WordPress(ワードプレス)のヘッダー画像を設定する方法[初心者向け]、無料テーマLuxeritas(ルクセリタス)でかっこよく作れます
ブログのイメージを決めるヘッダー画像を設定してみます。無料テーマLuxeritas(ルクセリタス)のカスタマイズを利用して、初心者でも簡単に設定できます。
ヘッダー画像の設定方法として、2つご紹介します。自身のイメージにあう方法を選択してみてください。
①ヘッダーの背景画像とタイトル文字を別々に設定する
②ヘーダーのタイトルに画像を使用する(文字は画像として記載しておく)
ヘッダーの背景画像とタイトルを別々に設定する
画像を用意する
画像は文字を含まない背景のみの画像です。 大きさは1000×460ピクセルです

Luxeritas(ルクセリタス)のカスタマイズ
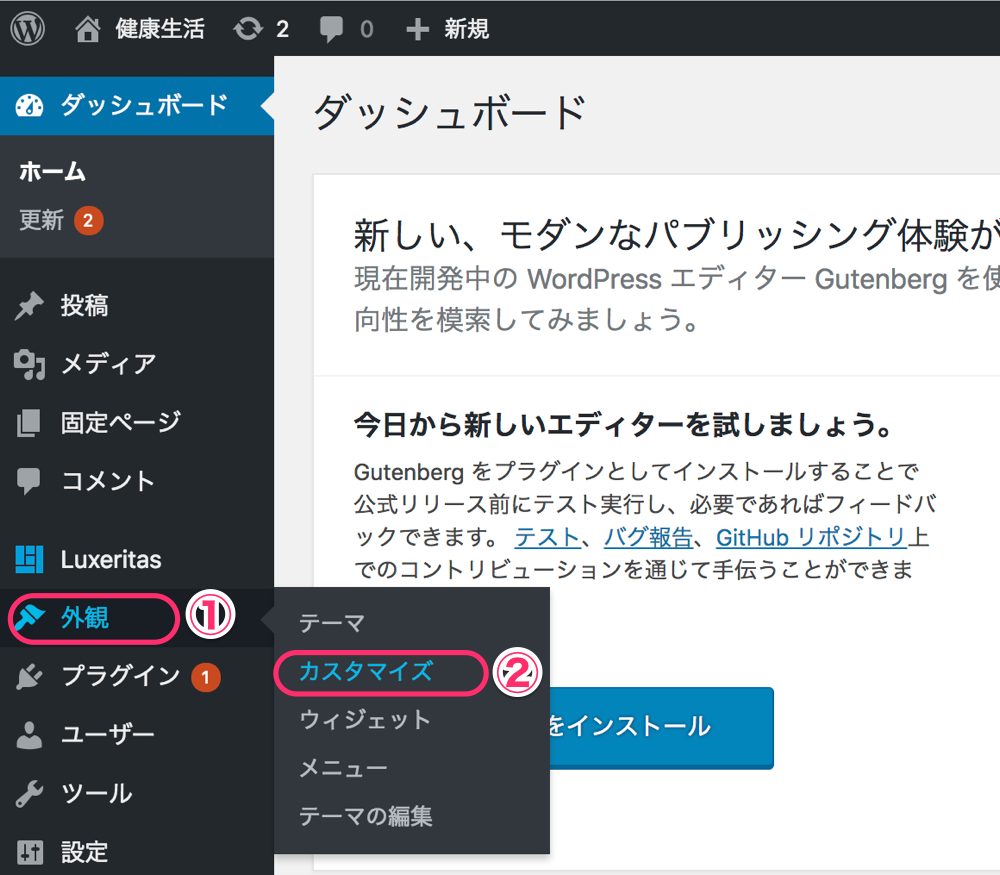
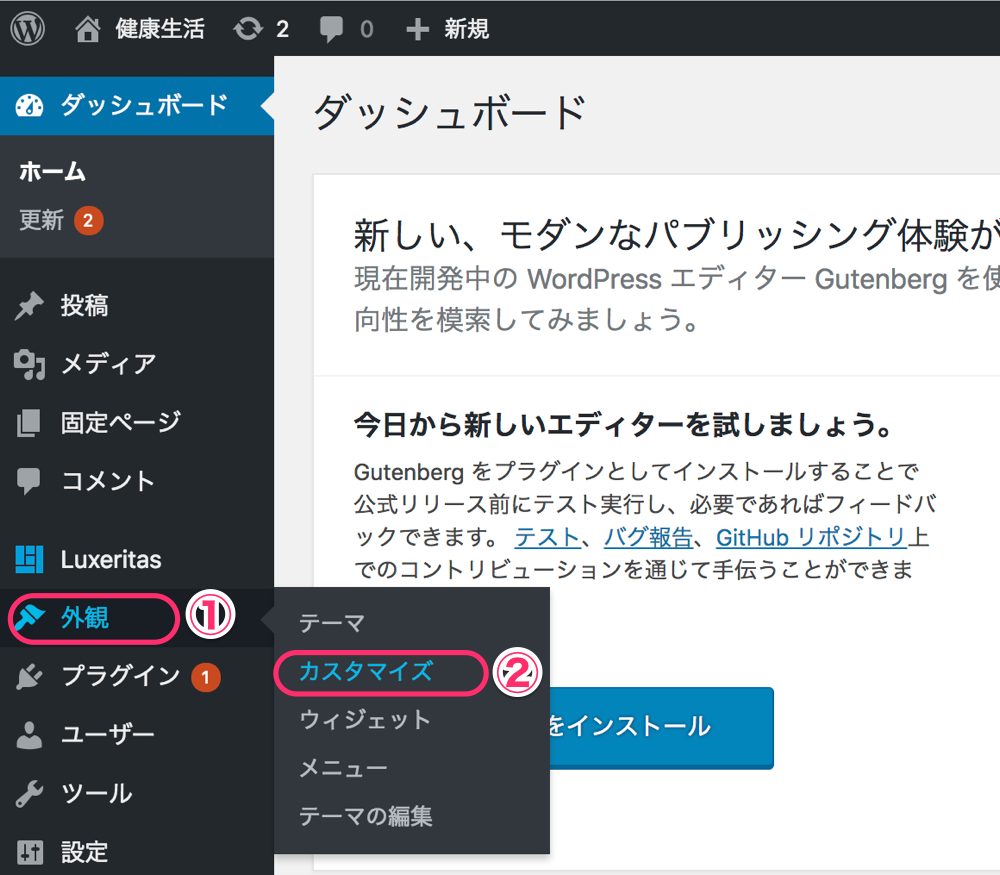
ダッシュボードの左メニューから [外観]>>[カスタマイズ]をクリックします。

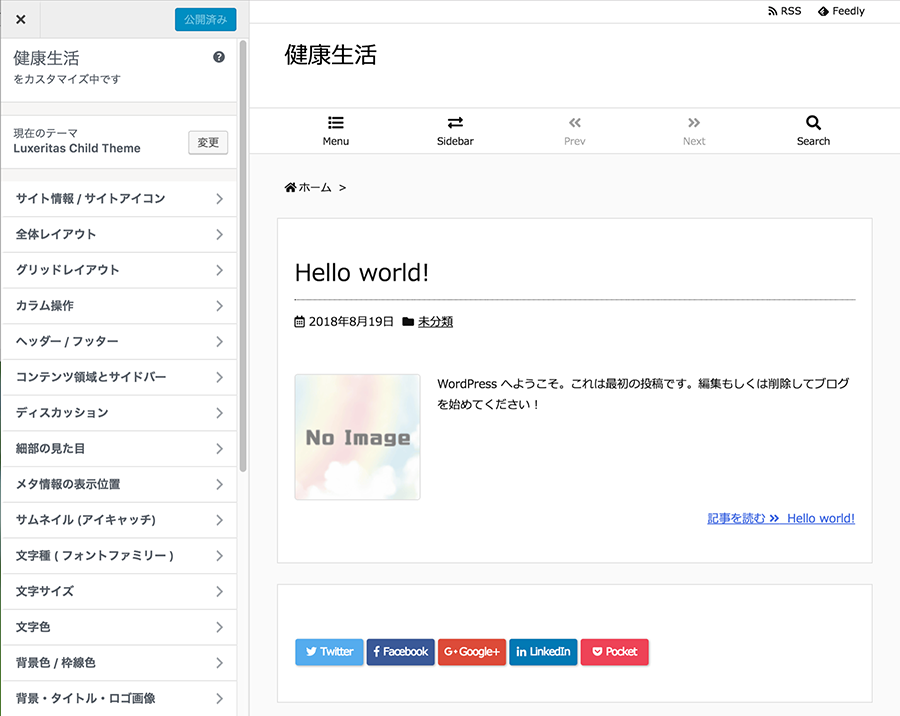
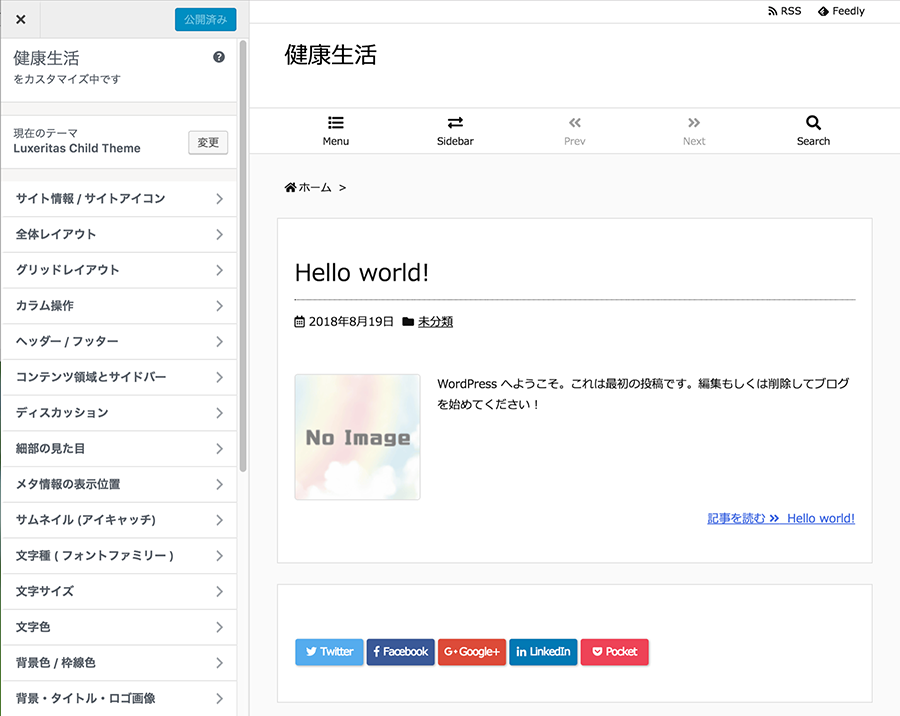
カスタマイズの画面が表示されます。

サイト情報/サイトアイコン
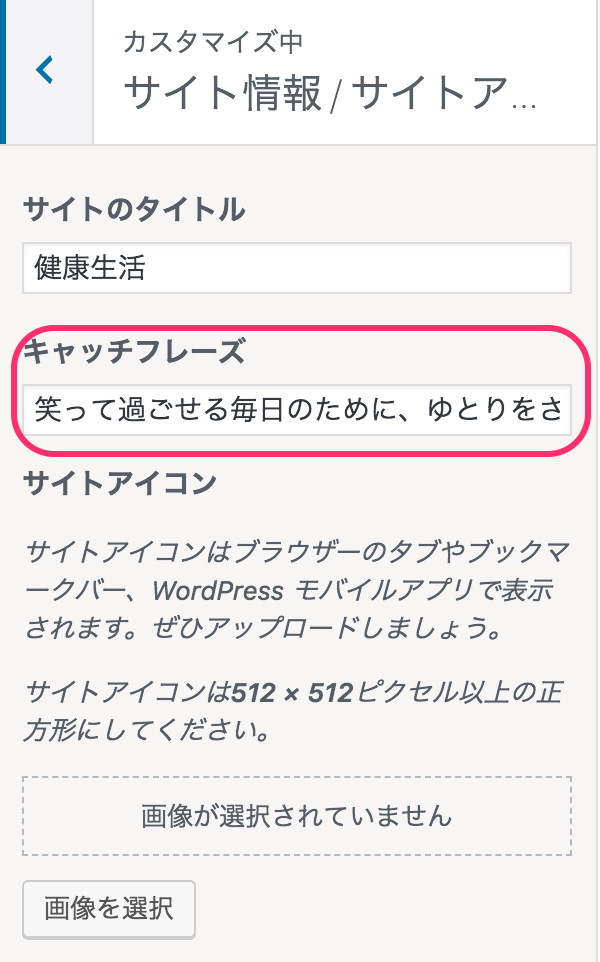
[サイト情報/サイトアイコン]をクリックします。

キャッチフレーズを追加します。

*ひとつの項目の編集が終わったら、上部の項目名の左にある戻る矢印でメニュー一覧に戻ります。

全体レイアウト
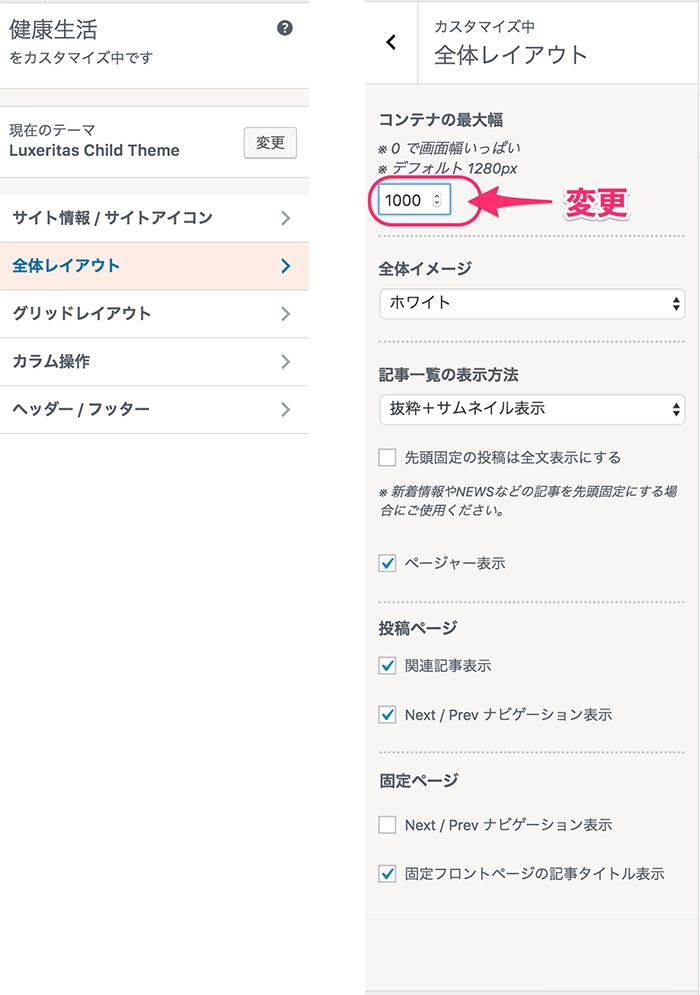
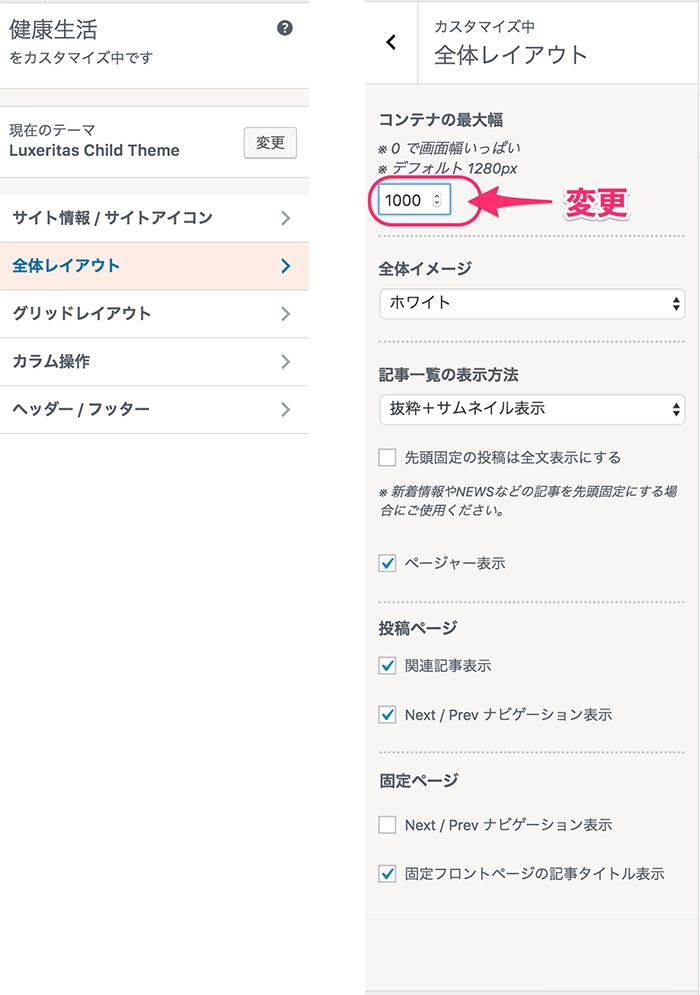
[全体レイアウト]をクリックします。
コンテナの最大幅を「1000」に変更します。
*用意した写真と同じ幅になります。

ヘッダー背景画像
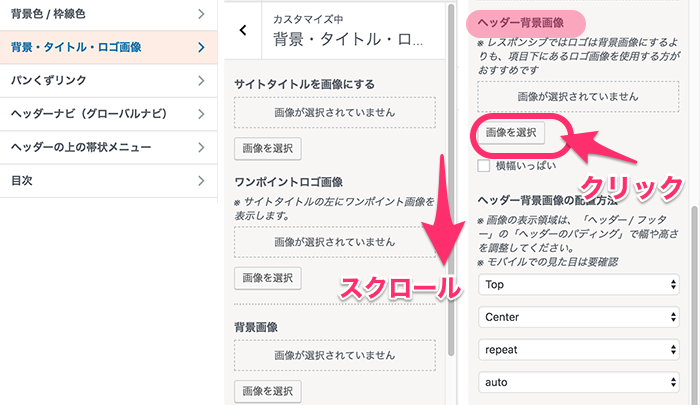
[背景・タイトル・ロゴ画像]をクリックします。
画面を下にスクロースし、ヘッダー背景画像の欄で、[画像を選択]をクリックします。

画像選択画面が表示されるので、用意した背景画像を選択し、[開く]をクリックします。

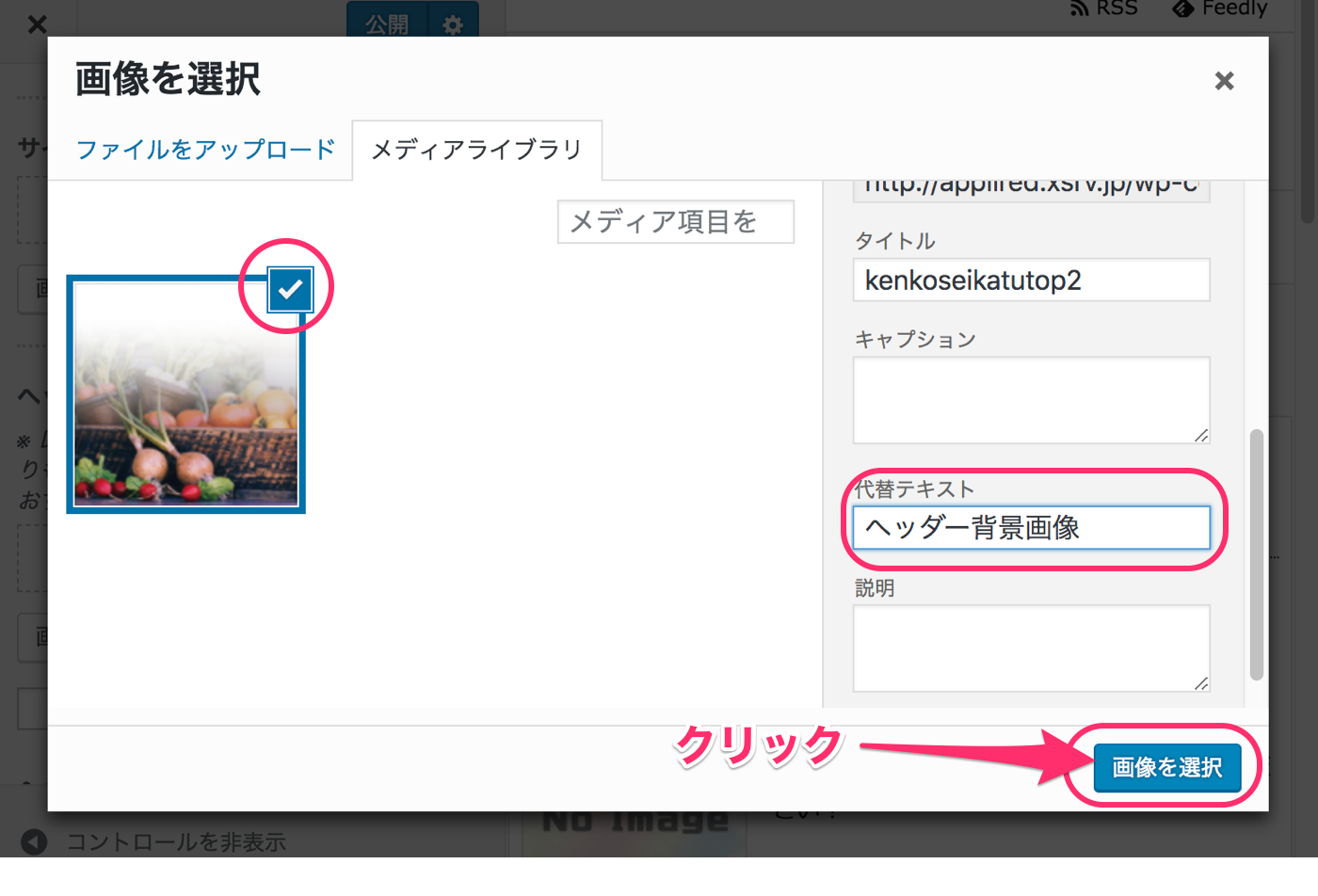
画像が選択されていることを確認します。
代替えテキストを入力します。
[画像を選択]をクリックします。

ヘッダー/フッター
ヘッダー/フッターを選択します。

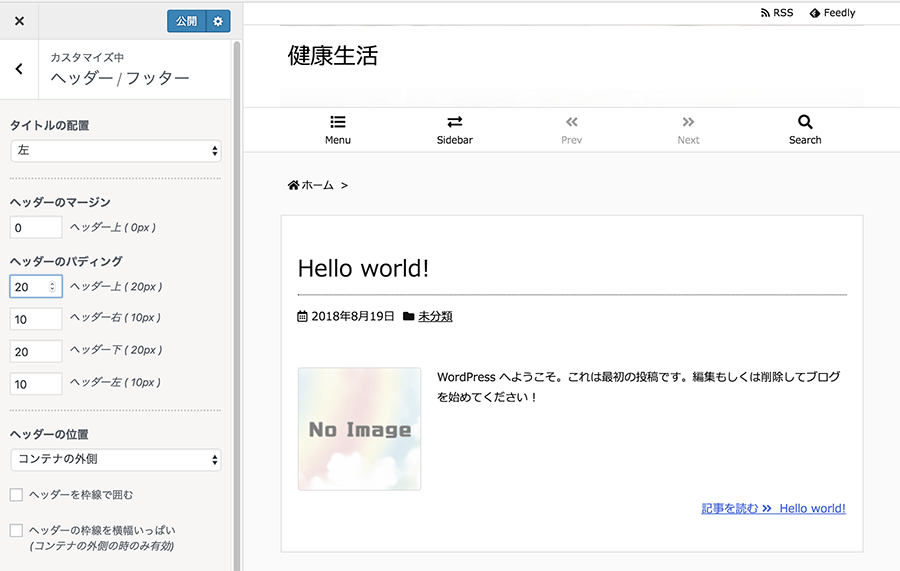
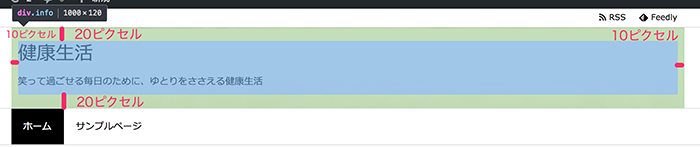
この時点では画像の表示が見えないので、ヘッダーのパディングの数値を調整して画像の表示領域を広げます。

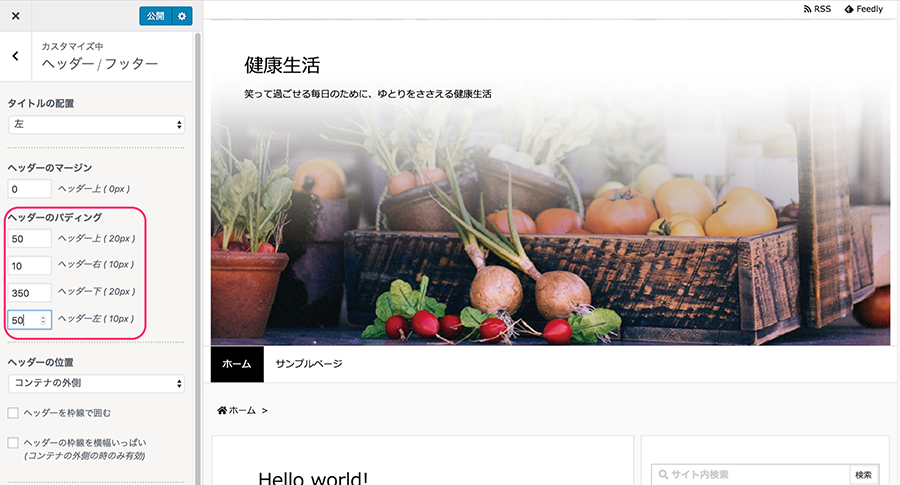
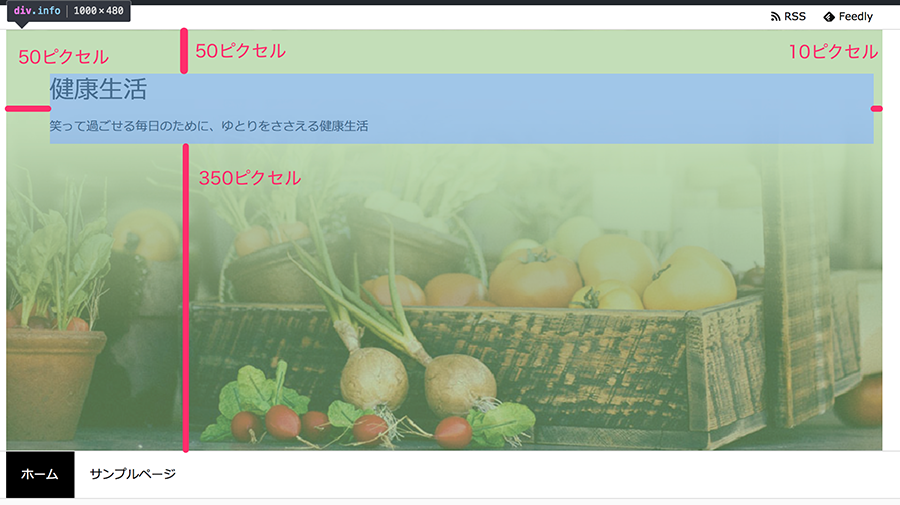
ヘッダーのパディングを 上:50、右:10、下:350、左:50にします。
*数字を変更すると右のプレビュー画面が変化します、プレビューを見ながら画像や文字の位置関係を調整します。

*パディングとは、このヘッダー設定の場合は、ヘッダー画像の表示される枠と文字との距離になります。
広く取ることで画像の表示枠がひろがり、画像が大きく表示することができるようになりました。
文字も右に寄って、見やすくなっています。
【変更前】

【変更後】

文字サイズ
[文字サイズ]をクリックします。

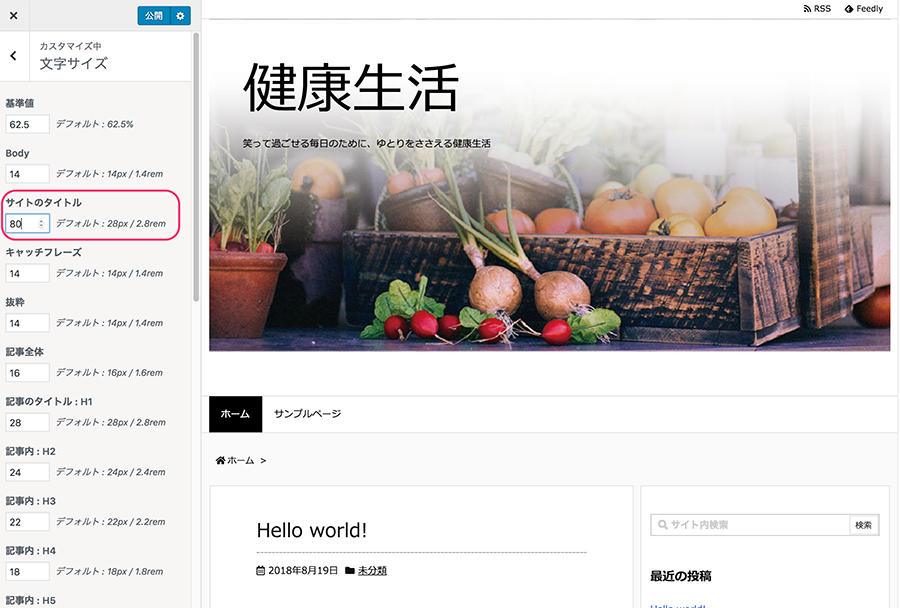
[サイトのタイトル] の文字サイズを 「80」に変更します
*数字を変更すると右のプレビュー画面が変化します、プレビューを見ながら文字の大きさを調整します。

文字色
[文字色]をクリックします。
健康のイメージにあう、緑色に変更します。キャッチコピーの色も同じ色になります。
*プレビュー画面を見ながら、画像と調和する文字色を設定します。

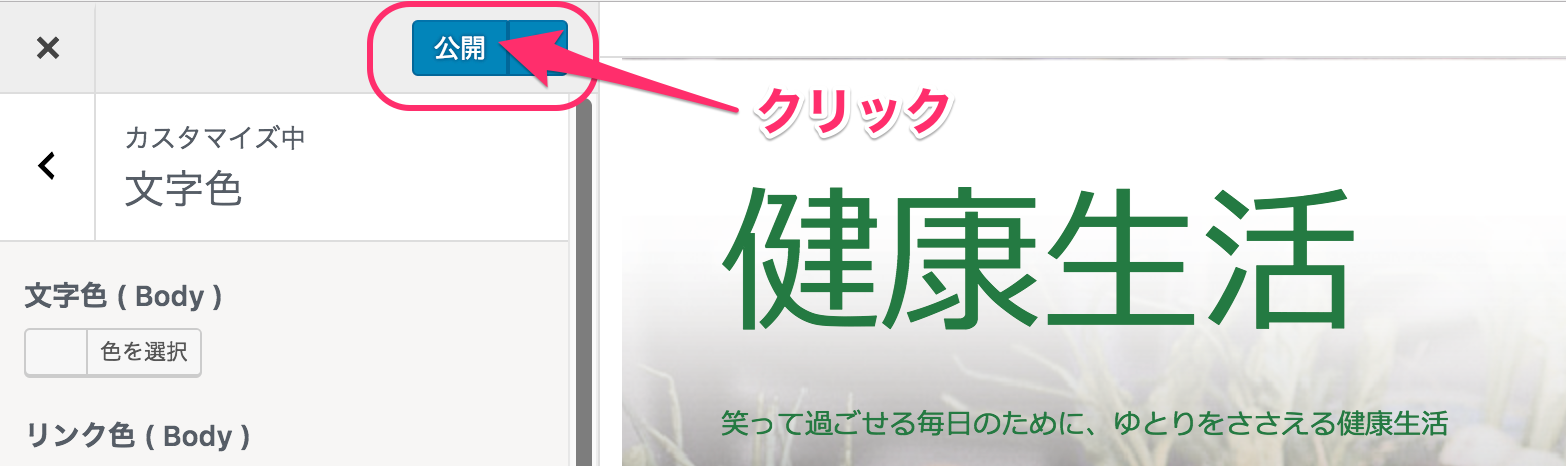
これで完成です、メニュー欄の最上部にある[公開]のボタンをクリックします。
*[公開]のボタンは、各項目の設定ごとにクリックしていた方が途中でアクシデントがあってもそれまでの作業が保存されるので安全です。

ボタンの表示が [公開済み] になります。

表示の確認
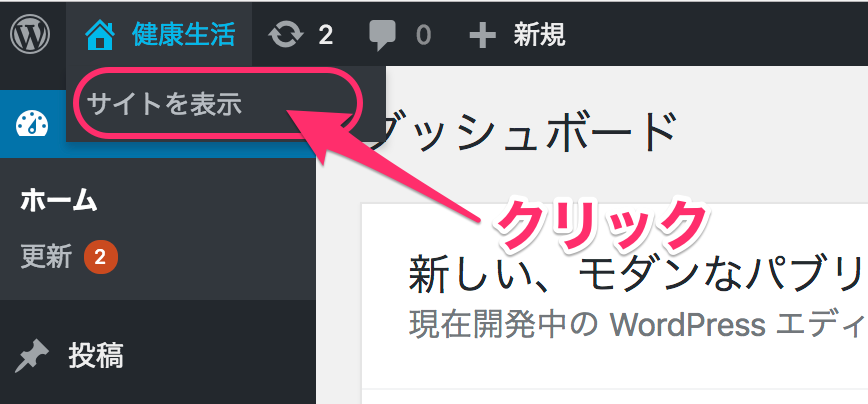
画面肥立上のブログタイトルをクリックし、[サイトを表示] をクリックします。

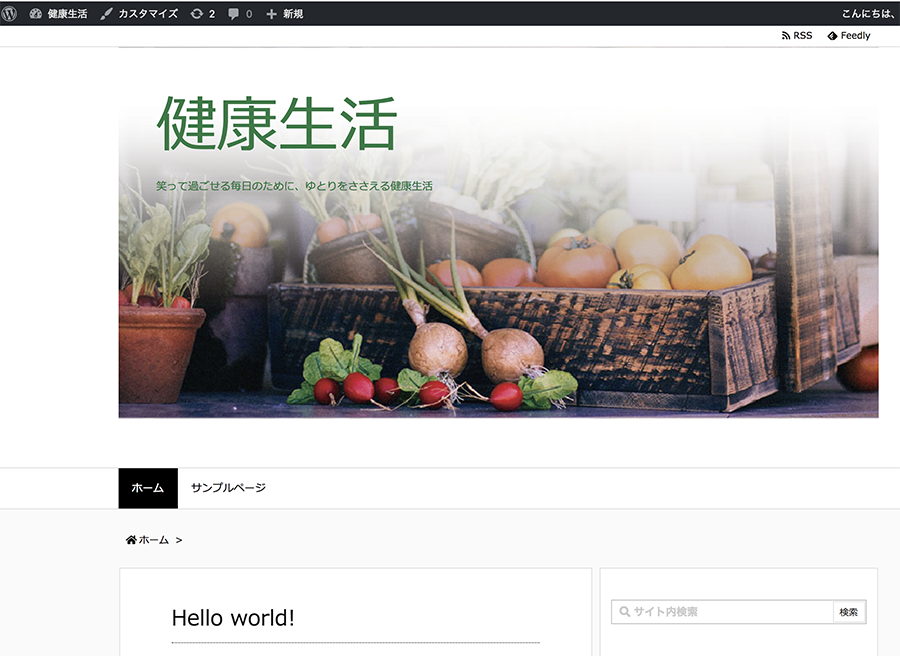
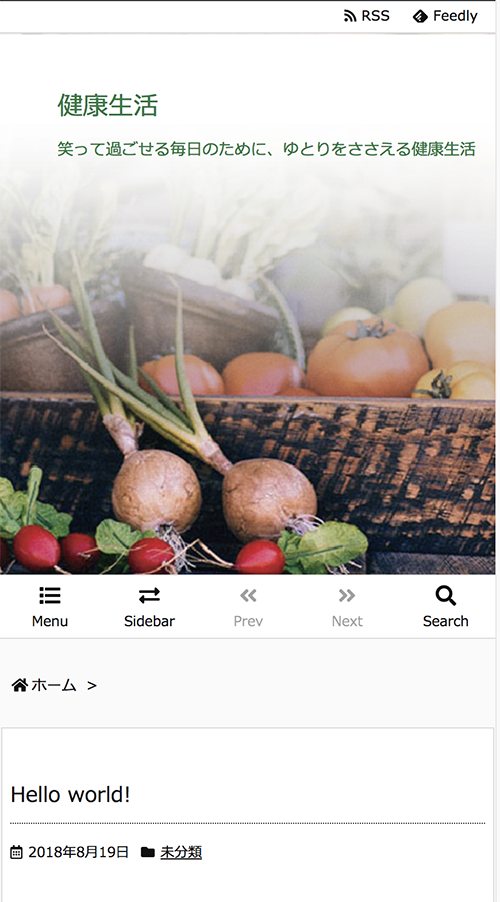
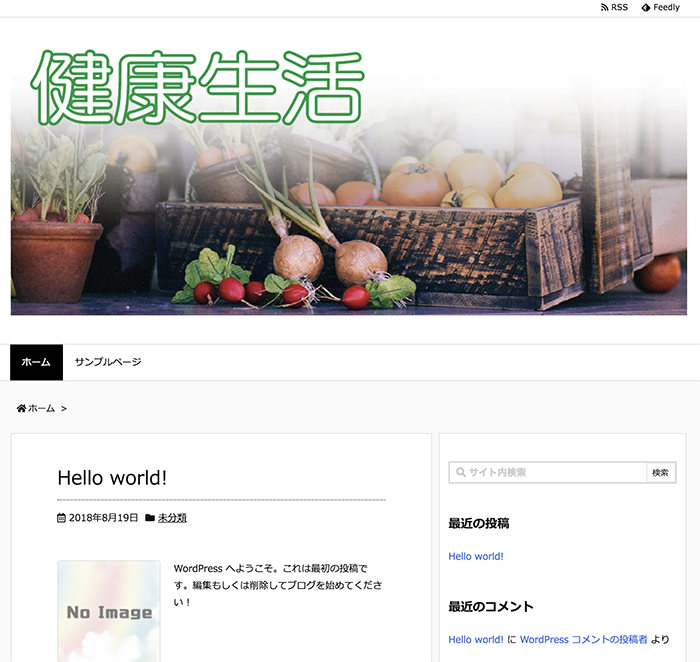
サイトが表示されます。

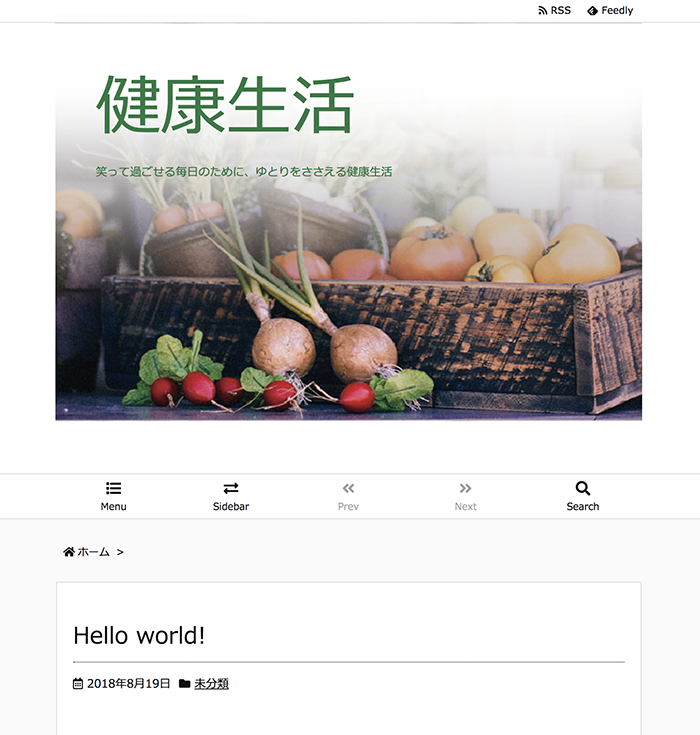
画面の幅を変更して、タブレット&スマフォでの表示も確認します。
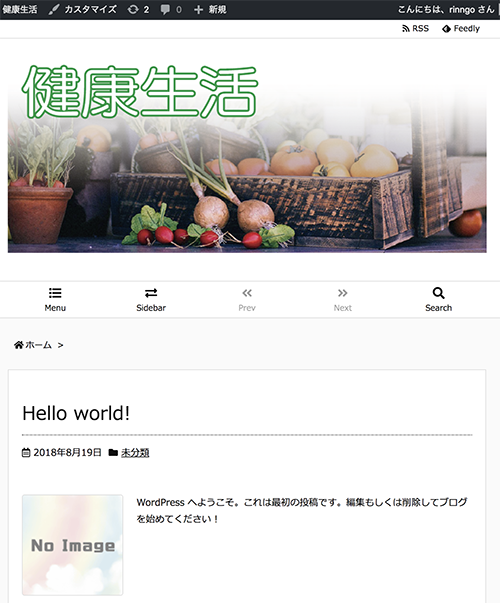
【タブレット表示】

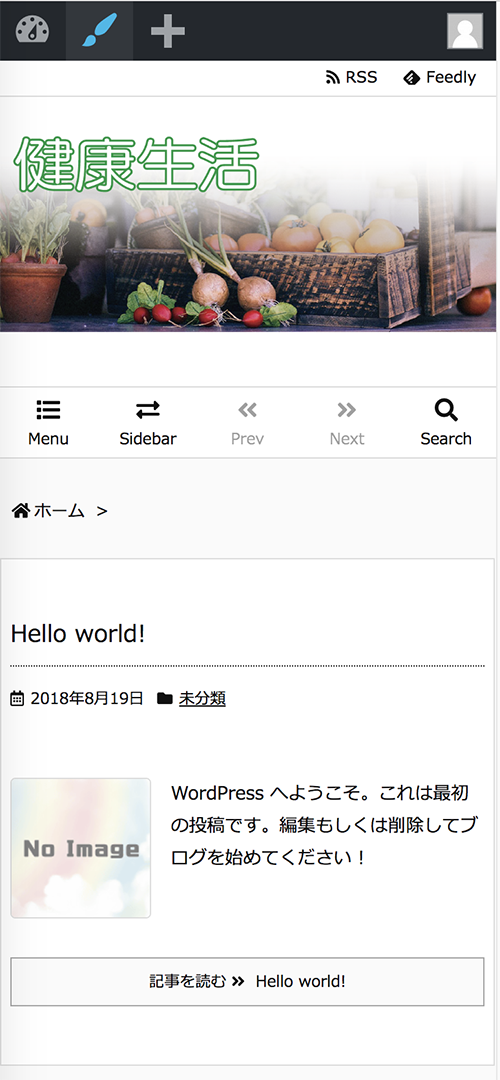
【スマフォ表示】

ヘッダーのタイトルに画像を使用する
画像を用意する
画像に文字をいれて一つの画像にします 大きさは1000×420ピクセルです。
表示画面の大きに応じて画像も文字も大きさがかわります、レイアウトがくずれないのがメリットです。
*キャッチコピーは、画面が小さくなったとき文字が小さくなりすぎて読めないため省きました。 
Luxeritas(ルクセリタス)のカスタマイズ
ダッシュボードの左メニューから [外観]>>[カスタマイズ]をクリックします。

カスタマイズの画面が表示されます。

全体レイアウト
[全体レイアウト]をクリックします。
コンテナの最大幅を「1000」に変更します。
*用意した写真と同じ幅になります。

背景・タイトル・ロゴ画像
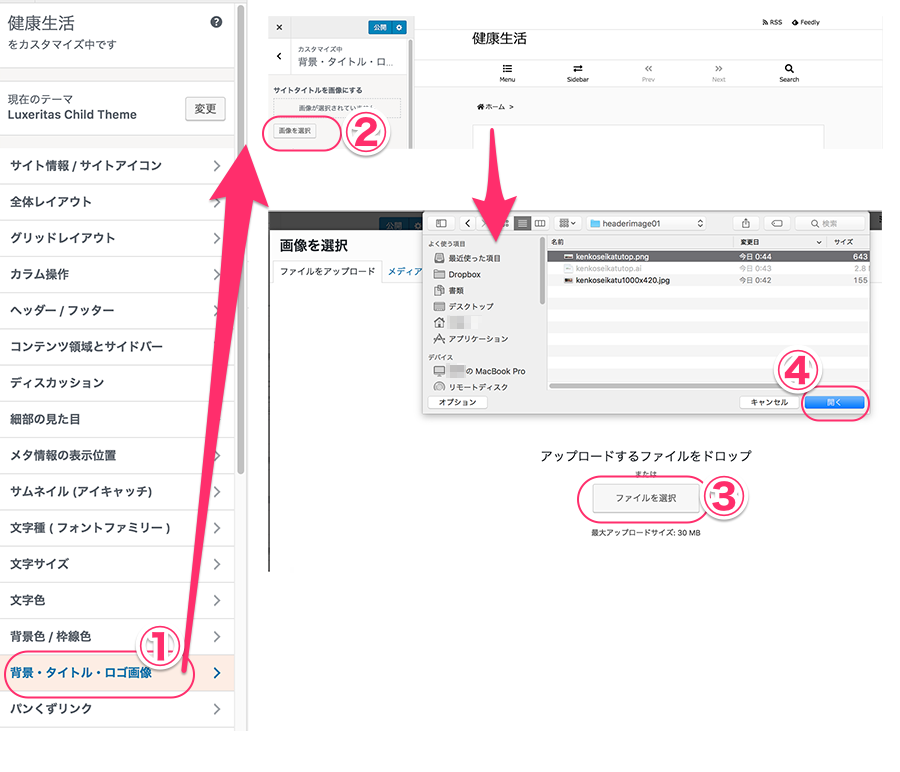
①[背景・タイトル・ロゴ画像]をクリックします。
②サイトタイトルを画像にするの欄で、[画像を選択]をクリックします。
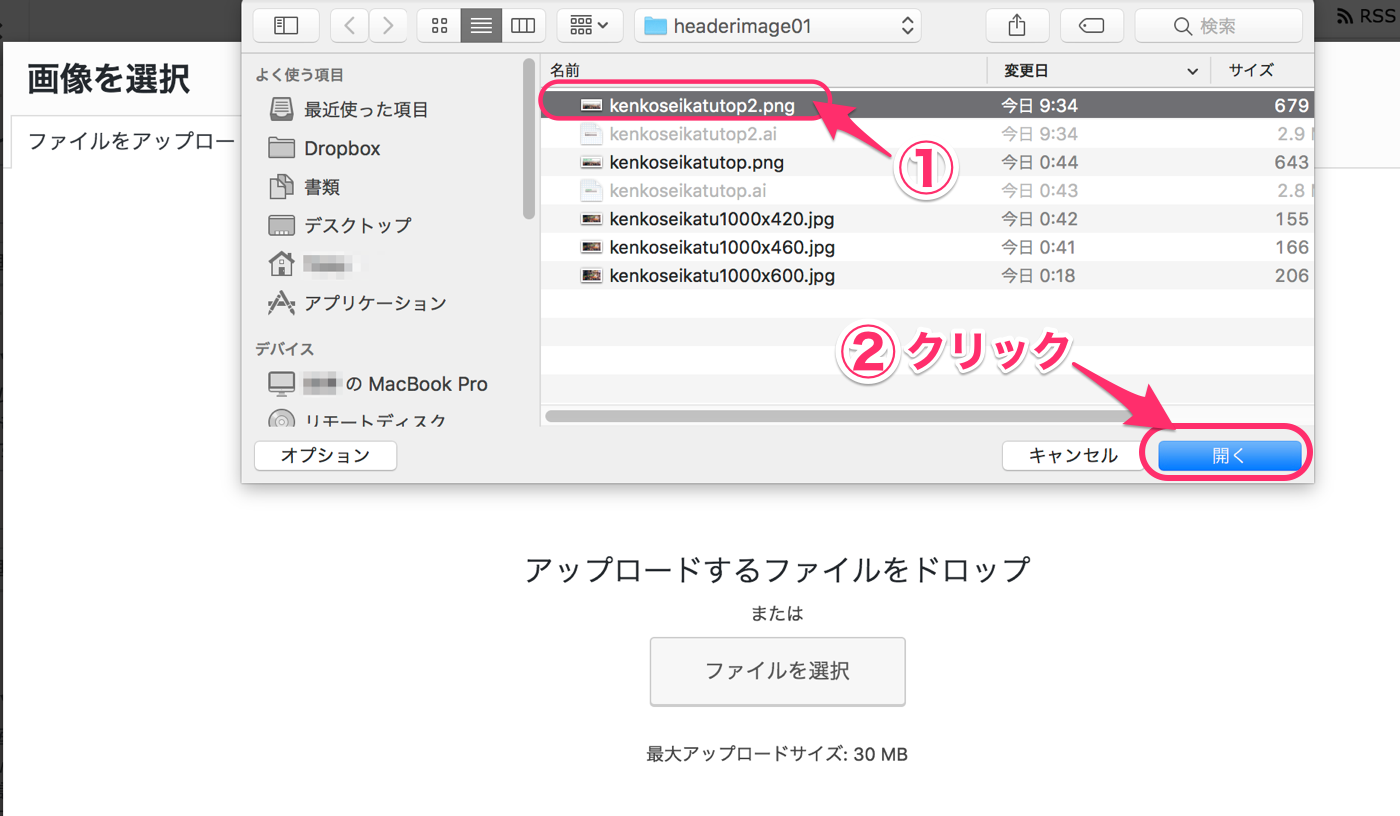
③画像を選択の画面で[ファイルを選択]をクリックします。
④画像を選択し、[開く]をクリックします。

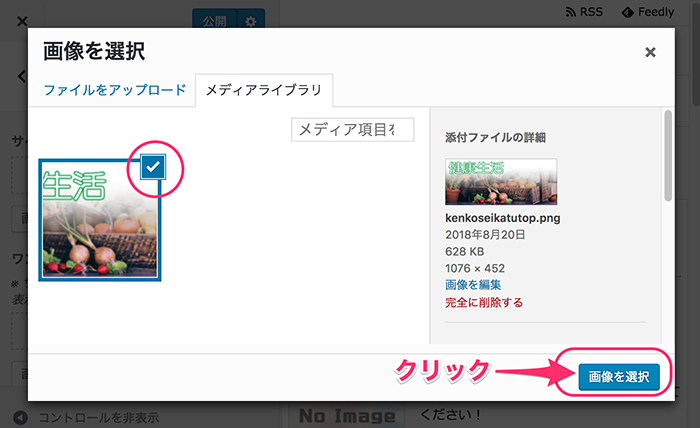
メディアライブラリーが表示されるので、アップロードした画像にチェックが入っていることを確認して、[画像を選択]をクリックします。

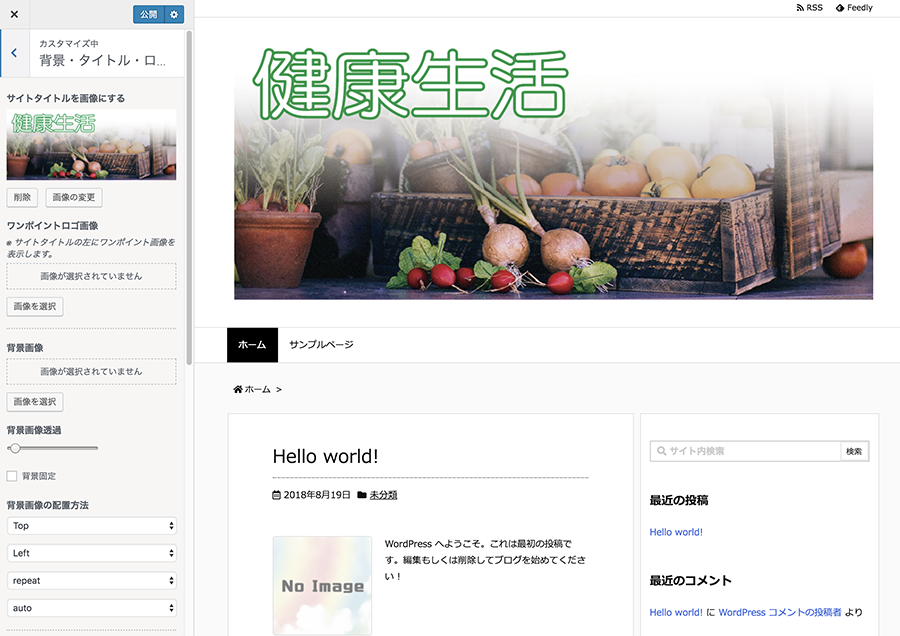
タイトル画像が設定されました。

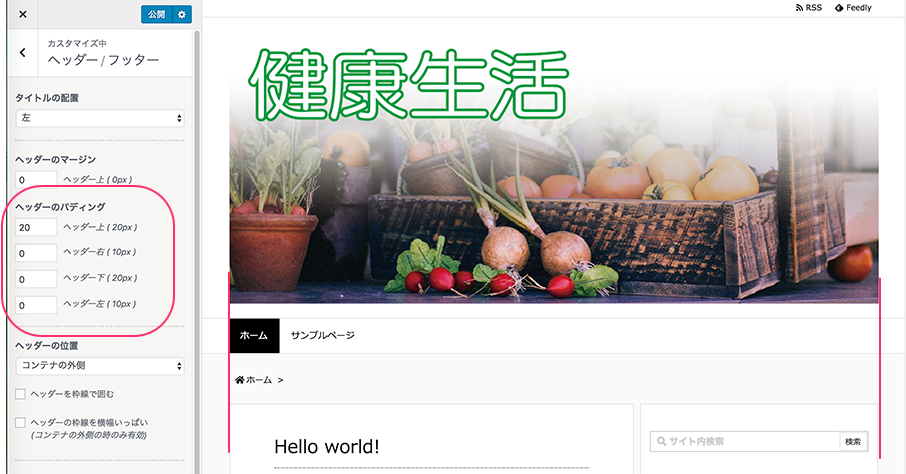
ヘッダー・フッター
タイトルのパディング設定のため、画像の左右の端と下部のコンテンツの左右の端がずれてしいうため、これを調整します。

ヘッダーのパディング の値を 上:20、右:0、下:0、左:0に変更します。
右側のプレビュー画面で、画像と下部のコンテンツの幅が揃ったことを確認します。

これで完了です。
上部の [公開] ボタンをクリックします。
サイトの表示確認
サイトの表示を確認します。
画面幅を変えて、タブレットやスマフォでの表示を確認します。
【パソコン】

【タブレット】

【スマフォ】

どうですか?、
いわずもがな、一目瞭然、あなたのブログの表情が一変すること間違いないです。ぜひ挑戦してください。
でも、「使用する画像をどうすれば?」「自分で用意するのは大変?」「サイズ変更とか??」と言う方にぴったりの企画が以下です。
ぜひ、チャレンジしてみてください。
↓↓↓↓↓↓↓
画像作成サポートとWordPress構築サポートのご案内
ただいま、このブログでご紹介している「りんごの一歩づつサポート」では、ビジネスのはじめの一歩として「ワードプレスの構築サポート」を実施しています。
■サポートその1:ブログのヘッダー画像作成サポート
プログの第一印象を決めるのが、ヘッダー画像やアイコン画像です。
テーマをインストールしても画像は自身で用意する必要があります。
自分のテーマに合った写真やイメージにマッチする画像を自分で作るのは大変です。
りんごがこれをお手伝いします。
高度な技術が必要な画像処理は、 作成に高価な画像処理ソフトが必要な場合もあります。 ソフトがあっても使いこなすには経験と技術が必要です。
りんごが代わりに作成します。
メールやチャットで作成に必要な事項をお伺いして、イメージを形にします。
↓↓↓↓↓↓↓
現在ヘッダー画像作成サポートは休止していますm(_ _ )m。
■サポートその2:メルマガ配信「りんごブログ実践講座」でWordPressブログの構築サポート
ブログ構築サポートメルマガは順番に配信されるので、必要な設定が順を追って実施できます。
必要な項目を順番に実施することで、トラブルが少ないです。
設定忘れ等が起こりにくいので、安心して進めます。
↓↓↓↓↓↓↓詳細はこちらをご覧ください。
「りんごの一歩づつサポート」









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
りんごさん、はじめまして^^
ワードプレスでブログを作る!と決めて、何とかLuxeritasをインストールまでしたものの、色々なサイトにて情報収集させてもらってましたが、挫折寸前でした!
こちらのサイトの解説の、なんという分かりやすさ、親切さ……!!
挫折寸前で泣きそうだったけど、これでやっと書きたかった内容の投稿が始められる!!というところまでこぎつけることができました!!
メルマガの登録もさせてもらいました♪
本当にありがとうございました。
たまま さん
コメントありがとうございます、りんごです(^^)
お役にたててよかったです。
なによりのお言葉で、そう言ってもらった私のほうこそ元気100倍になります。
ネットの世界は変化が早いので、書いた記事もすぐに違った画面になり、追いついていけない日々です。
わかりにくところや、画面がちがうところがあればお知らせください。
また、記事にないことでもお気軽のお問い合わせくださいね。
はい^^ありがとうございます!!
日参して、たくさん学ばせて頂きます☆
おまちしてま〜す ヾ(*^o^*)/