Webアクセシビリティ構造2:見出しは「h1,h2,h3」リストは「ol,ul,li」で記述、マシーンリーダブル!
見出しやリストは見た目だけでなく、文書構造に応じて「h1〜h6」の見出しタグや「ul,ol,li,」のリストのタグによってマークアップ(HTMLで記述すること)する必要があります。人は見た目で大きく見えたり太字になっていれば「見出し」と認識できますし、箇条書きになっていればリストであると受け取ります。しかしマシーン(視覚障害者用のスクリーンリーダーや検索エンジンのプログラムであるクローラーなど)は、決められたタグを使用していないと判別できません。きちんとタグを使用することによって様々な支援機能が使えたり、SEO的に評価されたりします。
2.見出しやリストなどの文書構造をマークアップする
(アクセシビリティを確保するための基本項目)
1.3.1 情報及び関係性の達成基準(レベル A)
何らかの形で提示されている情報、 構造、及び関係性は、プログラムによる解釈が可能である、又はテキストで提供されている。
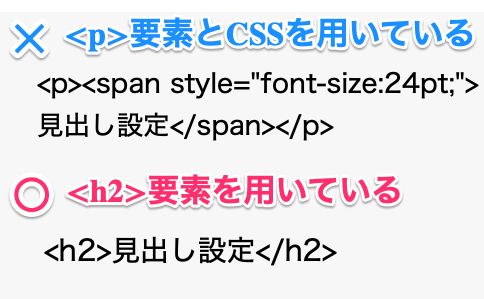
見出し設定
見出し設定には「h1〜h6(通常ブログ内で使うのはh3かh4くらいまで)」のタグが使われます。例をあげながらその正しい使用方法を紹介します。
マシーンが「見出し」と認識することで
・スクリーンリーダーでは見出しジャンプができる
・アウトライン(目次)を作ることができる
・検索エンジンのキーワードとして検出できる
など、ユーザーにとっても作り手にとっても利点がたくさんあります。
見出しは見出しタグ「h1〜h6」を使う
見た目にいくら大きな字や太字を使っても、見出しタグを使用していなければ見出し機能が働きません。

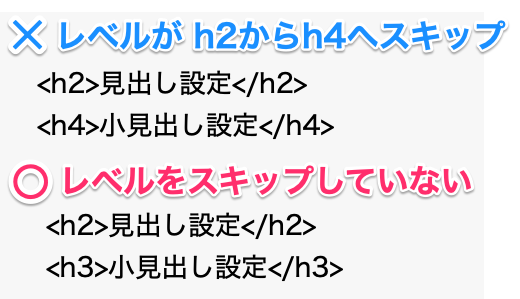
見出しのレベルは飛ばさず順番に使う
見出しの設定方法
WordPressでの見出しの設定方法を 新エディター「Gutenberg」と旧エディターに分けて紹介します。エディター機能にある見出し設定を使うことで確実に「h2〜h4」 の見出しタグの設定ができます。
*「h1」タグは記事タイトルに使用されているので文章中には使用しません
*通常使用するのはh2、h3、h4くらいまでです
エディターGutenbergでの設定方法
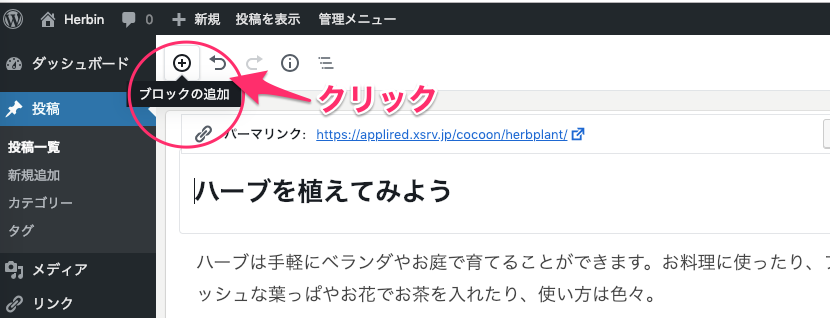
ブロックの追加ボタンをクリックします。

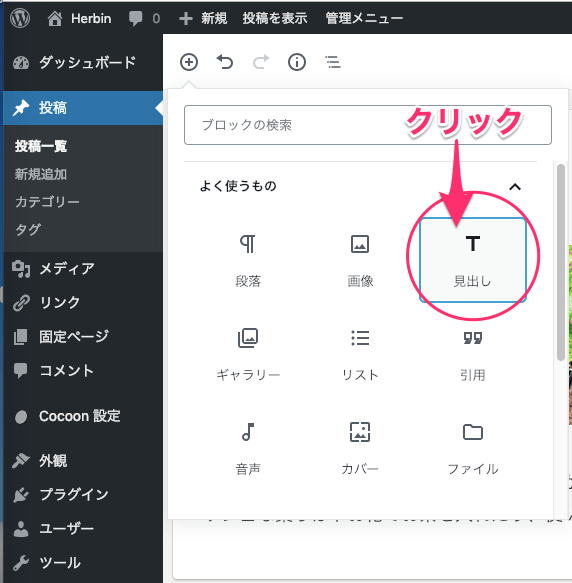
ブロックの種類で[見出し]を選択します。

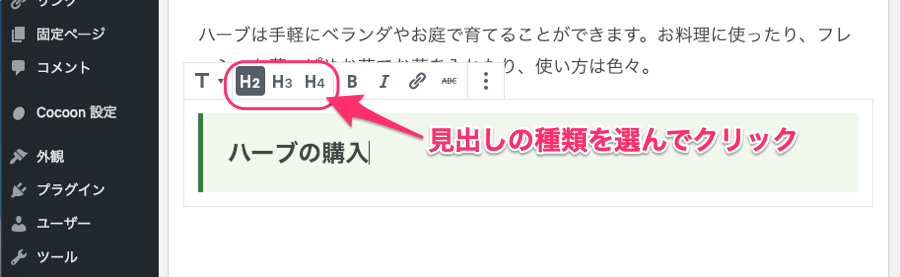
見出しの種類を選んでクリックします、見出しの内容を入力します。

旧エディター(クラッシックエディター)での設定方法
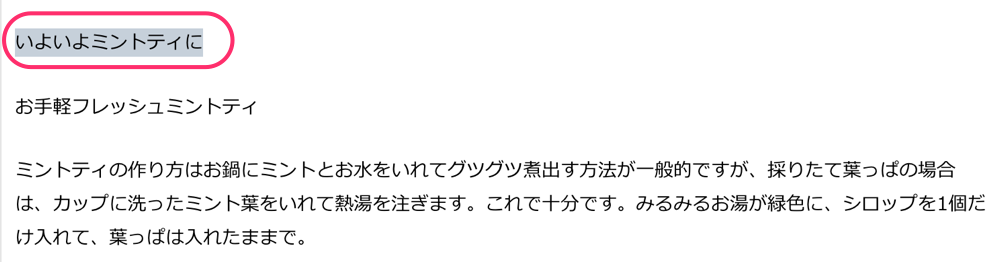
あらかじめ見出しに設定する文字を入力しておきます、入力した文字を選択します。

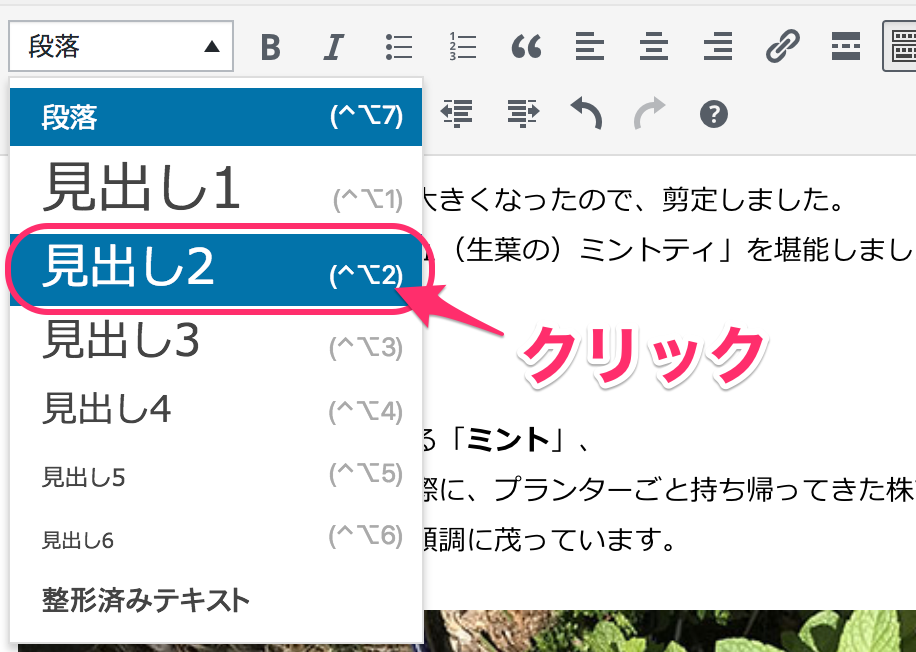
[段落]欄の▲をクリックし、一覧の中から[見出し2]をクリックします。

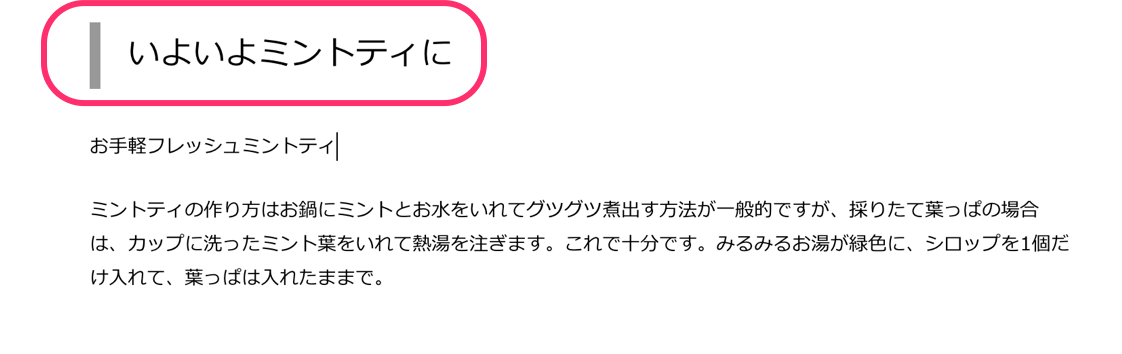
見出し2が設定されます。

さらに、
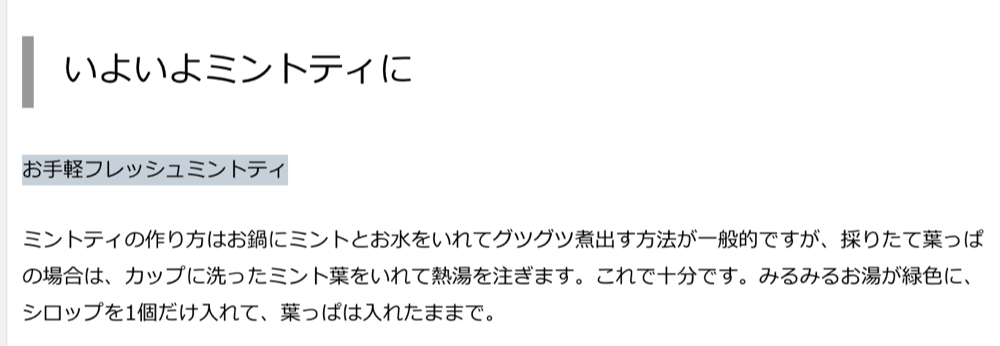
「見出し3」に設定したい行を選択して

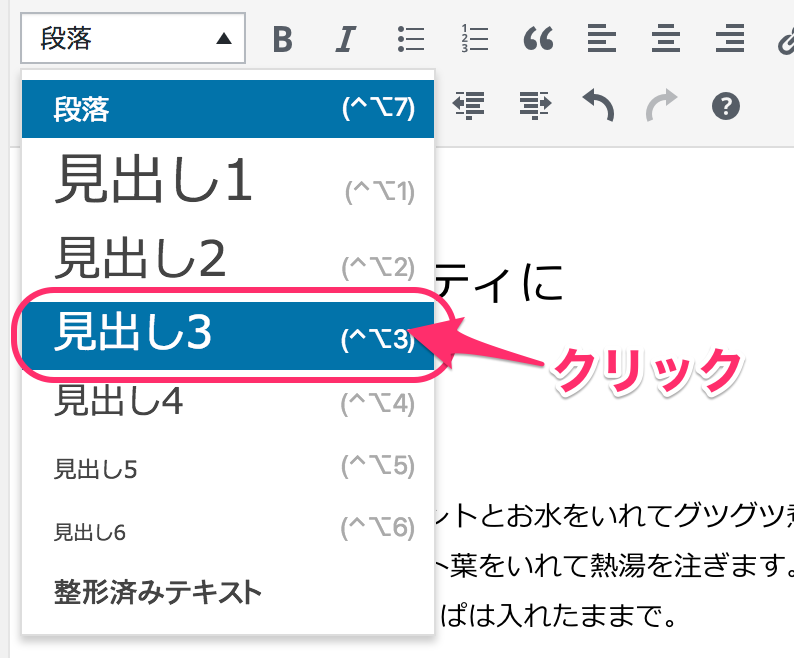
見出し3を選択

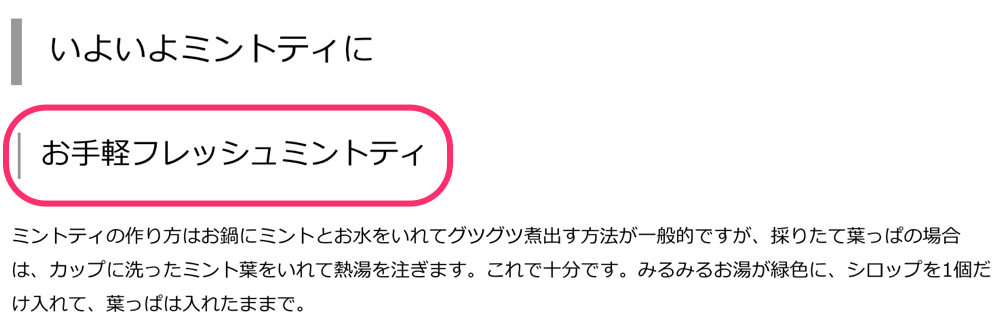
見出し3が設定されます。

リスト設定
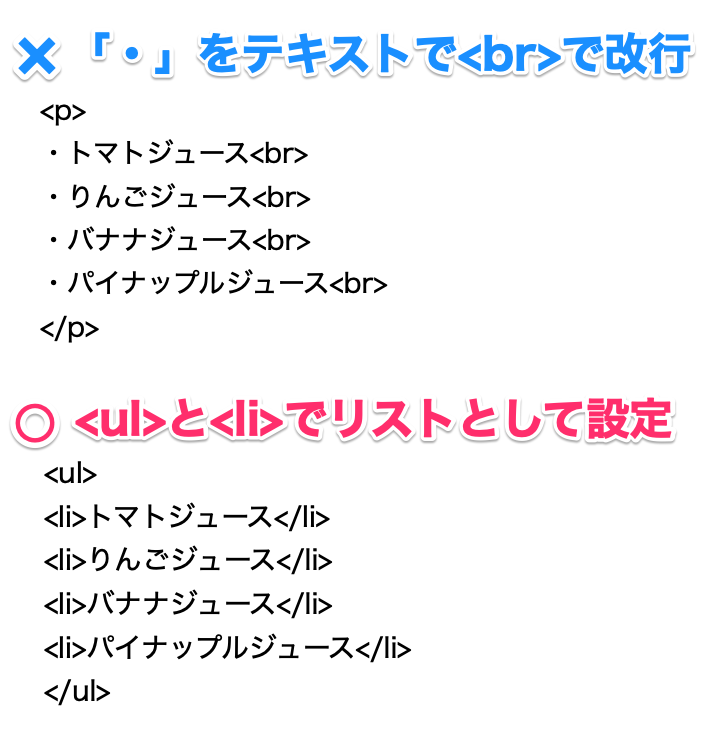
リストは、「<ol>,<li>」または「<ul>,<li>」のタグを使用します。
マシーンが「リスト」と認識することで
・スクリーンリーダーではリストの項目数などを補足で読み上げてくれる
・スクリーンリーダーでは次のリストへジャンプできる
・大項目、中項目のリストも作成できる
などの機能が利用できます。
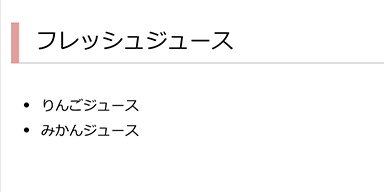
順番のないリスト
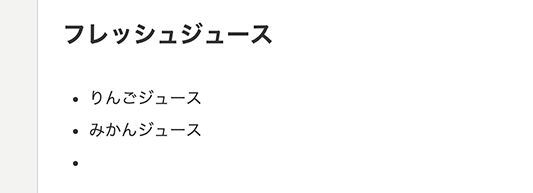
順番のないリストは、順番情報のない「・」や「■」なのが先頭についたリストのことです。この順番のないリストは<ul>,<li>タグを使用します。
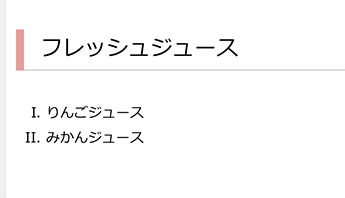
順番のあるリスト
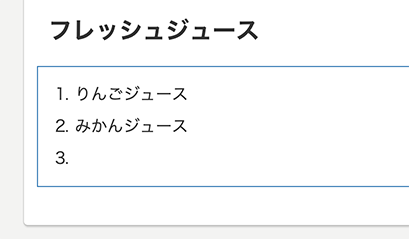
順番のあるリストは 「1、2、3・・」や「a、b、c・・」というように順番が決まっているリストのことです。この順番のあるリストは<ol>,<li>タグを使用します。
リストの設定方法
WordPressでのリスト設定の方法です。
エディターGutenbergでの設定方法
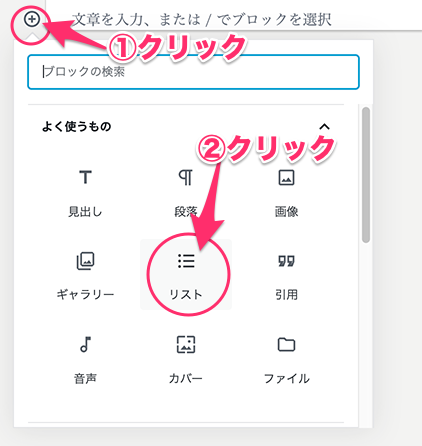
①ブロック追加の「+」をクリックします
②リストのマークをクリックします
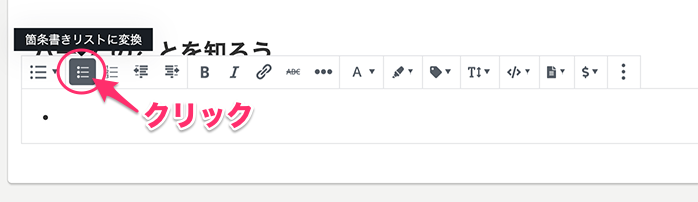
リスト名を入力して改行すると、次のリスト項目が作成されます。

リスト名を入力して改行すると、次のリスト項目が作成されます。

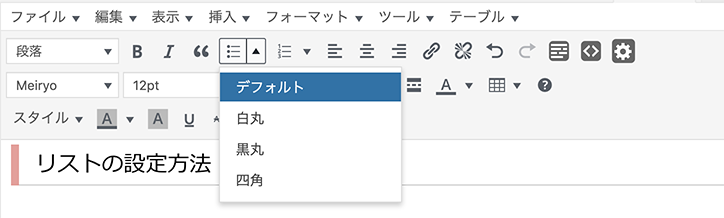
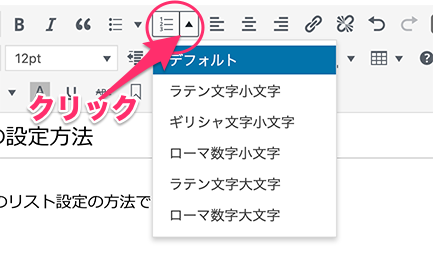
旧エディター(クラッシックエディター)での設定方法
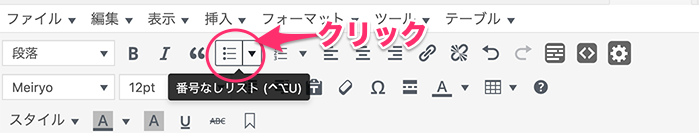
リスト名を入力して改行すると、次のリスト項目が作成されます。

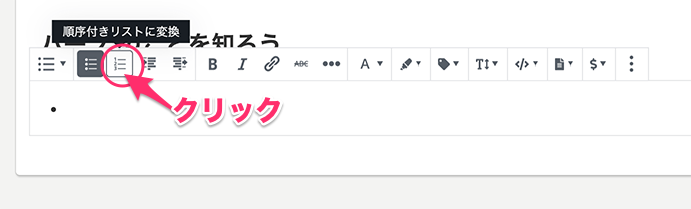
■順番ありリスト作成→「番号付きリスト」をクリック、番号の種類を選ぶ。
リスト名を入力して改行すると、次のリスト項目が作成されます。

どうですか、簡単な操作で設定できます。自分で記号や数字を入れる必要もないので便利です。
マシーンリーダブルという表現
この「構造」に関する記事のなかでは、マークアップ(HTMLで記述すること)とマシンリーダブルになるという表現が頻繁に出てきます。「マシンリーダブル=マシンが読みやすい」というのは、文字通り機械にとって理解しやすいということです。
具体的に言うと、SEOの面ではGoogleのクローラー(検索エンジンのプログラム)にとって解りやすい、またアクセシビリティの面ではスクリーンリーダにとって解りやすいという事です。
これら機械が読み取っているのは、人間がブラウザで見ている表現ではなく、HTMLの構文そのものです。色や形、大きさレイアウトなどがない世界です。なので決められた構文(タグ)によって構造を認識してもらう(伝える)必要があるのです。





























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません