WordPressの人気テーマ「Cocoon」のダウンロードとインストールの方法
Cocoonは、人気のWordpressテーマです。2018年に発表されたまだ新しいテーマですが、超有名だったわいひらさん作の無料テーマ「Simplicity(シンプリシティ)」の後継としてリリースされたものです。
「Cocoon」はWordpressテーマとしての歴史も積み上げられた上で、今WordPressでブログを運営するのに必要な機能が網羅されています。ちょっと独特な設定もあるので最初は戸惑うかもしれませんが、Wordpressに初めて取り組む等既成概念のない方にはお勧めかもしれません。
インストールされた段階で、ありとあらゆるオプションが設定済みです。また、簡単な操作で高機能なサービスが設定できます。シンプルなデザインなので、カスタマイズしがいもあります。是非この機会にトライしてみてください。
Cocoonのダウンロードとインストール
専用サイトを表示
専用サイト https://wp-cocoon.com/downloads/
または、ブラウザの検索ウィンドウに「cocoon」と入力して検索を実行します。
検索結果にある「テーマのダウンロード」をクリックします。

Cocoonのダウンロードサイトが表示されます。

ダウンロード
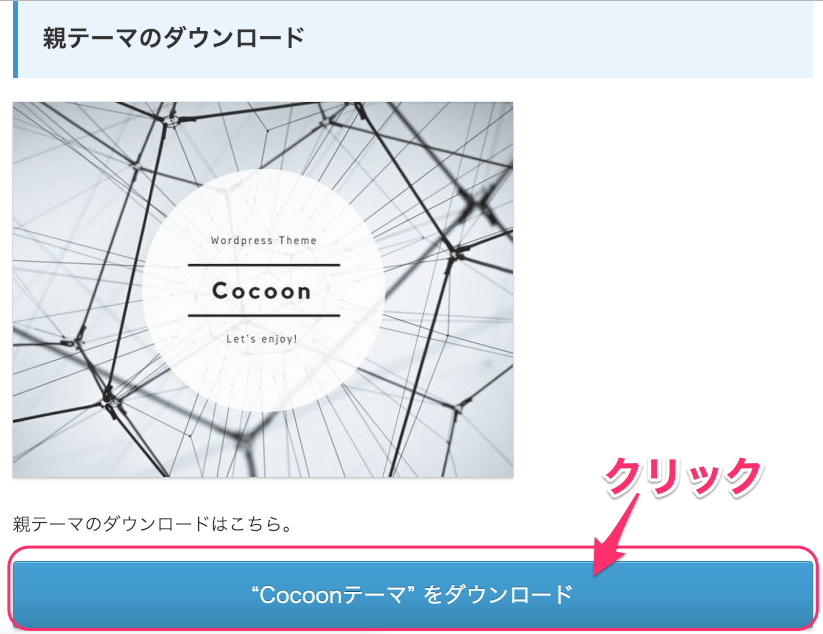
Cocoonには親テーマと子テーマがあります。
まず、親テーマのダウンロードをします。

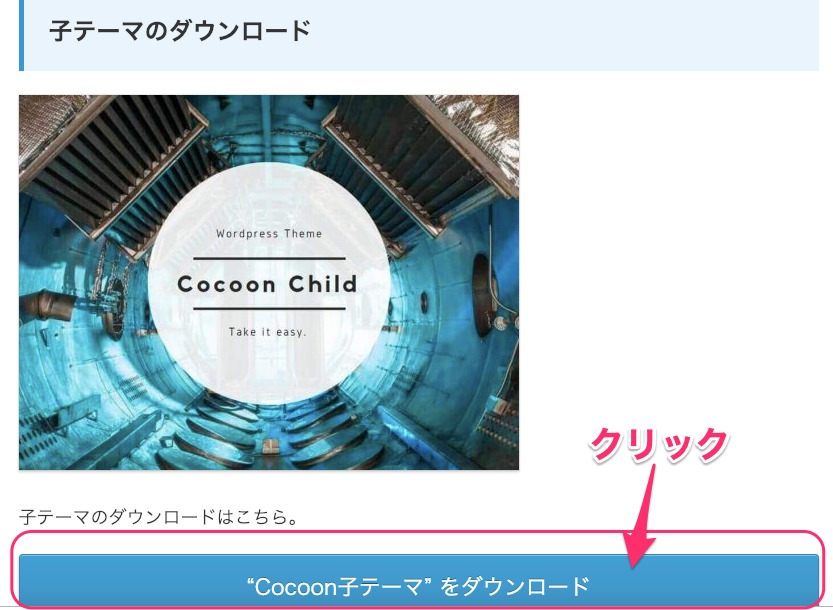
つづいて、子テーマをダウンロードします。

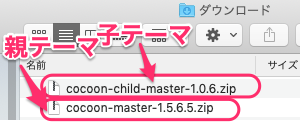
ダウンロードフォルダに保存されているファイルを確認します。テーマはZip(圧縮)ファイルのままインストールするので、解凍はしません。
インストール
ダウンロードしたテーマをWordpressにインストールします。
あらかじめレンタルサーバー内にWorepressが組み込まれていることが必要です。エックスサーバーでのWorepressインストールはこちらを参照ください。↓↓↓↓↓↓↓
WordPress(ワードプレス)のインストール方法[初心者向け]、エックスサーバーの「WordPress簡単インストール」を利用
WardPrssのダッシュボードで
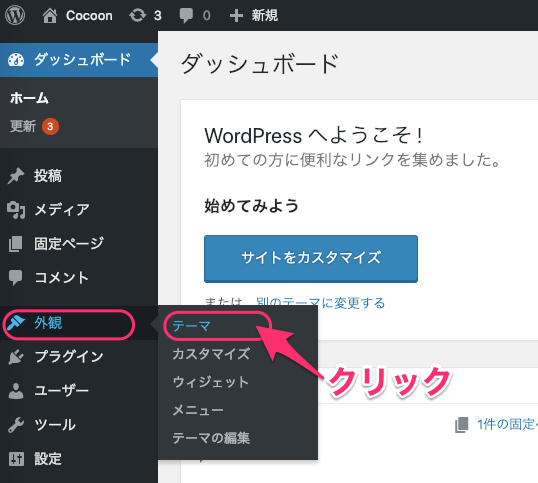
左メニュー >> [外観] >> [テーマ] をクリックします。

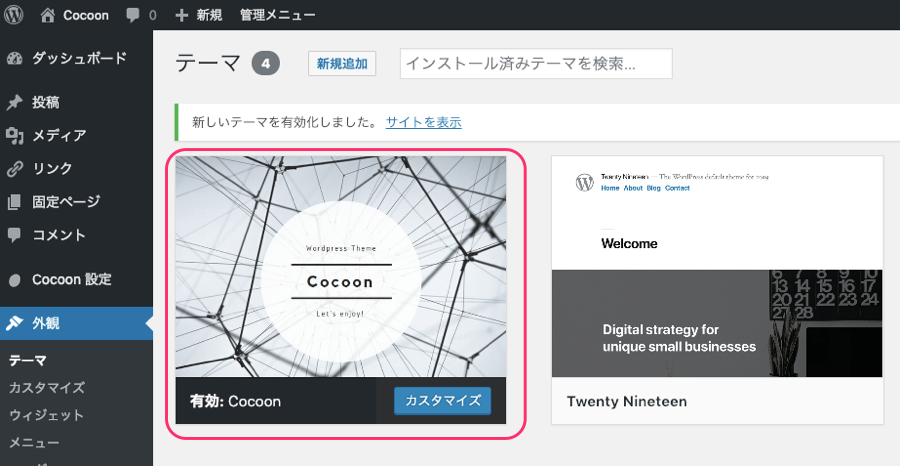
テーマの一覧画面が出ます。
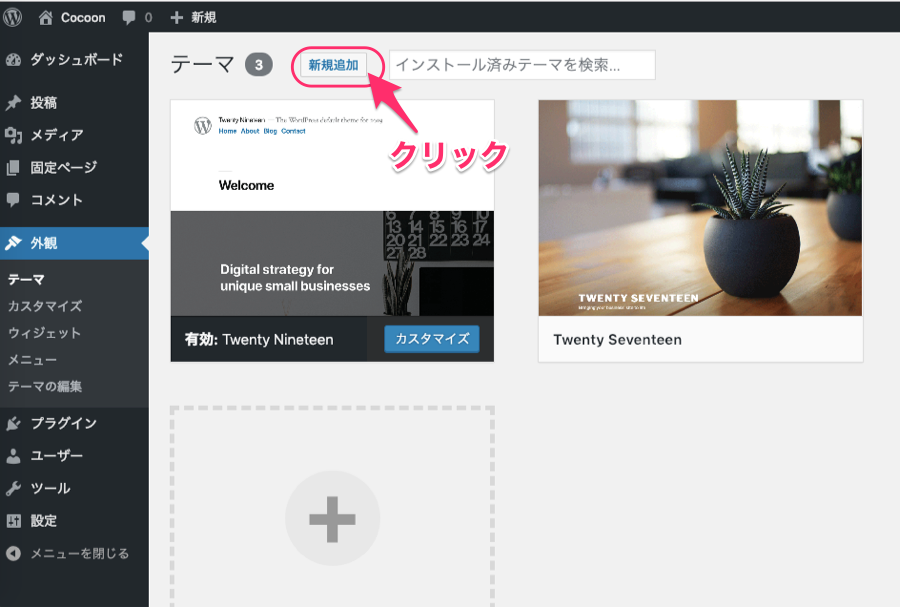
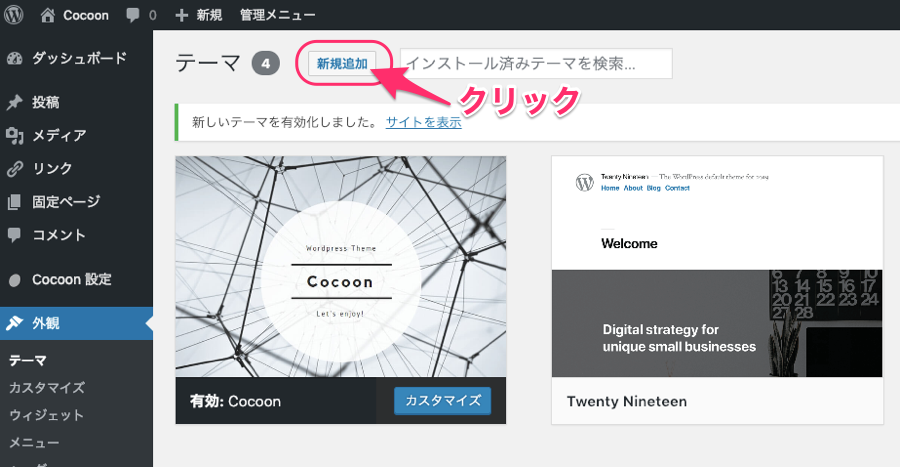
画面上部の[新規追加]をクリックします。

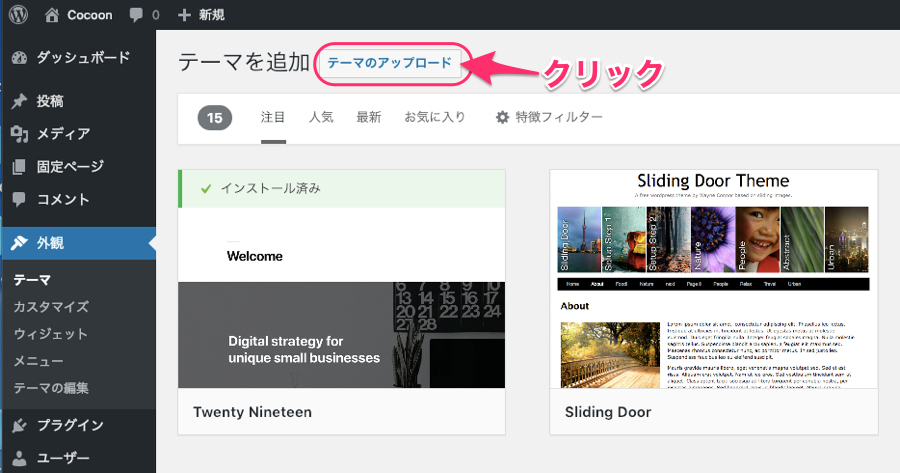
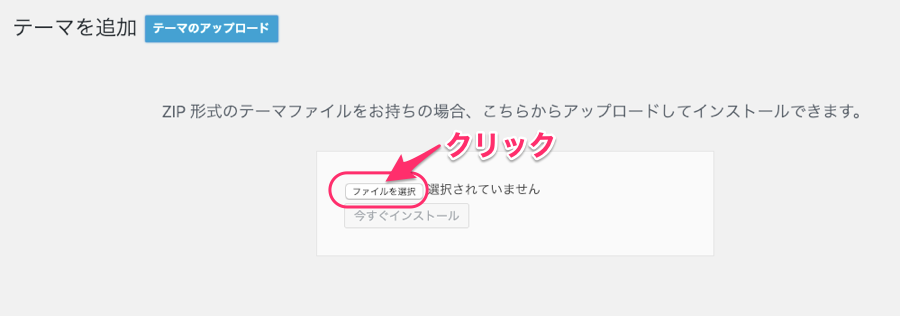
テーマの追加画面が出ます。
[テーマのアップロード]をクリックします。

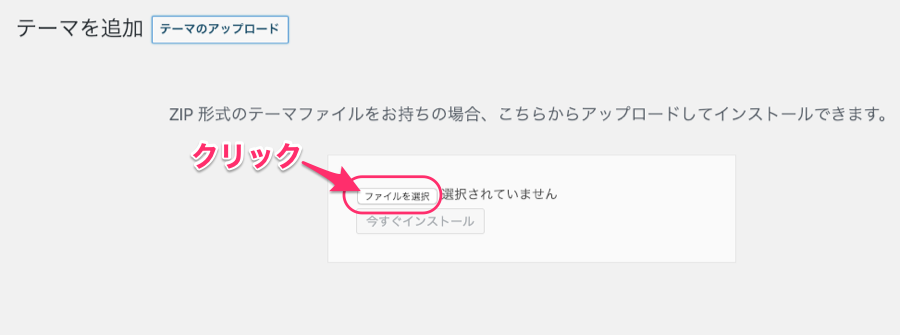
[ファイルを選択]をクリックします。

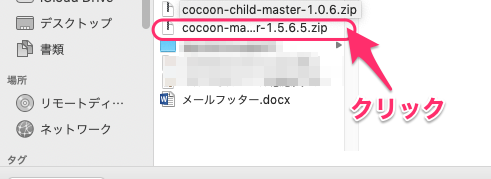
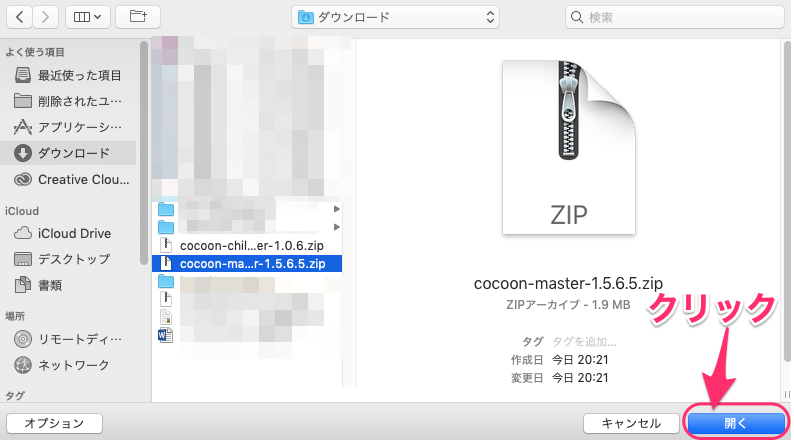
ダウンロードファイル内の「親テーマZip」をクリックします。

[開く]をクリックします。

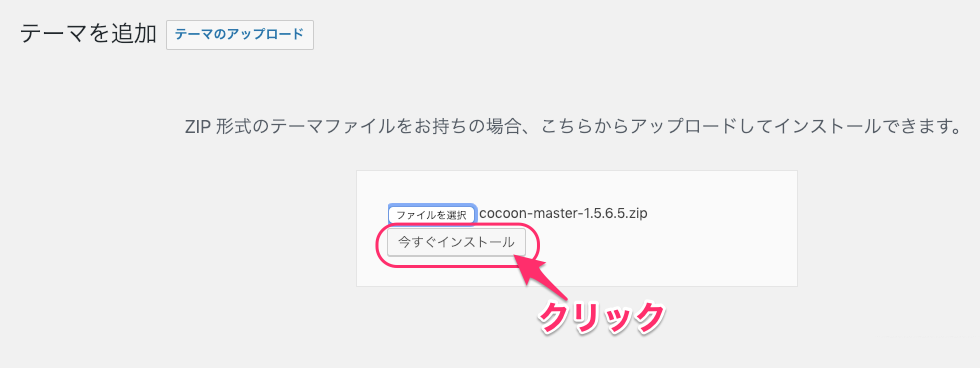
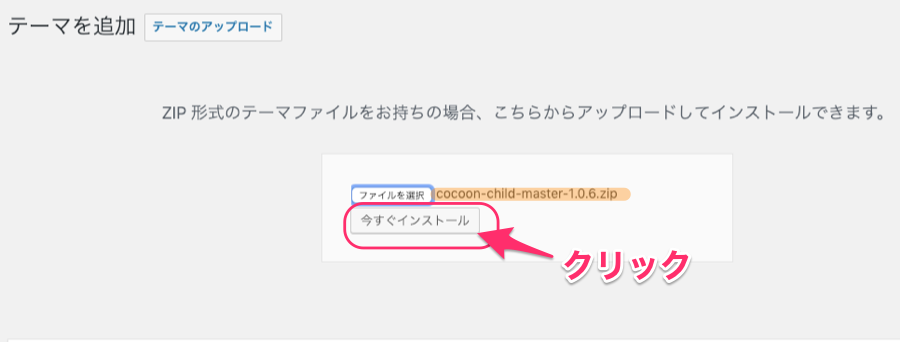
ファイルが選択されていることを確認して
[今すぐインストール]をクリックします。

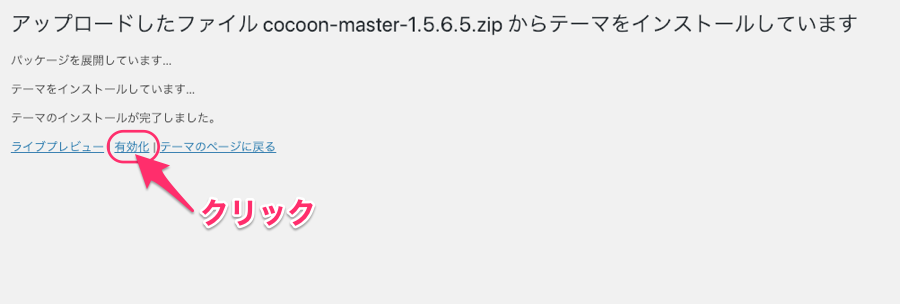
「インストールが完了しました」と表示されたら
[有効化]の文字をクリックします。

テーマ一覧の画面に戻ります。
有効化された、Cocoonのテーマが表示されています。

続いて子テーマをインストールします。
手順は親テーマと全く同じです。
画面上部の [新規追加] をクリックします。

[ファイルを選択]をクリックします。

ダウンロードフォルダーにある子テーマのZipファイル
「cocoon-child-master-1.0.6」を選択します。
アップロードの画面に戻って、選択されたファイルを確認したら
[今すぐインストール] をクリックします。

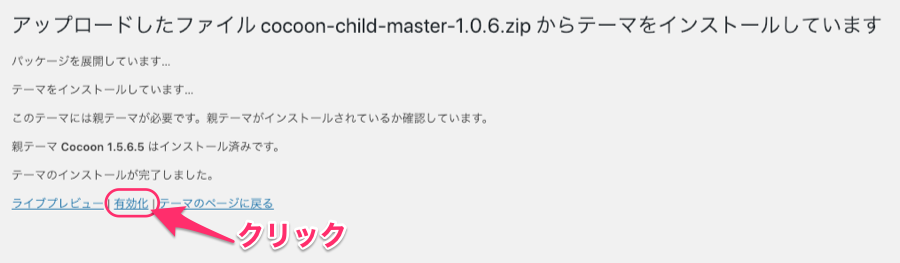
「テーマのインストールが完了しました」と表示されたら
[有効化]の文字をクリックします。

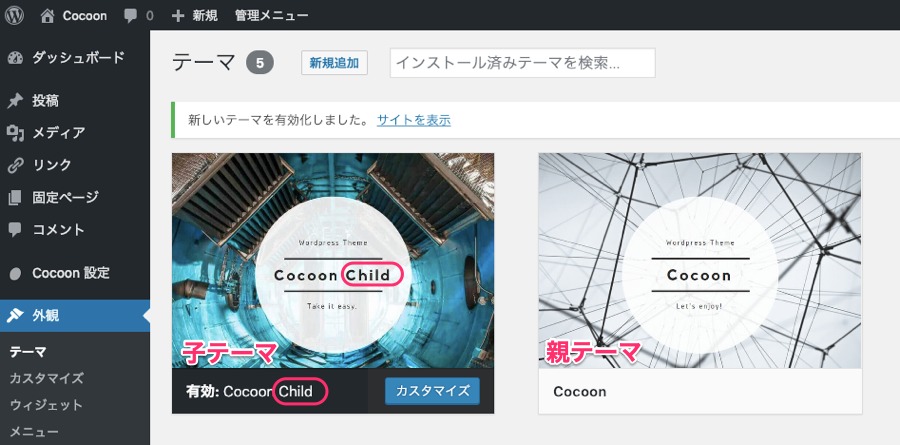
テーマ一覧の画面に戻ります。
子テーマがインストールされている事を確認します。
*子テーマには「child」の文字が追加されています

子テーマは、カスタマイズ用の内容を書き込み、保存しておくところです。
「元々の設定が黒色のところをオレンジ色にしたい」なんて思った時は子テーマにその情報を書き足すのです。なぜ直接元の情報を書き換えないのか?一番の理由は、テーマのアップデートに対応するためです。せっかく自分好みにカスタマイズしたのに、作者さんがなんらかの機能追加をしてアップデートした、そのファイルで上書きされると、自分の変更した内容は消えてしまします。
これを防ぐのが子テーマです、子テーマの情報はアップデートでは消えません、また親テーマより優先順位が高い状態で反映されるので、一度設定しておくと、アップデートの度に書き直しの手間が省けます。また、もう一つの利点で、カスタマイズしたい時、本体のファイルを触ってしまって不具合が起こるのを防止することもできます。
触ってしまって、壊してそのままドツボにハマる事はよく起こります。子テーマなら傷口が浅くてすみます(笑
サイトの表示を確認
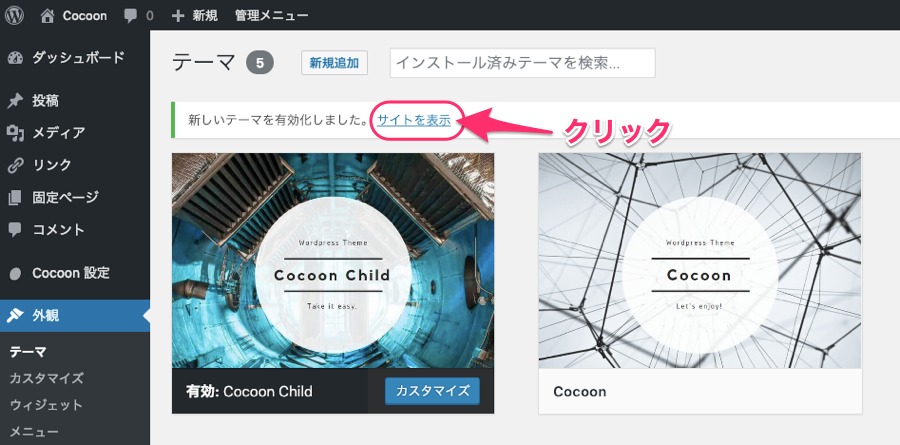
テーマが反映されたサイトの表示を確認します。
テーマ一覧の上部にある [サイトを表示] の文字をクリックします。

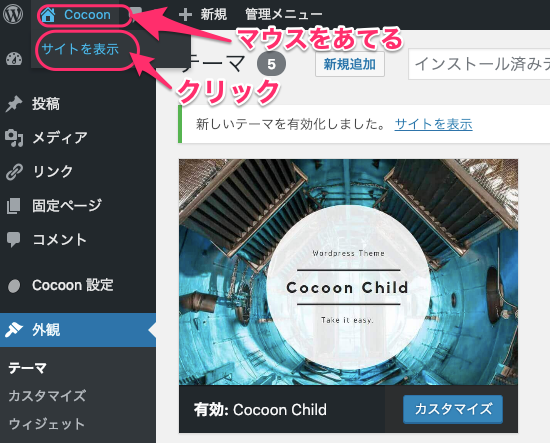
または、ダッシュボードの右上のサイト名にマウスをあてると出てくる
[サイトを表示] をクリックします。

サイトのTopページが表示されます。とてもシンプルです(^^)

記事のページをみてみます。
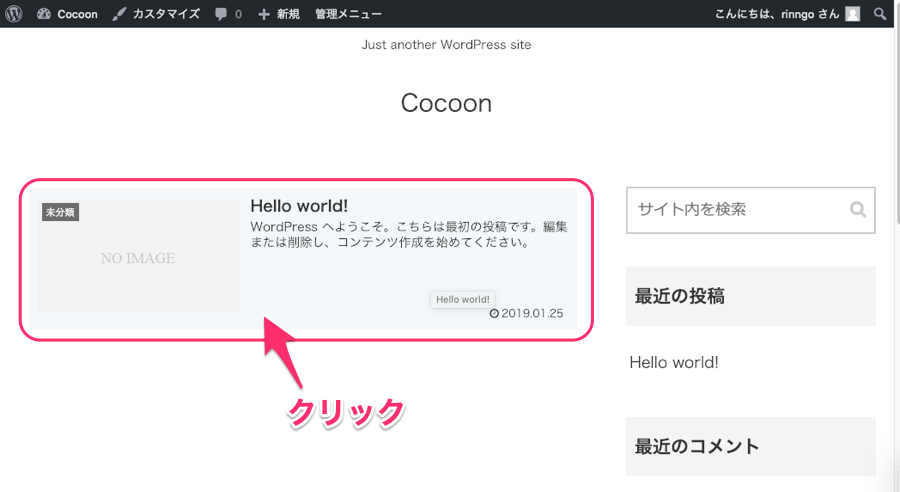
サンプル記事にマウスを当てて、反転した領域でクリックします。

記事の個別画面が表示されます。
SNSへの連携ボタンや
関連記事欄
コメント欄など
既に色々な機能が完備されています。










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
はじめまして、札幌のシルバー(シニア)会社員です。ブログ参考になりました。ありがとうございます。只今、当方ブログ制作中で四苦八苦・悪戦苦闘ですが、充実したりんごさんのブログを大いに参考、いや模範にさせてもらおうと思いました。まずはワードプレスのコクーンでブログ運営を目指しています。また、りんごさんのメルマガを近々登録(ハンドルネーム:アズリン)させていただきます。大変参考になりました。ありがとうございました。以上です。
アズミさま、とても嬉しいコメントありがとうございます。お役にたてば幸いです。ご質問やご要望はお気軽にお寄せください、素敵なブログが出来上がるのを楽しみにしております。
メルマガ登録もお待ちしています、宜しくお願いいたします(^^)