Webアクセシビリティ:フォーム(申し込みや購入時の入力欄)はわかりやすさが基本、結果を出す為の必須条件とは
Webアクセシビリティの対策のなかで一番に取り組みたいのが「入力フォーム」です。フォームがわかりやすく操作しやすいことは登録&成約に直結します。まず第一はブログに設置されている「お問い合わせフォーム」「メルマガ登録フォーム」や「購入フォーム」に容易にたどり着けること!(これ案外盲点です)、そして勿論のことストレスなくフォームへの入力ができること、もしエラーや不備が生じた場合はその箇所や対処方法がわかりやすく示されること。これらはアクセシビリティの観点からだけではなく、マーケティングの面からでもとても重要です。なんのためにブログを運営しているのかを考えたときに、「フォーム」に対する対策が疎かであれば、その他の努力が報われません。
この記事では、フォーム設置について取り組んでほしいことを具体例をあげて紹介しています。システムの面や技術的なことで難しいこともあるかもしれませんが、できる範囲で工夫してストレス(障害)の少ないフォーム作りを目指してください。
一番大切なのは「ユーザー目線」です、作り手側では案外気づかない落とし穴がわりとあります、可能であれば身近な高齢者やあまりパソコンやスマフォに慣れていない方に一度操作していただくのがお勧めです(^^)
9.フォーム・コントロールのラベルをマークアップする
10.エラーメッセージではエラー箇所と修正方法を明示する
(アクセシビリティを確保するための基本項目)
label要素を使用して入力項目に対するラベルをつけましょう。それぞれの項目には何を入力したらいいか分かりやすい説明をつけ,エラーメッセージも理解しやすくしましょう。
1.3.1 情報及び関係性 何らかの形で提示されている情報、構造、及び関係性は、プログラムによる解釈が可能である、又はテキストで提供されている。
3.3.1 エラーの特定の達成基準 入力エラーが自動的に検出された場合は,エラーとなっている箇所が特定され,そのエラーが利用者にテキストで説明される
(JIS X 8341-3:2016の項目)
フォームの設定
フォームに関しては、「JIS X 8341-3:2016達成基準」でも色々な箇所で取り上げられています。「JIS X 8341-3:2016」を参考にしながらお勧めの対策が以下です。
■label要素を使用して、入力項目に対する「ラベル=項目名や項目の説明」をつける
■入力に関する重要な情報(必須項目等)は色(赤色にする等)だけで伝えず、必ず言葉(必須等)で記載する
■入力形式について、注意点や例(半角英数、030-2121-3333等)が示されている
■エラー時は、その箇所と修正方法がわかりやすく示される
■カーソルの移動や現在位置をわかりやすくする
■操作が、キーボードだけでできるようにする(マウスをつかわずTabやEnterで操作できる)
それでは、各項目について具体的に解説します。
label要素を使用してテキストを設定
9.フォーム・コントロールのラベルをマークアップする
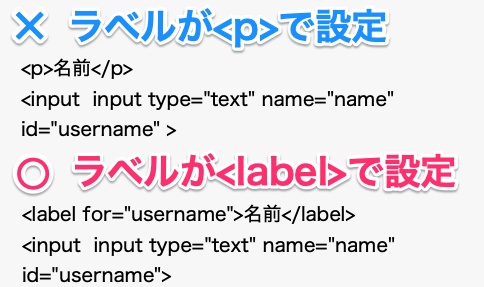
これは、「フォーム(=フォームコントロール)」に記載されている「項目名」をHTMLの構文で書く場合にlabel要素を用いて記載するということです。
具体的にいうと、まず以下のように入力項目に対して、入力項目を示すラベル(テキスト)がある場合、

そのラベル(テキスト)が、HTMLのlabel要素を用いて設定がしてあるかということです。
多くの場合に、フォームを入力するための項目説明がテキストとしてフォームのすぐ近くにあります。人は見た目でそのテキストがフォームのラベル(項目名)であることがわかりますが、ブラウザやスクリーンリーダーなどの機械がそれを理解できるようにするために、HTMLのWebページではlabel要素を用いてマークアップ(記載)します。
これによって、スクリーンリーダーではフォームを読み上げるときにラベルとなるテキストを一緒に読み上げることができるほか、ラジオボタンやチェックボックスなどはラベルとなるテキストをクリックして選択することができるようになるため、細かいチェックボックスの中をクリックすることに比べてマウスで操作が行いやすくなります。
フォーム・コントロール=(フォーム)には次のようなものがあります。
- 各種テキストフィールド
- ラジオボタン
- チェックボックス
- テキストエリア
- セレクトメニュー
実際の設定方法
Wordprssでは実際にHTMLの構文を操作する機会は少なく、馴染みのない内容かもしれません。Wordpressでフォームを作成するためによく使われる「Contact Form 7」は基本的にlabel要素を使ってマークアップされるようになっているため、そのまま利用して大丈夫です(選択するフォームによってはデフォルトでlabel要素にならないものもあります)。
*以下のラベルの部分は自由に内容を変えることができます
*Wordpressでフォームを利用した画面を作る方法:Contact Form 7の使い方については以下の記事を参照ください。
↓↓↓↓↓↓↓
■WordPress、フォーム作成プラグインの定番 [Contact Form 7]
入力に関する情報は色だけで伝えず言葉で記載する
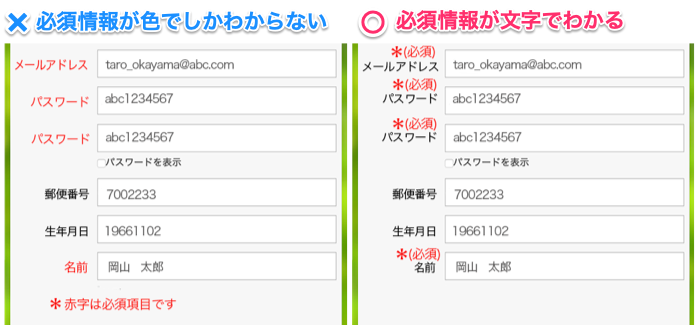
以下のように必須情報が色でしか判別できない場合、色弱や色盲の人、またスクリーンリーダーでの読み上げ時には必須項目が判別できません。一般の方にわかりやすくするために色を変えることも大切ですが併せて色が判別できなくても情報が伝わるようテキストで情報を記載しましょう。
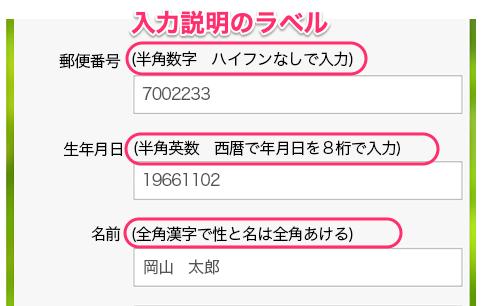
入力例が示されている
フォーム欄の中に実際の入力例があると、わかりやすいです。特に郵便番号や電話番号でハイフンの要不要や、生年月日など日付の入力方法を示すには文字だけの説明よりも伝わりやすいです。

さらに、入力に対する注意事項が記載されていればなお親切です。

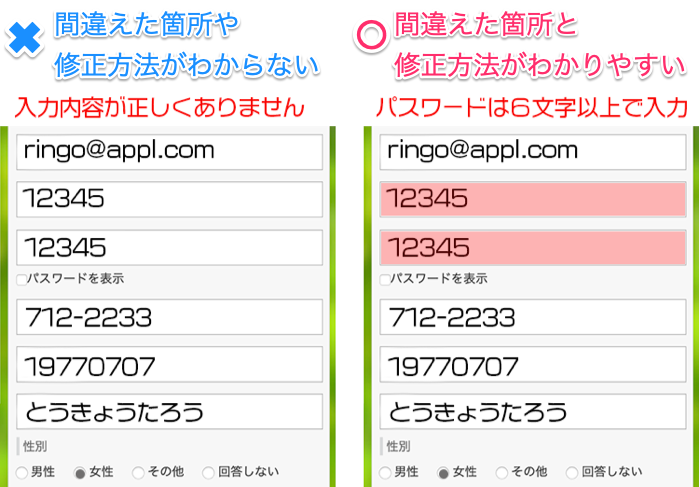
エラーはその箇所と修正方法が示される
10.エラーメッセージではエラー箇所と修正方法を明示する
入力フォームはエラーとなったとき、入力間違いの箇所と修正方法がわかりやすく表示される。
入力がエラーになったときの画面で、間違えている箇所が色が変わって表示されたり、修正方法が明確(具体的)に示されることが必要です。

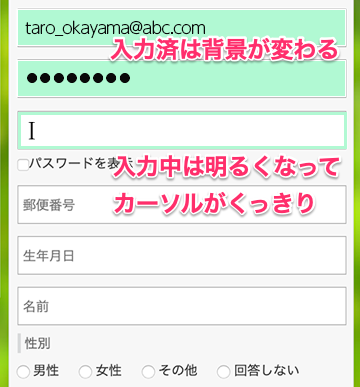
カーソルの移動や位置をわかりやすくする
入力済みのフィールドは背景色が変わって入力完了が認識できたり、入力中のフィールドが少し明るくなったりしてカーソルや文字が見やすくなったり、ちょっとした工夫で入力忘れなどのエラーも防げます。

フォームにこのような機能を持たせるには、独自でCSSやスクリプト(プログラム)を設定する必要がありますが、有料のサービスやテーマを利用することによって簡単な操作で実装することができます。購入フォームや申し込みフォームを設置して収益をあげることが目的のサイトであればある程度の投資をしてでも取り組むべき価値があるのではないでしょうか。
<フォームの入力支援の例>
初期項目フォーカス:フォームのページが表示されたときに、最初の入力欄にフォーカスを当てる(入力可能状態にする)
ふりがな自動入力:名前を入力するとふりがなも自動的に入力される
住所自動入力:郵便番号を入力するだけで住所が自動的に入力される
入力成功サイン:入力成功のサインを表示する(OKなど)
エラー時背景色変更:未入力の項目や入力エラーがあった項目の背景色を変化させる
半角全角自動変換:自動で全角文字→半角文字、もしくは半角文字→全角文字に変換
日付入力支援:月日をカレンダーから選択する
この他にも、入力を楽にしたり、入力ミスを未然に防いだりする機能はたくさんあります。
操作が、キーボードだけでできるようにする
サイト全体的にキーボードのみで利用できる必要がありますが、特にフォーム入力は実際にキーボードだけで操作してみて不具合がないかの確認をしておきましょう。
入力フォームなどは一般的に以下のように次のような方法で操作できます。
入力フォームをキーボードだけで記入するには
■入力欄の移動は[Tab]キーを使う
Tabキーを使って移動します。
Tabキーを一回押すごとにカーソルが移動されます。
■前の項目にもどりたいときは[Shift]+[Tab]キーを使う
Shiftキーを押しながらTabキーを押します。
一回押すごとに、一つ前の入力欄にカーソルを戻すことができます。
■プルダウンメニューは[Alt]+[↓]キーを使う
Tabキーを使ってプルダウンメニュー欄に移動し、Altキーと十字キー[↓]を組み合わせることで、メニューから選択することができます。
■ラジオボタンはスペースキーを使う
ラジオボタンはTabキーでラジオボタンに移動し、選択されている状態でスペースキーを押すとチェックが入ります。























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません