MyASP(マイスピー)で直接販売、決済システムStripe(ストライプ)と連携する方法。
メルマガ配信スタンドのMyASP(マイスピー)で、Stripeの決済システムと連携する方法を解説します。
MyASPでは、さまざまな決済システムとの連携が可能です。これらの決済システムを利用することで、自分のコンテンツやサービスの直接販売(ASPを通さない販売)が可能です。ビジネスの運用や販売の可能性を広げるMyASPの決済システム連携を是非利用しましょう。
MyASPで連携できる決済システム
決済システムとは、商品を購入いただいたお客様にその購入代金を支払っていただくために利用するシステムです。決済システムはクレジットカード等と連携しているのでつまりこれを利用することによって商品代金の支払いにおいて、クレジットでの支払いが可能になります。
現在、MuASPでは多くの決済システムの利用が可能です。例)PayPal, PayPay, Stripe, Amazon Payなど
詳細は以下の記事を参照ください。
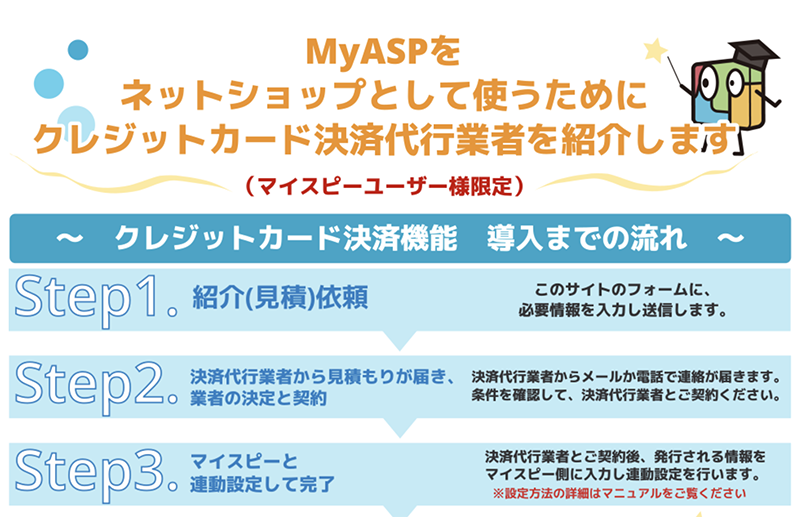
MyASPによる決済代行システムの紹介ページです
↓↓↓↓↓↓↓(画象をクリックすると移動します)

MyASPのマニュアル
↓↓↓↓↓↓↓
MyASPの契約がまだの場合や基本的な設定は以下ページを参照ください。
↓↓↓↓↓↓↓
MyASPとStripeとの連携方法
この記事では、世界中で使われている決済システム[Stripe(ストライプ)]を利用した支払いをするための設定方法についてご紹介します。
Stripeアカウントの用意
Stripe(ストライプ)では、購入に使用する場合アカウントを取得する必要はありません。対応するクレジットがあれば可能です。なので、販売者として利用したい時にのみアカウントの取得を行います。
■Stripeのアカウントの取得については以下の記事を参照ください。
↓↓↓↓↓↓↓
MyASP側の設定(Stripeを連携させる):準備
MyASPでStripe決済を行うには、[決済の連結設定]を行います。
■設定に必要な情報
●メールアドレス:Stripeの契約時に登録したメールアドレス
<Stripeの管理画面で取得する情報>
以下の情報はStripeの管理画面で取得します。(この記事で解説します)
〇署名シークレット
〇公開可能キー
〇シークレットキー
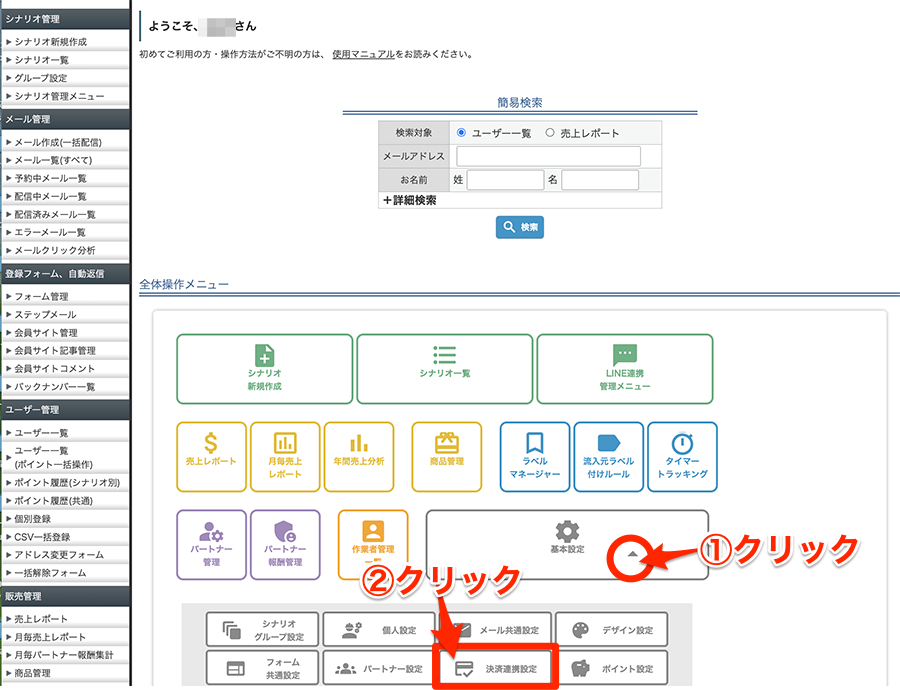
Top(全体操作メニュー)の画面で、[基本設定]の枠の中にある[▼]をクリックします。
表示された画面の中から[決済連携設定]をクリックします。

決済連携設定の画面が開きます。
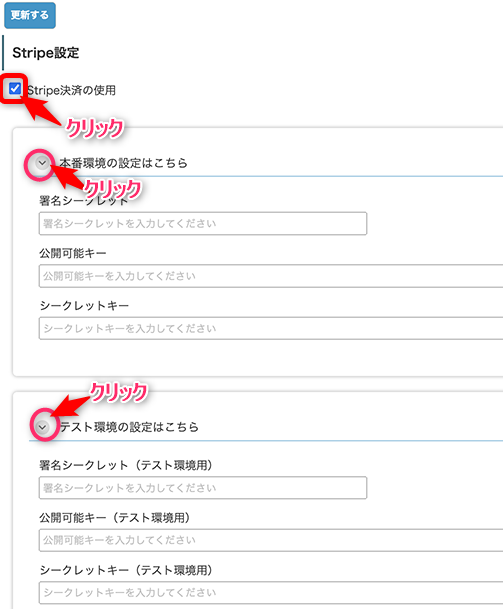
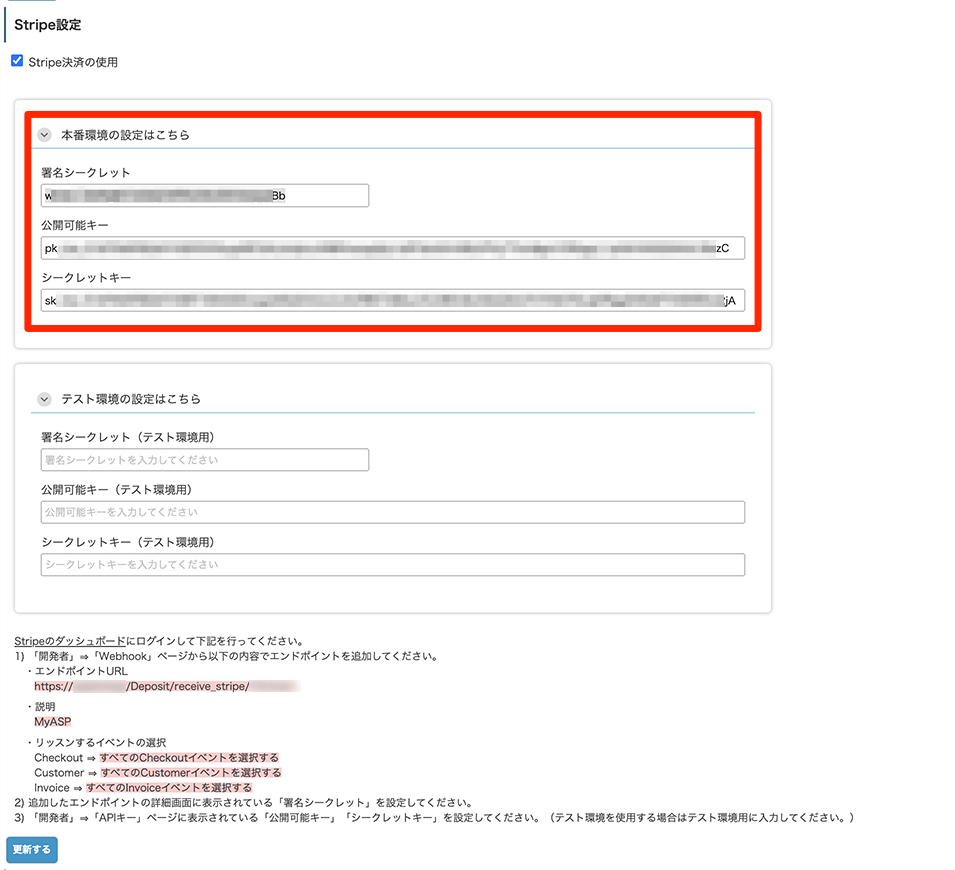
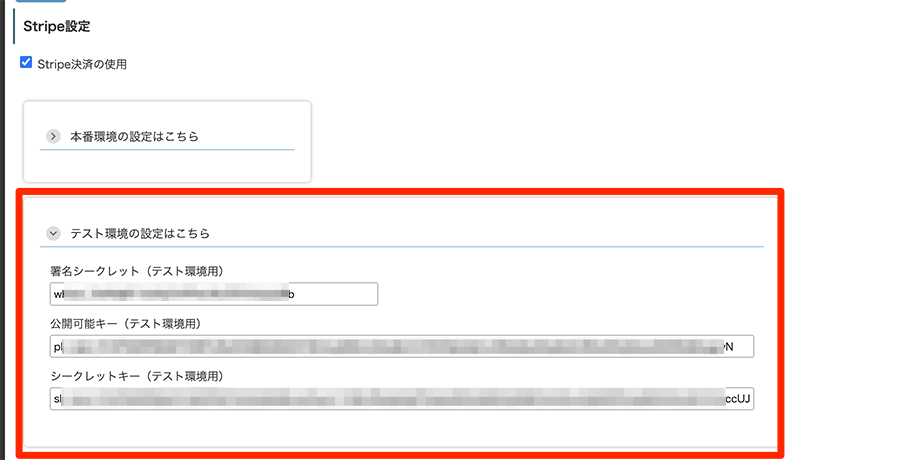
Stripe設定の欄で
①Stripe決済の使用にチェックを入れます。
本番環境の設定はこちらの[∨]をクリックして内容を表示させます
テスト環境の設定はこちらの[∨]をクリックして内容を表示させます

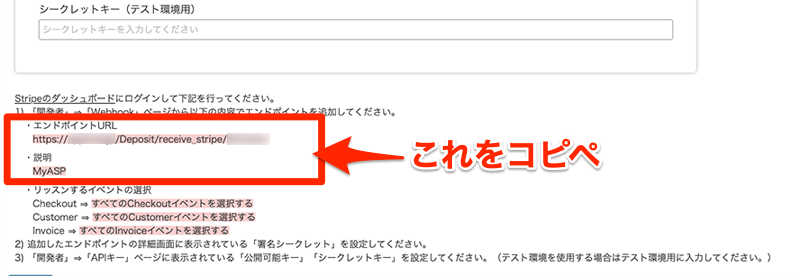
この項目に入力する値をStripeのダッシュボードから入手します。
Stripe側の操作
Stripeの管理画面(ダッシュボード)にサインインします。

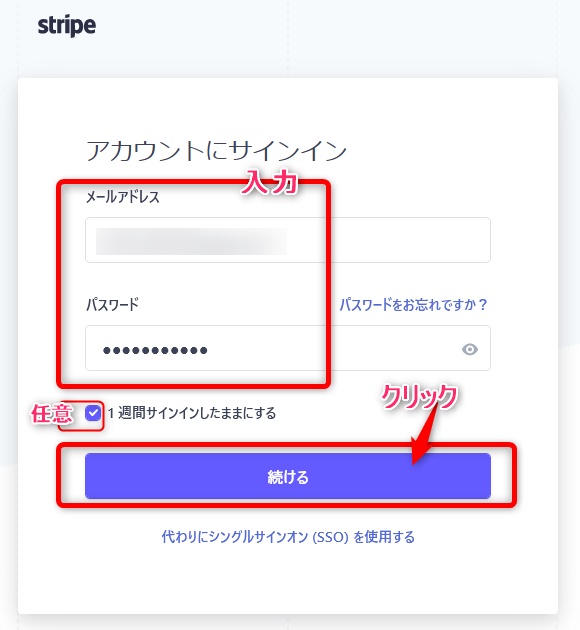
サインインページが表示されます。
ビジネス登録したメールアドレスとパスワードを入力して[続ける]ボタンをクリックします。

2段階認証のためのコードを取得して、入力します。
(登録した端末でSMSに送られてくるコードを入手します)

「私はロボットではありません」にチェックを入れます。

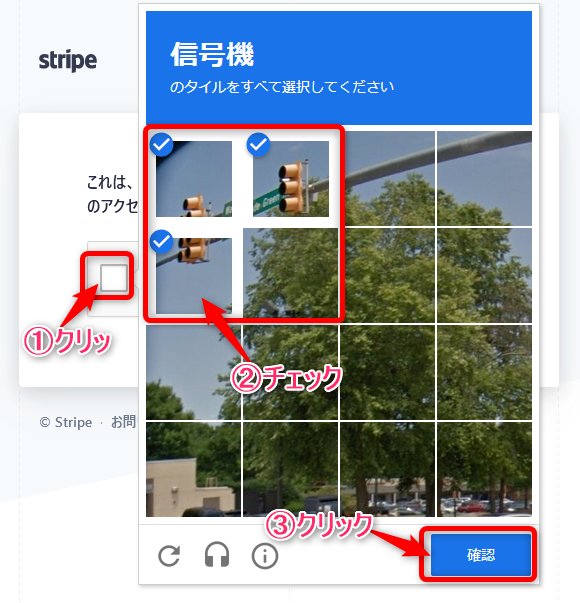
表示された画像の枠を指示に従って選択します。[確認]をクリックします。

Stripeの管理画面が表示されます。
エンドポイントの追加
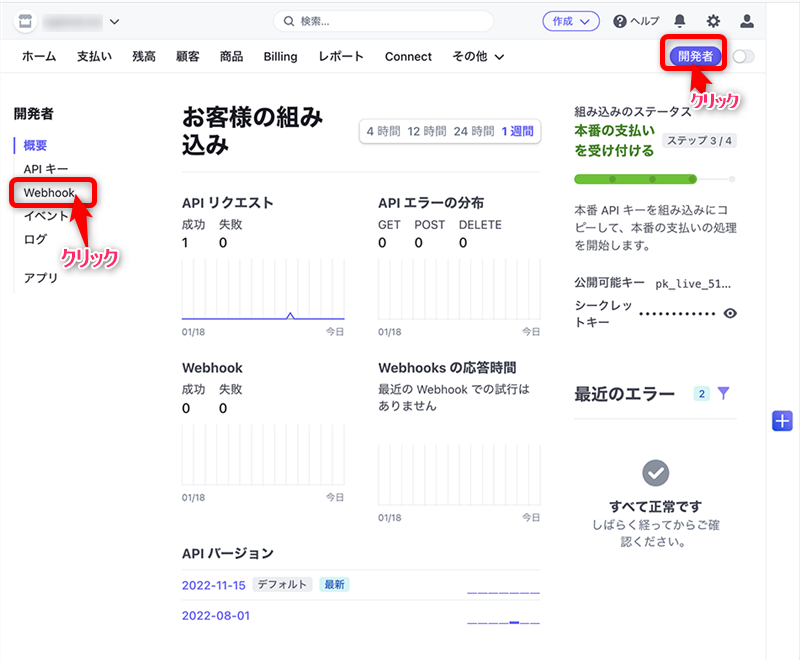
画面右上の[開発者]のボタンをクリックします。開発者の画面が表示されます。
画面左のメニューバーで[Webhook]をクリックします。

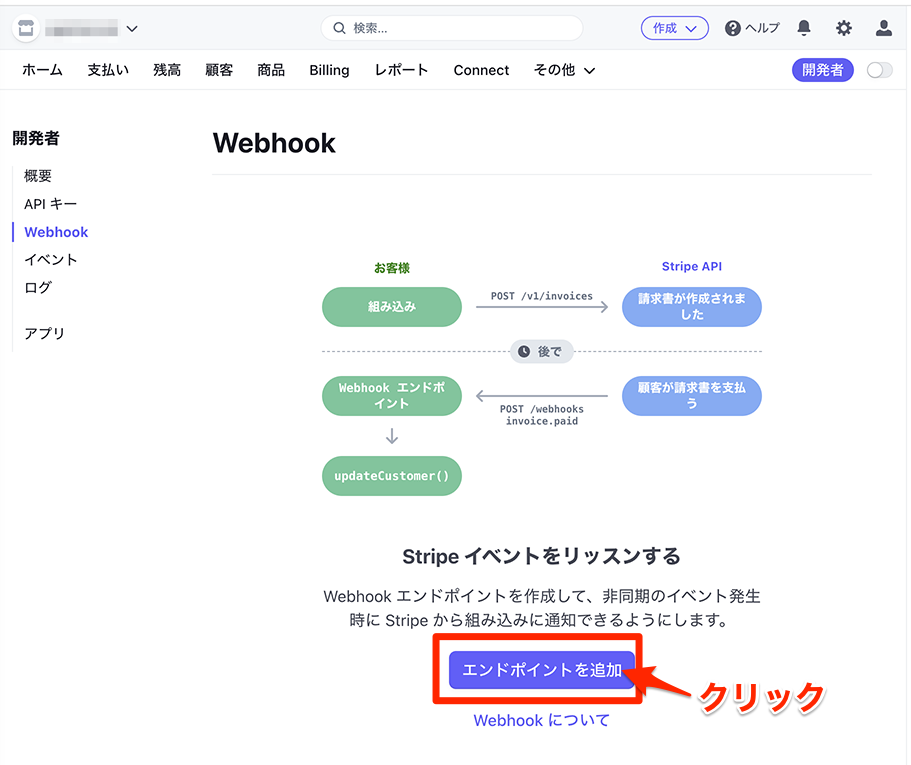
Webhookの画面が表示されます。
[エンドポイントを追加]をクリックします。

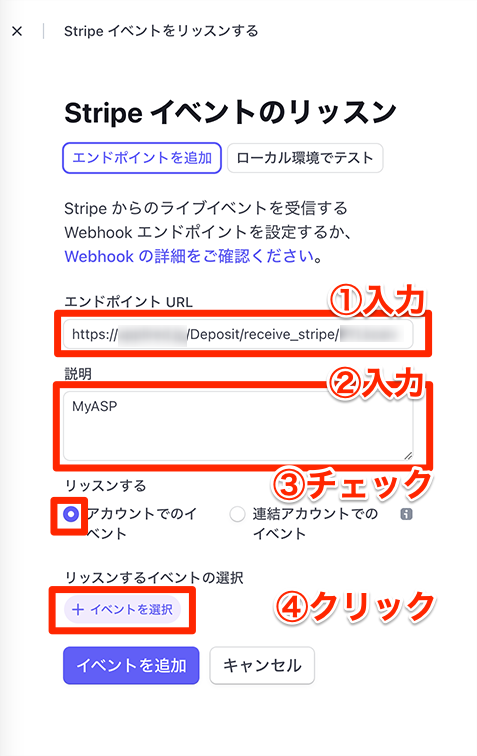
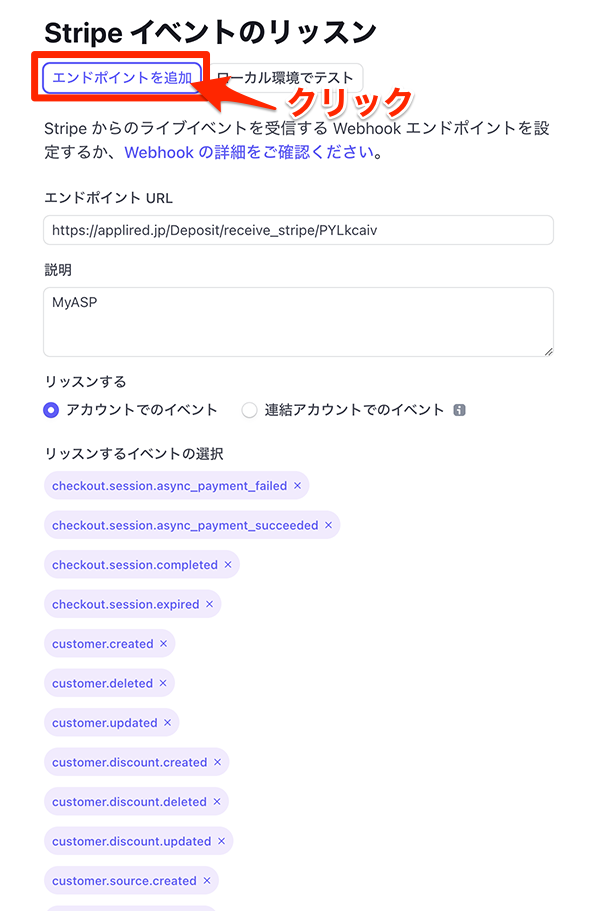
Stripeイベントのリッスン という画面が表示されます。
①「エンドポイントURL」②「説明」を入力します。
入力する値は、MyASPの設定画面からコピペします。

③アカウントでのイベントを選択します。
④[+イベントを選択]をクリックします。

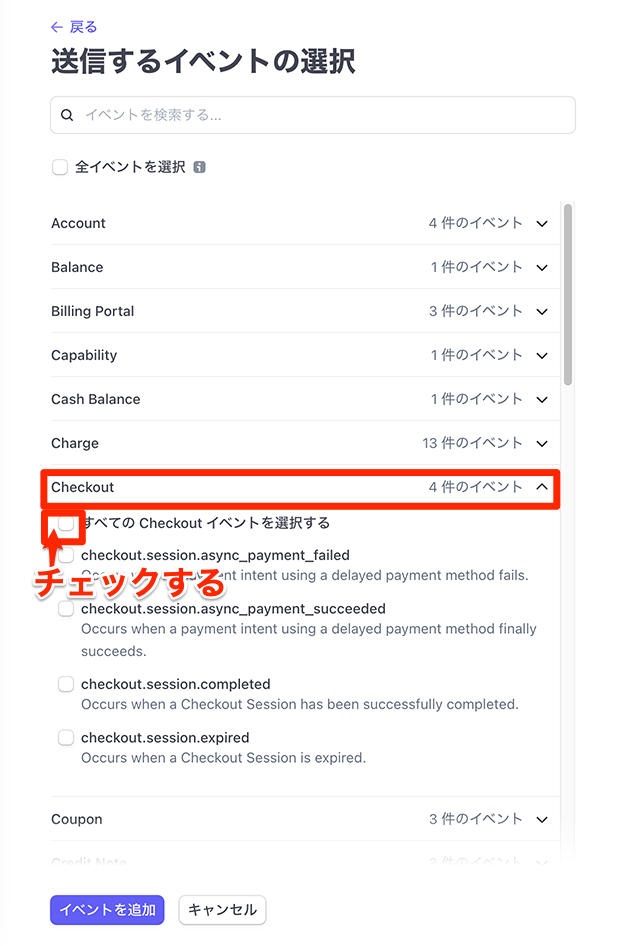
送信するイベントの選択画面が表示されます。
[Checkout]の右端にある、[∨]をクリックします。中身が表示されます。
一番上にある[すべてのCheckoutイベントを選択する]のボックスにチェックを入れます。
*その下にある4件のチェックボックス全てにチェックが入ります。

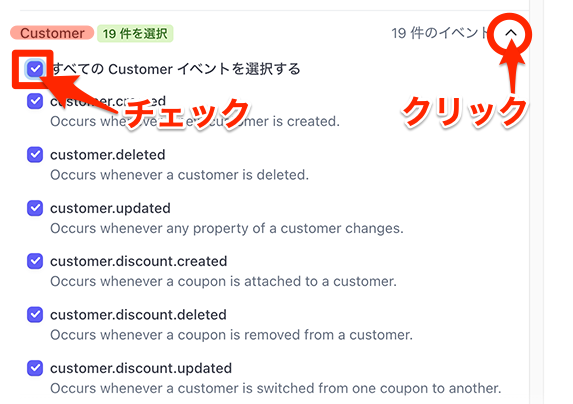
同様にして
[Customer]を開き、[すべてのCustomerイベントを選択する]のチェックボックスにチェックを入れます。

同じように
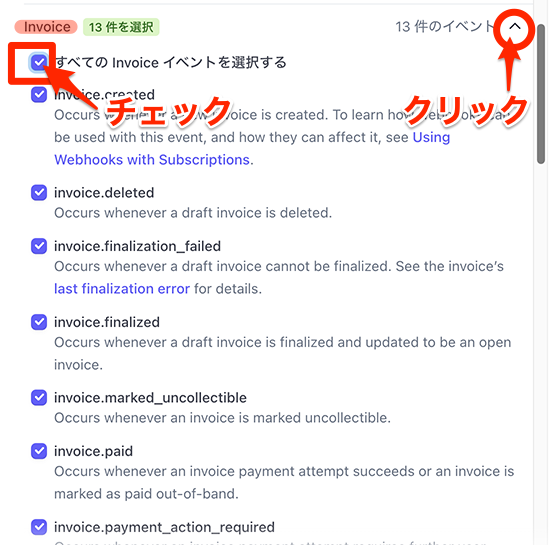
[Invoice]を開き、[すべてのInvoiceイベントを選択する]のチェックボックスにチェックを入れます。

画面下の[イベントを追加]のボタンをクリックします。

リッスンするイベントの選択の下に、選択した項目が表示されます。
画面上部の[エンドポイントを追加]のボタンをクリックします。

ここでもう一度、画面下の[イベントを追加]のボタンをクリックします。

エンドポイントが作成されます。
左メニューからWebHookをクリックして、WebHookの画面に戻ります。
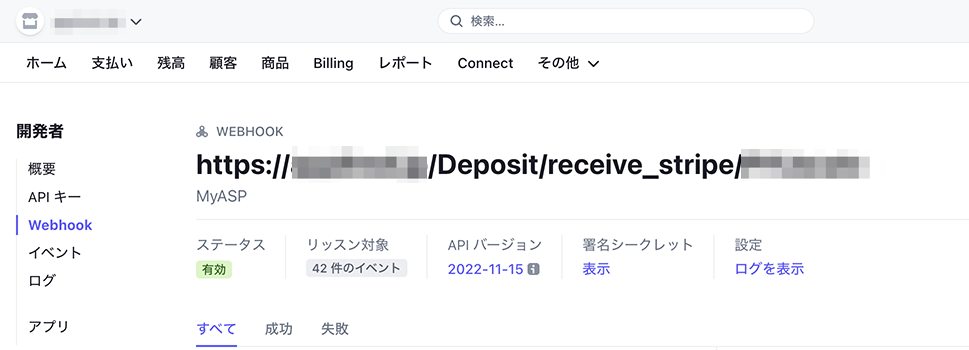
エンドポイントが作成されるとWebHookの画面は以下のような表示になります。

これで、エンドポイントの作成は完了です。
MyASP設定用の情報の確認と設定
MyASPの「決済連携設定」をするための情報を収集します。
情報はStripeの開発者画面で入手します。
署名シークレット
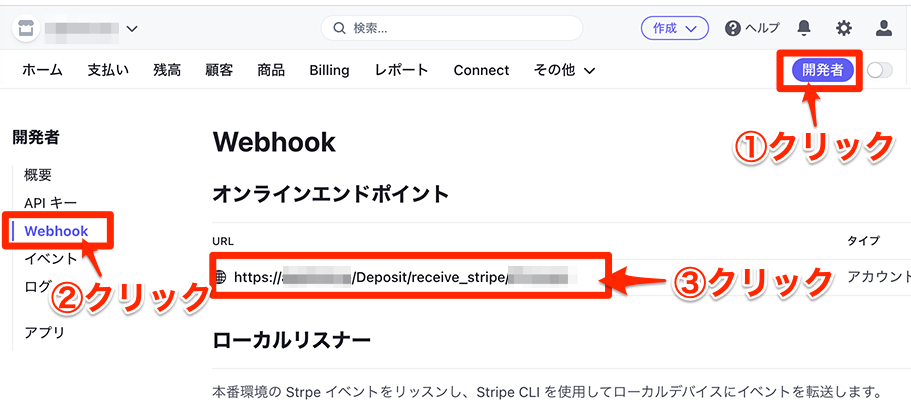
①[開発者]のボタンをクリックします。
②左メニューの[Webhook]をクリックします。
③オンラインエンドポイントのURLをクリックします。

エンドポイントの画面が表示されます。
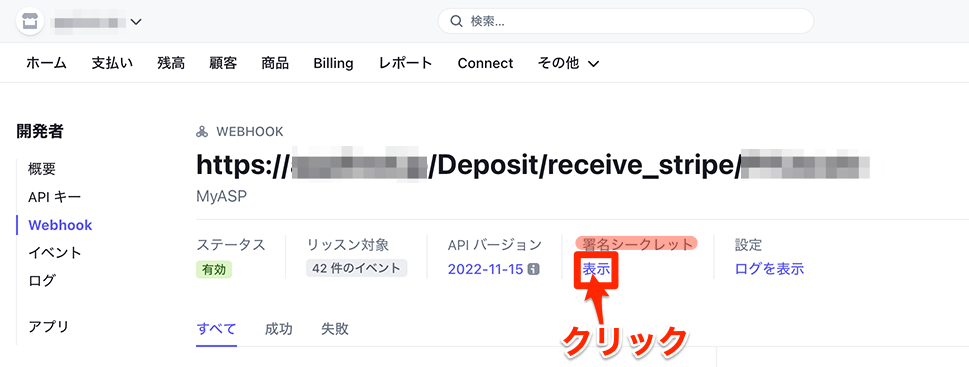
署名シークレットの欄の[表示]をクリックします。

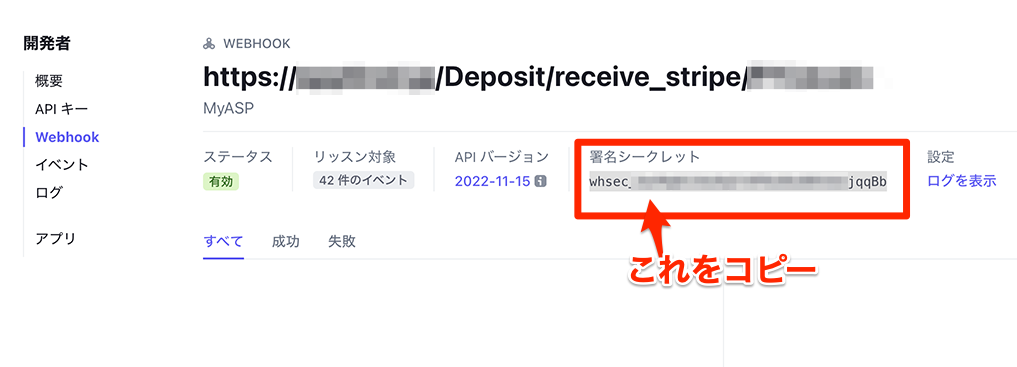
署名シークレットが表示されます。これをコピーして、MyASPの画面に貼り付けます。

公開可能キー
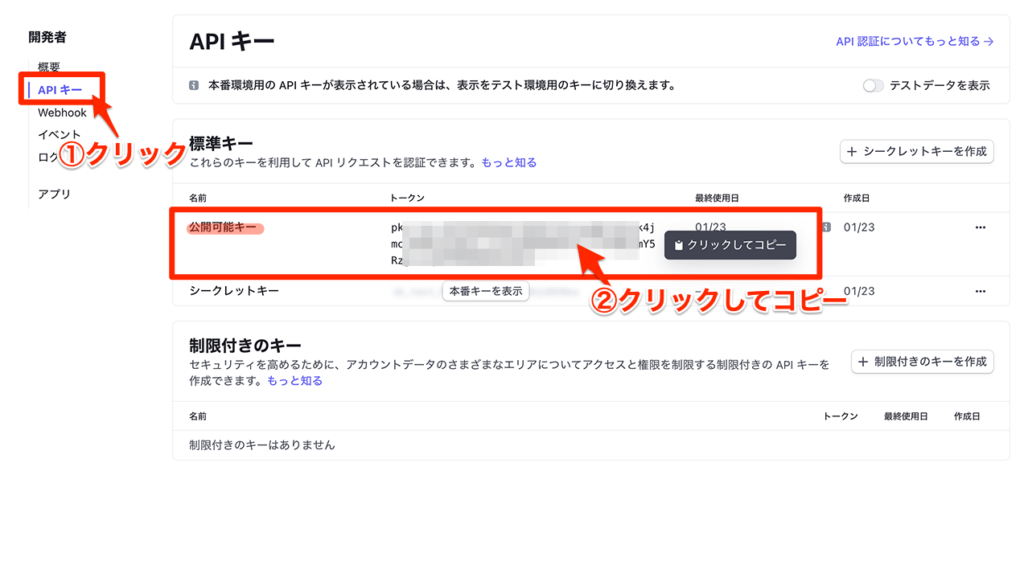
①[開発者]の画面で、左メニューから[APIキー]をクリックします。
②公開可能キーの欄でトークンの値をクリックしてコピーします。MyASPの画面に貼り付けます。

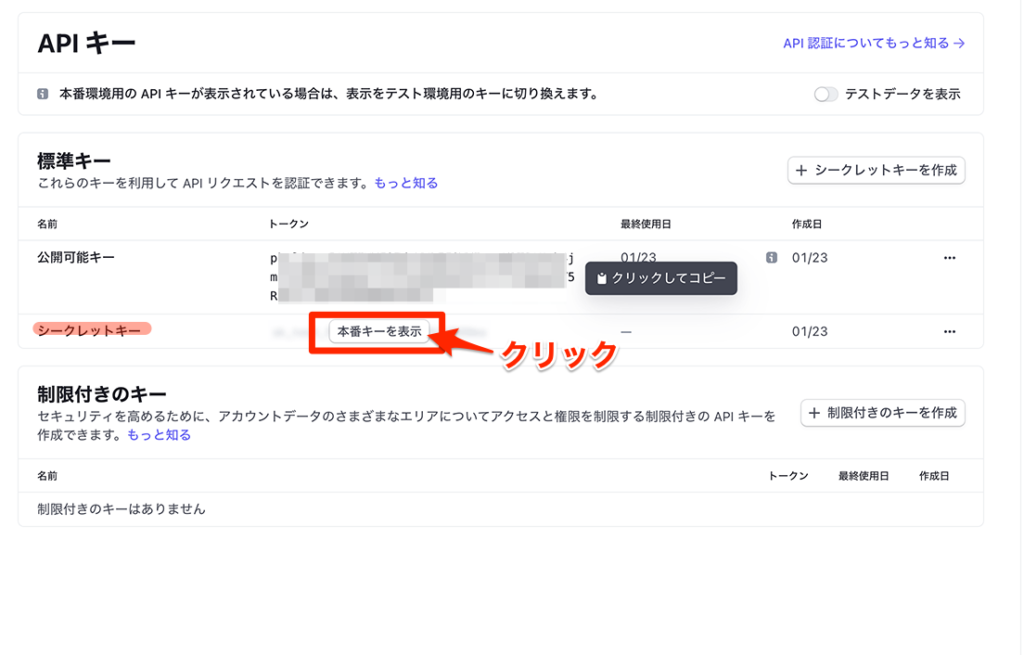
シークレットキー
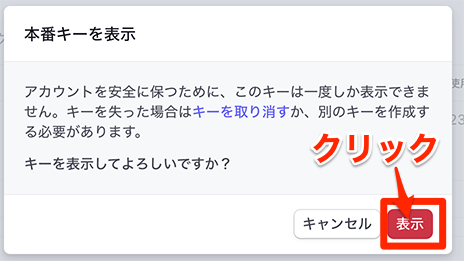
APIの画面で、[本番キーを表示]をクリックします。

本番キーの表示に関する注意喚起が表示されます。[表示]のボタンをクリックします。

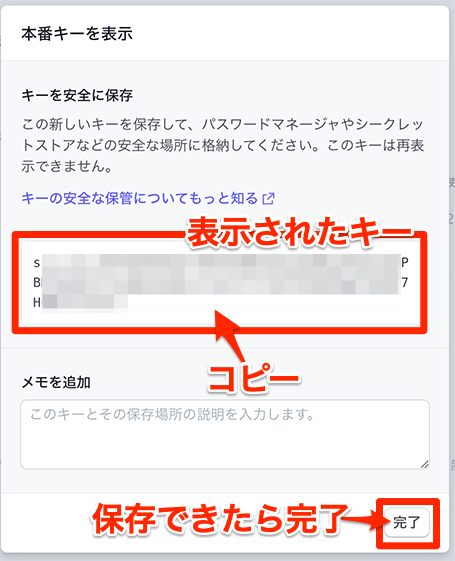
本番キーが表示されます。
コピーして、MyASPの画面に貼り付けます。
このキーはコピーを取って保存しておきます
*画面を閉じたら再度表示させることはできません。
保存ができたことを確認したら、[完了]をクリックします。

これで、MyASPの本番環境の設定ができました。一旦画面下の[更新する]をクリックしておきます。

テスト環境の設定
続いてテスト環境の設定もしておきましょう。
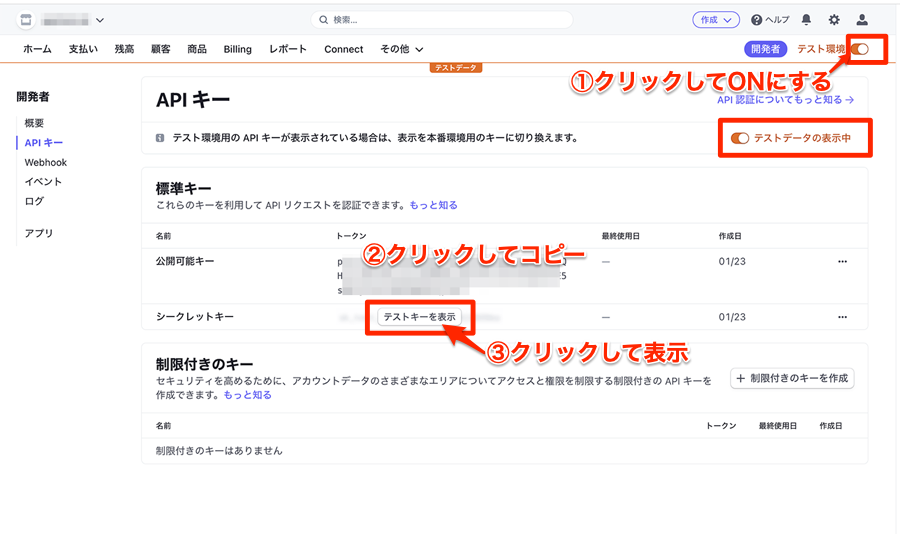
①[開発者]のボタンの右にある、テスト環境のボタンをクリックしてONの状態にします。
②公開可能キーの欄でトークンをクリックしてコピーし、MyASPに貼り付けます。
③シークレットキーの欄で、[テストキーを表示]をクリックして表示されたキーをコピーしMyASPに貼り付けます。
*署名シークレットの値は本番キーと同じです。

テスト環境用の設定が完了しました。

●「テストデータを表示」をクリックすることで、テストAPIキーを表示することができます。テストAPIキーをマイスピーに設定すると実際に課金されることなく動作確認をすることができます。なお、テストAPIキーでは以下に記載されているテストカードのみで決済可能です。
https://stripe.com/docs/testing#cards
●テストモードで動作確認をする場合、本番モードとは別にテストモード用にWebhookエンドポイントを作成する必要があります。作成忘れにご注意ください。なお、テストモードの場合には、公開可能キーとシークレットキーは「テスト環境の設定はこちら」へ設定してください。
*MyASPのマニュアルより転記:
以上で連携作業は完了です。
ストライプを利用して、販売設定(支払方法)をしてみましょう。設定方法は以下の記事で解説しています。
↓↓↓↓↓↓↓























 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!そんなあなたは必見ですよ。
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!そんなあなたは必見ですよ。 
![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
まだ、コメントがありません