[WordPress]サイドバー「人気記事」の表示をカスタマイズ、PopularPostsの設定と子テーマの編集
プラグイン「WordPress Popular Posts」を利用して、人気記事一覧をサイドバーに配置したのですが、サムネイル画像がくっついているし、いまいちスッキリ見えないのでレイアウトを修正することにしました。
方法は「WordPress Popular Posts」の設定変更。プラス、手の届かない所はCSSを編集して記事のパーツのレイアウトや文字色等を変更することにしました。
「Luxseritas」のCSS編集は、子テーマの編集で、追加でコードを設定すればOKなので、初心者でも失敗を恐れずトライすることができます。見よう見真似でもよいので、チャレンジしてみてください。
現在の表示内容
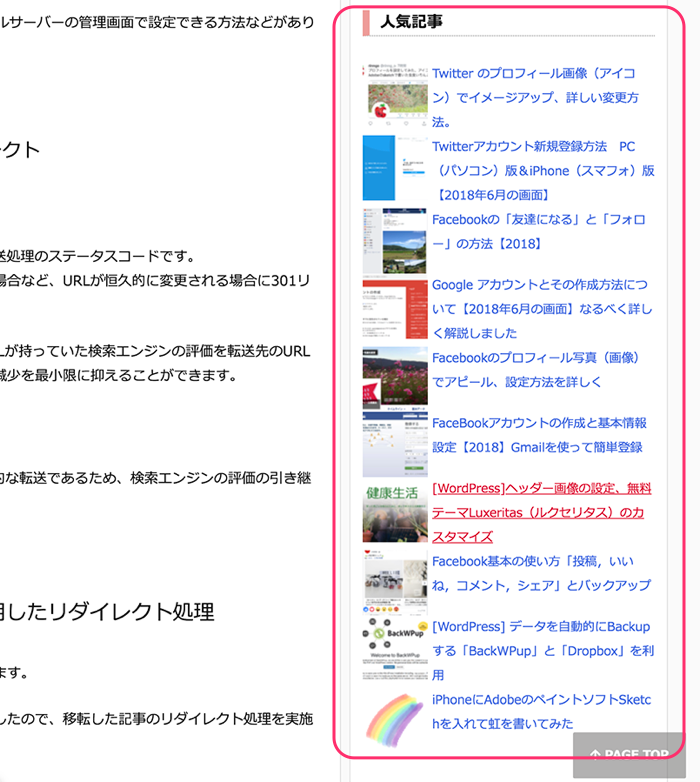
現在の表示内容が以下、修正したい点を挙げてみました。
●記事のサムネイルどうしがひっついているので暑苦しい
●記事と記事の区切りがないので境目が不明瞭
●記事内容が表示されていない
●文字色とリンク色が最近の投稿と同じ
などなど、これらを解消して、イメージは「新着記事」に寄せる感じでカスタマイズします。

人気記事の表示をカスタマイズする
WordPress Popular Postsの設定画面の変更
まず、基本的な設定を WordPress Popular Postsの設定画面で変更します。
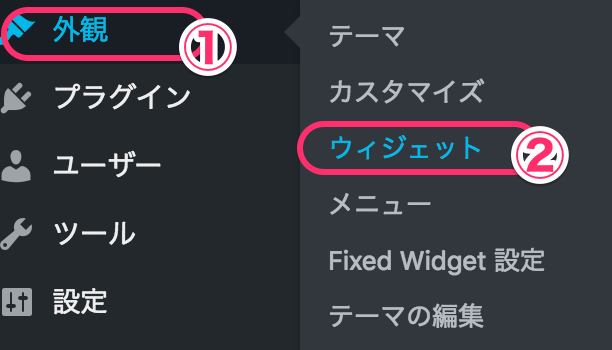
ダッシュボード左メニュー[外観]>>[ウィジェット]をクリックします。

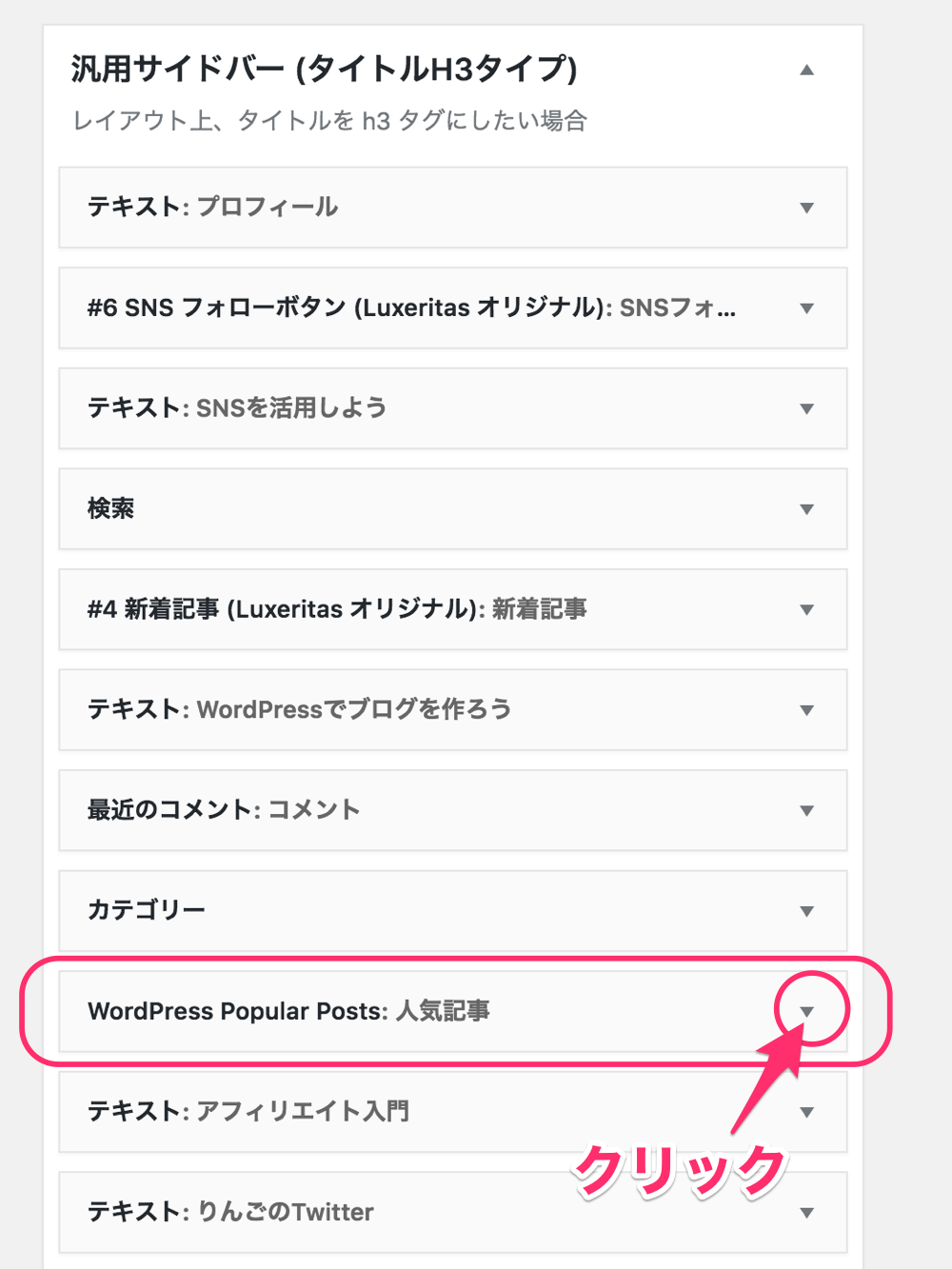
「汎用サイドバー」の一覧から、[WordPress Popular Posts]の右端にある▼をクリックします。

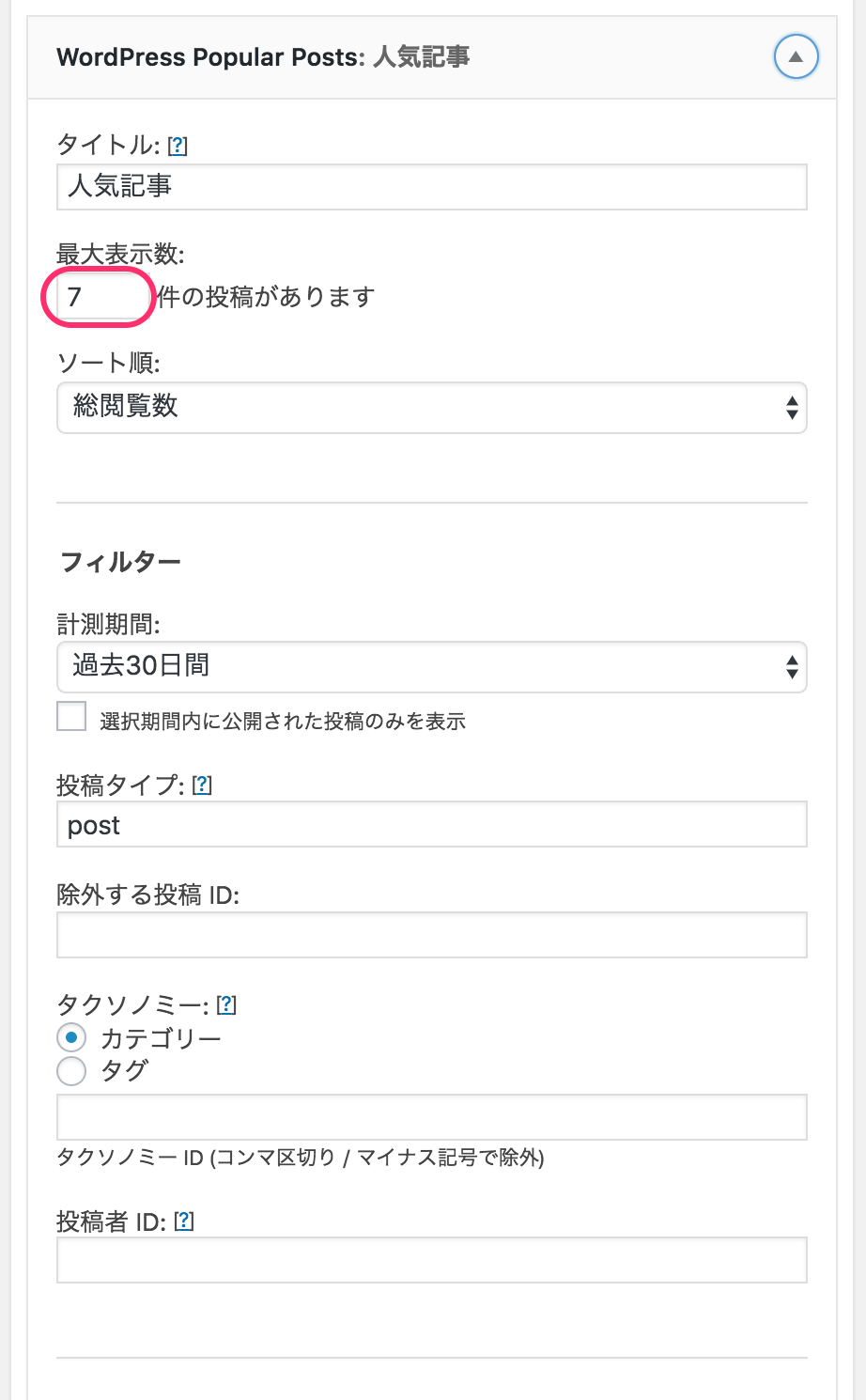
設定画面が開いたら
●最大表示件数が少し多く感じるので 10件から「7件」に変更します。

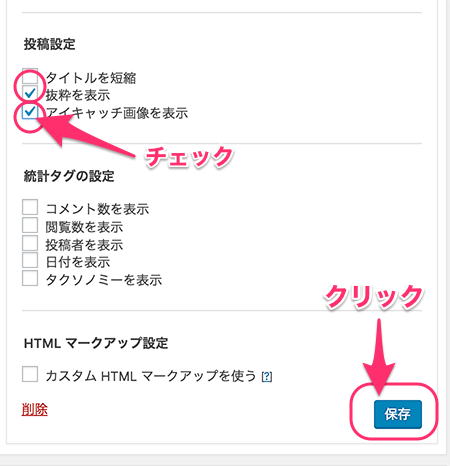
「投稿設定」の欄で
[抜粋を表示]と[アイキャッチ画像を表示]にチェックを入れます。
この状態で一旦 [保存]をクリックします。
*今回アイキャッチはもともとチェックが入っています。

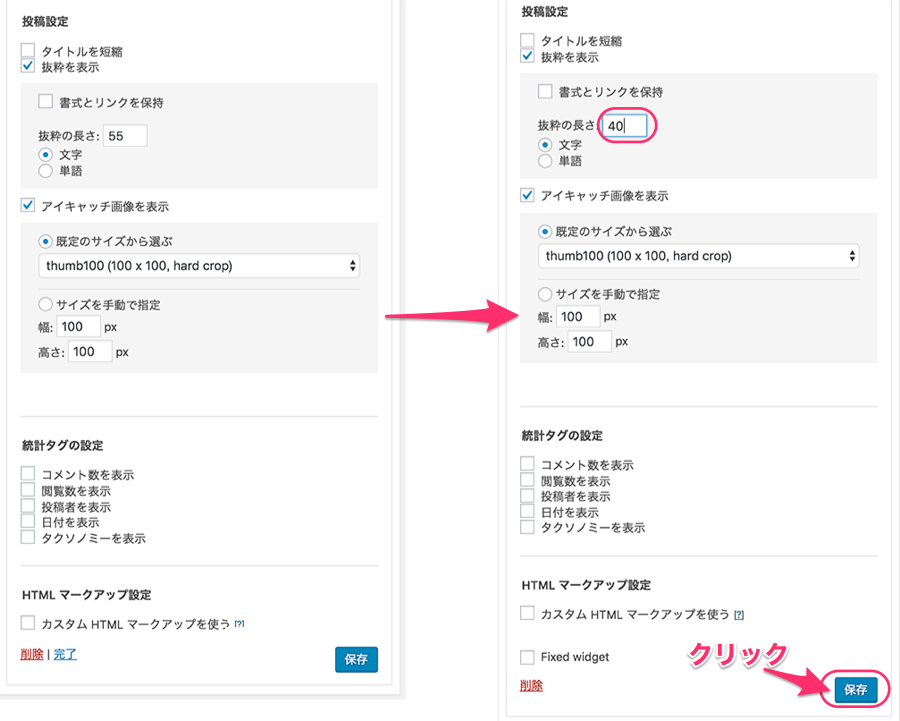
一旦保存ボタンをクリックすると、設定の詳細画面が表示されます。
「抜粋を表示」の欄で、抜粋の長さを「40」文字に変更します。
[保存]をクリックします。
*抜粋は本文の先頭からの文字数や単語数で設定します、実際の表示をみながら設定数を決めましょう。
*アイキャッチ画像のサイズも実際の表示をみながら、決定します。今回は上部に表示されている「新着記事」の表示に合わせるように調整しました。

設定変更後の結果表示が以下。
タイトルと本文の抜粋が表示されました。

しかし、このままだと、まだ記事どうしがくっついて見えづらいです。
「新着記事」のように、間にラインを入れて区切り、見栄え良くなるように変更します。
Luxseritasの「子テーマの編集」
ここからは、テーマ設定の中にある「CSS」と呼ばれている、HTMLの見た目をつかさどる言語を編集していきます。通常は既存の「CSS」の記載内容を変更する作業が必要ですが、「Luxseritas」では「子テーマの編集」画面に、変更したい部分の「CSS」を追加することで変更が可能です。この方法であれば既存の記載内容を間違って変更したり削除したりする危険性がないので、安心して操作が行えます。
ここで、ちょっとだけ「CSSってなに?」について説明します。
現在見られるWEBページの多くが、「HTML」と「CSS」という言語で見た目が作られています。HTMLは構造をつくり、CSSはそれに色や大きさや位置など(レイアウトやデザイン)を加える役割を担っています。
では、実際の設定方法です。
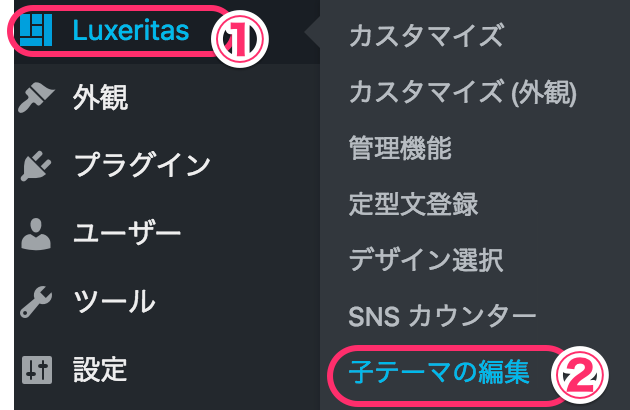
ダッシュボード左メニュー[Luxeritas]>>[子テーマの編集]をクリックします。

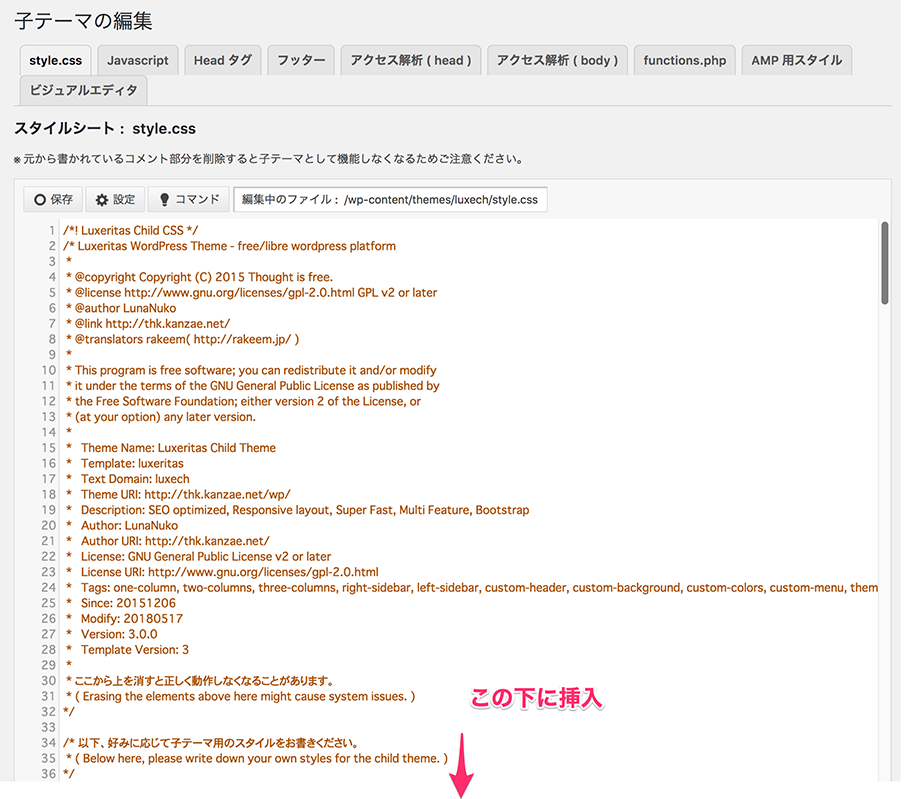
「子テーマの編集」画面が表示されます。
「style.css」のタブが選択され、「スタイルシート:style.css」の画面が表示されていることを確認します。現在表示されている内容の下に、変更用の「CSS」を挿入します。

CSSコードの記載
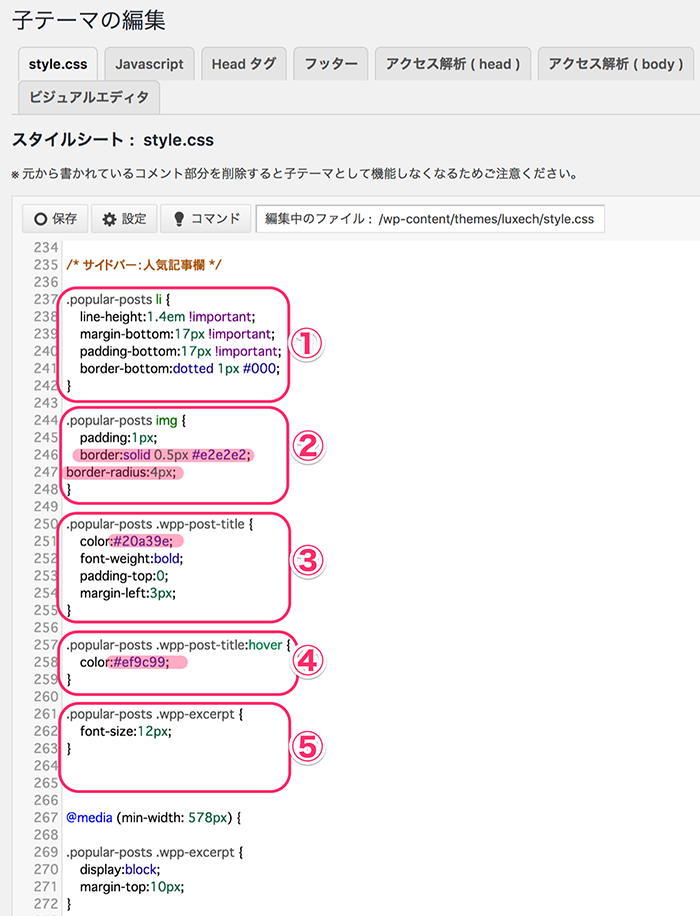
以下が今回記載したCSSの記述です。
①:記事一覧の並びや間隔、記事と記事との間の点線を設定しています
②:サムネイルイメージの周りの線の表示、線の四隅の丸みを設定しています。
③:件名(タイトル)の表示を設定しています。「#20a39e」が色を表すコードです
④:件名にマウスが乗った時の色の設定です 「#ef9c99」がコードです
⑤:抜粋部分の文字サイズを設定しています

このブログのサイドバーの「人気記事」の表示は、以下のコードをコピペして使用できます。
*全てをコピーして、「子テーマの編集」画面に貼り付けてください。
*③、④の文字色コードを変更して、サイトとの調和をとってください。
.popular-posts li {
line-height:1.4em !important;
margin-bottom:17px !important;
padding-bottom:17px !important;
border-bottom:dotted 1px #000;
}
.popular-posts img {
padding:1px;
border:solid 0.5px #e2e2e2;
border-radius:4px;
}
.popular-posts .wpp-post-title {
color:#20a39e;
font-weight:bold;
padding-top:0;
margin-left:3px;
}
.popular-posts .wpp-post-title:hover {
color:#ef9c99;
}
.popular-posts .wpp-excerpt {
font-size:12px;
}@media (min-width: 578px) {
.popular-posts.wpp-excerpt {
display:block;
margin-top:10px;
}
}
設定はこれで完了です。
ブログの表示確認
ブログの表示を確認します、まずまずの結果です。
記事と記事の間隔もあき、ラインが入って見えやすくなりました。










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません