WordPress(ワードプレス)旧エディターで記事を投稿する方法[初心者向け]、素材準備から記事内容のコツまで解説
いよいよ投稿です、ブログの記事を書いてみましょう。いきなり記事を書くといっても闇雲では進みません。記事作成のプロセスを段階をおって解説していきます。
そもそも、作成の知識のいるホームページに比べて、レイアウトやその他の設定が不要なブログの投稿です。専門知識がなくともインターネット上に自分の写真や文章を発信できる、手軽さが魅力のシステムです。
現在は、WordPressの基本的な機能や、様々なプラグインによってより高度な編集も可能ですが。まずは写真の挿入、段落の設定等基本的な機能を利用して作成してみます。
【重要】2018年12月 WordPressがバージョン5.0になりました
これに伴い、記事投稿&編集用のエディターGutenbergが導入され、編集画面が大幅に変わっています、このブログは旧バージョンの編集画面で説明しています。
WordPress5.0でも旧編集画面を使用することが可能です、
方法は以下を参照ください。
↓↓↓↓↓↓↓
■WordPress5.0の更新後、旧バージョンのエディター(編集画面)に戻す方法
なお、Gutenbergを使用した編集画面での記事投稿の方法については、以下を参照ください。
↓↓↓↓↓↓↓
■WordPress5.xに導入された新エディターGutenbergで記事を投稿、基本操作を丁寧に解説
ブログのテーマやターゲット設定
記事を作成する前に、大事なのはブログ全体のテーマやターゲット(どんな人に読んでほしいか)を決めることです。この内容については、以下の記事の「作業内容の詳細 ①,②」を参照してください。
■ブログとメルマガ(ステップメール)で収入を得るまでの流れをイラストで解説
>>作業内容の詳細
①テーマとターゲットを決める
②ブログを作成する
記事の作成に必要な画像を集める
ブログ記事の作成に画像を集めます。
方法としては
①自分で写真を撮る
②パソコン画面のキャプチャー(パソコン画面の内容をそのまま保存した画像)を撮る
③フリー素材を集める(インターネット上で著作権フリーの素材を入手します)
などがあります。
料理ブログや趣味ブログなどでは①、アフィリエイトの解説ブログなのでは②、画像が必要ない文章でもイメージ画像として③を利用するといったことで、ブログに画像は少なからず必要です。読者に情報をスムーズに伝えるためにも大きな力を発揮する画像は効果的に使いましょう。
具体的な方法について解説します。
自分で撮影する
スマフォやデジタルカメラで撮影した画像をパソコンに取り込みます。取り込み方については、各スマフォの取り扱い方やカメラ付属のソフト等の説明を参照ください。
取り込んだ写真は画像のサイズ(容量)が大きすぎる場合があります、必要以上のファイルサイズは表示速度を遅くしたりします、適切な画像サイズに調整しましょう。画像サイズの調整方法は、お持ちの画像加工ソフトの使い方や、全く不明な方は以下のキャプチャーソフトでもできます、参照ください。
パソコン画面のキャプチャーを撮る
パソコンに表示されている画面をそのまま写真を撮るように保存したものを、「キャプチャー」または「スクリーンしょっと(Macの場合)」と呼びます。撮影(保存方法)や、保存した画像の加工方法は以下の記事で詳しく解説してます、参照ください。
Mac用(Skitch)
■画像に矢印やモザイクを入れるMac用「Skitch」のインストール
■画像に矢印やモザイクを入れるMac用「Skitch」の使い方
Windows用(Screenpresso)
■パソコンの画面を保存して矢印とか説明を入れる「Screenpresso」の使い方入門編
フリー素材を集める
インターネットで提供されている著作権フリーの素材を利用します。ブログのイメージや、タイトルの雰囲気にふさわしい写真やイラストを探します。
オススメのサイト
*主に無料で利用できるサイトです、利用方法によって有料の場合もあります。
*商用利用も可能な素材が沢山配布されていますが利用前には各サイトの利用規約を確認してください。
■ただピク
記事を作成する
いよいよ記事作成です、WordPressでインターットに表示できるページを作る方法は、「固定ページ」を作成する方法と「投稿」と呼ばれる記事を作成する方法です。
ここでは、一般的に記事作成に利用される 投稿の「新規追加」で作成します。
投稿の新規追加
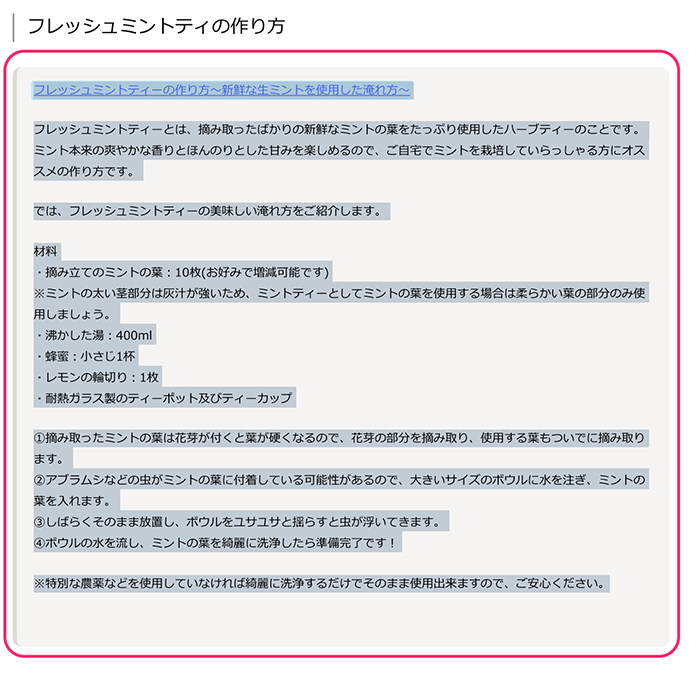
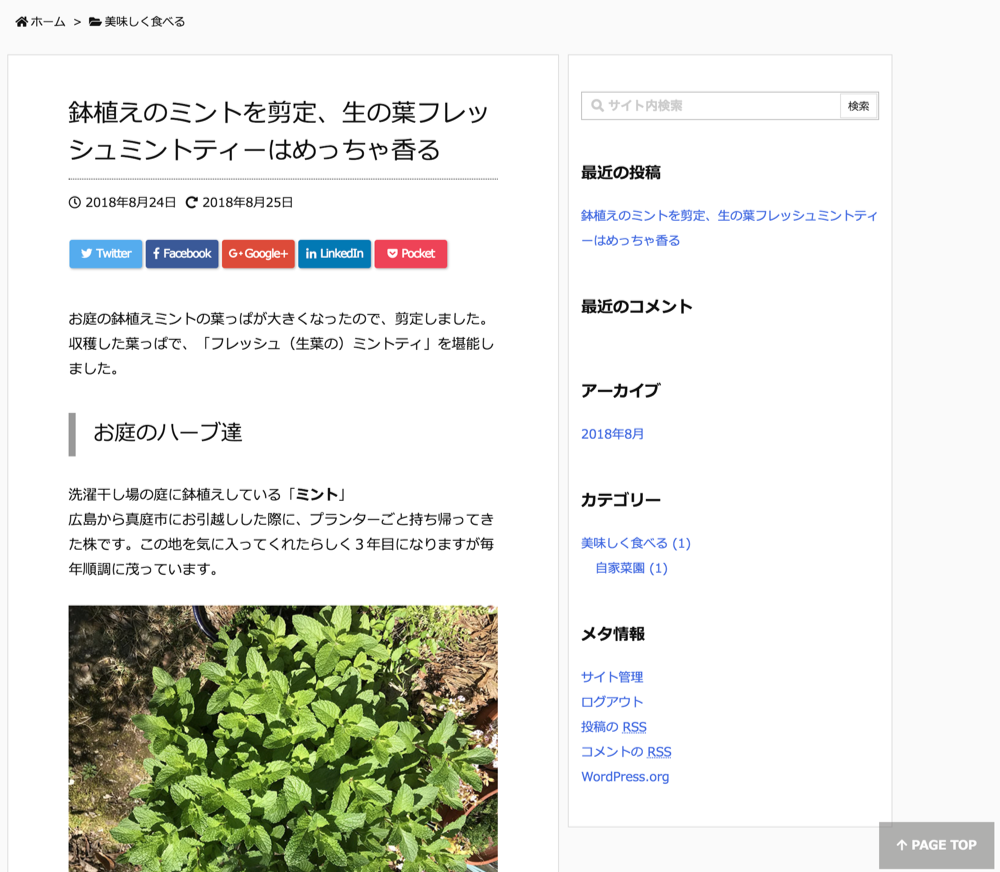
*サンプル記事「鉢植えのミントを剪定、生の葉フレッシュミントティーはめっちゃ香る」の作成過程を使って説明します。このサンプル記事は実際にご覧になれます。
↓↓↓↓↓↓↓
サンプルのブログ記事を観る
投稿画面を表示させる
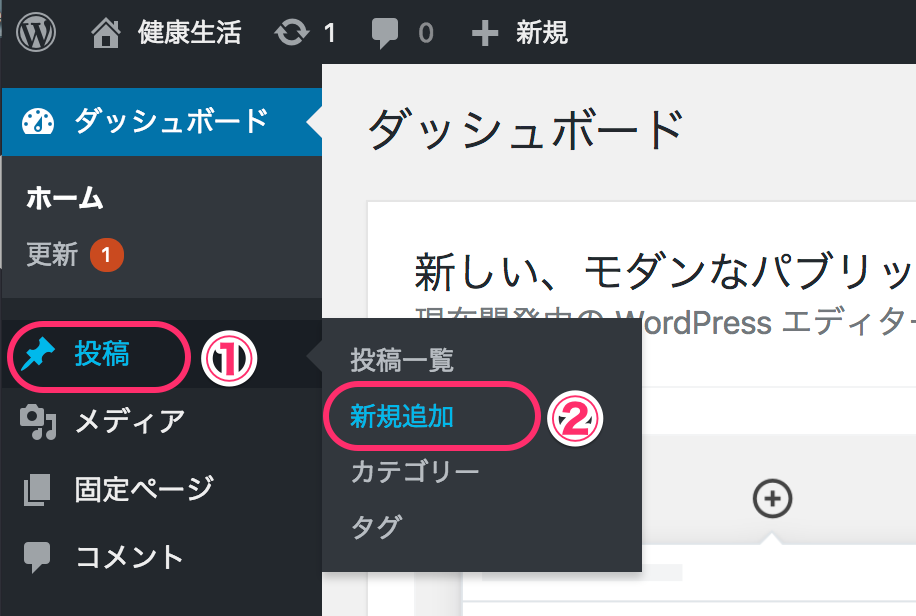
WordPressのダッシュボードで 左メニューから
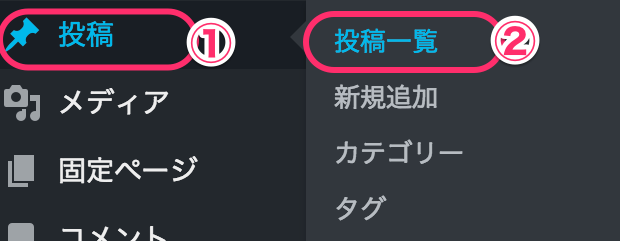
[投稿]>>[新規追加] をクリックします。

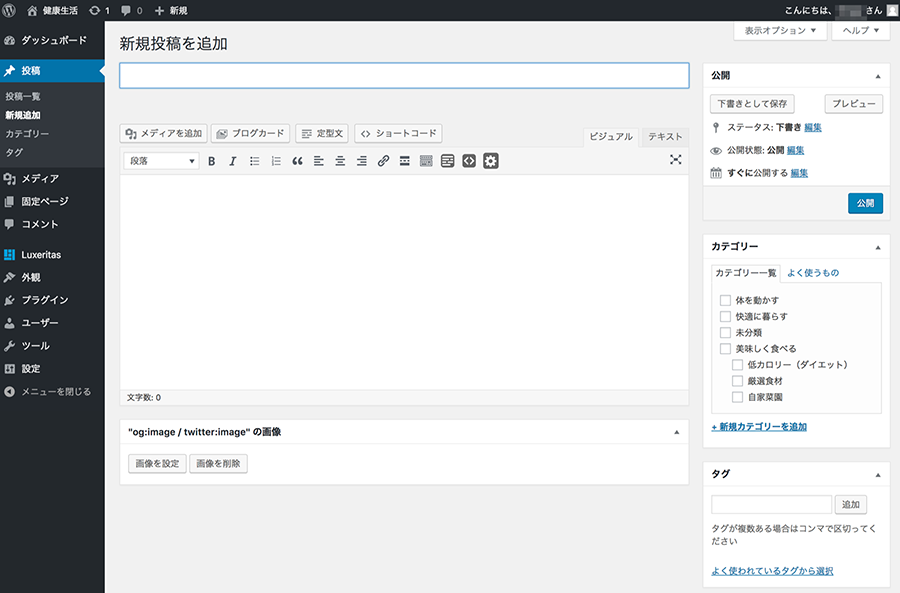
投稿用の画面が表示されます。

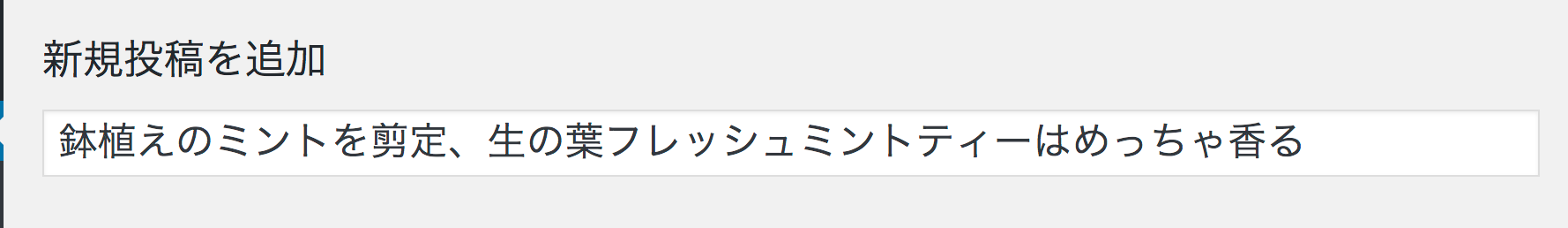
タイトル
ブログタイトルを入力します。

*お庭おミントを剪定して、生の葉ミントでフレッシュミントティーを担当した記事を書きます。
*ブログのタイトルの決め方は上記でも紹介した、以下の記事を参照してください。
■ブログとメルマガ(ステップメール)で収入を得るまでの流れをイラストで解説
>>作業内容の詳細
②ブログを作成する>>タイトルを決める
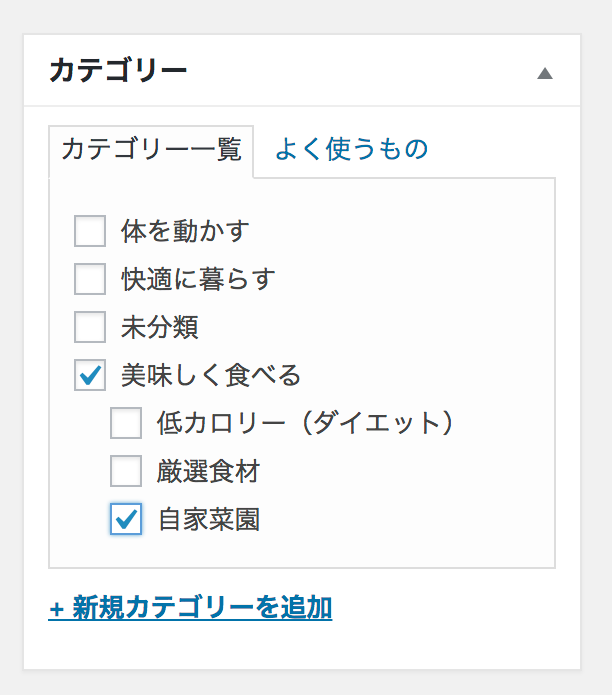
カテゴリー
ブログのカテゴリーを選択します。
「親カテゴリー」と「子カテゴリー」の両方にチェックをいれます。

*お庭のミントなので、カテゴリーは「自家菜園」を選びます、親カテゴリーの「美味しく食べる」にもチェックをいれます。
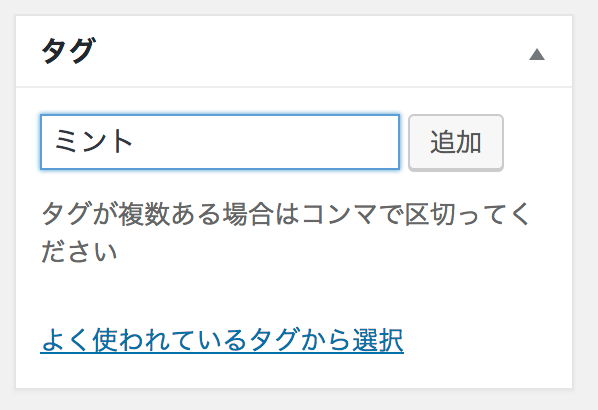
タグ
ブログ記事を検索する時に,キーワードとなる単語をいれます。このブログの中で他の記事にも使われるであろう単語を入力します。特別になければ空白でもかまいません。複数設定することもできます。
枠内に単語を入力して [追加]をクリックします。

*ミントに関する記事はこれからもしばしば出てきそうなので、「ミント」を入力します。
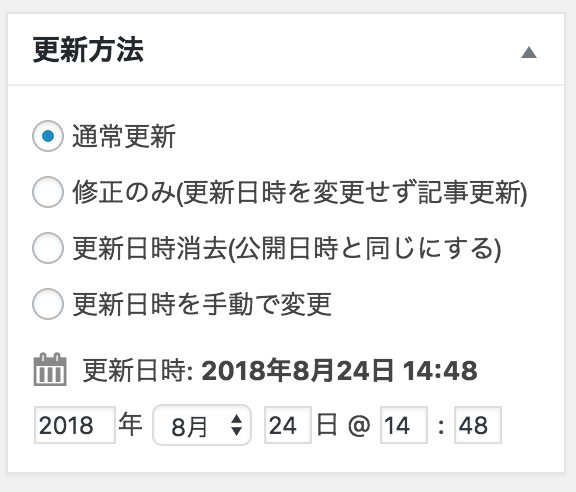
更新方法
デフォルトの通常更新を選択します。記事を更新するたびに更新日時が更新されます。
*更新日時の設定は、一般設定で設定した表示方法になります。

アイキャッチ画像
アイキャッチ画像を設定します、このブログのタイトル「ルクセリタス」では、Topページの記事一覧に正方形の形で表示されます。
そのため、用意した画像で表示したい箇所を正方形に切り取っておくとイメージどうりの結果になります。用意した画像が正方形でなくとも使用できますが、Topページでは正方形に切り取られて表示されます。
*アイキャッチ画像がどの場所に使用され、どんな風に表示されるかは、選んだテーマやその設定によって異なります。
では、実際の設定方法を解説します。
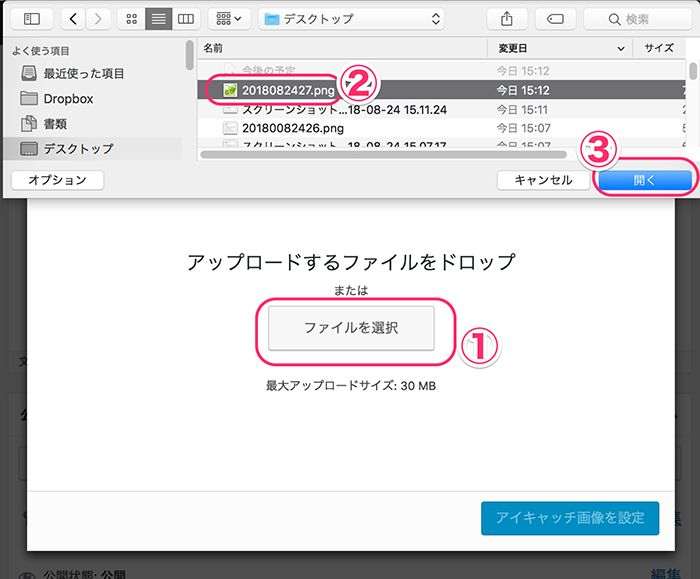
[アイキャッチ画像を設定] をクリックします。

画像選択のウィンドウが表示されるので
①[ファイルを選択]をクリックします。
②パソコンのフォルダ一覧が表示されます、用意した画像を選択します。
③[開く]をクリックします。

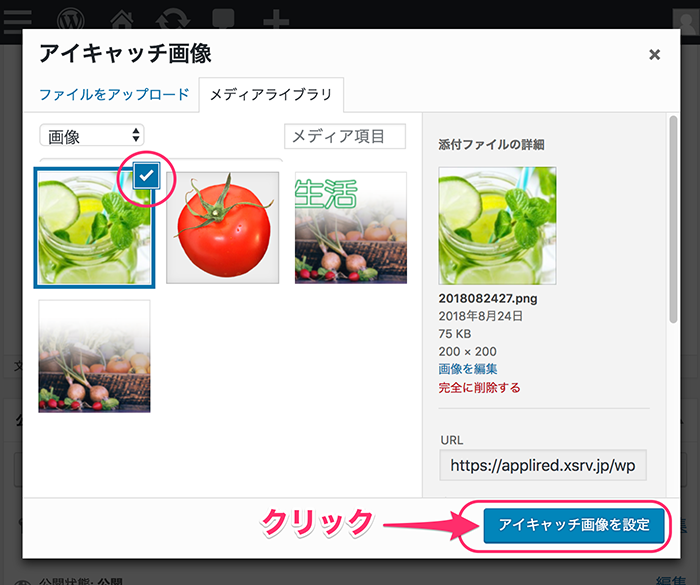
メディアライブラリーの画面が表示されます。
アップロードした画像が選択されていることを確認して,[アイキャッチ画像を設定]をクリックします。

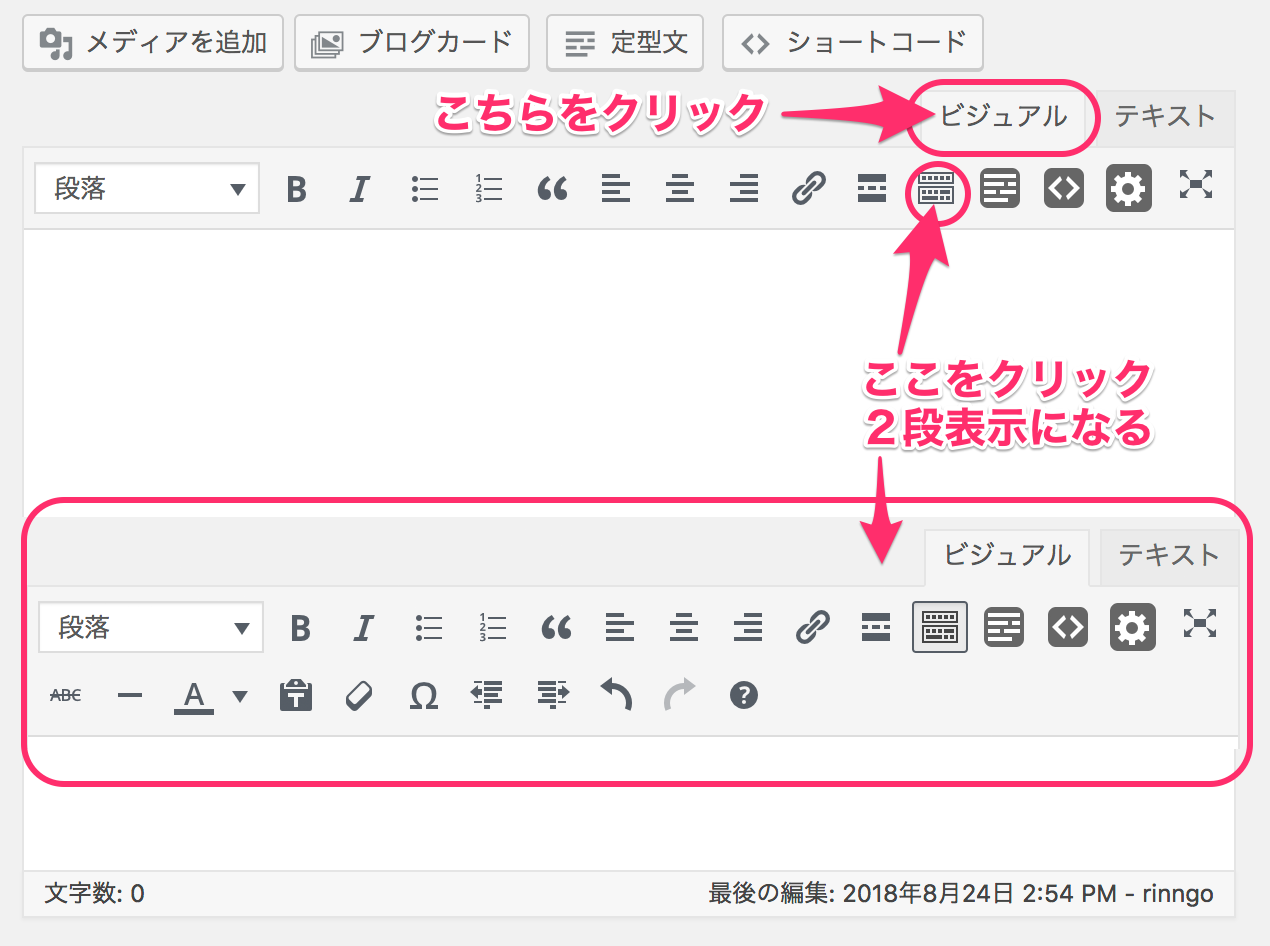
入力画面のモード
入力画面は「ビジュアルモード」と「テキスト」モードの2種類があります。
[ビジュアルモード]を選択します。じっさいのブログ画面で表示されるように文字の大きさや色、などが反映されてわかり安いです。
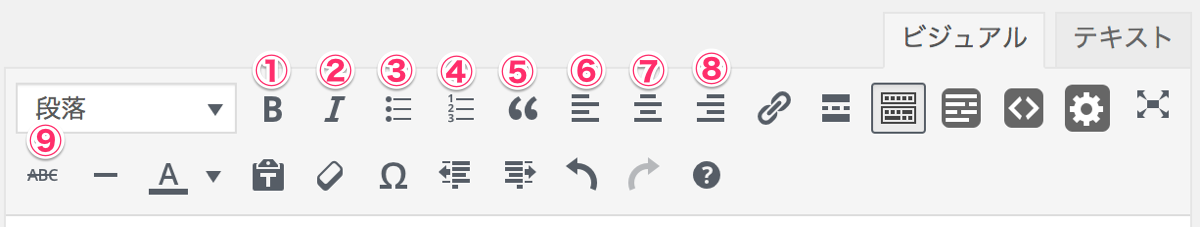
ツールバー(ボタンがならんでいるところ)にあるパレットアイコンをクリックすると、ツールバーが2段表示になって隠れているボタンが表示されます。

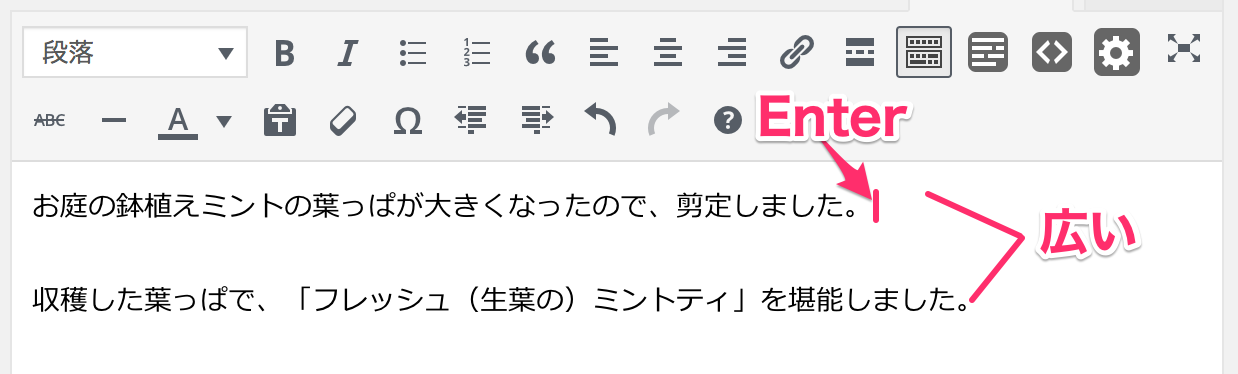
改行の方法
WordPressでの改行方法には、2種類あります。
■「Enter」で改行:<p>タグの挿入
Pタグの例:1行分の行間ができます→→→文章の切れ目で使用します。

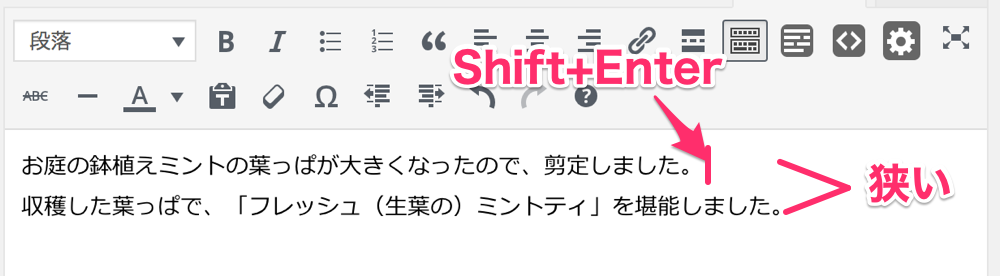
■「Shift」+「Enter」で改行:<br />タグの挿入
brタグの例:行間が狭くなります→→→文章の途中で改行したいときに使用します。

*文章の読みやすさのために、適度な改行は必要ですが、あまり改行をいれすぎると、スマフォ表示で行数が多くなり見づらくなります。投入後各デバイス(スマフォやタブレット)でも表示を確認して改行を調整しましょう。
文字の修飾
文字の修飾や、リスト、文字の寄せ方等はワードなどのエディターとほぼ同じです。ボタンにマウスを合わせると各ボタンの機能が表示されるので参考にしてください。
【各種装飾ボタンとHTMLタグの関係】
①太字 :<strong>タグが挿入。
文字を太字にします。②強調 :<em>タグが挿入。
強調文字になります。③リスト番号なし: <ul>タグが挿入。
番号なしリストです。番号なしの箇条書きを作成します。④リスト番号付き :<ol>タグが挿入。
番号付きリストです。番号付きの箇条書きを作成します。⑤引用 :<blockquote>タグが挿入。
他からの引用時やブロック要素の引用を行う場合に使用します。⑥配置 :<p style=”text-align: left;”>タグが挿入。
文字の左寄せ⑦配置 :<p style=”text-align: center;”>タグが挿入:。
文字の中央寄せ⑧配置 :<p style=”text-align: right;”>タグが挿入:。
文字の右寄せ⑨打ち消し線 :<span style=”text-decoration: line-through;”>タグが挿入
過去に書いた記事などを修正(取り消し)したい場合に使用します。
画像の挿入
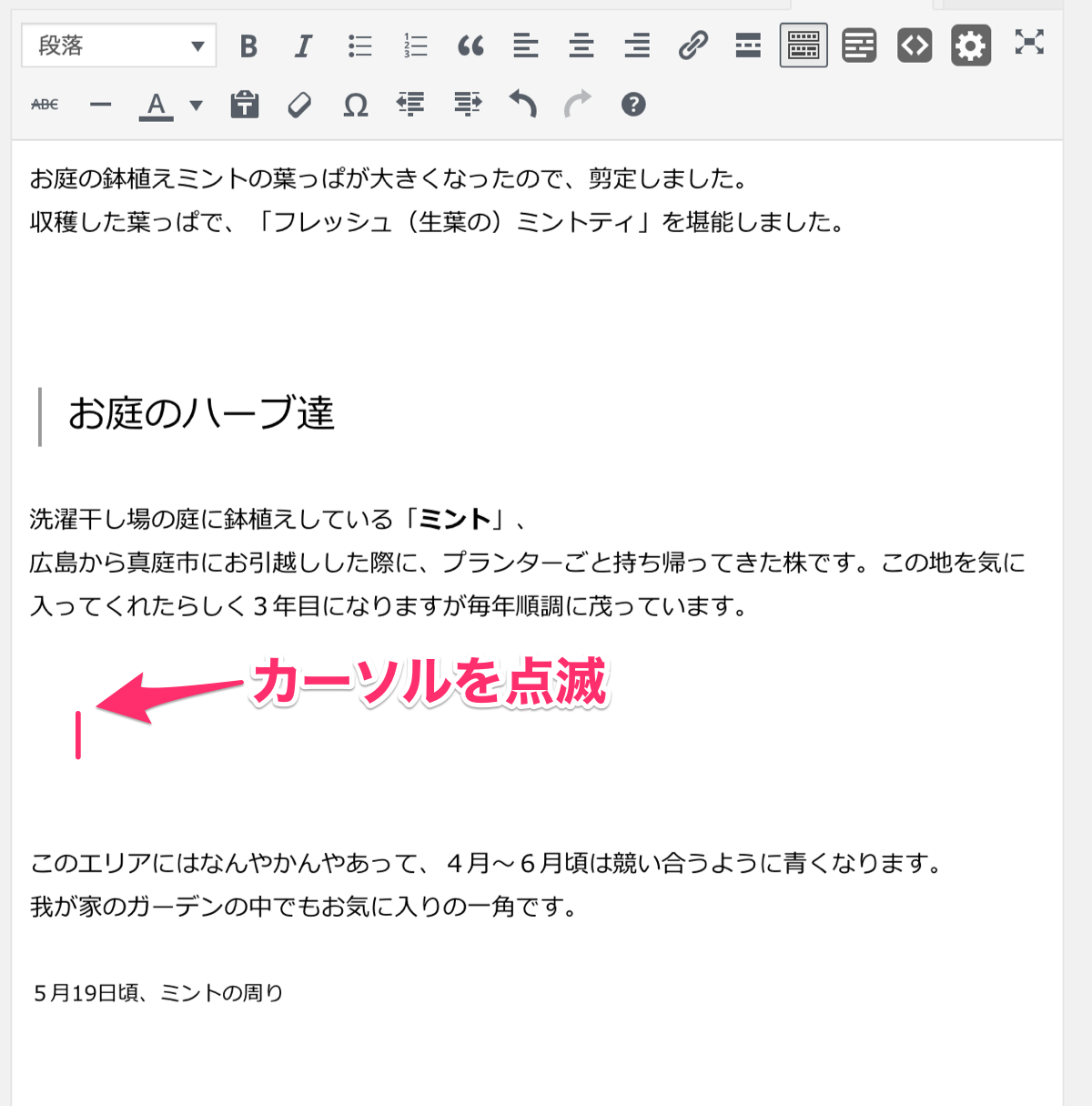
画像(写真)を挿入したい箇所にカーソルをおきます。

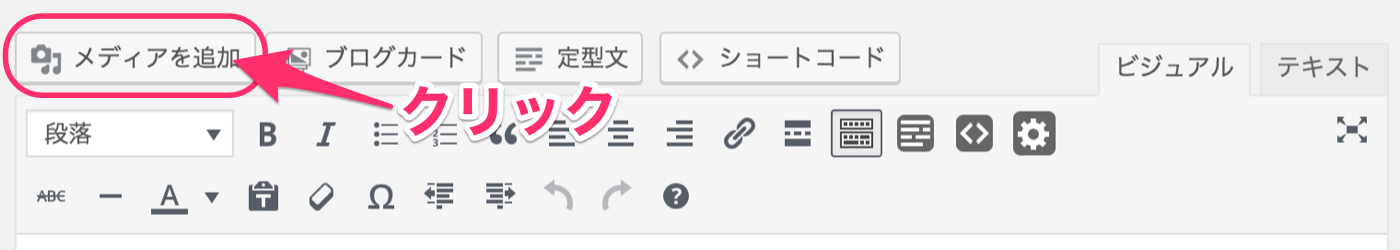
[メディアを追加]のボタンをクリックします。

メディアを追加の画面が出ます
[ファイルを選択] をクリックします。

パソコンのフォルダー画面が表示されます、準備した画像を選択して、[開く]をクリックします。

メディアライブラリの画面が出ます。
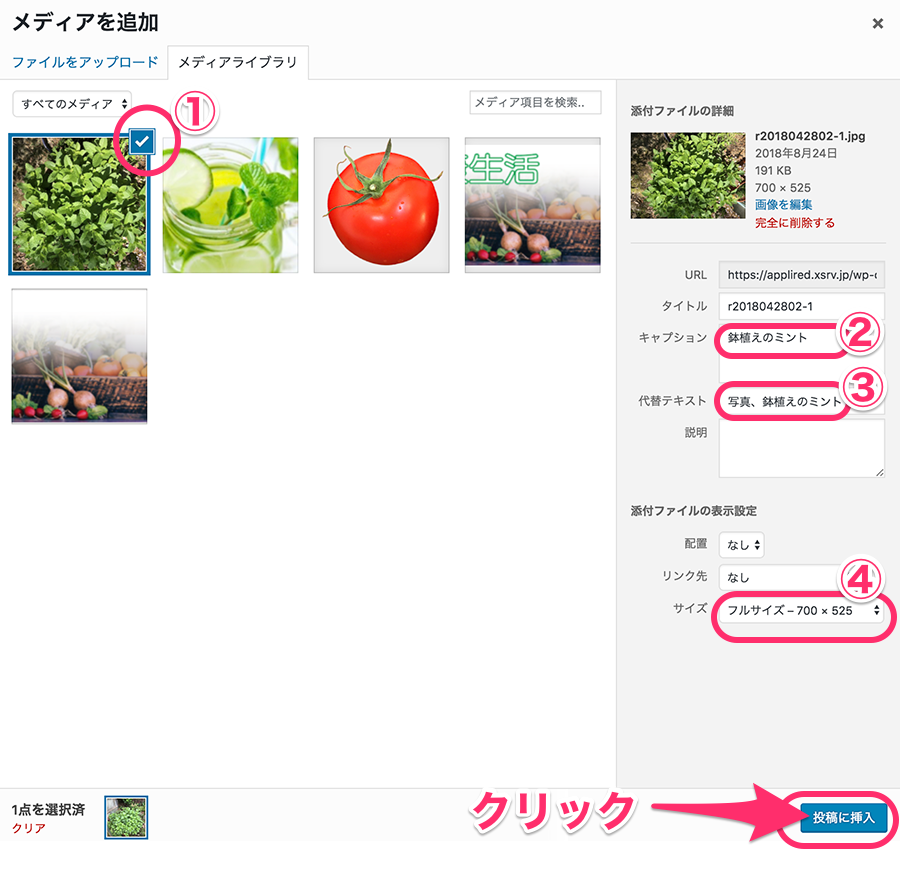
①挿入した写真が選択されていることを確認します。
②キャプション(写真の説明として表示されます)*任意で入れます
③代替テキスト(写真の表示エラー時に表示されたり音声読み上げソフトなどで読み上げられます)*意味のある画像には必ず入力しておきましょう
④写真の表示サイズを選択します。
写真の表示サイズ:
[投稿に挿入] をクリックします。

記事に画像が挿入されました。キャプションは画像に左下に表示されています。
*キャプションの表示位置はテーマの設定で変わります。

リンク設定
HTML文章の最大の特徴ともいえる、リンク設定です。文字や画像にリンクを貼る(クリックすると設定したURLへ移動する設定)ことができます。
■文字リンク
リンクを設定する文字をドラッグします。
リンクボタンをクリックします。

リンク設定のバーが表示されます、リンク先のURLを入力し、設定マークをクリックします。

リンク編集の画面が出ます。
[リンクを新しいタブで開く]のチェックを入れます(この設定は任意です、チェクをいれることで、リンク先のウィンドウが別ウィンドウで開きます、チェックがないと同じウィンドウでリンク先のページに移動します。)
[更新]ボタンをクリックします。

選択した文字にリンク設定が完了しました。

■画像のリンク
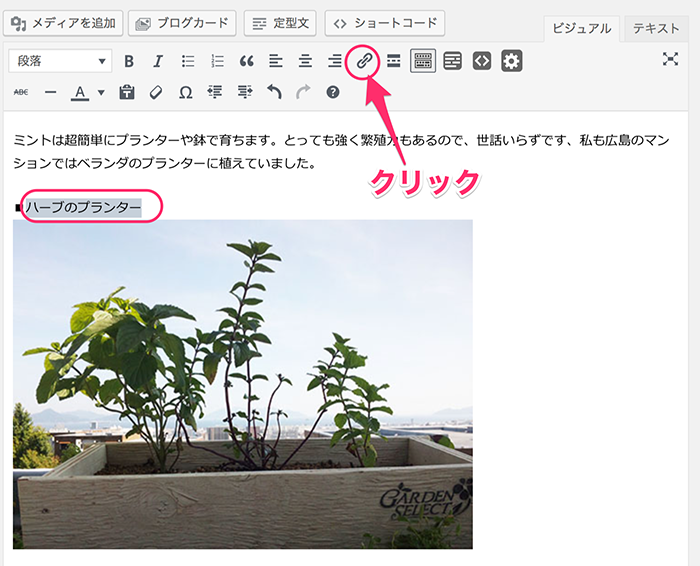
画像をクリックして選択します。
メニューバーのリンクボタンをクリックします。

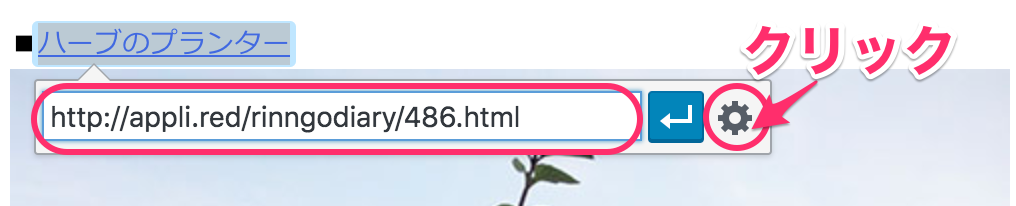
リンク設定用のバーが表示されるので、リンク先のURLを入力して、リンク設定ボタンをクリックします。

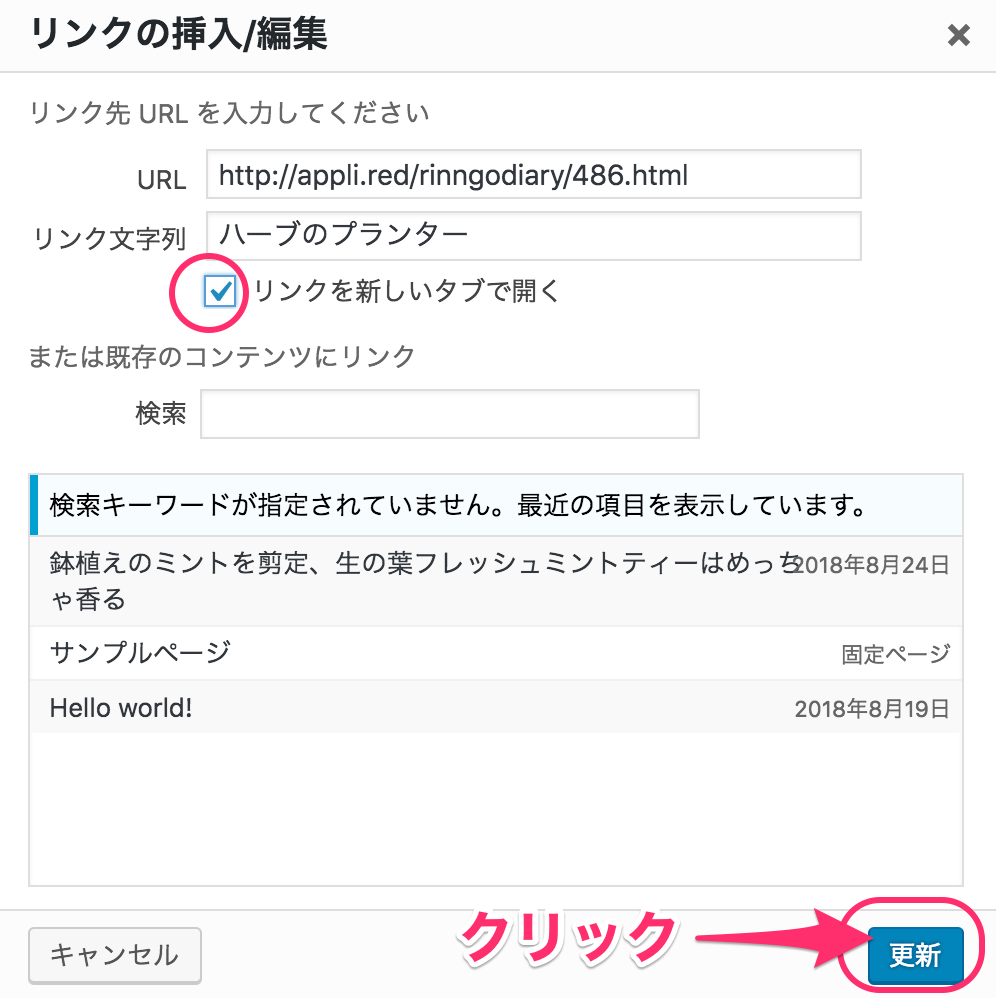
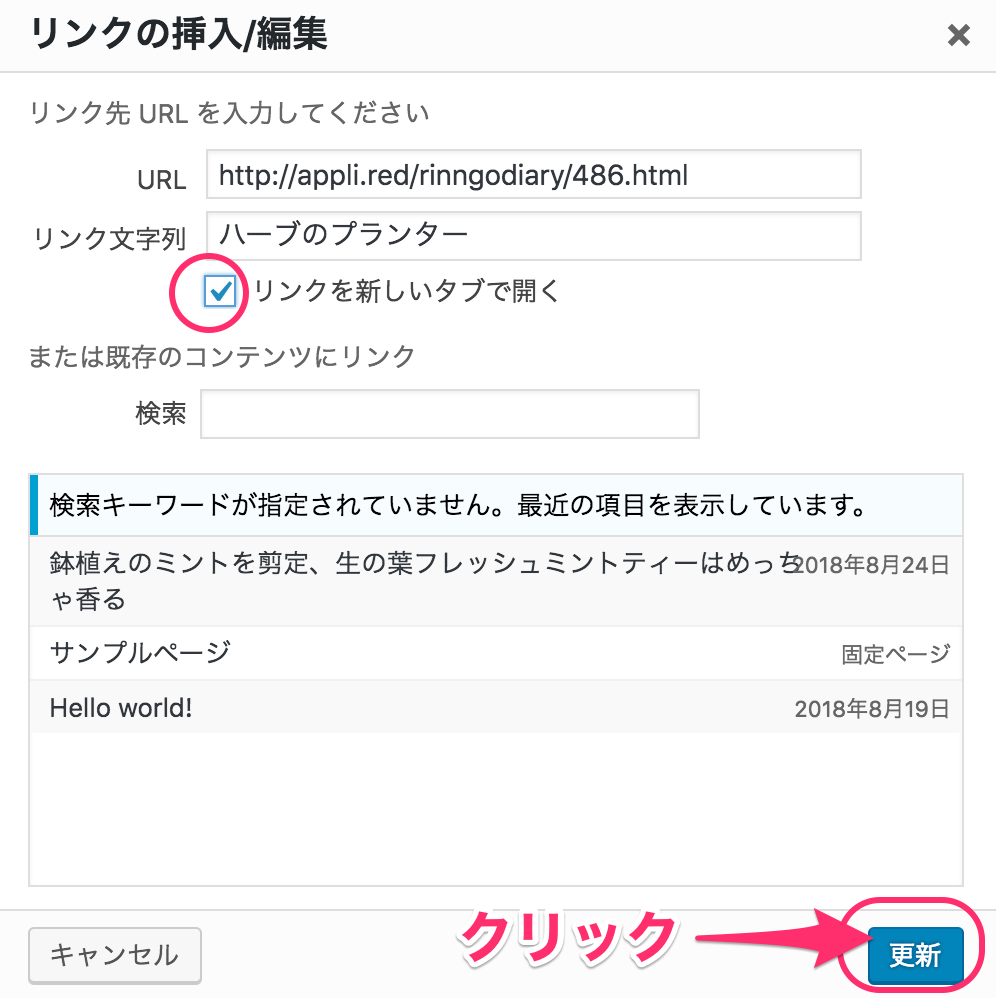
リンク編集画面が表示されます、[リンクを新しいタブで開く]にチェックをいれます。
[更新]ボタンをクリックします。

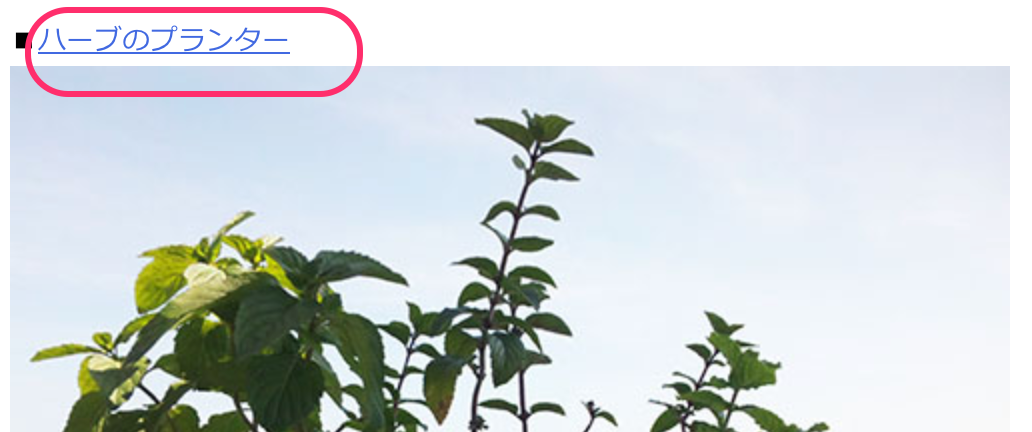
*画像にリンクが貼られると、画像の上にマウスをもっていった時、マウスが手のマークに変わります
*これはブログ表示した時に確認できます、投稿の編集画面では確認できません。

見出し設定
見出しは本などの見出し同様、内容のタイトルをつけて読む人に内容をより分かりやすく知らせる働きがあります。文章のメリハリもつくのでデザイン的にもスッキリします。
また、見出しは検索エンジンロボットに対しても、そのコンテンツの構造を正確に伝える効果があります。つまり検索結果のアップに役立ちます。
見出しの種類は「見出し1」〜、見出し6または7までありますが、通常利用するのは「見出し2」「みだし3」です。あまり深い階層にするとかえって煩わしくなるので注意しましょう。
*「見出し1」はタイトルに設定されているので使いません。
それでは、実際の設定方法です。
見出しに設定する文字を選択します。

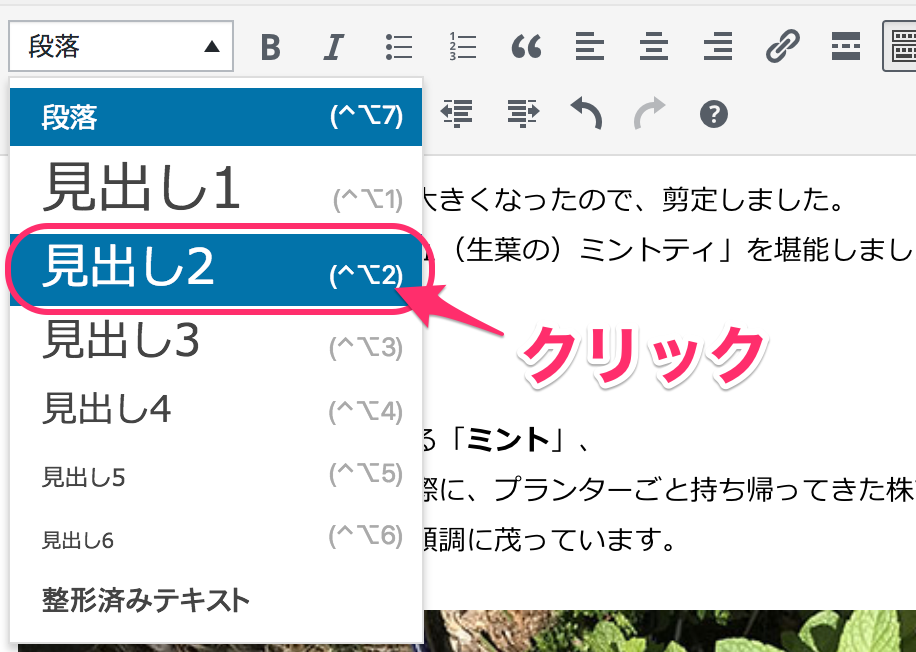
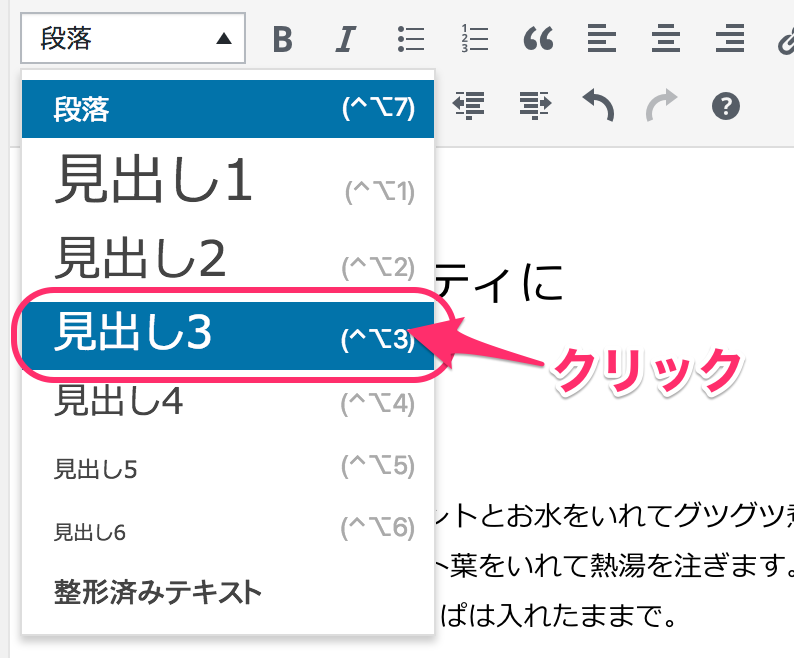
[段落]欄の▲をクリックし、一覧の中から[見出し2]をクリックします。

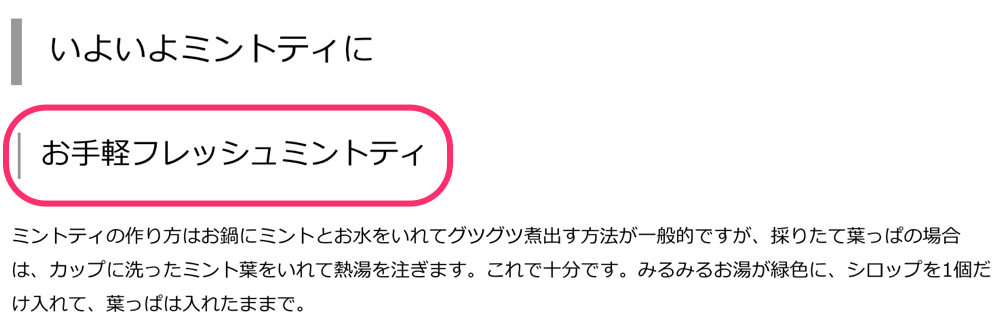
見出し2が設定されます。

さらに、
見出しに設定したい行を選択して

見出し3を選択

見出し3が設定されます。

文字色
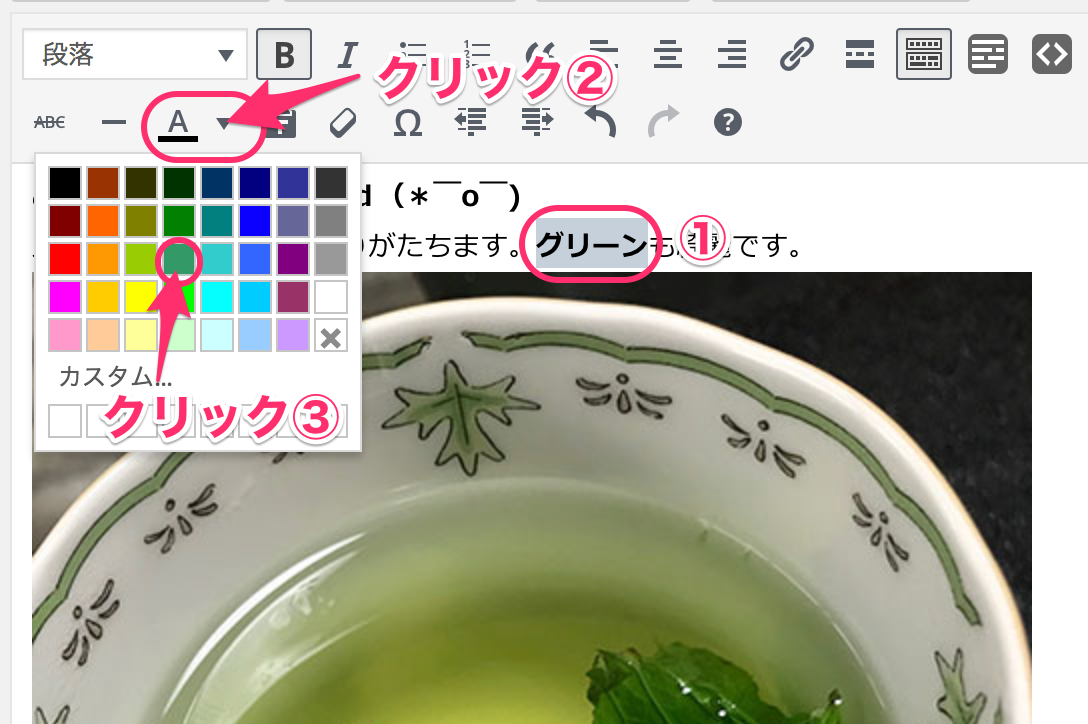
①文字色(テキスト色)を変える文字を選択します。
②文字色のボタンの右にある▼をクリックしいます。
③目的の色を選択します。

文字の色が変わります

引用の設定
引用とは、他の記事やインターネットの他のサイトの情報を転記した時などに使用します。引用の設定を使うことで、検索エンジンにも引用部分であることを伝えることができます。
なにより、インターネット上の文章や記事には書いた人の著作権があります、無断で自分の文章として転記することはできません。でも、発信元や発信者を明確にする(自分が書いたものではなく他の人の文書であることを明記する)ことで転記することができます。そのための記載方法が引用です。
設定方法
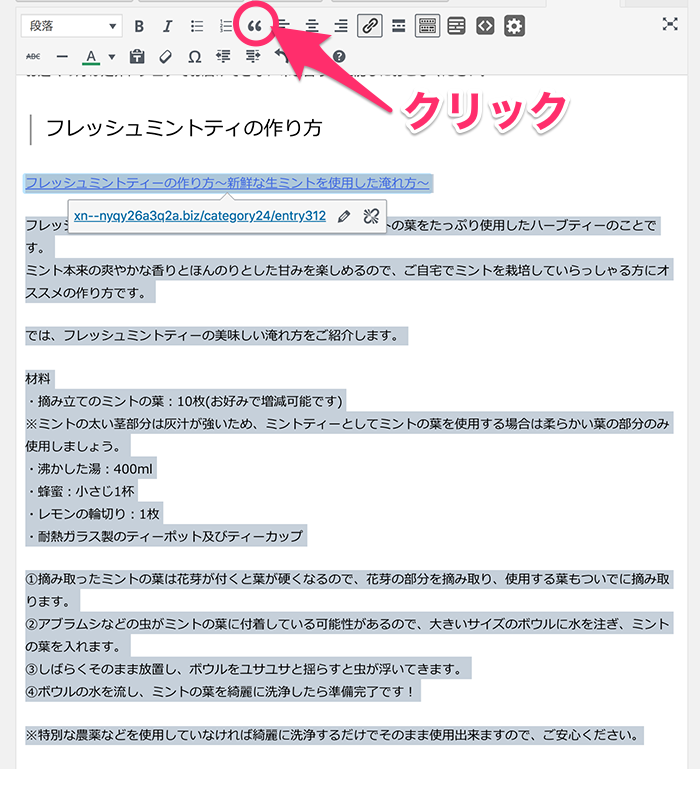
引用部分を選択し、引用ボタンをクリックします。

引用の設定がされます。
*引用の設定は、テーマやその設定内容によって変わります。

引用した場合は、出典元のリンクを作成する、出典元を明記する等、情報元を明らかにすることが必要です。
記事の下書き保存、公開、更新
下書き保存
記事を書きかけの場合は、「下書き保存」します。記事内容は保存されます(パソコンを終了しても残っています)が公開はされません。
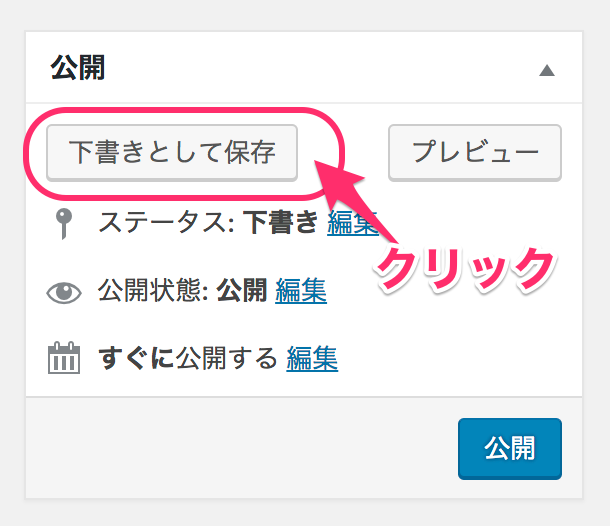
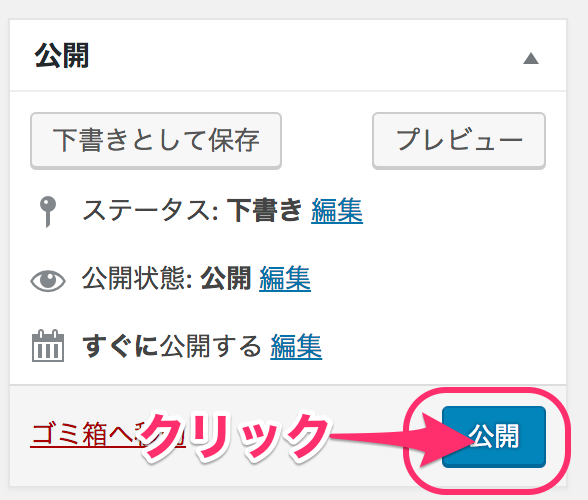
投稿画面右上にある公開の枠で [下書きとして保存]をクリックします。

パーマリンクの編集
パーマリンク設定とは、記事のURL(ブログのアドレス)を設定することになります。パーマリンク設定を「タイトル」や「ID」にしている場合に、日本語表示や数字形式のURLを英語表記やローマ字表記の記事内容が読み取れるURLに変更することができます。
*パーマリンク編集欄は一度[下書き保存]をしないと表示されません。なので下書き保存したタイミングで設定しておくのがオススメです。
*パーマリンクの設定については以下の記事で詳しく解説しています。
↓↓↓↓↓↓↓
■WordPress、お勧めのパーマリンク設定とは記事名の英語(ローマ字)表記
下書きから再開
下書き保存した投稿の編集を再開する方法です。
ダッシュボードの左メニューから [投稿]>>[投稿一覧] をクリックします。

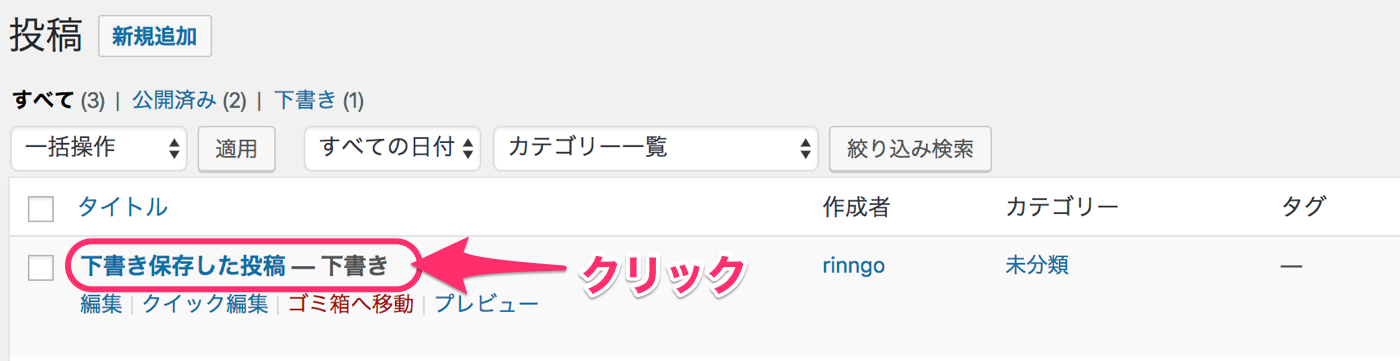
投稿一覧から [○○○○○○○○ー下書き]となっている投稿を選びクリックします。

投稿の編集画面が出るので、そのまま編集をつづけます。
*下書き保存は何度でも使えます(編集の途中でも念のため保存しておくと安心です)

記事の公開
記事が完成したら公開しましょう。
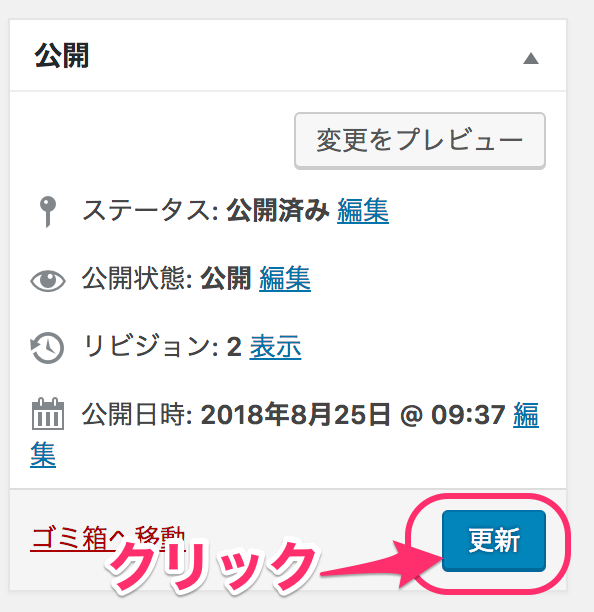
投稿画面右上にある公開の枠で [公開]をクリックします。

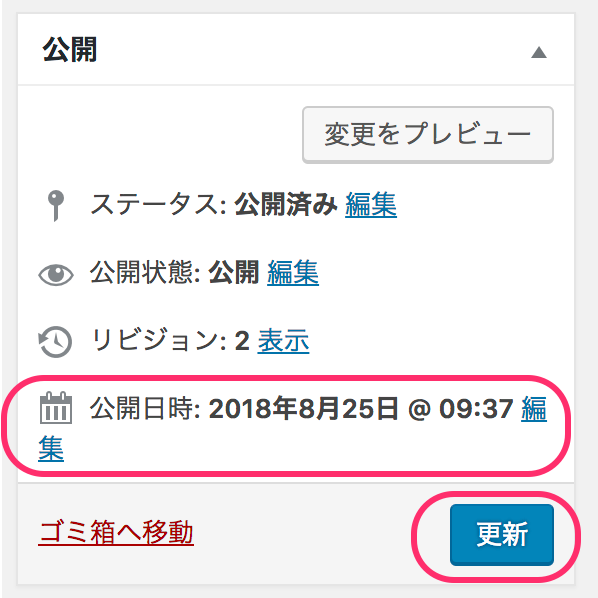
公開のボタンが[更新]に変わります。
公開日時が表示されています。

<公開日時の変更について>
*公開日時は編集で変更することができます、過去の出来事の記事を書いてその日の公開にしたい場合など変更すると便利です
*WordPressの場合、公開順に記事が並ぶ箇所が多いので記事の内容の都合上並び順を調整したい時などにも利用できます。
公開済みの投稿の編集
一度公開した投稿も編集(修正や書き直し)することができます。
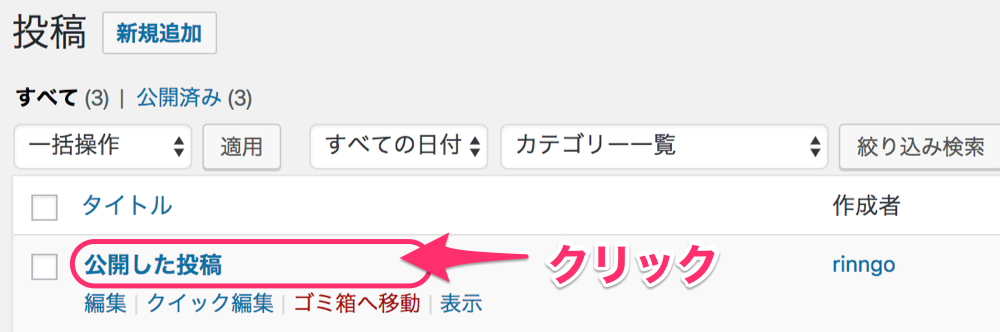
投稿一覧で、編集したい投稿をクリックします。

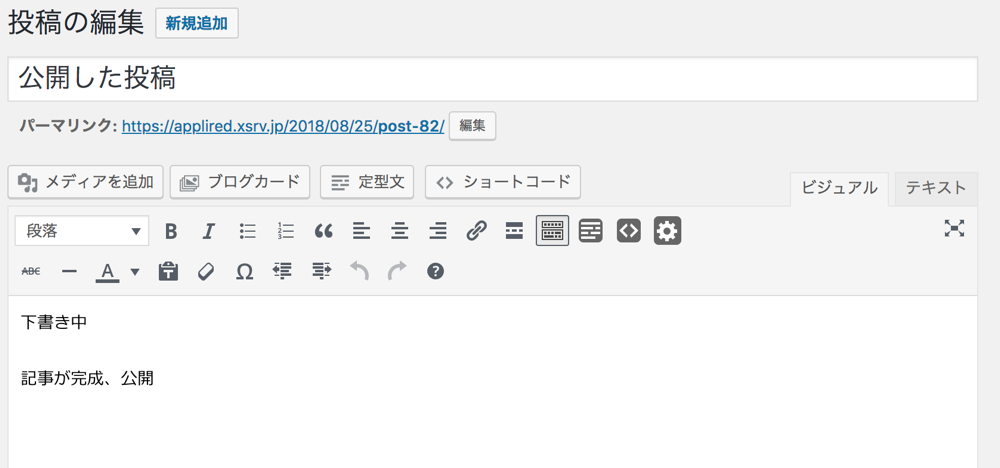
投稿の編集画面が表示されます。内容を修正します。
*タイトルやその他の内容も変更できます。

編集が完了したら、[更新]ボタンをクリックします。

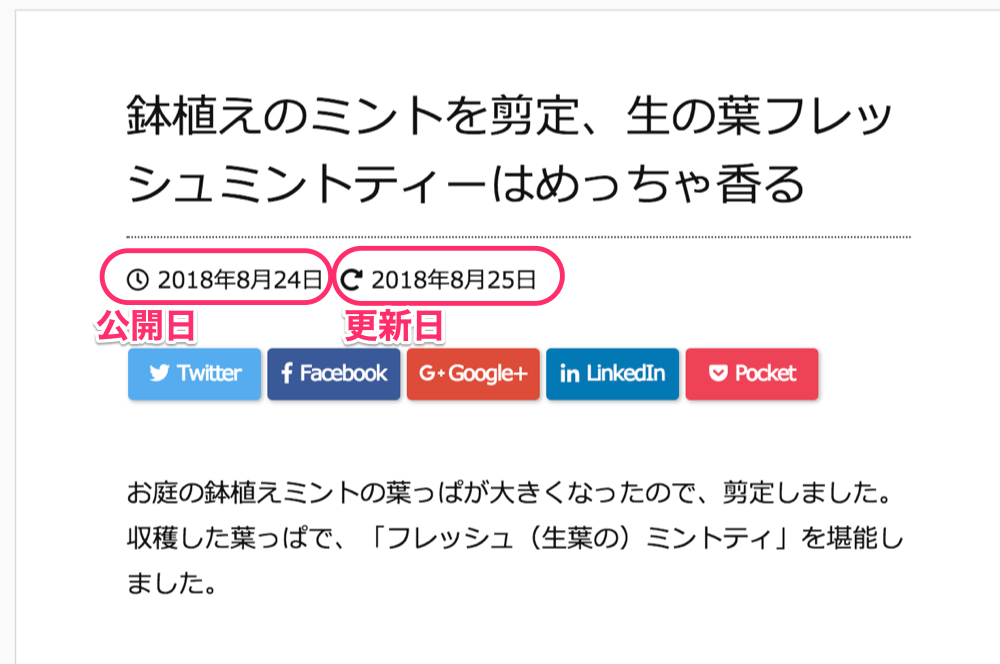
実際のブログの表示画面では、公開日時と更新日時が表示されます。
*更新日時の表示設定は変更することができます。

投稿一覧の編集
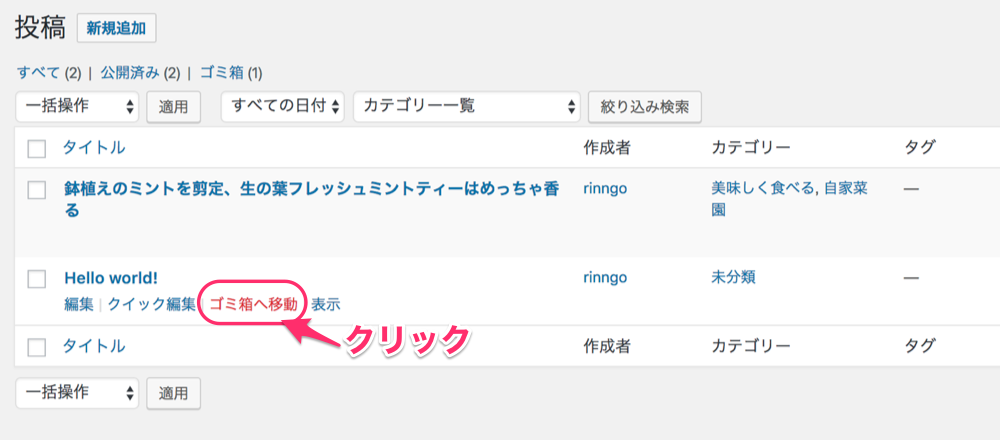
投稿一覧で不要な投稿の削除ができます。「Hello World!」はWordPress初期状態で表示されている投稿ですが、差し支えなければ削除しておきましょう。
タイトルにマウスを近づけると、タイトルの下に操作メニューが表示されます。
[ゴミ箱へ移動]をクリックします。
*ゴミ箱へ移動した投稿も、ゴミ箱を空にしなければ戻すことができます。

ブログ表示の確認
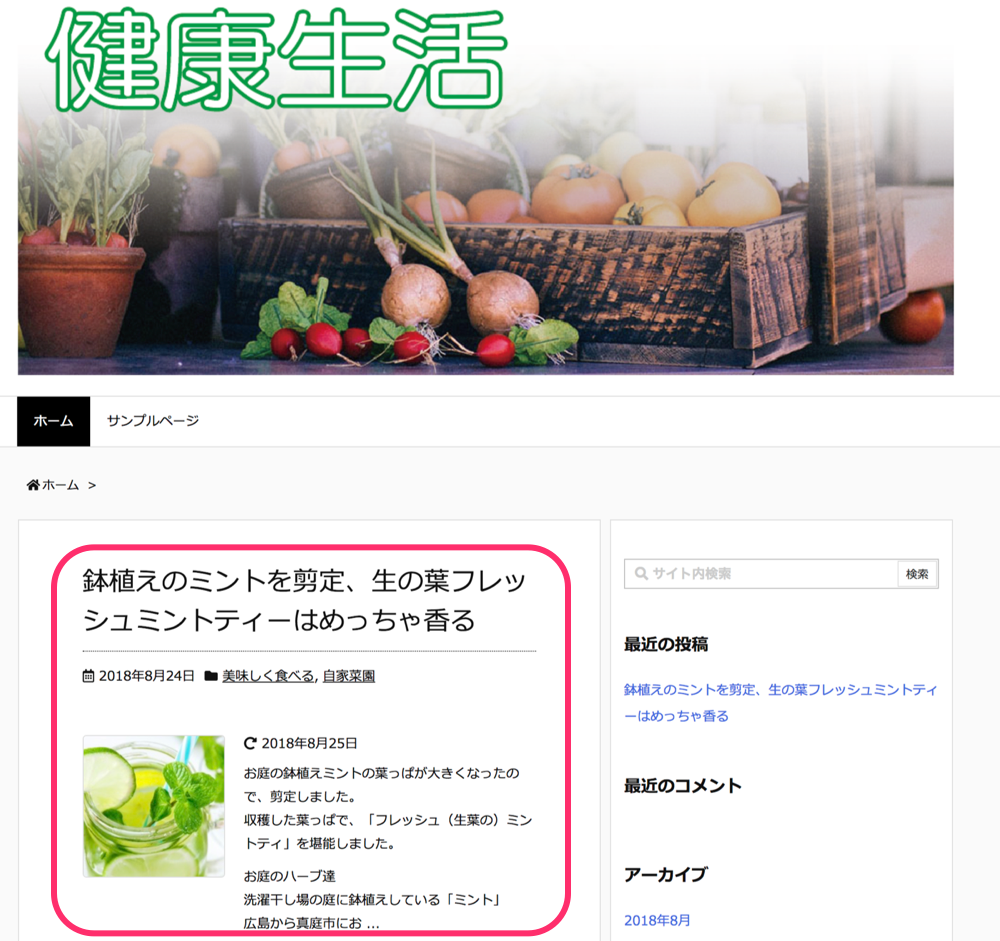
ブログの表示を確認してみましょう。投稿した記事がホーム画面に表示されました。

ホーム画面のタイトル(または画像等)をクリックすると、ブログの記事画面が表示されます。

まとめ
以上、基本的な投稿の方法についてまとめました。まだまだ多彩な機能があります、まずは記事を作成してみてください。
その中で「こんなことできたら」という希望ああれば、インターネットを検索してみてください、きっとイメージを実現する方法がみつかりますよ。
大事なところ
★タイトルは検索の要、しっかり考えましょう
★見出し設定は極力使いましょう(検索エンジンの評価もあがります)
★内容は自分らしく(同じ内容でも個性があれば読者は集まります)
あなたらしい記事を書くコツーあなたのファンを掴むためにー
*多くの記事のなかから読んでもらって喜んでもらうために心がけること
●あまり短いと情報として物足りません、1,000文字以上を心がけましょう
●固有名詞は略さずに正確な名称で記載しましょう、(漢字には読み方も追加)
*「あれ」とか「そこ」とかを使用しない
●パンフレットのようにならないように、自分が体験した内容を書きましょう。
*ただし情報はしっかり書く(できればパンフレットより詳しく)
*情報を転記する際は引用の形で、リンクを貼ってもいいが直に書いた方が親切
●体験した場面の中で困ったことや分かり難かったことなどは必ず書きましょう
●自分の感情を言葉にしましょう(嬉しかったり感動したこと、憤慨したことも(^^)
*TVのナレーションでよく心の声を喋っていますよね、あれです!
*文字の書体や色を変える、吹き出しにする等工夫してみてください
●体験したらできるだけ早めに書きましょう、感情が残っているうちにです。
読者が疑問に思いそうなことや、聞いて見たいと思うことをなるべく想像してその質問には必ず答えてあげてください。(知らない前の自分に教えてあげたいと思って書くといいですね)










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません