WordPress(ワードプレス)でサイトアイコンを設定する方法[初心者向け]、ファビコン(favicon)を表示させてブラウザのタブやお気に入りで目立とう
2018年8月20日
ブログの隠れたアピールポイント、サイトアイコンの設定をします。
WordPressの管理画面には、サイトアイコンを設定する便利な機能があります。
オリジナルなのサイトアイコンを設定すると、ブラウザのタブや、スマートフォンのホーム画面などに表示することができるので、ブログのアピールにはとても有効です。
設定方法はとても簡単なので、ぜひ設定しておきましょう。
画像の準備
サイトアイコンに推奨の画像は 512×512ピクセルです。
背景が透明な場合、タブやお気に入りではアイコンだけ表示されるので、スッキリ見えます。スマフォのホーム画面に表示された場合は背景が黒くなります。
【サイトアイコンの画像】
画像ファイル種別:PNG(透過ファイル:背景が透明なファイル)
画像サイズ:512×512ピクセル

WordPressでの設定
サイトアイコンの設定
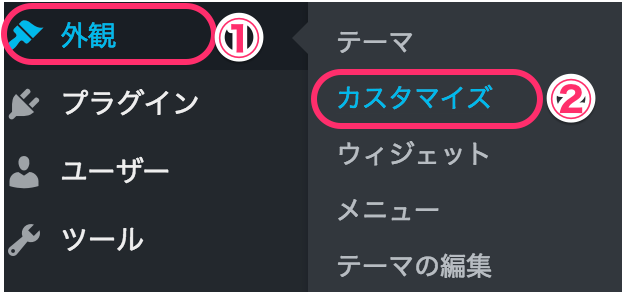
ダッシュボードの左メニューで [外観]>>[カスタマイズ] をクリックします。

サイト情報/サイトアイコン
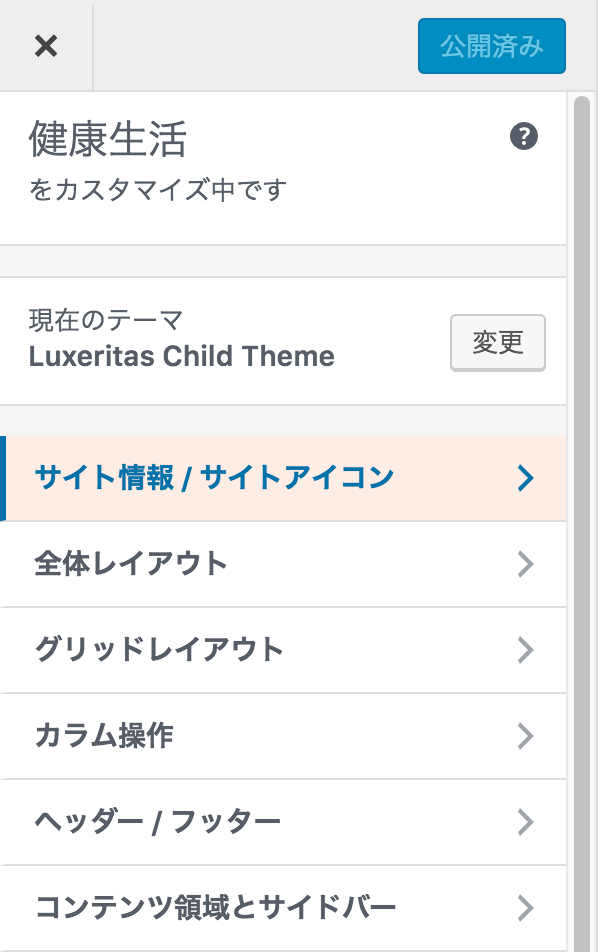
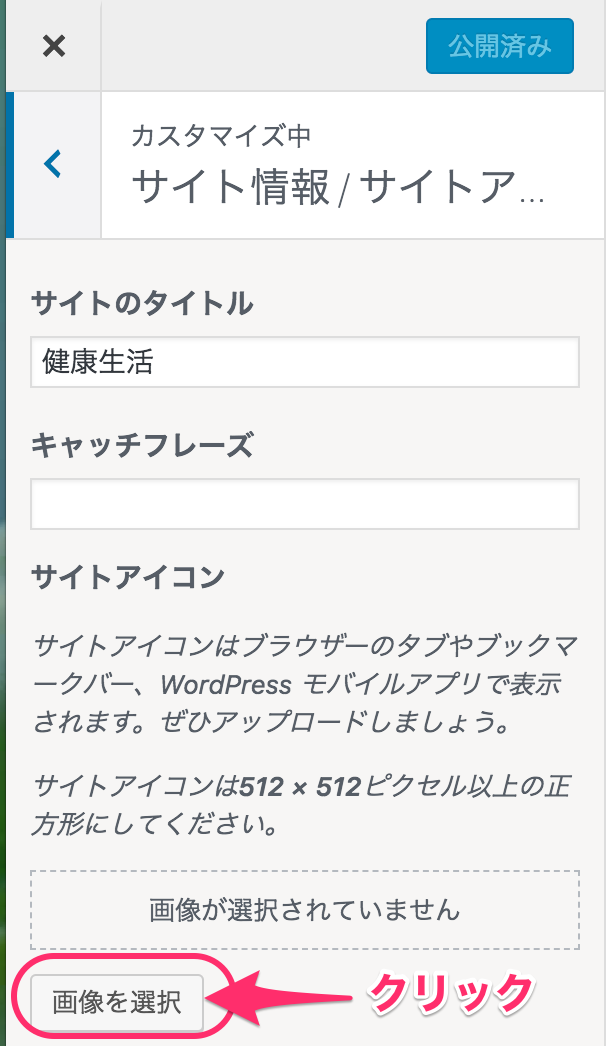
メニューの [サイト情報/サイトアイコン] をクリックします。

[画像を選択] をクリックします。

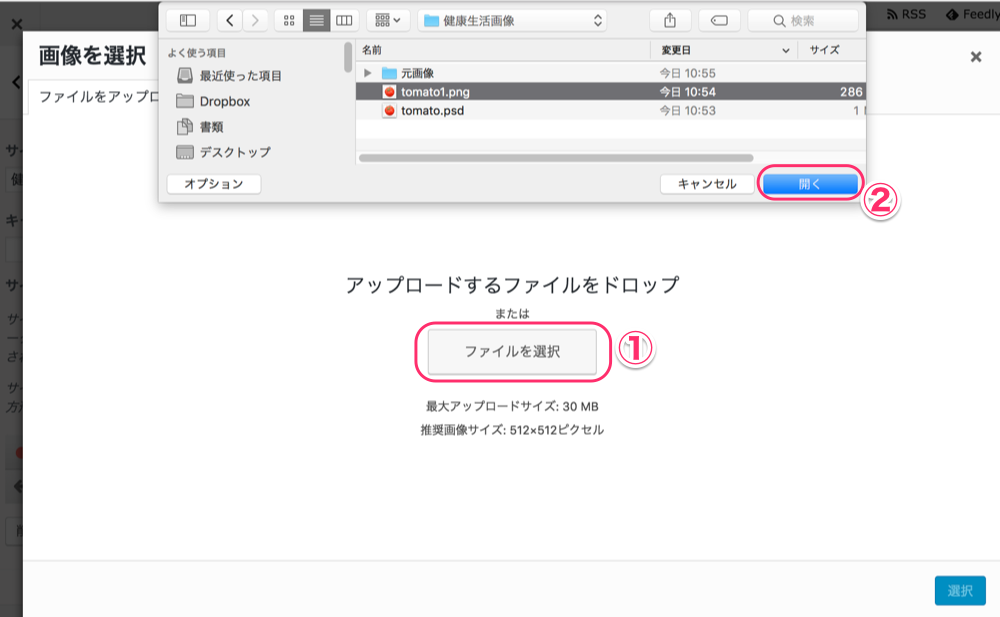
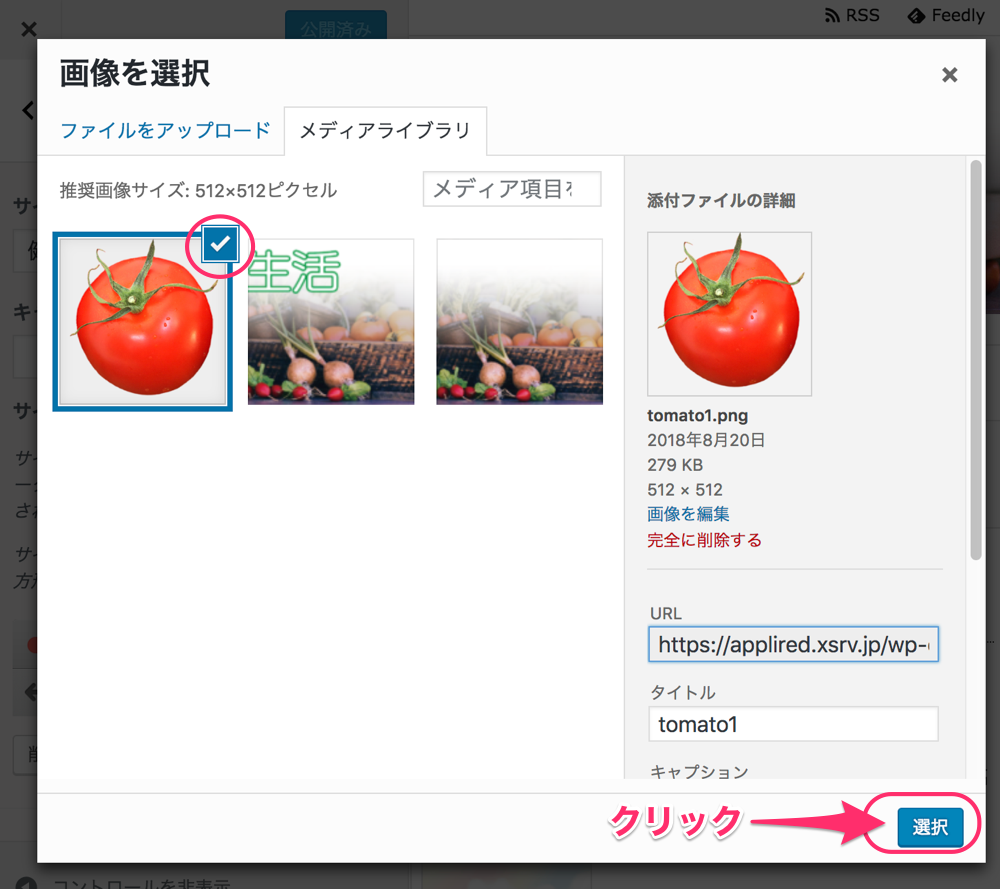
画像の選択画面がでます。
[ファイルを選択] をクリックし、表示されたパソコンのフォルダウィンドウから、用意したサイトアイコン用の画像を選んで [開く] をクリックします。

メディアライブラリーの画面が表示されるので、追加したサイトアイコン用の画像にチェックが入っていることを確認して、[選択] をクリックします。

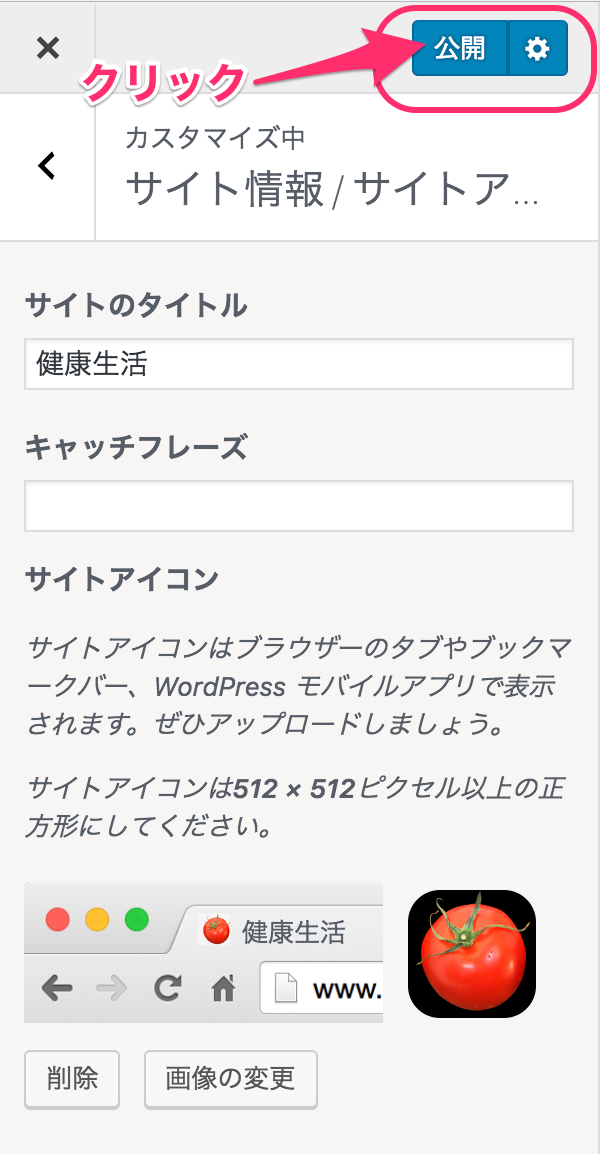
カスタマイズのメニューの戻ります。
選択した画像がサイトアイコンの欄に表示されていることを確認します。[公開]をクリックします。

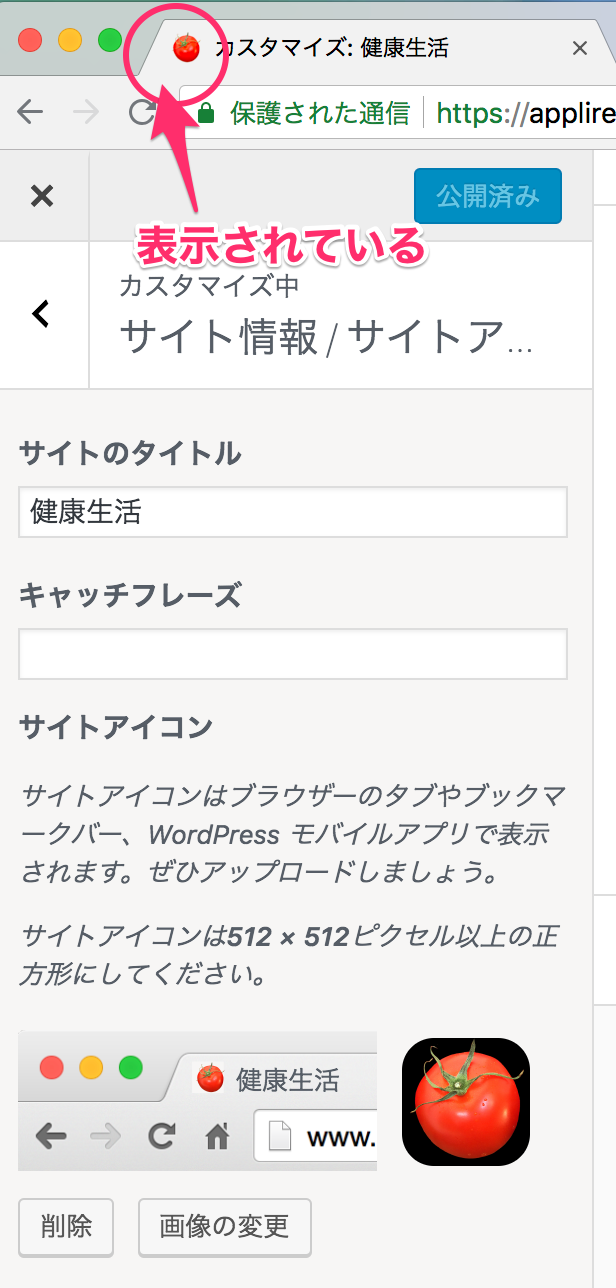
表示の確認
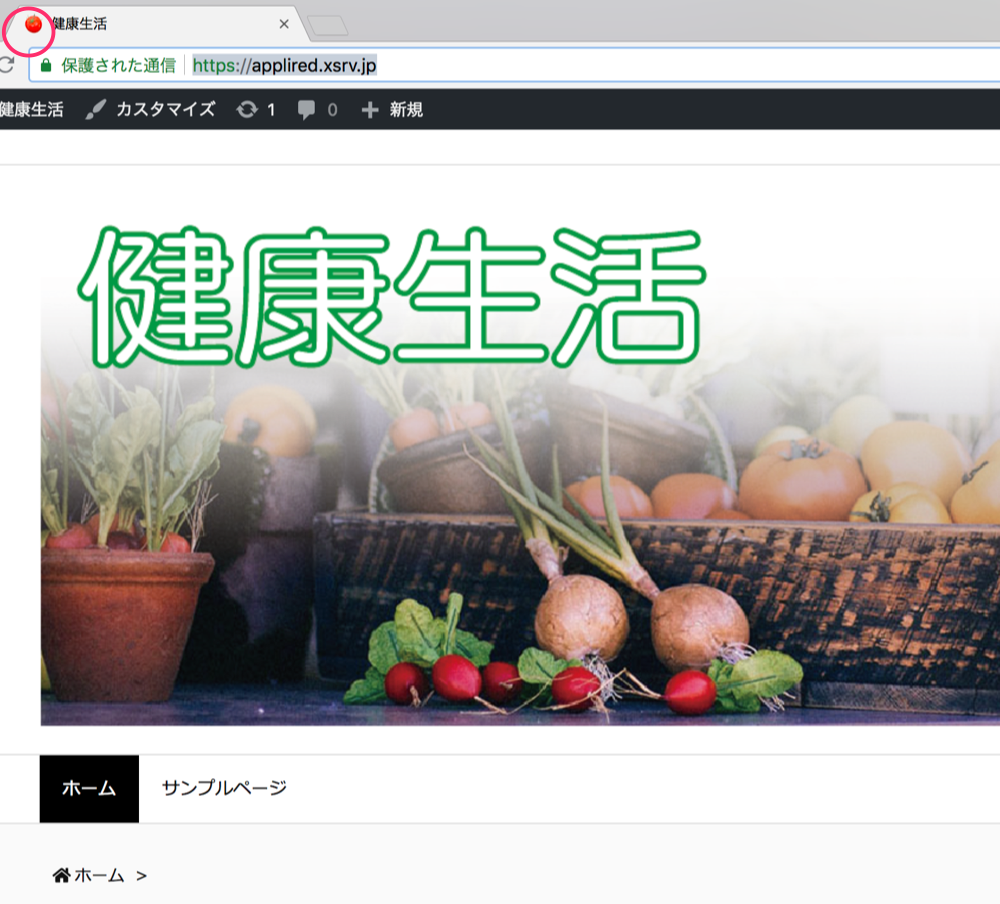
公開済みになると、ブラウザのタブに表示されます。

【ブラウザのタブ】

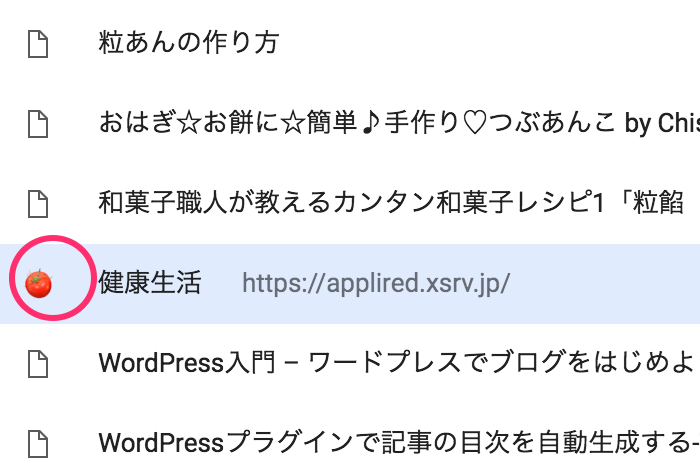
【お気に入り一覧】
お気に入りに登録すると、お気に入り一覧の先頭に表示されます。

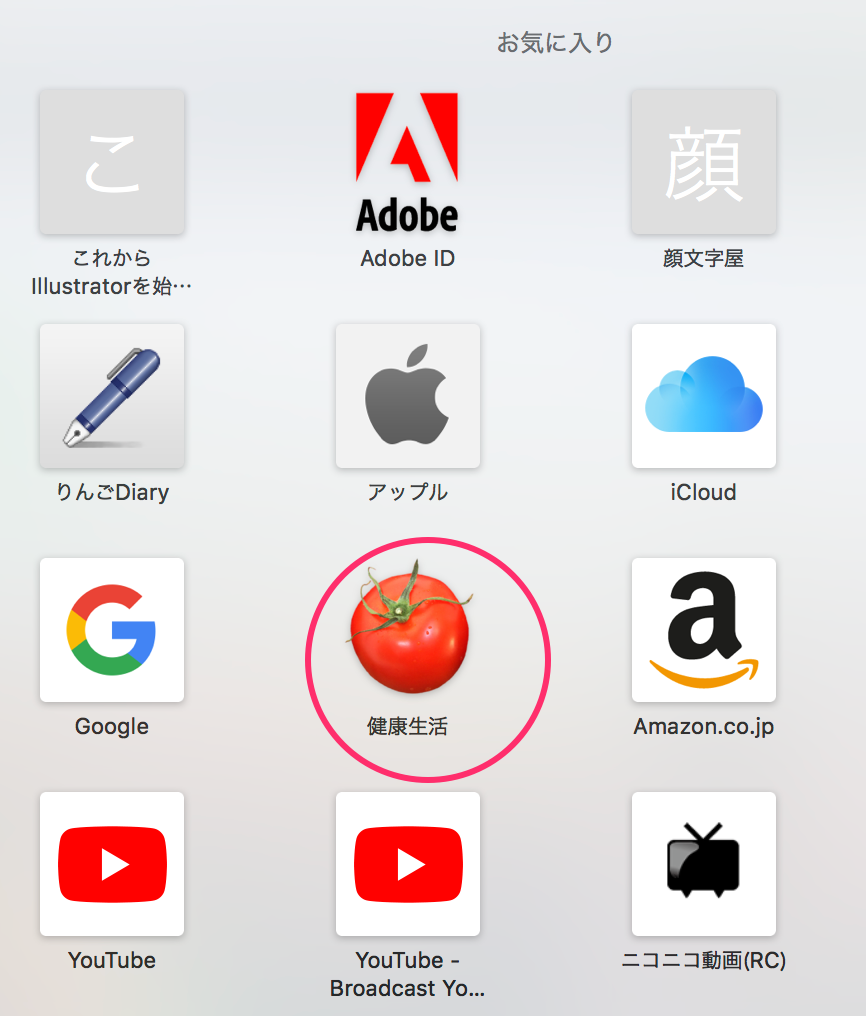
【ブラウザのスタート画面】

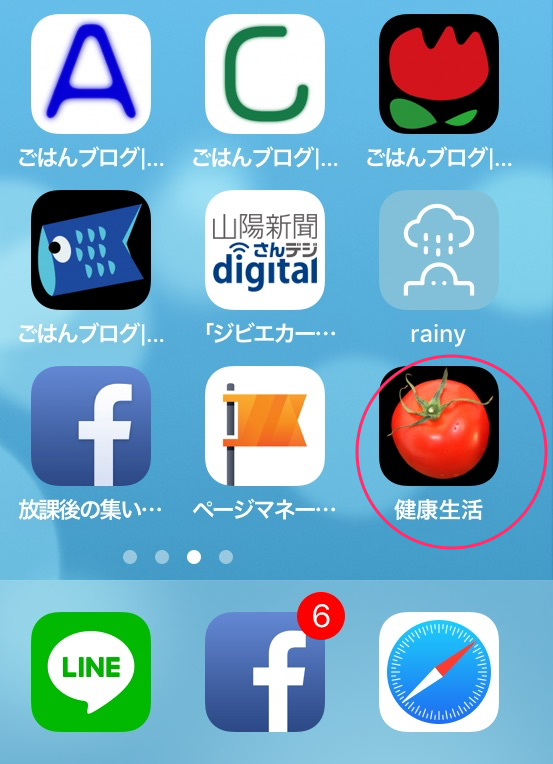
【スマフォのホーム画面】

これでサイトアイコンの設定は完了です、とても簡単なのでぜひチャレンジしてください。
メルマガ購読でオリジナルのサイトアイコンプレゼント
現在、「初心者に親切シニアに優しいネットビジネス講座」のメルマガ購読にお申し込みいただくと。この記事でお伝えしてるサイトアイコン用のイラストをプレゼントいたします。イラストはりんご作成のオリジナルです!
↓↓↓↓↓↓↓(プレゼント詳細もこちら)
りんごのメルマガを購読する
さらに、
ただいま、このメルマガやブログでご紹介している「りんごの一歩づつサポート」では、ビジネスのはじめの一歩として「ワードプレスの構築サポート」を実施しています。
■サポートその1:ブログのヘッダー&サイトアイコンの画像作成サポート
プログの第一印象を決めるのが、ヘッダー画像やサイトアイコン画像です。
テーマをインストールしても画像は自身で用意する必要があります。
自分のテーマに合った写真やイメージにマッチする画像を自分で作るのは大変です。
りんごがこれをお手伝いします。
高度な技術が必要な画像処理は、 作成に高価な画像処理ソフトが必要な場合もあります。 ソフトがあっても使いこなすには経験と技術が必要です。
りんごが代わりに作成します。
メールやチャットで作成に必要な事項をお伺いして、イメージを形にします。
■サポートその2:メルマガ配信「りんごブログ実践講座」でWordPressブログの構築サポート
ブログ構築サポートメルマガは順番に配信されるので、必要な設定が順を追って実施できます。
必要な項目を順番に実施することで、トラブルが少ないです。
設定忘れ等が起こりにくいので、安心して進めます。
↓↓↓↓↓↓↓詳細はこちらをご覧ください。
「りんごの一歩づつサポート」
*りんごの一歩づつサポートをご利用いただくには「りんごのメルマガ」購読からがお勧めです。
↓↓↓↓↓↓↓
りんごのメルマガを購読する
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで、非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログと連携して「ゆとりのシニアライフを実現させる」をテーマにメルマガを配信、シニア&初心者向けにネットビジネスの魅力と取り組み方をお伝えしています。噛み砕いた解説がわかりやすいと好評です(^^)
経済的にも心にも「ゆとり」をもたらす収入をゲットしませんか!
 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
そんなあなたは必見ですよ
SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓  *詳細ページが表示されます、すぐにメルマガ申し込みはされません
*詳細ページが表示されます、すぐにメルマガ申し込みはされません
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは お問合せ
スポンサーリンク
関連記事

無料テーマ「 Luxeritas(ルクセリタス)」でのOGP設定、とても簡単です
OGPとは、「Open Graph Protocol」の略で、Facebookや ...

WordPress、リンク切れ監視してお知らせしてくれるプラグイン[Broken Link Checker]
Broken Link Checkerは自分のブログから外部のサイトへのリンクを ...

WordPress、無料テーマ「Cocoon」サイトアイコン(ファビコン等)の設定はWordPressデフォルト機能を利用
「サイトアイコン」はWordpressブログで、ファビコン(favicon)をW ...

WordPress(ワードプレス)のカテゴリー設定方法[初心者向け]、ユーザー目線がアクセスアップの秘訣
ブログのカテゴリー分けとは、ブログの記事を同じ内容の記事でまとめる方法です。実は ...

WordPressの人気無料テーマ「Cocoon」で、ヘッダー画像,フッター,スキンの設定
Wordpressの人気無料テーマ「Cocoon」は洗練されたデザインのブログが ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

詳細は案内メルマガで(^o^)ノ゙↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ












![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
tadalafil cialis
サイトアイコンは変更できたのですが、メールやLINEにサイトのURLを添付した際に出てくる画像が、ルクセリタスの猫の絵のままなのですが。。
そこは変わらないのでしょうか????
るいさん、コメントありがとうございます。
ご質問の件は「OGP」の設定で解決できるのかと思われます。
以下を参照してみてください。
■SNS との連携に関する取り組み
この記事の下の方に
●Facebook、Twitter Cards の OGP 対応
という項目があります、そこを参照して、ルクセリタスのカスタマイズ画面>ヘッダータグ で設定ができます。
そこが、デフォルトのままだと、猫の画が表示されるようです。
また、記事の投稿・編集画面から(それぞれの記事の編集画面の下に設定欄があります)
og:image / twitter:image をメディア画面から選択して挿入することもできます。
(画像が選択されてなければ、アイキャッチ画像や投稿記事内の画像が自動挿入されます。)
*近日中に、この件の記事を作成しますね、もしよくわからない場合はそちらを参照いただければ、しばらくお待ちください
↓↓↓↓↓↓↓(取り急ぎ作成しました)
無料テーマ「 Luxeritas(ルクセリタス)」でのOGP設定、とても簡単です
無事に設定出来ました!!
とてもわかりやすく丁寧に書いて頂きありがとうございましたm(_ _)m
よかったです(^^)
ついでですが保留にしていたFacebookの「app_id」について、
ネットを周ると設定した方が良さそうなコメントが多いので、設定用の記事を追加しました。
■Facebookの「app_id」の取得方法を[2019年2月]の画面で解説
ピンバック & トラックバック一覧
[…] WordPress(ワードプレス)でサイトアイコンを設定する方法[初心者向け]、ファビコン(favicon)を表示させてブラウザのタブやお気に入りで目立とう | Ringoブログの隠れたアピールポイン […]