Webアクセシビリティとは?みんなのための「情報バリアフリー化」を具体例でわかりやすく解説!
2019年11月11日
Webアクセシビリティとは、わかりやすく表現すると「情報のバリアフリー化」です。障害や加齢その他の要因があっても、みんなと同じように知りたい情報に到達でき、なおかつ利用できる。そのためにサイトに求められるバリアフリー化です。
近年デバイス(スマフォなど)の機能が飛躍的に進化し、目や耳の不自由な人、パソコンやスマフォの操作に慣れていない高齢者にも優しい(易しい)操作で使いこなせるようになりつつあります。でも作り手側(Web製作者)が知らず識らず(しらずしらず)にその便利な機能を障害するバリアを作っているケースも多々あります、ちょっと残念です!
りんごは現役のデザイン講師としてHPやブログ作成のアドバイスをしています。また傍で手話講習やアクセシビリティ勉強会に参加して障害者や高齢者向けのサイト作りを支援、そのノウハウをもっと広めたい、「見るのも使うのも優しい(易しい)サイト」がどんどん増えて欲しいと頑張っています。
この記事では、Webアクセシビリティとはをわかりやすく解説しました。「何をすればいいのか?」「コストはかかるのか?」、「そもそも自分のサイトにとって有益なのか(必要なのか)?」そんな疑問にお答えします。一読頂いて、是非できることからすぐ始めてみませんか!!
お手伝いできれば幸せです。(^^)
アクセシビリティとは
Webアクセシビリティの話をする前に、そもそも「アクセシビリティ」とはについて説明します。
アクセシビリティ:accessibility
=アクセス:Accss(近づく)+ビリティ:bility(可能性)
アクセシビリティとは、近づきやすさ、利用しやすさ、などの意味を持つ英単語です。主にITの分野で使われ、機器やソフトウェア、システム、情報などが身体の状態や能力の違いによらず様々な人から同じように利用できる状態やその度合いのことを指します。
一般的に障害者向けの技術だったり設備としてイメージされることが多いようですが、障害者のみならず、高齢者や一時的に病気などで運動・視聴覚機能に制約があっても、機器やソフトウェアの操作、情報の入手、利用などが可能である状態をいいます。
広い意味では建物や施設、設備などへの出入りや施設内での移動のしやすさ、利用しやすさ(段差がない、スロープやエレベーターが整備されている等)のこともアクセシビリティに含まれます。日本語では「バリアフリー」(barrier free)という言葉で表現されることが多いですね(バリアフリーもアクセシビリティに含まれるということです)。
Webアクセシビリティとは
では、Web(サイト)でのアクセシビリティとはなんなのか?
一般的には「視覚障害者向けの音声読み上げソフトに対応したサイト作成」といった特別な対応を施したサイトのイメージが強いかと思いますが、実際には広い意味を持ちバリアフリーやユニバーサルデザインと同じような考 え方で、「年齢や身体的条件を問わず、誰でもウェブで提供されている情報にアクセスして利用できること」全体を指します。
え方で、「年齢や身体的条件を問わず、誰でもウェブで提供されている情報にアクセスして利用できること」全体を指します。
具体的に言うと
・小さい字が読みにくい
・薄い(コントラストの低い)字は見えにくい
・ボタンや、導線のわかりづらいページは情報が探しづらい
・細かいマウスの操作が難しい
といったごく普通のシニアの方がかかえるような障害(特性)がある人でも、見てわかりやすい&操作がしやすいページを用意することです。
例えば、マウスが上手く使えない場合は、キーボードや音声入力によって操作ができたり。視力が弱かったり視覚障害があって画面が見えづらい場合は、拡大表示やの文字の読み上げなどの機能を利用できるといったように、障害の状態を考慮してそれらの人でも利用できるような備えがされているWebサイトを作ることです。
*Web作成上の詳細な内容は後述します

デバイスの進化が凄い、大事なのはその機能を邪魔しないこと
現状、パソコンやスマフォのアクセシビリティ機能の進化は目を見張るものがあります。音声入力や読み上げ機能も数年前とは比べものにならないほどスムーズでストレスなく利用できます。
小さい字でも大丈夫です!簡単な操作で拡大縮小が思いのままです(ただ、Webの作り手がこの機能を阻害するプログラムを組まないことが大事です)
アクセシビリティ対応の進化の一例としてiPhoneのアクセシビリティ機能を紹介します。障害者のみならずシニア世代にも是非知って&使って欲しい機能です。ここに紹介されている「できること」は、本当に?!と驚くべき内容です。
世界で最もパーソナルなデバイスは、すべての人が使えるように設計されました。だから、視覚に障がいのある方がみんなとセルフィー(写真)を撮ることも、聴覚に障がいのある方がお母さんに国際電話をかけることも、首から下の体を動かせない方が友だちにテキストメッセージを送ることもできます。
企業のアクセシビリティ対策は?
ほんの数年前(今もですが)レスポンシブ対応(:スマホやタブレットでパソコン版とは違う画面構成になる仕様)が叫ばれ、スマホで見れないページが淘汰されて行きました。対策が遅れてユーザーや売り上げを減らしたサイトも多いのではと思います。
ではアクセシビリティへの対応は?まだまだ動き始めたところでしょうか!「アクセシビリティ」と言う言葉も日本では認知度はまだ低いです、でも世界ではかなり常識です。
以下ヤフーさんのコラム記事を紹介します。とても興味深い内容です!!
Yahoo Corprate Blog:
「ウェブはすべての人が使えるべきもの」企業のアクセシビリティ対応とは
- 法律のプレッシャーの有無でアクセシビリティの進み方が大きく変わる
- 「アクセシブル」ではなく「インクルーシブ」?
- 画面読み上げソフト対応だけがアクセシビリティではない
- AIがアクセシビリティ対応をさらに向上させていく
大袈裟でない話、日本でも「アクセシビリティに配慮したWebサイトを用意していなかった企業が訴えられる」なんてことが起こる日が近いかもしれませんね。
あなたのサイトにも対策は必要?
ここまでお話ししてきて、「アクセシビリティ」について少しは感覚が掴めましたか。あなた自身はどう感じていますか。「果たして、自分のサイトにも対策は必要?」、「なんとなく他人事なのだけれど」「対策して収益が上がるの?」と思われているアフィリエイターさんやWeb製作者(ブログ作成者)の方がほとんどではないでしょうか?
そこで一言
「今まで既に紹介した人に再度CM(商品紹介)をするより、まだ一度も見たこと(知ったこと)がない人に紹介する方が、成約率は高い」
と思いませんか?(マーケティング経験のない方でもきっぱりと、そう思いますね)
ここでちょっと以下のデーターを眺めてみてください。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
障害者のインターネット利用状況障害者のインターネット利用状況は、
「利用している」53.0%、
「利用していない」46.9%である障害種別にみると、視覚障害、聴覚障害、肢体不自由では
「利用している」がそれぞれ91.7%、93.4%、82.7%、
知的障害では、
「利用していない」53.0%である。(総務省, 2012)
デバイスの色々な支援の機能のおかげで、TVや新聞で情報を得るよりはるかに簡単にスムーズに情報を得たり、コミュニケーションをとったりできるパソコンやスマフォは障害者にはなくてはならないツールなのです。
そしてさらに
MMD研究所は、2012年~2018年を対象とした、シニアのスマートフォン利用推移調査レポートを発表した。
同調査では、2012年には12.7%だったシニアのスマートフォン利用が、2015年に30.2%、最新の調査で2018年には61.5%に成長したことが明らかにされている。
気軽に外出が難しい高齢者や、長時間デパートや店舗を見て回るのはきついと感じているシニア層が、TVショッピンが大好きなのは周知の事実ですよね。そのシニア層がスマフォを手にしたら、ネットショッピングにハマるのは当然の流れだと思います。
でも、「自分の商品(情報)はシニア層に特化していないし」と思っていますか?、しかし日本の人口の中でシニア層の占める割合は年々とんでもなく増えています。この層を取りこぼすのはもったいないですよね。
そして、その人たちは今あなたのサイトを表示させているかもしれません。商品(情報)を気に入り問い合わせや購入をしたいと思っているかもしれません。
あなたのサイトは、
「お問い合わせページへのアクセスがスムーズにできますか?」
「購入フォームの入力や、支払い方法の手続きはわかりやすいですか?」
良い機会なので、ちょっと見直して見ませんか(^^)

Webアクセシビリティの具体的な対策は
では、実際にはどんな対策をすればいいのでしょうか? JIS規格「JIS X 8341-3:2016」に準拠したサイトを目指すのが一般的なようですが、ちょっと敷居が高いと感じるかもしれません、そこで上記Yahoo!のコラムにみつけた10か条「アクセシビリティ確保の基本の「キ」10項目」が参考になりそうです。
Yahooこらむ記事より転記(説明は追記)
- ページの内容がわかるページタイトルを記述する
ページタイトルの記述 - 見出しやリストなどの文書構造をマークアップする
見出し機能をつかう、見出しは順番(H2→H3→H4と)に飛ばさず設置 - リンクテキストは、リンク先が分かる文言にする
ここ、こちら等を使わない - 情報を伝えている画像に代替テキストを提供する
画像が想像できる代替テキスト(数字や空白にしない) - 文字色と背景色のコントラストを確保する
明暗や色味の強弱をで文字を見えやすく - キーボードだけでも操作できるようにする
Tab、矢印、Enterでページ移動や操作ができる - 文字サイズや画面表示を変更できるようにする
ブラウザの機能やスマフォの画面操作で拡大縮小ができる - データテーブルの構造をマークアップする
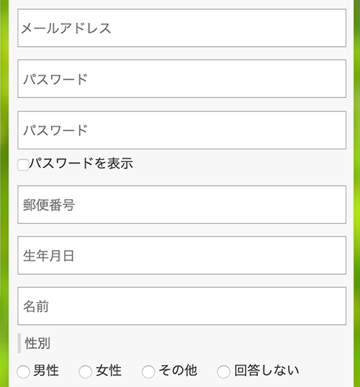
表として設定する、結合や分割に注意する - フォーム・コントロールのラベルをマークアップする
入力フォームは項目名をわかりやすく設定する - エラーメッセージではエラー箇所と修正方法を明示する
入力エラーの場所と理由がわかるようにする
何のことかわからないと思う項目はないのでは?、幾つか具体例を挙げて見ますね。
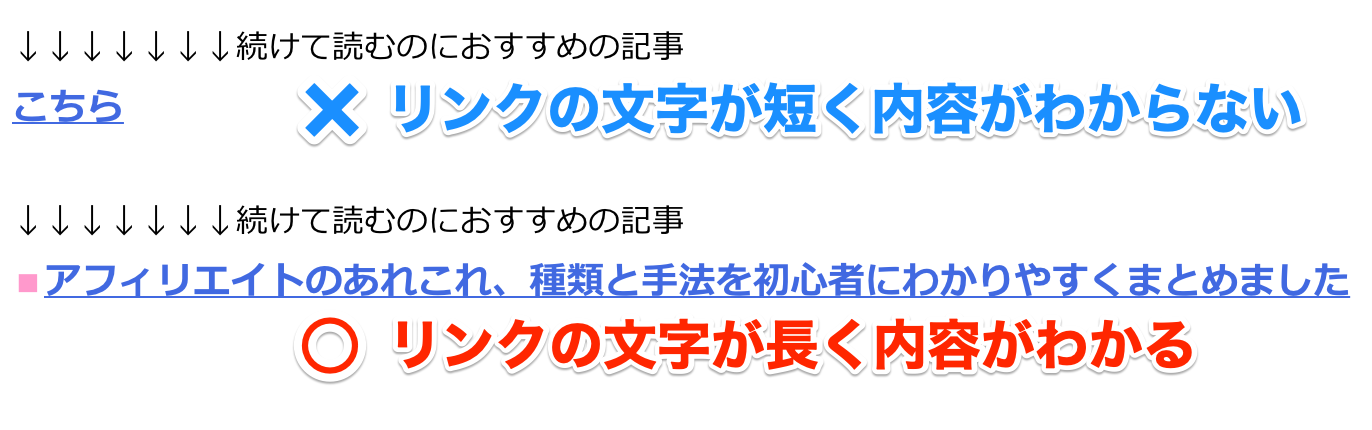
リンクテキストは、リンク先が分かる文言にする
リンクを貼る文字は「こちら」などの短くリンク先の内容がわからない文字より、長くリンク先の内容がわかる文字にします。これはSEOの面でも高評価となります。

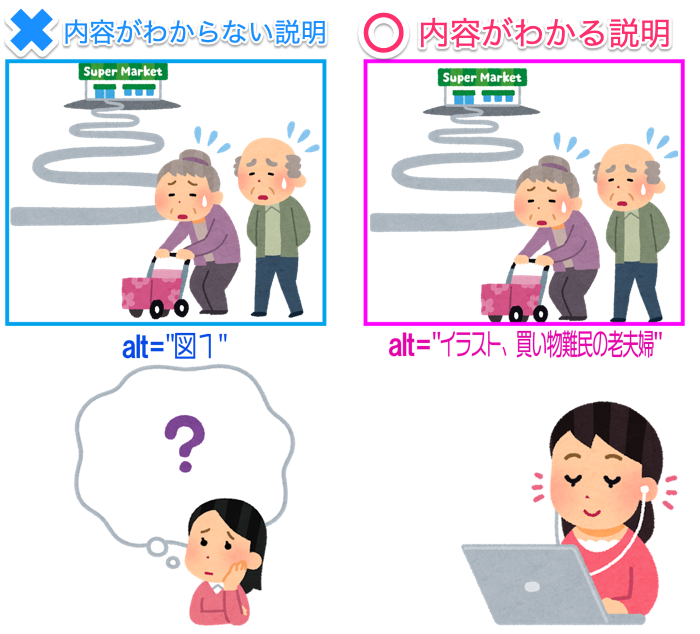
情報を伝えている画像に代替テキストを提供する
画像ファイルを挿入する際、代替テキストに「図1」とか内容がわからない説明を入れると、スクリーンリーダーで読み上げられた時や画像が表示されない時に内容がわかりません。情報を伝える必要がある代替テキストは内容がわかるよう入力します。

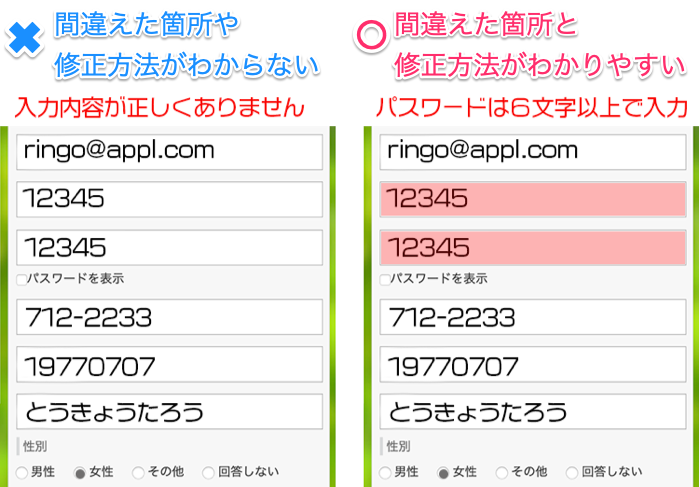
エラーメッセージではエラー箇所と修正方法を明示する
入力フォームはエラーとなったとき、入力間違いの箇所と修正方法がわかりやすく表示される。

間違えている箇所が色が変わって表示されたり、修正方法が明確に示されることが必要です。

上記の10項目には記載されてはいませんが、以下のような配慮もとっても大事です。
リンクが貼ってあってクリックできる領域は広くする
領域の一部分(文字部分だけ)より、領域全体にリンクを貼るようにします。特に画像がある場合は画像ごと含むようにリンクを貼りましょう。

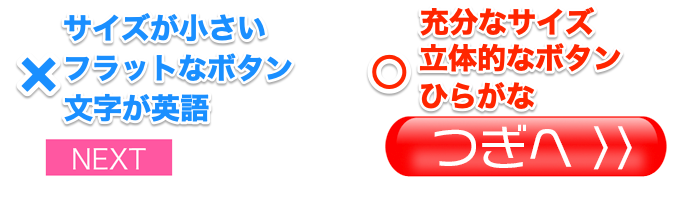
ボタンや文字などのリンクの貼ってあることをわかり易くする
ボタンはクリックするのにストレスのない大きさにし、またボタンであることが一目でわかる形状にします。よくあるのが最近流行りのフラットな形状のボタンです。特に高齢者などにはボタンと認識されにくく、気づかれにくいので、少し立体的に見えるボタンを使用しましょう。また、記載する文字はなるべく日本語にします。

思いの外、「これならできる事ばかり」と思うのではないでしょうか?、専門的な知識もそれほど必要ではありません。通常ブログ記事を書くときにちょっと意識するだけで対応できる内容が多いです。
費用は高額?
アクセシビリティという単語を聞いたことがある方も、対策をするとなると数十万(規模によっては百万円以上)の高額な費用がかかると思っているのではないでしょうか。
なので、大して利益アップにも繋がらない対策を高額の出費をしてまでできない。アクセシビリティは大手企業がイメージアップやコンプライアンス遵守のために実施すればいいこと、と思っていませんか。
確かに、大手企業が専門業者に依頼して、膨大な量を対策しアクセシビリティテスト結果のレポートをWebに設置するとなれば高額な出費も予想されますが、上記の項目をみていただいて、日頃のサイト作成の中で気を配ったり注意したりすることで対策すれば別途費用は発生しません。
ただ、後からまとめて改修しようとすると途方もない労力と時間がかかることも想像できます。
例1)情報を伝えている画像に代替テキストを提供する
全ての画像に数字で代替テキストを記載していたり、空白だったりする場合。後から画像が情報を伝えているかの判断や代替テキスト入力をするのは大変です
例2)リンクテキストは、リンク先が分かる文言にする
「ここ」とか「こちら」と入力されているリンクテキストを全て内容がわかるよう書き換える、これらも記事を作成するときに実施すればさほどでもないですが、後から該当箇所を探して改修するのは大変ですね。
結論は、後回しにするほど費用は高額、早めにやるほど楽で安くできる。
自分で実施するにしても放置するほど、後で改修する労力や時間が膨大になるということです。なので、思い立ったが吉日、今日できることから始めてみてはどうでしょうか。「今日から書く記事は画像の説明をちゃんと入力する」これだけでも、あとあと楽になりますよ(^^)
最後に
このサイト(ブログ)では、具体的な対策方法を実践例を示しながら紹介しています。作業は思いの外簡単です。*設定方法はWordPressを利用した操作の解説です
「え、こんなこと!それならできる!!」
と思えることがほとんどです。
でもやるとやらないとでは大違いです。
そして、先述したように
「画像にテキストの説明を入れる(代替テキスト)」
「見出しをきちんと設定する」
など、記事を書きながら実施すればそれほどの手間でもないですが、後からやり直そうと思うとめちゃくちゃ大変な項目が多いです。
「既存の記事を今から直すのは大変!」
と思うと気が重くなるかもしれませんが
「これから書く記事を今から取り組む」のは今すぐできます。まずはそこから始めてください。
そして、アクセシブルなサイトはあなた自身を助けるものです(^^)
アクセシブルな環境は、常に相当な割合の人々の役に立つことになる。さらに重要なことは、ほとんどの人が、そのライフステージのどこかで、年齢を重ねていく過程で、感覚や身体機能の衰えに伴い、アクセシブルな環境に助けられるということである。
最後にもう一度、Web(サイト)でのアクセシビリティとはなんなのか?
一般的な認識は「視覚障害者向けの音声読み上げソフトに対応したサイト作成」といったイメージが強いかと思いますが、どちらかと言うとバリアフリーやユニバーサルデザインと同じような考 え方で、「年齢や身体的条件を問わず、誰でもウェブで提供されている情報にアクセスして利用できること」を指します。
え方で、「年齢や身体的条件を問わず、誰でもウェブで提供されている情報にアクセスして利用できること」を指します。
もっと具体的に言うと
・小さい字が見えにくい
・薄い(コントラストの低い)字は見えにくい
・ボタンや、導線のわかりづらいページは操作ができない
・マウスの操作は慣れていない
といったごく普通のシニアの方が感じる不自由があっても、
見てわかりやすい&操作がしやすいページを用意することです。
*このブログではWeb作成上の具体的な内容をひとつづつご紹介しています。この機会に取り組みませんか!
↓↓↓↓↓↓↓
情報のバリアフリー化のための記事一覧
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログでは、老後の「ゆとり」を生む資金作りのノウハウを配信しています。
今だけ無料で『資金づくりの種類や手法をわかりやすくまとめたレポート』をお渡し、無料で受け取りたい!ということであれば、今すぐ「りんごのメルマガ」にご登録ください。
登録後、特典の受け取り方法をご案内するメールをお送りいたします。
*特典を受け取った後にメルマガを解除いただいても構いません。
*解除に対しての手数料もかかりません。
ただ、メールを読み続けていただくと、シニアライフに嬉しい「お小遣い」を獲得できるノウハウを紹介。無理なくコツコツと老後の資金を増やしていくためのお得な情報をお届けします。

SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓
 *クリックだけで登録はされません、表示された案内ページ内の申込フォームからご登録ください。
*クリックだけで登録はされません、表示された案内ページ内の申込フォームからご登録ください。
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは
お問合せ
スポンサーリンク
関連記事

Webアクセシビリティ:チェック(検証)方法とレポート記載(報告)について、ガイドラインと実例集
Webアクセシビリティという言葉を知っている方、実際に取り組もうとされている方で ...

Webアクセシビリティ:画像の代替テキスト設定方法と確認方法を詳しく解説、早めに取り組むほど楽
Webアクセシビリティ(Webのバリアフリー)対策にとても重要な「画像の代替テキ ...

Webアクセシビリティ:フォーム(申し込みや購入時の入力欄)はわかりやすさが基本、結果を出す為の必須条件とは
Webアクセシビリティの対策のなかで一番に取り組みたいのが「入力フォーム」です ...

Webアクセシビリティ:動画にキャプション(字幕)を提供する
この記事では、Webアクセシビリティの一環として動画の字幕設定について解説しま ...

Webアクセシビリティ構造2:見出しは「h1,h2,h3」リストは「ol,ul,li」で記述、マシーンリーダブル!
見出しやリストは見た目だけでなく、文書構造に応じて「h1〜h6」の見出しタグや「 ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

詳細は案内メルマガで(^o^)ノ゙↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ













![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
まだ、コメントがありません