WordPress5.xに導入された新エディターGutenbergで記事を投稿、基本操作を丁寧に解説
WordPress5 以降では、ブログ記事の作成に使用されるエディター(大雑把に言うと投稿の編集画面のこと)が新しくなりました。今までの編集画面とは一変しました。
2018年12月初旬以降、Wordpressの更新を実施した場合は望む、望まないに関わらず新しいエディター(編集画面)に変更されます。
この記事では、新エディターを使用して記事を作成および編集する基本的な操作を解説します。
旧エディターでの編集方法については以下の記事を参照ください。
↓↓↓↓↓↓↓
■WordPress(ワードプレス)で記事を投稿する方法[初心者向け]、素材準備から記事内容のコツまで解説
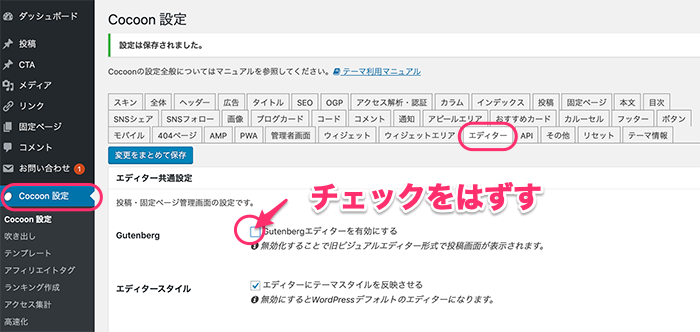
また、新エディターになったWordpressでエディター機能のみ旧バージョンに戻して、記事編集をすることも可能です。
そのほかのテーマで旧エディターに戻す方法はこちら
↓↓↓↓↓↓↓
WordPress5.xでも旧編集画面を使用して記事の編集をする方法は以下を参照ください。
↓↓↓↓↓↓↓
■WordPress5.0の更新後、旧バージョンのエディター(編集画面)に戻す方法
いきなり記事を書くといっても闇雲では進みません。記事作成のプロセスを段階をおって解説していきます。そもそも、作成の知識のいるホームページに比べて、レイアウトやその他の設定が不要なブログの投稿です。専門知識がなくともインターネット上に自分の写真や文章を発信できる、手軽さが魅力のシステムです。
ブログのテーマやターゲット設定
記事を作成する前に、大事なのはブログ全体のテーマやターゲット(どんな人に読んでほしいか)を決めることです。この内容については、以下の記事の「作業内容の詳細 ①,②」を参照してください。
■ブログとメルマガ(ステップメール)で収入を得るまでの流れをイラストで解説
>>作業内容の詳細
①テーマとターゲットを決める
②ブログを作成する
記事の作成に必要な画像を集める
ブログ記事の作成に必要な画像を用意します。
方法としては
①自分で写真を撮る
②パソコン画面のキャプチャー(パソコン画面の内容をそのまま保存した画像)を撮る
③フリー素材を集める(インターネット上で利用可能なフリーの素材を入手します)
などがあります。
料理ブログや趣味ブログなどでは①、アフィリエイトの解説ブログなのでは②、画像が必要ない文章でもイメージ画像として③を利用するといったことで、ブログに画像は少なからず必要です。読者に情報をスムーズに伝えるためにも大きな力を発揮する画像は効果的に使いましょう。
具体的な方法について解説します。
自分で撮影する
スマフォやデジタルカメラで撮影した画像をパソコンに取り込みます。取り込み方については、各スマフォの取り扱い方やカメラ付属のソフト等の説明を参照ください。
取り込んだ写真は画像のサイズ(容量)が大きすぎる場合があります、必要以上のファイルサイズは表示速度を遅くしたりします、適切な画像サイズに調整しましょう。画像サイズの調整方法は、お持ちの画像加工ソフトの使い方や、全く不明な方は以下のキャプチャーソフトでもできます、参照ください。
パソコン画面のキャプチャーを撮る
パソコンに表示されている画面をそのまま写真を撮るように保存したものを、「キャプチャー」または「スクリーンショット(Macの場合)」と呼びます。撮影(保存方法)や、保存した画像の加工方法は以下の記事で詳しく解説してます、参照ください。■
Mac用(Skitch)
■画像に矢印やモザイクを入れるMac用「Skitch」のインストール
■画像に矢印やモザイクを入れるMac用「Skitch」の使い方
Windows用(Screenpresso)
■パソコンの画面を保存して矢印とか説明を入れる「Screenpresso」の使い方入門編
フリー素材を集める
インターネットで提供されているフリーの素材を利用します。ブログのイメージや、タイトルの雰囲気にふさわしい写真やイラストを探します。
オススメのサイト
*主に無料で利用できるサイトです、利用方法によって有料の場合もあります。
*商用利用も可能な素材が沢山配布されていますが利用前には各サイトの利用規約を確認してください。
■ただピク
記事を作成する
いよいよ記事作成です、WordPressでインターットに表示できるページを作る方法は、「固定ページ」を作成する方法と「投稿」と呼ばれる記事を作成する方法です。
ここでは、一般的に記事作成に利用される 投稿の「新規追加」で作成します。
投稿の新規追加
*サンプル記事「ハーブを植えてみようる」の作成過程を使って説明します。このサンプル記事は実際にご覧になれます。
↓↓↓↓↓↓↓
サンプルのブログ記事を観る
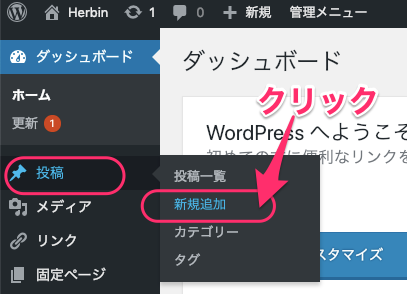
投稿画面を表示させる
WordPressのダッシュボードで 左メニューから
[投稿]>>[新規追加] をクリックします。

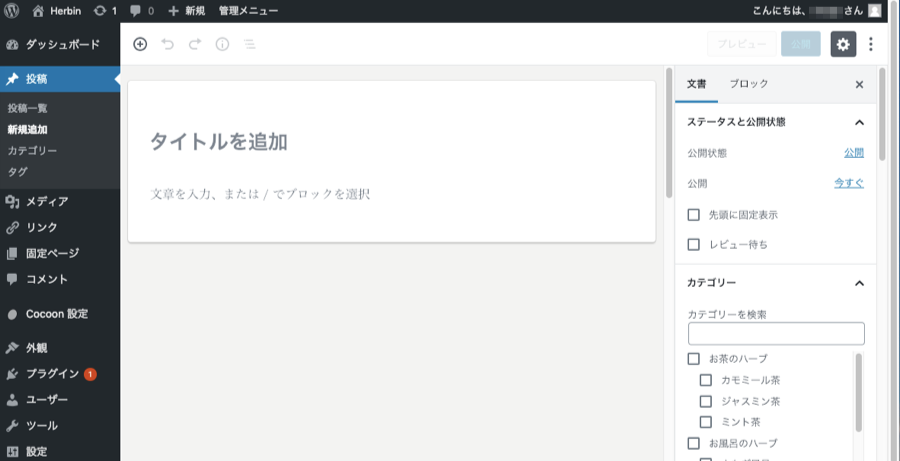
タイトル
投稿の作成画面が表示されます。

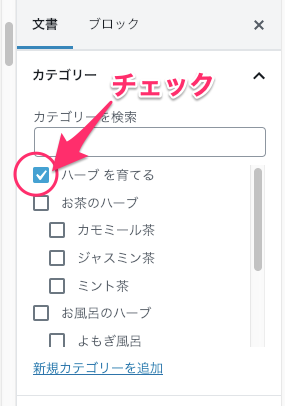
カテゴリー
カテゴリーを選択して、チェックを入れます。

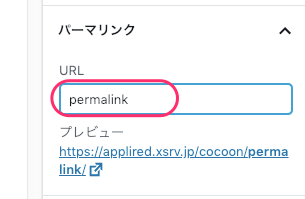
パーマリンク
*パーマリンクとは以下の記事を参照ください
↓↓↓↓↓↓↓
■WordPress、お勧めのパーマリンク設定とは記事名の英語(ローマ字)表記
記事作成画面の右メニューから [パーマリンク] 欄の右端にある [V] をクリックします。
*パーマリンクの欄はタイトルを入力した後に出てきます

設定内容の詳細が表示されます。

既存で入力されている日本語(タイトルで入力した文章が入っています)を削除して、英数小文字でパーマリンクを入力します。
*もともと入っている内容は、パーマリンク設定の仕方によって異なります。(詳しくは上記の記事を参照ください)

<決め方のコツ>
*なるべく短めの英語表記で記事名を表します
*表記が長くなる場合はハイフン「ー」で区切ります
*区切りはアンダーバー「_」よりハイフン「ー」をつかいましょう
*同じ名前の記事がある場合は語尾に数字等をつけて区別できるようにします
*どうしても英語表記が難しい場合はローマ字表記を使用します
アイキャッチ
アイキャッチ(画像)は記事のタイトルと一緒に表示される画像です。Topページの一覧や、新着記事&人気記事の一覧にも表示されます。記事の内容が想像できるような画像やイラストを探して設置するとインパクトもよく、記事を開いてもらう確率も上がります。
設定方法は、
エディターの右ウインドウで、[アイキャッチ画像]の欄の右端にある[v]をクリックします。

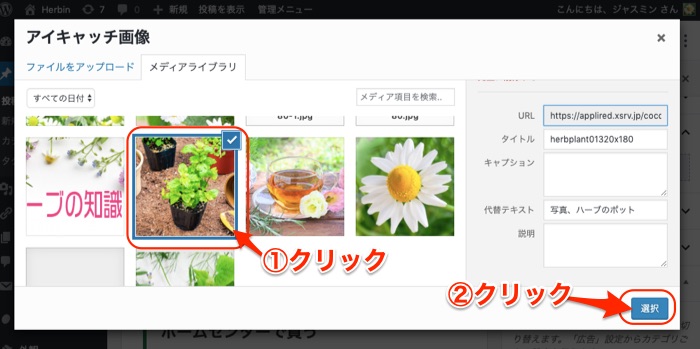
メディアライブラリーが表示されるので、アイキャッチ画像に設定したい画像を選択します。選択するとチェックマークが入り、青い枠で囲まれます。
選択できたら、[選択]ボタンをクリックします。
*アイキャッチに設定したい画像がメディアライブラリーにない場合は、ファイルをアップロードして設定します(詳細は後述する画像の挿入方法を参照ください)

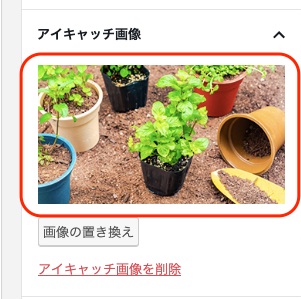
アイキャッチ画像が設定されました。
*画像は表示される場所や一覧の設定でトリミング(切り取られて)表示されます。

文章入力
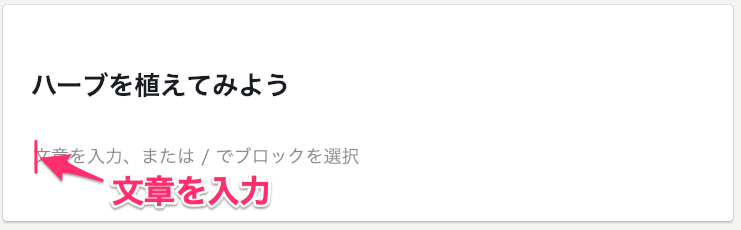
「文章を入力、または/でブロックを選択」と書いてある領域を、クリックして文章を入力します。

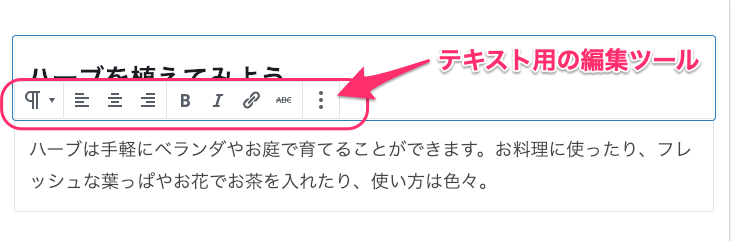
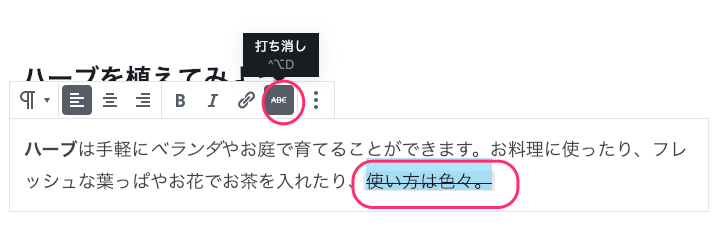
文章を入力して確定すると、テキストの編集ツールが表示されます。

テキストの編集
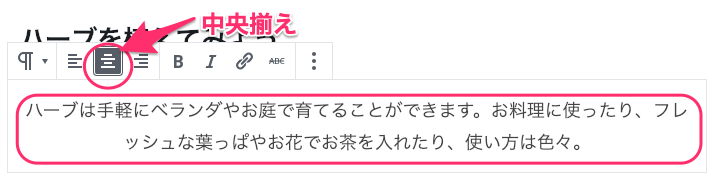
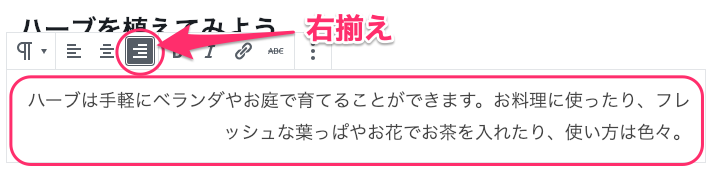
■左揃え、中央揃え、左揃え を指定できます。


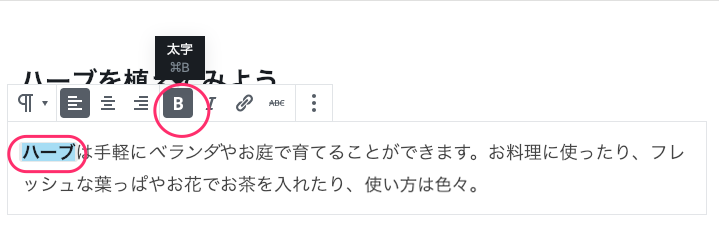
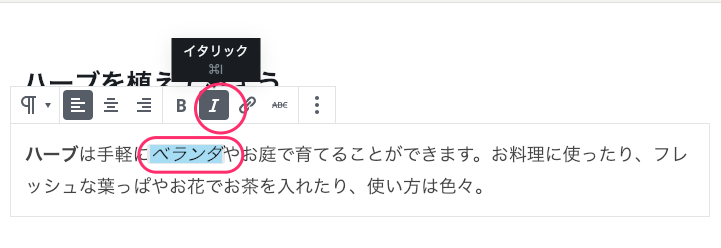
■文字の 太字、斜体 等を指定できます。
あらかじめ、指定したい文字を選択しておいてツールのボタンをクリックします。



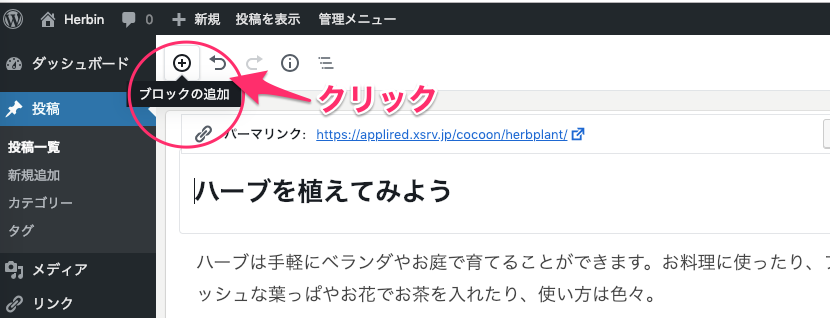
ブロック追加
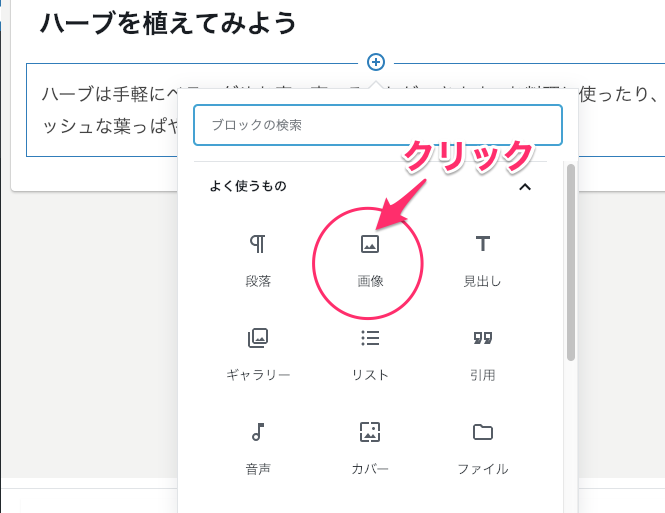
段落(文章のひと塊り)、画像(写真やイラスト)、などを追加するときにはブロックの追加ボタンをクリックします。

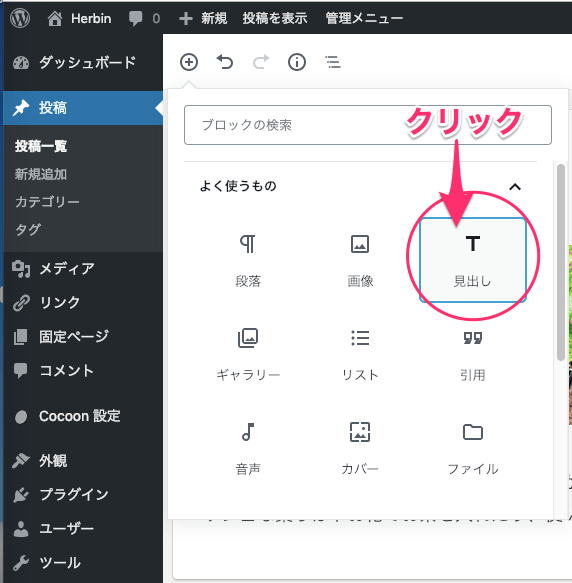
ブロックの種類を選択します。

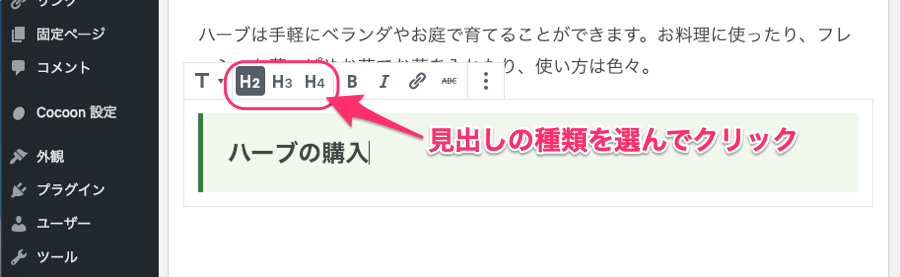
見出し
見出しの種類を選んでクリックします。

画像
画像をクリックします。

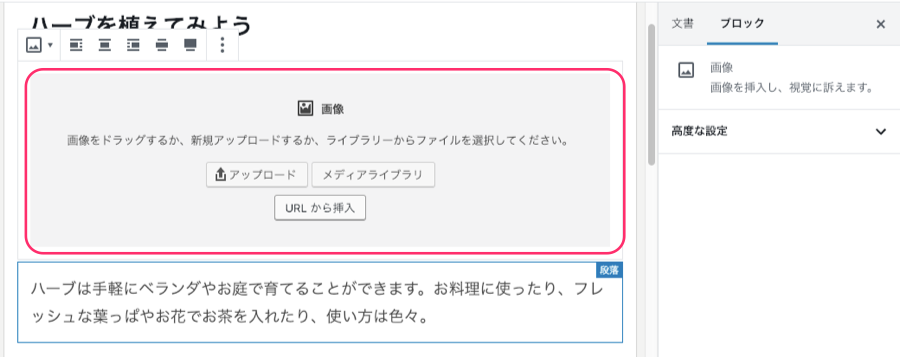
画像を挿入します、追加方法は以下です
①グレーの枠の中に画像ファイルをドラッグ&ドロップします
②メディアライブラリーから選択します
③URLから挿入します

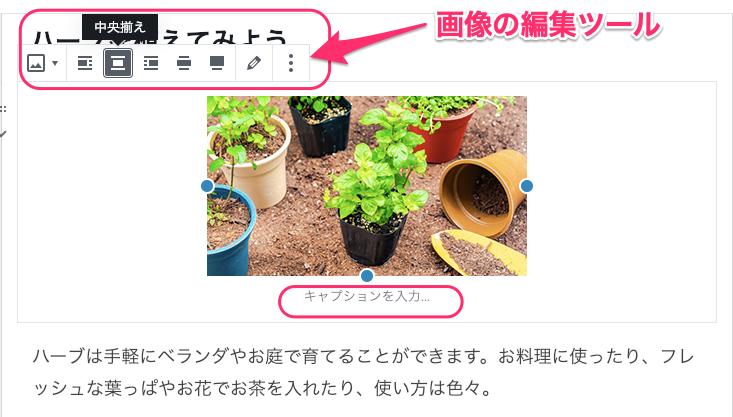
画像を挿入すると、画像の編集ツールが表示されます。
左寄せや中央揃え,右寄せ,幅広,全幅など画像の位置や表示方法を設定します。

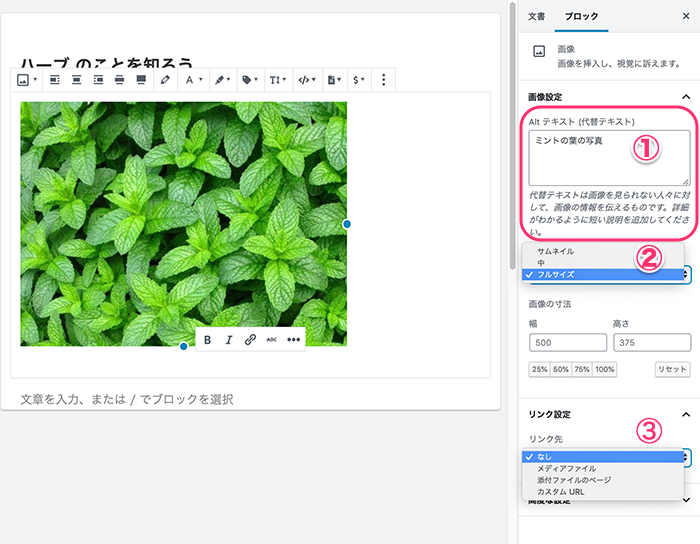
基本の設定
画像が選択されている状態(画像の周りに●が表示されいる)、で右サイドバーで設定できます。
[画像設定]の欄で
①Altテキスト:必ず入力します
画像の代替えテキストです、画像が表示されない時や読み上げソフトで使用されます、(画像が見えない時のための説明を入力します)
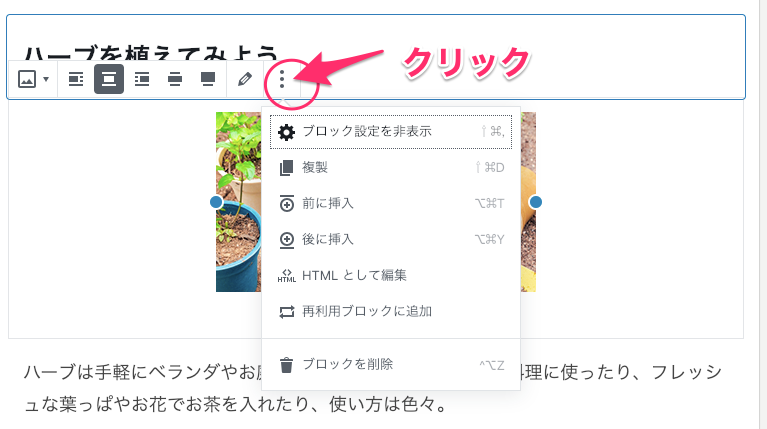
画像のその他の設定
画像編集ツールの右端にある詳細ボタンをクリックすると出てくる項目。

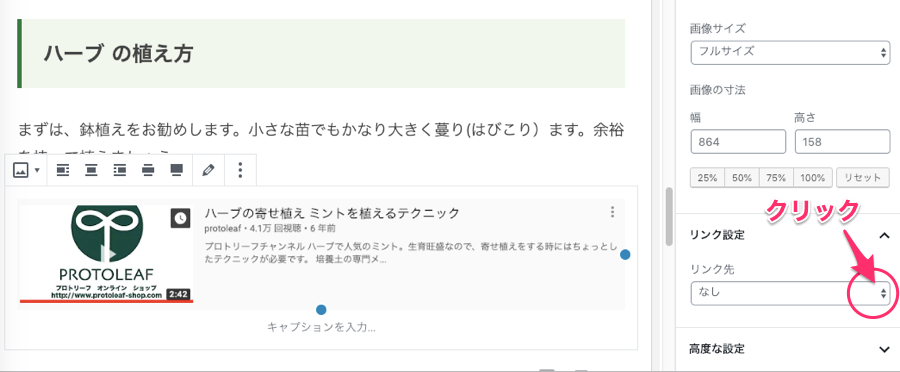
画像にリンクを貼る
挿入した画像にリンクを貼ることができます。
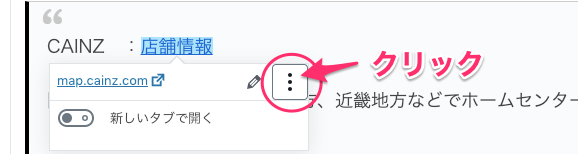
画像を選択して、右ウィンドウのリンク設定欄で、リンク先の枠の右端にある三角ボタンをクリックします。

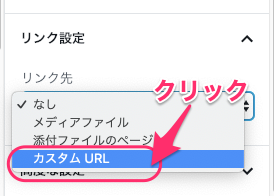
リンク設定で、カスタムURLを選びます。

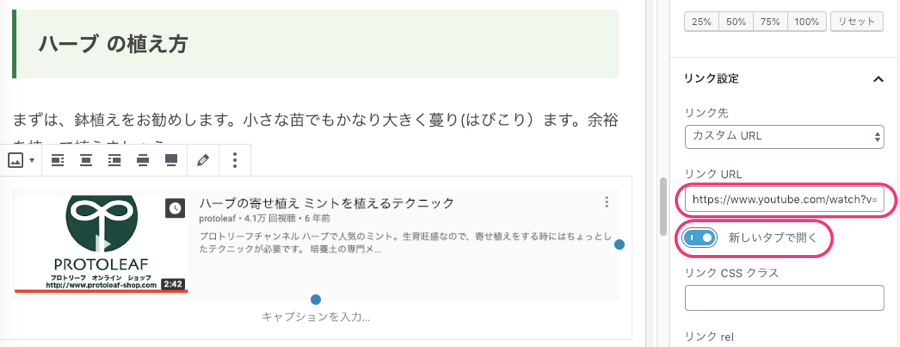
リンク先URLを入力します。
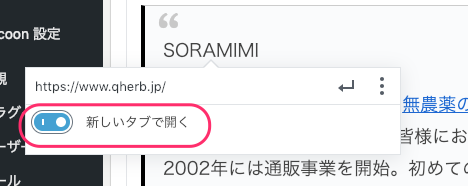
「新しいタブで開く」設定をONにします(そのままのウィンドウで開く場合はOFF)

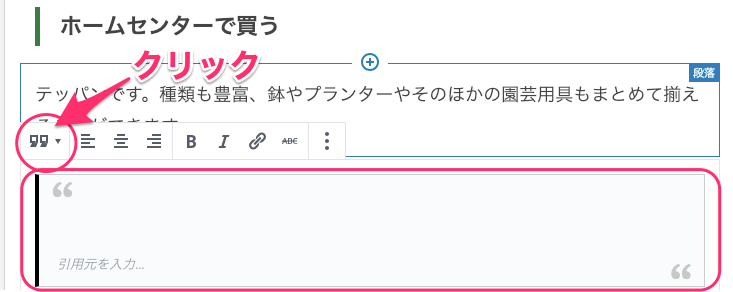
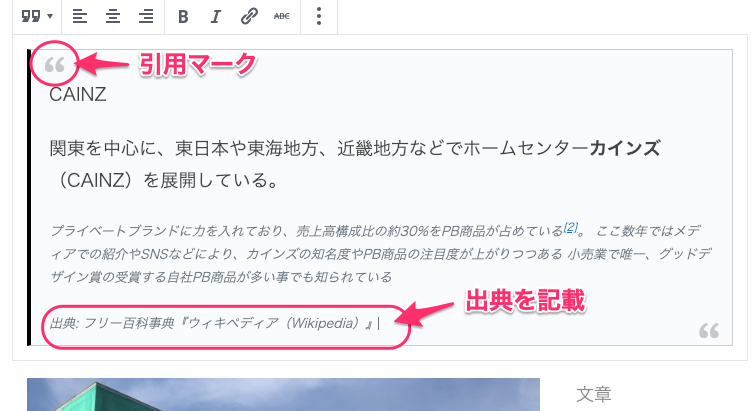
引用
引用を記載するときに利用します。
引用先を入力の欄に出典元を記載します、(URLを記載したりリンクを貼ったりします)

*引用とは
他人の書いた文章をそのままの形で掲載する(直接引用)場合や、他人の見解などを使用する場合もすべて引用です。つまり自身のオリジナルな見解でない記述はすべて引用として表記して、出典を明示する必要があます。

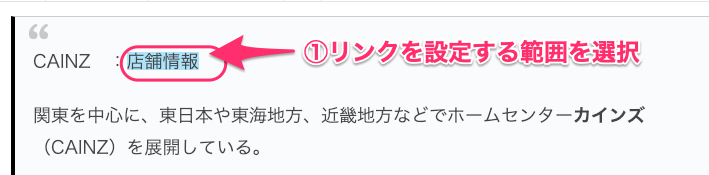
URLのリンクを貼る
①リンクを設定する範囲を選択する

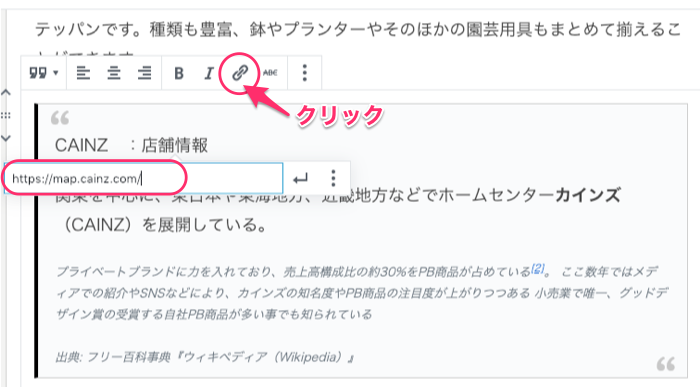
②リンク先のURLをコピーする
③リンクマークをクリックして、出てきたウィンドウにコピーしたURLを貼り付ける。

④エンターキーを押すか、適用の矢印マークをクリックする。

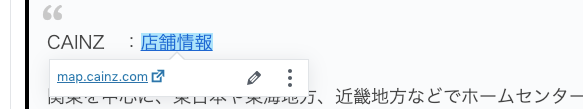
⑤指定した、文字にリンクが設定できたことを確認する。

⑥リンクウィンドウの右端にあるオプションボタンをクリックすると「リンクを新しいタブで開く」の設定ウィンドウが出てくる

⑦新しいタブで開くをONにする。(そのままのウィンドウで開くときはOFFのまま)

動画の埋め込み
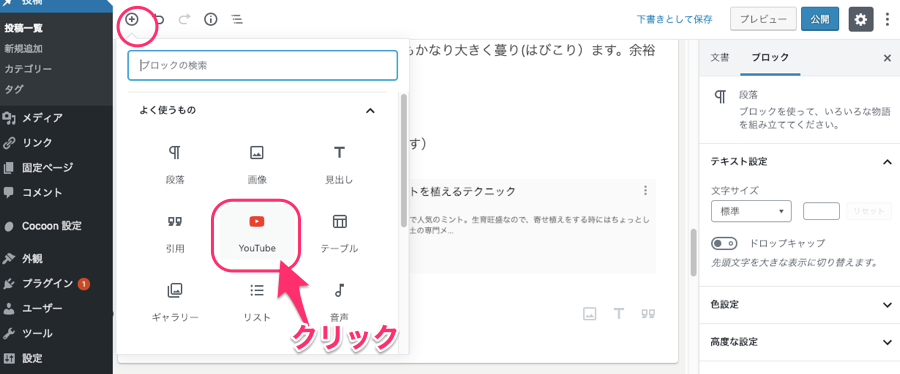
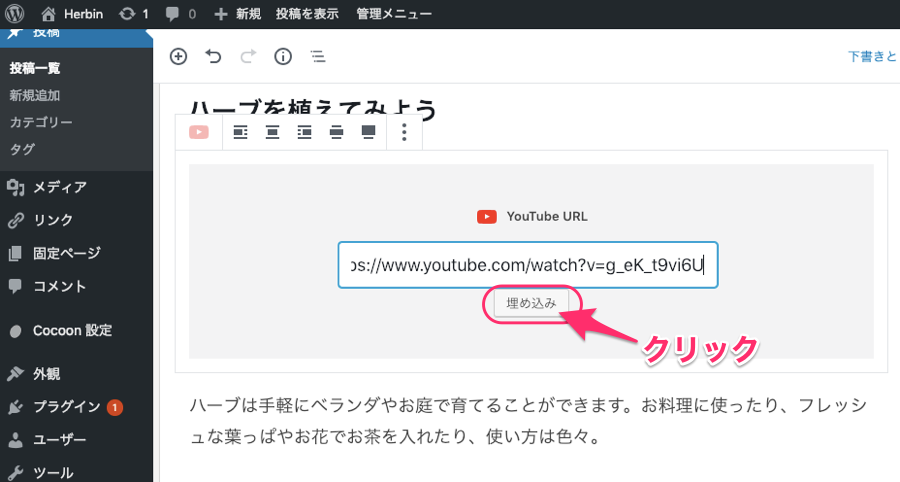
ブロックを追加ボタンを押して、[You Tube]のアイコンをクリックします。

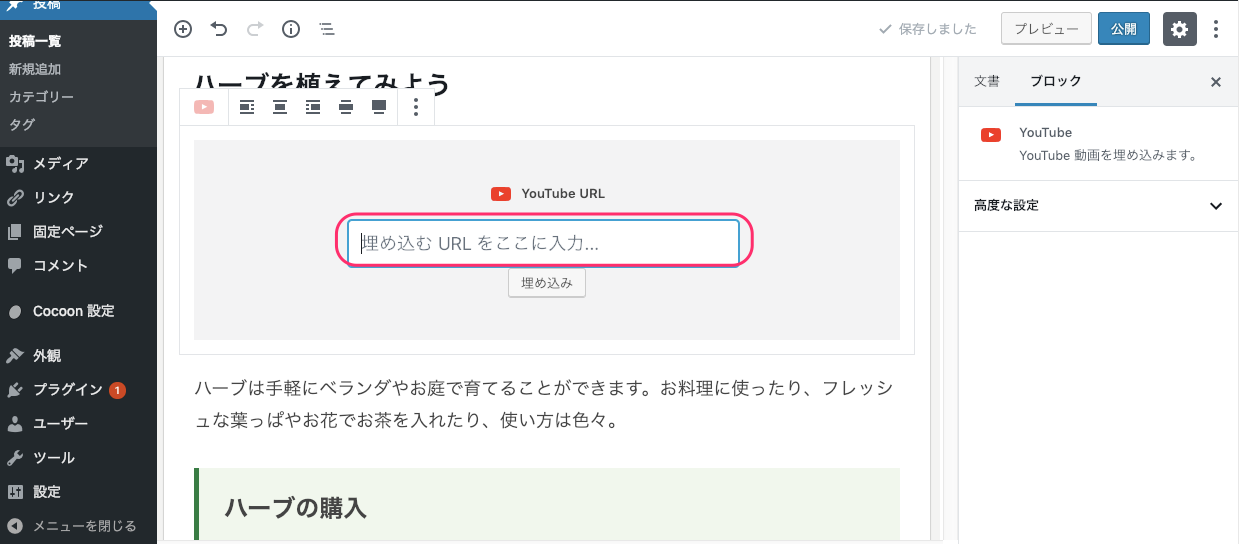
挿入したい「YouTube」のURLを入力します。

[埋め込み]ボタンをクリックします。

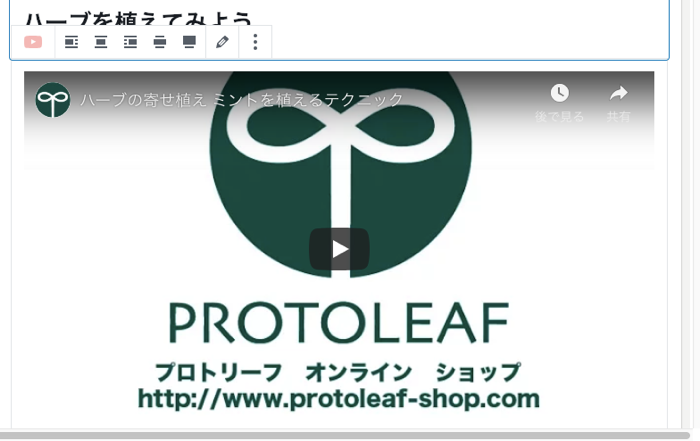
動画が埋め込まれました。

その他のブロック挿入
その他にも色々なブロックが挿入できます。
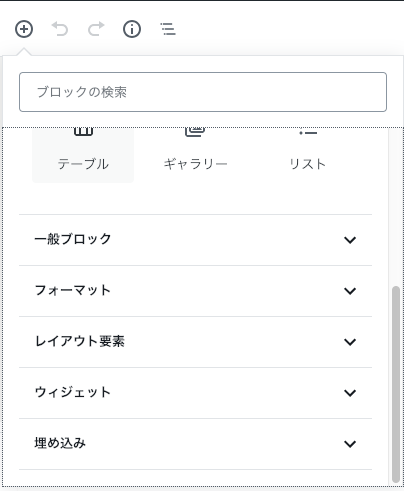
ブロックの「+」ボタンをクリックして、出てきたウィンドウを下にスクロールします。
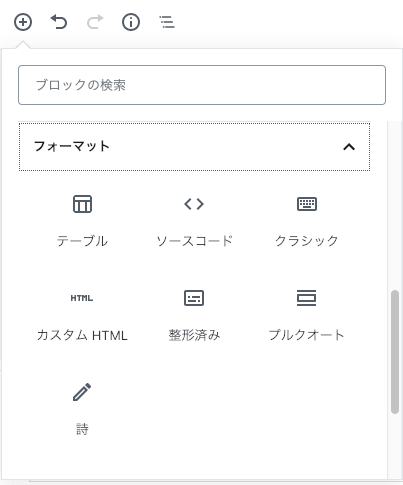
ブロックの項目が表示されます。

■フォーマット

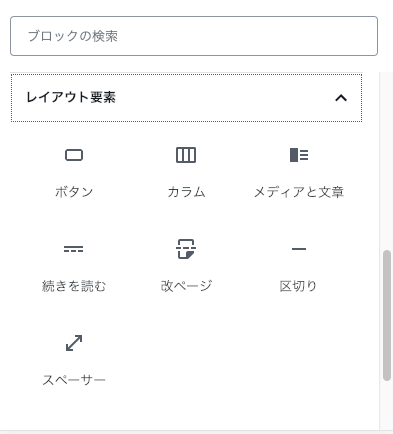
■レイアウト要素

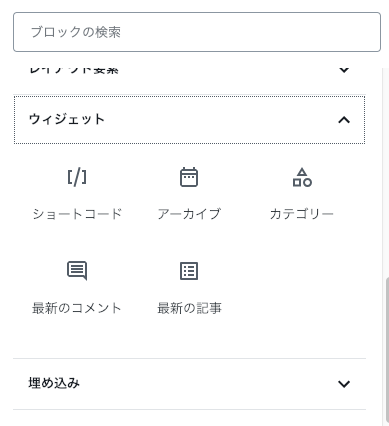
■ウイジェット

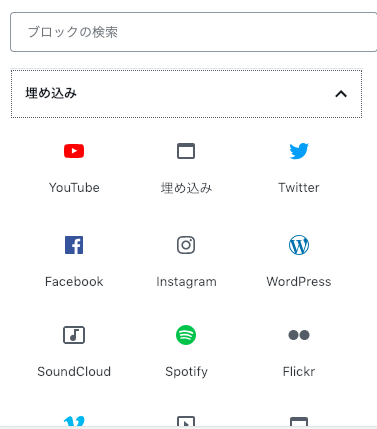
■埋め込み

詳しい使い方とヘルプ
新エディターGutenbergについての詳しい解説や、使い方はについては「Gutenberg」でググる(インターネットで検索する)と沢山出てきます。(^^)
検索する際は、何がしたいかを詳細にキーワードに入れて検索する方が目的の内容にたどり着き易いと思います。
まずは、実際に使いながらマスターして行ってください。
公式サイトのQ&A
↓↓↓↓↓↓↓
■Gutenberg についてのよくある質問(Wordpress公式)













 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
ピンバック & トラックバック一覧
[…] ■画像にリンクを貼る方法:https://applired.net/cocoon-gutenberg/#toc_id_3_9 […]