Notionでスケジュール(ガントチャート)を作成する方法
この記事ではNotion(ノーション)を使って、スケジュール表のガントチャートを作成する方法を解説します。ガントチャートとは、主にプロジェクト管理や生産管理などで作業の工程の状況を把握するために用いられる表のことで、ひとつひとつの作業を時系列の棒グラフにしたものです。一見でどの作業をどのタイミングで行えばよいかが把握できるため、期間が決まった作業のスケジュール管理にはお勧めです。
Notionの導入方法については以下の記事を参照ください。
↓↓↓↓↓↓↓↓
Notionでガントチャートを作成する
Notionはガントチャートを作成するための専用のツールではなく、ドキュメント作成や表計算作成などの様々な機能をあわせ持った複合アプリケーションです。Notionでガントチャートを作成するには、まずデーターベースを作成して、各々の作業を登録しそれをタイムラインで表示させます。
新規ページの作成(テーブルを作成)
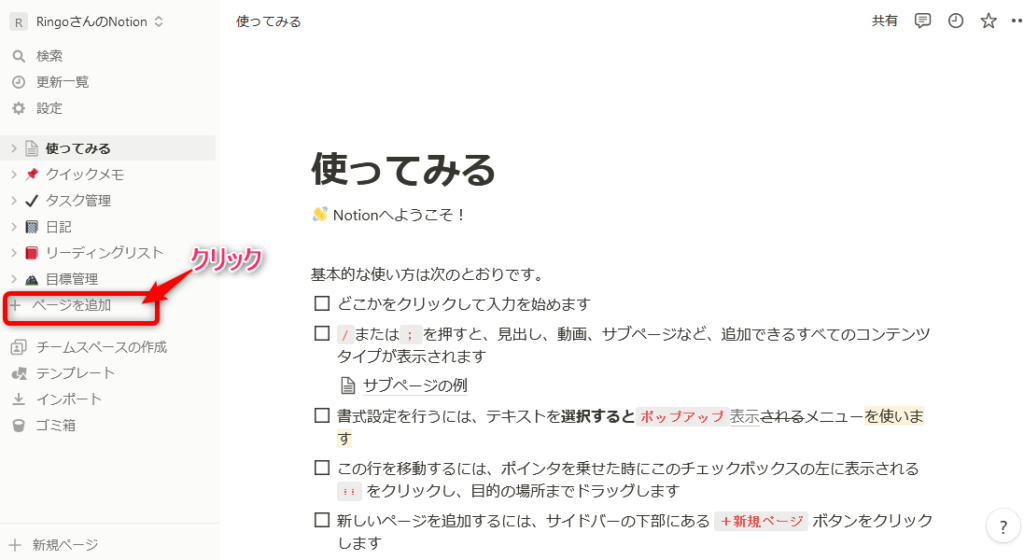
左メニューから[+ページを追加]をクリックします。

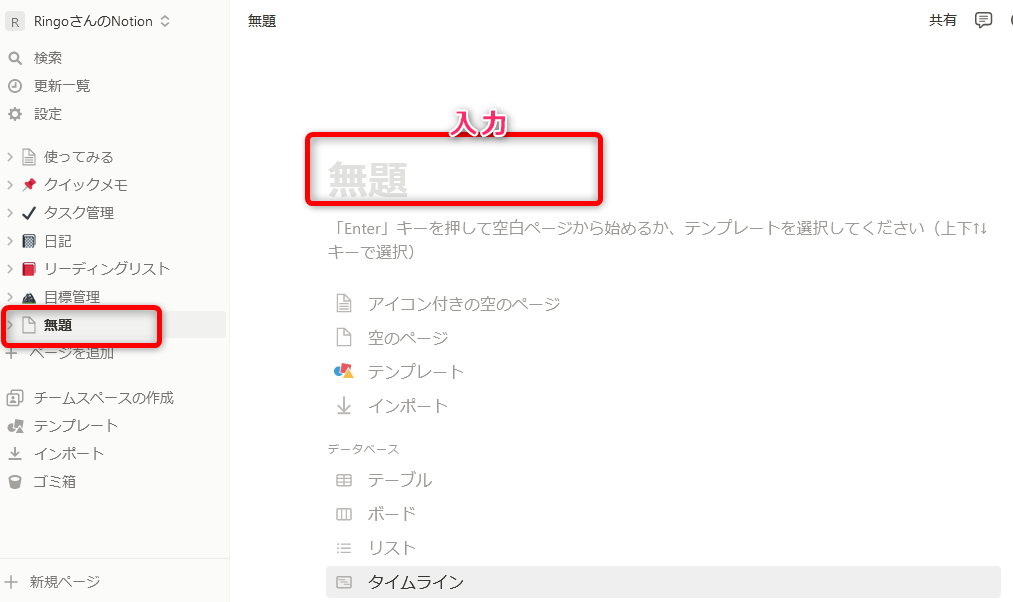
右ページに無題の新規ページが表示されます。
無題の文字のところにページのタイトルを入力します。

サンプルでは「スケジュール」と入力します。
*「スケジュール」や「工程表」など作成するイベントの工程表であることがわかる名前にしましょう。
*左メニューの一覧で無題がスケジュールに変更されました。

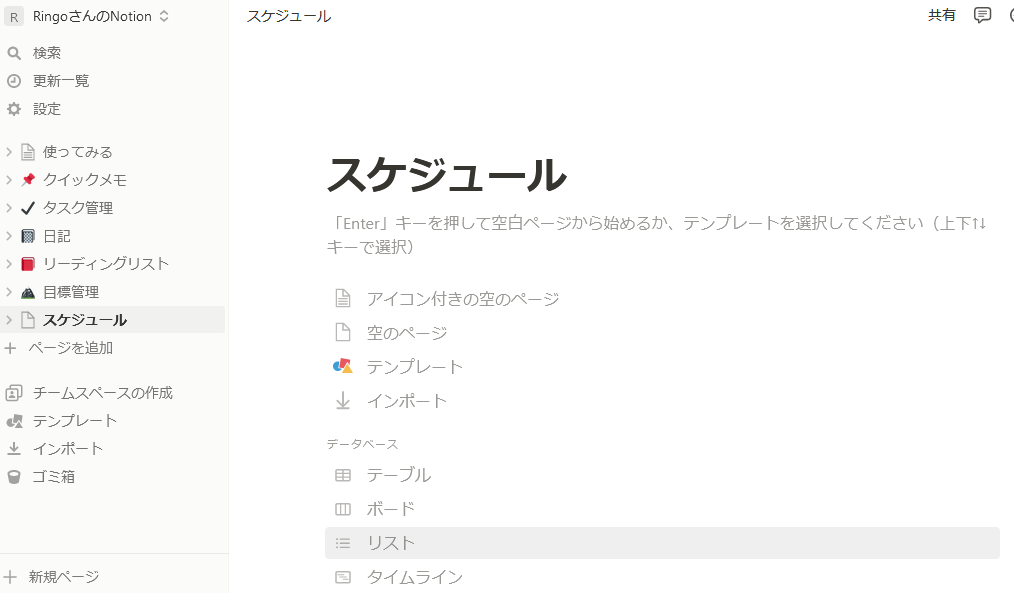
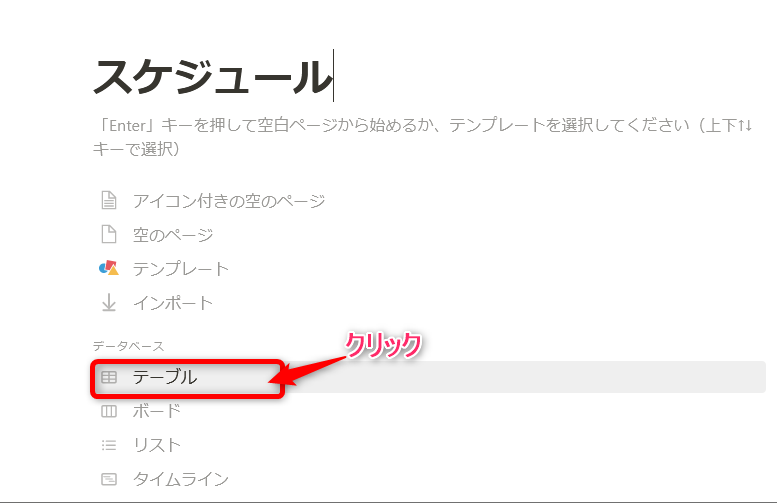
スケジュールのページのデータベースの一覧から、「テーブル」をクリックします。

テーブルの画面が表示されます。

まず テーブル(スケジュールのもとになるデーターの一覧表)の項目を作成します。
今回作成する テーブルの項目(例)です。参考にしてください。
*項目は必要になったときに追加することはできますが、最初に設定した方が楽です。
*最低限、「名前(項目名)」と「日付」があればガントチャートは作成できます。
■名前(項目名)
■日付
その他あれば良いもの(今回は作成しません)
□担当
□メモ(備考)
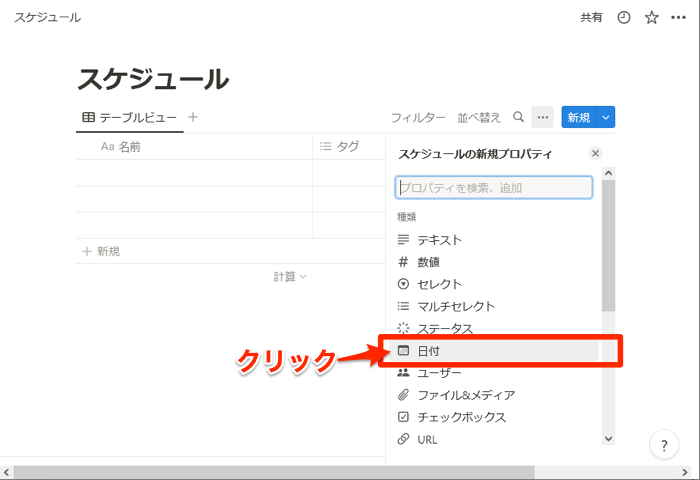
表示されているテーブルで、項目名の右端の欄にある[+]をクリックします。

表示された一覧の中から[日付]をクリックします。

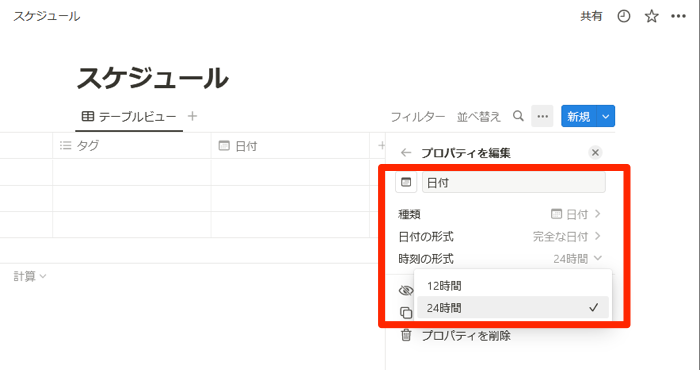
日付をクリックすると、日付のプロパティを設定するウィンドウが表示されます。
*基本このままでOKですが、時刻の表示形式を利用用途合わせて選択しておきましょう。

これで テーブルの準備は完了です。
テーブルの項目を入力
項目名の入力
作成した テーブルに項目名(スケジュールに記載する作業の項目名)を入力します。
*項目は後から追加できます。
*作成が決まっている項目を入力しましょう。
*日付が決まっていない場合は後から入力します。
名前の欄に作業の項目名を入力します。

決まっている作業内容を追加して行きます。(順序は変更できるので今この時点では気にしなくても大丈夫です)

日付の入力
項目名の入力ができたら、日付を入力します。
■日時の決まっている項目(開催日など、◯日◯時〜と開始時刻が決まっている項目の日付入力)
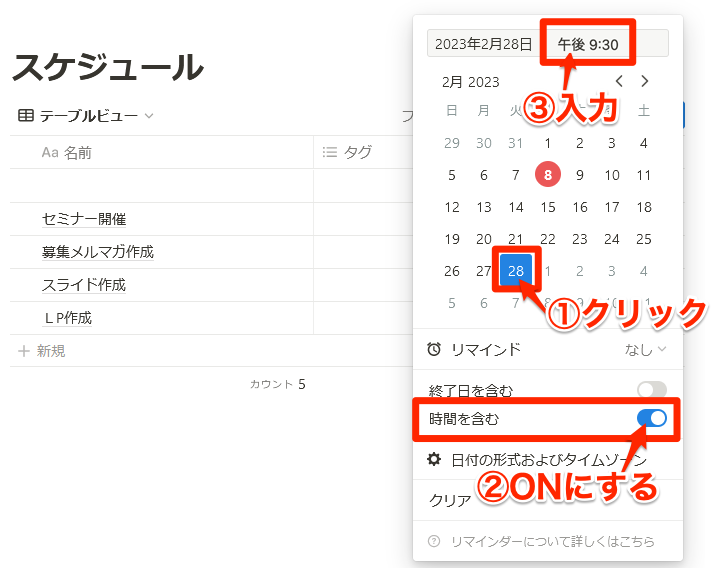
該当する項目名の日付欄をクリックします。日付の入力ウィンドウが開きます。
①カレンダーで該当の日付をクリックします。
②時間を含むのボタンをONにします。
③時刻を入力します(24時間表記と12時間表記で入力方法が異なります)
例)12時間表記:午後 9:30 または 24時間表記:21:30

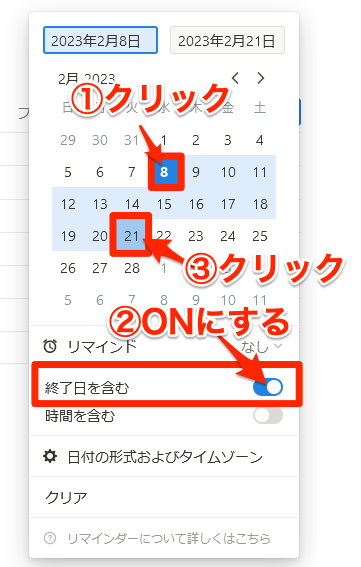
■期間のある項目(数日に渡って作業する項目など、◯月◯日〜◯月◯日と期間が決まっている日付入力)
①カレンダーで該当の日付をクリックします。
②終日日を含むのボタンをONにします。
③終日日をクリックします。

上記を繰り返します。

これで、項目名と日付の入力ができました。
*日付が決まらない項目は未入力のままでも大丈夫です。
ガントチャート形式にする(タイムラインビューにする)
作成した、テーブルをガントチャート形式の表示にします。
ここからは動画で解説します。
*上記のスケジュールのページを作成(新規ページの作成:テーブルを作成)した後のところからの操作です
*セミナー実施のためのガントチャート作成を参加メンバーに解説した動画です
↓↓↓↓↓↓↓



















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません