Amazonアソシエイト(アフィリエイト)プログラムの利用方法、商品リンクの設置方法
Amaxon(アマゾン)アソシエイトは、アマゾンが提供するアフィリエイト(成果報酬型広告)サービスです。この記事ではアマゾンアソシエイトを利用してブログ(サイト)へ商品リンクを設置する方法を初心者向きに紹介します。 画像への広告埋め込み機能やお手軽ウィジェットなど初心者にも嬉しい多彩なリンク作成機能があり初めてでも、簡単にアフィリエイト広告の設定ができます。紹介対象商品も多彩で、書籍や音楽映像商品(DVDやCD)等は特に豊富です。
Amazonのアフィリエイトリンクをブログに設定する
無事(めでたく)審査通過した場合は、商品紹介をしましょう。
Amazonアソシエイトの登録〜審査通過については以下の記事を参照ください
↓↓↓↓↓↓↓
■Amazonアソシエイト(アフィリエイト)プログラムの利用方法、登録方法と審査通過のために
リンクコードの作成方法
*Amazonの商品リンク作成方法は複数ありますが、商品を指定してリンクを作成する方法を紹介します。
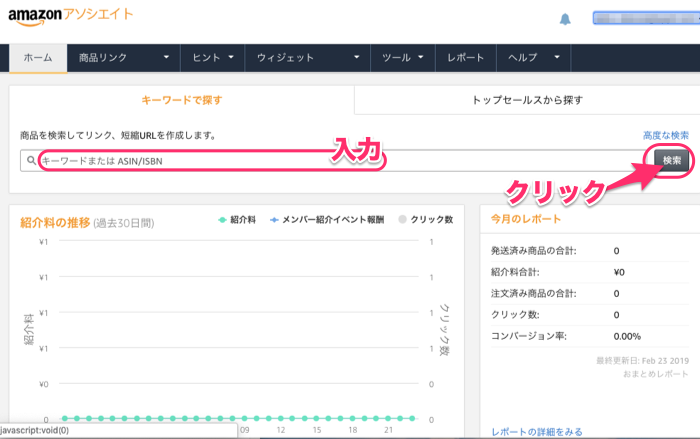
まずはAmazonアソシエイトにログインします。
ホーム画面で、検索欄にリンクを作成したい商品名を入力して[検索]クリックします。
検索結果から、希望の商品を選択し[リンク作成]をクリックします。

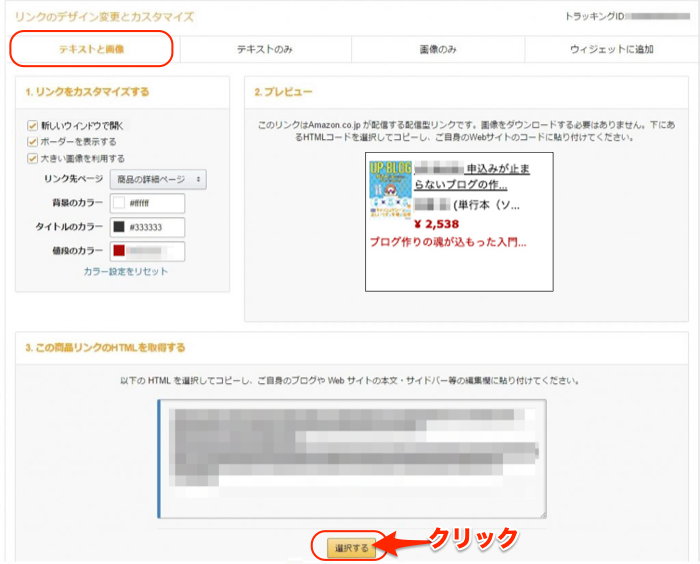
1.「リンクをカスタマイズする」で 2.の「プレビュー」をみながら表示状態を確認します。
3.「この商品のリンクHTMLを取得する」 で[選択する]をクリックします。

これで商品リンクのコードのコピーができました。
この次はブログへ移動して、コードの貼り付けをします。
その他のリンクの貼り方
(便利なリンクシステムがたくさんあります、ご確認ください)
↓↓↓↓↓↓↓

ブログのウイジェットで広告コードを設置する
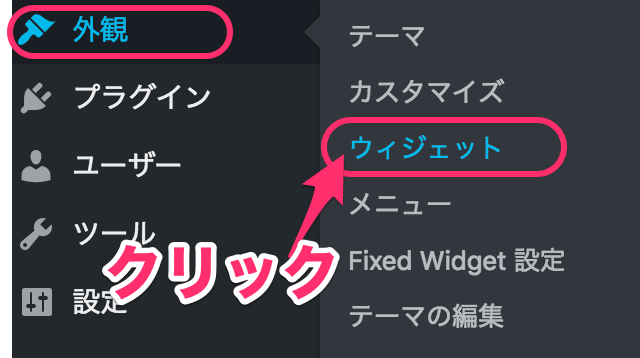
ブロブの管理画面で、[外観]>>[ウイジェット] をクリックします。

ウイジェット一覧が表示されます。
*ウイジェット一覧は使用するテーマによって異なります。
*ここでは、どのテーマにも利用できるテキスト枠をサイドバーの広告エリアに設定します。
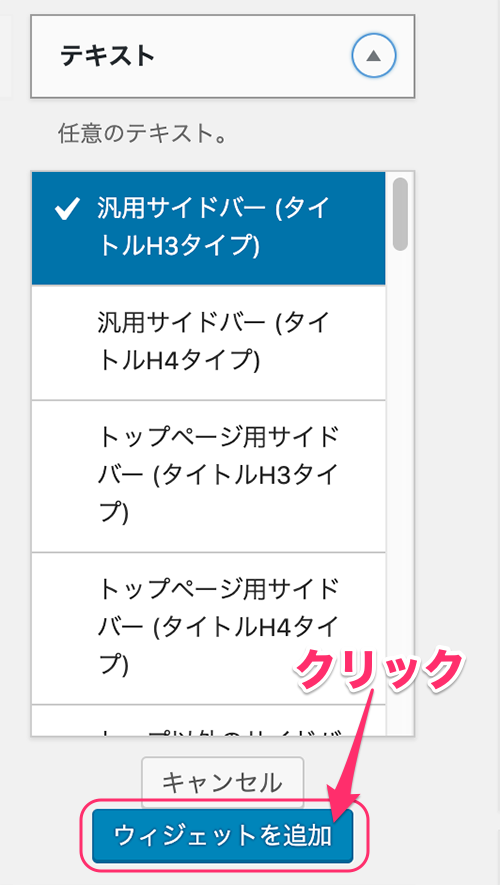
[テキスト]をクリックし、表示されてメニューから[汎用サイドバー]をクリックし選択します。
[ウイジェットを追加]をクリックします。
*ウイジェットの表示内容は利用しているテーマによって異なります(自身の利用しているテーマで適切なウイジェットを選択してください)。
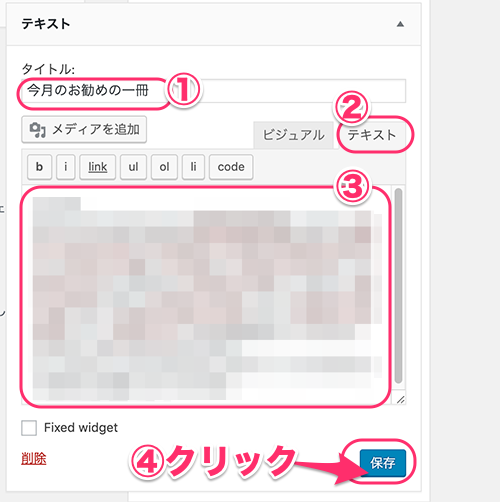
テキストウイジェットが追加されます、
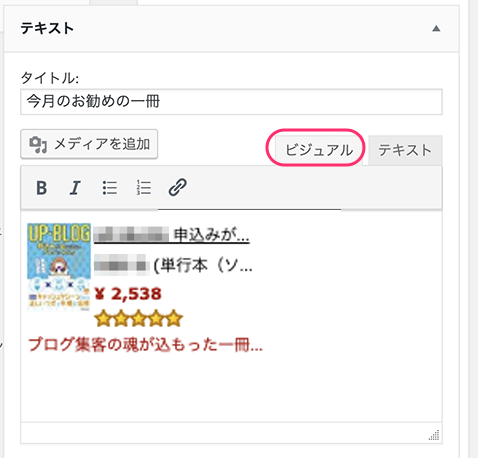
①タイトルを入力します
*今回は「今月のお勧めの一冊」と入力しました
②テキストタブを選択します
③コピーしたコードを貼り付けます
④保存をクリックします
「ビジュアル」のタブに切り替えると、表示状況が確認できます。

ウイジェットの表示位置を調節します。
これでブログへの設置は完了です。
無料テーマルクセリタス(Luxeritas)での広告設置方法
WordPressの無料テーマルクセリタス(Luxeritas)には、アフィリエイト用のコードを貼るための専用ウイジェットが用意されています。ウイジェットの名前は「グーグルアドセンス専用」となっていますが、アドセンス以外のコードも利用できます。また、アフィリエイト用のコードでなくても使用でき利用範囲は広いです。
このウイジェットの一番のメリットは表示させるページの選択ができることです。固定ページや特定のカテゴリー等、また特定の記事を指定して表示をさせないよう指定することができるのです。
なので、テーマにルクセリタス(Luxeritas)を使用している場合は、アフィリエイトコードを設置するのであればこのウイジェットを利用することをお勧めします。
作成したコードをブログに設置する(Luxeritas)
無料テーマのルクセリタス には、グーグルアドセンス専用のウイジェットが用意されています。ここでは、記事下への広告表示方法を紹介しています(表示位置は簡単に選択して、設定できます)
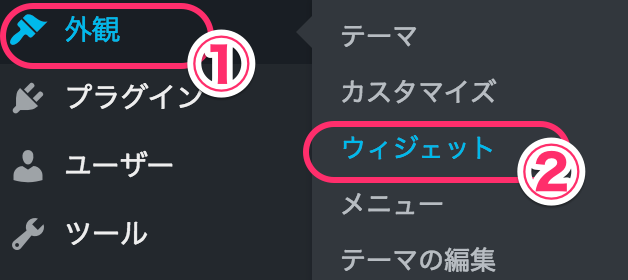
ダシュボードの左メニューで、[外観]>>[ウィジェット]をクリックします。

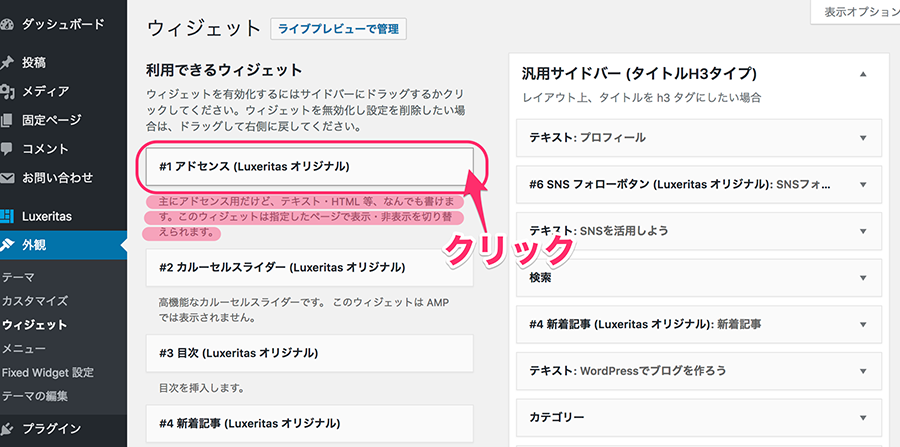
ウィジェットの一覧画面がでます。
[#1アドセンス(Luxeritasオリジナル] をクリックします。

「#1アドセンス(Luxeritasオリジナル)」を表示させる位置を指定します。
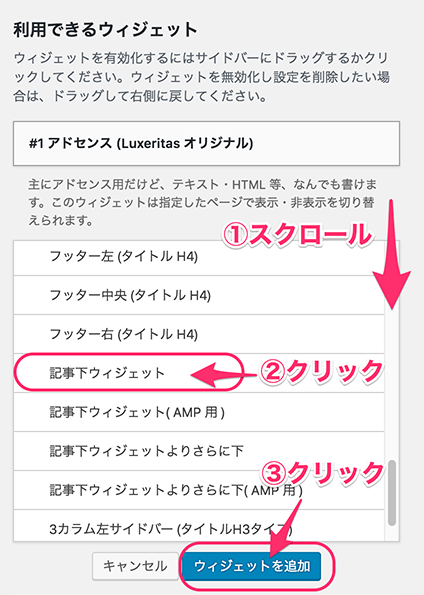
①画面を下にスクロールします。
②「記事下ウィジェット」(または表示させたい位置のウィジェット)を選択します。
③[ウイジェットを追加]をクリックします。

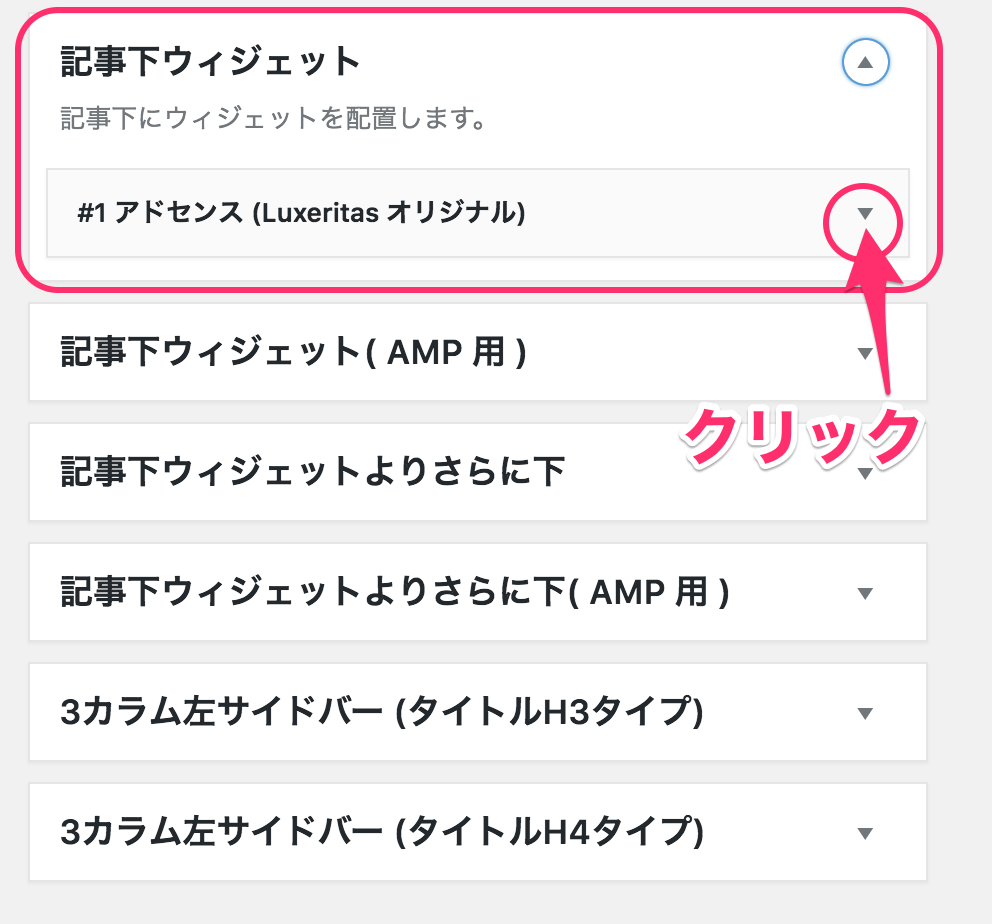
ウイジェットを追加した後、画面の右側から、指定した表示位置のウイジェットで▼をクリックします。
*「記事下ウィジェット」は下の方にあります、よく似た名前がたくさんあるので間違えないように注意してください。

記事下ウィジェットを開くと、追加した「#1アドセンス(Luxeritasオリジナル)」が表示されています。
右端の▼をクリックします。

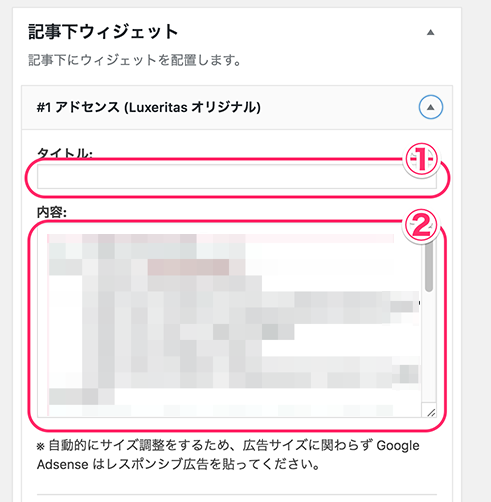
「#1アドセンス(Luxeritasオリジナル)」の設定画面が表示されます。
①タイトルは何もいれなくてもOKです(下のラベル設定で選択します)
*ここに入力する場合は「広告」または「スポンサーリンク」等入力します
*タイトルは広告によっては必須なので、タイトルまたはラベルのどちらかには設定が望ましいです
②内容の欄にコピーしたコードを貼り付けます。
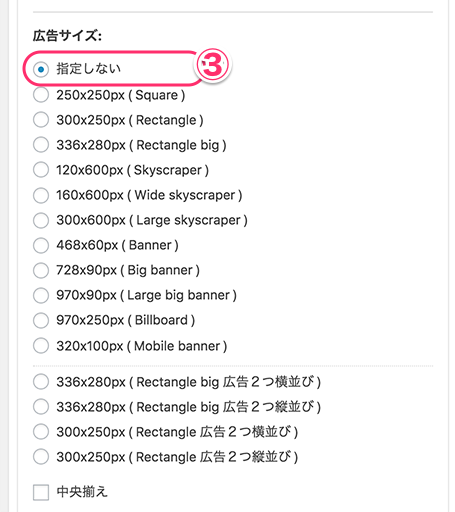
③広告サイズは「指定しない」を選びます。
中央揃えはチェックしません。
*サイズや配置は表示させる内容や、実際のブログ表示を確認しながら調整してください。

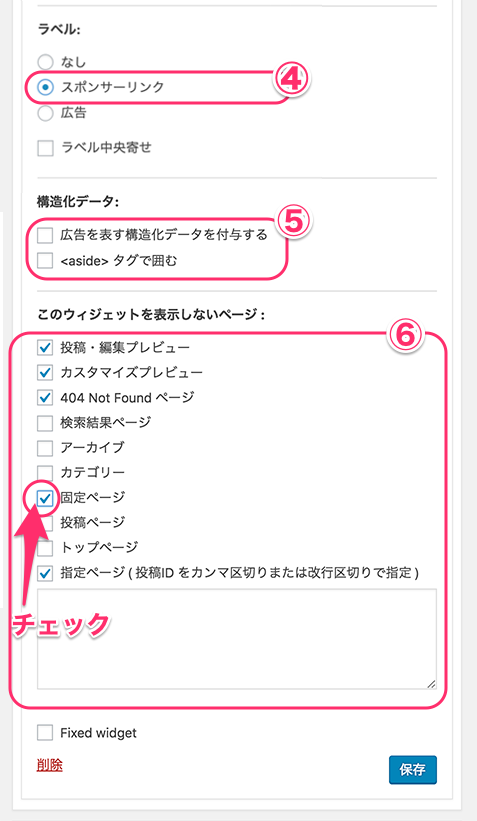
④ラベル:「スポンサーリンク」または「広告」のどちらかを選びます
*ウイジェットのタイトルを入力した場合は「なし」のままでOKです
⑤構造化データー:チェックなし *デフォルトのまま
⑥このウイジェットを表示しないページ:「固定ページ」や、その他表示させたくないページがあればチェックをいれます。
*「投稿・編集プレビュー」,「カスタマイズプレビュー」,「404 Not Foundページ」,「指定ページ」にはデフォルトでチェックが入っています。問題なければこのままでOKです
保存ボタンをクリックします。

これで設定は完了です。
[#1アドセンス(Luxeritasオリジナル] ウイジェットの最大の特徴は、表示するページと表示しないページを選択できることです。個別の記事を指定して非表示にもできます。
たとへば、グーグルアドセンスではグーグルアナリティクスの結果等の詳細な記載を禁止しています。なのでこれら禁止事項を表示しているページへの広告掲載は非表示にする必要があります。[#1アドセンス(Luxeritasオリジナル]をつかうと、この非表示設定が簡単に行えるので非常に便利です。
また、Amazonなど他のアフォリエイトのリンク設定があると審査が通過しないアフィリエイトプログラムの場合、申請審査の際に一時的に他のアフィリエイトプログラムの表示をさせないことも可能です。
無料テーマコクーン(Cocoon)での広告設置方法
無料テーマCocoonでは、広告の設置を一括で管理しています。専用の設定画面を利用して簡単にアフィリエイト広告の設置と管理ができます。
詳細については以下の記事を参照ください。
↓↓↓↓↓↓↓↓
■Amazon商品リンクの初期設定方法と使い方(公式サイト)
*ショートコードを利用した設定方法です、初めての場合だとちょっと難しく感じるかもしれません。でも多くの商品をアフィリエイトして管理するようになればとても便利です。まずはできるところから無理せずに初めてみてください。
























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません