WordPress、画像の圧縮をして容量を最適化するプラグイン[Ewww Image Optimize]のインストールと設定方法
「EWWW Image Optimizer」はブログ内にアップロードした画像を最適なサイズに圧縮してくれるプラグインです。画像サイズを圧縮することで画像の容量を小さくすることができます。
投稿する記事の数が増えてくると、掲載した画像の枚数も増えてきます。画像ファイルが多くなるとサイトの表示速度が遅くなってしまい閲覧者のストレスになります。
結果、ブログを見る人が途中で見ることをやめてしまい、SEOの評価が下がる原因になります。
この「EWWW Image Optimizer」を使って画像の容量を小さくすれば、サイトの表示速度は速くなります。特に写真を多く扱うサイトでは有効です。
EWWW Image Optimizer の設定
インストール
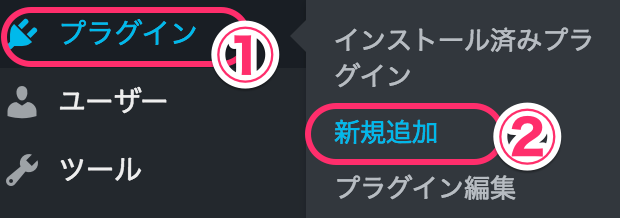
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

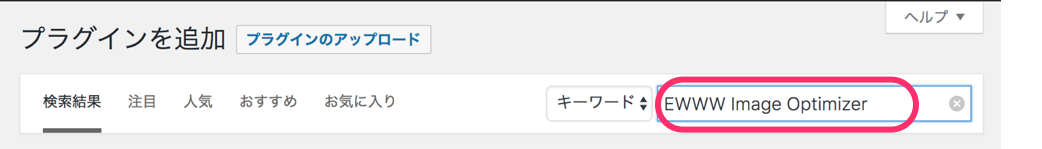
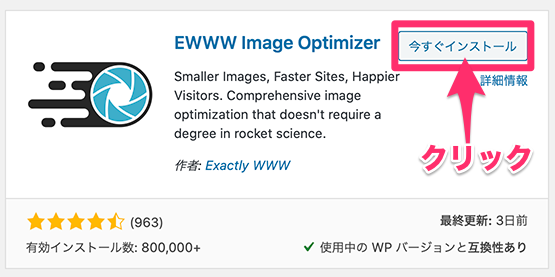
検索ウィンドウに[EWWW Image Optimizer] と入力します。検索結果に表示された「EWWW Image Optimizer」の[今すぐインストール]をクリックします。

[いますぐインストール]をクリックします。

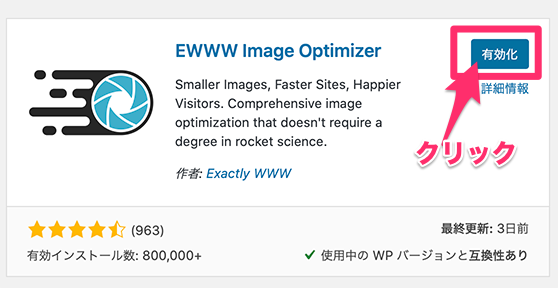
[有効化]をクリックします。

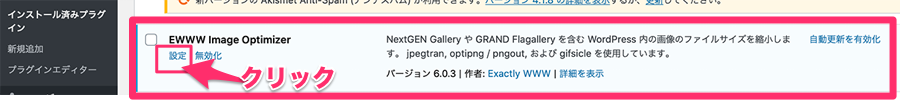
プラグイン一覧の画面がでます。
「EWWW Image Optimizer」の [設定]をクリックします。

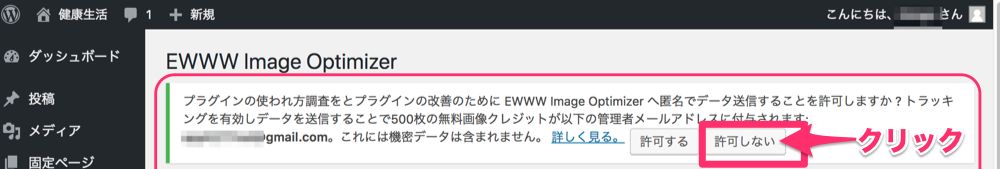
設定画面が表示されます。
*画面上部にデータ送信の許可を求めるインフォメーションが表示されます。
任意で選択しますが、とりあえあず必要はないと思われるので[許可しない]を選択しておきましょう。

基本の設定
各項目の設定を解説します。
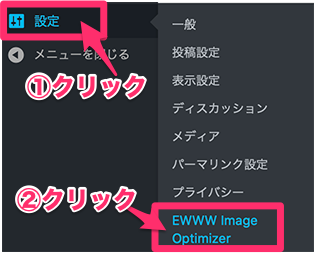
下記の画面が閉じていただら 管理画面の左メニューから [設定]>>[EWWW Image Optimizer]で再度表示させます。

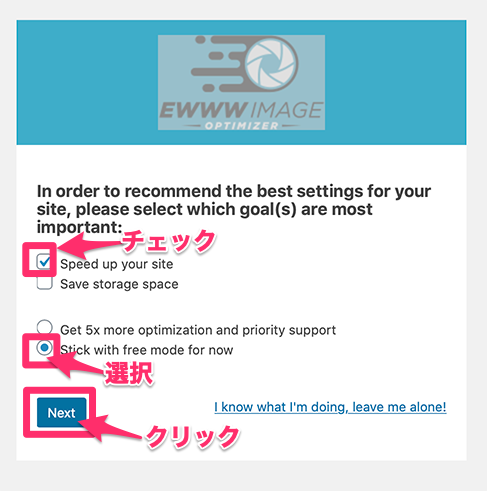
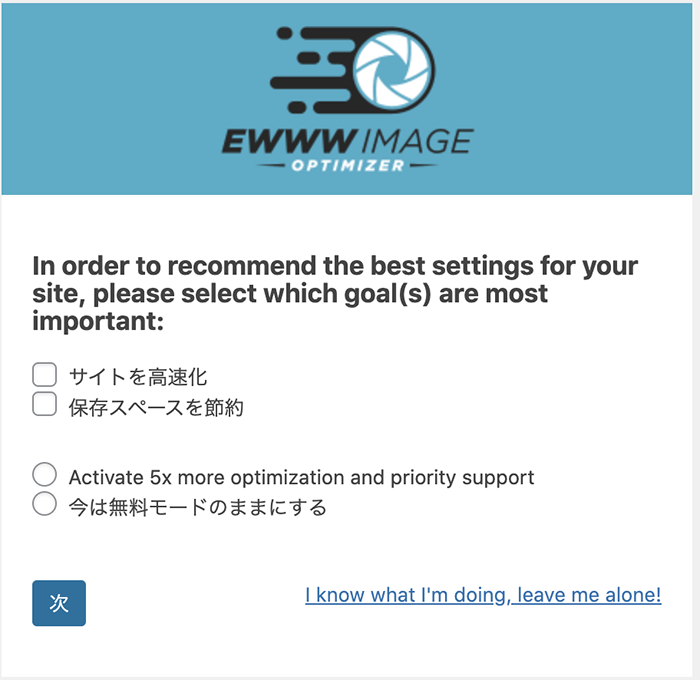
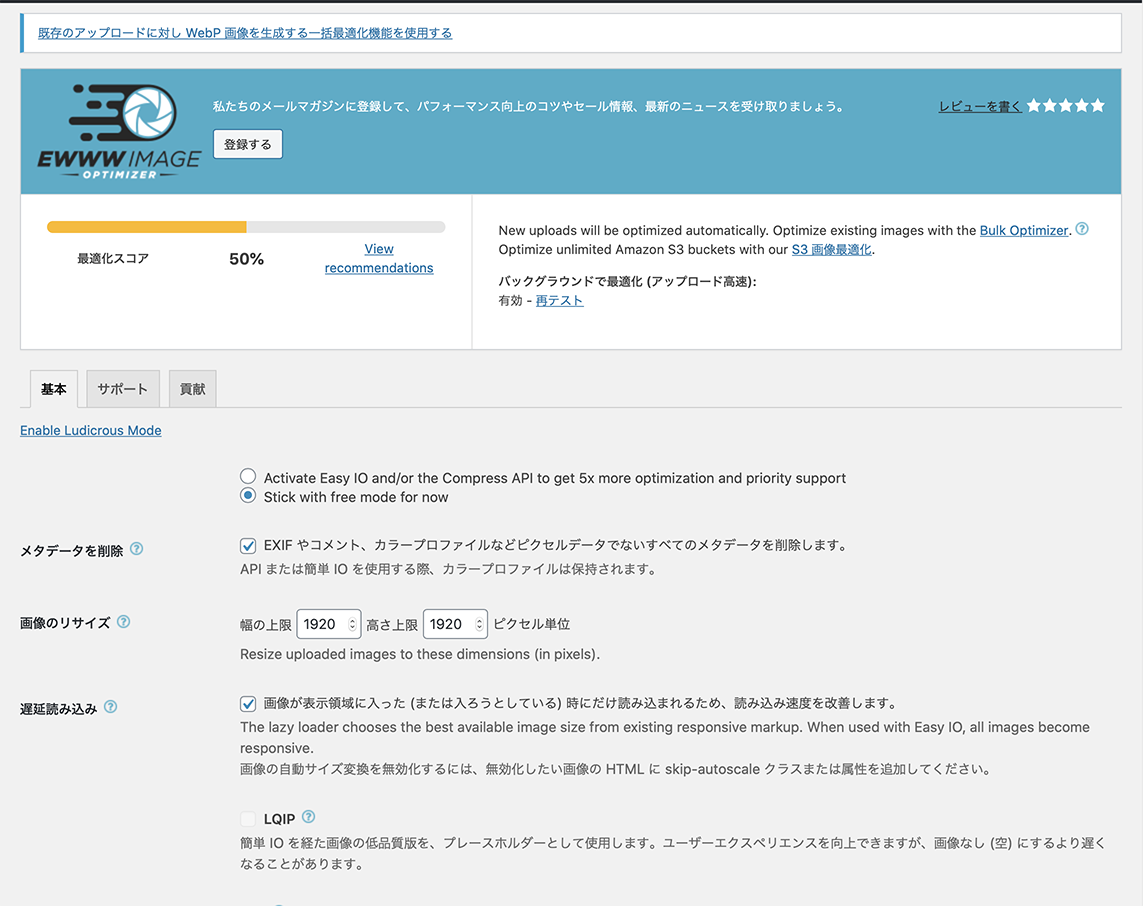
以下の画面が表示されています。
*この画面が初めて設定する時に表示されます。
画像の通りに設定して[Next]をクリックします。
*ちなみに意味は以下です。
「Speed up your site」(サイトの高速化)
「Stick with free mode for now」(フリー(無料)モードを続ける)

■日本語画面

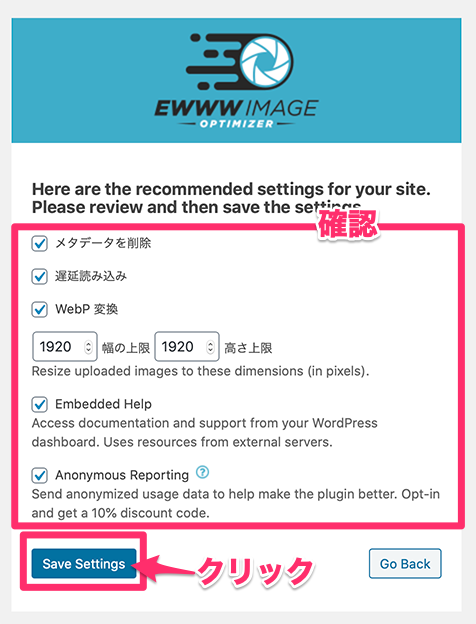
画面が変わります、この画面はこのままでOKです。
(念のため以下の画面と相違ないか確認してください。)
Remove Metadata(メタデーターの削除) の箇所にチェックが入っていることを確認します。これはデフォルトでチェックされています。メタデータは写真に含まれる情報のことです、削除することで写真の容量が軽くなるだけでなく、位置情報など個人情報の流出を防ぎます。
[Save Settings]をクリックします。

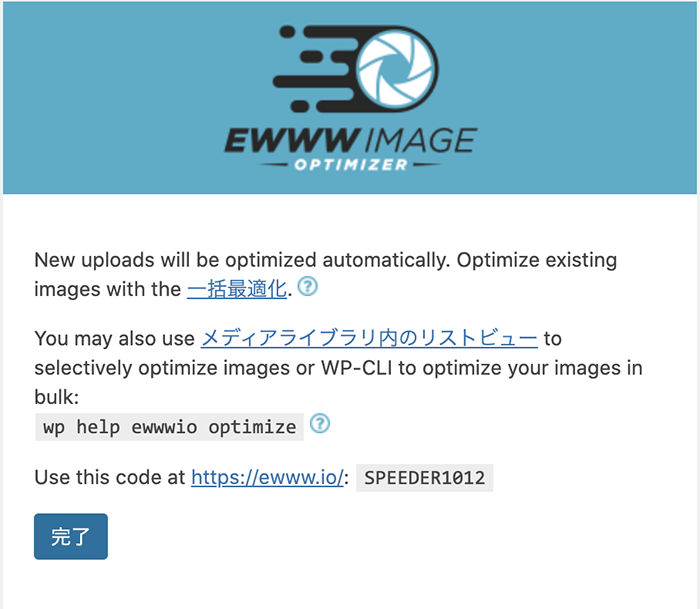
■日本語画面

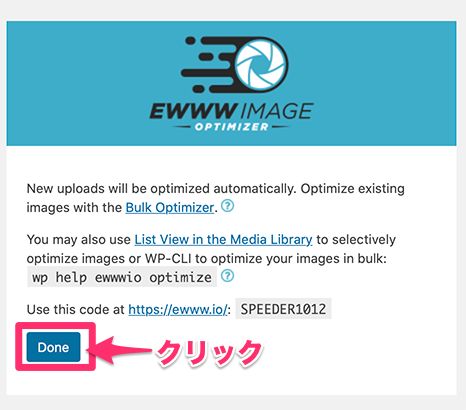
画面が変わります。
[Done]をクリックします。

■日本語画面

基本の設定画面が表示されます、上記の画面で設定した内容が表示されています。

追加の設定
続いて追加の設定をします。
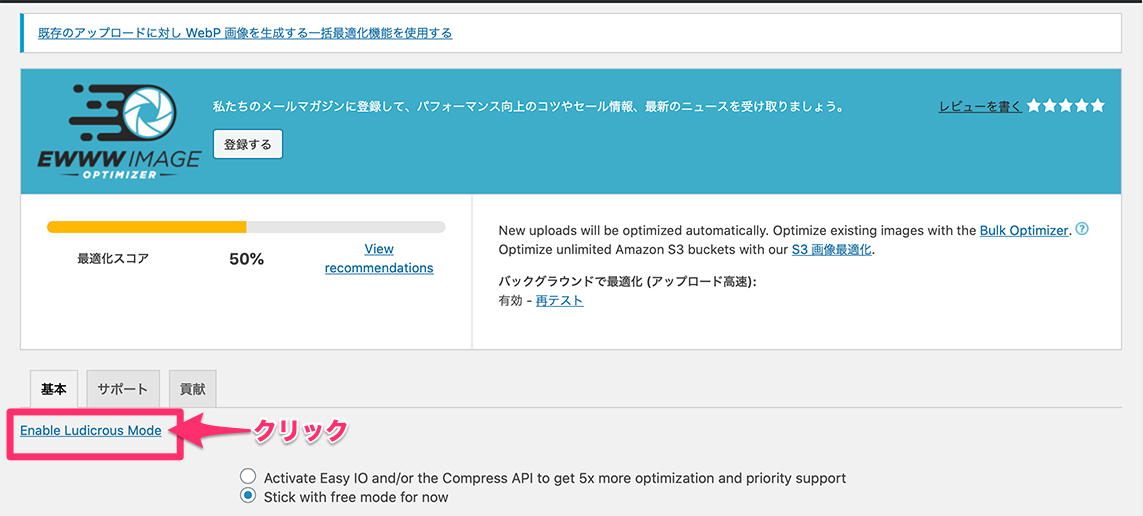
基本タブの下にある「Enable Ludicrous Mode」という文字をクリックします。
上部のタブが以下のように変わります。
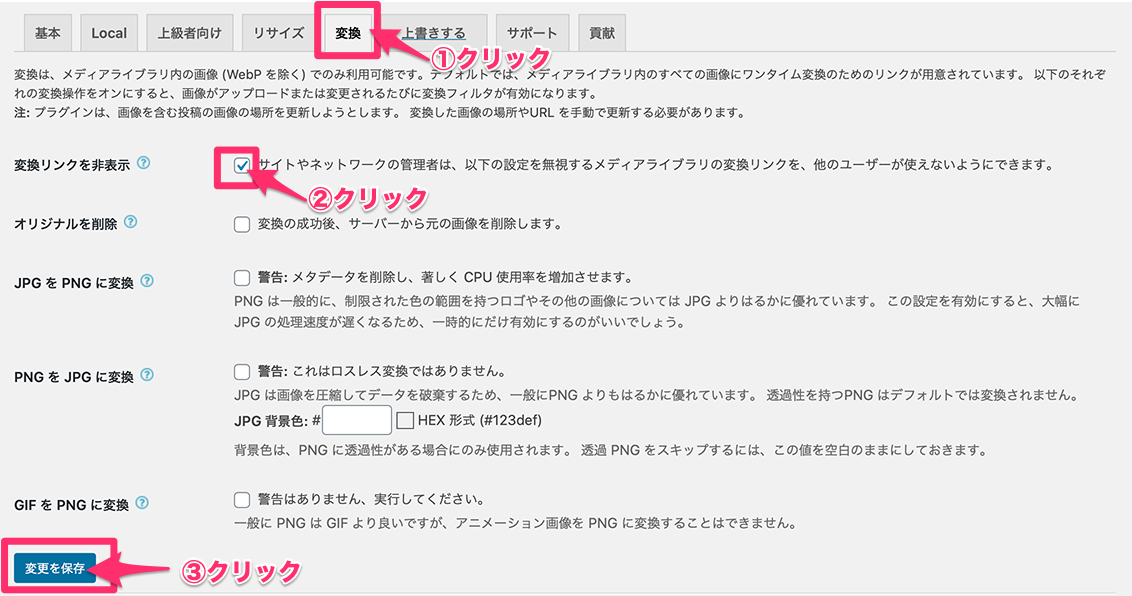
変更するタブ
①[変換]のタブをクリックします。
②一番上のc「変換リンクを非表示」にチェックをいれます。
③[変更を保存]をクリックします。

その他のタブ
設定変更はありません。

これでこれから追加する画像についての設定は完了です。
既存でアップロードしている画像の圧縮
既にアップロードしてある画像の圧縮方法を解説します。
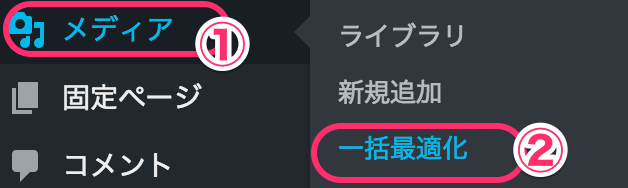
ダッシュボードの左メニュー [メディア]>>[一括最適化] をクリックします。

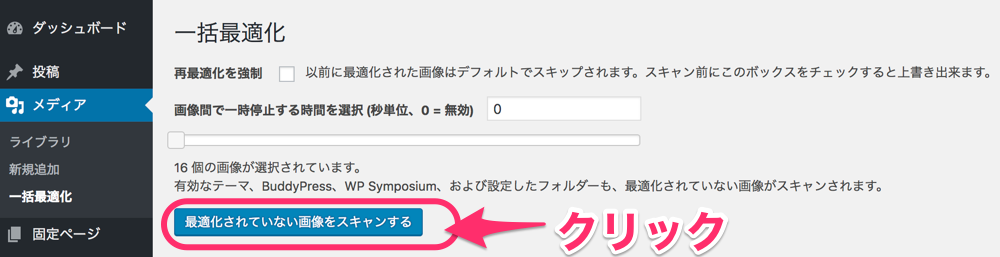
一括最適化の画面が表示されます。
[最適化されていない画像をスキャンする]をクリックします。

「○○個の画像の最適化の準備が完了しました」となります。
*実際にアップロードしている画像の個数より大きい数字が表示されます、これはWordPressの中でアップロードした一つの画像に対して数種類のサイズの画像が作成されているためです。
[最適化の開始]をクリックします。

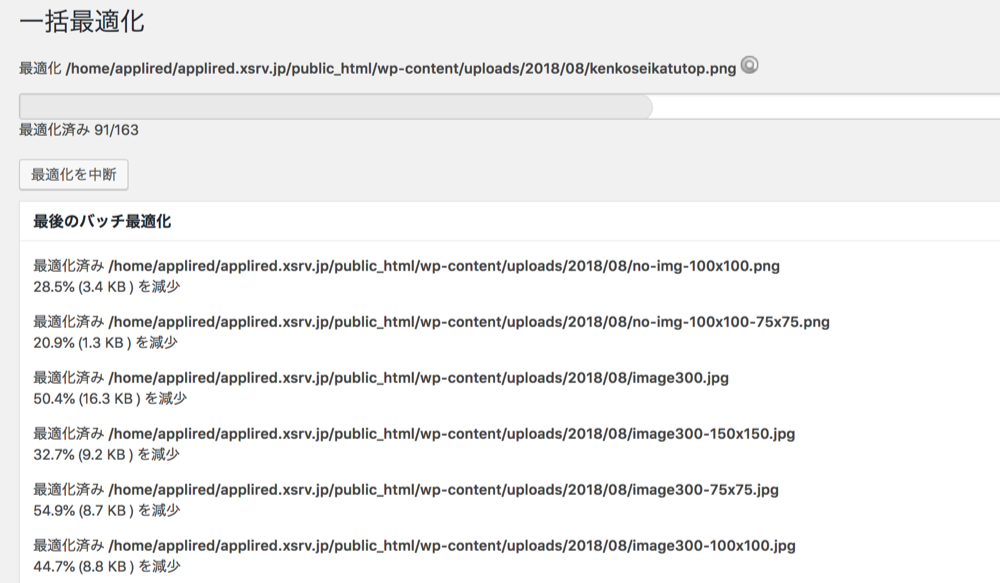
進行状態が表示されます
*数がたくさんある時は、時間がかかります。(時間がかかる時は残り時間目安が表示されます)
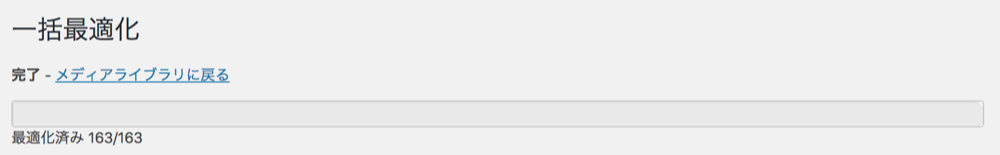
「完了」と表示されたら、終了です

これで、EWWW Image Optimizerのインストールと設定は完了です。









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません