Facebookの「app_id」の取得方法を[2019年2月]の画面で解説
Facebookの「app_id」タグは「サイト(ブログ)の管理者が誰なのか」を伝えるタグになります。 ブログのOGP設定に利用される「app_id」の取得方法について2019年2月の最新画面で解説しました。
Facebook app_idの取得
Facebookにログイン
以下のURLにアクセスします。
↓↓↓↓↓↓↓
https://ja-jp.facebook.com/login/
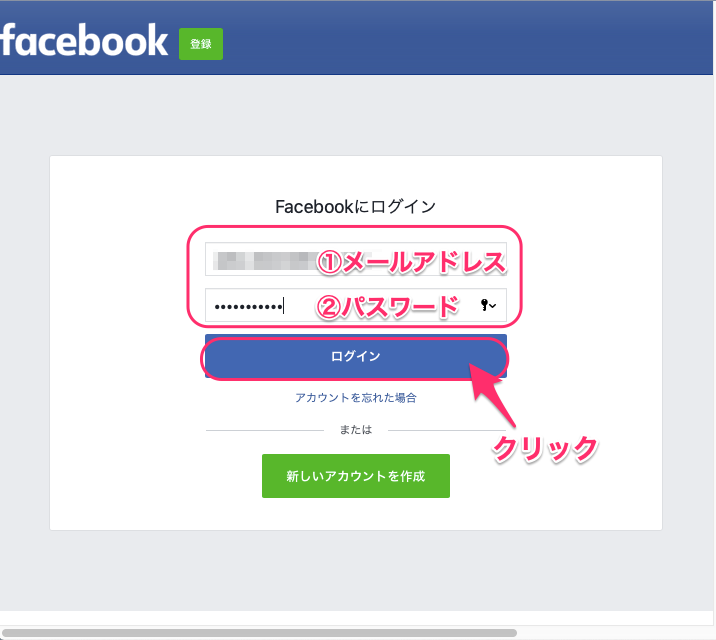
ログイン画面が表示されます。
ID(メールアドレス)とパスワードを入力して、[ログイン]ボタンをクリックします。
自身のFacebookのタイムラインが表示されます。
facebook for developers の画面
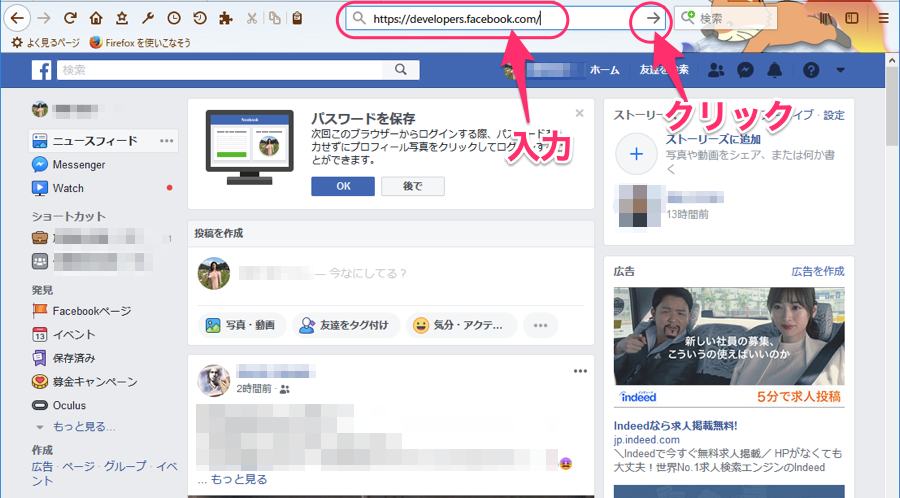
そのまま、URLの入力蘭に
「https://developers.facebook.com/」と入力して実行します。

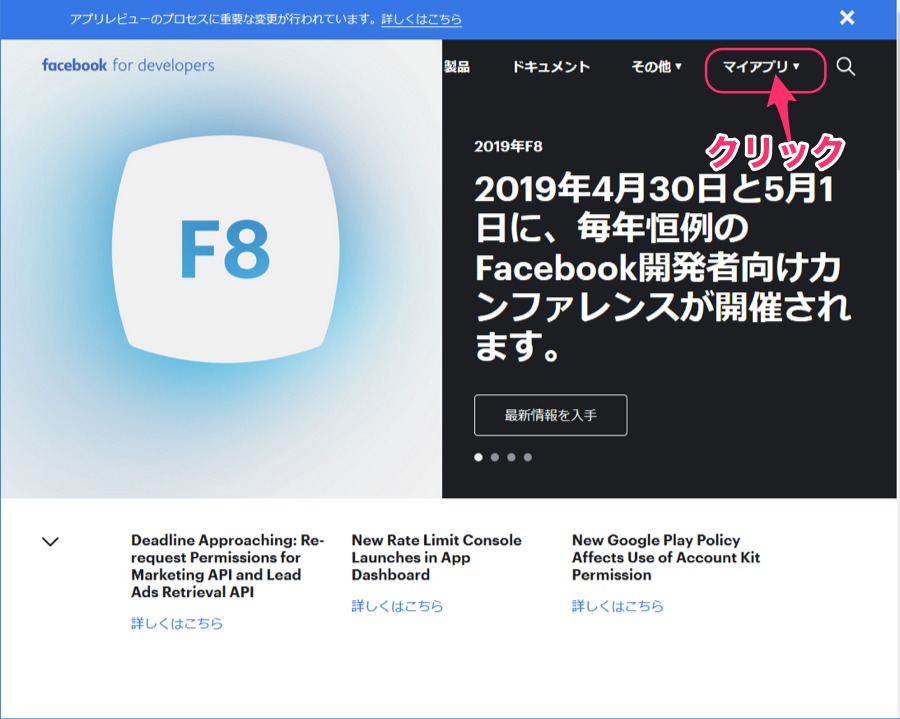
facebook for developers の画面が表示されます、
画面右上メニューの[マイアプリ]をクリックします。

app_idの作成
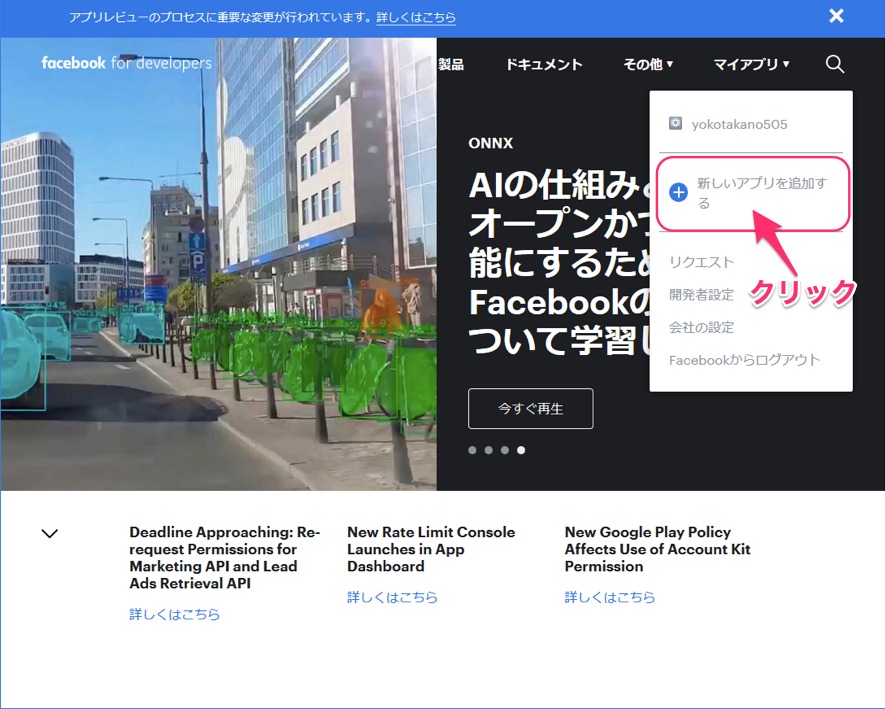
表示されたウィンドウの中から
「新しいアプリを追加する」をクリックします。

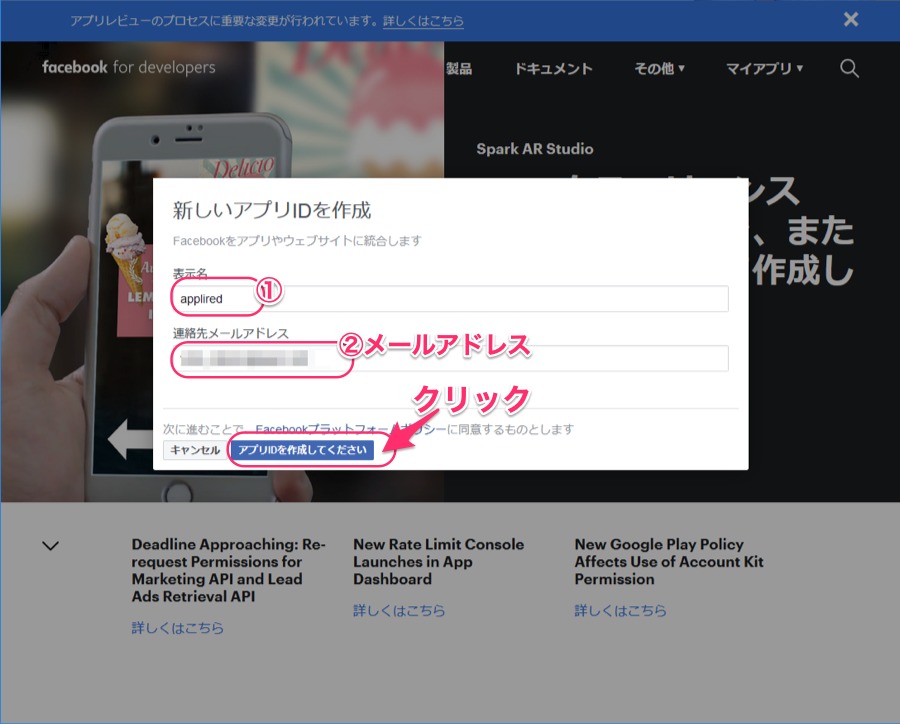
新しいアプリIDを作成 の画面が出ます。
①表示名:サイト名等を入力します
②連絡用メールアドレス:メールアドレスを入力します
*ログイン用のメールアドレスと異なっても構いません。
[アプリIDを作成してください] のボタンをクリックします。

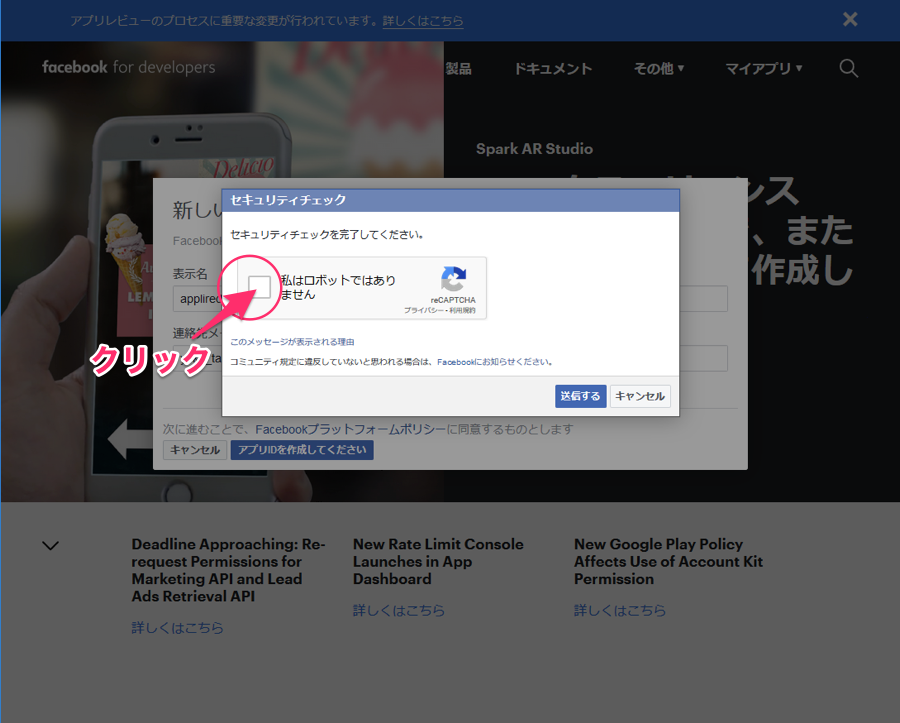
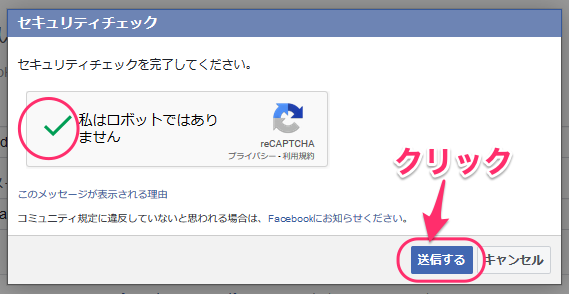
セキュリティチェックの画面が表示されます。
「私はロボットではありません」のチェックボックスをクリックします。

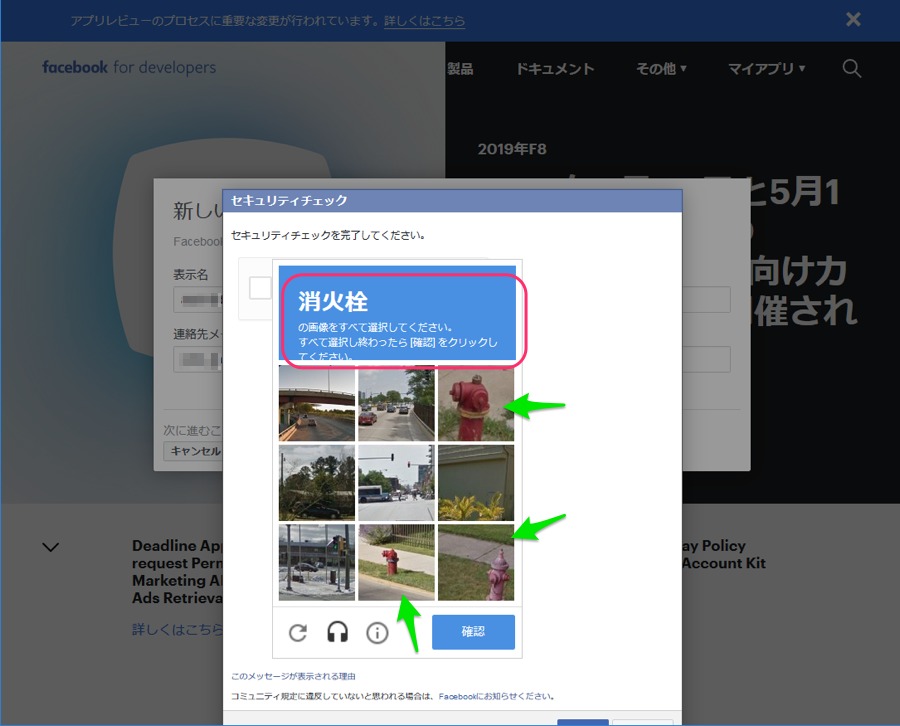
出された問題の画像を全てチェックします。
クリックすると、該当の画像は消えて別の画像が表示されます。

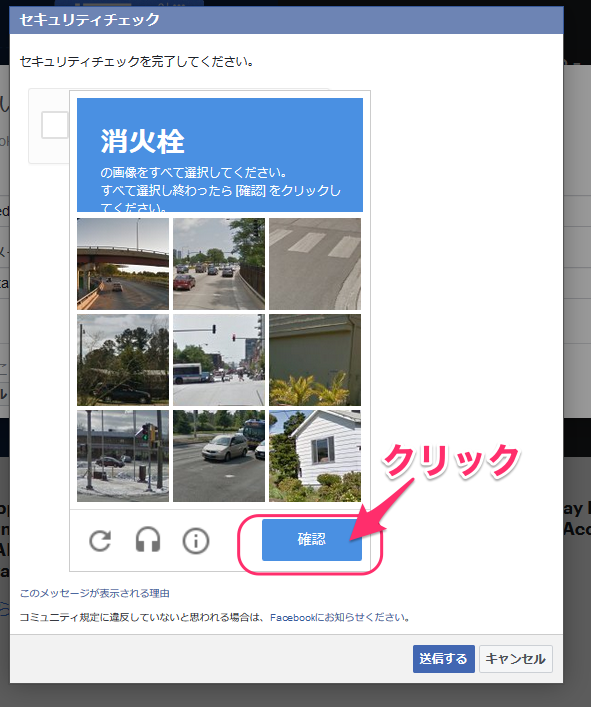
問題に該当する画像が無くなったら、[確認]をクリックします。
「私はロボットではありません」のチェックボックスにチェックが入っていることを確認します。
[送信する]をクリックします

これで、アプリIDが作成されました、
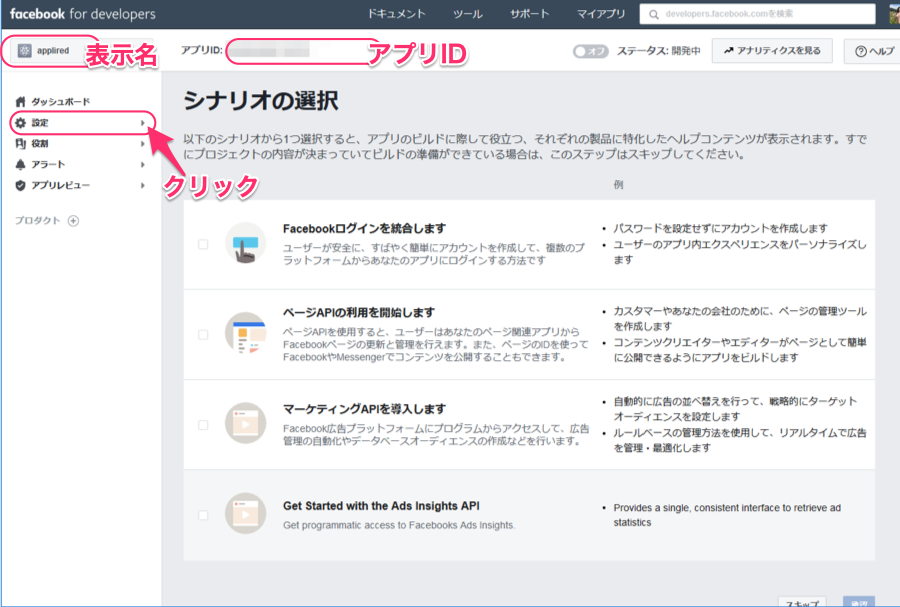
facebook for developers のダッシュボード画面が表示されます。
*アプリIDが表示されていますが、まだ使用はできません。
*ステータスの状況が「開発中」となっていることを確認します。
app_idの設定
左メニューの[設定]をクリックします。

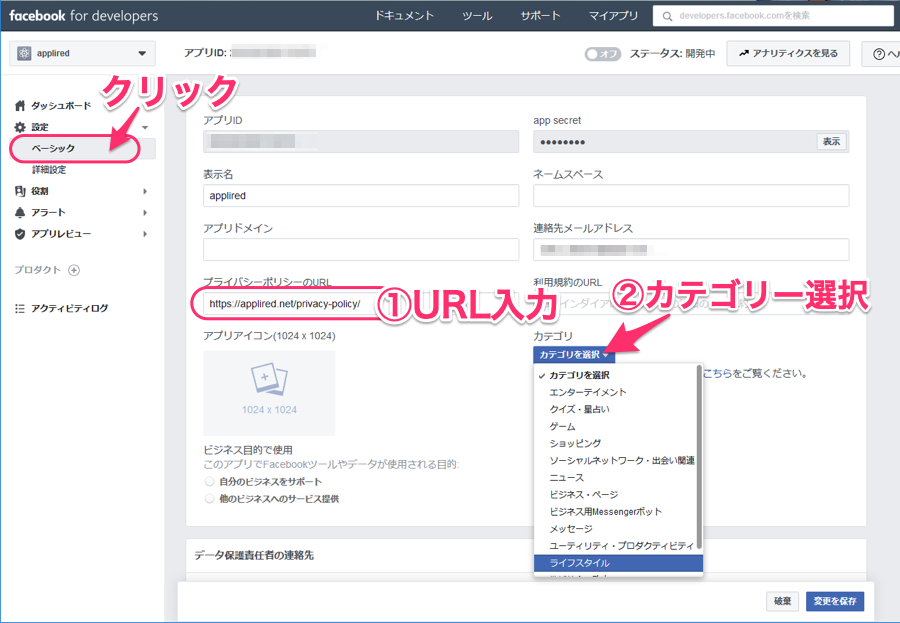
表示された設定項目から[ベーシック]をクリックします。
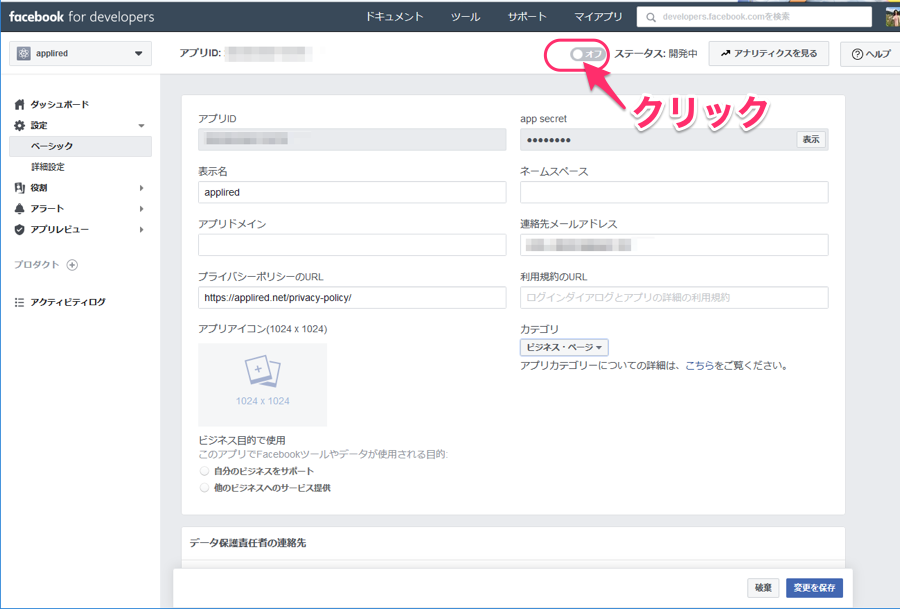
右側に表示されたベーシックの表示画面で
①プライバシーポリシーのURLを入力します。
*あらかじめプライバシーポリシーのページを作成する必要があります。
↓↓↓↓↓↓↓未作成の場合は以下の記事を参照ください
■WordPress(ワードプレス)の固定ページ作成方法[初心者向け]、お問い合わせ・プロフィール・プライバシーポリシーを設置
②カテゴリー選択で、サイトの用途を選択します。

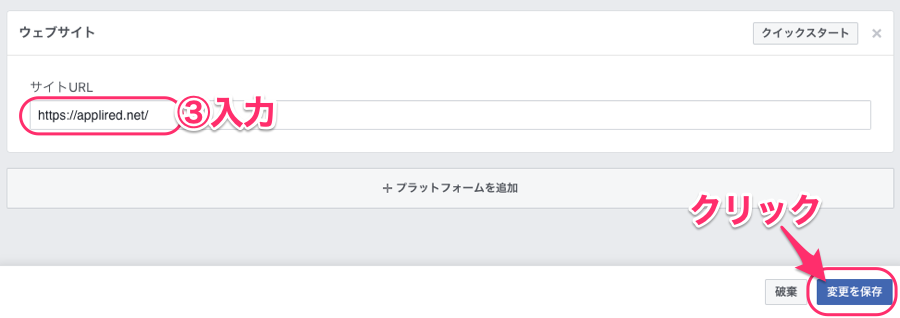
③画面を下にスクロールし、サイトURLにブログのURLを入力します。
画面右下の[変更を保存]をクリックします。

画面上部にあるステータスのボタン:「オフ」をクリックします。

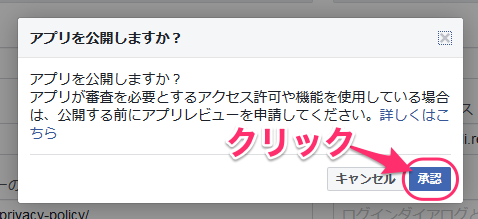
アプリを公開しますか?の画面が出ます。
[承認]ボタンをクリックします。

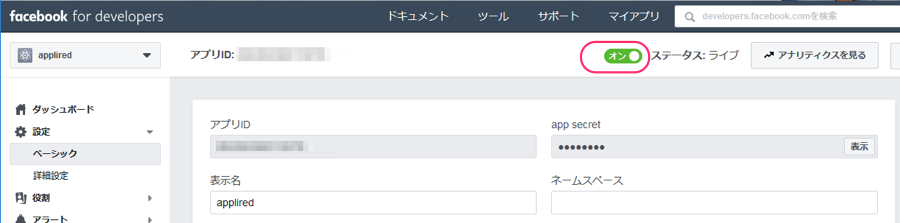
ステータスのボタンが[オン]
ステータスの状況が「ライブ」となっていることを確認します。

これでappIDは使用可能となります。
WordPressの管理画面での設定
では、いよいよ作成したappIDをGOP設定画面に入力します。
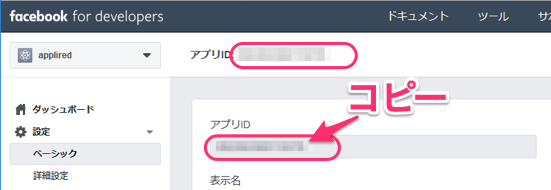
Facebook for developers で アプリIDをコピーします。

WordPressの OGP設定画面にコピーしたIDを貼り付けます。
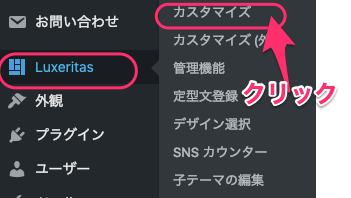
WordPressのダッシュボード、左メニューで[Luxeritas]>>[カスタマイズ]をクリックします。

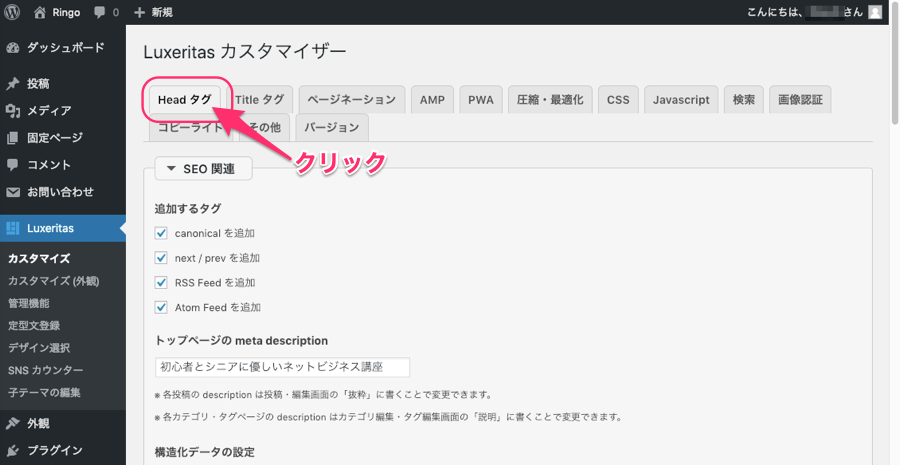
Luxeritasカスタマイザーの画面が表示されます、[Headタグ]をクリックします。

画面をスクロールします。
[OGP関連] の蘭を表示させます。
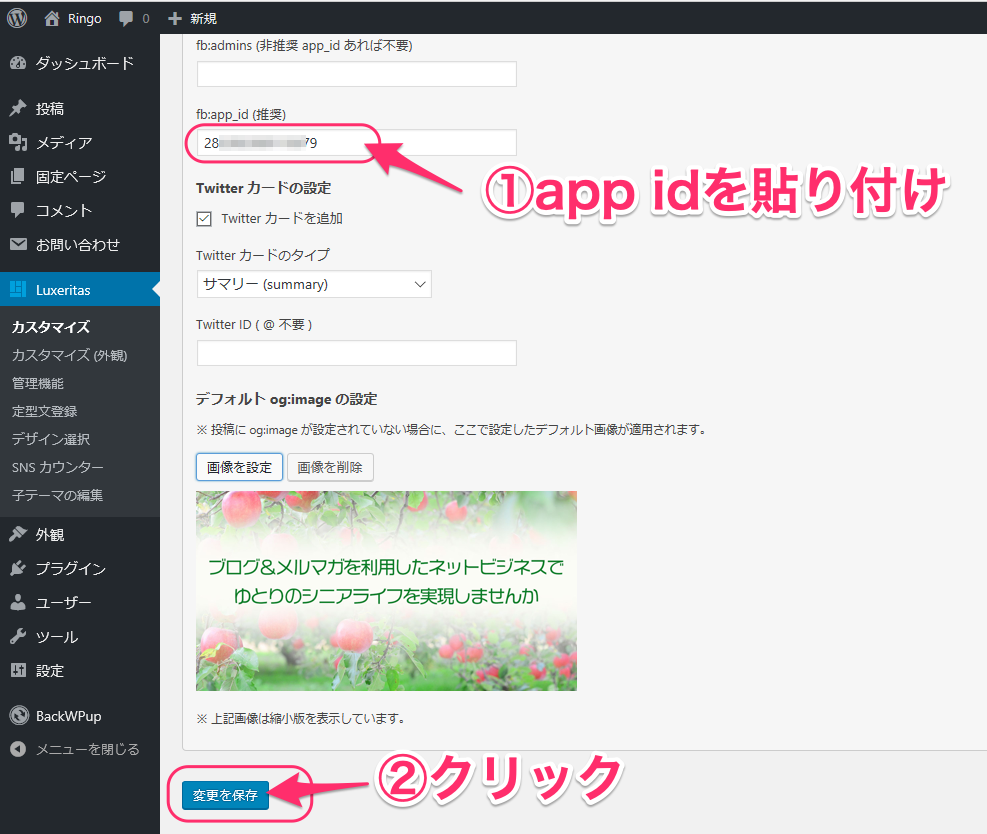
Facebook の設定欄で
「fb:app_id(推奨)」の欄にコピーしたIDを貼り付けます。
[変更を保存]のボタンをクリックします。

これで設定は完了です。
app_idを設定するメリットとデメリット
OGPの設定にapp_idを記載しなくてもFacebook上での表示はできるようですが、設定する事でメリットがあります。
app_idを設定するメリット
Facebookインサイトを利用できる
FacebookインサイトはFacebookが提供している、アクセス解析ツールです。
Facebookインサイト
https://www.facebook.com/insights/
Facebookに特化した情報が取得できます。
(例)
・フォロワー数の増減
・いいね数、推移
・いいねの内訳(発生場所)
・送信ボタンのクリック数
・投稿への反応(リアクション、コメント、シェア)
その他にも多数の情報があります。
*ただし、ページのいいね!の数が30以上にならないと使用できません。
admins/app_idを設定するデメリット
adminsを設定すると、個人のFacebookのIDを使用し個人情報を晒している状態になります(Facebookの設定で防ぐことができます)。
どちらか一つを設定すれば良いので、app_idを設定すればそのデメリットはありません。個人情報を公開したくない場合はapp_idで設定がオススメです。


















![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
fb:app_idの設定で最初は他のサイトを参考にしてやってみましたが、設定画面が違ってしまってるせいか、うまくいきませんでした。こちらのサイトは現在のFACEBOOK developersの設定画面に近く、さらに僕と同じルクセリタスで助かりました。ありがとうございます。
kiyoさん、こんばんはりんごです(^^)
コメントありがとうございます、お役に立ててよかったです。
画面が違っていたり、わかりにくところあれば、ご指摘ください
*なかなか、記事更新がおいつけません(汗