WordPress、[Cocoon]サイドバーに「プロフィール」と「SNSフォロー」をウィジェットで簡単に設定
2019年2月19日
Worepressの無料人気テーマ「Cocoon」には、色々な便利ウィジェットが用意されてます、この記事では「プロフィール」と「SNSフォローボタン」をウィジェットを利用し、ユーザーのプロフィールとの連携で簡単に設定できる方法についてご紹介します。
プロフィールはブログのサイドバー設定では外せない項目です、ブログを訪れてくれたユーザーへ、次のアクションを起こさせ集客や販売へ続けていくステップとして重要です、是非設定しておきましょう。
また、SNSフォローボタンは、管理人のSNSにリンクしフォローしてもらうためのボタンです、プロフィール同様ユーザーに対して管理人に興味を持ってもらう有力なツールです積極的に利用しましょう。
Cocoonではこの両者がプラグイン等を利用することなく、専用のウィジェットでとても簡単に設定できます、
ウィジットでサイドバー設定
プロフィール
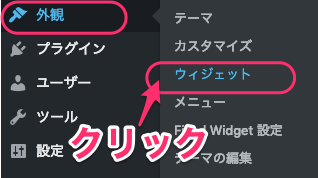
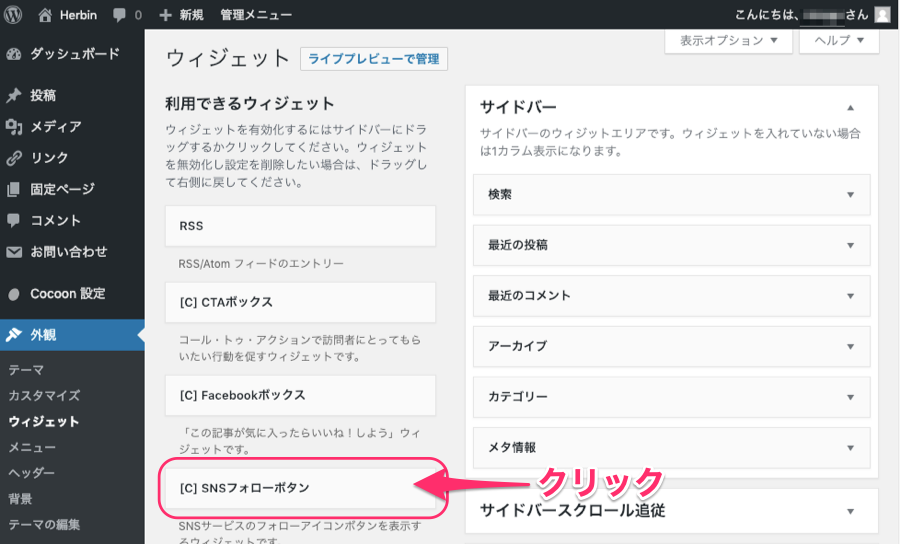
ダッシュボードのサイドバーにて[外観]>>[ウィジェット]をクリックします。

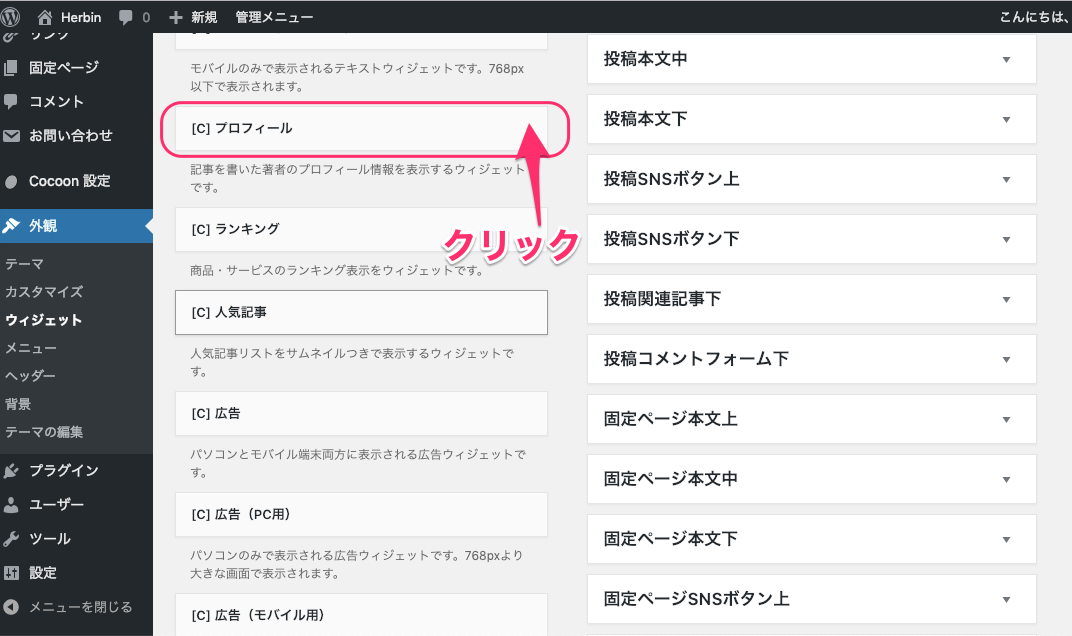
ウィジェットの一覧が表示されます。
「[C]プロフィール」 をクリックします。
*[C]プロフィールはテーマCocoon専用のウイジェットです。

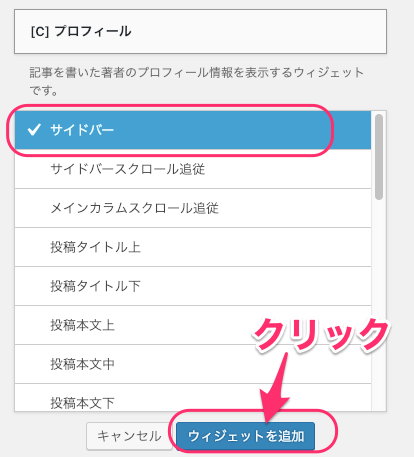
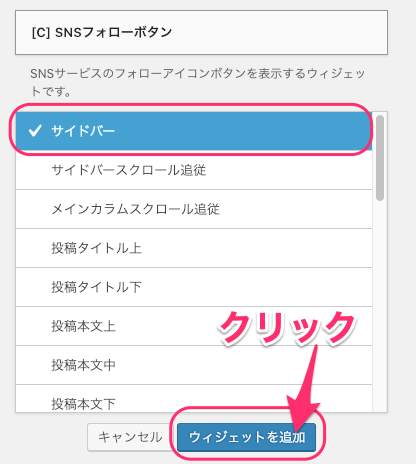
プロフィールの設置場所選択のウィンドウが出ます
[サイドバー]を選択します。
[ウィジェットを追加]をクリックします。

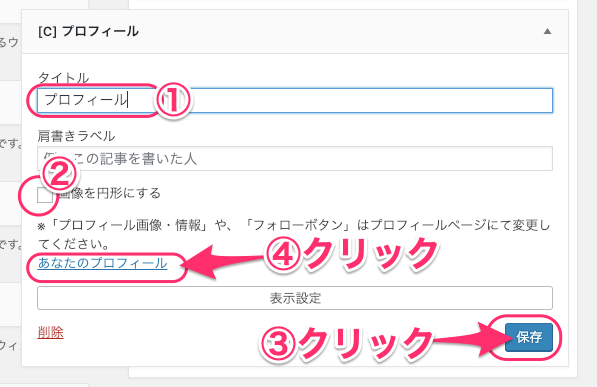
サイドバーの設定欄に「[C]プロフィール」が表示されて設定画面が開きます。
①「タイトル」を入力します
*「肩書きラベル」があれば入力します。
②「画像を円形にする」、は好みでチェックを入れます。
③ [保存] ボタンをクリックします。
④「あなたのプロフィール」をクリックします。

プロフィール画面が表示されます。

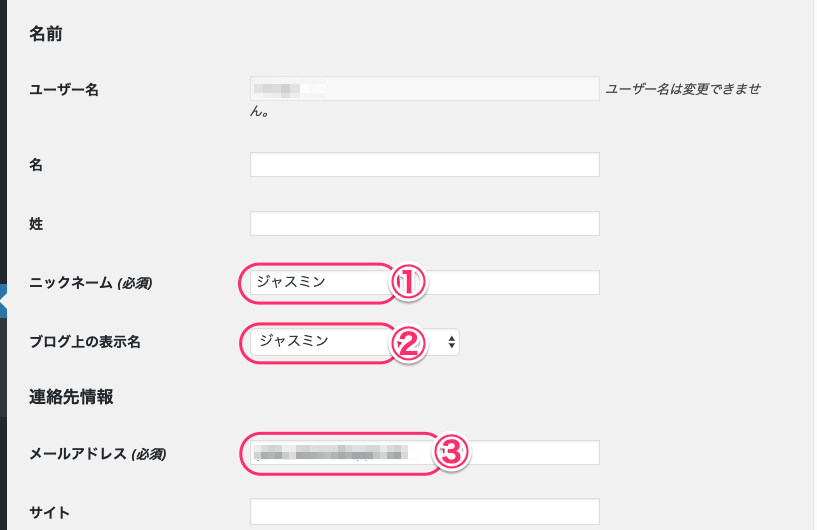
①ニックネームを入力します。
②ブログ上の表示名を選びます。
*ニックネームかユーザー名か選べます
③メールアドレスを入力します。

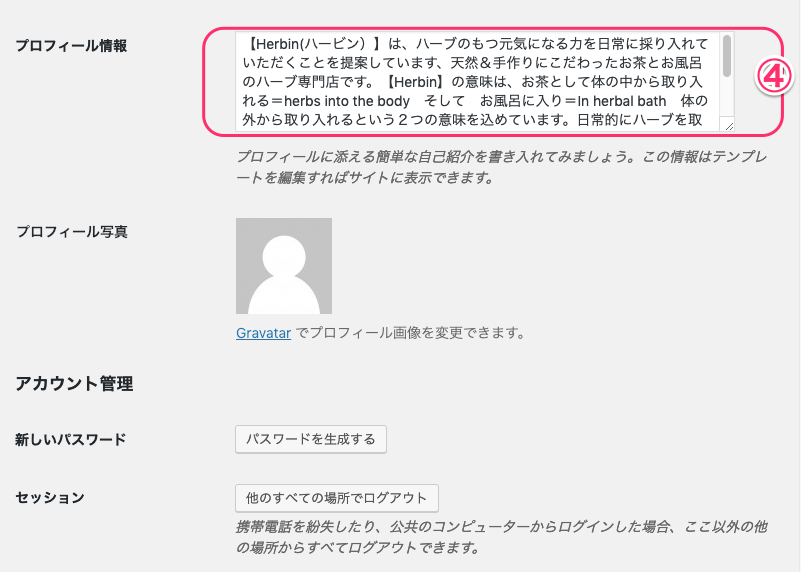
④プロフィール情報を入力します。

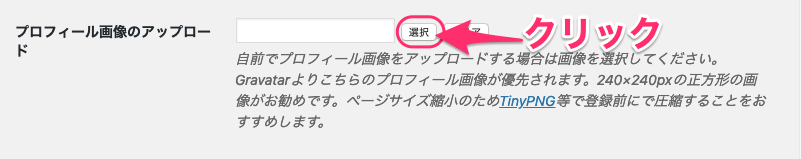
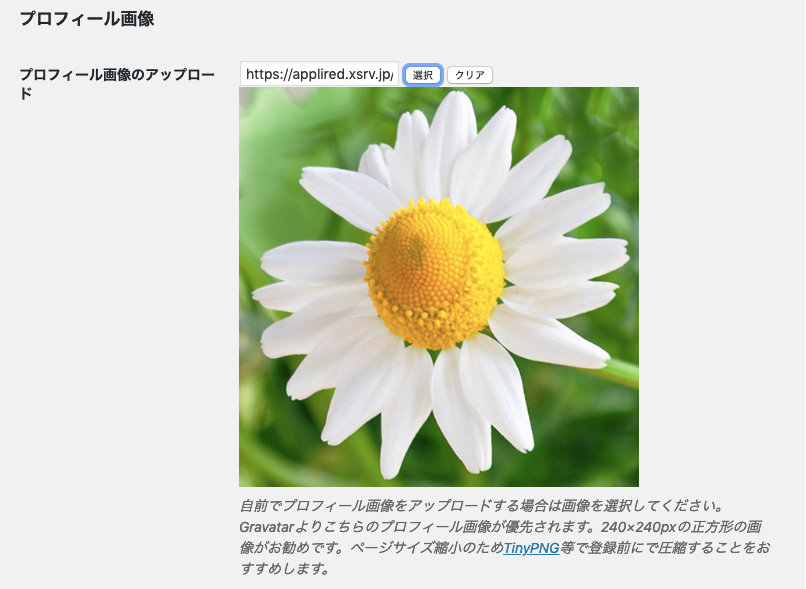
プロフィール画像のアップロード欄で[選択]をクリックします。

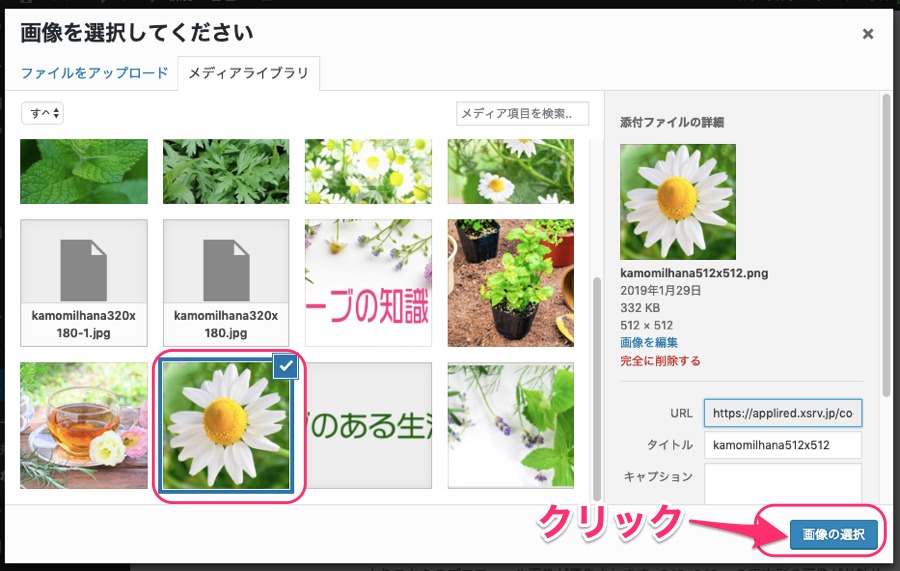
メディアライブラリーの画面が表示されます、
プロフィールに使う写真を選択します。
[画像を選択]のボタンをクリックします。

プロフィール画像が設定されました。

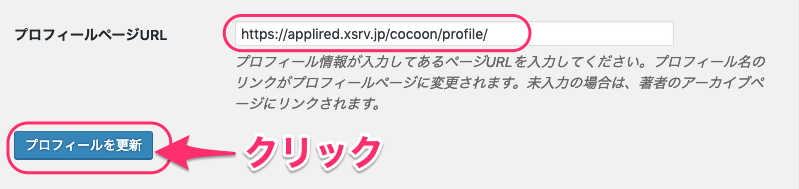
あらかじめ作成した、プロフィールページがある場合はそのURLを入力します。
[プロフィールを更新]のボタンをクリックします。

画面上部に「プロフィールを更新しました。」と表示されました。

これで、プロフィール設定は完了です。
SNSフォローボタン
続いて、SNSのフォローボタンを設定します。
これも、Cocoon専用のウィジェットを利用します。
ウィジェット一覧画面で、「[C]SNSフォローボタン」をクリックします。
*これはCocoon専用のウィジェットです。

表示位置で[サイドバー]を選択します。
[ウィジェットを追加]のボタンをクリックします。

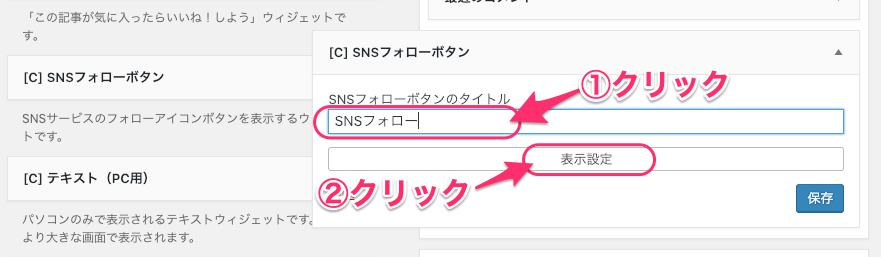
サイドバーの設定欄に「[C]SNSフォローボタン」が表示されて設定画面が開きます。
①タイトルを入力します。
②「表示設定」をクリックします。

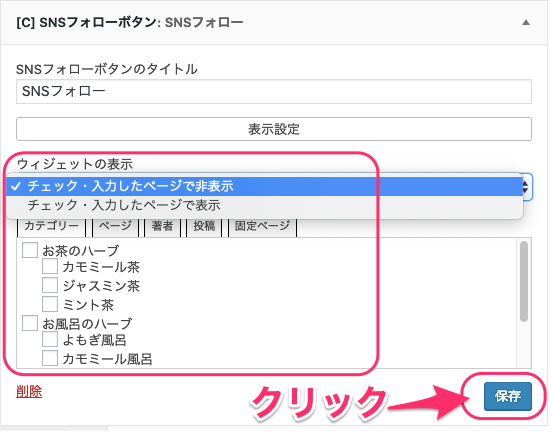
SNSフォローボタンを表示させるまたは表示させないページの設定ができます。
[保存]ボタンをクリックします。

ユーザー設定
まず、ユーザー設定の画面で、SNSのURLを入力します。
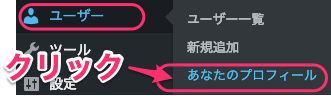
ダシュボードの左メニューで [ユーザー]>>[あなたのプロフィール]をクリックします。

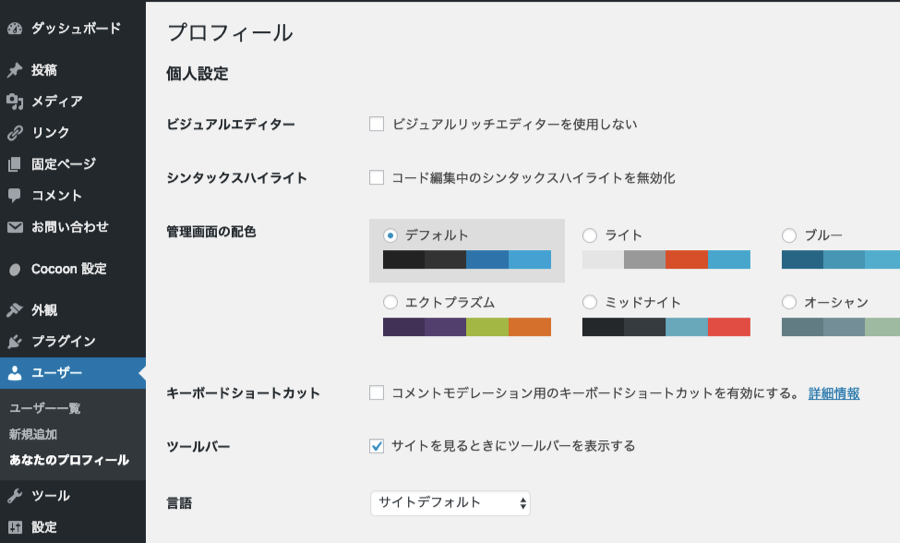
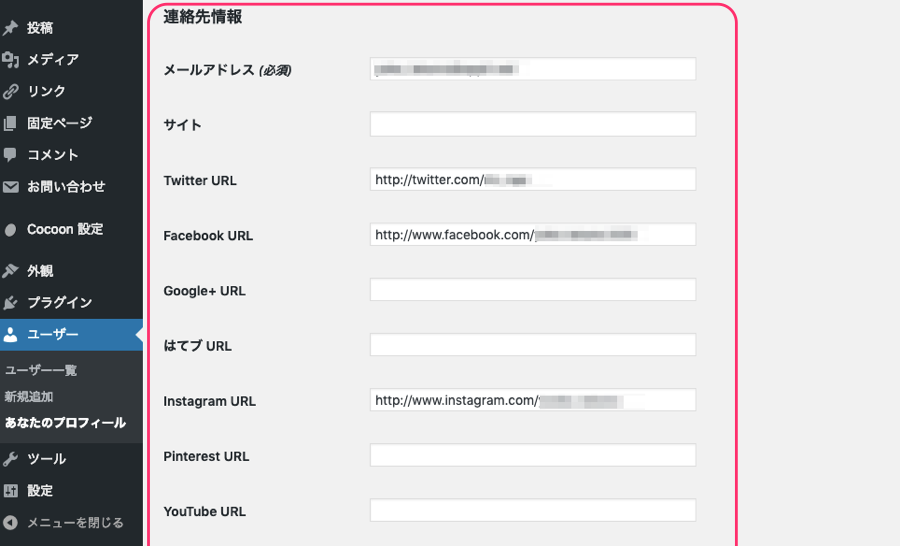
プロフィール画面が表示されます、

表示させるSNSのURLを入力します。
*URLはアカウントだけでなく、フルでアドレスを入力します。

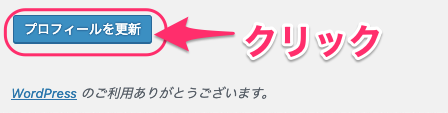
画面右下の[プロフィールを更新] ボタンをクリックします。

これでプロフィール画面の設定は完了です。
CocoonのSNS設定画面
Cocoonの専用設定画面でSNSボタンの表示設定をします。
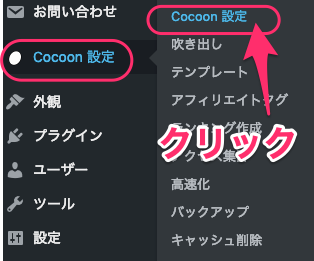
ダシュボードの左メニューで [Cocoon設定]>>[Cocoon設定]をクリックします。

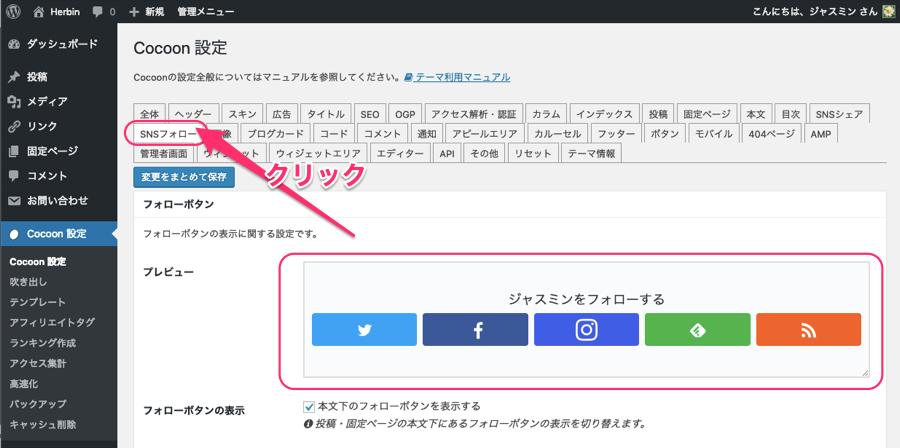
Cocoon設定の画面が開きます、[SNSフォロー]のタブをクリックします。
プレビューに、URLを設定したボタンと、デフォルトで設定されいる「feedlyフォロー」「RSS購読」が表示されています。

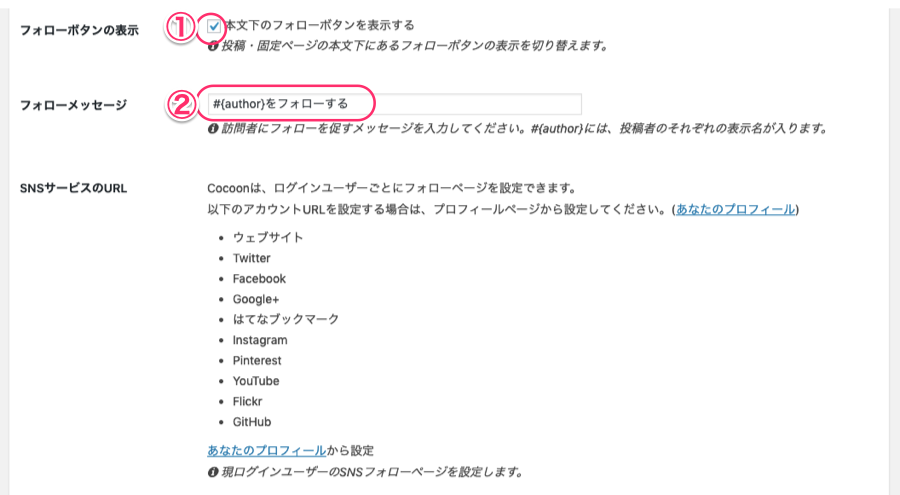
①本文下のフォローボタンを表示するはデフォルトでチェックが入っています。
*問題なければそのままにしておきます。
②フォローメッセージ:フォローボタン欄に表示されるメッセージです。
*これもあらかじめ入力されています、そのままでもOKです。

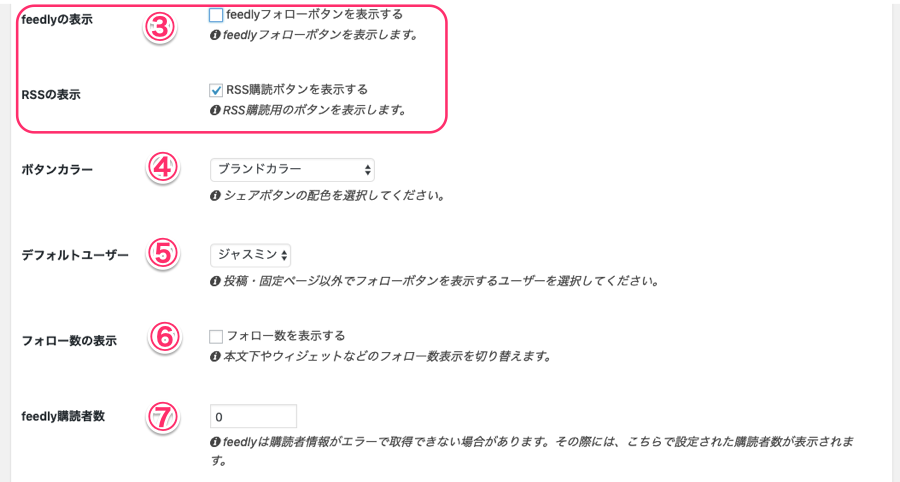
③ニュースフィードの購読ボタンの表示を選択します
*デフォルトでは両方チェックが入っています(今回はボタンの数の関係でfeedlyを外します)
④ボランのカラーを選びます
*「ブランドカラー」「ブランドカラー(白抜き)」「モノクロ」から選べます
⑤デフォルトユーザーを選びます
*ユーザーが複数存在する場合に(投稿や固定ページ以外で)フォローされるユーザーを指定します
⑥フォロー数の表示の有無を選びます
⑦feedlyの購読者数がエラーで表示できない場合に表示される人数を指定します。

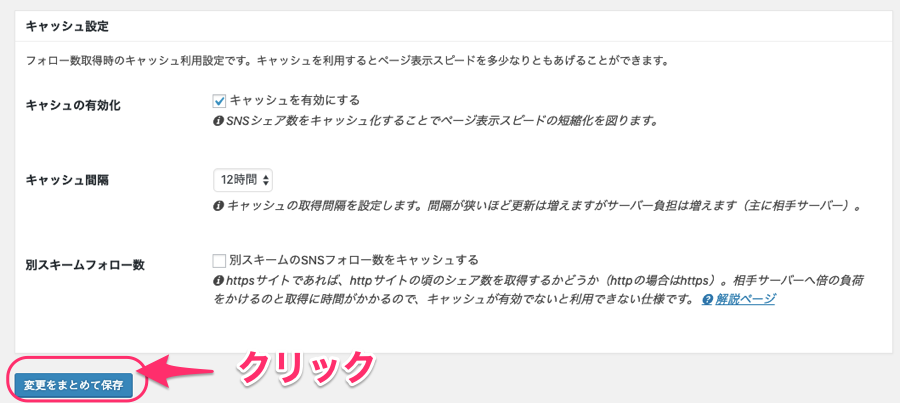
キャッシュ設定をします、(デフォルトのままで問題ありません)
[変更をまとめて保存]のボタンをクリックします。

これでSNSフォローボタンの設定は完了です。
サイトバーの表示位置設定
サイドバーに表示させる位置を設定します。
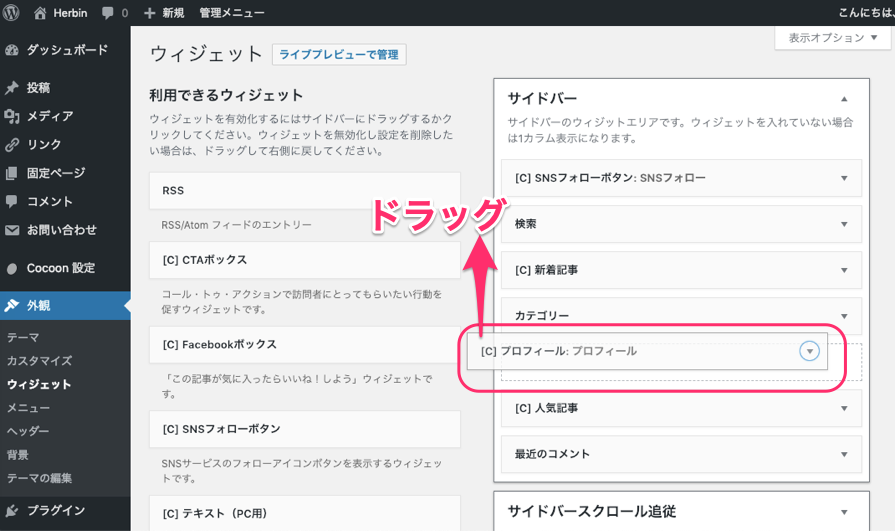
ダシュボードの左メニューで [外観]>>[ウイジェット]をクリックします、
ウィジェット画面が開きます。
サイドバーの一覧で、「[C]プロフィール」をドラッグして一番上部に設置します。
2番目に「[C]SNSフォローボタン」を設置します。

表示確認
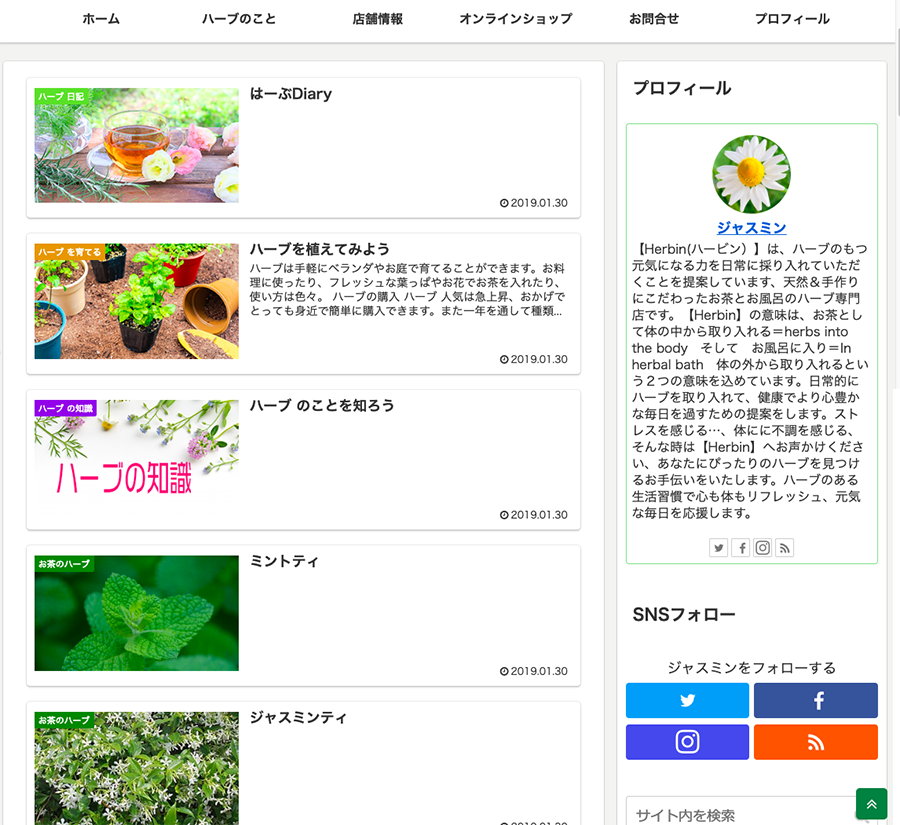
ブログ画面で表示を確認します。
プロフィールとSNSのフォローボタンが表示されています。

実際のサンプルサイトはこちらです
↓↓↓↓↓↓↓
https://applired.xsrv.jp/cocoon/
これで、完了です。とっても簡単です(^^)
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで、非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログと連携して「ゆとりのシニアライフを実現させる」をテーマにメルマガを配信、シニア&初心者向けにネットビジネスの魅力と取り組み方をお伝えしています。噛み砕いた解説がわかりやすいと好評です(^^)
経済的にも心にも「ゆとり」をもたらす収入をゲットしませんか!
 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
そんなあなたは必見ですよ
SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓  *詳細ページが表示されます、すぐにメルマガ申し込みはされません
*詳細ページが表示されます、すぐにメルマガ申し込みはされません
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは お問合せ
スポンサーリンク
関連記事

WordPress(ワードプレス)とは?なにができるのか、無料ブログとの違い、などをわかりやすく解説[初心者向け]
WordPress(ワードプレス)とは? そもそも何なのか?何ができるのか?、無 ...

SNS(Social Networking Service)とは、特徴と活用の使い分け[初心者・シニア向け]
SNSとはSocial Networking Service(ソーシャル・ネッ ...

CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPのパーツ応用編
この記事ではCocoonを使ってワンカラムのLP(ランディングページ)を作成する ...

WordPress(ワードプレス)の固定ページ作成方法[初心者向け]、お問い合わせ・プロフィール・プライバシーポリシーを設置
ブログのページには、記事を投稿する「投稿ページ」とは別に「固定ページ」と呼ばれる ...

WordPress、無料テーマ「Cocoon」のサイドバー設定方法
人気無料テーマ「Cocoon」を利用してブログのサイドバーをカスタマイズします。 ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

詳細は案内メルマガで(^o^)ノ゙↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ












![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
ピンバック & トラックバック一覧
[…] WordPress、[Cocoon]サイドバーに「プロフィール」と「SNSフォロー」をウィジェットで簡単に設定 | RingoWorepressの無料人気テーマ「Cocoon」には、色々な便利ウィジェットが用意されてます、こ […]