WordPress人気無料テーマ「Cocoon」をカスタマイズ、グローバルメニューとフッターメニューの設定
2019年2月3日
グローバルメニュー(またはグローバルなび)とは、ブログの全てのページに表示される案内用のリンクメニューの事です。初めてブログ(サイト)を訪れる人に知らせたい情報や、常時発信しておきたい情報へのリンクを並べます。
グローバルナビのリンク先としては、固定ページやカスタムな固定リンクを設定するのが一般的です。
主なリンク先としては
●Home(サイトのトップページ)
●お問い合わせのフォームページ
●プロフィール
その他には
・店舗情報
・オンラインショップサイト
・ブログの記事のまとめサイト
・会社概要
・求人情報
などなど、サイトを訪れた人が知りたいと思うであろう情報や、お店や会社側から知って欲しいと思う項目を並べます。
またフッター部分に設定されるフッターメニューは、一般に「ページ情報」や「著作権」などを表示するために活用されます。
よく見られる項目としては、
・ブログの利用条件
・個人情報保護方針
・サイトマップ
・著作権表記
などです
今回利用している無料テーマ「Cocoon」では、デフォルトでグローバルメニューが表示されていないので、設定しました。
またフッターメニューには、アフィリエイトブログに必要な「プライバシーポリシー」と「特定商取引法に基づく表示」を追加しました。
メニューの設定
メニュー(ナビ)には、表示させる位置や形状によって何種かあり、それぞれの役割をになっています。
この記事では、メインとなるグローバルメニューと、フッター領域に設置するフッターメニューの設定方法について紹介します。
グローバルメニューの設定
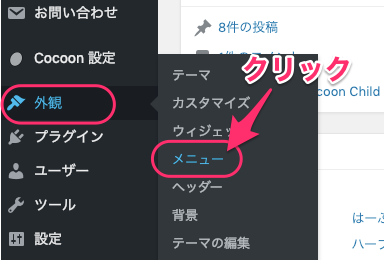
WordPressダッシュボードの左メニューから、[外観]>>[メニュー]をクリックします。

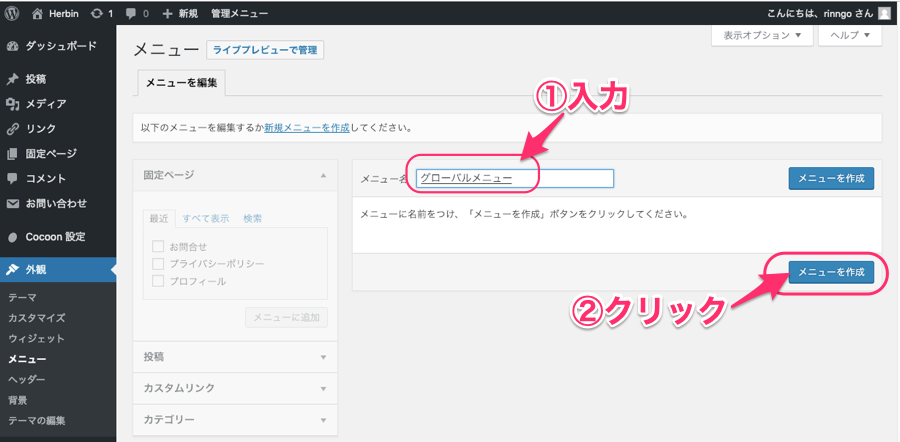
メニュー作成用のウィンドウが出ます。
まず、メニュー名を入力します。
*これは自分が管理するためにわかり易い名前をつけます。
[メニューを作成] を、クリックします。

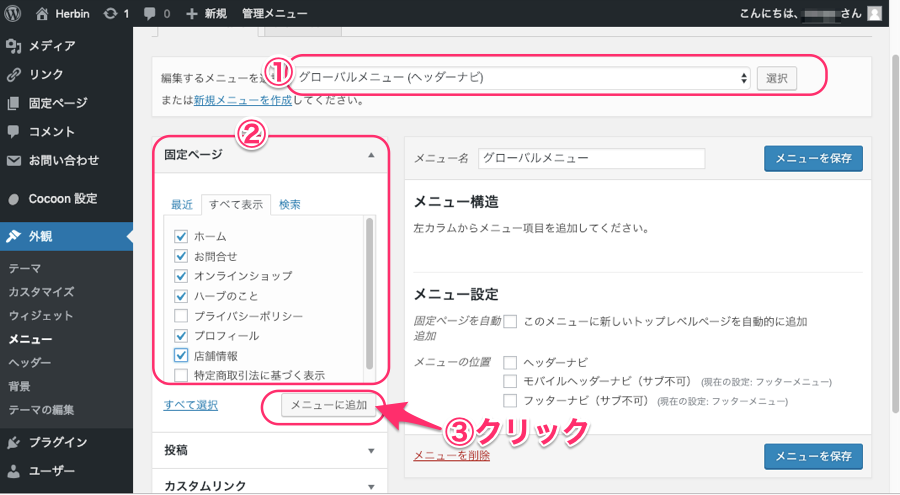
①編集するメニュー名を選択します。
②メニューに登録するページを選択します。
*あらかじめ作成した固定ページや、既存ページへのリンクも可能です
③[メニューに追加] をクリックします。

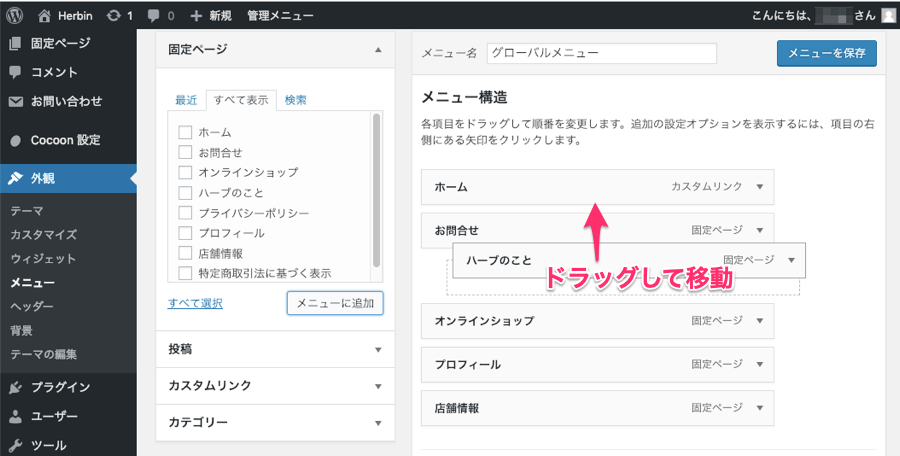
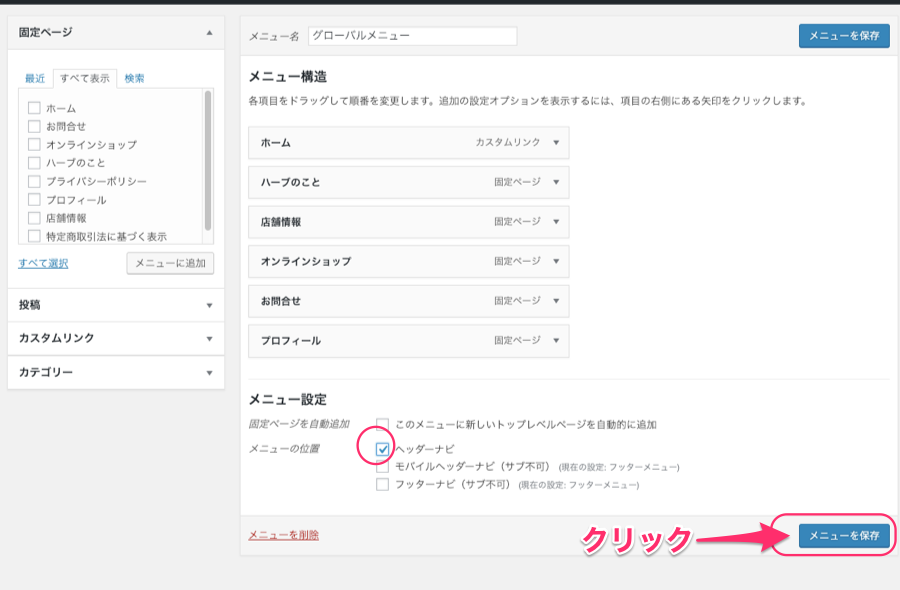
右ウィンドウのメニュー構造の欄に、追加されたページが並びます。
グローバルメニューとして表示されたときに上から順に左から右へ並びます。
並び順をドラッグして調整します。

順番が決まったら、
メニューの位置を選択します。
[メニューを保存]をクリックします。

画面上部に「グローバルメニューを更新しました」と表示されたら、設定完了です。

*メニューに追加できるページ
■メニューには、以下のページが追加できます。
・「固定ページ」
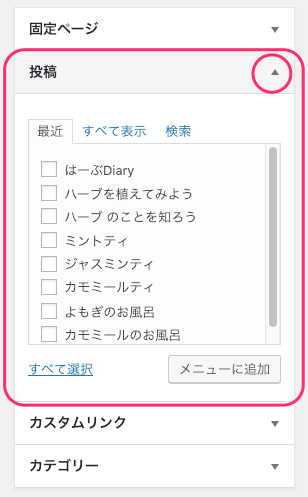
・「投稿」:ブログ記事
・「カスタムリンク」:外部ページやHOMEなど
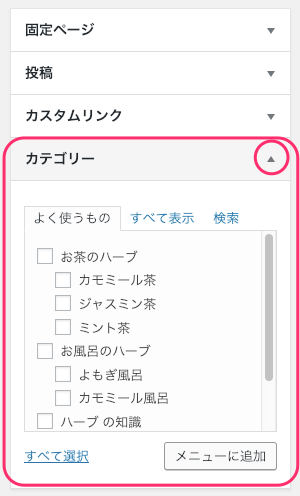
・「カテゴリー」:カテゴリー記事のまとめ
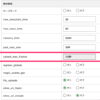
■カスタムリンクの設定方法
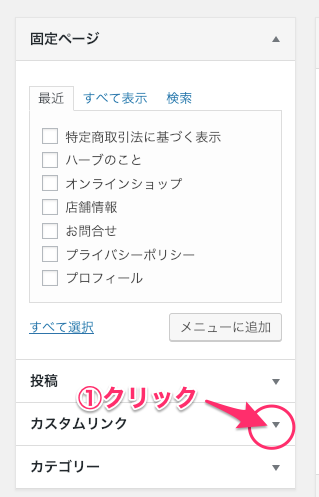
①カスタムリンク欄の右端にある「▼」をクリックします。

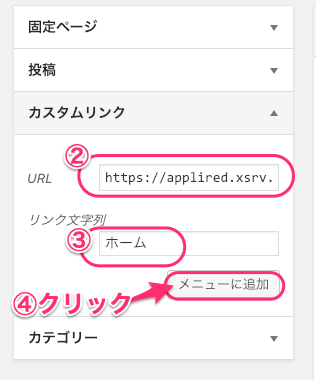
②表示させたいページのURLを入力します。
③メニューの項目名を入力します(メニュー一覧に表示されます)。
④[メニューに追加]をクリックします。

■投稿ページを開いた例

■カテゴリーページを開いた例

ブログ表示確認
表示を確認します。

フッターメニューの設定
WordPressダッシュボードの左メニューから、[外観]>>[メニュー]をクリックします。
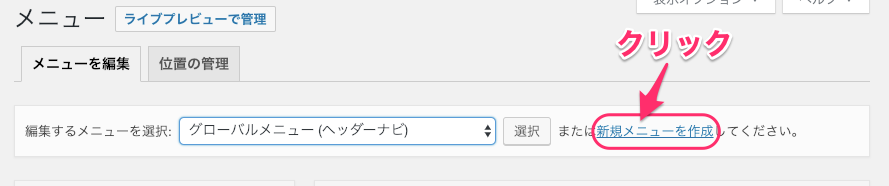
メニュー画面が開いたら[新規メニューを作成]の文字をクリックします。

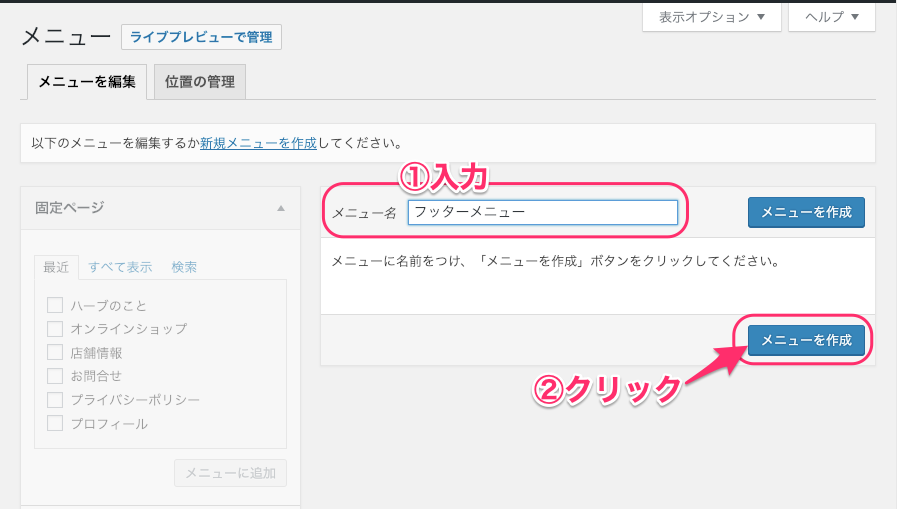
メニュー画面でメニュー名に「フッターメニュー」と入力します。
[メニューを作成] をクリックします。

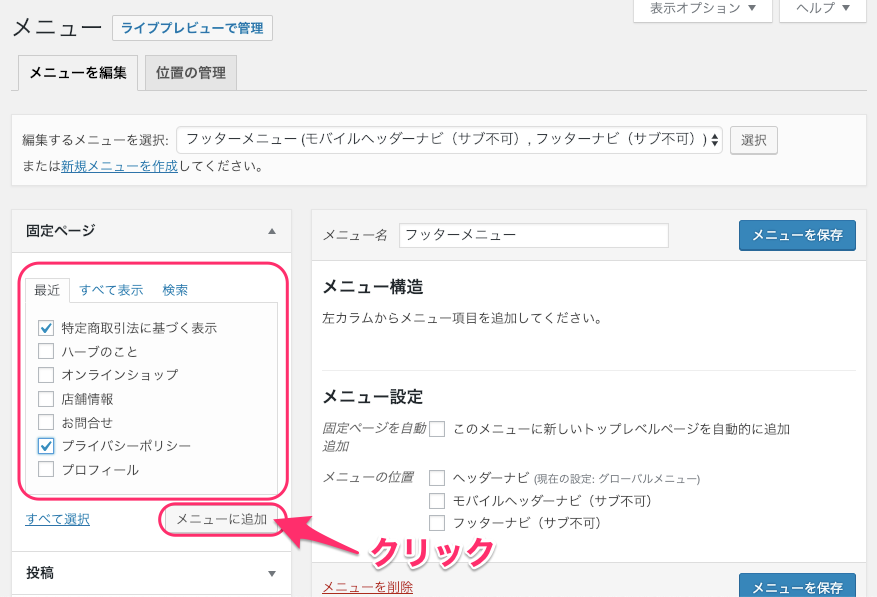
フッターメニューに追加する項目にチェックを入れて、[メニューに追加]をクリックします。

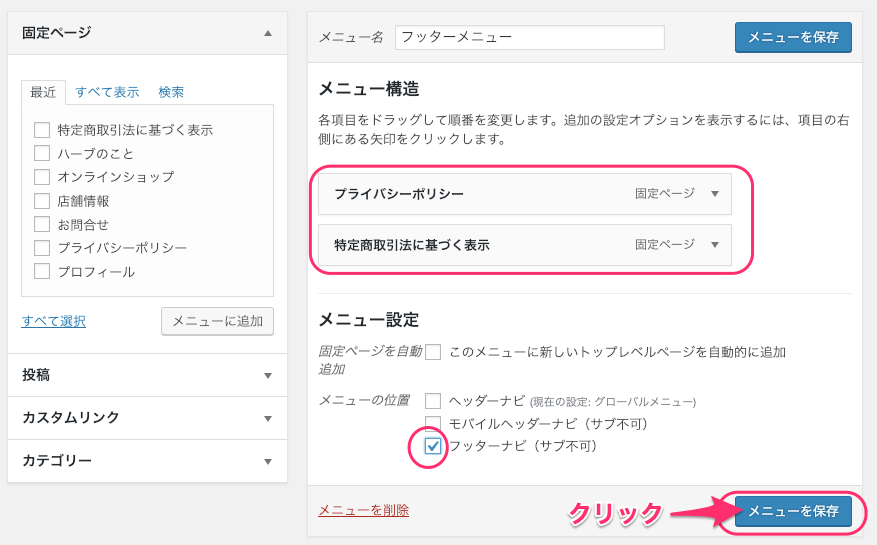
右側ウィンドウのメニュー構造の欄に、フッターメニューに追加した項目が表示されていることを確認します。
表示順を調整します。
メニュー設定欄でメニュー位置を選択します。
[フッターナビ]にチェックを入れます。
[メニューを保存]をクリックします。

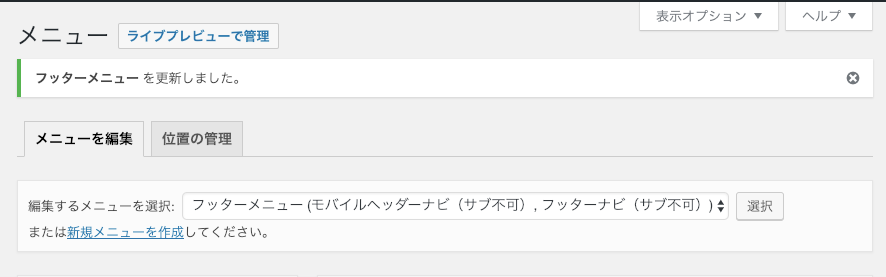
画面上部に「フッターメニューを更新しました。」と表示されたら、設定完了です。

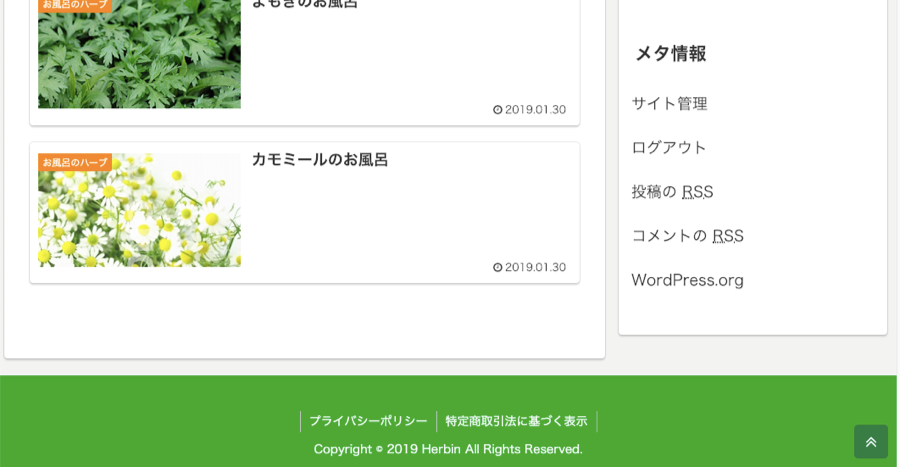
ブログ表示確認
ブログの表示を確認します。

これで、グローバルメニューとフッターメニューの設定は完了です。
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで、非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログと連携して「ゆとりのシニアライフを実現させる」をテーマにメルマガを配信、シニア&初心者向けにネットビジネスの魅力と取り組み方をお伝えしています。噛み砕いた解説がわかりやすいと好評です(^^)
経済的にも心にも「ゆとり」をもたらす収入をゲットしませんか!
 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
そんなあなたは必見ですよ
SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓  *詳細ページが表示されます、すぐにメルマガ申し込みはされません
*詳細ページが表示されます、すぐにメルマガ申し込みはされません
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは お問合せ
スポンサーリンク
関連記事

WordPress(ワードプレス)の初期設定[初心者向け]、WordPressのインストール後最初に実施するべき項目と内容
ワードプレスのインストールが完了したら、まず最初に基本的な設定をしておきましょう ...

Xserver(エックスサーバー)でアップロードできるファイルの容量の上限を変更する方法
この記事は、Xserver(エックスサーバー)でアップロードできるファイル容量の ...

WordPress、[Cocoon]で利用するお勧めプラグイン8選(2021年7月)
Wordpressの、無料の人気テーマ「Coccon」で利用すると便利なプラグイ ...

[WorsPress]ブログ記事の引っ越しにともなうリダイレクト、「Redirection」で簡単設定
SNS活用系のブログ記事を何個か「appli.red」のサイトから「applir ...

WordPress(ワードプレス)のインストール方法[初心者向け]、エックスサーバーの「WordPress簡単インストール」を利用
いよいよ、ブログシステムの構築です。契約したレンタルサーバにWordPressと ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

詳細は案内メルマガで(^o^)ノ゙↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ












![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
まだ、コメントがありません