X(Twitter)の投稿に大切な「OGPイメージ(OGP画像)」が表示されない時の対処方法(Card Validator)
この記事ではTwitterの表示で、設定したOGP画像が表示されない時の対処方法をご案内しています。
OGPとは「Open Graph protocol」の略です。SNS(FacebookやTwitterなど)でブログの記事などのURLが紹介された時に、そのページの情報をURLページの作成者が自分の意図した通りに表示させる仕組みです。表示される情報は主に「タイトル」「サムネイル画像」「概要」などです。SNSでURLを共有&拡散したい場合は、そのページの情報やイメージを正しく見栄えよく伝えたいですよね。そのためには大事な設定です。
TwitterでOGPイメージが反映されない時の対処方法
この記事では、設定しているOGPイメージが反映されない時の対処方法について、主な原因であるキャッシュ!とその解決方法(キャッシュクリア)についてご紹介しています。
OGPのイメージが反映されない状態とは
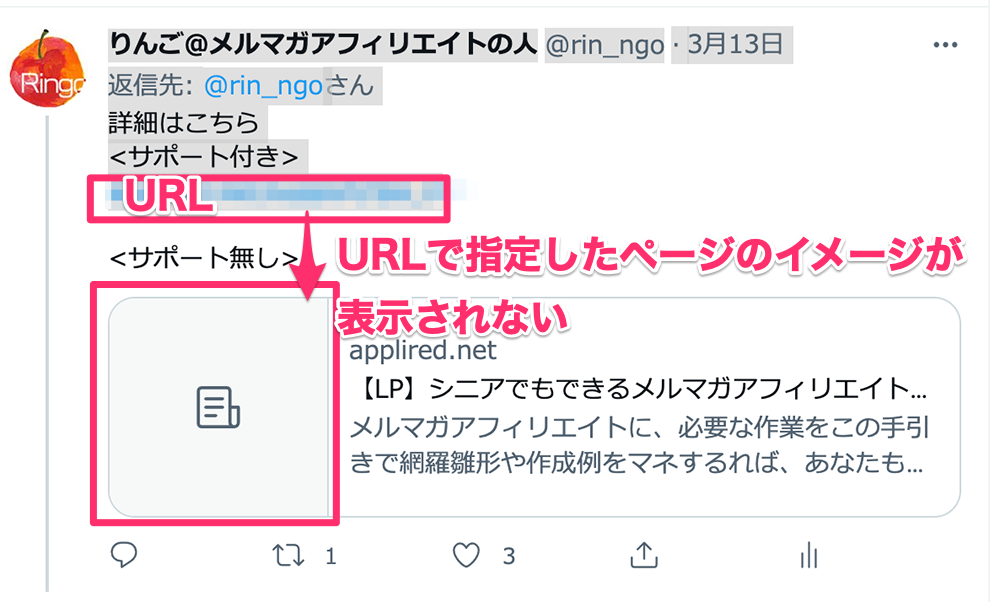
まず、OGPイメージが反映されない状態とは、こんな感じで画像が表示される領域に画像が表示されていません。

*原因としてはOGPの設定が適切にできていなかった
*イメージを設定する前にTwitter投稿された
などが考えられます。
OGPの設定方法
まず、OGPの設定を確認して、画像が設置されている状態であることが前提です。
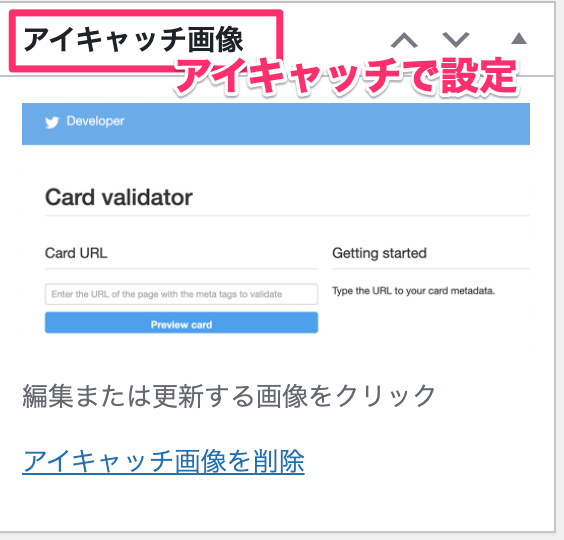
●WordPressではアイキャッチ画像でとして設定した画像が反映される
●アメブロやはてなブログではカバー画像として設定した画像が使用されます。*その他専用のSEO設定のためのプラグインなどでも、OGP画像を専用に設定する場合もあります。
アイキャッチで設定

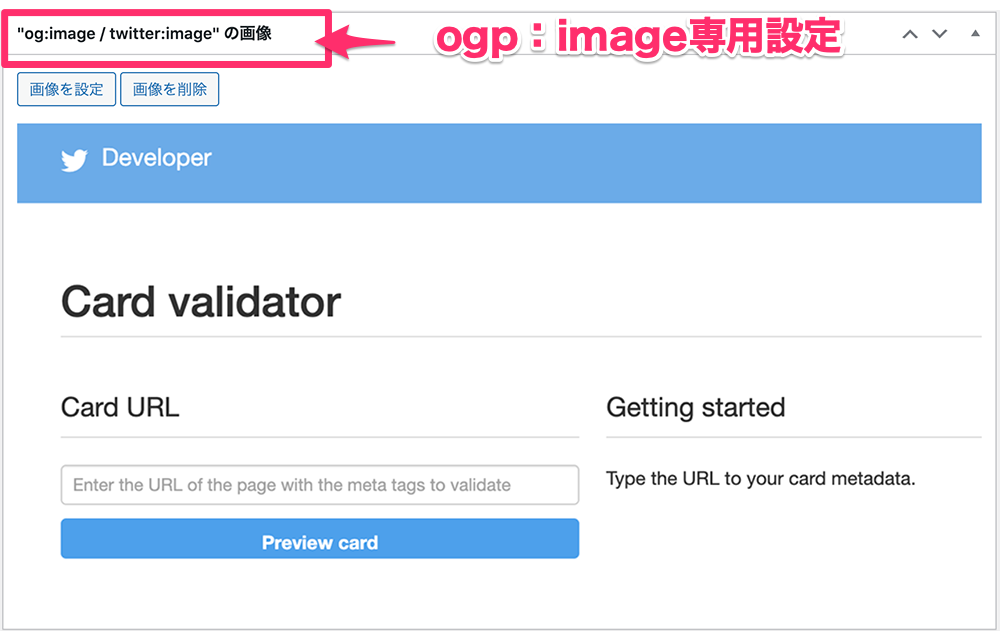
OGP設定欄で設定
*テーマやプラグイン利用等によって、OGP専用の設定欄がある場合があります。こちらに設定するとアイキャッチに別の画像が設定されている場合でも、ここに設定した画像がOGPとして優先的に使用されます。

画像が表示されない原因
原因として考えられることは色々あります
- 画像を選択していない(設定していない)
- 画像のファイル名が間違っている
- Twitterに貼ったURLが間違っている
- 画像のサイズやファイル形式が適応していない
- OGPタグが正しく設定されていない
- Twitter側のキャッシュ
- プラグインが重複している
Twitterのキャッシュが原因の不具合を解決する方法
上記の原因のなかで、1〜5までは、設定を見返すことでほぼエラーは見つかります(^^)
7のプラグインはそれらしいのを無効化する等して、原因を探ってみてください。
ここでは6のTwitterのキャッシュの対処方法について解説します。
このエラーは残っているキャッシュ情報を強制的に変更することで、解決します。
*キャッシュとは?についてはググってくださいm(_ _ )m。
では、その方法です(^^)
まずこちらのURLをクリック
↓↓↓↓↓↓↓
https://cards-dev.twitter.com/validator
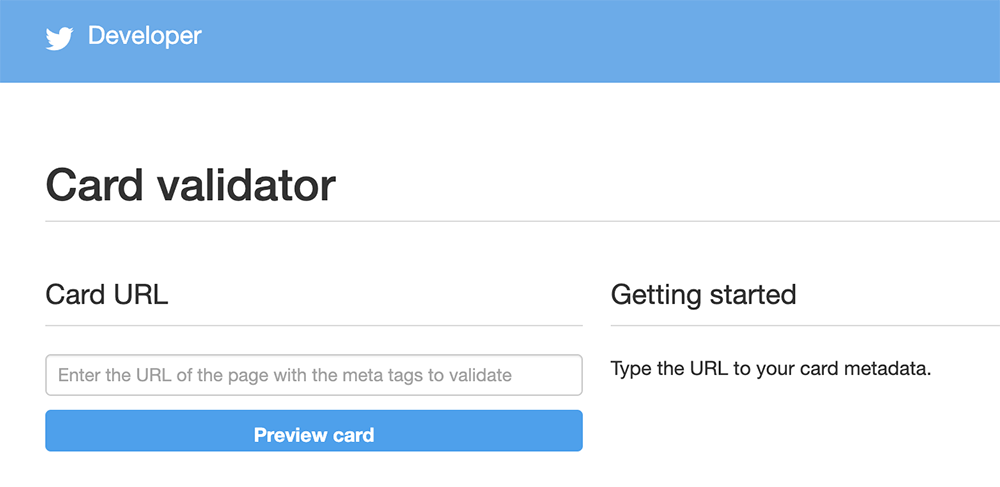
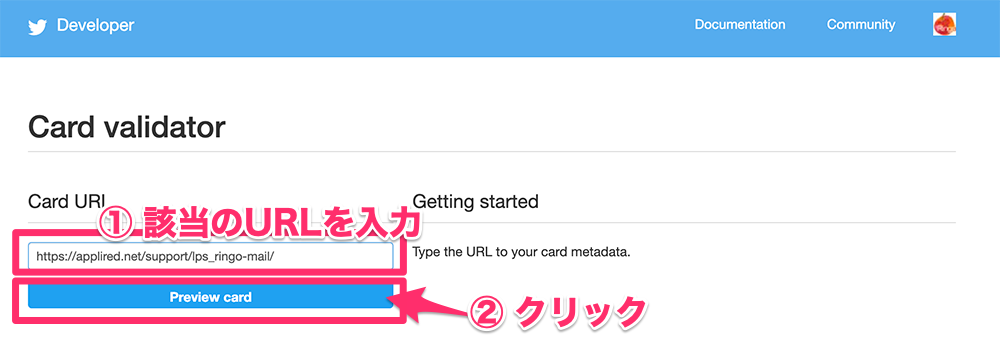
以下のサイトが表示されます。

Enter the URLとある欄に、画像が表示されないURLを入力して、[Preview card]のボタンをクリックします。

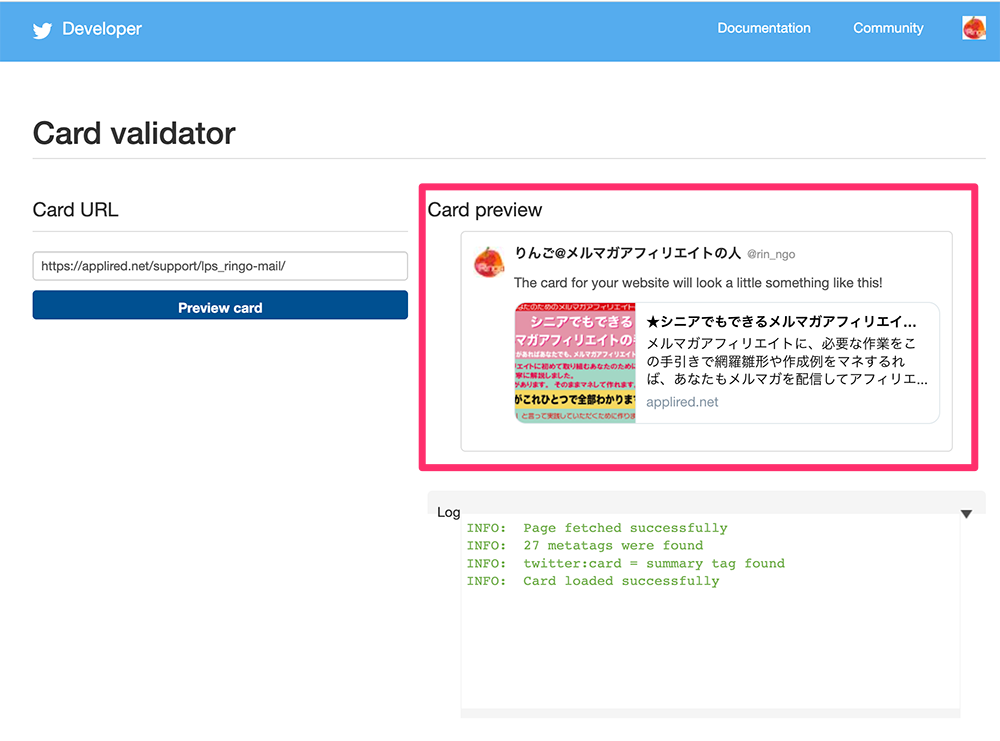
右側のCard preview の欄に設定している画像が表示されればOKです。

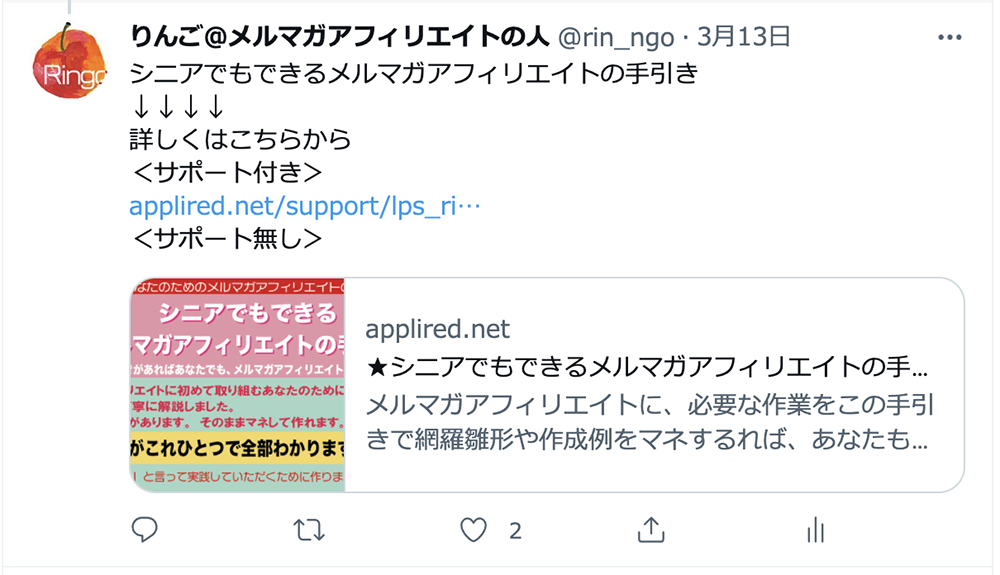
Twitterで結果確認をします、無事表示されるようになりました(^^)

お試しください。
なお、SNSの投稿で大事なOGPについては以下の記事で詳しく解説しています。参照ください。



















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません