WordPressの無料テーマ「Cocoon」でカルーセルを設定する方法[初心者向け]
人気テーマCocoonでのカルーセル(carousel)の設定方法を初心者向けに解説しています。Cocoonでは専用画面にカルーセルの設定タブが用意されていて、簡単な操作で設定が可能です。
カルーセル(carousel)の元の意味は、メリーゴーランドや回転木馬のようにくるくると回るもの。ブログやホームページでは、横に自動でスクロール(スライド)する画像一覧のことをカルーセルスライダーと呼びます。見た目が同じようなもので「スライドショー」がありますがスライドショーは写真や画像を表示するだけですが、カルーセルの場合はブログの記事や固定ページにリンクが貼られていて、画像をクリックすることによりその記事にジャンプすることができます。
カルーセルは一般的にTopページのヘッダーのすぐ下に設置されます、読んでほしい記事やある一定のテーマでをまとめた記事などを表示させ、ブログを訪れたユーザーの注目を意図した記事に集めたい時に有効です。
設定方法
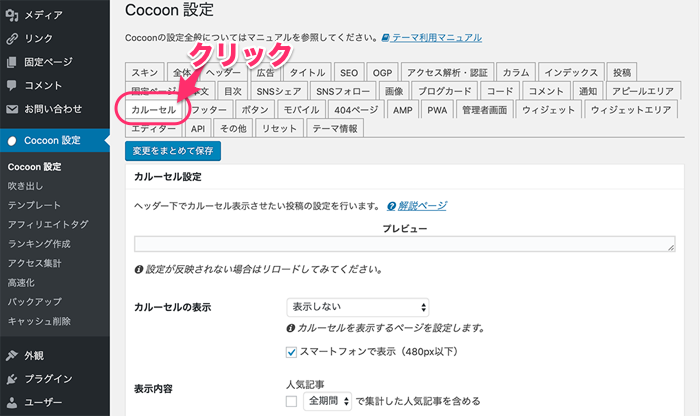
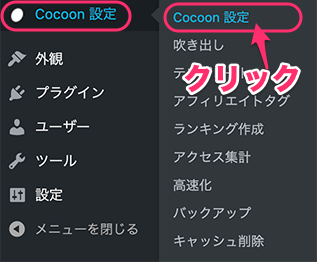
ダッシュボードの左メニューから [Cocoon設定]>>[Cocoon設定] をクリックします。
Cocoon設定の画面が表示されます、「カルーセル」タブをクリックします。

各項目を設定します。
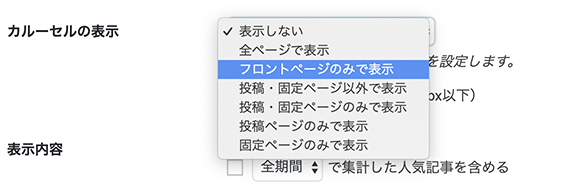
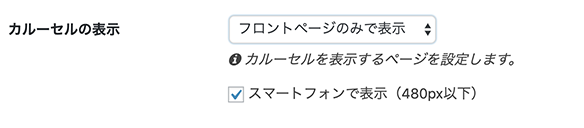
カルーセルの表示
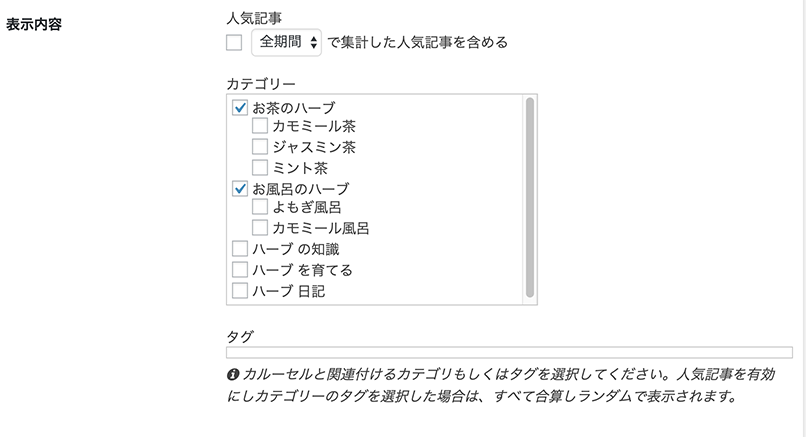
表示内容
■表示させる記事の内容を選択します
人気記事、カテゴリー、タグ等で選択できます。

<ワンポイント>
たとえば、カテゴリー等に関係なく選択した特定の記事を表示させてたい場合は、表示させる記事に設定するカテゴリーを作成し、そのカテゴリーのみ表示させるように選択することで表示させたい記事を自由に選択することができます。
*カテゴリー名は「おすすめ」とか「ピックアップ」等表示された時に注意を引く名前をつけてください。
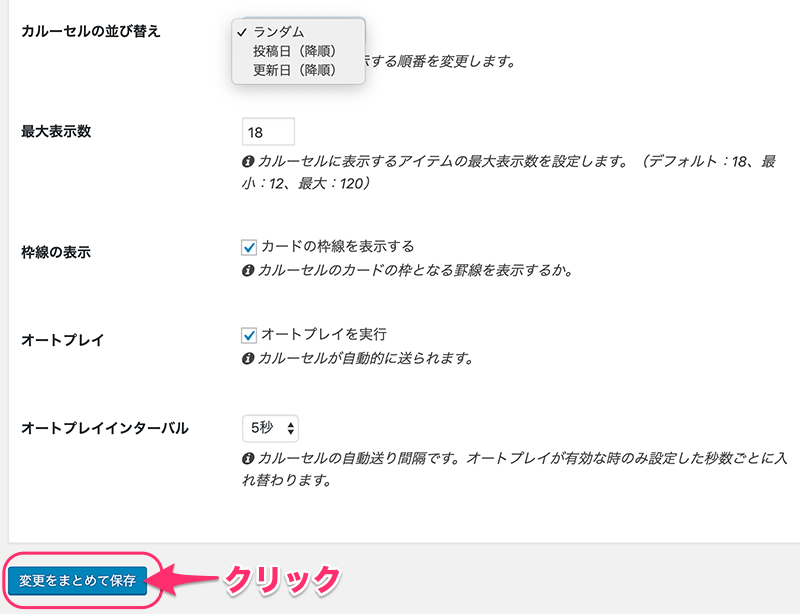
表示方法の設定
■カルーセルの並び替え
ランダム,投稿日,更新日順から選びます
■最大表示数:スクロールさせて表示させる数を設定します
■枠線の表示:表示させる画像に枠線をつけるかを選択します
■オートプレイ:自動でスライドさせるかを選択します
■オートプレイインターバル:オートプレイさせる場合の間隔を指定します

設定が完了したら、[変更をまとめて保存]をクリックします。
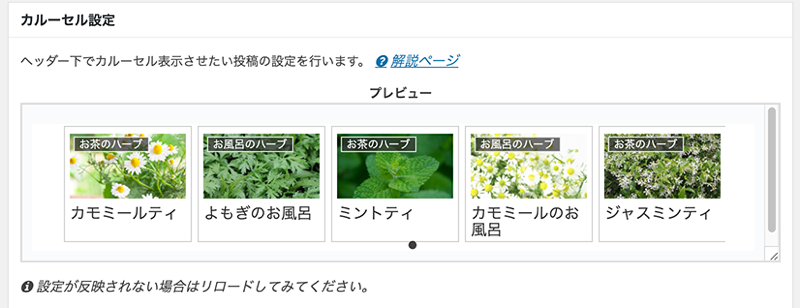
プレビュー
設定すると、上部のプレビュー部分に結果が表示されます。
*フォントやカテゴリー色は反映されません

結果確認
実際のブログを確認できます
↓↓↓↓↓↓↓
https://applired.xsrv.jp/cocoon
まとめ
いかがですか、カルーセルを表示させるとぐっとブログが華やかになりますね(^^)
一番の目的は、埋もれている読んでもらいたい記事をピックアップするのに有効です。ブログの特性上過去に書いた記事は表に出にくくなります、人気記事欄や関連記事欄に必ずしも自分が読んで欲しい記事が表示されるとは限りません。
カルーセルを利用することで、ブログの運営上読んで欲しい記事や、アフィリエイトをする上で目立たせたい記事などをアピールすることができます。
通常は専門的なプログラム等の記載が必要ですが、Cocoonではとても簡単に設定できます。是非活用してみてください。













 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
ピンバック & トラックバック一覧
[…] 「引用:Cocoon」 […]