Macで画面の文字が大きく見える[シニア]必見!便利な拡大機能あれこれを紹介
Macに搭載されているRetinaディスプレイ(レティーナディスプレイ)では、画面がとても綺麗にみえますが、高解像度で、デフォルト(初期設定)の画面解像度では、「文字が小さくて見えない!」(どこかで聴いたセリフですね^^) と思うことはありませんか。
そんなときにMacに装備されている、デスクトップの拡大(ズーム)機能やブラウザ(ホームページ閲覧ソフト)の拡大縮小機能を使うと、とっても楽チンに「まあ、よく見える」と大助かりです。この記事ではMacの優しさを感じるこれらの機能をご紹介します、シニアの方に限らず一度お試しください。
*Retinaディスプレイとは、AppleのiPhoneやiPad、MacBook Proなどに搭載されている高精細ディスプレイの名称です。
常時画面全体を拡大表示させる
ディスプレイの解像度を変更することで、常時Macの画面の全ての表示状態を拡大(大きく見えるようにする)ことができます。
ディスプレイの解像度を変更する
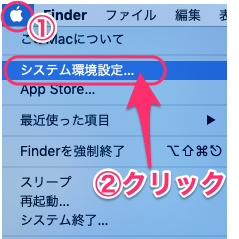
①Macの画面左上にあるりんごマークをクリックします。
②表示された一覧から[システム環境設定]をクリックします。

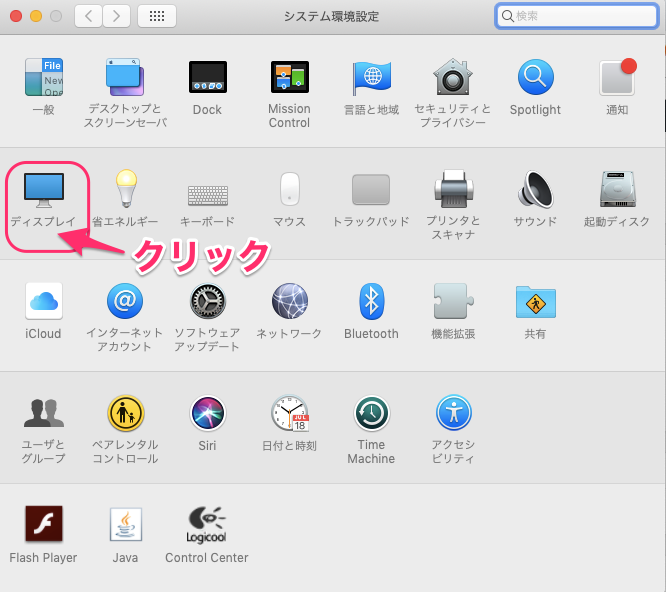
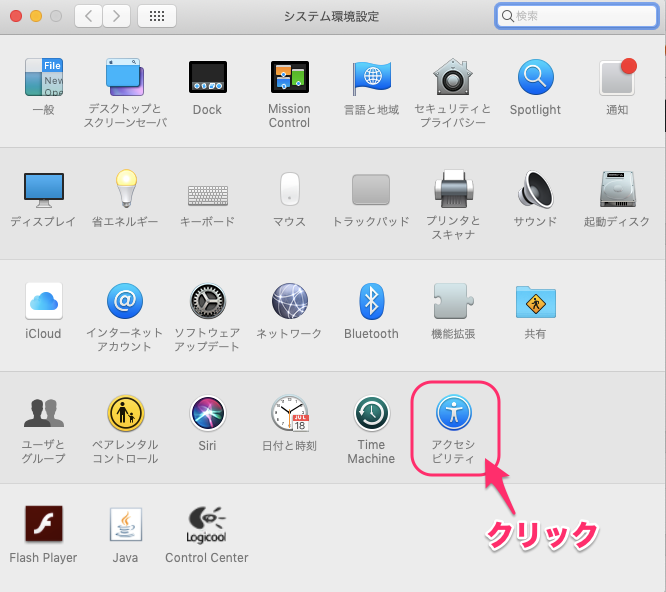
システム環境設定の画面が開きます、
[ディスプレイ]のアイコンをクリックします。

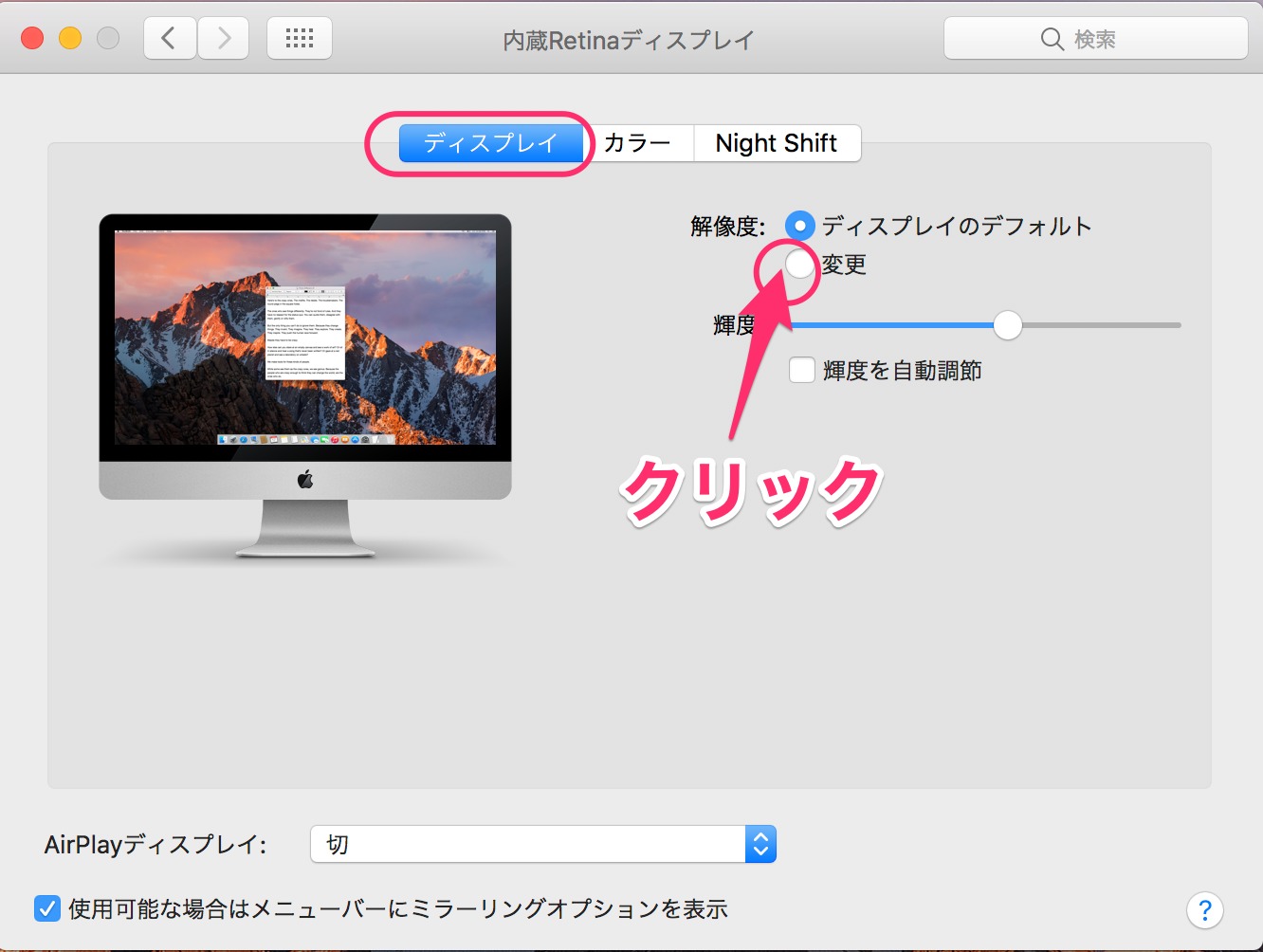
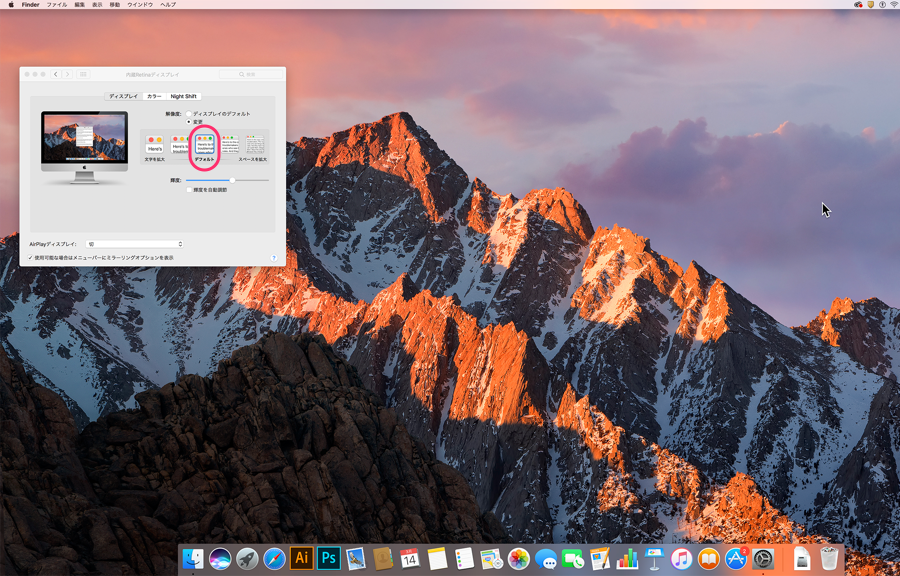
内臓ディスプレイの画面が出ます、
ディスプレイのタブが選択されていることを確認します、
「解像度」の「変更」ボタンをクリックします。

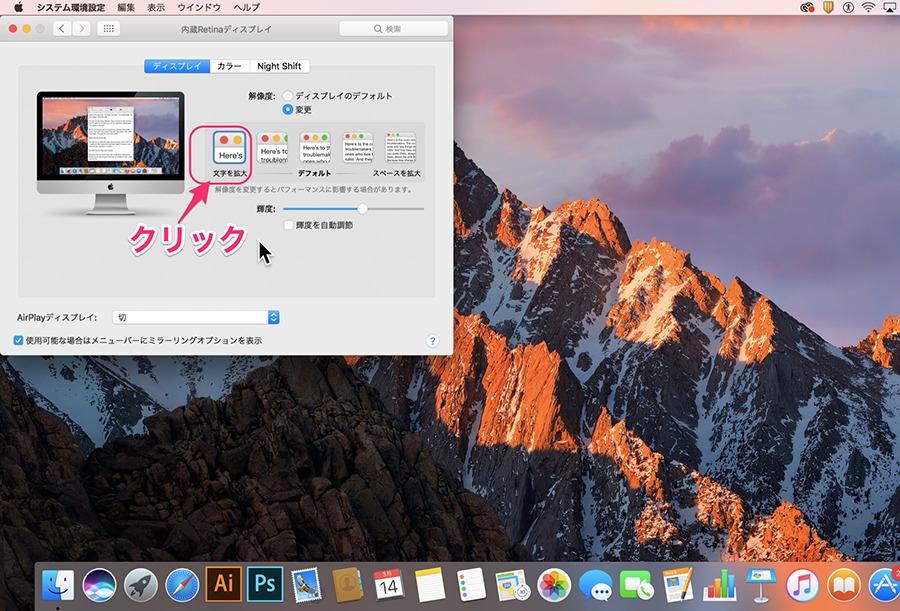
一覧から、[文字を拡大]を選択します。
*選択すると、Macの画面表示が変更されるので、好みの拡大率を選びます。
<一番左を選択した状態>*下の画面に比べ、文字や画像が大きくなります
<デフォルトの状態>*上の画面に比べ、文字や画像は小さいですが画面が広く使えます

一時的に、一部の箇所のみ拡大表示させる(ズーム機能)
次に常時ではなく、必要な時に必要な箇所のみ拡大表示させて見ることができます。拡大率はその場で変更できるので、地図や図形などの小さい字などを読み取るのに便利です。
イメージは虫眼鏡で見たいところを大きくして見る感覚です、倍率も自由に変更できるので便利です。
アクセシビリティのズーム機能
設定方法
システム環境設定の画面を開き、
[アクセシビリティ]のアイコンをクリックします。

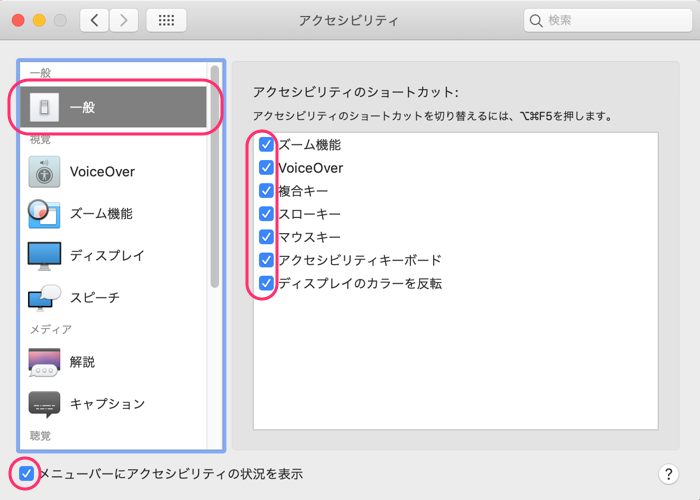
アクセシビリティの画面が開きます。
左メニューで[一般]が選ばれていることを確認します。
アクセシビリティのショートカット一覧で、全ての項目にチェックをいれます。
画面左下の「メニューバーにアクセシビリティの状況を表示」にチェックをいれます。
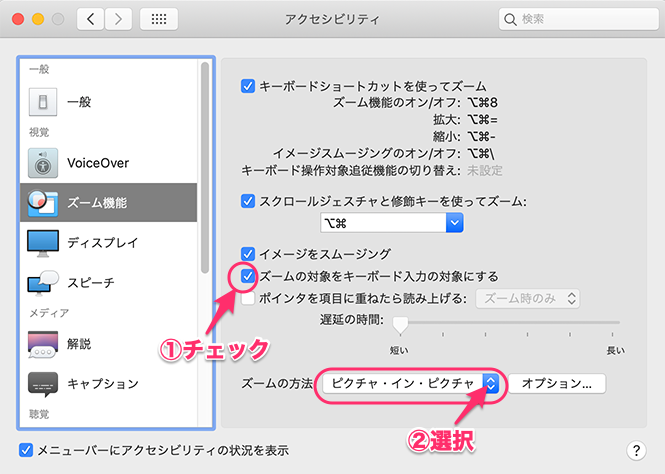
左メニューで、[ズーム機能]を選択します。
①「ズームの対象をキーボード入力の対象にする」にチェックを入れます。
②ズームの方法を[ピクチャ・イン・ピクチャ]を選択します。

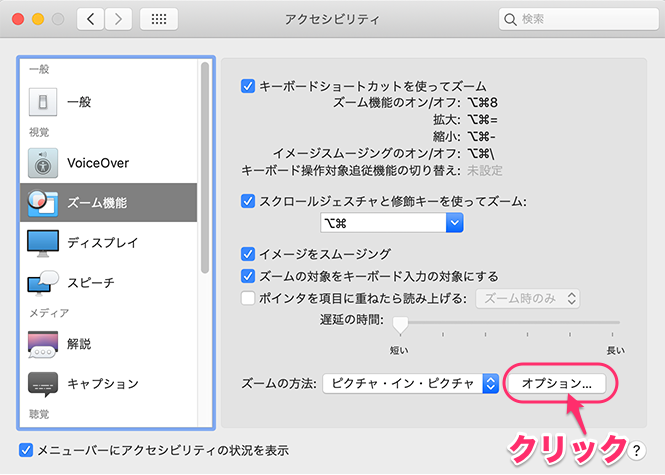
オプション設定
画面右下の、[オプション]ボタンをクリックします。

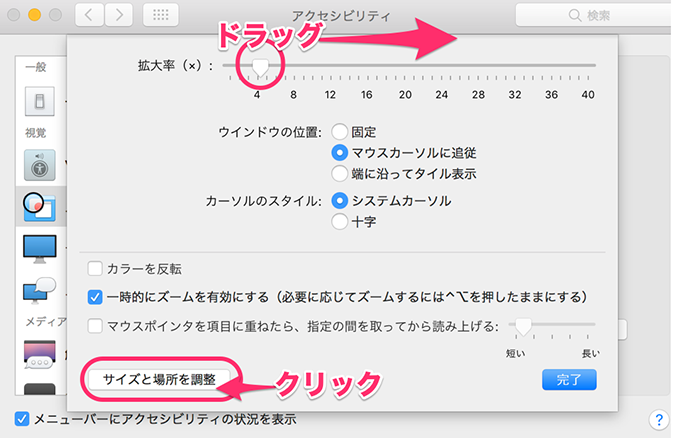
拡大率のバーで拡大鏡(虫眼鏡)の拡大率を変更できます。
*拡大率は使用しながら、マウスやトラックパッドで変更できます、ここで設定した拡大率がデフォルト(初期値)になります。
[サイズと場所を調整]をクリックすると、拡大鏡のサイズと拡大鏡内に表示される場所(拡大鏡と元の相対位置でどの場所を拡大するか)の設定ができます。

ズーム機能の使い方
機能のON:キーボード[option]+[command]+[8]を押します、
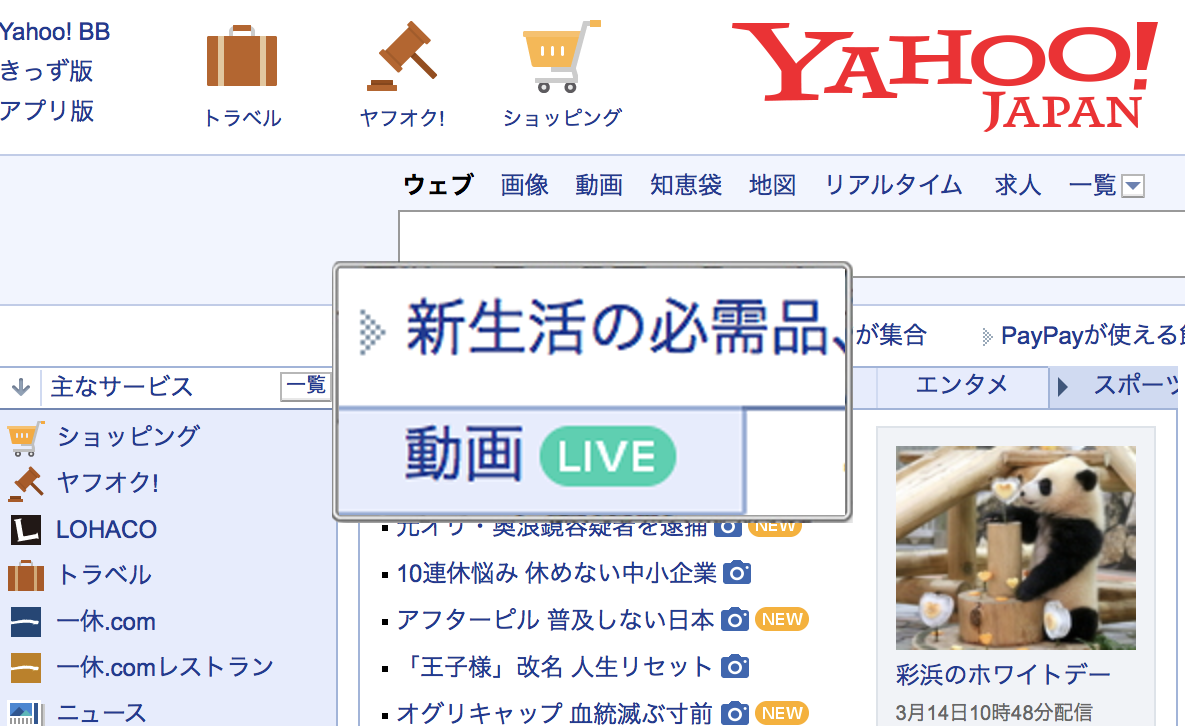
拡大鏡が表示されて、枠の中が拡大表示されます。

拡大鏡の中で、クリックや文字の入力もできます。

機能のOFF:拡大鏡を終了させるには、再度 キーボード[option]+[command]+[8] を押します
トラックパッドorマウス操作
トラックパッドやマジックマウスを利用している場合はスクロールジェスチャと修飾キーを使ってズームすることができます。
[control]を押しながら+トラックパッド(マウス)を2本指で上にスワイプで拡大、下にスワイプで縮小します
ブラウザでの拡大表示
いままで紹介した機能は、Macの画面上であれば、全てのアプリケーションで利用できますが、ブラウザ(ホームページを閲覧するソフト)は独自で拡大表示の機能を持っています。
どのブラウザでも拡大レベルを調整することができます。
使用するブラウザによって、最大拡大率が異なります
画面全体の拡大縮小
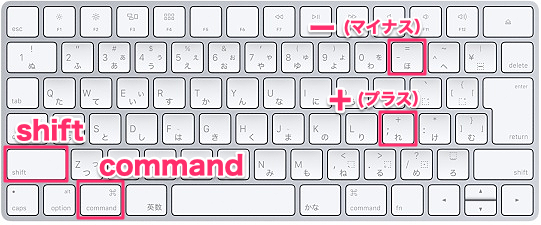
拡大:[コマンドキー]+[+]キーを同時に押す *押すたびに表示が少しずつ拡大していきます
*ブラウザによっては[コマンドキー]+[shift]+[+]
縮小:[コマンドキー]+[-]キーを同時に押す *押すたびに表示が少しずつ縮小していきます
リセット:[コマンドキー]+[0]キーを同時に押す
【Macの一般的なキーの位置】
文字のみの拡大
一部のブラウザでは文字だけ大きくすることも可能です。
Safari の場合
メニューバーから「表示」⇒「テキストのみ拡大/縮小」を選択します。
その後上記の “ページ全体の拡大/縮小" の操作を実施します。
*Safari の場合、iPhone や iPad のようにダブルタップで拡大/縮小をすることができます。トラックパッドだけではなく、Apple Magic Mouse でも実行することができます。
Firefoxの場合
メニューバーから「表示」⇒「ズーム」⇒「文字サイズだけ変更」を選択します
Chrome
文字のみという拡大/縮小方法はありません。
Macのその他のアクセシビリティ機能
Macのアクセシビリティ機能には、その他にも、いろいろなお助け機能があります。
*アクセシビリティとは(IT用語辞典)
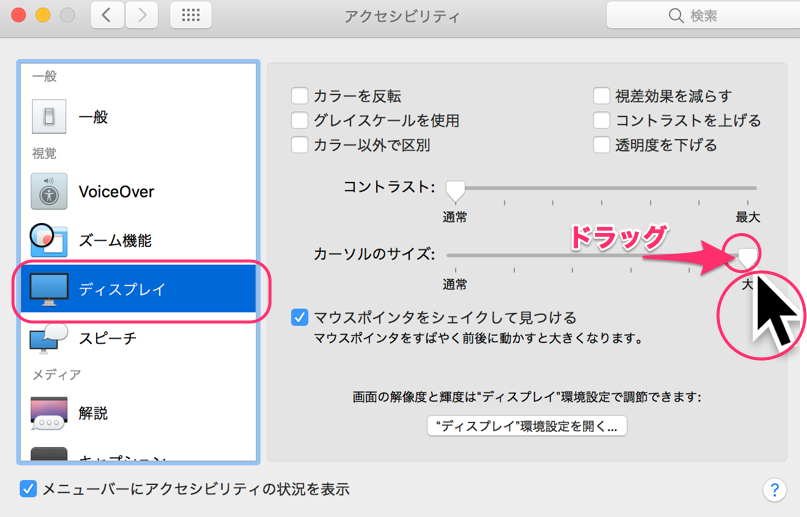
ディスプレイ
カーソルサイズを大きくできます、文字入力の際のカーソル(縦棒)も大きくなります。

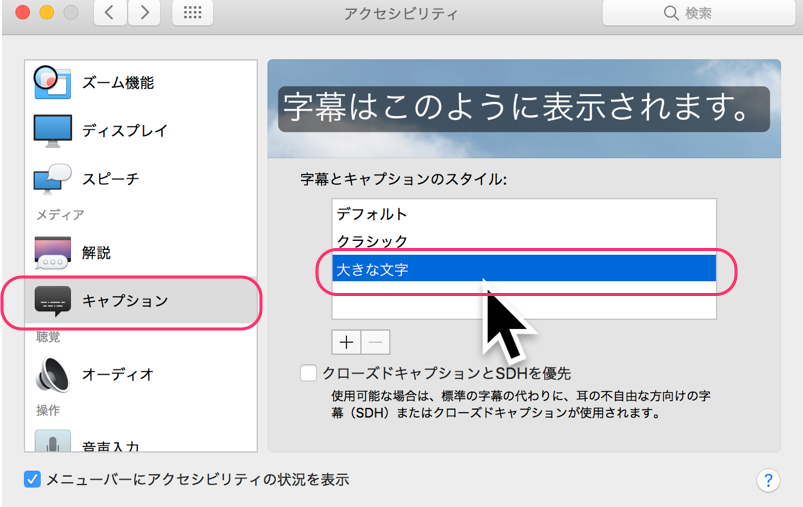
キャプション
動画視聴などのキャプション(字幕)の文字を大きくできます。

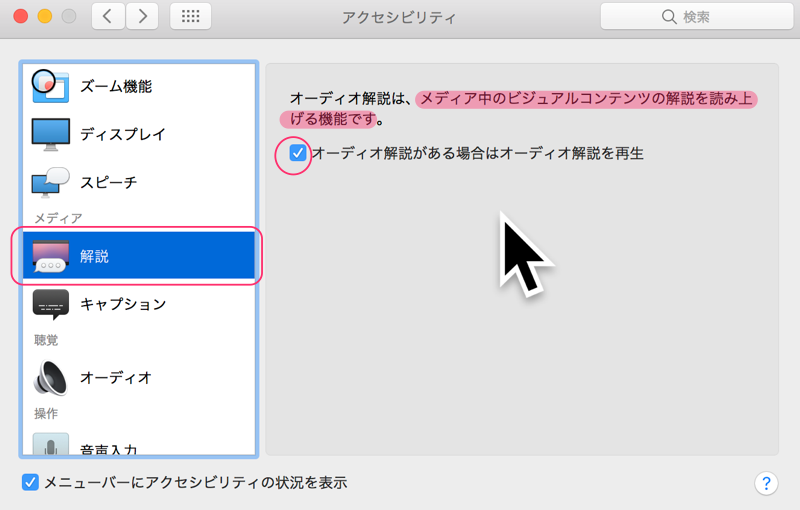
解説
動画などの、解説を読み上げる機能です。(オーディオファイルなどに、解説がある場合は音声で読み上げてくれます)

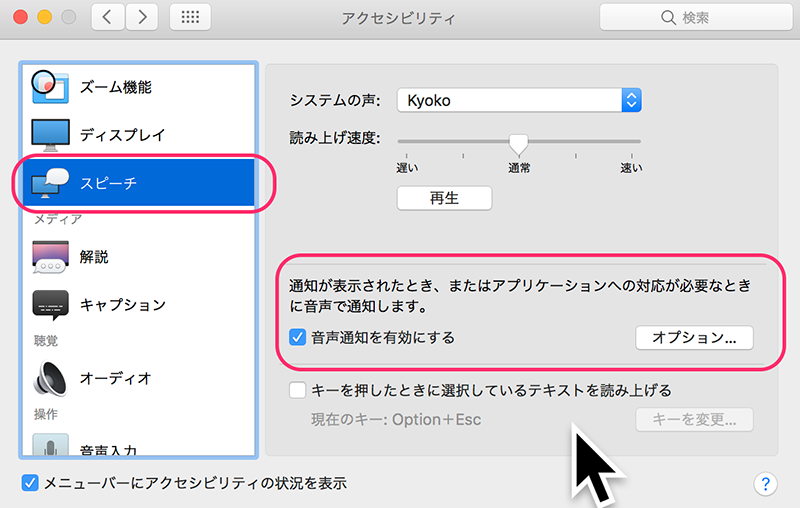
スピーチ
パソコンになんだかの通知が表示されたときにその通知を音声で読み上げてくれます。
(アプリケーションがなんだかの操作を求める表示を出した時など、対応が必要な場合です)

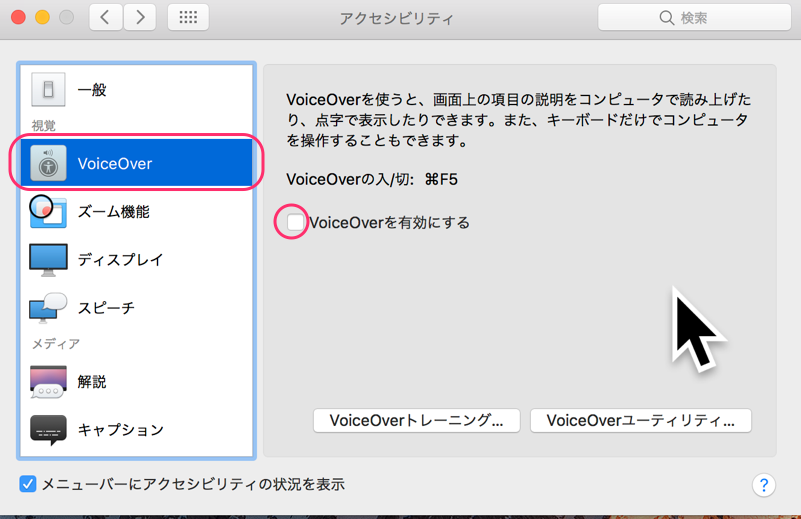
VoiceOver
Voiceoverは主に視覚障害のユーザーに対して、画面上の文字を読み上げる機能です。

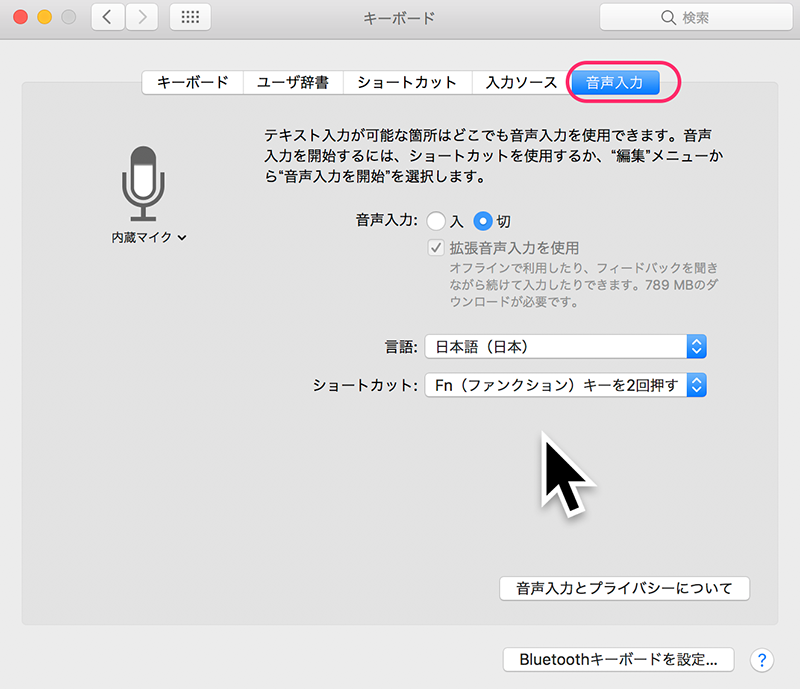
音声入力
Macには、標準で音声入力の機能があり、ONにすると、テキスト入力が可能な箇所はどこでも音声入力を使用できます。
ひとこと
近年、アクセシビリティについて配慮されたサイト(ホームページ)もすこしづつ増えてきました。東京オリンピック(パラリンピック)の開催もありこの動きが加速されることを期待します。
サイト(ブログを含む)を作成する側も、デザインの格好良さだけに特化したものから、「見えやすい、扱いやすい、わかりやすい」を考慮したものに変わりつつあります(これもデザインの重要な役割です)。
SEOの評価もさることながら、生身の人間が見た時,操作した時に、配慮されたレイアウトや操作性は今後「よいサイト(ブログ)」の評価の基準として重要になってくると思います。
今回ご紹介したデバイス(ハード&ソフト)側の機能も、ものすごいスピードで進化していますが、情報を発信するサイトの作り手として、これらの機能がよりつかいやすいことへの意識も忘れないでほしいです。
目の見えない人、音の聞こえない人、手指が自由に動かせない人にとって、パソコンやスマフォ等の端末から得られる情報はとても重要です。より多くの人に「伝えたいことがストレスなく伝わる」ように、これらの技術および作り手の意識が高く保たれることをのぞみます。
<是非参照してほしいサイト>
https://www.wamark.net/
https://www.apple.com/jp/accessibility/





















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません