Adobe XD (Adobe Experience Design CC)の便利な使い方、AdobeID取得から基本の使い方まで[初心者向け]
Adobe XD (Adobe Experience Design CC)は、Webデザイン用のUXデザインツールです。(*UXデザインツール=完成した際の実際の見た目や使用状況を確認するためのツール) Webサイトや、モバイルアプリなどを作成する際、デザインカンプやワイヤーフレームまたプロトタイプの作成、共有それらのすべてに必要な機能が集結されています。
*デザインカンプ、ワイヤーフレーム等の説明は割愛します。すみませんググってください
*AdobeXDには、無償で利用できるスタータープランとの有料の単体プランがありましたが現在は単体プラコンプリートプランを購入するとパッケージの中に梱包されるソフトです。)
Webページ用のデザインツールに特化した色々な機能が満載なのですが、その操作性の軽さと、画面利用の自由さは色々なシーンでの活用ができると思います。
実施にりんごはXDを、メルマガ作成用のマインドマップやブログのサイトマップに活用しています。複数のアプリや画面を立ち上げることなく、一画面で数種類の情報を一括管理できるのが魅力です。
「Adobeのソフトって、フォトショップやイラストレーターといったちょっとマニアックなソフトのような感じがして、とっつきにくのよね〜」と思っている方、是非一度その機能性に触れてみてください。
利用可能環境は以下です!
Adobe XD は次のオペレーティングシステムに対応しています。
- macOS 10.12 以降
- Windows 10 Creators Update (64-bit) 以降
https://forest.watch.impress.co.jp/docs/news/1473128.html
「Adobe XD」単体プランの販売は終了 ~メンテナンスモードに
「Adobe Creative Cloud」コンプリートプランでの提供は継続
Adobe Creative CloudデスクトップアプリケーションとXDのインストール
Adobeのソフトを利用するには、AdobeIDの作成が必要です。またAdobeのソフトは「Adobe Creative Cloudデスクトップアプリケーション」というツールで一括管理されます。
*ID取得やダウンロードの画面はしばしば変更されます、以下の画面のとおりではないかもしれません。ヘルプ等を参照してみてください、よくわからない場合はお問い合わせください(^^)
AdobeIDの作成
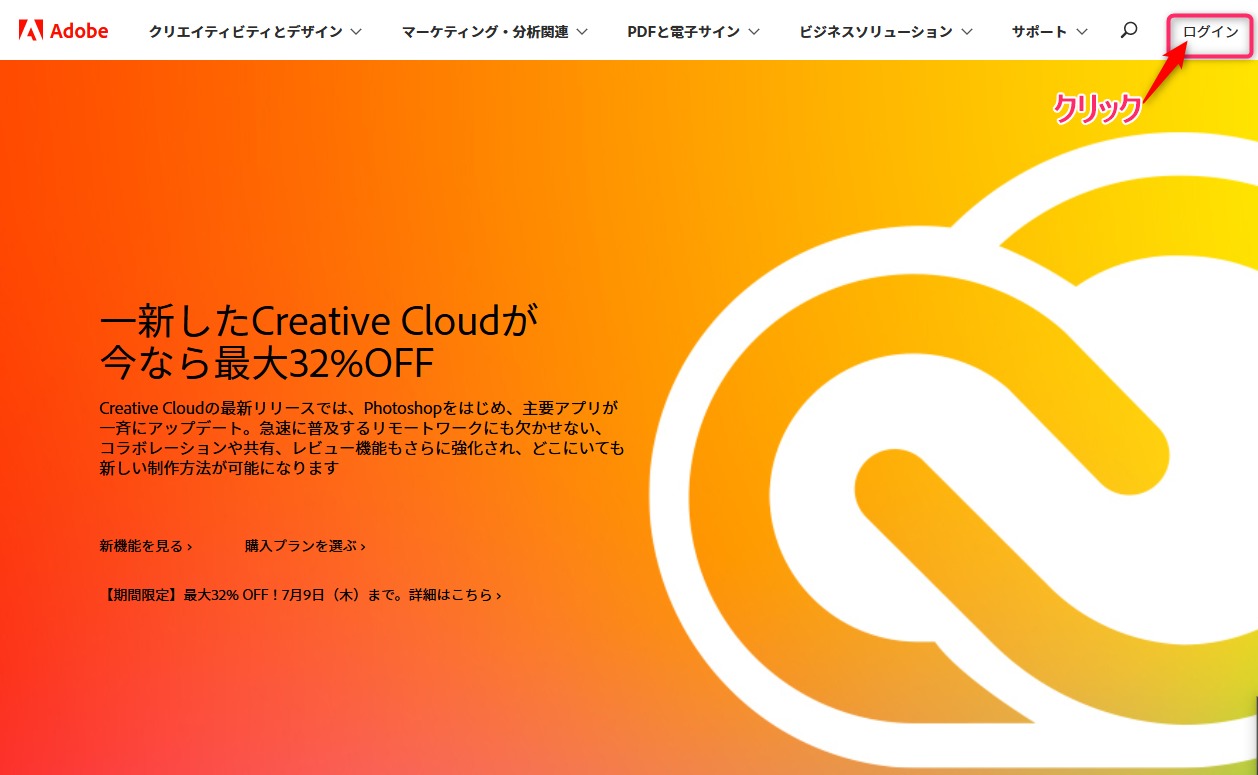
アドビホームページ www.adobe.com/jp/ にアクセスし、右上の「ログイン」をクリックします。

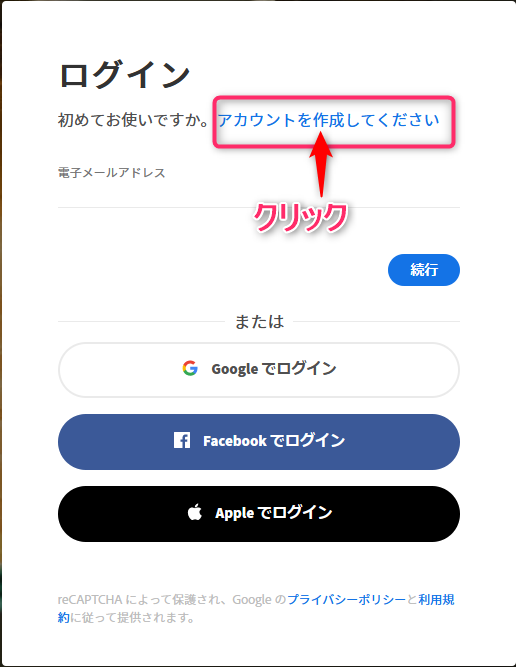
サインインページが表示されます。
ログイン文字の下にある、
初めてお使いですか の [アカウントを作成してください] をクリックします。

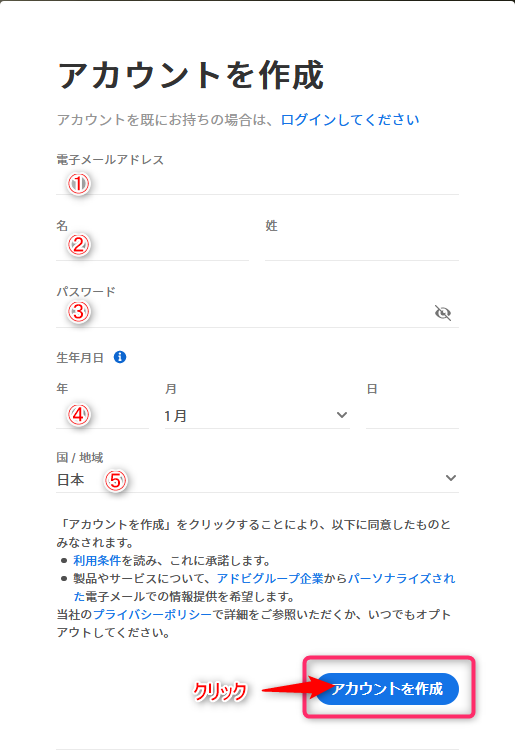
Adobe IDを取得の画面で、※必要事項を入力します。
①既存のメールアドレス(IDとなります)
②名前 (姓と名を入力します、日本語(漢字)でもOKです)
③パスワード(ログイン時のパスワードになります)を入力します
*パスワードの注意事項を参照してください
④生年月日を入力します 年と日は入力、月は選択します
⑤国は日本が選択されていることを確認します、
(異なる場合は選択します*日本でサポートを受ける場合は日本を選択します)
[アカウントを作成] をクリックします。

登録が完了するとTopページが表示されます。
注意:
●パスワードの注意事項は以下の通りです。
- 8 文字以上であること
- 1 文字以上の数字または記号を含めること
- 大文字および小文字のアルファベット両方を含めること
- 自分の姓名やユーザー名を含めないこと
- 推測されやすいパスワードや過去に使用したパスワードは使用しないこと
※13 歳未満の方は Adobe ID を作成できません
●日本での購入やサポートを受ける場合は、「日本」以外の国を選択しないようお願いいたします。誤って日本以外でアカントを作成した場合は、カスタマーサポート へご相談ください
Adobeアカウント作成の詳細はAdobeのサポートページを参照ください
↓↓↓↓↓↓↓
Adobe IDの作成方法
無料のAdobeIDの作成の欄を開きます
Creative Cloud デスクトップアプリケーションのダウンロード
Adobe Creative Cloudのサイト
https://www.adobe.com/jp/creativecloud/desktop-app.html
にアクセスします。
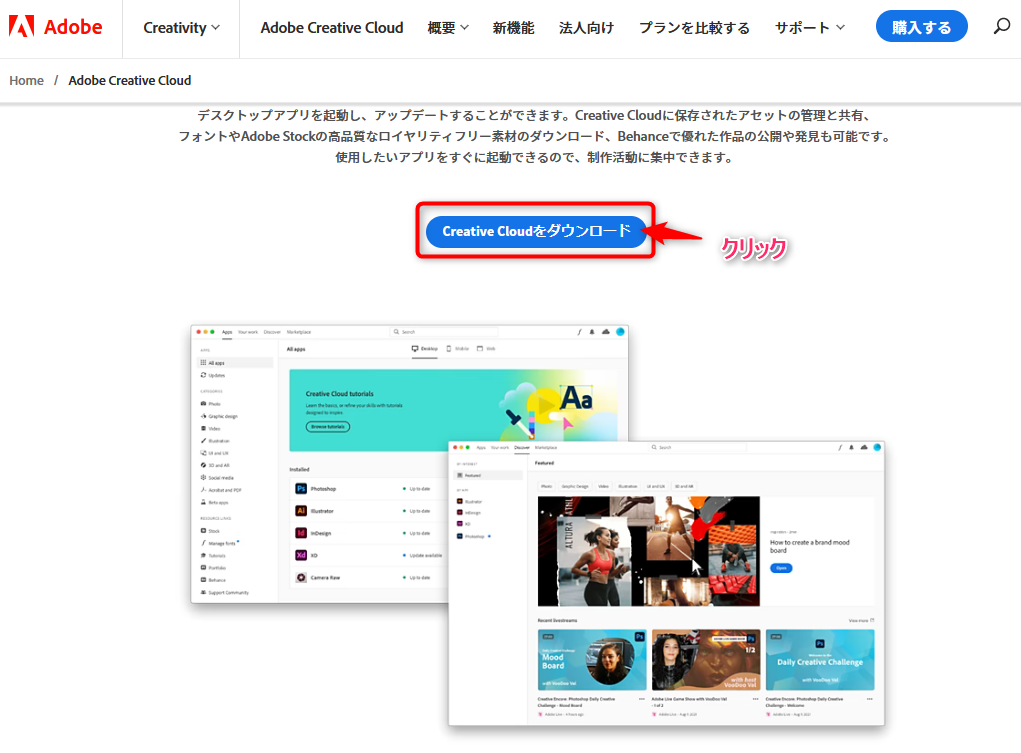
画面右上にある、[Creative Cloudをダウンロード] をクリックします。

自動的にダウロードはじまります。

上記のクリックでダウンロードが開始されない場合や
画面遷移が変更になっていてダウンロード方法が不明な場合は以下のサポートサイトを参照ください
↓↓↓↓↓↓↓(URLをクリックしてくださいサポートサイトへ移動します)
https://helpx.adobe.com/jp/download-install/kb/creative-cloud-desktop-app-download.html
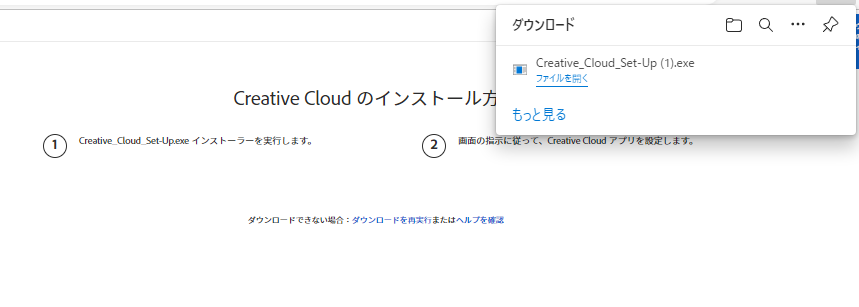
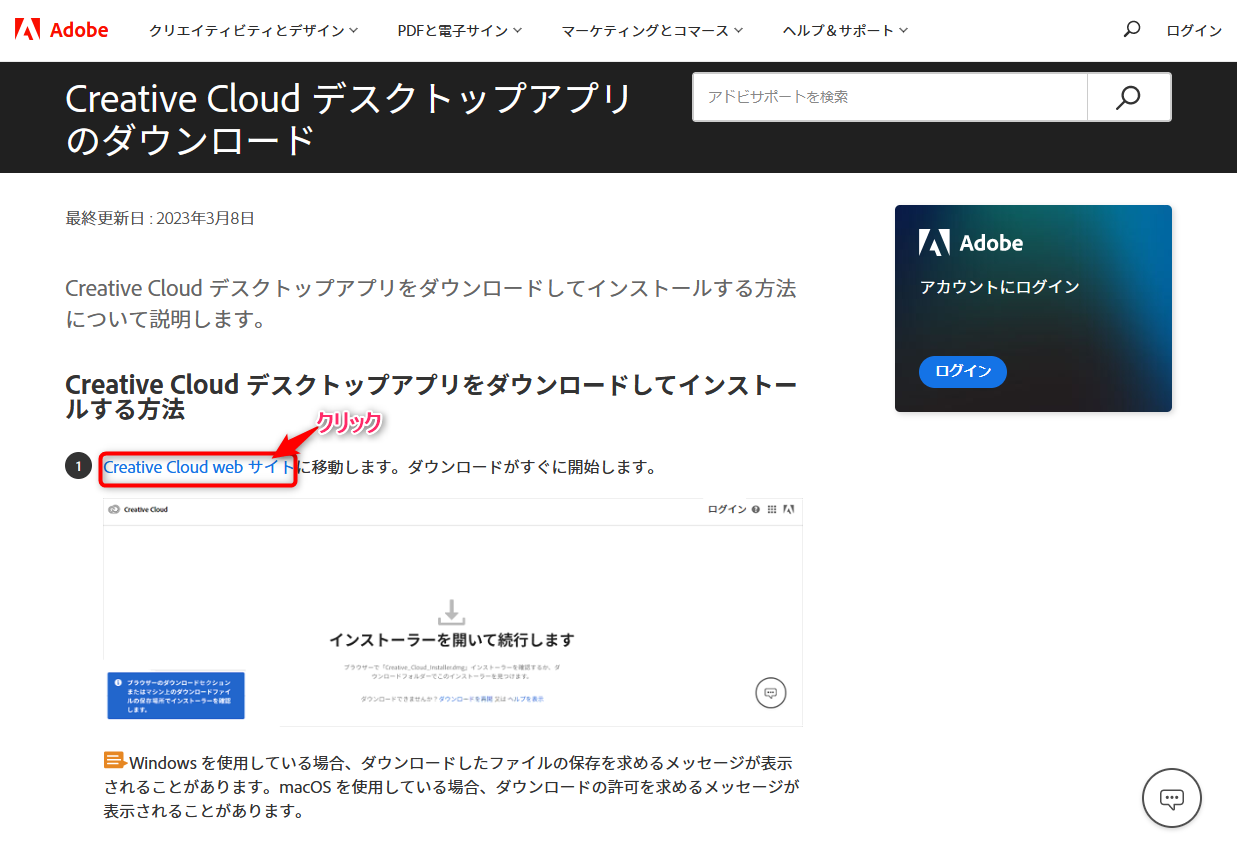
画面が表示されたら「Creative Cloudサイト」の文字をクリックします。
ダウンロードがすぐに開始されます

インストール(Windowsの場合)
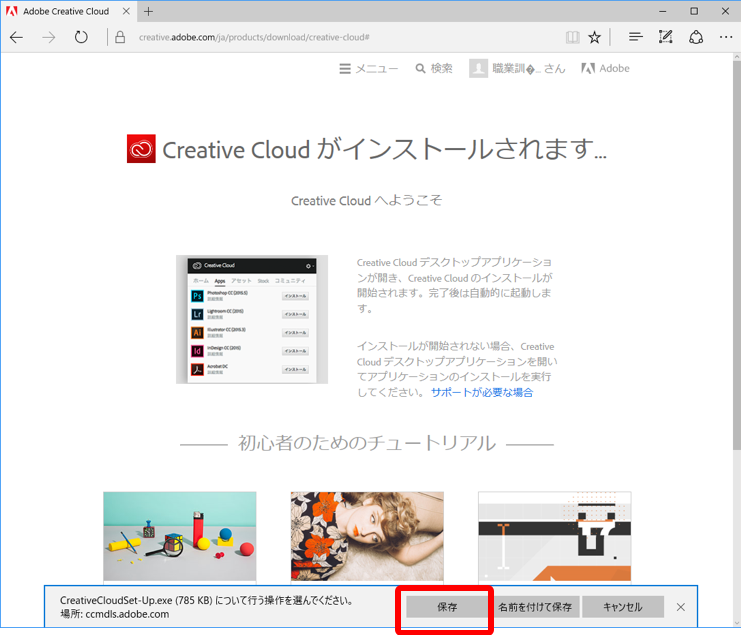
Creative Cloudディスクトップがダウンロードされます。
画面下にダウンロード完了の表示がでます、[保存]を クリックします。

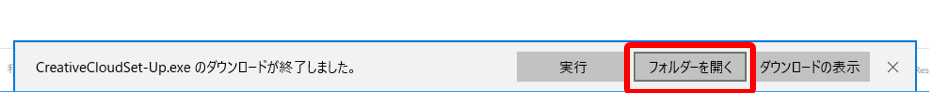
「 Creative Cloudのダウンロードが終了しました」となったら、[フォルダーを開く]をクックします。

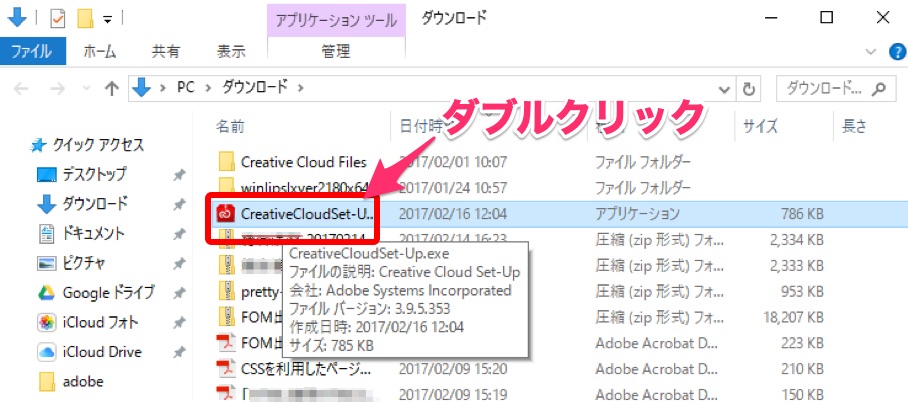
ダウンロード先のフォルダが開くので、「CreativeCloudSet-Up.exe」をダブルクリックします。
※ユーザアカウント制御の画面(このアプリがデバイスに変更を加えることを許可します)が出たら、「はい」をクリックします。

自動的にインストーラーが起動して、インストールが始まります。

インストールが完了すると、CreativeCloudデスクトップの画面が開きます。
インストール(Macの場合)
Creative Cloudディスクトップがダウンロードされます。
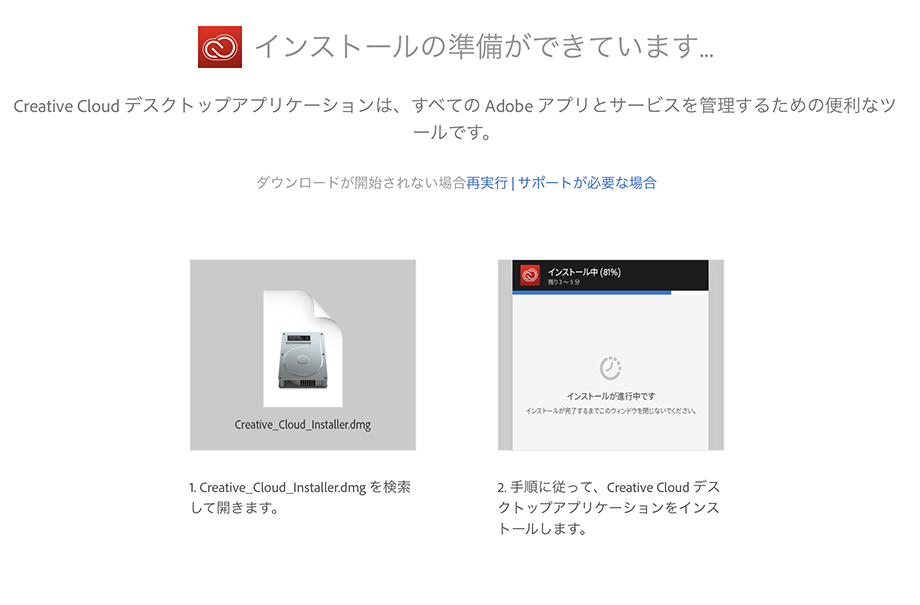
以下の画面が出ます。

表示されている手順で、インストールします。
CreativeCloudデスクトップの起動
上記の続きであれば、「CreativeCloudデスクトップ」のウィンドウは自動的に開きますが、途中で作業を中断した場合やアプリケーションのウィンドウを閉じてしまった場合は、以下の方法で起動させます。
デスクトップのアイコンから
インストールするとディスクトップ上にアイコン(最新のアイコンは虹色です)ができます。
このアイコンをダブルクリックして、起動させます。

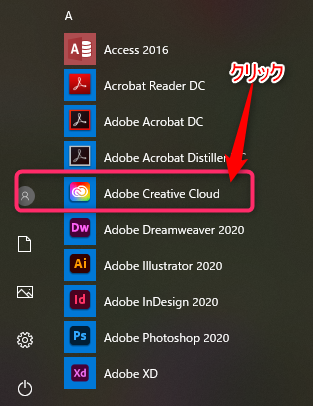
スタートメニューから(Windowsの場合)
スタートメニューから、「CreativeCloudデスクトップ」をクリックして起動させます。

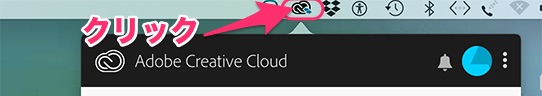
メニューバーから(Macの場合)
メニューバーの左上部分にAdobeCCのアイコンが表示されます。
これをクリックすると、ウィンドウが開きます。

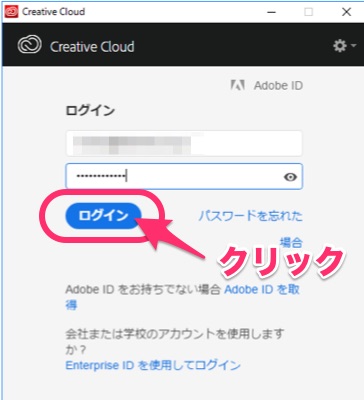
「CreativeCloudデスクトップ」のウインドウが開きます。
ログイン画面が表示されるので、アカウント取得の際に入力した、
メールアドレスとパスワードを入力し、[ログイン]をクリックします。

Xdのインストール
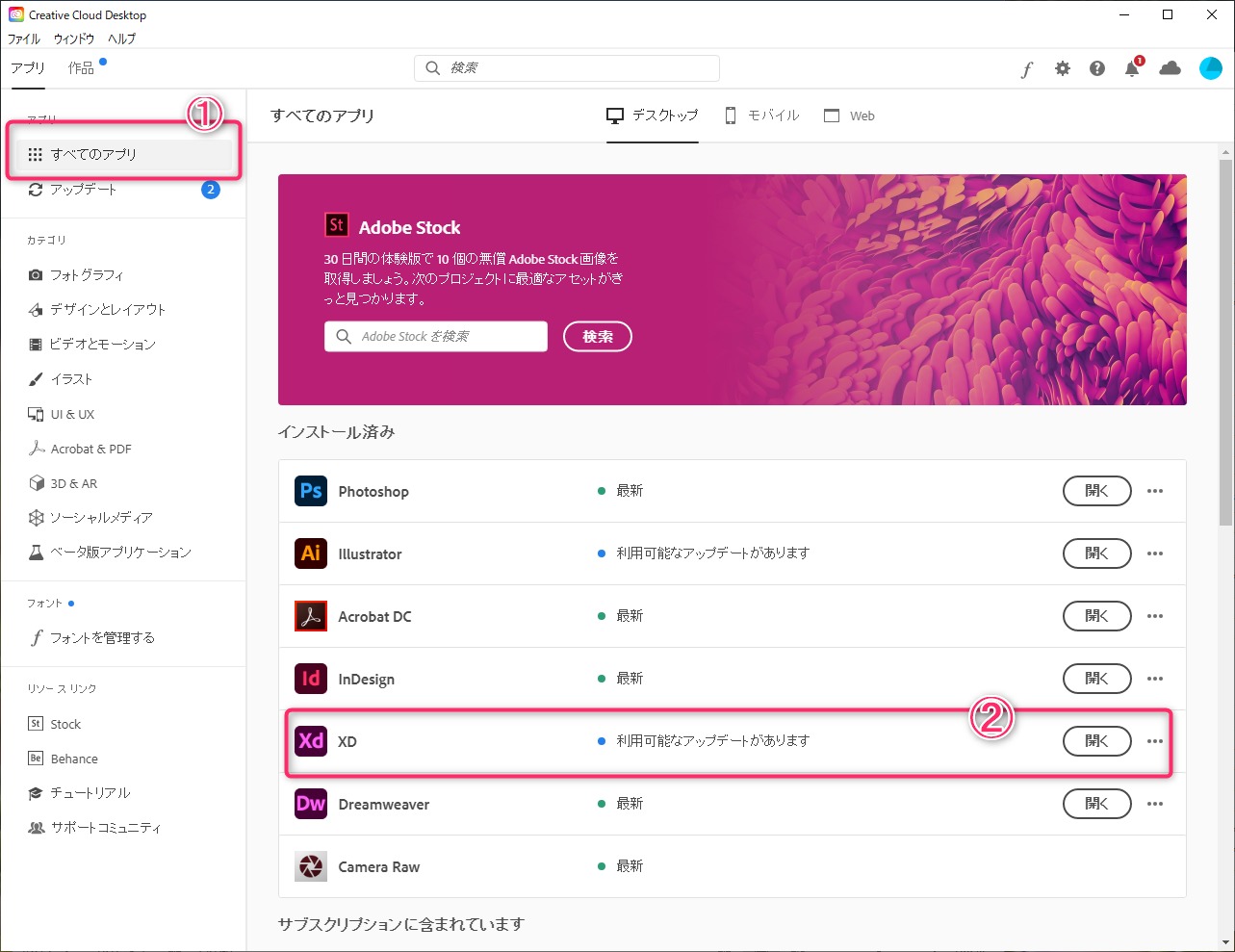
AdobeCCのウィンドウが開きます。
①左メニューで [すべてのアプリ] を選択します。
②XD の [インストール] ボタンをクリックしいます。

インストールがはじまります、
Xdのボタンが以下のように変わります。
「待機中」になります
ダウンロード状況が表示されます。
完了すると、開くになります。
[開く]をクリックします。
Xdが起動します。

これでインストールは完了です。いつでも使えます(^^)
使い方
Adobeの公式サイトのリンクです、動画でわかりやすく解説してくれます。
Adobe XDについて
https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
XDことはじめStep1:まずはここから!「ワイヤーフレームを作ってみよう
https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html
XDの主要機能を試せるスターターキット
https://www.adobe.com/jp/products/xd.html
りんごの使い方
上記は、Webサイト作成など一般的にデザイン関係の仕事をされる方むきです、馴染みがない人には「ちょっと何言ってるのか?」という部分もあります。りんごもWeb作成等の際は利用する予定です。いままではIllustratorやPhotoshopでやっていました、順次こっちに移していこうかなと思っています。
しか〜し今回、この記事を紹介したのは、それ以外にも便利に使える。
「みんな使ってみたらいいのに」と思ったからです。
では、使い方の紹介です。
*便利に使ってみたらいいのにと思った部分に特化して紹介します、ほんの基本の基本です。
起動
■Windowsの場合:Windowsのスタートメニューから起動させます。
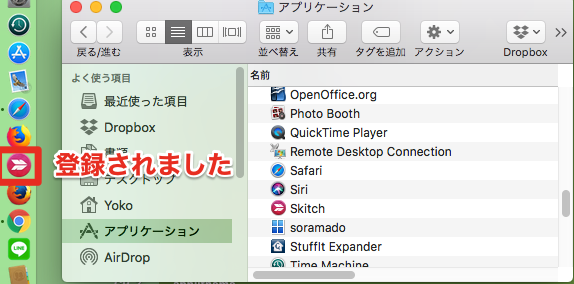
■Macの場合:ドックに登録しているアイコンをクリックします。
ドッグへの登録方法は以下を参照ください
↓↓↓↓↓↓↓
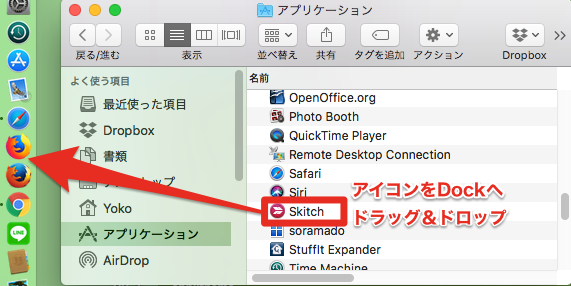
Skitchのアイコンをドッグに登録する
必要なときにいちいち、アプリケーションフォルダを開いて、アイコンをダブルクリックするのはとても面倒ですよね、そこで手軽に起動できるようにアイコンを「Dock(ドック)」に登録しましょう。
これもとても簡単です。
アプリケーションフォルダを開きます。
Skitchのアイコンをドラッグ&ドロップでDockの好きな場所に入れます。

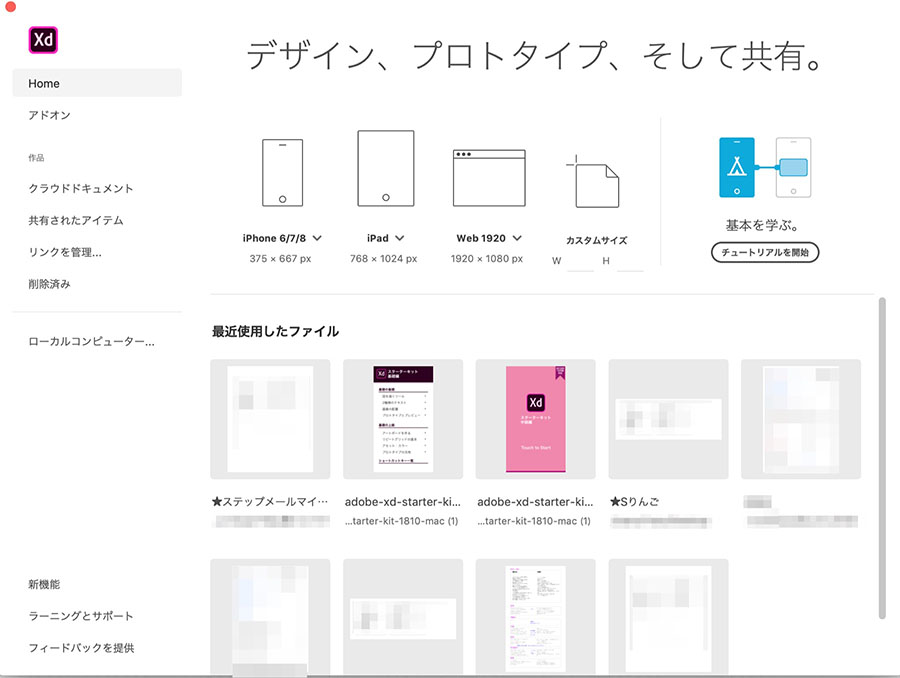
基本画面
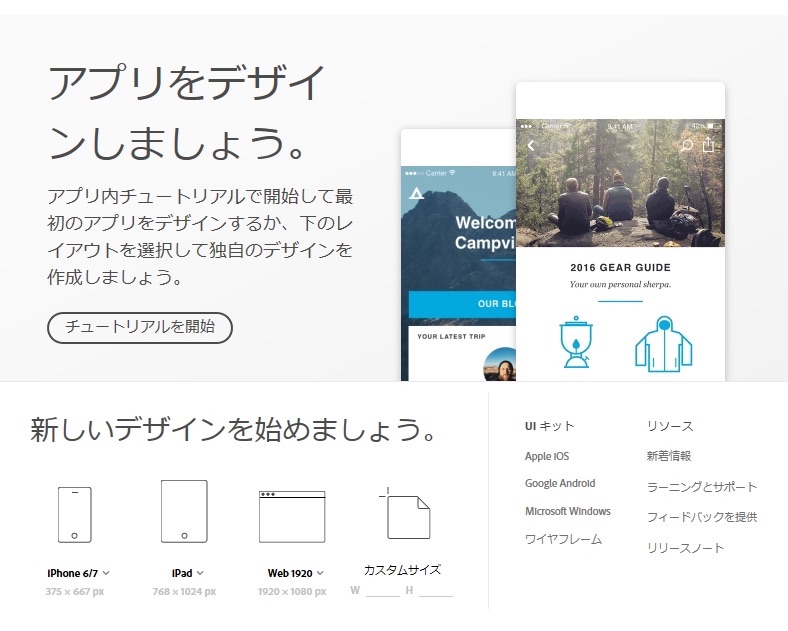
まず、起動画面で作成するオブジェクトのサイズを選びます。
*ホワイトボードに貼り付ける、メモ帳のサイズと考えてください
今回はカスタムサイズ(自分でサイズを決める)を選択します。
*サイズは後で簡単に変更できるので、適当に入力してかまいません
[カスタムサイズ]をクリックします。
W:500 H:500 (値は任意)を入力し、Enter(Macはreturn)します。

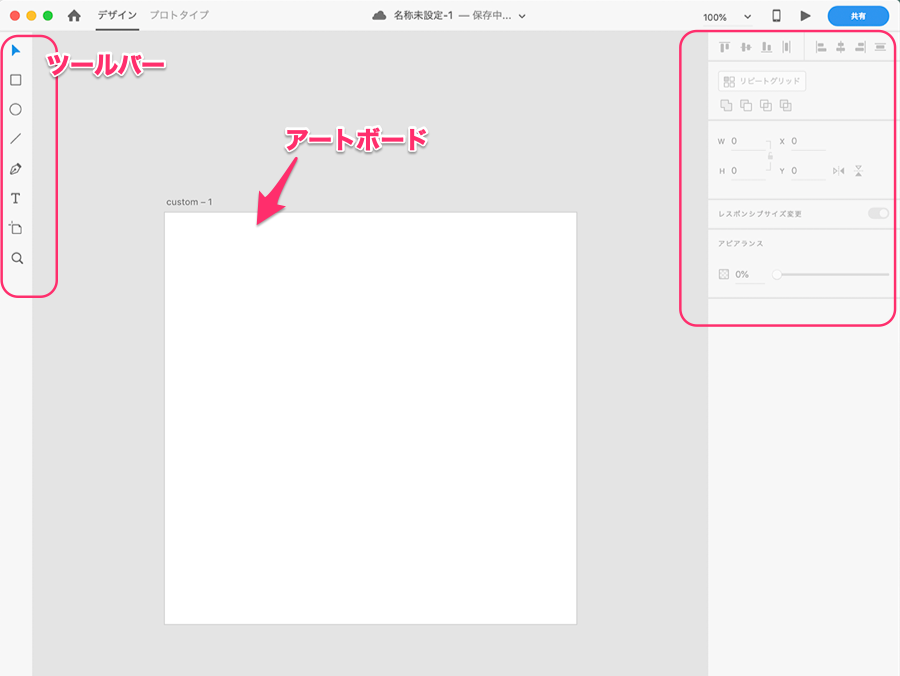
編集画面が開きます。
作成したアートボードが表示されています。
左バーがツール(道具)、各種の値は右ウィンドウで設定します。
グレーの領域がホワイトボード
アートボード(貼り付けられたメモ帳)部分は白く表示されています。
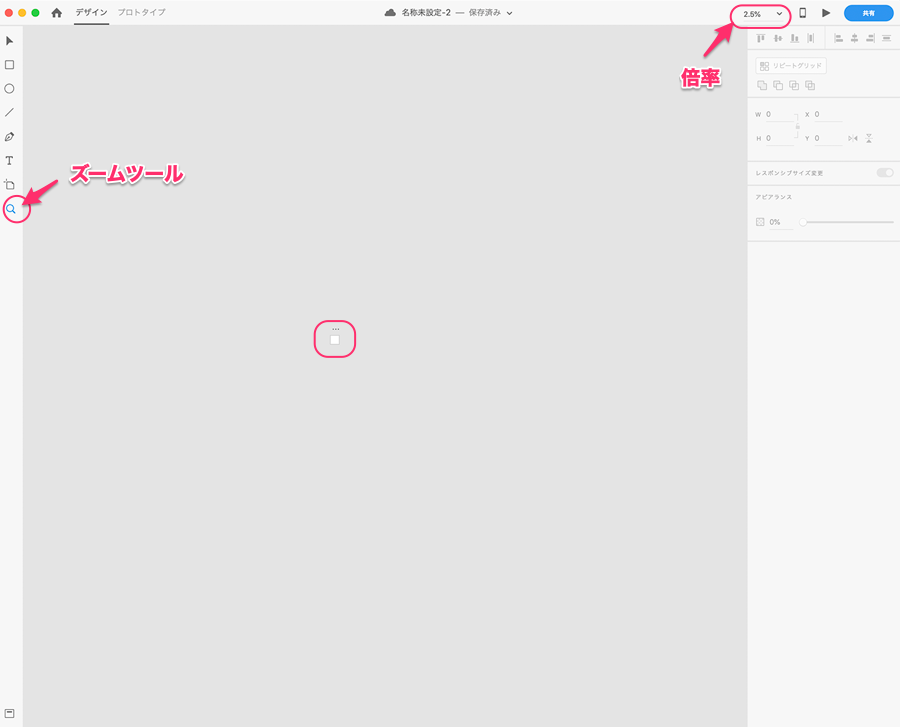
ズームツールでズームアウトしてみます。
ホワイトボードがとても広いのがわかります(まだまだ広いです、これ以上広げるとメモ帳が見えなくなるので、、、)
基本操作
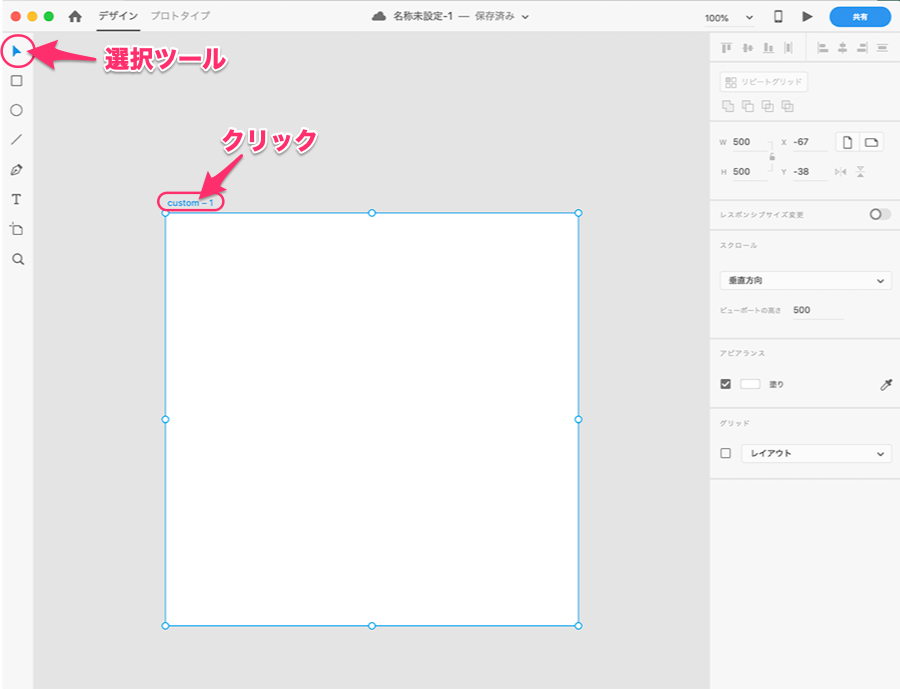
選択ツールを選んで、アートボードの名前をクリックします。
アートボードに青い枠とハンドル(青◯)がつきます。

●アートボード名を掴んでドラッグすると移動できます
●ハンドルを掴んでドラッグすると大きが変わります
●選択された状態で、コピー&ペーストをすると、コピーができます。
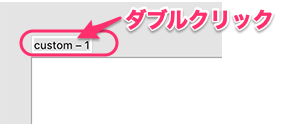
●アートボード名をダブルクリックすると、アートボードの名前が変更できます。

文字入力
テキストにはポイントテキストと、エリアテキストがあります。
■ポイントテキスト
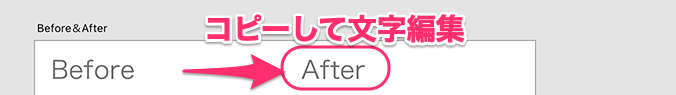
項目や、題名を書くのに適しています。
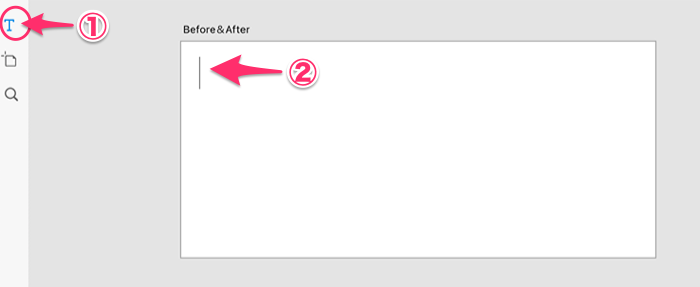
文字ツールを選択し、アートボードの中でクリックすると、カーソルが点滅します。

ポイントテキストが選ばれている事を確認します。
文字を入力します。テキスト情報は直前に入力した情報になります。
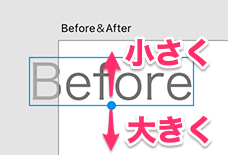
入力後、文字をクリックして選択します。選択されると青い枠と下にハンドルが出ます。
下部に出たハンドルをドラッグすると文字の大きさが変わります
選択された状態で、移動やコピーができます。
■エリアテキスト
文章を書くのに適しています。
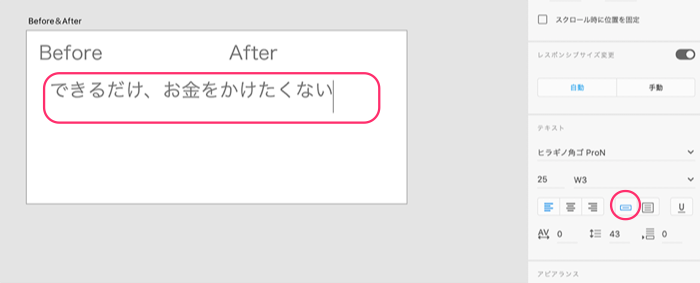
まずは、ポイントテキストの状態で入力します。
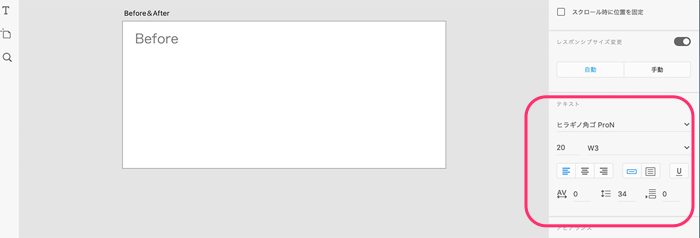
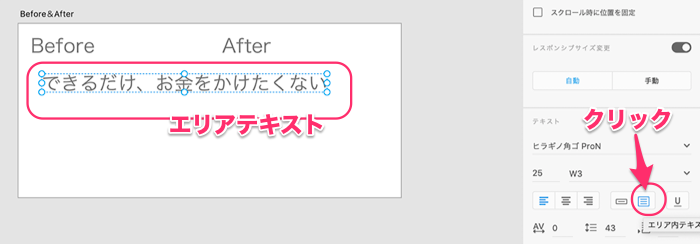
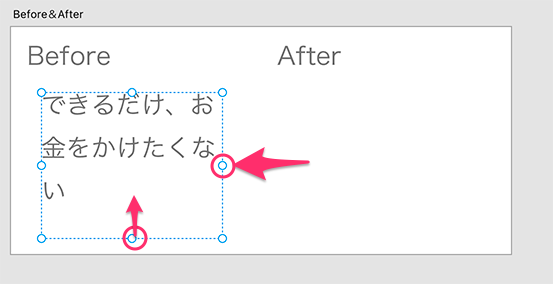
入力後、選択した状態で、[エリア内テキスト]のボタンをクリックし、切り替えます。
周りの枠が点線になります、ハンドルの数が増えます。
ハンドルをドラッグして、エリアの大きさを調整します。
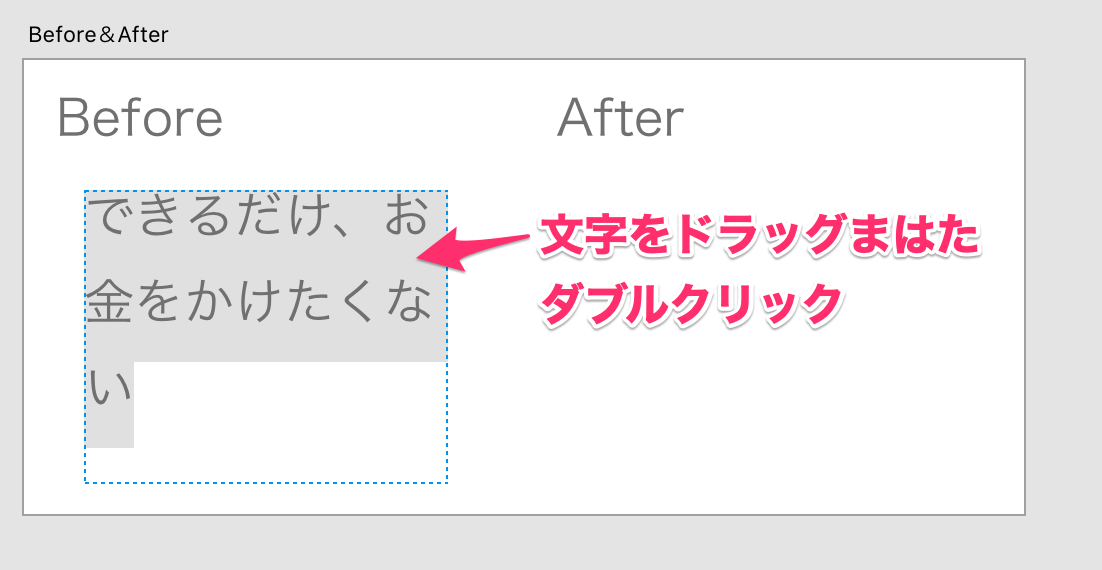
文字を選択し
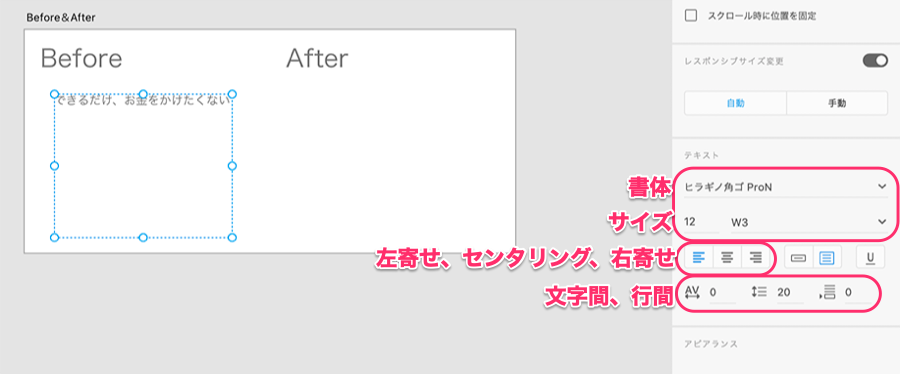
フォントサイズやフォント(書体)を調整します。
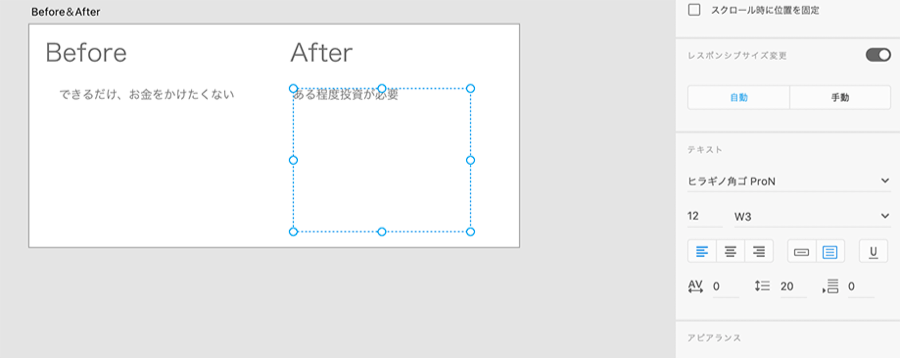
選択した(枠が表示された)状態で、移動やコピーもできます。
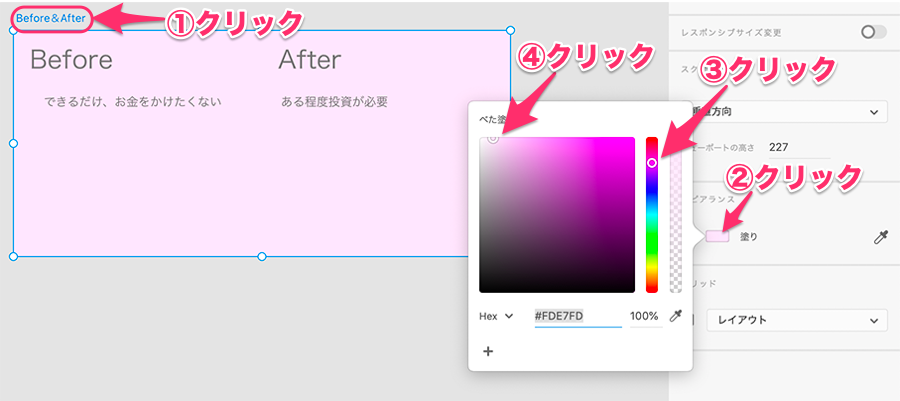
アートボードの色
①アートボードの名前をクリックします。
②塗り → ③色相のバー →④パレット内 を順にクリックします。
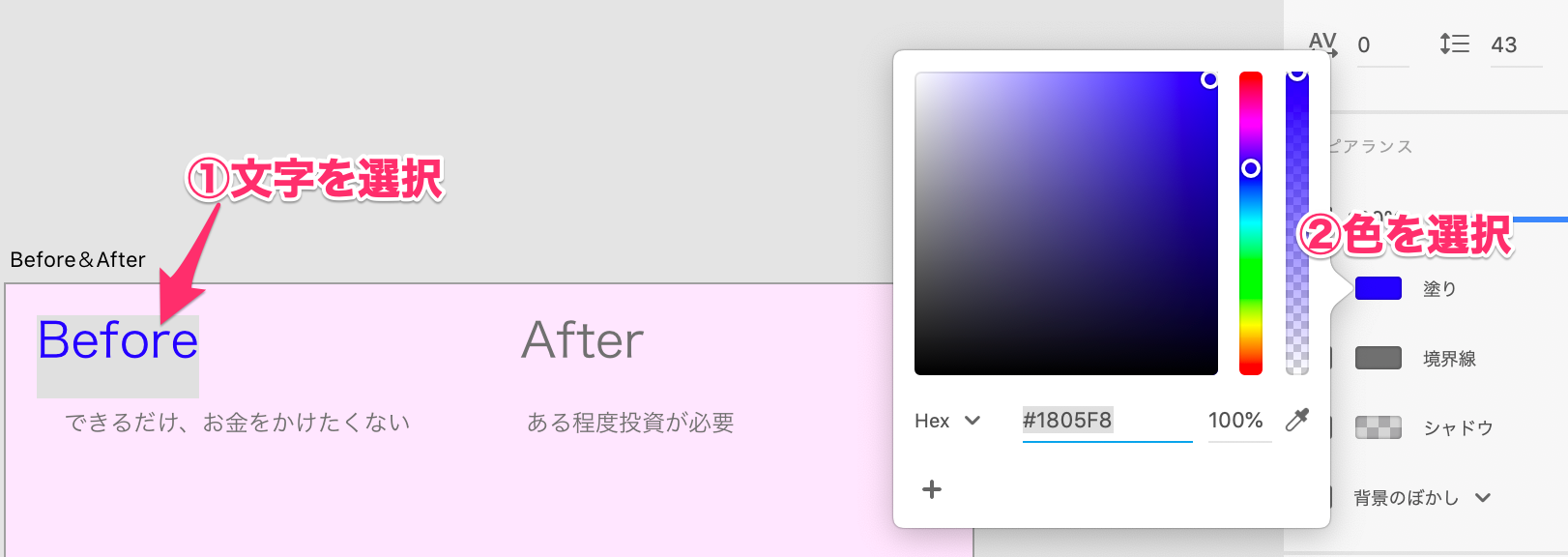
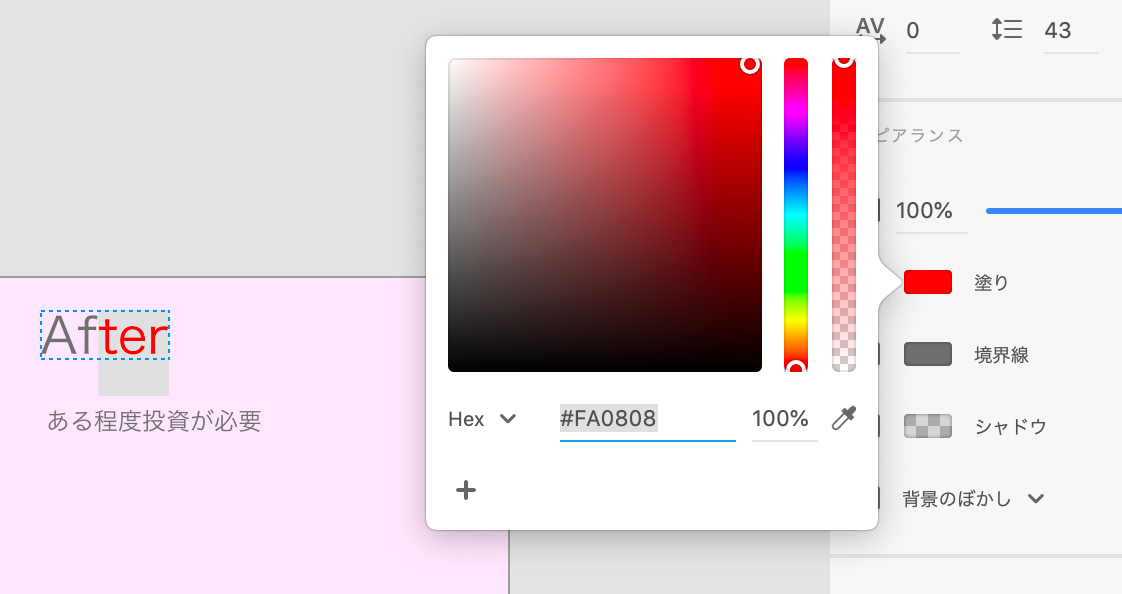
文字の色
文字の色も変えれます。
部分的にも変えれます。
エリアテキストも同じです。
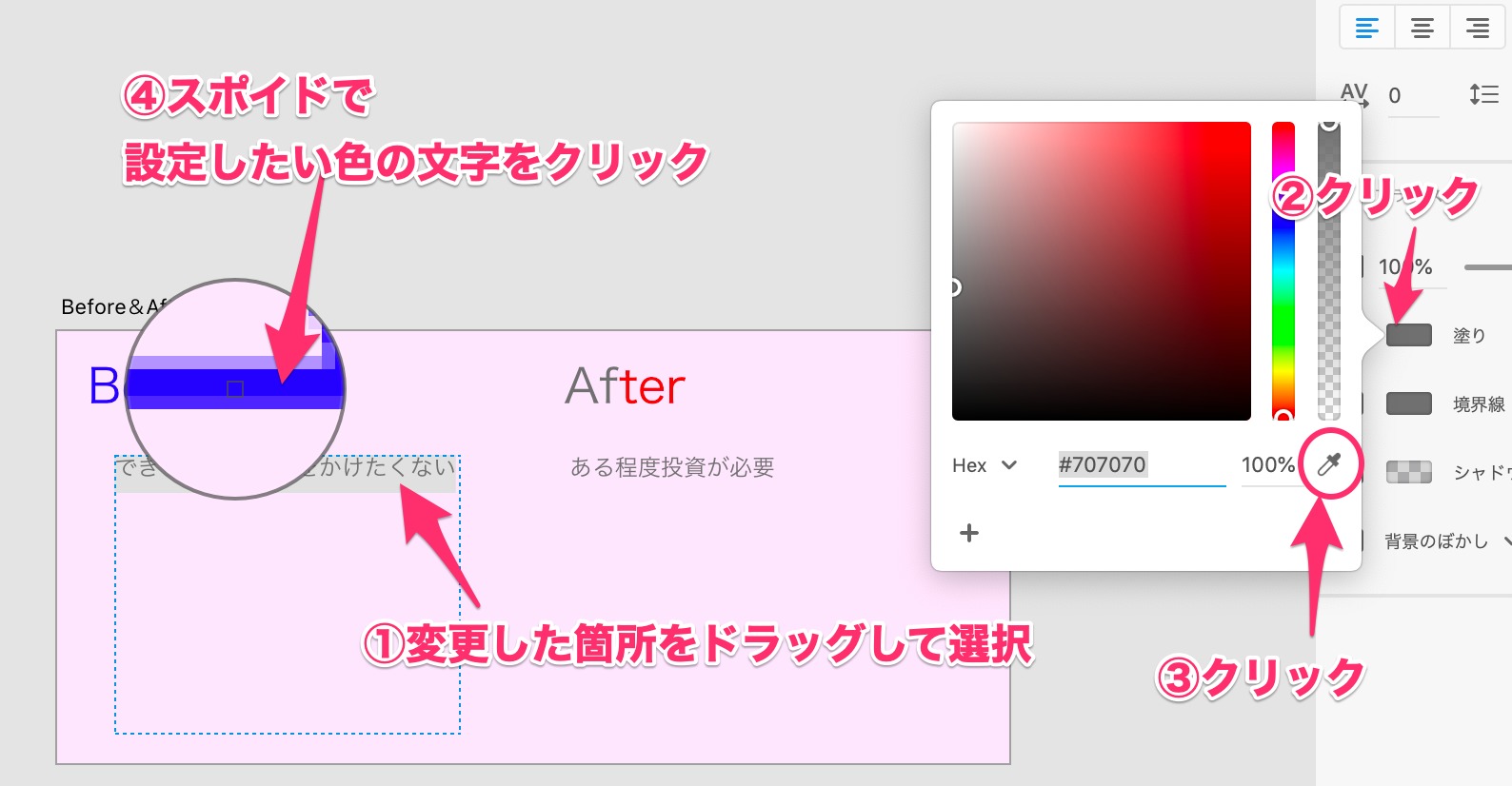
既存の色と同じにしたい時はスポイドを使います。
図形の描き方
図形の描き方は以下に詳しく説明があります、参照ください。
↓↓↓↓↓↓↓
■描画ツールとテキストツール
アートボードの追加
アートボードを増やす方法
その1:既存のアートボードをコピーする
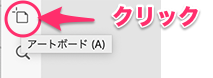
その2:新規で作成する。アートボードツールをクリックします。
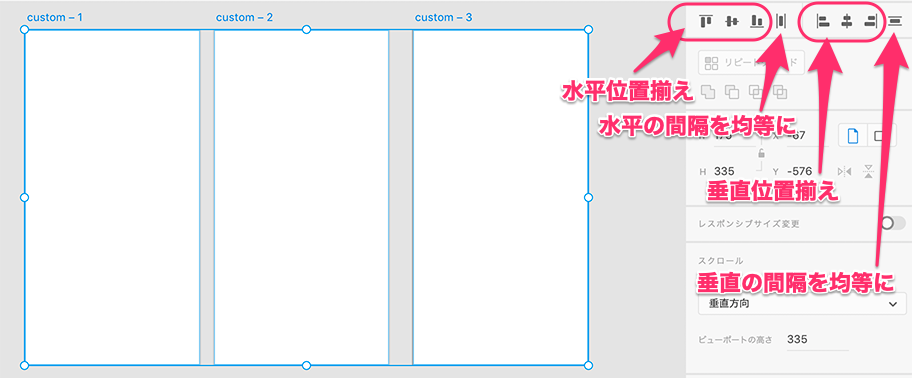
アートボードの整列
アートボードは整列や、均等配置ができます。
データ書き出し
作成したデータは、アートボード毎または複数まとめて色々なデーターに書き出しができます。
Xdを使用していない人に内容を共有するのに便利です。
*Xdそのものに共有機能があるので、頻繁にデータのやりとりをする人にはXdを使ってもらうと便利です。
■例)選択したデータをPDF形式で書き出
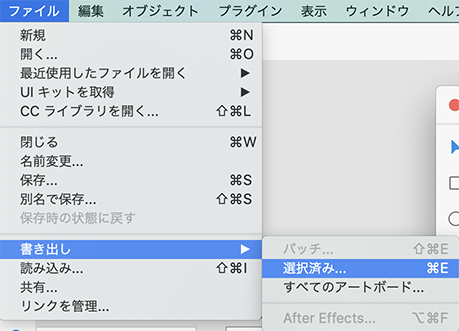
アートボードを選択した状態で ファイル>書き出し>選択済み と選びます
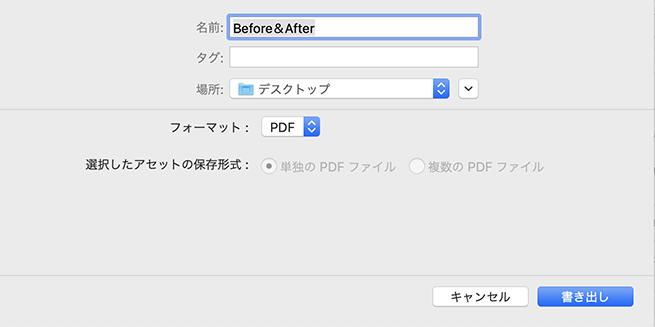
保存場所と、フォーマット(PDFを選択)を選んで、[書き出し]ボタンをクリックします。
選択したアートボードだけが、PDFファイルとして書き出されます。
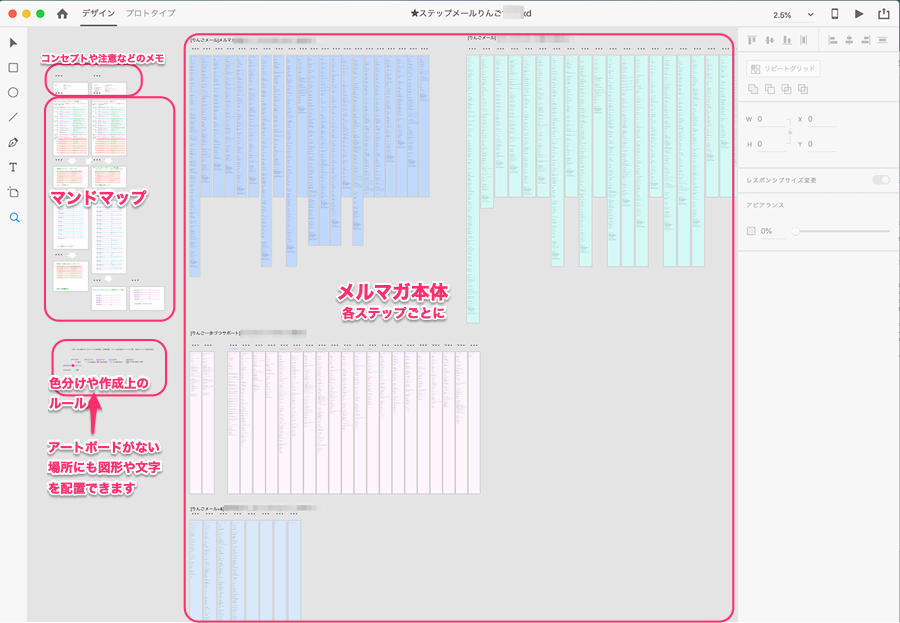
使用例
以下はりんごのメルマガ作成用のファイルです。
コンセプトシート
マインドマップ
各メールの全文
などなど、全てがこれを開けば観れます。
一連の流れや、共通の修正点などの操作がめちゃくちゃ楽にできます。
もちろん、メルマガの文章編集もできます、出来上がったメルマガ文章をコピーしてそのままメルマガスタンドに貼り付けできます。
(ワードや、メモ帳や、マインドマップ作成ソフトを使う必要がなくなりました)
*用途によってはワード等も交えてつかいます(文字数カウントとか便利だしね)

一番の魅力はその操作性の軽さです。
同じ情報量を、IllustratorやPhotoshopに詰め込むと、重たくてとても動けません(汗)
写真やイラストも扱えるので(もともとそっちがメイン)、どちらかというとLPやセールスレターの下書きに向いています。なが〜いレターでもなんのそのです(^^)
使い方は十人十色、
「これはいいかも」と思った方は一度お試しください。
おわりに
主にはWebデザイン用のカンプ画面を作るのが目的のツールですが、利用範囲は広いと思います。この種には様々なソフトがあります、どれを選んでどう使うかは悩むところですよね。
自身の目的と用途にあわせて、色々なアプリケーションを試して試行錯誤するのも楽しいのではないでしょうか。
今回はりんごが思わずハマったXdの使い勝手を、より多くの人に知って欲しくてこの記事を書きました。
特に
Macユーザーでない方
デザインに無縁の方
Adobeソフトを未経験の方
に知ってほしいと思ってます。
AdobeCCの利用はちょっと敷居が高く思えるかもしれませんが、「これが無料で使えるのか〜!」というサービスがたくさんあります、是非この機会にAdobeの扉を開けてみて下さい。

その他のAdobeおすすめソフト
■iPhoneにAdobeのペイントソフトSketchを入れて虹を書いてみた
モバイル用のお絵描きソフトです、タブレットをタッチペンで使えば楽しさ倍増です!


















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません