外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる[ Font Awesome]とCSSのafter属性で一括設定
外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる方法です。設定方法は色々ありますが、この記事ではウエブフォント[Font Awesome ]とCSS設定を利用して表示する方法を紹介します。
まず外部リンクとは、自分のサイトの外へ飛ぶリンクのことです。このような外部へのリンクは別のページや別のタブで開く設定にしてあることが多いです。文章中のURLリンクを貼った文字の後ろに「 ![]() 」のようなアイコンを表示させることで、リンクをクリックする前に別ウィンドウで開くことを知らせることができ、ジャンプ後のページ操作で迷うことを防止できます(サイトの操作になれていないシニアや初心者では、新規ページに移ったことが把握できず元のページに戻る操作に困惑しますが、これを防ぐのに有効です)。
」のようなアイコンを表示させることで、リンクをクリックする前に別ウィンドウで開くことを知らせることができ、ジャンプ後のページ操作で迷うことを防止できます(サイトの操作になれていないシニアや初心者では、新規ページに移ったことが把握できず元のページに戻る操作に困惑しますが、これを防ぐのに有効です)。
表示方法には主に「画像ファイル」を利用する方法と、「ウエブフォント」を利用する方法があります。この記事では一般的に使われている[Font Awesome]というウエブフォントを利用する方法をご紹介します。
また、設定方法は一括で設定できるCSSのアフター属性を利用した方法を使います。
今回ご紹介するのはHTMLの「target=“_blank" 」 (リンクを別ウィンドウで開かせるためのコード)を認識して、その後ろにアイコンを表示させるという設定方法です、また、サイドバーなどのリンクには適応しないように、記事内のリンクのみに表示されるように設定してみました。コードはコピペで使用していただけます。
外部URLは別ウィンドウで開く設定にする
まず、外部URLを設定する際に、現在表示させているウィンドウとは別のウィンドウ(タブ)で開くように設定しておきます。これからご紹介する方法は、別ウィンドウで開くための「target="_blank"」というコードを検知して、アイコンが表示されるように設定するので、この条件が必須です。
あくまでも個人的な意見ですが、
内部リンク(自分のサイト内にジャンプするリンク)は同じウィンドウで開き、外部リンク(自分のサイト以外へジャンプするリンク)は別ウィンドウで開くという設定にしておくと、自分にも、見る人にも使いやすいかと思います。
りんごはなるべくそうしています。
「同じウィンドウで開く」と「別ウィンドウで開く」の設定方法
まず、リンクを設定する場合の同じウインドウで開くと別のウィンドウで開くの設定方法について解説します。
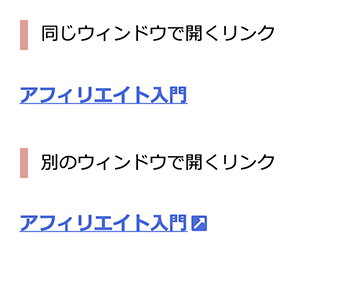
同じウィンドウで開くリンクの設定方法
デモ↓↓↓クリックすると同じウィンドウで開きます
アフィリエイト入門
リンクを貼る文字を選択して、リンクボタンをクリックします。
URLの入力欄が表示されるので、リンク先のURLを入力します
右端の矢印ボタンをクリックします
完了です。
別のウィンドウで開くリンクの設定方法
デモ↓↓↓クリックすると別のウィンドウで開きます
アフィリエイト入門
リンクを貼る文字を選択して、リンクボタンをクリックします。
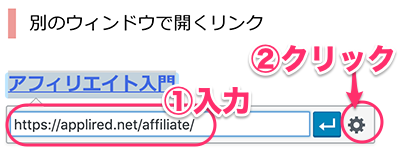
①URLの入力欄が表示されるので、リンク先のURLを入力します
②右端の歯車ボタンをクリックします
リンク挿入の詳細設定画面が開きます
③□リンクを新しいタブで開く にチェックを入れます
④[更新]ボタンをクリックします。
結果表示とHTML表示
ブログでの表示結果と、記載されたHTMLの内容を確認します。
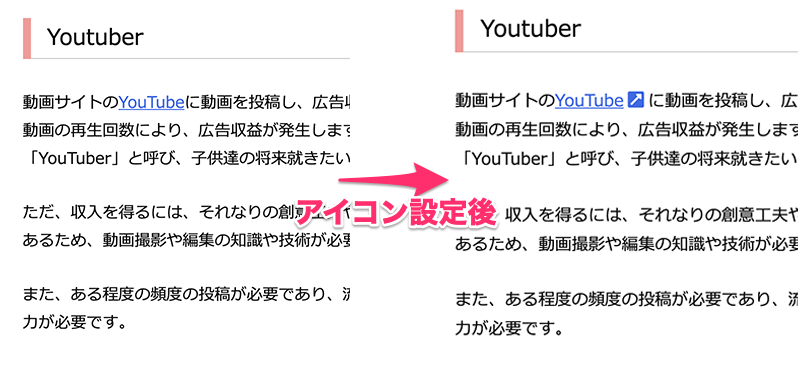
■結果表示
アイコンがなければ、見た目が一緒で区別がつきません。
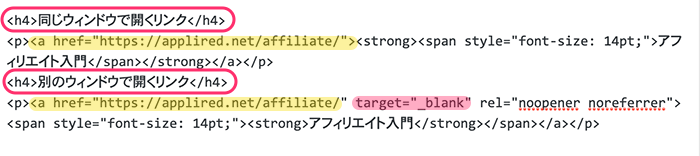
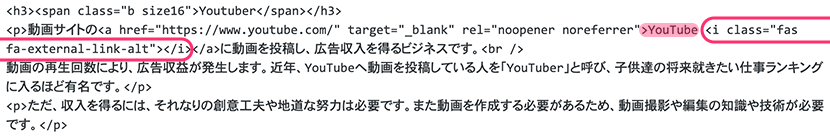
■HTML表示
別ウィンドウで開くリンクには 「target="_blank"」というタグが記載されています。

では、上記の設定がされていることを前提として、外部リンクの後にアイコンを表示させる方法を解説します。
Font Awesome を使って、外部リンクのアイコンを表示
「Font Awesome」は、最も一般的に利用されているといってもよい、ウエブフォントのアイコンです。フォントなので、文字と同じように扱えて文字の大きさや色などを簡単に変えることができるので便利です。種類も多く無料で利用できます(有料プランもあり、無料よりも多くの種類のフォントを利用することができます)
Font Awesomeを使う準備
「Font Awesome」はネット上にあるアイコンデータを随時参照する形で利用します、なので参照するリンク元のURLをあらかじめ指定しておきます。設定はサイトのヘッダー部分に書き込みます。(*データーをダウンロードする方法もあります)
ここではWordPressのテーマを利用していることを想定して、設定方法を案内します。利用するテーマによって設定方法は異なりますが、子テーマを利用できる場合の設定方法です(*子テーマがない場合は下記の子テーマを利用しない場合を参照ください)。キャプチャーは、無料テーマ Luxeritas(ルクセリタス )での設定方法です。
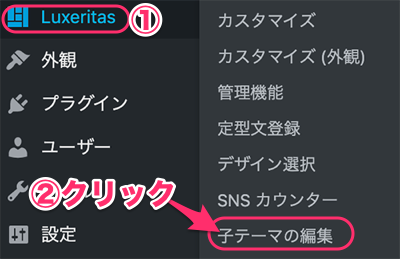
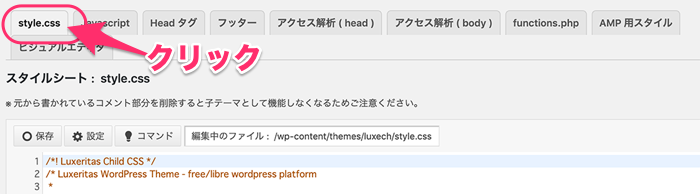
WordPressのダッシュボード、左メニューで [Luxeritas]>>[子テーマの編集]をクリックします。
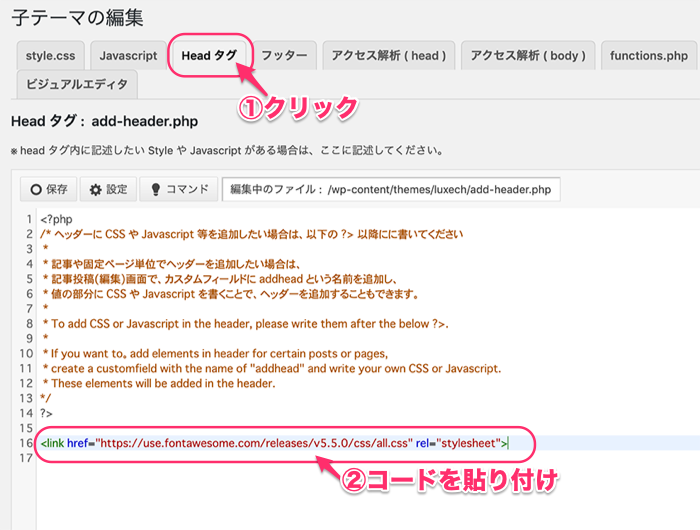
子テーマの画面が開きます。
① [Headタグ]のタブをクリックします。
②記載されているコードの一番下に以下のコードを貼り付けます。
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
これで、フォントを表示させる準備ができました。
▶︎WordPressで子テーマを利用せず直接ヘッダーに書き込む方法
*子テーマのない場合にご利用ください。(子テーマのある場合も利用できますが、他の内容を変更してしまう危険性があるのでおすすめしいません。)
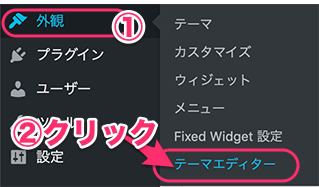
WordPressのダッシュボード、左メニューで [外観]>>[テーマエディター]をクリックします。
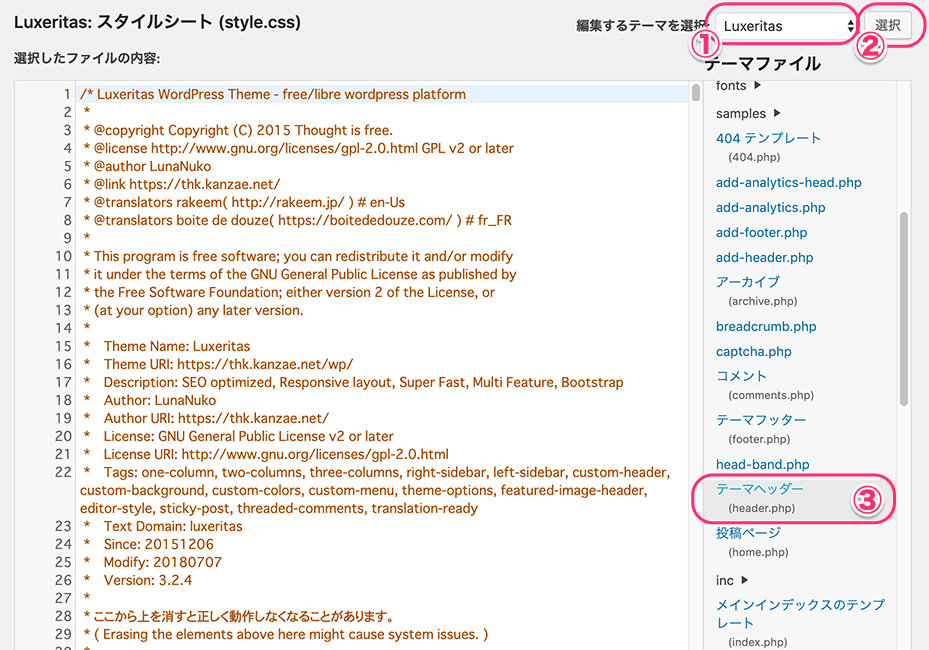
テーマエディターの画面が表示されます
①編集するテーマを選択:使用しているテーマ名(親テーマ)を選びます
② [選択]をクリックします
③テーマファイルの一覧から、テーマヘッダー(header.php) をクリックします

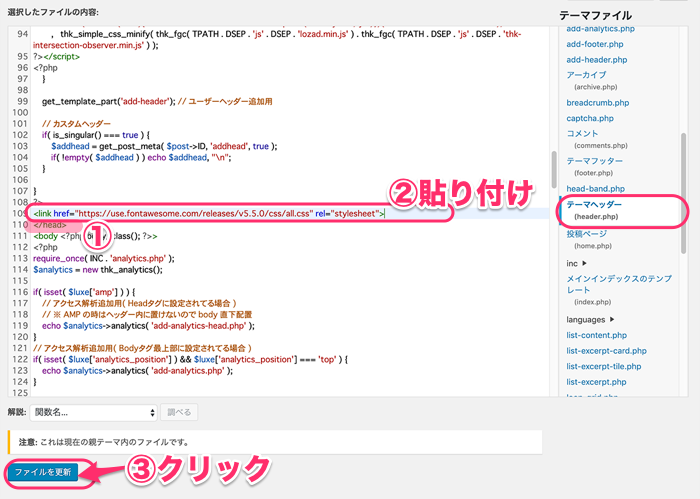
左画面がテーマヘッダー(header.php)の内容に変わります。
①画面をスクロールして 「</head>」を探します
②「</head>」の直前に コードを貼り付けます
③[ファイルを更新] をクリックします

スタイルシートの設定(一括で設定)
では、実際にアイコンを表示させる設定です。まず、一箇所に設定するだけで、今まで設定している外部URL(別ウィンドウで開く設定にしている場合)もこれから設定する外部URL(別ウィンドウで開く設定にしている場合)にも全てアイコンが表示されます。楽チンで便利です。
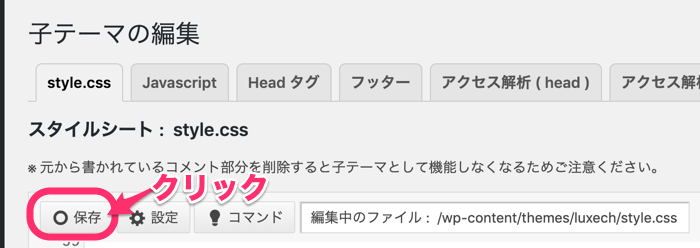
WordPressのダッシュボード、左メニューで [Luxeritas]>>[子テーマの編集]をクリックします。
子テーマの画面が開きます。
[style.css]のタブをクリックします。
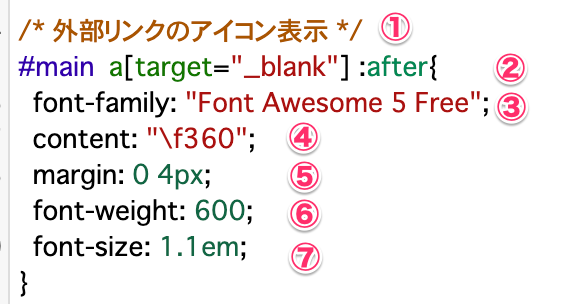
画面をスクロールさせて、記載されているコードの一番下に以下のコードを貼り付けます。
①コードの説明を記載します 「/* */」で囲みます
②「target="_blank"」というコードの後ろに表示するという意味です
*「#main」で表示される領域を限定します、サイドバーなどには表示されません
③ウエブフォントの「Font Awesome5」を使うという意味です
④アイコンの形を指定します
⑤アイコンと文字とのマージン(間隔)を指定します
⑥フォントの太さ具合(細字か太字かを)を指定します
⑦フォントサイズを指定します(標準に対する割合で指定しています)
■以下のコードをコピペできます /* 外部リンクのアイコン表示 */ #main a[target="_blank"]:after{ font-family: "Font Awesome 5 Free"; content: "\f360"; margin: 0 4px; font-weight: 600; font-size: 1.1em; }
入力が完了したら画面上部の[保存]をクリックします。
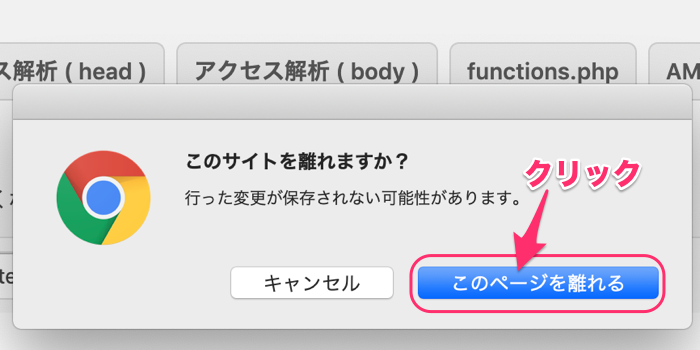
保存ボタンをクリッックした際に、以下のような画面がでたら、[このページを離れる]をクリックしてください。
*使用するブラウザによって状況はことなります。

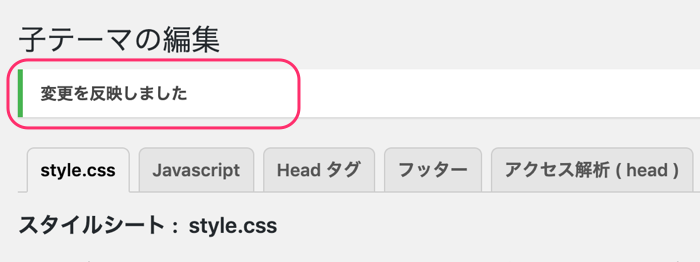
子テーマの編集の下に、「変更を反映しました」と表示されればOKです、念の為スタイルシート内にコードが追加されていることを確認してください。

これで設定は完了です。
ブログの表示を確認
リンクを貼った文字の後ろに「アイコン」が表示されます。
*アイコンは文字サイズに指定によって大小します
▶︎ブログ全体に設定する場合
上記のように、「#main 」を指定することで、サイドバーに表示させず記事欄のみに適用させることができますが、利用するテーマによっては「#main 」部分の記載を使用するテーマのクラスやIDに合わせる必要があります。しかし、どのクラスを設定すればいいのかよくわからない場合や、うまく表示がされない場合は以下のコードのように記載すると、ブログ全体の外部リンク(別ウィンドウで開くリンク)にアイコンを表示させることができます。自身のブログの状況により使い分けてください。
■以下のコードをコピペできます /* 外部リンクのアイコン表示 */ a[target="_blank"]:after{ font-family: "Font Awesome 5 Free"; content: "\f360"; margin: 0 4px; font-weight: 600; font-size: 1.1em; }
ちょっと応用 (アイコンを表示させたい場所にだけ設定する方法)
フォントアイコンを、全体に一括設定するのではなく、表示したい所にだけ表示させる方法です。その都度コードの挿入が必要ですが、表示位置を思い通りに設定できます
Font Awesomeを使う準備
上記の
【Font Awesomeを使う準備】 を実施してヘッダーにFont Awesomeへのリンクを設定します。
記事への挿入
表示させたい記事の表示させたい箇所へ、コードを挿入します。
クラッシックエディッターの場合
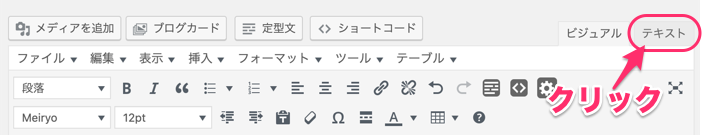
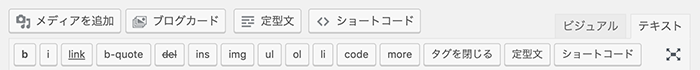
記事の投稿画面で、エディターの表示を ビジュアルから[テキスト]に変えます

新エディター(Gutenberg)の場合
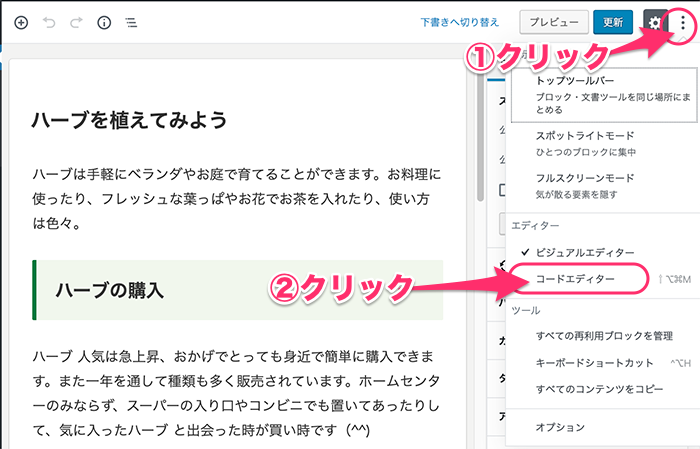
①画面の右上にある「ツールと設定をさらに表示」のボタンをクリックします
メニューが表示されるので
②「コードエディター」をクリックします。
編集画面がコード表示に変わります。
コードの挿入(新・旧共通)
アイコンを表示させたい文字をさがします、
文字のすぐ後ろに下記のコードを挿入します。
挿入するコード
■「external-link-square-alt」の挿入 <i class="fas fa-external-link-square-alt"></i> ■「external-link-alt」の挿入 <i class="fas fa-external-link-alt"></i>
ブログの表示確認
ブログの表示を確認します、アイコンが表示されています(^^)

アイコンフォントの種類
Font Awesomeの無料プランで利用できる外部リンク用のアイコンは以下の2種類です
CSSの設定ではユニコード(Unicode)を使います。
■external-link-square-alt
- Solid Style (fas)
- Unicode:f360
- HTML:<i class="fas fa-external-link-square-alt"></i>
■external-link-alt
- Solid Style (fas)
- Unicode:f35d
- HTML:<i class="fas fa-external-link-alt"></i>
*色は決まっていません、CSSで色を指定することもできます。








































![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません