Webアクセシビリティ:画像の代替テキスト設定方法と確認方法を詳しく解説、早めに取り組むほど楽
Webアクセシビリティ(Webのバリアフリー)対策にとても重要な「画像の代替テキスト」の設定方法を、記事作成時の設定方法や既存の記事の改修方法についてできるだけ詳しく解説しました。「代替テキスト」の入力がされていなかったり、意味のない「図1」などの入力だと視覚障害者向けの音声読み上げソフトなどで画像の情報を読み取れないだけでなく、SEO的にも不利益となります。
ブログ記事作成時に実施すればさほどの手間なく設定できますが、後から改修しようとすると膨大な時間と労力が必要です。
この記事では、まず記事作成時の代替テキストの入力方法と入力で気をつけること。そして既存の記事の入力確認方法や対策についてなるべく具体的に紹介しています。始めるなら一刻も早い方がお勧めです、一読いただいて今からすぐはじめましょう(^^)
4.情報を伝えている画像に代替テキストを提供する
(アクセシビリティを確保するための基本項目)
1.1.1 非テキストコンテンツ: 利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たすテキストによる代替が提供されている。(JIS X 8341-3:2016の項目)
画像の代替テキスト
画像の代替テキストとは、何らかの要因(リンク切れやネット速度不足など)で画像が表示されないときに、代わりに表示されるテキスト(文字)のことです。画像を挿入する時に設定できます(します)。またこの代替テキストはスクリーンリーダーなどの読み上げソフトで読み上げられ、視覚障害者など画面を直接見ることができない人に画像の情報を知らせるテキストとなります。さらにSEOに重要なクローラー(検索エンジンのプログラム)も画像情報としてこの代替テキストを読み取っています。
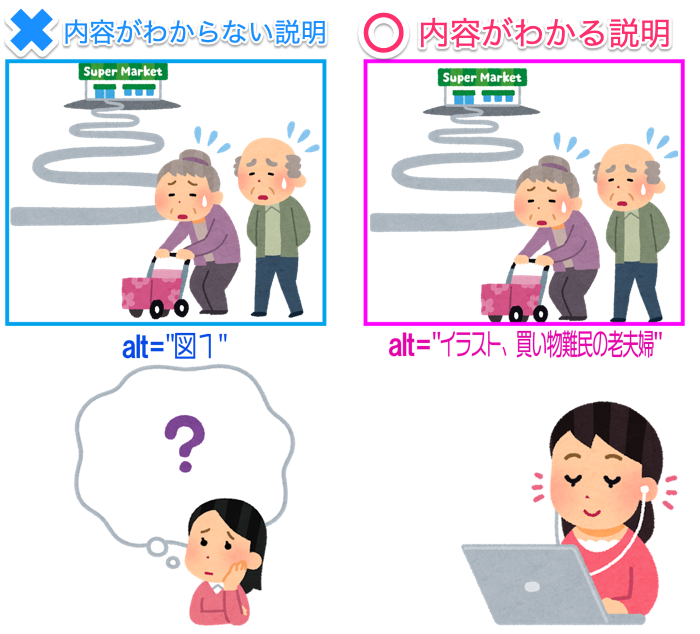
この代替テキストに「図1」とか内容がわからない説明を入れると、スクリーンリーダーで読み上げられた時や画像が表示されない時に画像の情報が伝わりません。情報を伝える必要がある代替テキストは内容がわかるよう入力します。

画像の代替テキストの設定方法
Worepressでの代替テキスト設定方法を紹介します。
画像の挿入時に設定するよう習慣づけましょう。
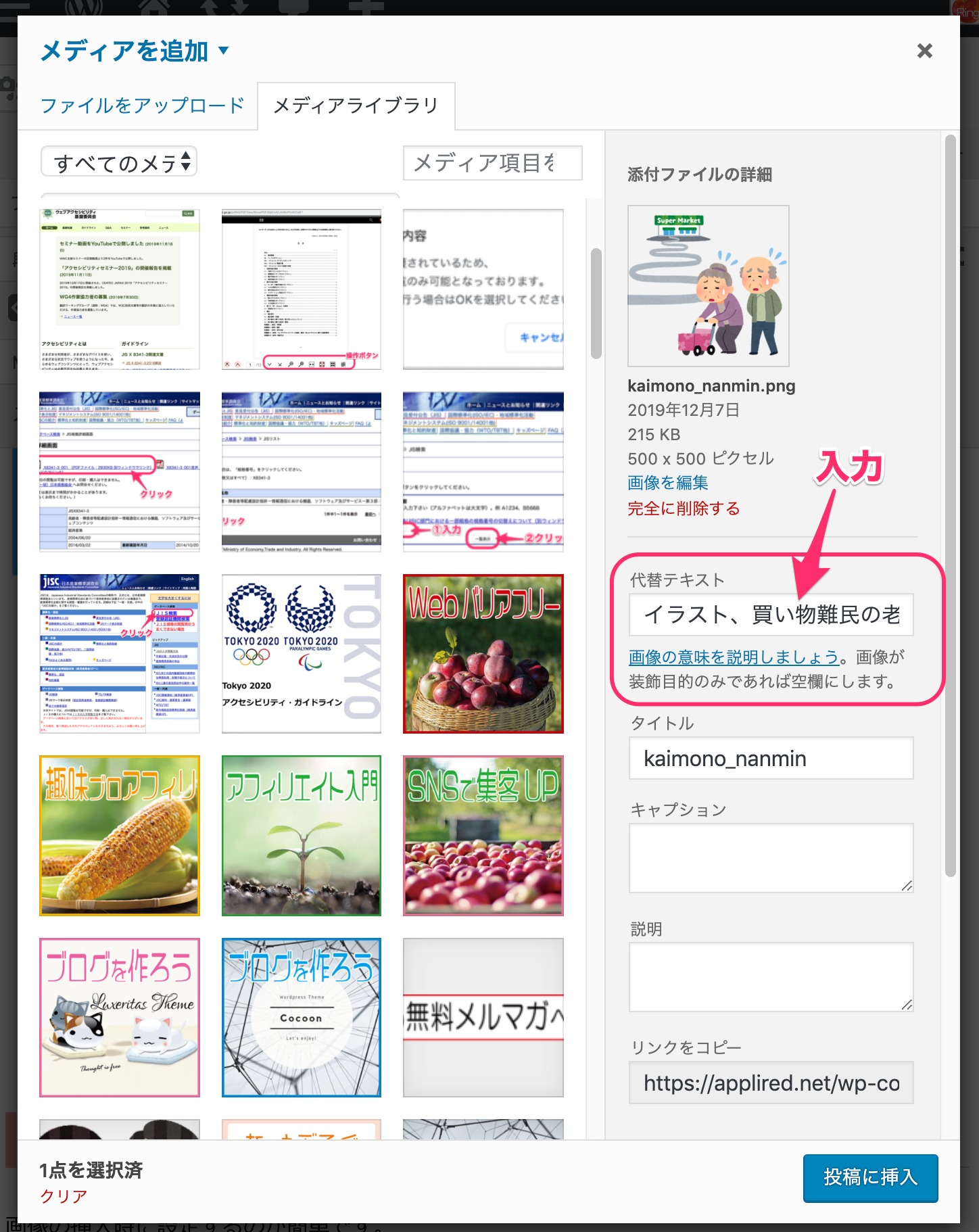
メディアを追加の画面で右側にある挿入画像の情報入力の欄で設定します。必ず[代替テキスト]の欄に入力してください、「キャプション」や「説明」でも読み上げられたり表示されたりしますが、マシーン(読み取りソフト)が理解する情報の種類が異なります。
代替テキストの入力のコツ
入力するテキストは画像の様子(状況)の説明ではなく、なるべく画像が伝えたい意味を説明します。意図を深く考えすぎる必要はありません(^^)、思いつかないときはどのような画像かをそのまま説明しましょう。
■どのような画像かの説明より、その画像の意図や意味を説明します
「買い物カゴを押すおばあさんとおじいさん」
↓↓↓↓↓↓↓
「買い物難民の老夫婦」
■同じような写真が続くときは、前の写真との変化やその写真の特徴を説明します
「公園で遊ぶ女の子の写真」
↓↓↓↓↓↓↓
「ブランコで遊ぶ女の子の写真」
「滑り台を滑っている女の子の写真」
■画像にリンク先が指定されている時は、リンク先の内容を説明します
「にこやかな女性の写真」
↓↓↓↓↓↓↓
「◯◯健康食品へのリンク」
■基本的には画像を見るだけではわからない情報は説明しない
「シングルマザーで子育てをしている女性の元気な笑顔の写真」
↓↓↓↓↓↓↓
「元気に笑う女性の写真」
*写真だけではシングルマザーか?子育てをしているか?はわからない
*場合によっては補足的な説明をすることはありです
代替テキストが必要のない画像
全ての画像に代替テキストが必要なわけではありません、以下の場合は入力しません。
■装飾のため罫線やのボタンなど意味のない画像
■画像のキャプション(表示される画像の説明)があり説明が入力されている
情報バリアフリーポータルサイト
既存の画像の代替テキストの確認方法
すでに作成済みのページについて、挿入している画像の代替テキストを確認する方法です。
画像を1つづつ確認する方法
ブログの中で
①該当の画像をクリックします
②画像の四隅に「◻︎」が表示され画像が選択された状態になります
③画像上部に表示されるメニューから「鉛筆マーク」をクリックします

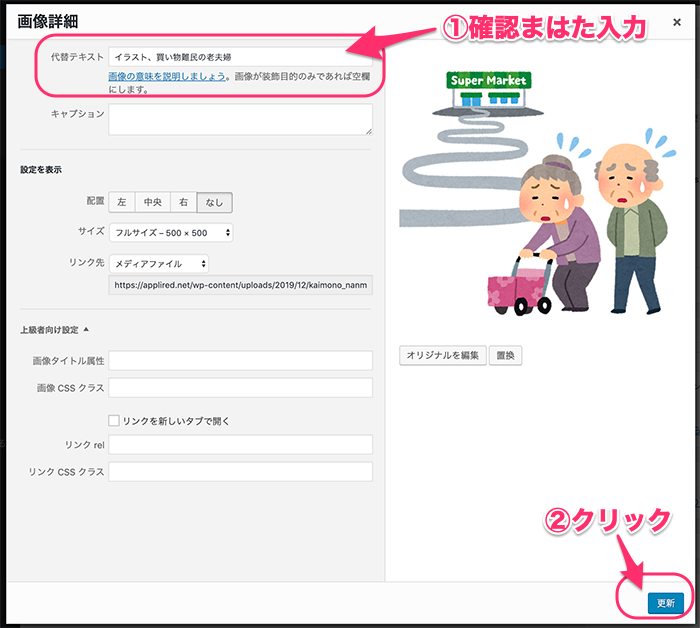
[画像詳細]という画面が表示されます。
① [代替テキスト]の欄を確認、必要なら入力します
②変更した場合は画面右下の[更新]のボタンをクリックします
この方法は、以下のチェックツールなどで見つかった画像の改修作業にも使います。
まとめて代替テキストの設定を確認する
画像がたくさん使用されている場合、全ての画像を一つづつ確認していくのは大変です、そこで代替テキスト(alt属性)をチェックするツールやブラウザの機能を利用する方法があります。以下に示すのは一例です、チェックしようとするサイトや画像の量などを考慮して使いやすいツールを利用してください。
代替テキストはHTMLの記述で「alt=""」(オルト)という属性で記載されます、チェックはこの「alt属性」を検索チェックする方法が一般的です。
サイトの画像を一覧表示、ALT(代替テキストを設定するタグ)設定の一覧を表示してくれます。
<使い方>
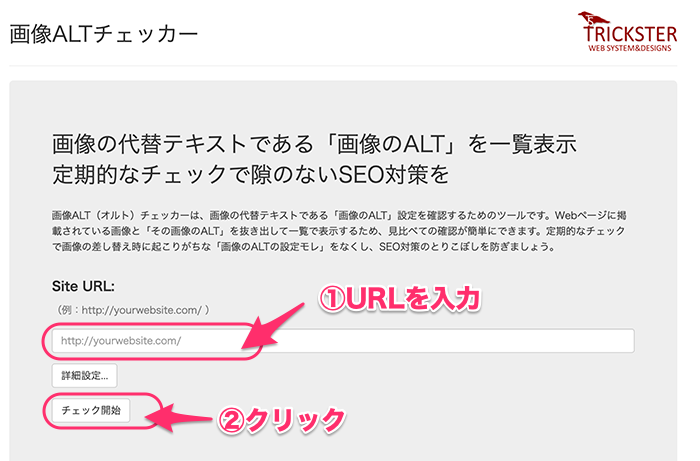
画像ALTチェッカーの専用ページを表示させます。
①URL欄に確認したいサイトのURLを入力します
②[チェック開始]をクリックします

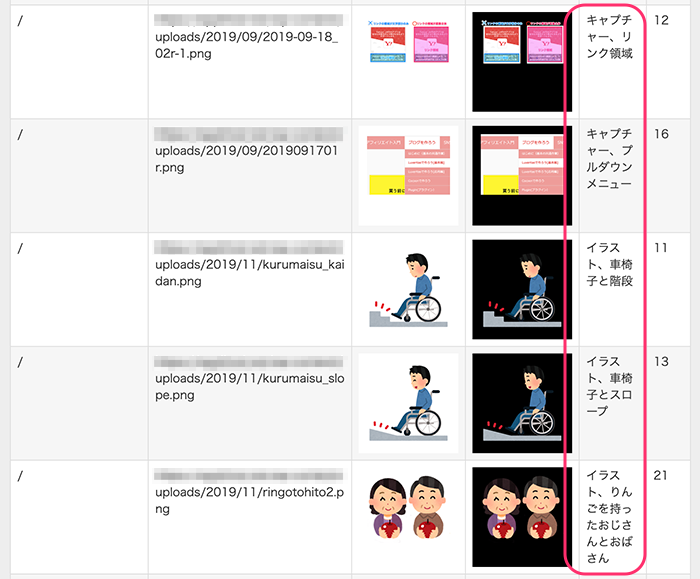
チェック結果が表示されます、
画像のALT属性欄を確認します

■Alt & Meta viewer(Chromeの拡張機能)
ブラウザChromeに拡張機能をインストールして利用します、各ページごとの画像のalt属性が確認できます。
<使い方>
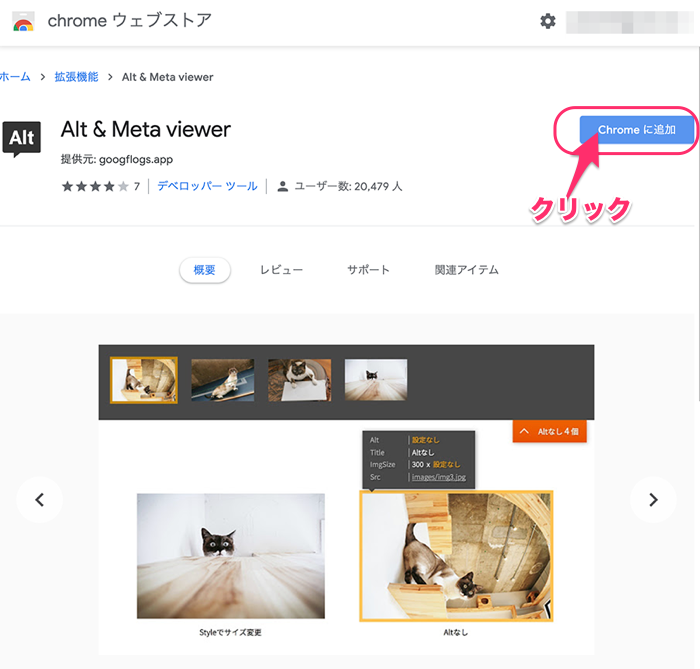
ブラウザChromeでAlt & Meta viewerのページを表示させます。
「Alt&Meta viewer」を追加しますか?の画面がでるので[拡張機能を追加]のボタンをクリック

「Alt&Meta viewer」がChromeに追加されましたとでたら[×]で画面を閉じる

チェックしたいページを表示させ、画面右上の「Alt&Meta viewer」のアイコンをクリックする、(ロード中)の表示が出る。

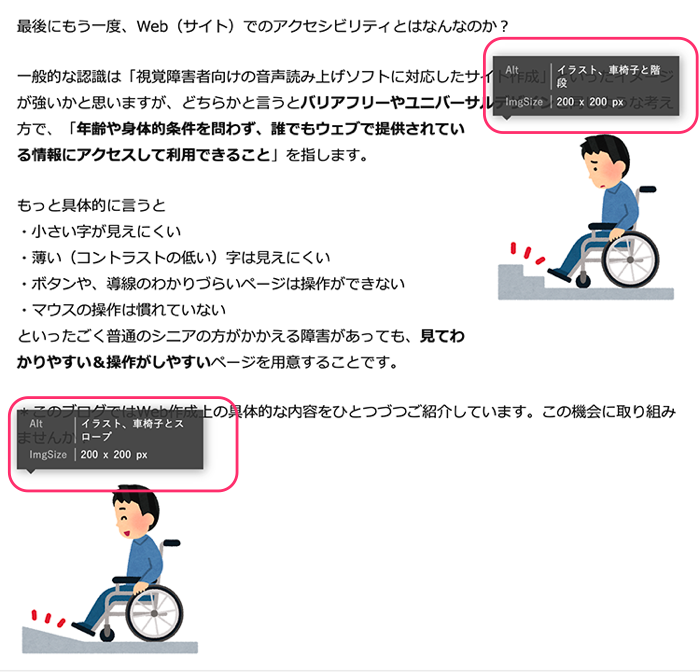
ロードが終了すると、ページ内の画像の上に黒い吹き出しが表示されAltの内容が確認できる
また、画面上部に[Altなし◯個]と Alt属性が入力されていない画像の個数が表示されるので、左端にある[∨]をクリックする。

この他にもたくさんのチェックツールやそれぞれのブラウザにチェック機能があります、是非便利なツールを見つけて日頃から豆なチェックをしてみてください。
ひとこと
画像の代替テキストの入力方法と確認方法についてご紹介しました、ついつい面倒なので空白にしたり、簡単な数字で入力している場合が多いかと思います。
「え!、いままでの画像全部に入力するのは大変だ!!!」となっている方も多いかと思いますが、まずはこれから(今日から)挿入する画像に説明を入力することを始めてください。
既存の画像は余裕のあるときやがんばろうと思ったときにアクセス数の多いページや、キーとなるページから改修していって大丈夫です、それより今からつくるページに取り組むことが大事です(^^)。
冒頭にお伝えしたように、視覚障害者のためのスクリーンリーダーのみならず、SEOのクローラーのためにもなります。つまり代替テキストが検索され、サイトへの訪問者が増える可能性が大いにあります、毎日のちょっとした「コツコツの作業」が大事です。

























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません