Webアクセシビリティ:マウスを使わない、キーボードだけで操作ができるWebページ
Webアクセシビリティの課題では、「キーボードだけで操作ができる」ことが求められます。この記事ではキーボードだけで操作ができるWebベージにするために注意すべきことを、具体例をあげて解りやすく解説しています。
マウスが利用できない人(視覚障害でスクリーンリーダーを使う人、身体障害でマウスがもてない人、高齢でマウスがうまく使えない人など)は思いの他大勢います。またマウスが使えてもキーボードとマウスを持ち帰る時間がもったいない(効率化)ためにキーボードだけで操作する人もいます。
対策は難しそうに思えますが、特別にすることは何もありません。当たり前にWebページを作りさえすれば大丈夫です。使うべき構文(HTMLのタグ)を使用することで、ブラウザやパソコンのOSがそれを読み取って対応してくれます。気をつけるのはその機能を邪魔するような構文(HTML)を作らないことです。
6.キーボードだけでも操作できるようにする(アクセシビリティを確保するための基本項目)
2.1.1 キーボードの達成基準(レベル A)
コンテンツのすべての機能は、個々のキーストロークに特定のタイミングを要することなく、キーボードインタフェースを通じて操作可能である。ただし、その根本的な機能が利用者の動作による始点から終点まで続く一連の軌跡に依存して実現されている場合は除く。
キーボードでの操作
リンクを開いてジャンプできたり、フォームの入力(プルダウンの選択やラジオボタンやチェックボタンの操作)ができたり、ボタンが押せたり、これらの操作が全てキーボードで実行できる必要があります。
何か特別な設定をする必要はありません、標準で指定されているHTMLの構文を用いてマークアップ(記載)すれば、パソコンのOSやブラウザの機能がキーボード操作をサポートしているので、そのままでキーボード操作が可能です。
*取り組むこと(推奨)
- すべての操作をキーボードで行えるようにする。
- キーボードのTABキーとEnterキーを使って、ホームページ内のリンクを利用できること、入力フォームなどを利用できることを確認する。
- キーボードのTABキーを使ってホームページ内のリンクやフォームの選択候補(フォーカス)を移動する場合に、情報の意味のつながりや関係性に即した順序で移動するように、リンクやフォームを配置する。
- キーボード・フォーカスがあたっている(選択されて操作ができる状態になっている)ことが視覚的に確認できるようにする。
*実施にはHTMLだけでなくCSSやスクリプトの設定が必要な場合もあります
標準で指定されている主なHTMLの構文には以下のようなものがあります。Wordpressでの設定と併せて紹介します。
リンクの設定
■href属性:<a>要素
リンクの設定は「a href」を使用します
文字へのリンク
画像へのリンク
エディターGutenbergでの設定方法
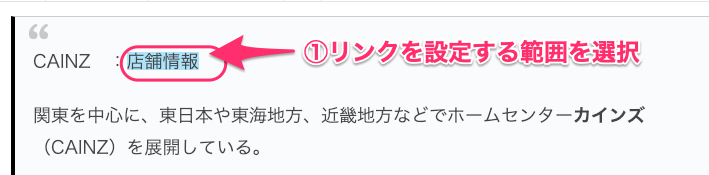
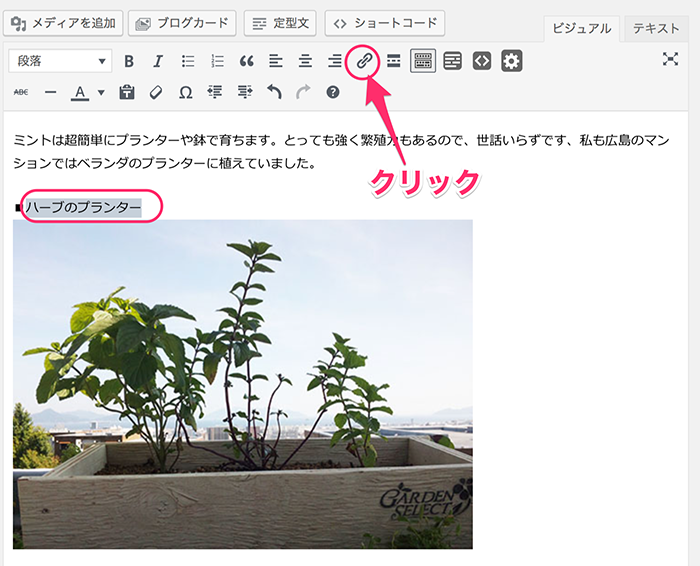
①リンクを設定する範囲を選択する

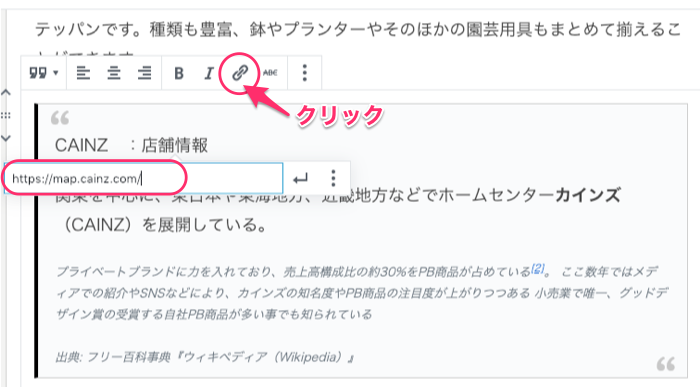
②リンク先のURLをコピーする
③リンクマークをクリックして、出てきたウィンドウにコピーしたURLを貼り付ける。

④エンターキーを押すか、適用の矢印マークをクリックする。

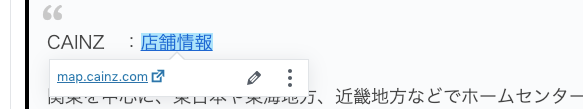
⑤指定した、文字にリンクが設定できたことを確認する。

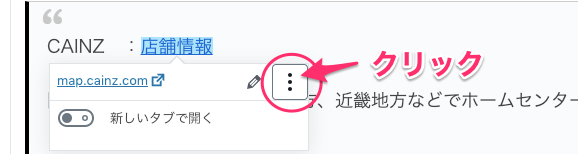
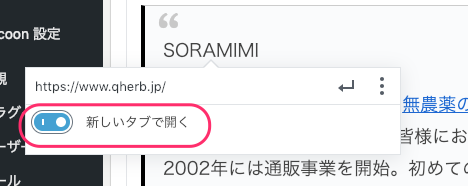
⑥リンクウィンドウの右端にあるオプションボタンをクリックすると「リンクを新しいタブで開く」の設定ウィンドウが出てくる

⑦新しいタブで開くをONにする。(そのままのウィンドウで開くときはOFFのまま)

旧エディター(クラッシックエディター)での設定方法
■文字リンク
リンクを設定する文字をドラッグします。
リンクボタンをクリックします。

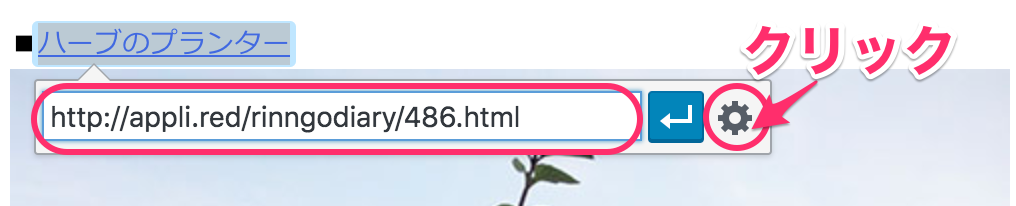
リンク設定のバーが表示されます、リンク先のURLを入力し、設定マークをクリックします。

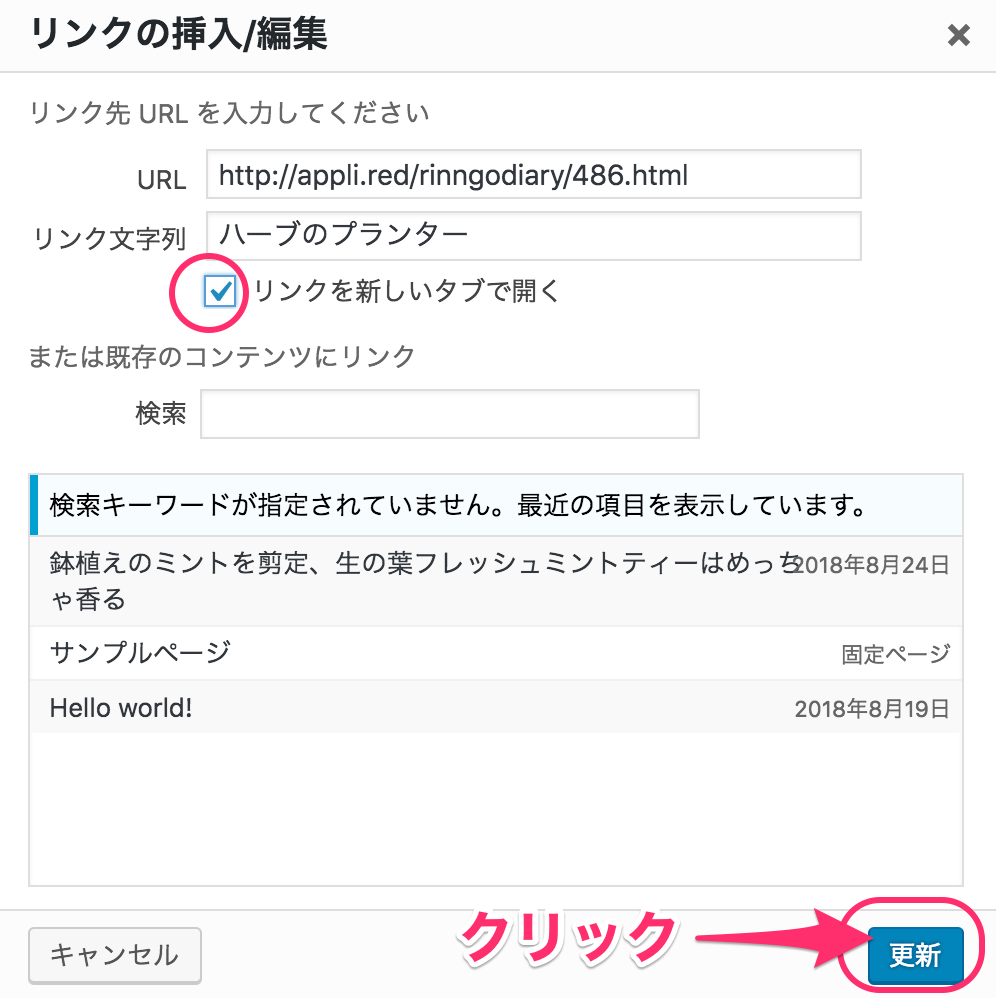
リンク編集の画面が出ます。
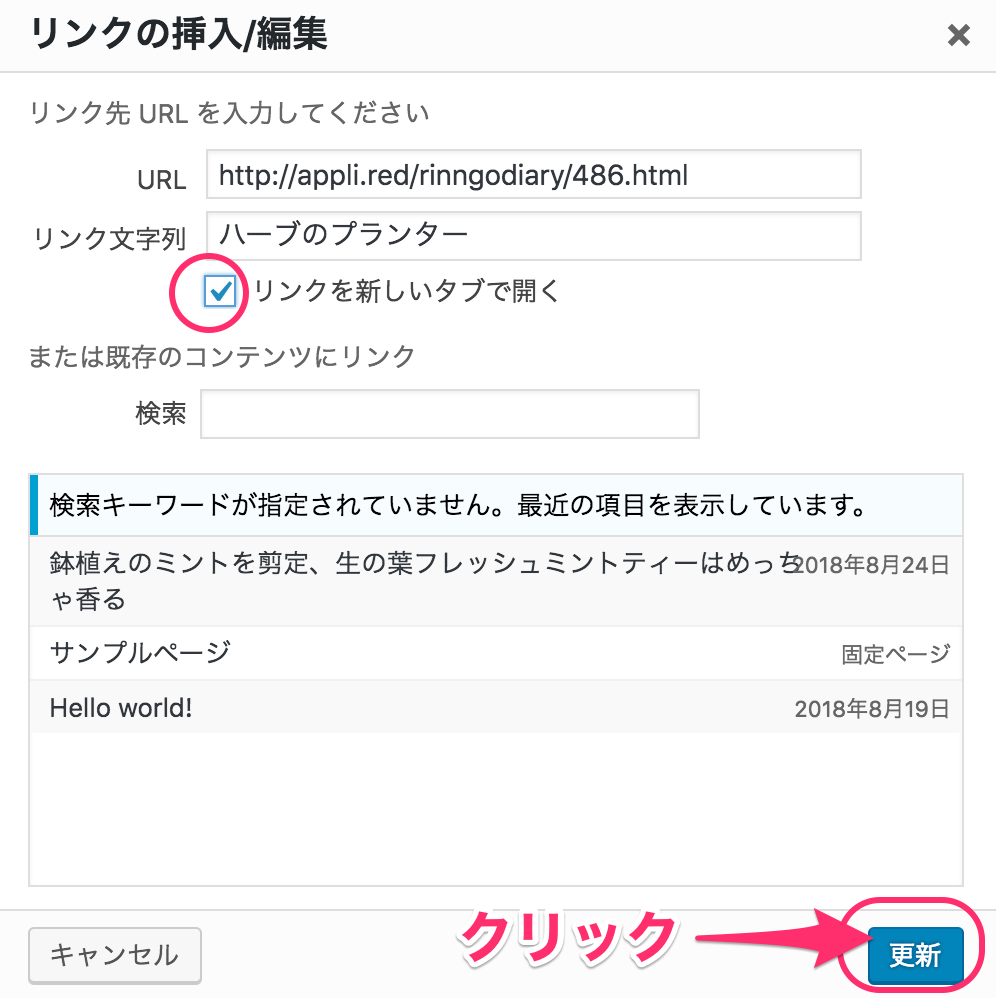
[リンクを新しいタブで開く]のチェックを入れます(この設定は任意です、チェクをいれることで、リンク先のウィンドウが別ウィンドウで開きます、チェックがないと同じウィンドウでリンク先のページに移動します。)
[更新]ボタンをクリックします。

選択した文字にリンク設定が完了しました。

■画像のリンク
画像をクリックして選択します。
メニューバーのリンクボタンをクリックします。

リンク設定用のバーが表示されるので、リンク先のURLを入力して、リンク設定ボタンをクリックします。

リンク編集画面が表示されます、[リンクを新しいタブで開く]にチェックをいれます。(同じウィンドウで開く時はチェックは入れません)
[更新]ボタンをクリックします。

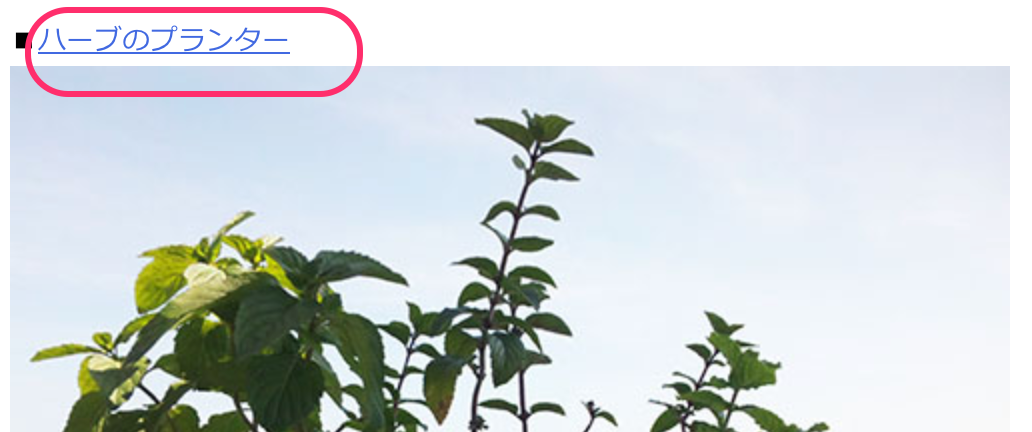
*画像にリンクが貼られると、画像の上にマウスをもっていった時、マウスが手のマークに変わります
*これはブログ表示した時に確認できます、投稿の編集画面では確認できません。

フォームの設定
■フォーム・コントロール:<input>要素、<select>要素、<textarea>要素
フォームでは以下の要素を使用します。
<input>要素
<label for="name">名前</label>
<input type="text" id="name" name="name" required>
<select>要素
<select name="sentakushi">
<option value="選択肢1″>選択肢1</option>
<option value="選択肢2″>選択肢2</option>
<option value="選択肢3″>選択肢3</option>
</select>
<textarea>要素
<textarea name="aisatus" cols="50" rows="10“>
こんにちは
</textarea>
設定方法
WordPressでは、フォームの設定は「Contact Form 7」を利用することで適切なタグが使用されます
*条件や設定によってはタグの確認が必要です。
[Contact Form 7]の利用方法は以下の記事を参照ください。
↓↓↓↓↓↓↓
■WordPress、フォーム作成プラグインの定番 [Contact Form 7]
ボタンの設定
■ボタン:<button>要素
<button type="button">
登録
</button>
ボタンの設定は利用するエディターやLPなどの作成支援ソフトなどのマニュアルを参照ください。
*上記のリンクの項目で紹介したように、ボタンの画像にただリンクを貼るだけでは「a href」での設定になります、「a href」でもキーボードで操作はできますが「送信」や「登録」などのボタンについてはきっちり<button>要素を使用するのがお勧めです。
キーボード操作のショートカット
一般的なキーボードでの操作方法をご紹介します。
Chrome のキーボード ショートカット
以下のサイトに詳しいショートカット一覧があります
↓↓↓↓↓↓↓*外部リンクが新規タブで開きます
Chrome のキーボード ショートカット
Chrome の操作に便利なキーボード ショートカットを紹介します。
*その他のブラウザでもほぼ同じ操作ですが、詳しくは各ブラウザのヘルプを参照ください
ウェブページのショートカット(Windows)
| 操作 | ショートカット |
| クリック可能な項目間を移動する(順方向) | Tab |
| クリック可能な項目間を移動する(逆方向) | Shift+Tab |
| 現在のウェブページをブックマークとして保存する | Ctrl+D |
| 全画面表示モードをオンまたはオフにする | F11 |
| ページ上のすべての要素を拡大する | Ctrl キーを押しながら + キーを押す |
| ページ上のすべての要素を縮小する | Ctrl キーを押しながら – キーを押す |
| ページ上のすべての要素をデフォルトのサイズに戻す | Ctrl+0 |
| ウェブページを 1 画面ずつ下にスクロールする | Space または PgDn |
| ウェブページを 1 画面ずつ上にスクロールする | Shift+Space または PgUp |
| ページの先頭に移動する | Home |
| ページの最後に移動する | End |
| ページを水平方向にスクロールする | Shift+マウスホイールを動かす |
| テキスト欄内で前にある単語の先頭にカーソルを移動する | Ctrl+左矢印 |
| 次の単語にカーソルを移動する | Ctrl+右矢印 |
| テキスト欄内で前にある単語を削除する | Ctrl+Backspace |
MacのWebでのショートカット
*Macキーボードでのショートカットです(⌘はcommandキー)
| 操作 | ショートカット |
| クリック可能な項目間を移動する(順方向) | tab |
| クリック可能な項目間を移動する(逆方向) | shift+tab |
| 現在のウェブページをブックマークとして保存する | ⌘+d |
| 全画面表示モードをオンまたはオフにする | ⌘+control+f |
| ページ上のすべての要素を拡大する | ⌘ を押しながら + キーを押す |
| ページ上のすべての要素を縮小する | ⌘ を押しながら – キーを押す |
| ページ上のすべての要素をデフォルトのサイズに戻す | ⌘+0 |
| ウェブページを 1 画面ずつ下にスクロールする | space |
| ウェブページを 1 画面ずつ上にスクロールする | shift+space |
| ウェブを検索する | ⌘+option+f |
| テキスト欄内で前にある単語の先頭にカーソルを移動する | option+左矢印 |
| テキスト欄内で次にある単語の後ろにカーソルを移動する | option+右矢印 |
| テキスト欄内で前にある単語を削除する | option+delete |
| ページのズームレベルをリセットする | command+0 |
ひとこと
ご紹介した内容の他にも、まだまだたくさんあります。まずはメインとなるページやフォームのページでキーボードによる操作を試してください。ちゃんとしたタグが使われていな場合「カーソルがその場所に入らない」「入ったカーソルが実行できない」「カーソルが次の場所に移れない」などの不具合が起きる可能性があります。
ご紹介した内容はおもにマシーン(スクリーンリーダーなど)のために必要な場合が多いですが、マシーン(SEOのクローラーなど)のことばかり意識していると、利用する人の利便性を損なうことになっているかもしれません、評価するのはグーグルでも、SEOのクローラーでもなく「人」です。
アクセシビリティの基本は「使う人のため」、わかりやすく使いやすく「ユーザー目線」でのサイトづくりが大切です。



















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません