FaceBookベージの作成方法と個人向け利用方法をやさしく解説[初心者向け]
Facebookページの作成方法と基本的な設定を、個人での運用を想定して初心者向けに解説しています。Facebookページは、Facebook内に個人アカウントとは別に開設することができるページです。一般的な利用方法としては、大手の企業や有名ブランドなどが、顧客向けの情報発信に運用しています。時々Facebookのタイムラインの中で広告としてみかけるかと思います。企業理念やサービス内容を全面に打ち出したホームページとはことなり、裏話や日常のエピソードなど、顧客とのコミュニケーションにウエイトをおいた形での投稿がされる傾向があります。
しかし、Facebookページはこうした大手の企業でなくても、Facebookアカウントを作成している個人であれば自由に作成できます。作成に審査や申請も必要ありません。
個人でネットを利用して商品を販売している場合や、ジャンルの決まった情報発信をしたい等使い道は色々です。また個人ページとは別のページとして運用されるので、個人ページはあくまでプライベートな運用、Facebookページでビジネスでの運用と使い分けることもできます。
複数人が管理人として運用できるため、コミュニティやグループでの共有発信や情報共有など、利用範囲も様々です。ビジネスの集客や販売の手段として積極的に取り入れてみてはいかがでしょうか。
Facebookページの作成方法
FaceBookの個人アカウント登録
Facebookページを作成するには、Facebookのアカウント(登録)が必要です。個人の投稿は予定がなくても、個人名義でFacebookのアカウントを作成します。
Facebookのアカウント作成(登録)方法は以下の記事を参照ください。
↓↓↓↓↓↓↓
■FaceBookアカウントの作成と基本情報設定[初心者向け]Gmailを使って簡単登録
Facebookページの作成
まず、作成したFacebookの個人アカウントでログイン操作を完了します。
Facebookページを表示させる
以下のURLをクリックして、Facebookページのサイトを表示させます。
https://www.facebook.com/pages/creation/
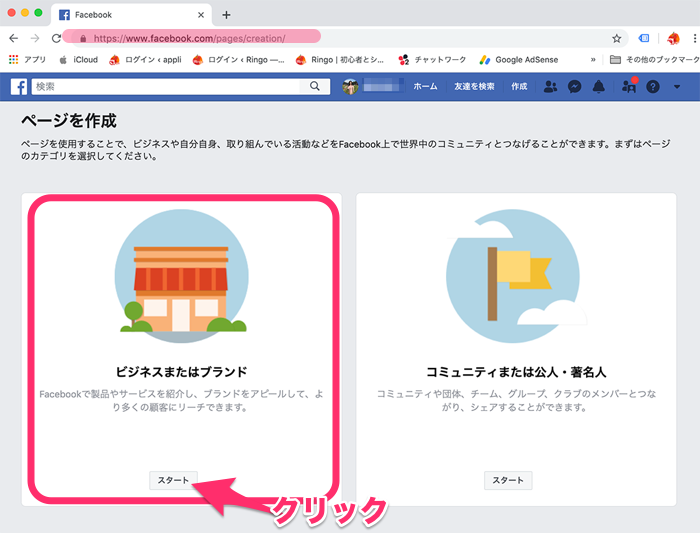
カテゴリーの選択
カテゴリーを選択して、[スタート]をクリックします。
*今回はビジネス用の運用を想定しているので「ビジネスまたはブランド」の枠でスタートをクリックします
*カテゴリーは後から変更可能です
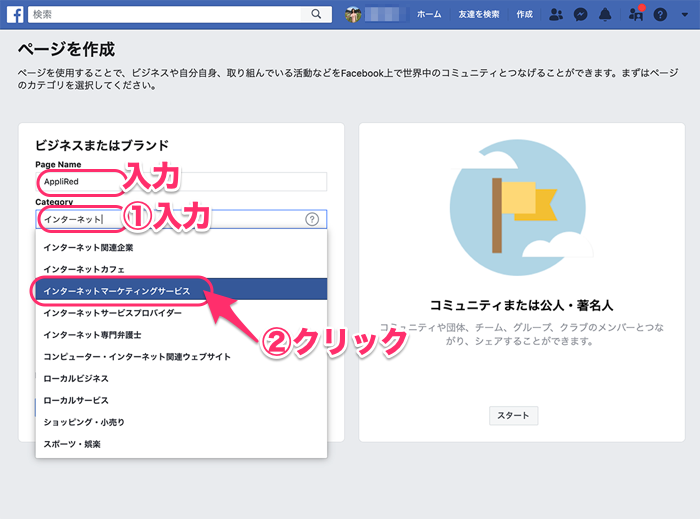
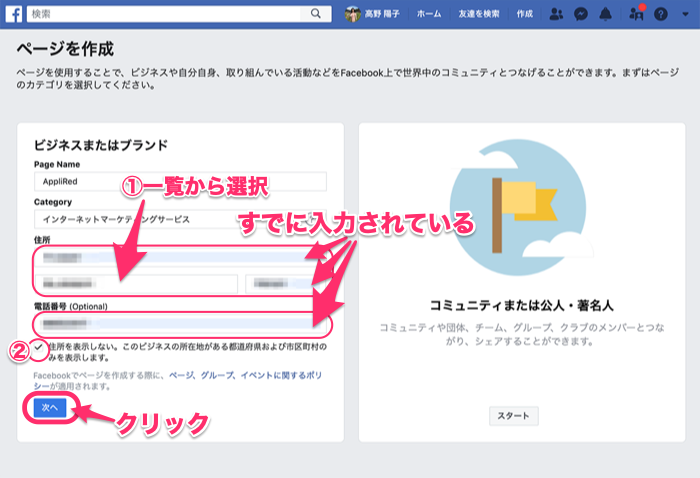
登録内容の入力
登録内容を入力します。
Page Name:ページ名を入力します。
*ページのタイトルになります
*後から変更できます
Category:①キーワードを入力し、②表示された一覧から選択します。
住所:住所を入力します
*Facebookに登録されている情報が自動的に表示されます(郵便番号,詳細)
*①都道府県&市町村を一覧から選択します。
電話番号:電話番号を入力します
*Facebookに登録されている情報が自動的に表示されています
住所を表示しないのチェック:運営するFacebookページに合わせてチェックの有無を選択します
*店舗など、来店での集客を望む場合は表示します
*店舗や事務所を持たない場合は非表示にします(状況と目的にあわせて選択してください)
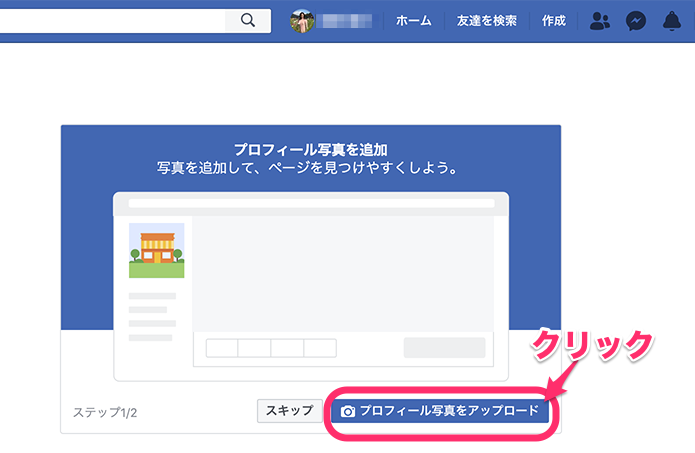
プロフィールの設定
プロフィール設定の画面になります。
[プロフィール写真をアップロード]をクリックして、プロフィール用写真を選択し設定します。
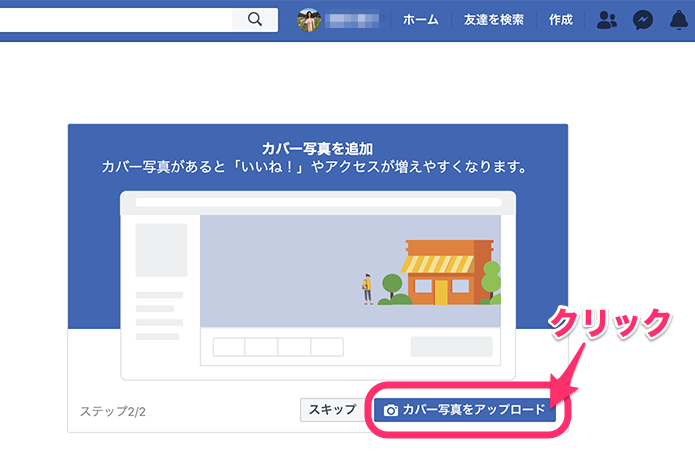
カバー写真設定の画面になります。
[カバー写真をアップロード]をクリックして、カバー写真用の画像を選択し設定します。
*スキップして、あとで設定することもできます。
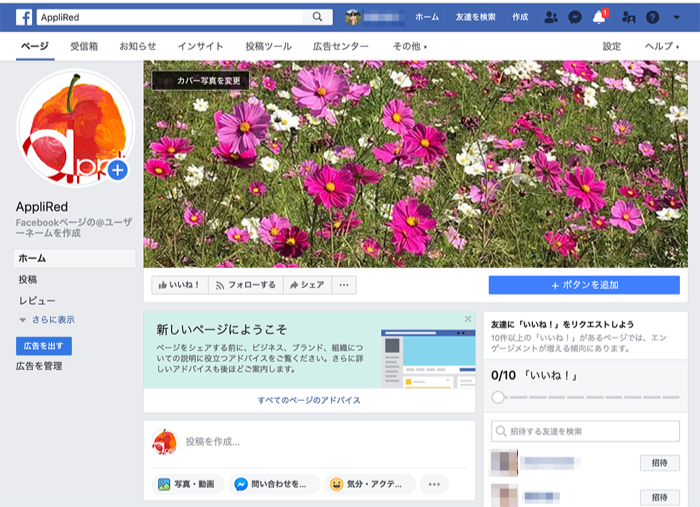
Facebookページが作成されました。
- コンピューターでは170×170ピクセル、スマートフォンでは128×128ピクセル、ほとんどのフィーチャーフォンでは36×36ピクセルの大きさでページに表示されます。
- コンピューターでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
- 元のサイズは少なくとも幅400ピクセルx高さ150ピクセルである必要があります。
- 幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなります。
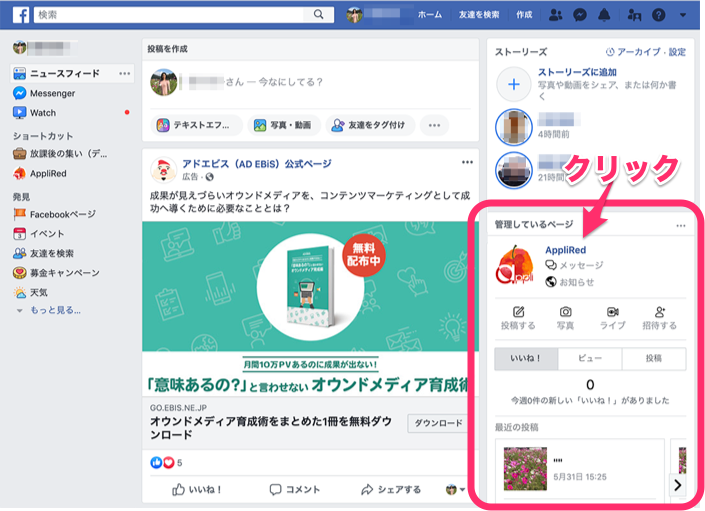
個人のホームページを表示すると、サイドバーに管理してるページとして作成したFacebookページの欄ができています。Facebookページ名をクリックすると、Facebookのページへジャンプします。
Facebookページの設定
設定をしっかりしておくことで、集客などビジネスの拡大に結びつく色々な仕組みがあります。
ページ情報の設定
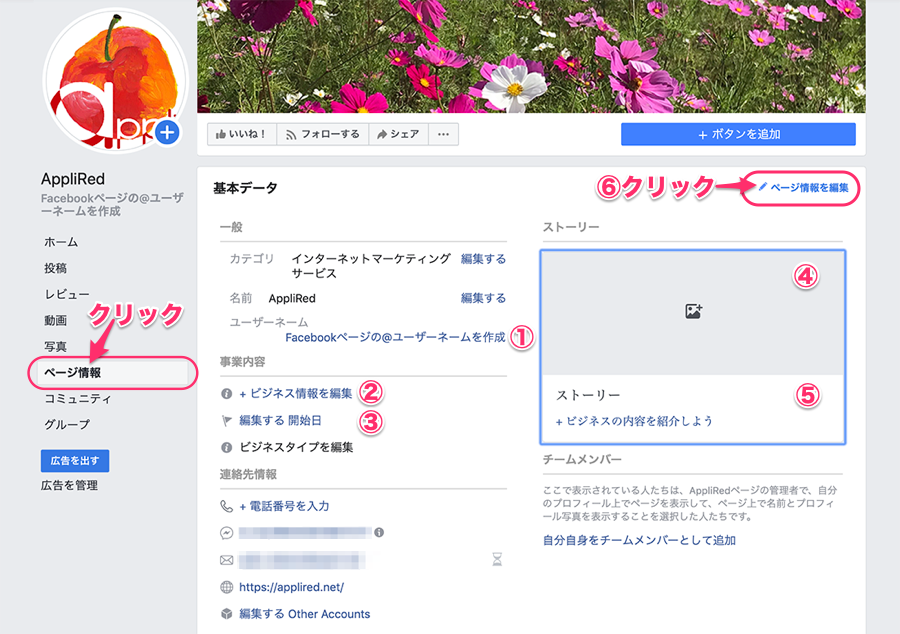
左メニューの 「▼さらに表示」をクリックします。
[ページ情報]をクリックします、右側に設定画面が表示されます
基本データを入力します。

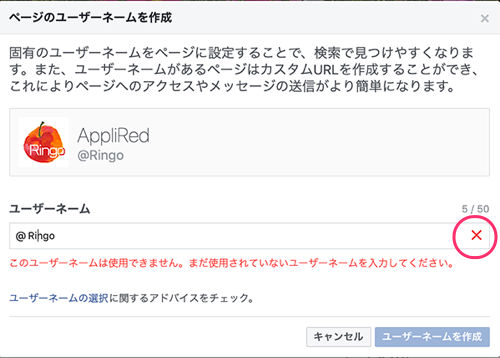
①ユーザーネーム:詳細はこちら(Facebookヘルプ)
*グループ運用などの投稿に便利です
既に他の人が使用しているユーザーネームを入力するとエラーメッセージが表示されます

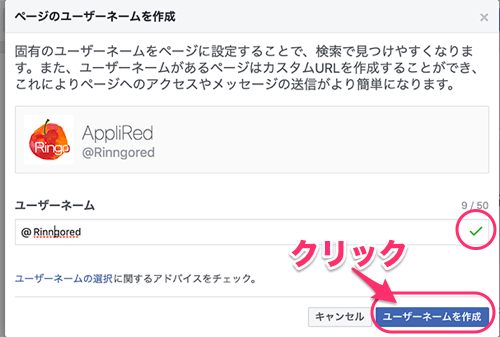
使用できるユーザーネームの場合、チェックマークが表示されます、[ユーザーネームを作成]をクリックします

作成完了、[OK]をクリックします
 ②ビジネス情報を編集:ビジネスの説明や概要を入力します
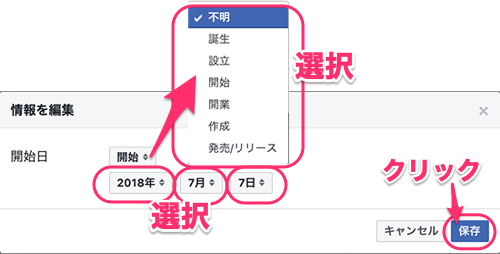
②ビジネス情報を編集:ビジネスの説明や概要を入力します ③編集する開始日:開始日の名称と年月日を選択して、[保存]します
③編集する開始日:開始日の名称と年月日を選択して、[保存]します
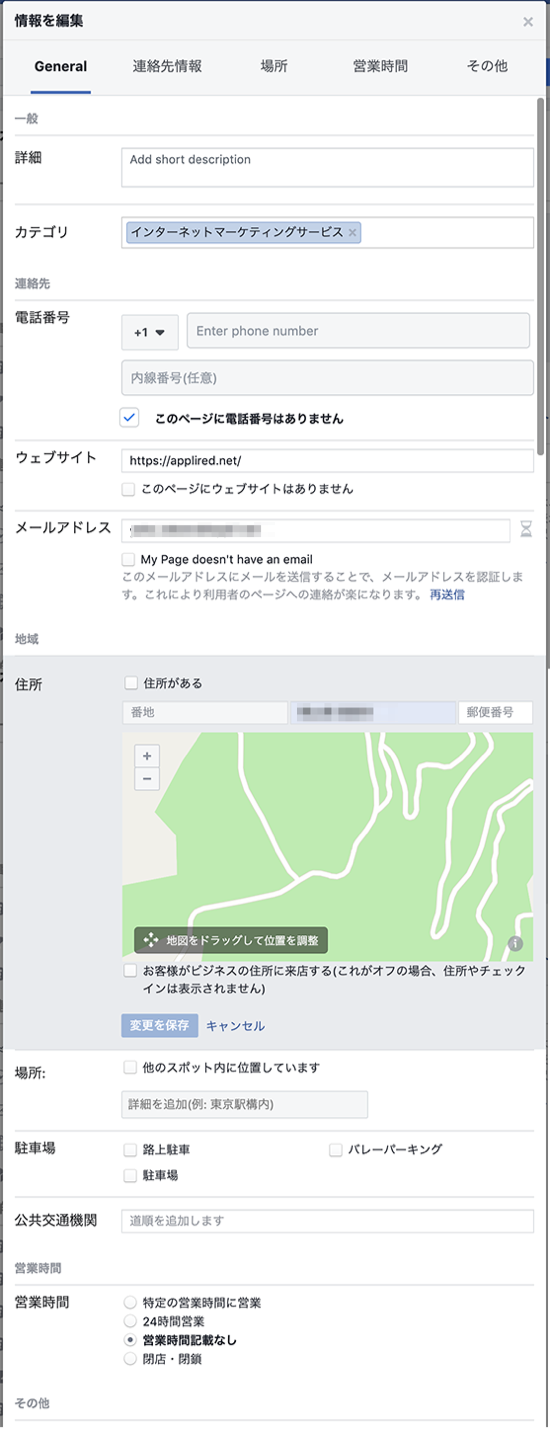
④⑤ストーリー:ビジネスの内容を画像や文章で紹介します⑥ページ情報を編集:ページ情報の設定項目が表示されます
*作成時に入力した内容もここで編集(変更)できます。

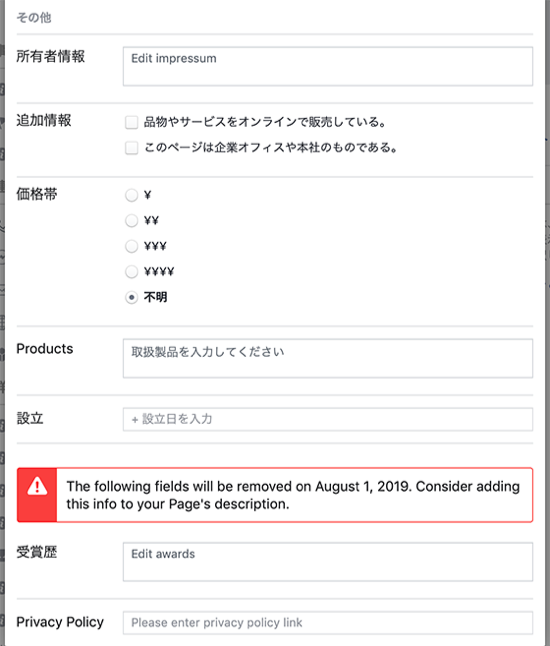
その他の情報

設定項目の設定
*設定方法の詳細はその他の利用方法についてはこちらを参照ください
↓↓↓↓↓↓↓

テンプレート設定
Topページ用のテンプレートが色々用意されています、表示されるボタンや機能がテンプレートごとに異なります、運用内容に適したテンプレートを選択ておきましょう。
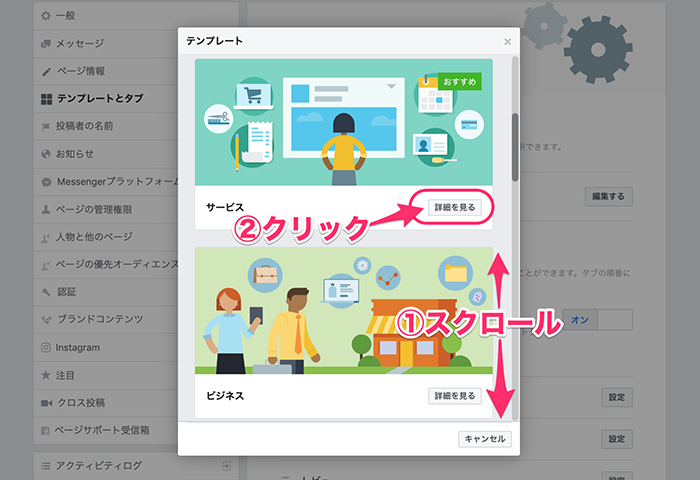
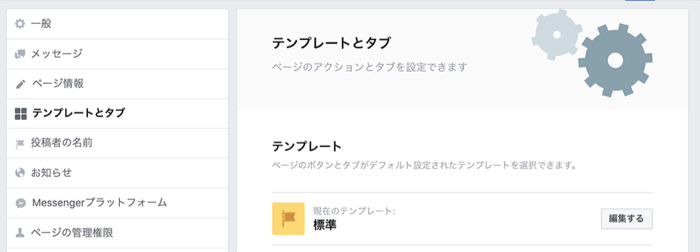
上記の設定画面で、左メニューから[テンプレートとタブ]をクリックします、右画面に表示された項目から、現在のテンプレート欄の[編集する]をクリックします。

テンプレートの一覧が表示されます、スクロールしてテンプレートを選択します。
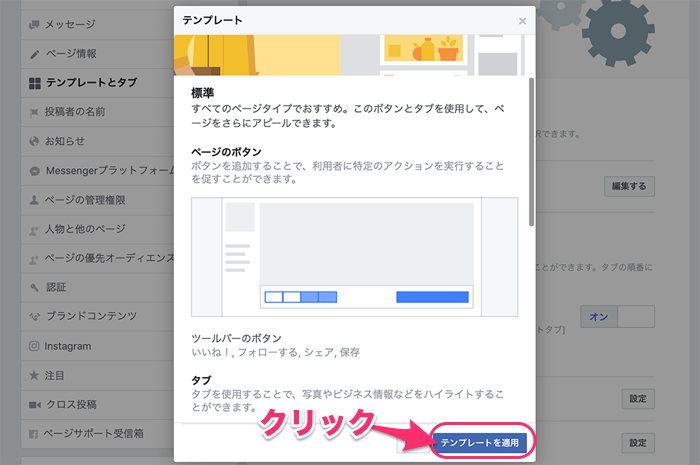
内容を確認したいテンプレートの[詳細を見る]ボタンをクリックします。
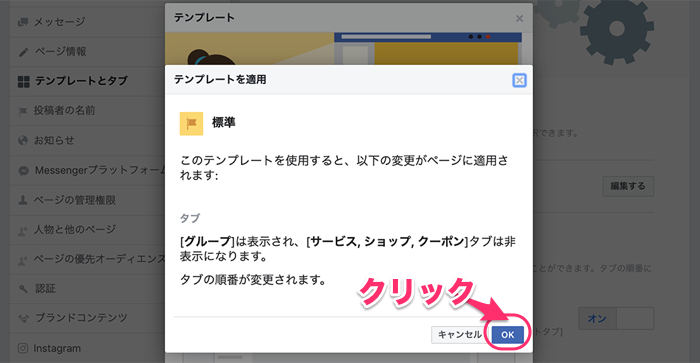
ボタンや、タブの項目が確認できます、このテンプレートを設定する場合は[テンプレートを適用]ボタンをクリックします。

テンプレートを利用して、色々な設定ができます。
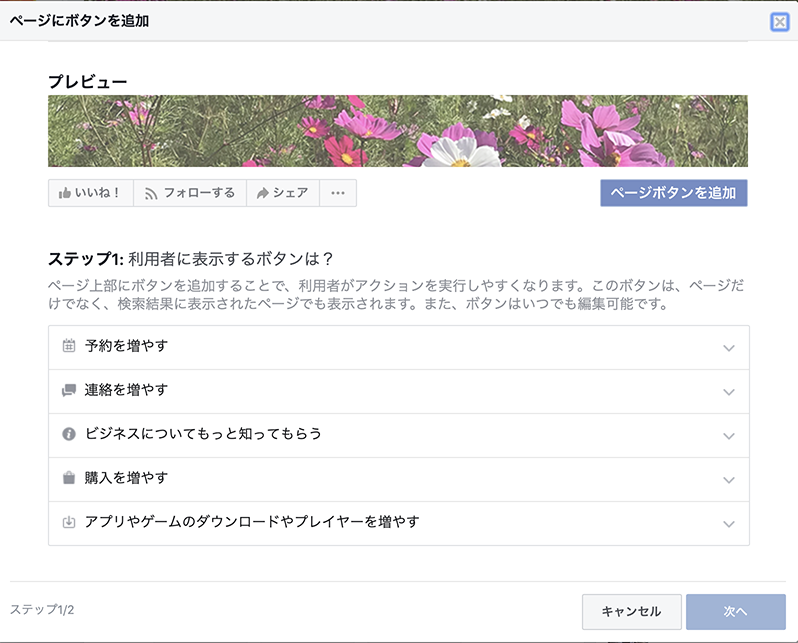
例)テンプレート毎に登録されいるボタンを追加することができます。
投稿と運用
個人のFacebook同様にTop画面は「タイムライン」と呼ばれる時系列で記事を表示される画面になります、特定の記事を固定して表示することもできます。
また、グーグルアナリティクスのような解析機能もあり、追加で申し込み等する必要なく利用できます。
ビジネスの種類や、Facebookページを作成した目的によって用意された様々なサービスから有益なサービスを利用しビジネスの発展に役立ててください。
活用と運用
↓↓↓↓↓↓↓Facebookページの運用や活用方法についてはこちらを参照ください

メールやお知らせを参照する
また、Facebookページを作成するとメールやFacebook内のお知らせで、便利な機能やその設定方法を知らせてくれます(かなり活発に教えてくれます)。最初のうちはこれらの案内を利用して、必要な機能の設定やサービスの利用にトライしてみるこをオススメします。
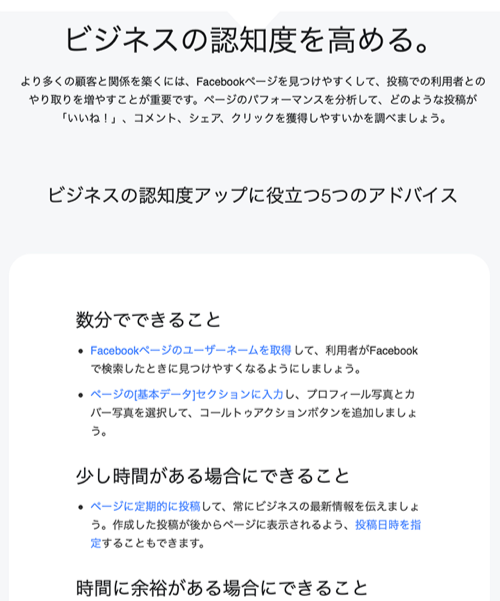
【メールの例】
■作成時に届いたメール
各ボタンをクリックすると、色々な提案を示してくれます。
*設定に必要な時間ごとに分かれているのは助かりますね。
まとめ
Facebookページでできることは本当に色々です、これらのサービスが無料で提供されています。また解説用のサイトも多数あります。ブログのPV数が伸びない、ECサイトへの来客数が少ない等ブログ構築だけではなかなか結果が出ないこともあります。せっかくのツールですスマフォが情報獲得の主流となった今、ユーザーが見る可能性の高いところに情報の入り口を儲けるのは賢明な方法です。
スマフォでは検索をしてページを探すという行為より、日常的に利用するSNSのタイムラインに表示された情報にアクセスする方が圧倒的に多く行われています。もうすぐ(いや、もうすでに)パソコンは持たずにスマフォだけでネットを利用し情報を得る時代になります(なっています)。
自身がスマフォを利用して情報を得る方法を習得すると同時に、スマフォを利用して情報を得ている人たちへ向けあなたのメッセージが届く努力をしてください(^^)







































![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません