Googleアドセンス(AdSense )の「関連コンテンツ」:解放(要件を満たすと利用可能になる)と広告の設定方法
Googleアドセンスの「関連コンテンツ」は、特定の要件を満たすサイトのみ利用ができる広告です。利用するにはグーグルアドセンスから「承認」される必要があります。利用の承認には、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。「関連コンテンツ ユニット」を利用できるかは、AdSense アカウントの [広告] ページで「関連コンテンツ」が表示されているかどうかで確認できます。この記事では「解放(利用可能になった)」された「関連コンテンツ」の設定方法について初心者向きに解説しています。
関連コンテンツは、ブログに溶け込む形で設置されるのでブログの雰囲気やレイアウトを崩しません、また自然な流れで広告クリックが促(うなが)せるのでクリック率も高く収益に結びつきやすいです。解放されたら是非設置しましょう。
関連コンテンツの利用要件と利用可能の確認方法
関連コンテンツは、ブログを作成したばかりの時点や、グーグルアドセンスを設定した直後は設置できません。ある程度運用した状態で、グーグルアドセンス側から、関連コンテンツの利用を承認されたサイトのみが利用できる特典コンテンツです。
「関連コンテンツ」が利用できる状況になることに対して「解放」という表現が使われます。また、関連コンテンツが利用できるサイトになるのは「グーグルアドセンス神」に認めてもらう必要があるとも言われています(^^)。
以下、アドセンスの公式サイトでの記載です。
*詳細な要件(掲載基準)は公表されていません
関連コンテンツ ユニットのご利用要件
関連コンテンツは、特定の要件を満たすサイト運営者様のみご利用いただけます。ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。この要件は、関連コンテンツで快適なユーザー エクスペリエンスを提供する目的で定められています。関連コンテンツ ユニットを作成できるかどうかは、AdSense アカウントの [広告] ページで確認してください。
サイトの状況に応じて、ご利用資格は次のいずれかになります。
利用資格 意味 現在関連コンテンツ ユニットを利用できません サイトがトラフィック量とページ数の最低要件を満たしていません。 関連コンテンツ ユニットを利用できます サイトがトラフィック量とページ数の最低要件を満たしています。 また、関連コンテンツに表示されるおすすめコンテンツの間に、広告が表示されます。[広告で収益化] は、関連コンテンツ ユニットを作成または編集した時点でデフォルトでオンになりますが、広告を表示したくない場合はオフに切り替えられます。
なお、サイトで広告収益があまり上がっていない場合は、[広告で収益化] がオンになっていても、関連コンテンツ ユニットには広告が表示されません。
サイトで関連コンテンツ ユニットを利用できるかどうか確認する
サイトで関連コンテンツ ユニットを利用できるかどうか確認するには
- AdSense アカウントにログインします。
- [サイト] をクリックします。
- [関連コンテンツ] をクリックします。
[サイト] に [関連コンテンツ] が表示されない方は、現在関連コンテンツを利用できません。- [関連コンテンツ] ページにご自身のサイトの URL が表示されているかどうか確認し、状況に応じて次のいずれかの項目をご覧ください。
- 表示されている場合、そのサイトのページに関連コンテンツ ユニットを配置できます。
- 表示されていない場合は、現時点では関連コンテンツ ユニットを利用できません。
利用要件の目安
解放の目安としてネットでの情報を大まかにまとめると、
■1日PV数1000PV
■月間PV数10000PV
■記事数50〜100記事
■定期的に更新実績がある
■ブログの運営歴が5ヶ月以上ある
■収益が発生している
みたいな感じです、表示した数字の部分はだいぶばらつきがあります。ただ、これらの条件を満たしても解放されないケースもあるようです。
りんごの見解は、ひたすらコツコツとユーザーのためになる記事を書くにつきると思います、グーグルさんはそこをちゃんと見ている気がします。つまり、ブログに来てくれた人が価値ある記事とみなししっかり滞在して読んでくれている、ついでに他の記事も見てくれる。それがグーグルに認識され「このサイトはユーザーの為になるサイトだ」したがって、「広告主さんにとっても有益なサイトだ」と判断されるのだと思います。
その本質が満たされていないサイトはいくら数字的な条件が揃ってもOKにならないのでは、反対に言うと、ユーザーのためになる記事をかいているサイトはいずれ数字的条件も満たすのです。
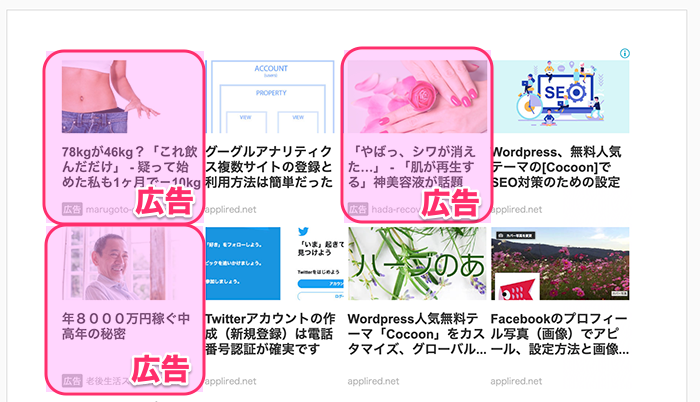
関連コンテンツの表示例
「関連コンテンツ」は、自身の「ブログ内の記事」と「アドセンス広告」をミックスさせて表示される広告枠です。「関連記事」や「広告」は自動で選択され表示されます。
以下が表示例です。
このように、サイト内の関連記事と広告がランダムに混ざって表示されます。

設置方法(グーグルアドセンス画面)
めでたく利用できるようになったら、是非設置しましょう。
広告の表示設定
グーグルアドセンスの画面で、左メニューのなかから[広告]をクリックします。
新しい広告ユニットの作成欄で[関連コンテンツ]を選択します。
*「関連コンテンツ」が見当たらないない場合は、まだ承認されていません(待ちましょう)

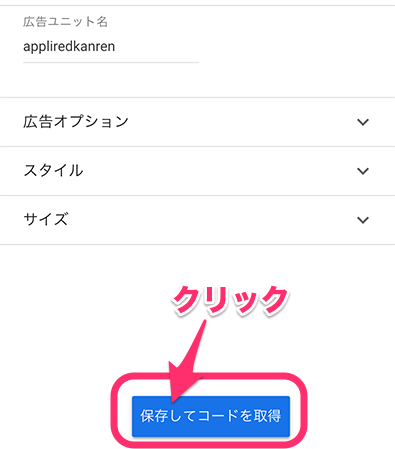
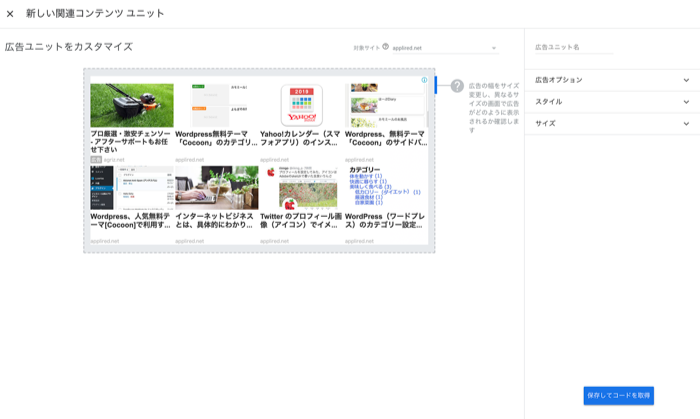
以下を設定します。
①広告ユニット名:ブログ名+タイプ名 にするとわかりやすいです。
③スタイル:フォント,文字色,背景色などを変更できます。
*▼をクリックするとカラーパレットが表示されます
④サイズ:レスポンシブかカスカムかを選択します。
*レスポンシブがおすすめです

全て設定できたら[保存してコードを取得]ボタンをクリックします。

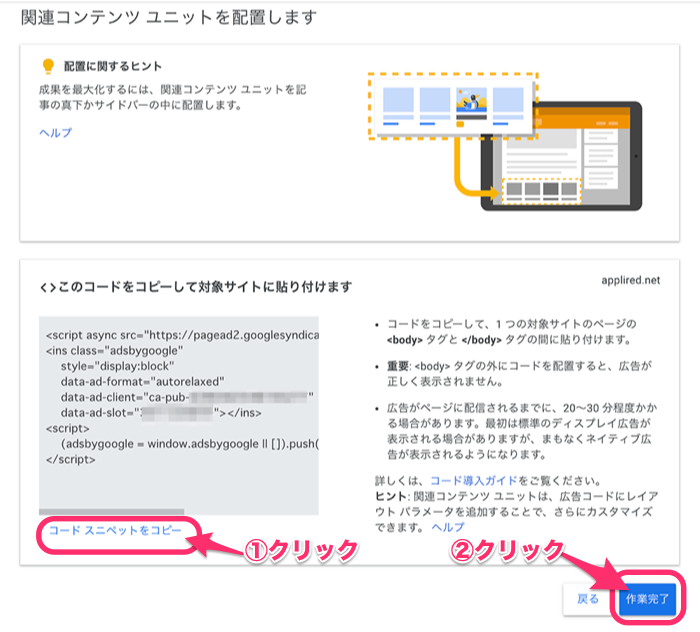
コード取得
コード取得の画面が表示されます、画面下の「コードスニペットをコピー」をクリックします。
*コードがコピーされます
設置方法(ブログ管理画面)
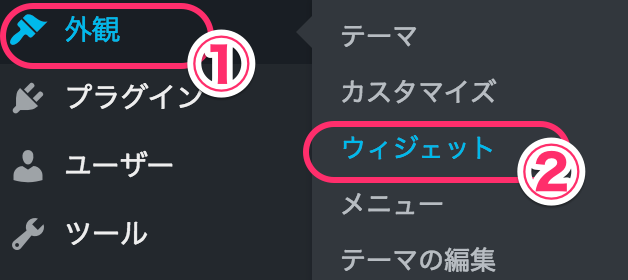
ダッシュボードの左メニューから [外観]>>[ウイジェット] をクリックします。

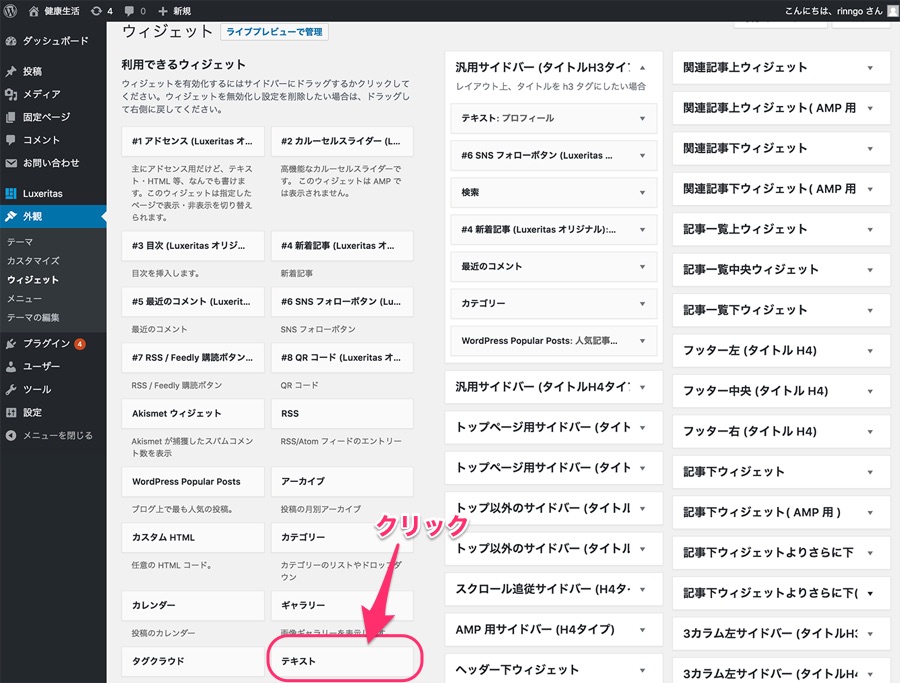
ウエイジェット一覧の画面が出ます。
「テキスト」をクリックします。

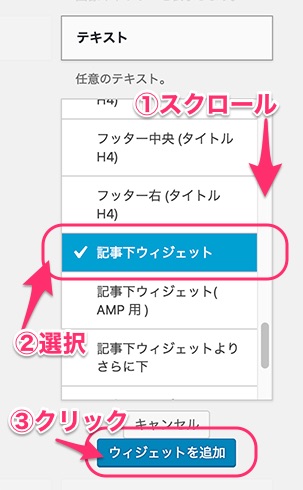
テキスト欄の表示位置を設定する画面が開きます。
①表示位置の一覧をスクロースさせます
②「記事下ウイジェット」を選びます
③[ウイジェットを追加] をクリックします

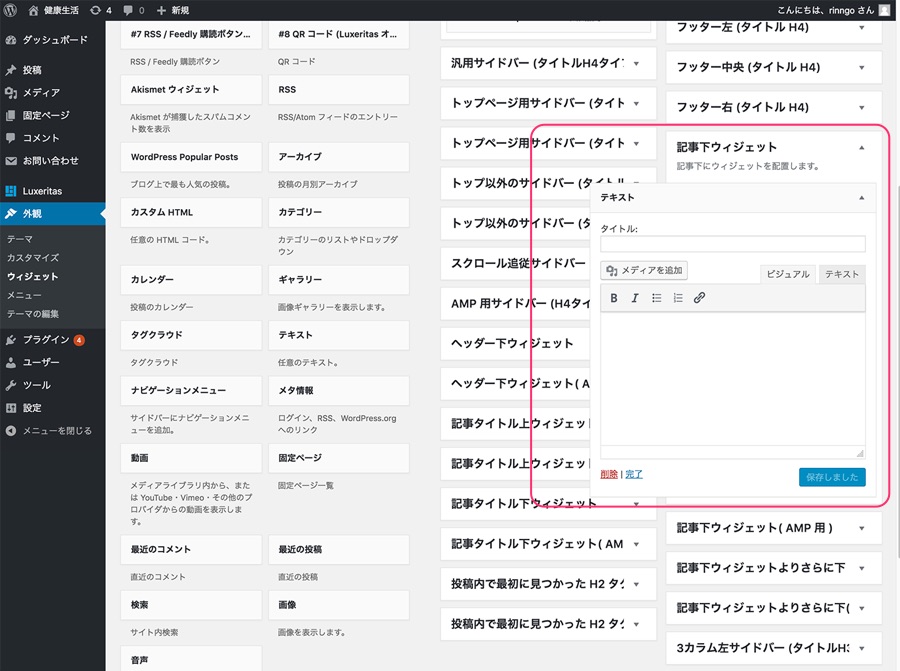
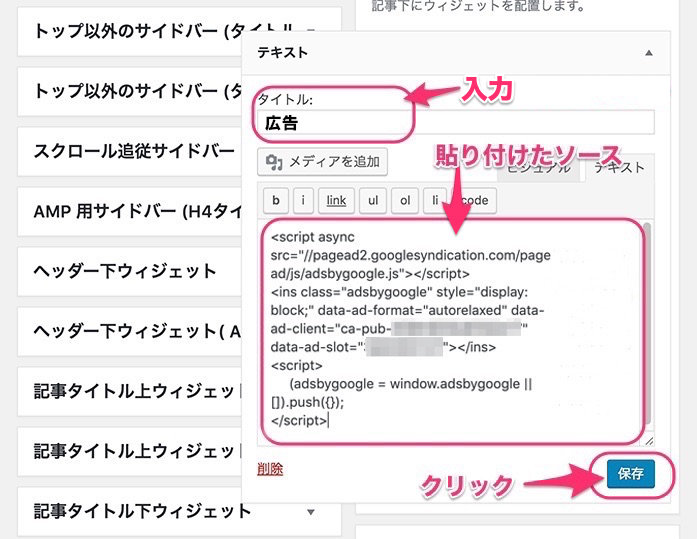
画面右の追加位置にテキストの挿入画面が開きます。

タイトル「広告」または「スポンサーリンク」と入力します(*厳守してください)。
「テキストタブ」を選択します、内容欄にコピーしたリンクのソースを貼り付けます。
これで設置は完了です。
*広告が表示されるまでには、時間がかかります。
無料テーマルクセリタス(Luxeritas)での設置方法
無料テーマルクセリタス (Luxeritas)での設置方法です。
作成したコードをブログに設置する(Luxeritas)
無料テーマのルクセリタス には、グーグルアドセンス専用のウイジェットが用意されています。ここでは、記事下への広告表示方法を詳細しています(表示位置は簡単に選択して、設定できます)
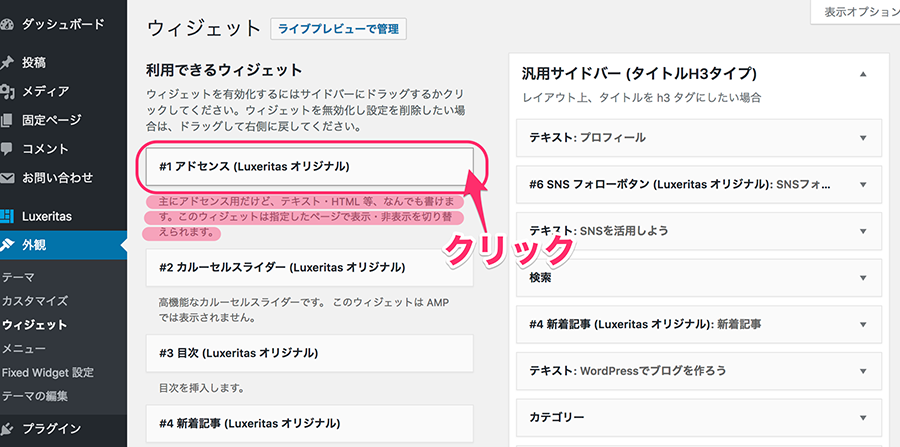
ダシュボードの左メニューで、[外観]>>[ウィジェット]をクリックします。

ウィジェットの一覧画面がでます。
[#1アドセンス(Luxeritasオリジナル] をクリックします。

「#1アドセンス(Luxeritasオリジナル)」を表示させる位置を指定します。
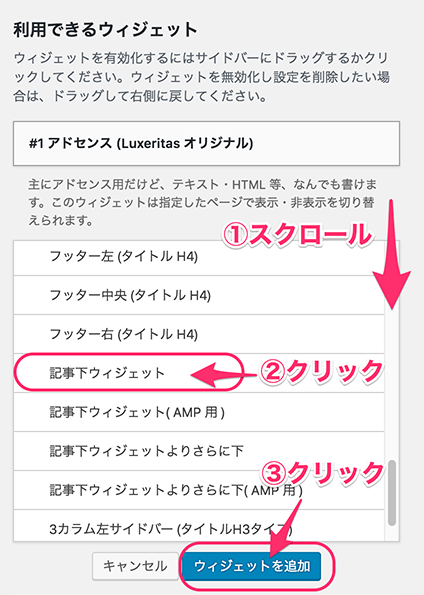
①画面を下にスクロールします。
②「記事下ウィジェット」(または表示させたい位置のウィジェット)を選択します。
③[ウイジェットを追加]をクリックします。

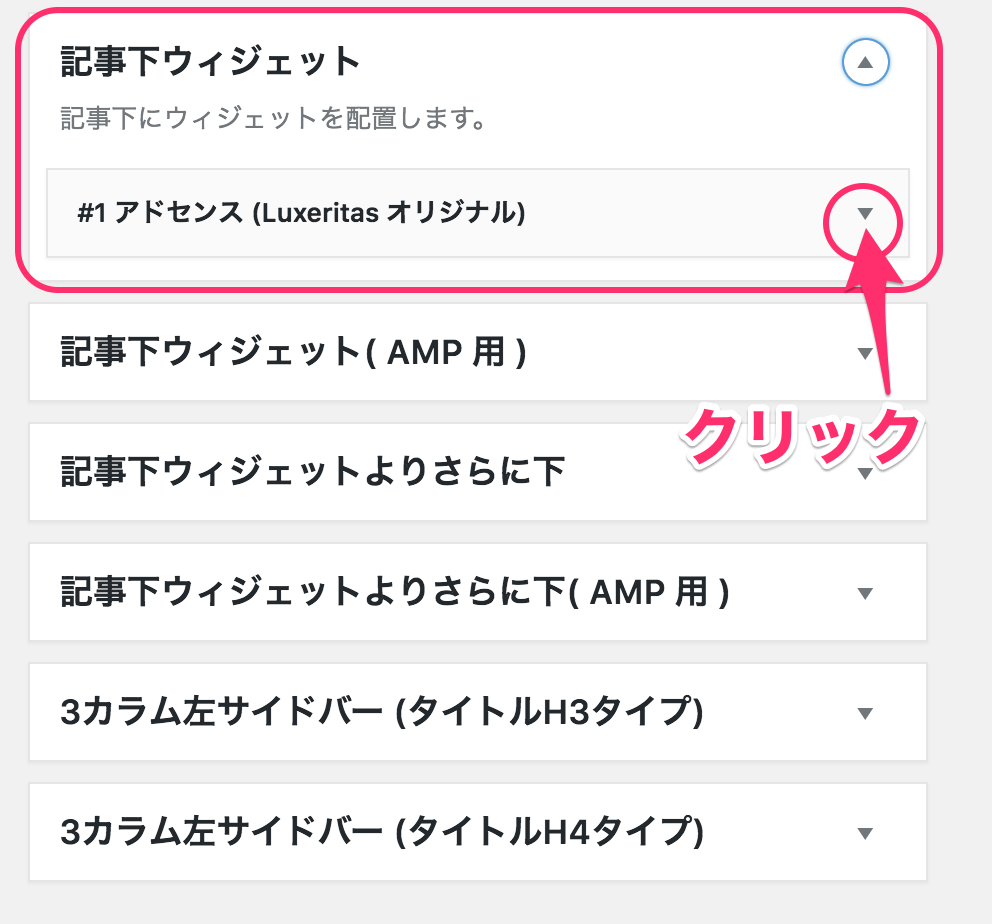
ウイジェットを追加した後、画面の右側から、指定した表示位置のウイジェットで▼をクリックします。
*「記事下ウィジェット」は下の方にあります、よく似た名前がたくさんあるので間違えないように注意してください。

記事下ウィジェットを開くと、追加した「#1アドセンス(Luxeritasオリジナル)」が表示されています。
右端の▼をクリックします。

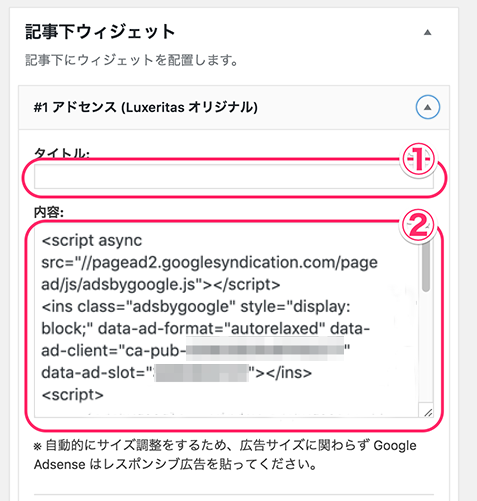
「#1アドセンス(Luxeritasオリジナル)」の設定画面が表示されます。
①タイトルは何もいれなくてもOKです(下のラベル設定で選択します)
*ここに入力する場合は「広告」または「スポンサーリンク」にしてください
*タイトルは必須なので、タイトルまたはラベルのどちらかには必ず設定してください
②内容の欄にコピーしたコードを貼り付けます。
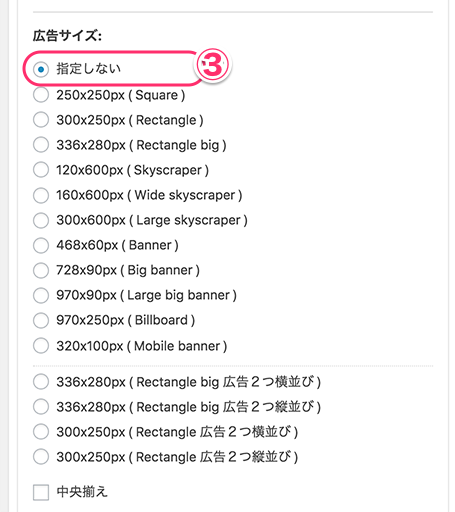
③広告サイズは「指定しない」を選びます。
中央揃えはチェックしません。
*サイズや配置は表示させる内容や、実際のブログ表示を確認しながら調整してください。

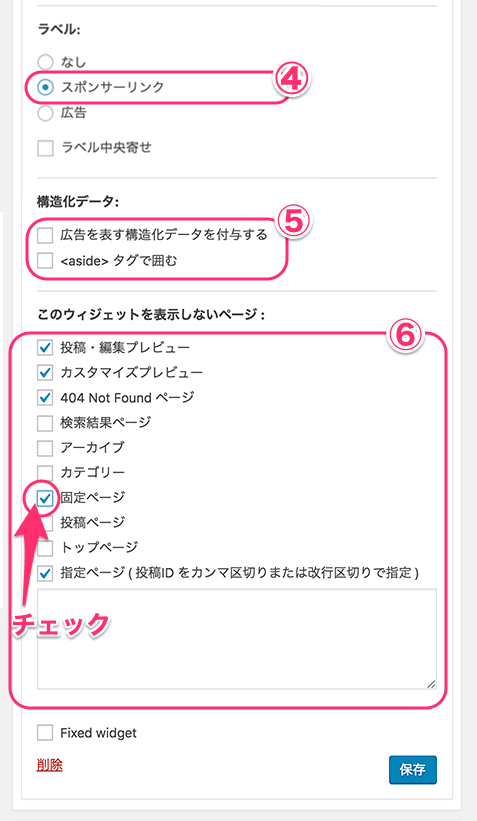
④ラベル:「スポンサーリンク」または「広告」のどちらかを選びます
*ウイジェットのタイトルを入力した場合は「なし」のままでOKです
⑤構造化データー:チェックなし *デフォルトのまま
⑥このウイジェットを表示しないページ:「固定ページ」や、その他表示させたくないページがあればチェックをいれます。
*「投稿・編集プレビュー」,「カスタマイズプレビュー」,「404 Not Foundページ」,「指定ページ」にはデフォルトでチェックが入っています。問題なければこのままでOKです
保存ボタンをクリックします。

これで設定は完了です。
[#1アドセンス(Luxeritasオリジナル] ウイジェットの最大の特徴は、表示するページと表示しないページを選択できることです。個別の記事を指定して非表示にもできます。これは、グーグルアドセンスの表示規約を守るためにとても助かる機能です。
たとへば、グーグルアドセンスではグーグルアナリティクスの結果等の詳細な記載を禁止しています。なのでこれら禁止事項を表示しているページへの広告掲載は非表示にする必要があります。[#1アドセンス(Luxeritasオリジナル]をつかうと、この非表示設定が簡単に行えるので非常に便利です。
アドセンスの設定方法一覧はこちら
↓↓↓↓↓
■グーグルアドセンス(Google AdSense)の登録申請(審査)から収益受け取りまでを詳しく解説



















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません