メール配信システムMyASP(マイスピー)でメルマガ登録フォームをWordPressの記事内に設置、さらにボタンをカスタマイズする方法
メルマガへ登録してもらうためには、メルマガの登録フォームを設置する必要があります。方法は色々ありますが、この記事では、WordPressの投稿記事(または固定ページ)内に、MyASPのメルマガ登録フォームを設置する方法をご紹介します。 MyASPには予め何パターンかのフォームレイアウト(デザイン)が用意されていますが、さらに[確認ボタン]等を自分好みのボタンにカスタマイズする方法もご紹介します。
操作は、なるべく初心者でも実施できるよう簡単な方法で、噛み砕いて解説してあります。是非挑戦して、メルマガ登録率のアップにお役立てください。
*この記事を読む前にまず以下の記事を参照ください、基本的なMyASPのフォーム設置について記載しています。
↓↓↓↓↓↓↓
■メール配信システムMyASP(マイスピー)でメルマガ登録フォームを設置する[初心者向け]
マイスピー のユーザーマニュアル
マイスピー のユーザーマニュアルに記載されている、該当の箇所を紹介します。
【はじめてのMyASP(マイスピー)その4】登録フォームについて
こちらのマニュアルページの以下の箇所に、フォームデザインの方法と、登録フォームを外部ページに設置する方法が記載されています。
登録フォームの送信ボタンを違うデザインにしたい
登録フォームの送信ボタンを違うデザインにしたい場合は、以下のマニュアルに記載されています。
登録フォームの送信ボタンに画像を使用することでデザインの変更を行うことが出来ます。主に2通りのやり方がありますので、用途に応じて選択してください。
1. 背景画像を利用する
ボタンの背景画像として任意の画像を指定する方法です。この方法の場合は、通常のボタンと同じく画像とは別にボタンに乗せる文言を記載することができます。
登録フォーム内の以下のタグを探し
<input type=”submit” value=”登録する” />
次のように修正します。
<input type="submit" value="登録する" style="background-image: url(‘(使用したい画像のURL)’);" />これで背景画像を利用した登録ボタンが作成できます。(※ボタンに使用したい画像はご用意ください)
この方法で作成したボタンは以下のような表示になります。
2. 画像ボタンを利用する
また背景画像ではなく画像そのものをボタンとする方法があります。
この方法の場合は上に文字を置くことができないので、画像として表示したいボタンのデザインを完成させておく必要があります。テキストのデザインまで凝りたい場合はこちらのほうがオススメです。
背景画像の場合と同様に登録フォーム内の以下のタグを探し
<input type=”submit” value=”登録する” />
次のように修正します。
<input type="image" src="(使用したい画像のURL)" alt="登録する" />これで画像ボタンを利用した登録ボタンが作成できます。
(※ボタンに使用したい画像はご用意ください)この方法で作成したボタンは以下のような表示になります。
WordPressへフォームを設置する方法
では、上記の方法で、MyASPのフォームをWordPress内に設置する方法をご紹介します。
*基本はHTMLのコード貼り付けなので、貼り付け先はWordPressでなくとも同じようにできます。
*この記事ではより初心者の方が取り組みやすい方法でご案内していますので、色々操作ができる方は予めそのつもりで参照ください。
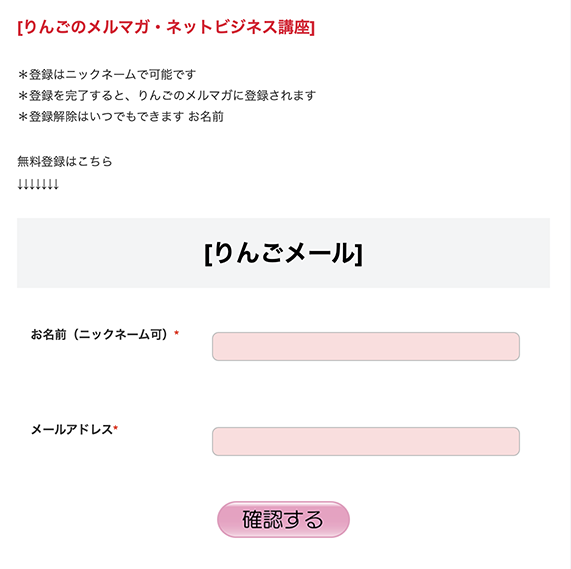
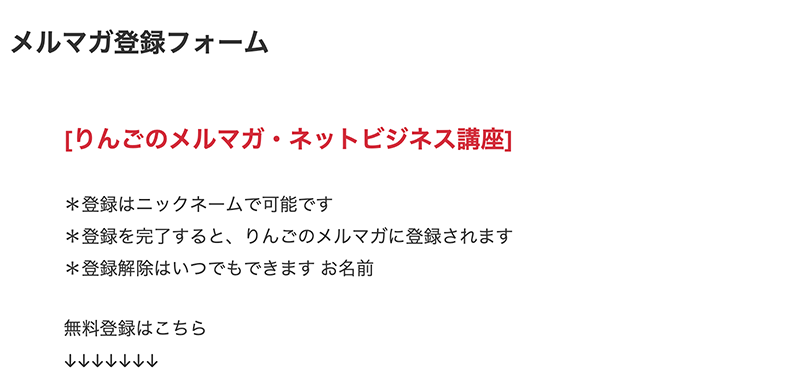
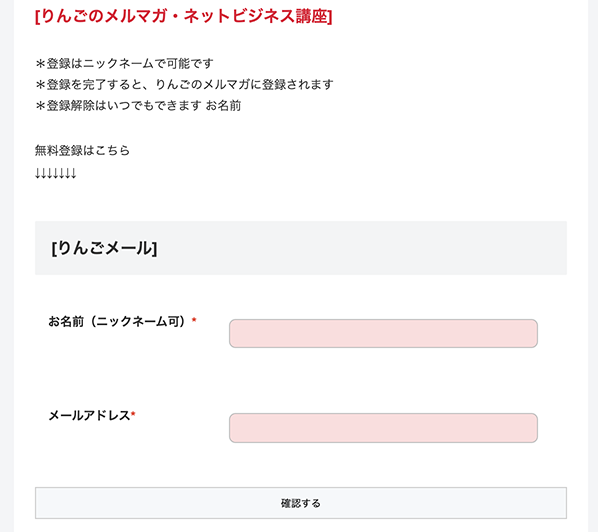
【設置例】こんな風に誘導して、文末に設置します。
*メルマガ登録フォームへのリンクを貼るより、直接的で登録率もアップします(^^)

では、早速設置方法について解説します。
MyASPでメルマガフォームのHTMLコードを入手
まず、MyASPでメルマガフォームのHTMLコードを入手します。
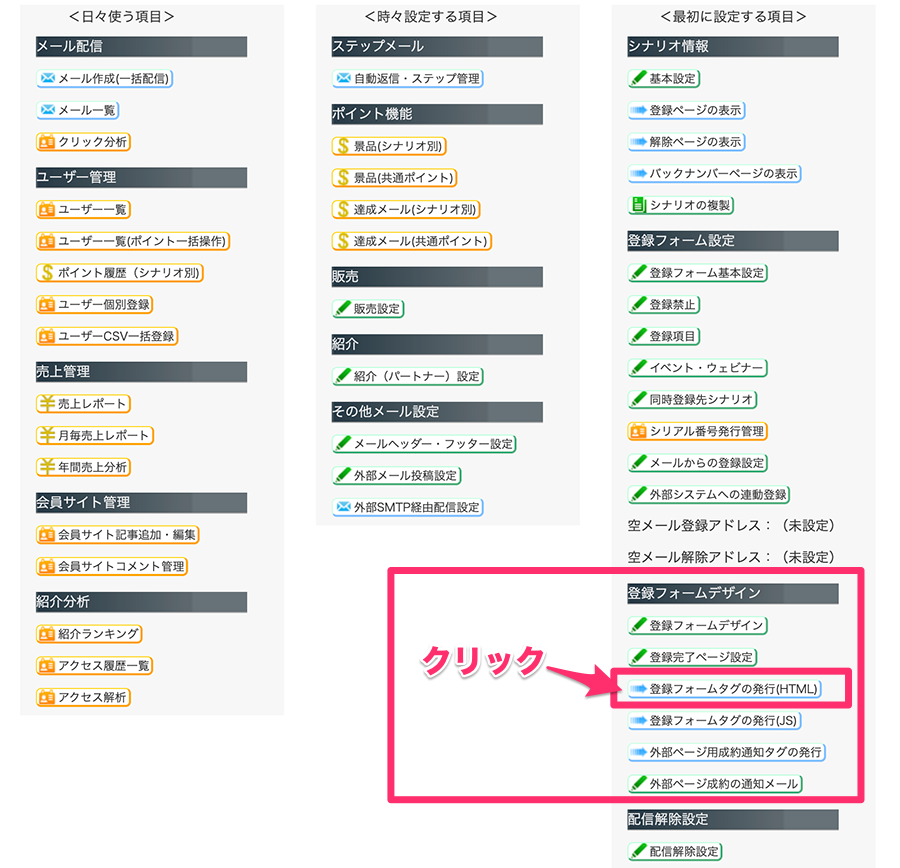
管理メニューから、[登録フォームデザイン]>>[登録フォームタグの発行(HTML)]をクリックします。

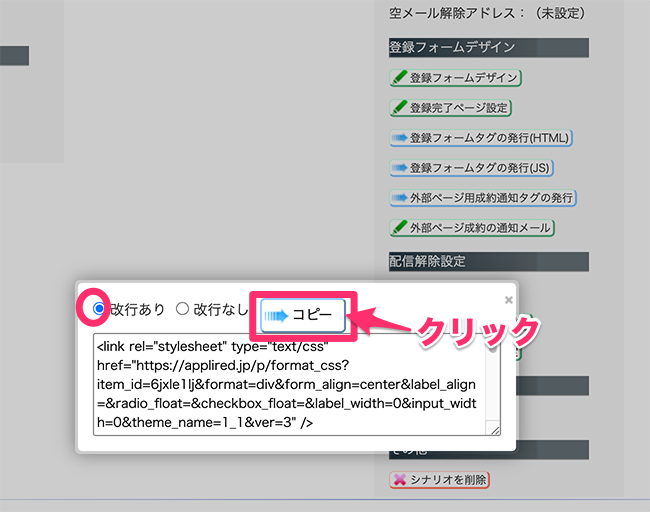
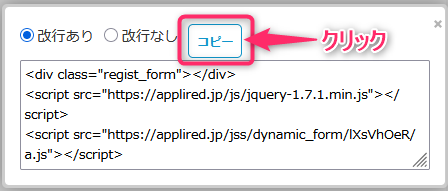
コードコピー用のウィンドウが表示されます。
改行ありを選択(そのまま)したままで、[コピー]ボタンをクリックします。

コピーしたコードをいったん、メモ帳(テキスト)等に貼り付けておいてもかまいません。
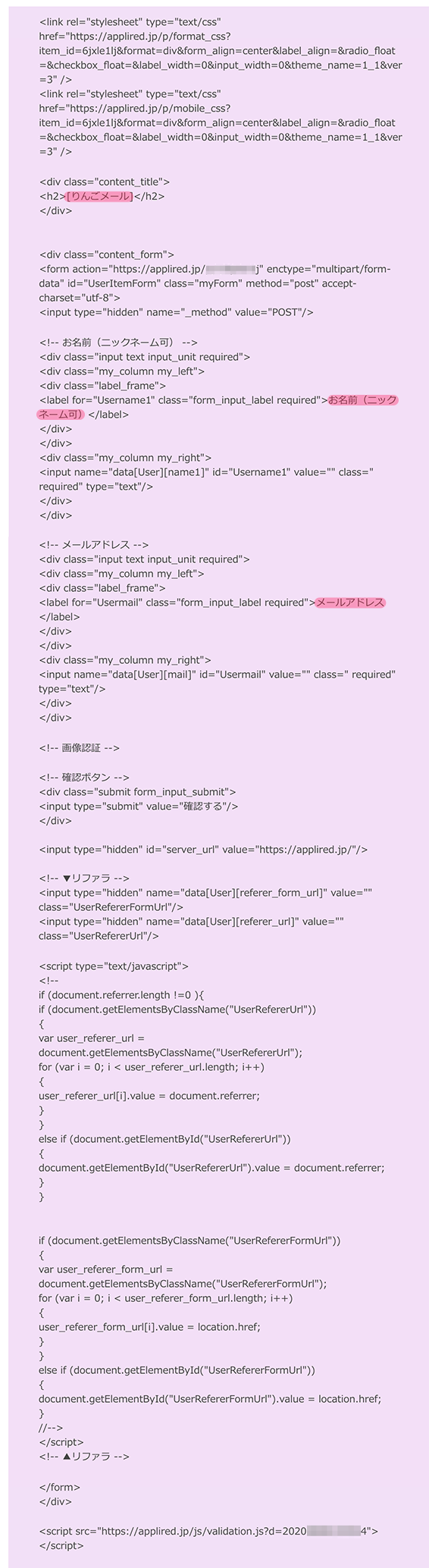
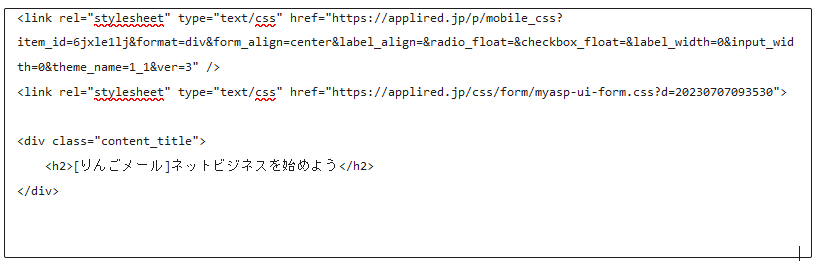
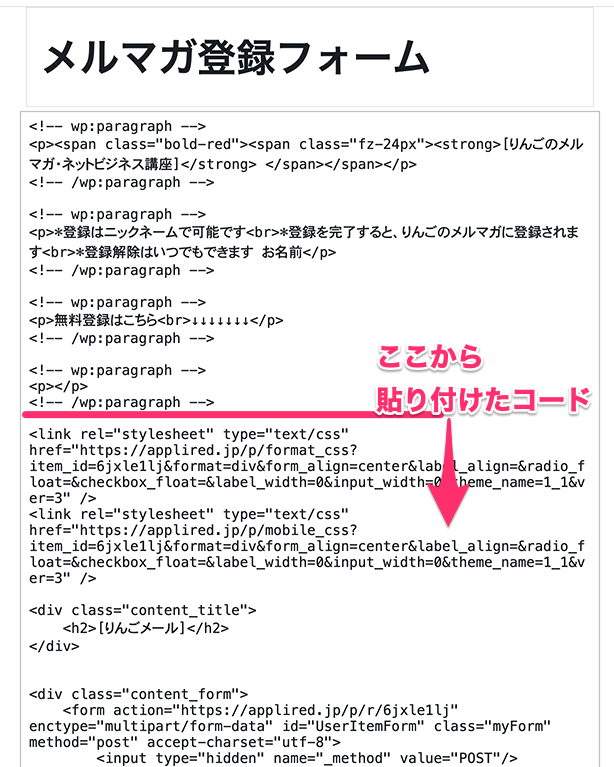
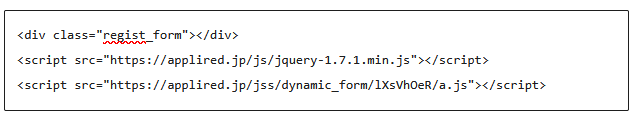
貼り付け用のコードは以下のようなものです
*マーキング部分は変更できます。

WordPressの画面で、メール登録フォームを貼る場所を作る
(コードを入手する前に作成しておくほうがおすすめです、すぐコード貼り付けができるので)
あらかじめ、[メルマガ登録]への誘導を作成しておきます。
例)ブロックは「段落」で作成

ブロックエディターの場合
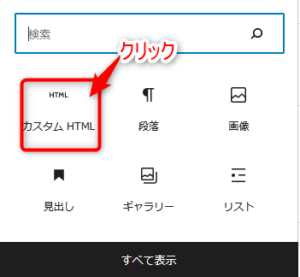
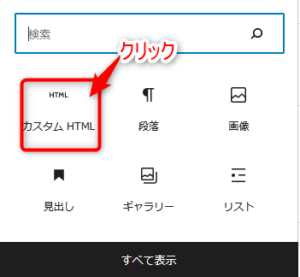
ブロックの[カスタムHTML]をクリックして、挿入します。

HTMLの枠が挿入されます。

HTMLの枠に、コピーしたコードを張り付け(ペースト)します。

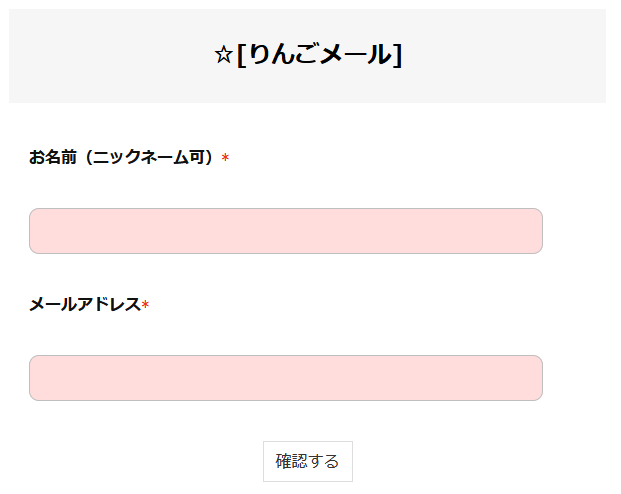
プレビュー画面で確認します。

旧エディター(クラッシックエディター)の場合
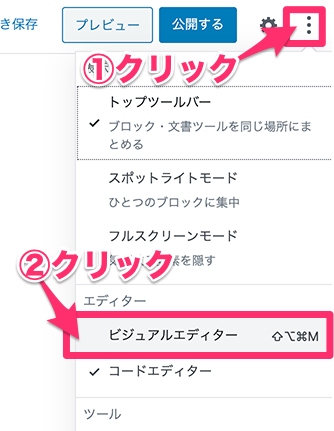
WordPressのエディターをコードエディターに変更します。

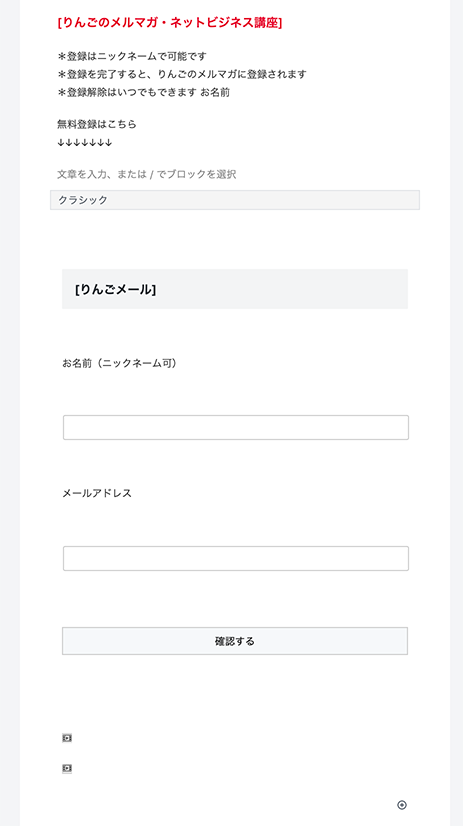
現在入力しているコードの一番下に、コピーしたコードを貼り付けます。

WordPressのエディターをビジュアルエディターに戻します。

エディターでは、間延びした表示になりますが、


MyASPでメルマガフォームのJSLコードを入手
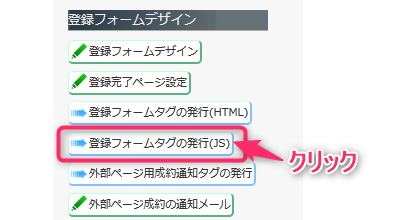
管理メニューから、[登録フォームデザイン]>>[登録フォームタグの発行(JS)]をクリックします。



HTMLの枠が挿入されます。

HTMLの枠に、コピーしたコードを張り付け(ペースト)します。

プレビュー画面で確認します。 ビュー画面で確認します。
ビュー画面で確認します。
*JSコードを使うか、HTMLコードを使うかは適宜調整してください。
[確認する]ボタンのカスタマイズ
[確認する]ボタンのカスタマイズを、マイスピー のマニュアルにある方法で実施してみます。
使用するボタンのダウンロード
まず使用するボタンを無料(著作権フリー)素材のダウンロード用サイトから入手します。
*ダウンロードは各サイトの利用規約を確認してください
*ボタンサイズ:横幅200px〜300pxが無難ですが、設置するフォームに合わせて調整してみてください
*画像サイズの変更方法は後述しています、一度以下の方法で設置してからの変更が簡単です。
例)今回用意したボタン(サイズ:200pixel X 56pixel)

ボタンをメディアライブラリーにアップロード
入手した画像ファイルを、メディアライブラリーにアップロードします。
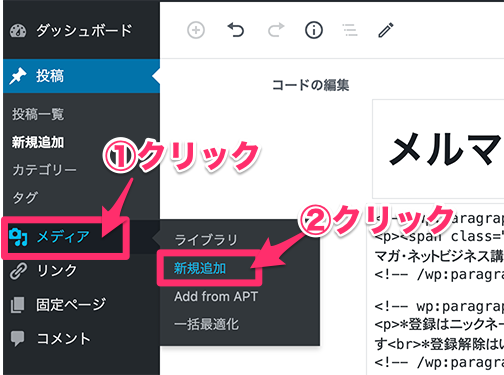
WordPress管理画面の左サイドバーで [メディア]>>[新規追加]をクリックします

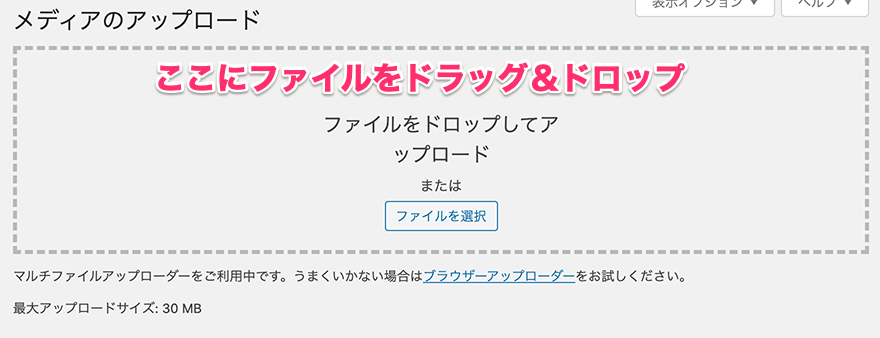
表示されたメディアのアップロード枠にダウンロードしたファイルをドラッグ&ドロップしてアップロードする。

アップロードされたファイルがアップロードエリアの下に表示されます。
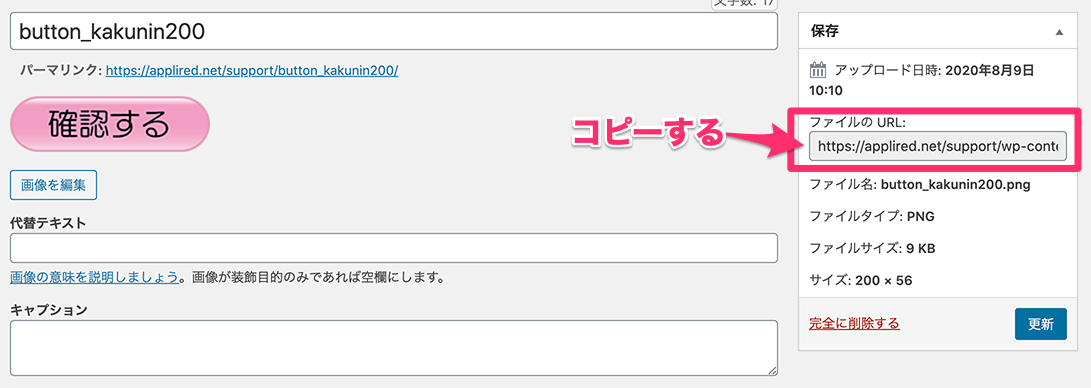
ファイル一覧の右にある[編集]をクリックします。

メディアを編集の画面が表示されます。右欄の [ファイルのURL]に記載されているURLをコピーします。

画像ボタンの挿入
2. 画像ボタンを利用する
また背景画像ではなく画像そのものをボタンとする方法があります。
この方法の場合は上に文字を置くことができないので、画像として表示したいボタンのデザインを完成させておく必要があります。
背景画像の場合と同様に登録フォーム内の以下のタグを探し
<input type=”submit” value=”登録する” />
次のように修正します。
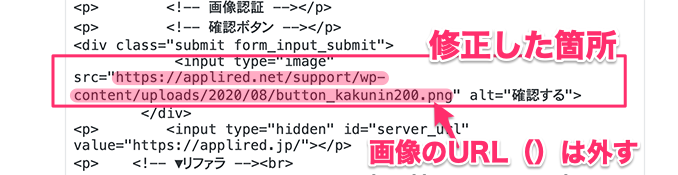
<input type="image" src="(使用したい画像のURL)" alt="登録する" />これで画像ボタンを利用した登録ボタンが作成できます。
(※ボタンに使用したい画像はご用意ください)
上記を参照して、コードを書き換えます。
*今回、ボタンは「確認する」ボタンを変更します。

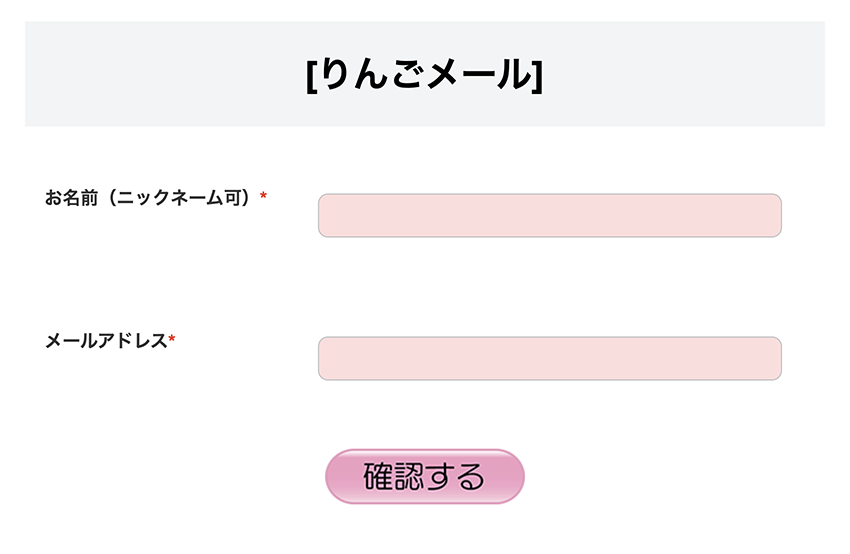
記事を[公開]状態にして(または[更新]して)、表示状態を確認します。

以上です。
画像のサイズ変更の仕方
設置した時に、画像のサイズが大きい場合の、サイズ変更の方法です。
*画像は使用サイズにぴったりのものがない場合必ずサイズの大きいものをダウンロードしましょう
*大きいサイズを小さくして使用できますが、逆は画像が劣化するのでお勧めしません
*一度設置してみて、大きさの確認をしてからの変更がお勧めです
ご紹介するのは、WordPressの中で簡単にサイズ変更できる方法です、その他のアプリ(フォトショプなど)をお持ちでサイズ変更が可能な方はそちらを使用してかまいません。
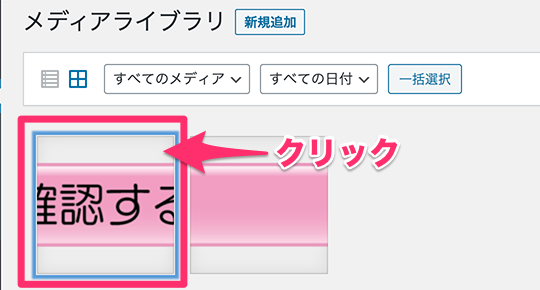
①メディアライブラリーで画像を選択します。

②画像の下にある、[画像を編集]ボタンをクリックします。

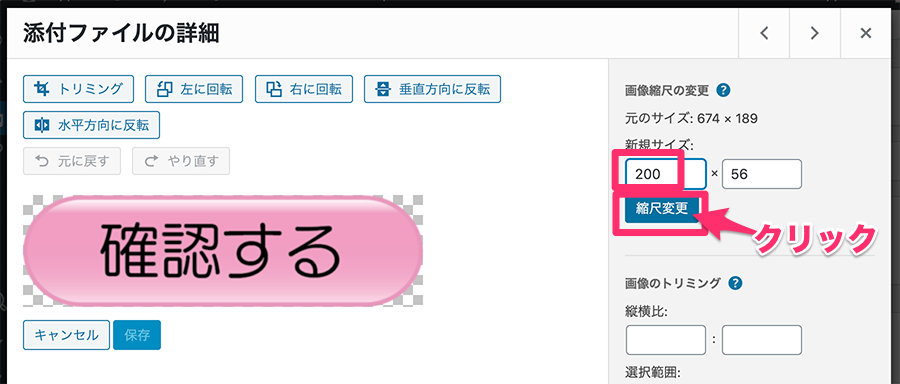
③画像縮尺の変更欄を確認します、今のサイズが表示されています。

④新規サイズ欄に変更後のサイズを入力し、[縮尺変更]ボタンをクリックします。
*左側の幅のみ入力すると、右側の高さは自動的に変更になります
*変更する時は実際に表示してみながら、徐々に小さくしましょう。一度に小さくしないよう注意しましょう、小さくしたサイズを大きくするのはお勧めしません。

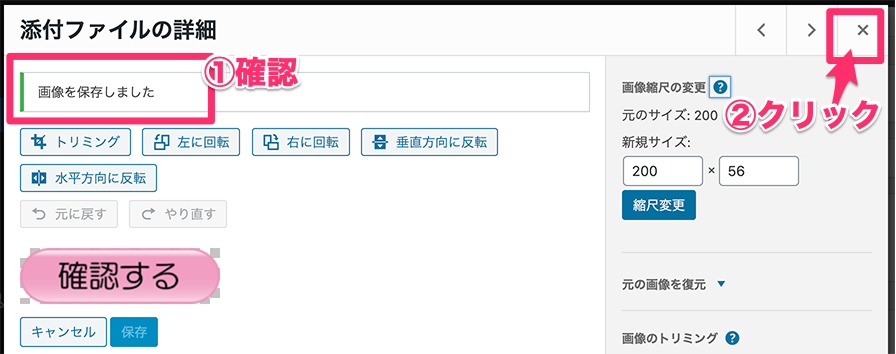
⑤上部に[画像を保存しました]と表示されます。
右上の x ボタンで画面を閉じます。

これで画像のサイズ変更は完了です、実際の表示を確認してください。
まだ大きい場合は、同じ操作を繰り返します。
*MyASPのマニュアルには、「1. 背景画像を利用する」という修正方法も紹介されています。こちらは文字の大きさを調整する必要があるので、今回は省略しました。
CSS知識があって、カスタマイズできる方はお試しください(^^)
メルマガのまとめページはこちら
*メルマガの構築&運用方法についてのまとめサイト
↓↓↓↓↓↓↓
メルマガアフィリエイト:伝わるメルマガのポイントを徹底解説





















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!そんなあなたは必見ですよ。
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!そんなあなたは必見ですよ。 
![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
まだ、コメントがありません