Xserver(エックスサーバー)でアップロードできるファイルの容量の上限を変更する方法
この記事は、Xserver(エックスサーバー)でアップロードできるファイル容量の上限を変更する方法を解説します。具体的な状況としては、WordPressで画像ファイル等を「メディアライブラリー」にあげようとしたらエラーになった。またはテーマをインストールしようとしたらエラーになった。その理由が「アップロードできる容量オーバーです」となった時の対処方法です。
アップロードエラーの状況
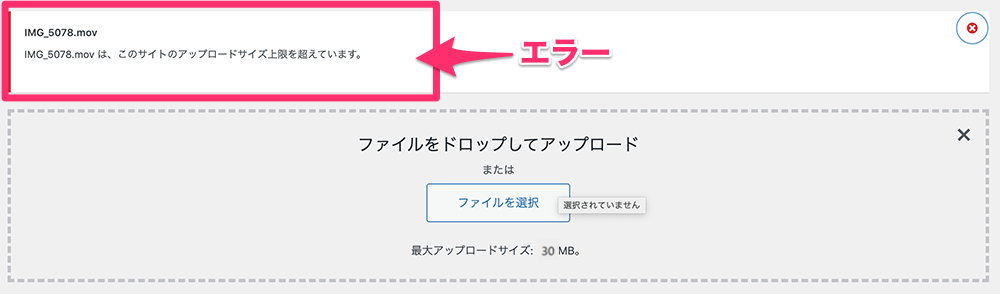
メディアライブラリーへファイルをアップロードする際に、以下のようなエラーが表示されます。
*これは、利用しているレンタルサーバーでアップロードサイズの上限が設定されているためです。

エックスサーバー の設定変更
WordPressでの操作のエラーですが、この場合の原因は、利用しているレンタルサーバーで、WordPessのシステムにてアップロード時の最大容量が設定されているためです。設定容量の変更にはWordPressを動かしているPHP(プログラム)内の値を変える操作が必要ですが、エックスサーバーではサーバー管理画面で設定変更ができます。
エックスサーバー のサーバーパネルにログイン
まずエックスサーバーのサーバーパネルにログインします。
以下のURLをクリックして、サーバーパネルを開きます。
↓↓↓↓↓↓↓
https://secure.xserver.ne.jp/xapanel/login/xserver/server/
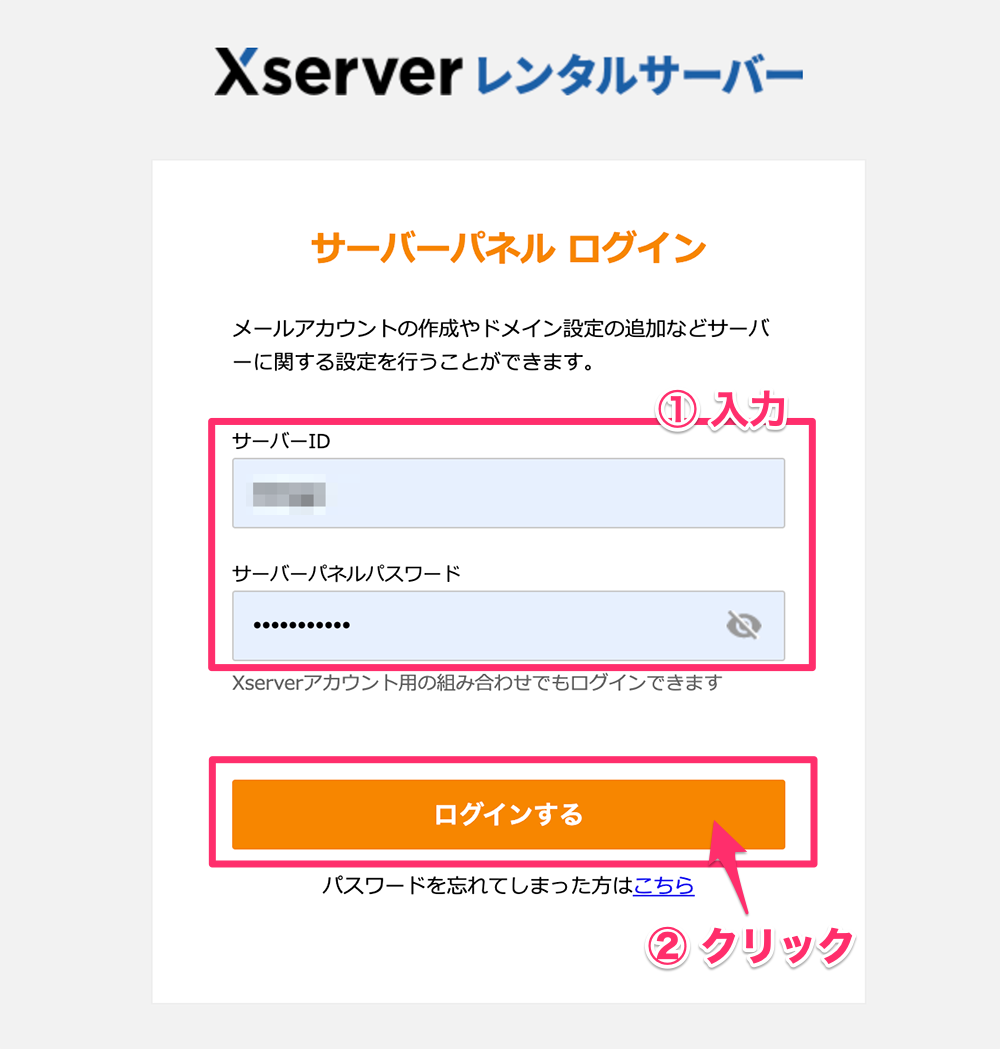
ログインページが表示されます。エックスサーバー契約時の完了メールに記載されていた、サーバーIDとサーバーパスワードを入力し、[ログイン]ボタンをクリックします。
*サーバパネルへのログインID&PWは契約時にメールで付与されています

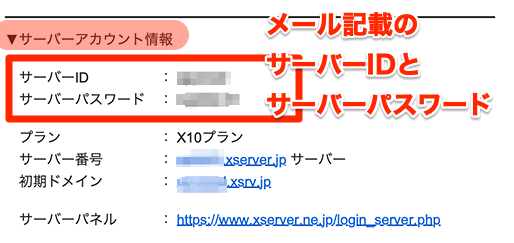
エックスサーバー契約時の完了メールに記載されていた、サーバーIDとサーバーパスワードです。
*インフォパネルへのログイン情報とは別のID&パスワードです。

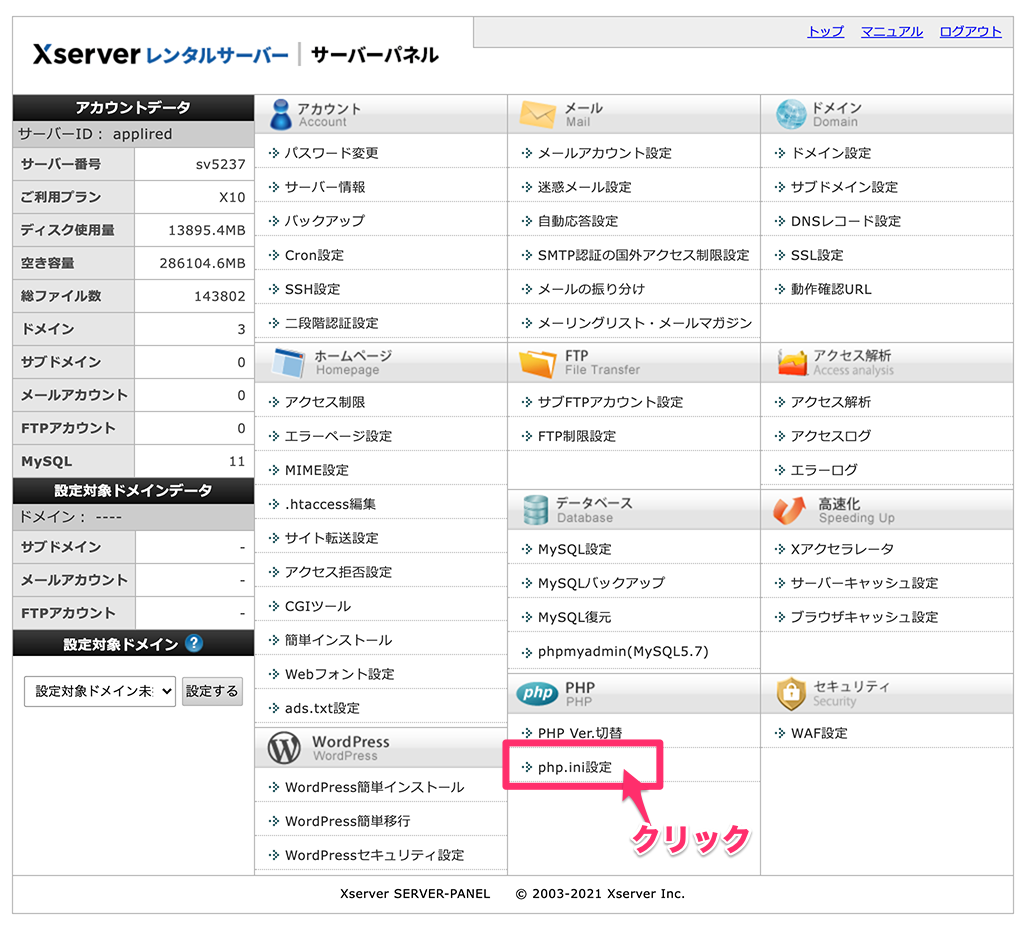
ログインすると、サーバーパネルが表示されます。
[PHP]の欄にある、[php.ini設定]をクリックします。

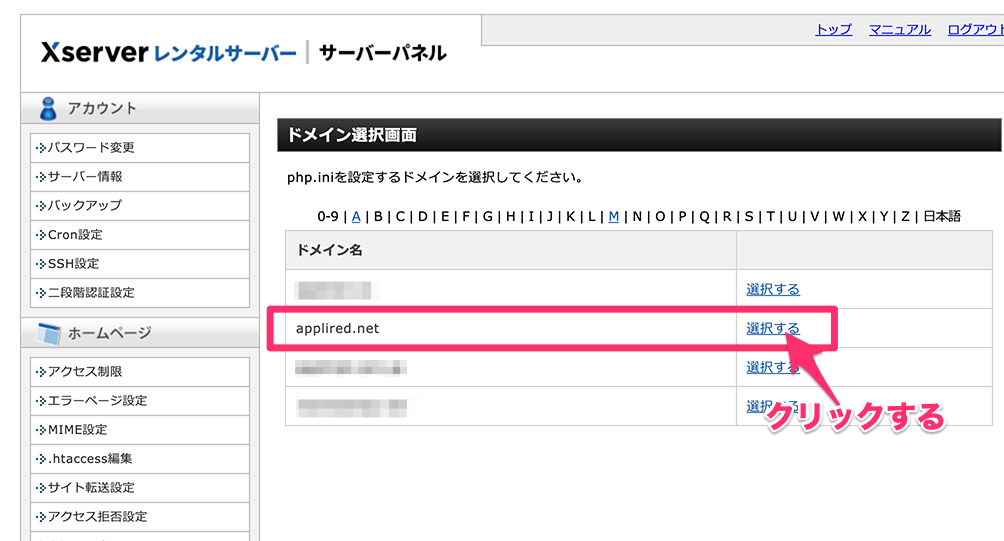
設定はWorePressごとに行うので、該当のWordPessの入っているドメイン欄で[選択する]をクリックします。

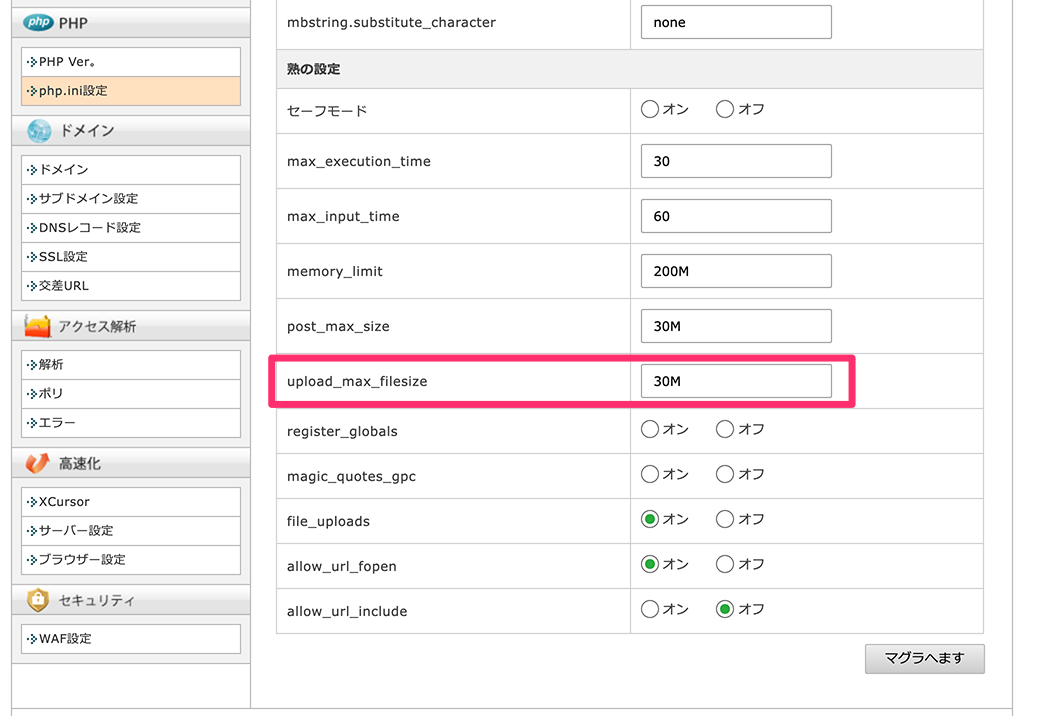
php.iniの設定画面が開きます。

画面をスクロールして、「upload_max_filesize」の欄を探します。

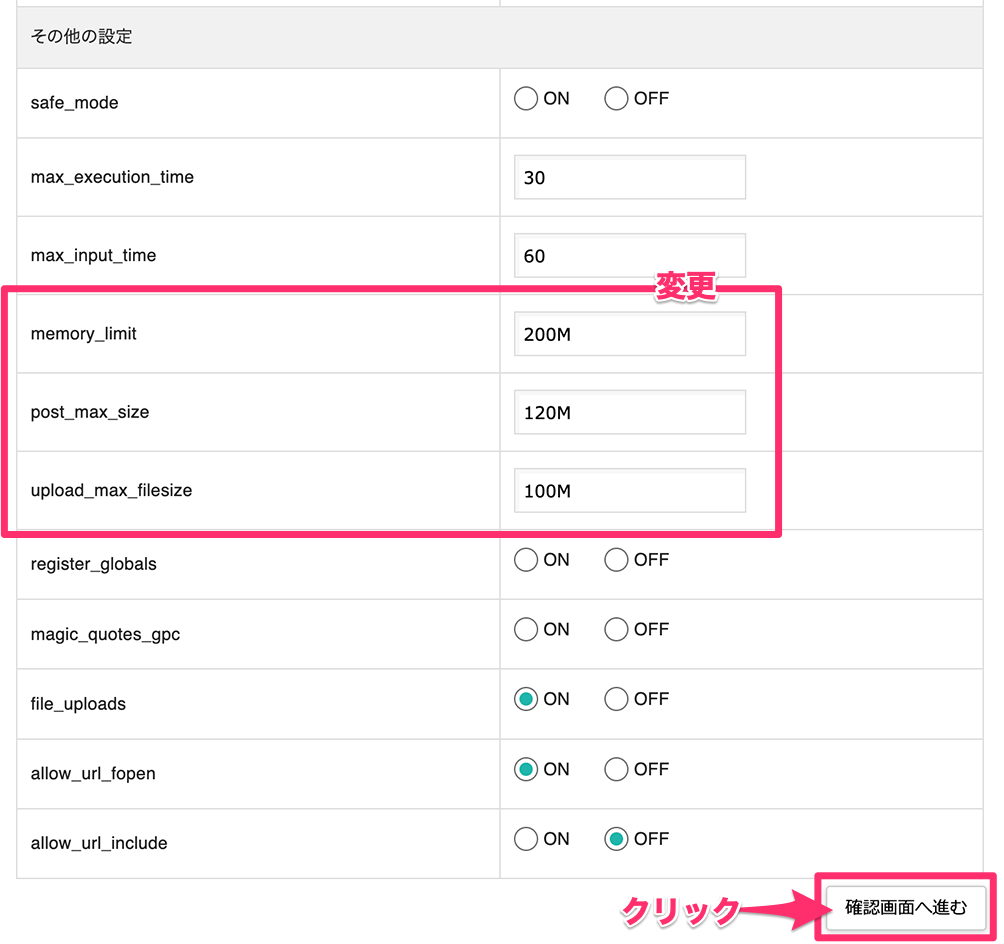
容量を変更します。
*変更の数字の目安はありませんが、アップロードするファイルの容量を調べて、それより大きい数字にしましょう。
ポイントは、
memory_limit >= post_max_size >= upload_max_filesize
となるよう設定する必要があります。<3つの値の意味は以下です。>
- memory_limit
メモリの上限 - post_max_size
1度のアップロードファイル合計サイズ
※memory_limit以下である必要があります - upload_max_filesize
1ファイルの最大サイズ
※post_max_size以下である必要があります
*今回のエラーは 「upload_max_filesize」のエラーなのでこの値がアップロードしようとしているファイルより大きな値になればエラーは解決します。(ちょっと余裕はもたせましょう)
*あまり大きな直いにするとシステムそのものがエラーになるので、ほどほどがよいようです。
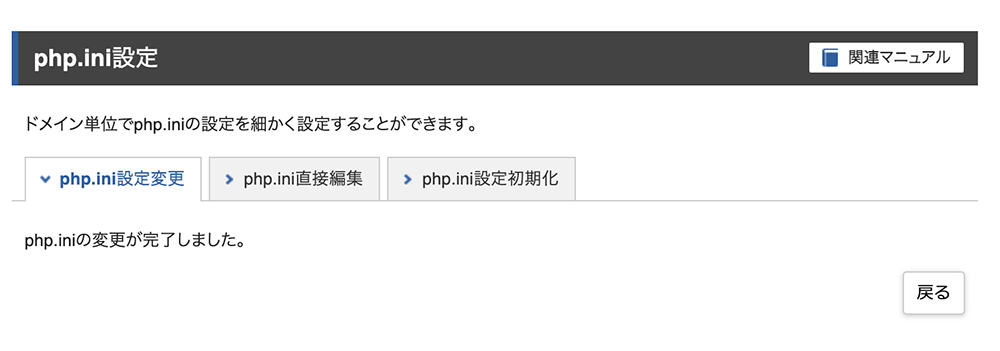
変更したら[設定する(確認)]をクリックします。

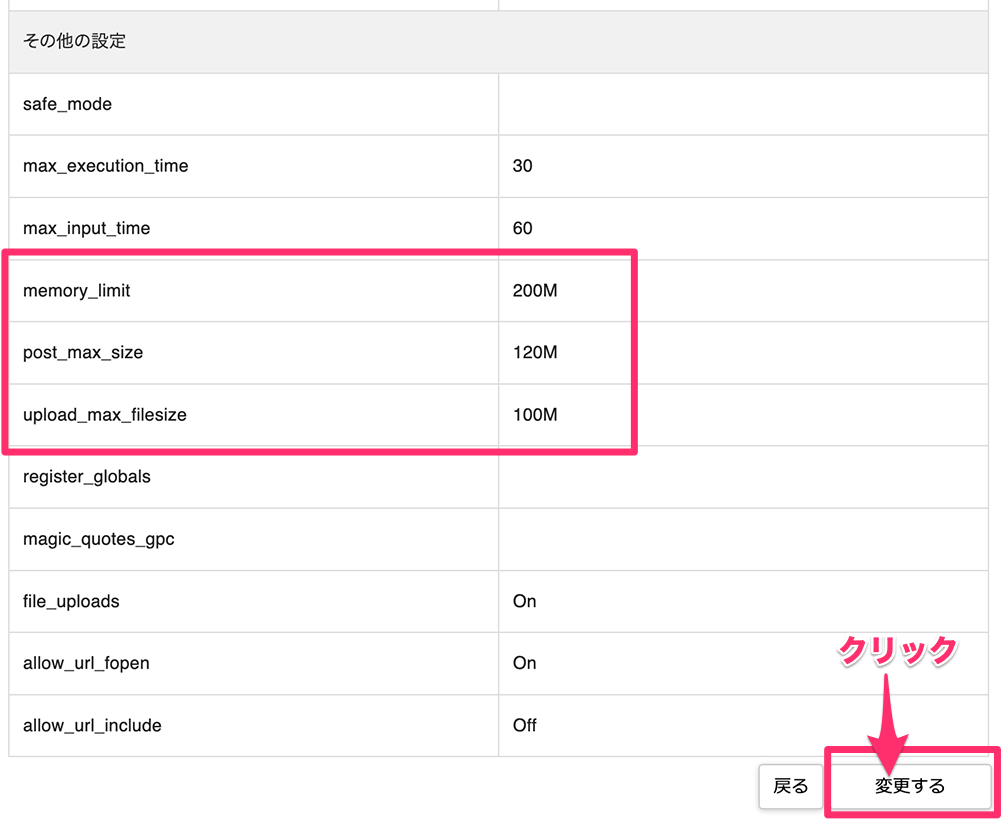
確認画面が表示されます。値が変更されていることを確認して[変更する]をクリックします。

「php.iniの変更が完了しました。」と表示されればOKです。

これで設定は完了です。
再度エラーとなったファイルのアップロードをお試しください。
他のレンタルサーバーでの設定方法
この度参考にさせていただいたサイトのひとつです。とてもわかりやすいのであわせて参照ください。
↓↓↓↓↓↓↓
■エックスサーバーでWordPressの最大アップロードファイルサイズを変更する方法






















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません