Googleアドセンス(AdSense )の広告掲載:手動設定の方法(まずはサイドバーと記事下)を[初心者向け]に解説
Googleアドセンス(Adsense)の広告を手動で設定する方法を、初心者向けに解説します。対象ブログはWorepress、今回紹介する設置箇所はサイドバーと記事下です。一般的なワードプレスでの設定方法と、無料テーマのルクセリタス(Luxeritas)での設定方法をご紹介します。
なお、初めて広告を設定するよと言う方は自動設定がおすすめです。
↓↓↓↓↓↓↓
■Googleアドセンス(AdSense )の広告掲載方法を[初心者向き]に解説、初めての掲載は自動広告がおすすめ
では、早速始めましょう。
設定の流れは、以下です。
①グーグルアドセンスの管理画面でコードを作成する
広告の形(種類)、サイズ、を設定してコードを作成します
②ブログ(サイト)の管理画面でコードを貼り付ける
どの位置に表示させるかを決めてコードを貼り付けます
記事を表示させる位置は、記事途中や記事下、サイドバーなどいろいろです。
この記事では、以下の2つの方法をご紹介します。
■どのテーマでも設置できるサイドバーの広告領域での設定。
■無料テーマルクセリタスでのアドセンス広告専用ウイジェット利用した記事下広告設定。
サイドバーへの広告設定(テーマ共通)
アドセンスの管理画面でコード作成
グーグルアドセンスにログイン
まずグーグルアドセンスの管理画面にログインします
↓↓↓↓↓↓↓
https://www.google.com/adsense/
*グーグルアドセンスのアカウントとパスワードを入力します。
広告種別やサイズを決める
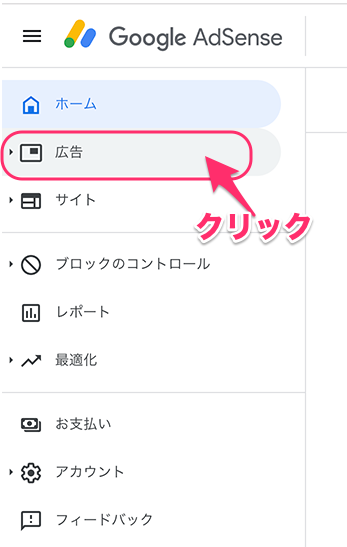
グーグルアドセンスの画面で、左メニューのなかから[広告]をクリックします。
新しい広告ユニットの作成欄で作成する広告の種別を選択します。
記事下への広告背定をするので、一般的な[ディスプレイ広告]を選択します。
*ディスプレイ広告は、どの位置にも設置できる汎用的な広告種別です

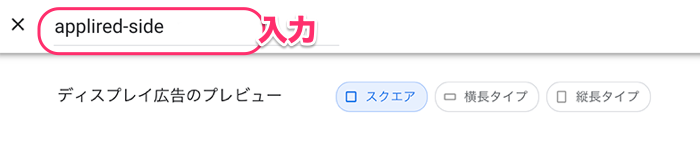
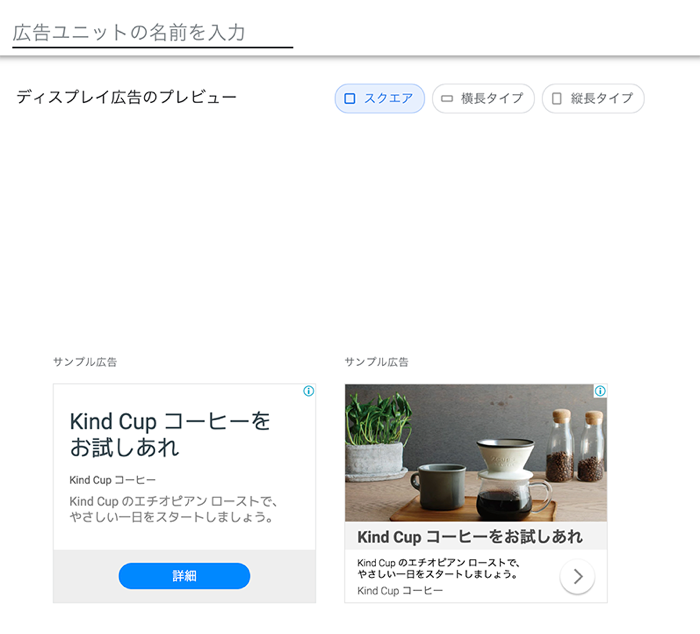
広告ユニットの名前をつけます。
*複数の広告を設置するので、サイトの名前+広告種別+掲載位置 がわかる名前をつけると管理をするのに便利です。
*今回は applired(サイトの名前)+side(掲載位置)とします。

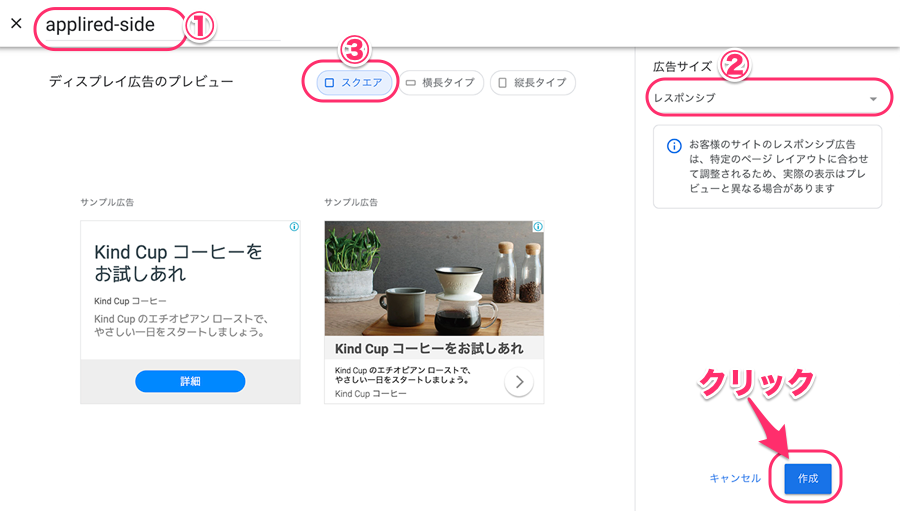
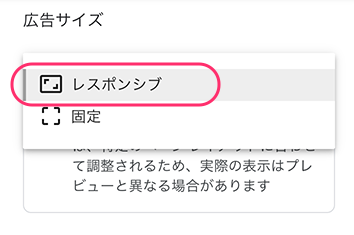
広告のサイズを決めます。
*レスポンシブか固定かを選択しますが、レスポンシブが推奨です。
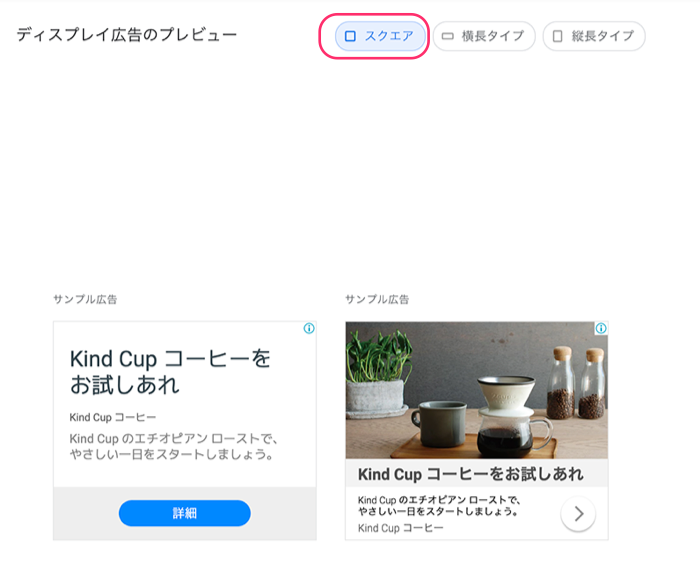
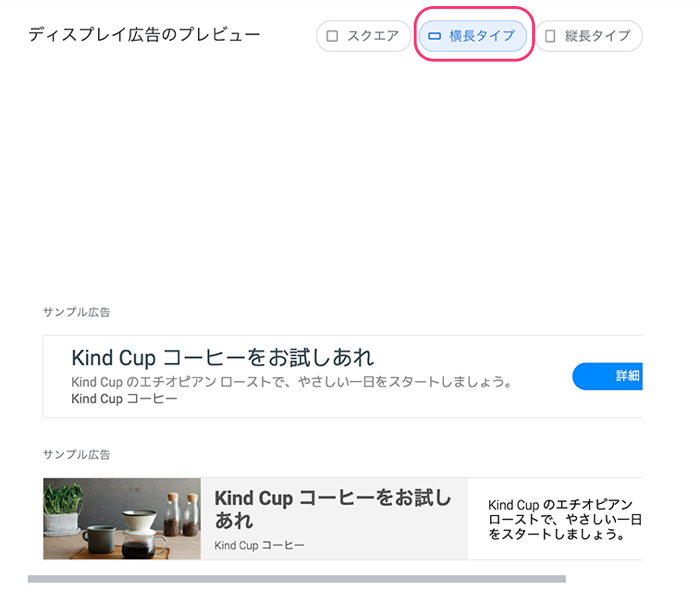
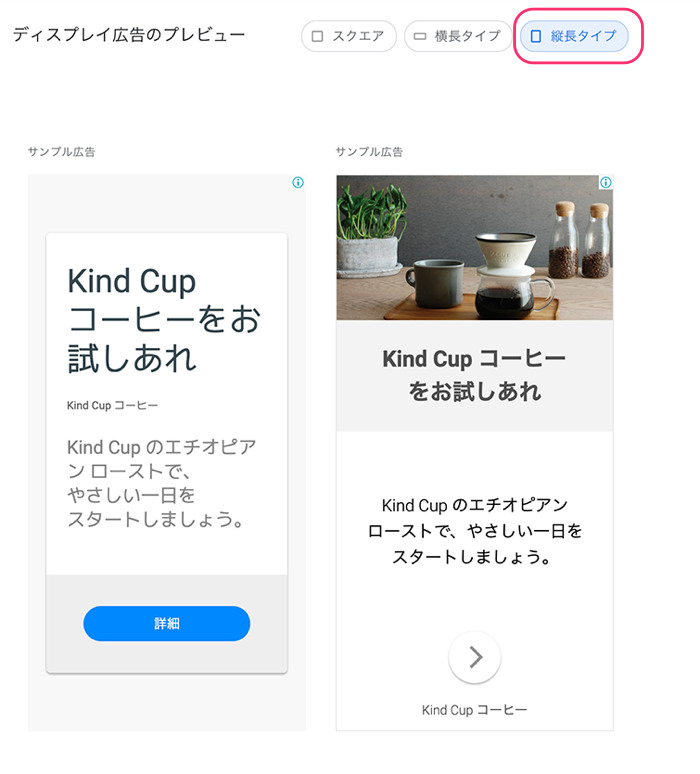
広告の形を決めます、「スクエア」「横長タイプ」「縦長タイプ」から選択します。
*上部にあるボタンをクリックすると、サンプルでプレビューを確認することができます
*今回は記事下広告なのでどのタイプでもかまいません、自身のサイトのレイアウトに合わせて選択してください
*おすすめは「スクエア」です、統計的にクリックされやすい形です
①名前、②サイズ、③形 が決まったら [作成]ボタンをクリックします。

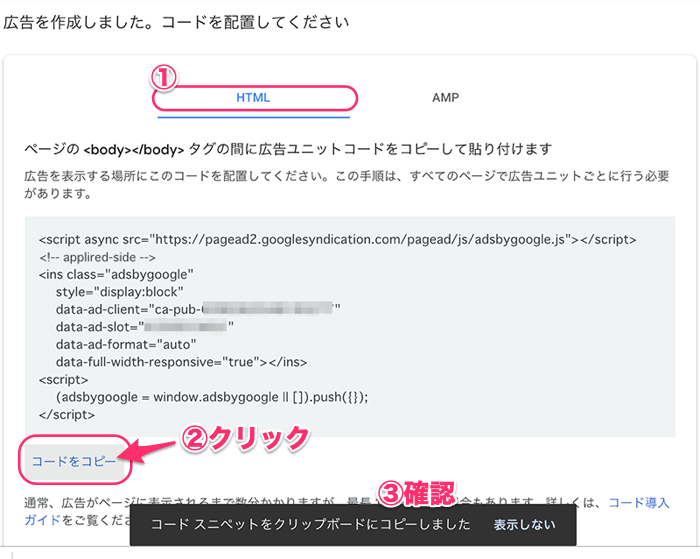
コードを取得する
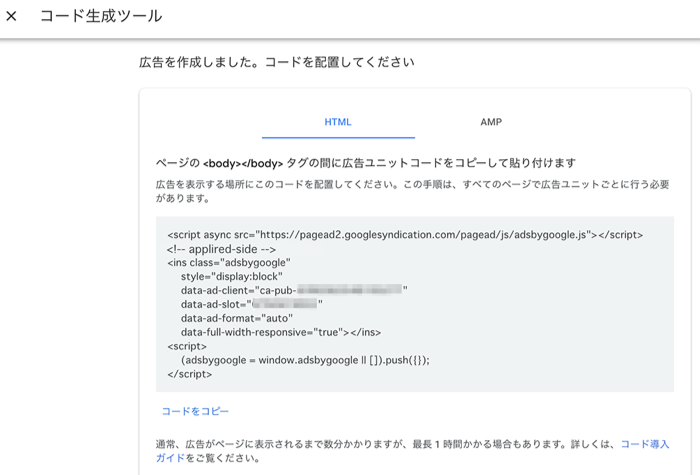
コード作成ツールの画面が出ます。
①HTMLのタブを選択します。
②画面下の[コードをコピー]をクリックします。
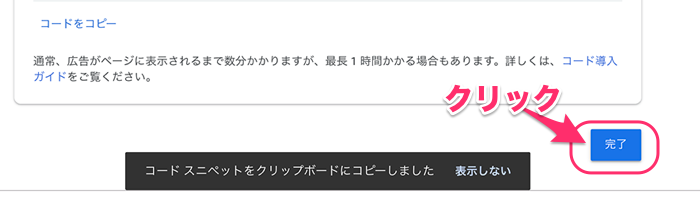
③コードをコピーしましたという確認メッセージが出ます

画面右下の[完了]をクリックします。
広告ユニットの画面にもどり、既存の広告ユニット欄に作成した、広告ユニットが表示されています。
*ここから、この広告ユニットの編集やコードの取得ができます。

これでアドセンス側の操作は完了です、ブログに移ってコードを設置します。
作成したコードをブログに設置する
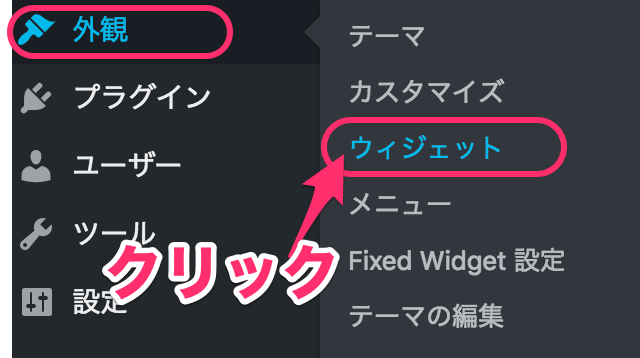
ブロブの管理画面で、[外観]>>[ウイジェット] をクリックします。

ウイジェット一覧が表示されます。
*ウイジェット一覧は使用するテーマによって異なります。
*ここでは、どのテーマにも利用できるテキスト枠をサイドバーの広告エリアに設定します。
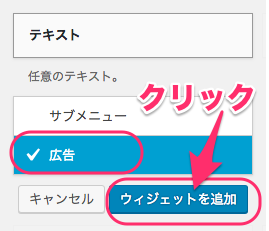
[テキスト]をクリックし、表示されてメニューから[広告]をクリックし選択します。
[ウイジェットを追加]をクリックします。
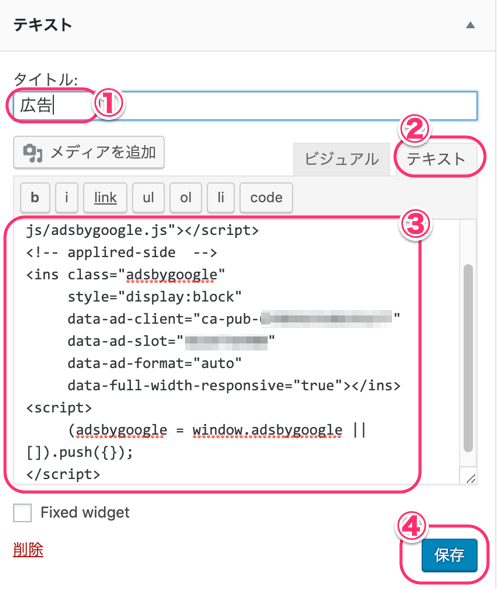
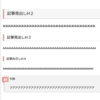
テキストウイジェットが追加されます、
①タイトルを入力します
②テキストタブを選択します
③コピーしたコードを貼り付けます
④保存をクリックします

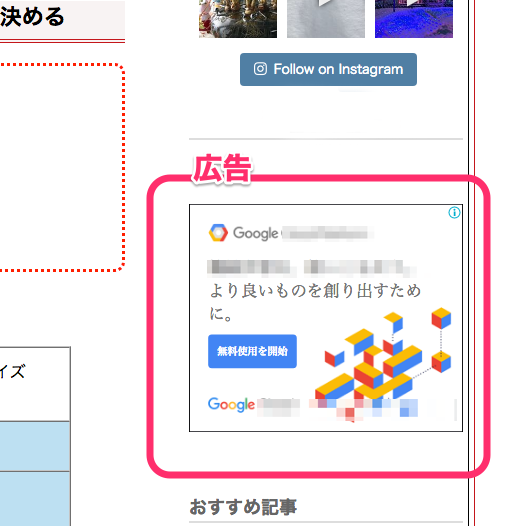
サイドバーに表示された広告例
*広告は設定直後は表示されません(時間が経過すると表示されます)
*広告内容は自動で随時変更されます

無料テーマルクセリタス(Luxeritas)での広告表示
アドセンスの管理画面でコード作成
上記と同じようにして、広告コードを作成しコピーします。
作成したコードをブログに設置する(Luxeritas)
無料テーマのルクセリタス には、グーグルアドセンス専用のウイジェットが用意されています。ここでは、記事下への広告表示方法を詳細しています(表示位置は簡単に選択して、設定できます)
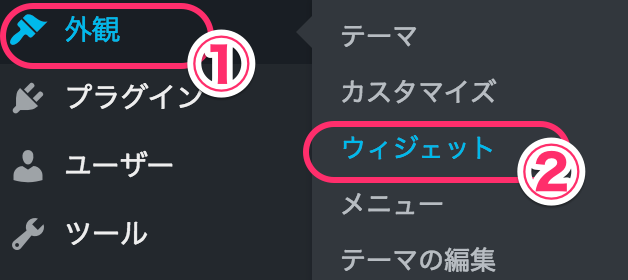
ダシュボードの左メニューで、[外観]>>[ウィジェット]をクリックします。

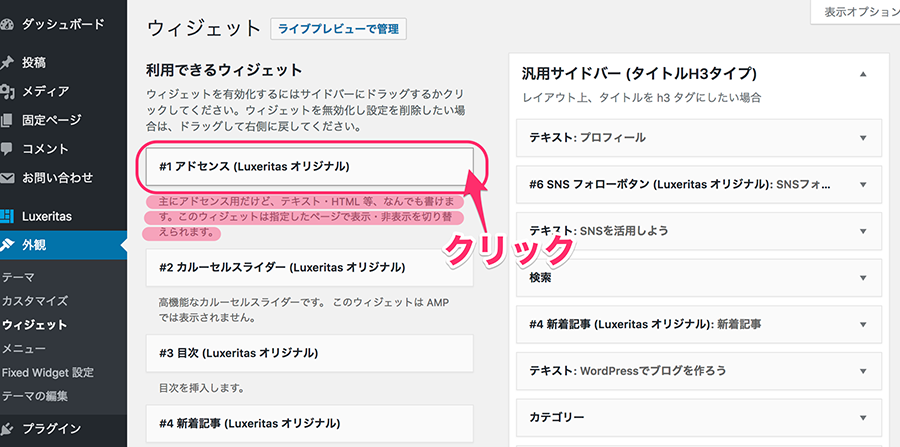
ウィジェットの一覧画面がでます。
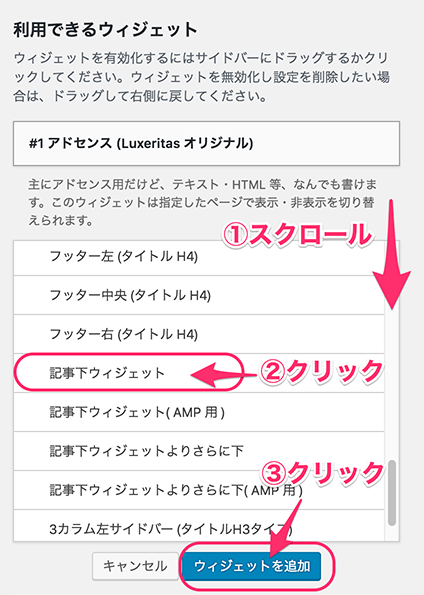
[#1アドセンス(Luxeritasオリジナル] をクリックします。

「#1アドセンス(Luxeritasオリジナル)」を表示させる位置を指定します。
①画面を下にスクロールします。
②「記事下ウィジェット」(または表示させたい位置のウィジェット)を選択します。
③[ウイジェットを追加]をクリックします。

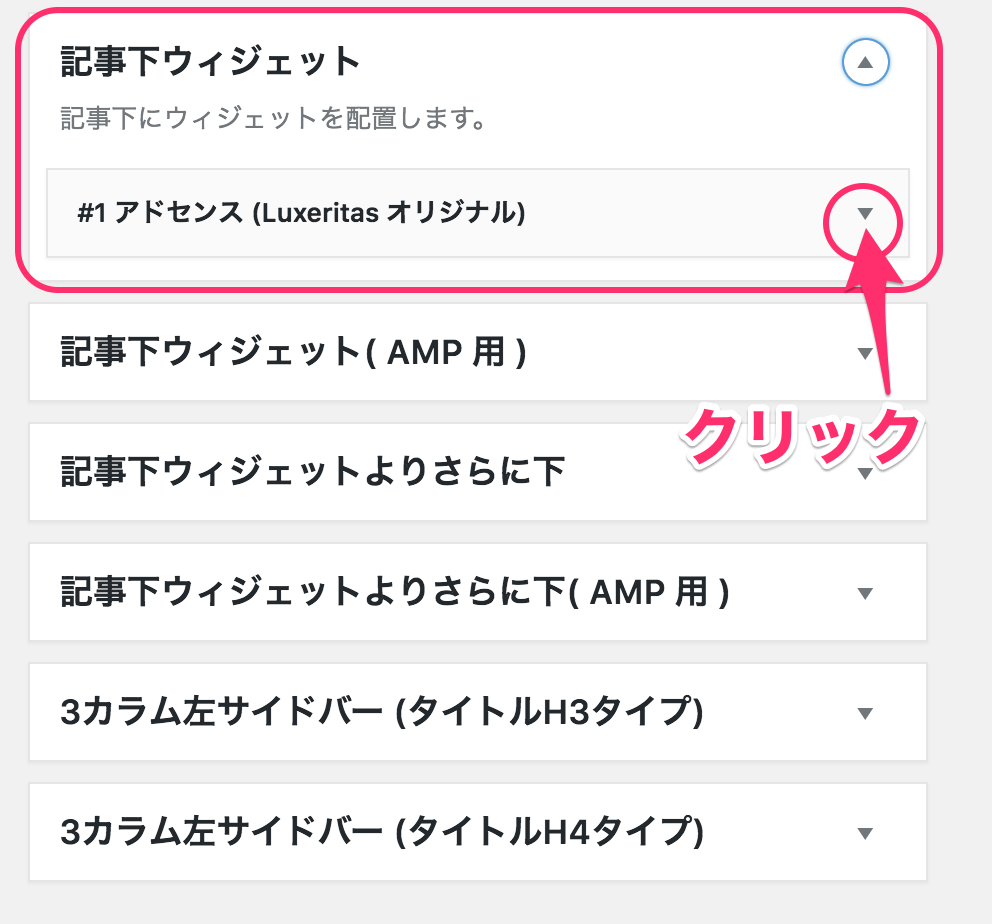
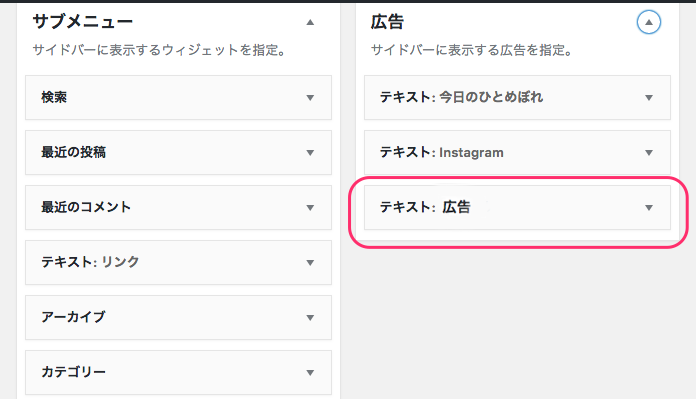
ウイジェットを追加した後、画面の右側から、指定した表示位置のウイジェットで▼をクリックします。
*「記事下ウィジェット」は下の方にあります、よく似た名前がたくさんあるので間違えないように注意してください。

記事下ウィジェットを開くと、追加した「#1アドセンス(Luxeritasオリジナル)」が表示されています。
右端の▼をクリックします。

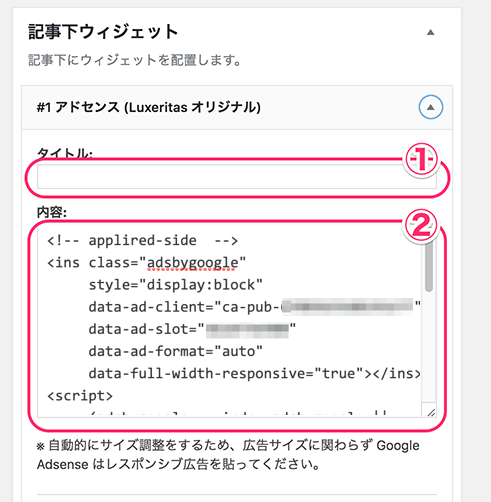
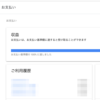
「#1アドセンス(Luxeritasオリジナル)」の設定画面が表示されます。
①タイトルは何もいれなくてもOKです(下のラベル設定で選択します)
*ここに入力する場合は「広告」または「スポンサーリンク」にしてください
*タイトルは必須なので、タイトルまたはラベルのどちらかには必ず設定してください
②内容の欄にコピーしたコードを貼り付けます。
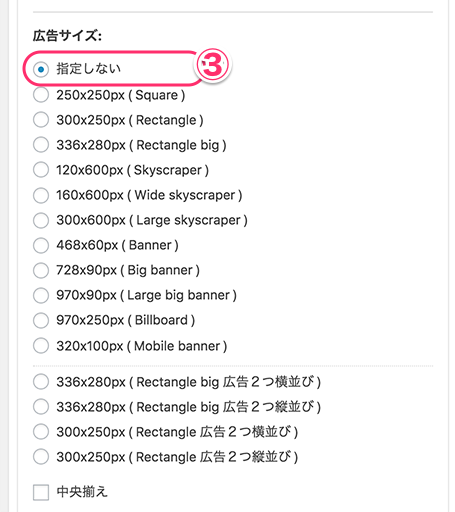
③広告サイズは「指定しない」を選びます。
中央揃えはチェックしません。
*サイズや配置は表示させる内容や、実際のブログ表示を確認しながら調整してください。

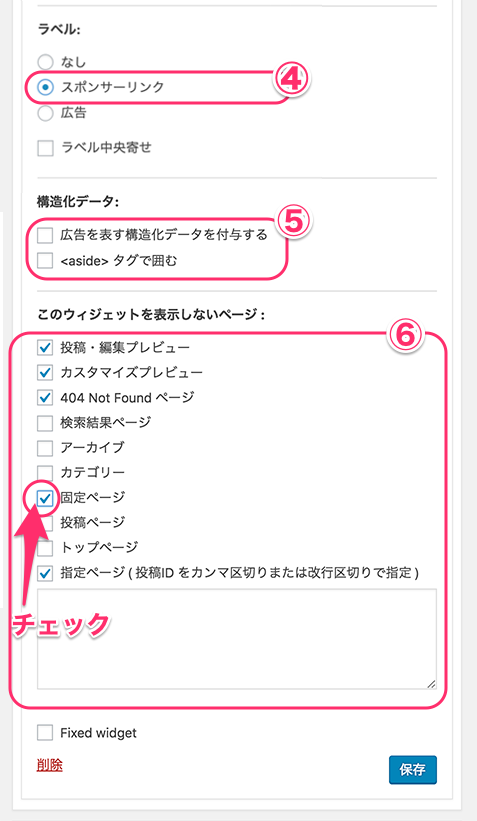
④ラベル:「スポンサーリンク」または「広告」のどちらかを選びます
*ウイジェットのタイトルを入力した場合は「なし」のままでOKです
⑤構造化データー:チェックなし *デフォルトのまま
⑥このウイジェットを表示しないページ:「固定ページ」や、その他表示させたくないページがあればチェックをいれます。
*「投稿・編集プレビュー」,「カスタマイズプレビュー」,「404 Not Foundページ」,「指定ページ」にはデフォルトでチェックが入っています。問題なければこのままでOKです
保存ボタンをクリックします。

これで設定は完了です。
[#1アドセンス(Luxeritasオリジナル] ウイジェットの最大の特徴は、表示するページと表示しないページを選択できることです。個別の記事を指定して非表示にもできます。これは、グーグルアドセンスの表示規約を守るためにとても助かる機能です。
たとへば、グーグルアドセンスではグーグルアナリティクスの結果等の詳細な記載を禁止しています。なのでこれら禁止事項を表示しているページへの広告掲載は非表示にする必要があります。[#1アドセンス(Luxeritasオリジナル]をつかうと、この非表示設定が簡単に行えるので非常に便利です。
アドセンスの設定方法一覧はこちら
↓↓↓↓↓
■グーグルアドセンス(Google AdSense)の登録申請(審査)から収益受け取りまでを詳しく解説






















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません