WordPressの無料テーマ「Cocoon」でアドセンス広告(Google AdSense)を設定する方法[初心者向け]
この記事では、Wordpressの人気無料テーマ「Cocoon」でのアドセンス広告(Google AdSense)の設置方法を初心者向けに解説しています。「Cocoon」は、初心者でも簡単に高度な設定ができるツールがたくさんあります、中でも超おすすめなのがこのアドセンス広告(Google AdSense)設定です。
通常はアドセンス側で発行される広告コードをウイジェット等を利用して設置したい箇所ごとに設定する必要があります。「Cocoon」ではコードを貼り付ける箇所は1箇所のみ、あとはどこに設置したいかを選ぶだけです(^^)
Adsense広告の申請
アドセンス広告(Google AdSense)を利用するにはGoogleに広告掲載の申請をして、審査を通過する必要があります。広告の審査コード取得までの流れは以下の記事を参照ください。
↓↓↓↓↓↓↓
■Googleアドセンス(AdSense )の登録申請方法を[初心者向け]に解説
[推奨]認証(審査)コードの貼り付け場所
<注意>Cocoonの場合、申請前に審査用コードを貼る箇所を以下にする方がお勧めです!
Google AdSenseの認証用コードは、「Cocoon設定→アクセス解析・認証」タブにある「ヘッド用コード」に貼り付けるのが最も楽です。
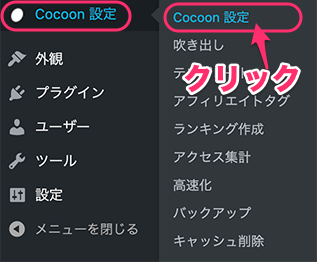
ダッシュボードの左メニューから [Cocoon設定]>>[Cocoon設定] をクリックします。
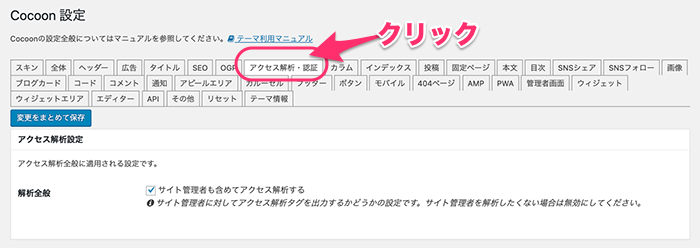
Cocoon設定の画面が表示されます、[アクセス解析・認証]タブをクリックします。
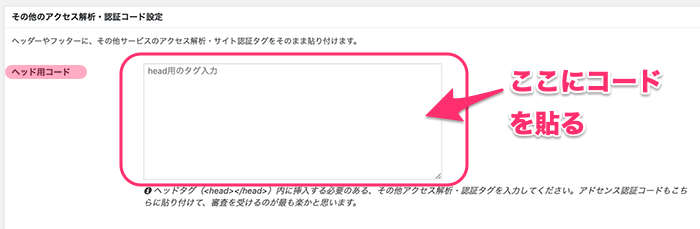
その他のアクセス解析・認証コード設定 の欄で
「ヘッド用コード」にコードを入力します。

<注意>
なお、ここに認証コードを貼り付けたままだと、勝手に自動広告が表示されてしまうので、審査に通った場合は、必ず削除するようにします
審査通過後、広告の設置方法
AdSenseの審査に通過したら、いよいよ広告の設置ができます!
設置内容は、アドセンス側でのコード取得と、ブログ側(Cocoon)での設定です。
Adsenseの管理画面でコードの取得
まず、Adsenseの管理画面で、コードの取得をします。
グーグルアドセンスにログイン
まずグーグルアドセンスの管理画面にログインします
↓↓↓↓↓↓↓
https://www.google.com/adsense/
*グーグルアドセンスのアカウントとパスワードを入力します。
広告ユニットを作成する
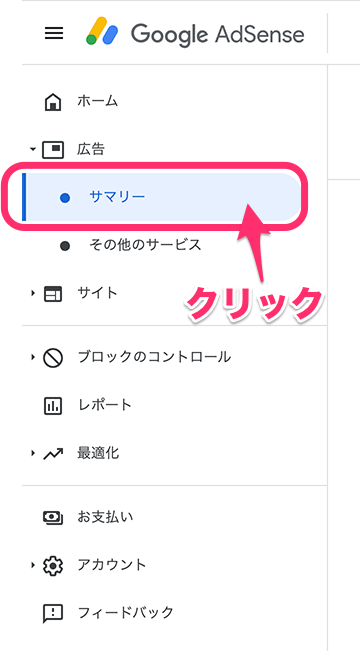
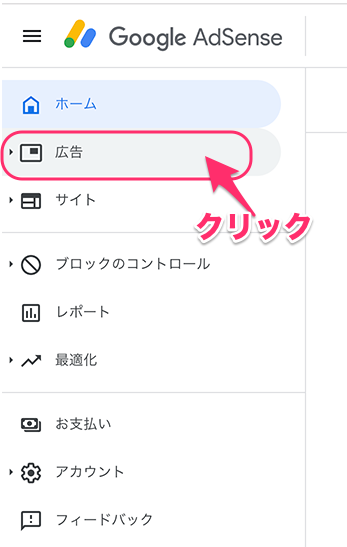
グーグルアドセンスの画面で、左メニューのなかから[広告]をクリックします。
表示された一覧から[サーマリー]をクリックします

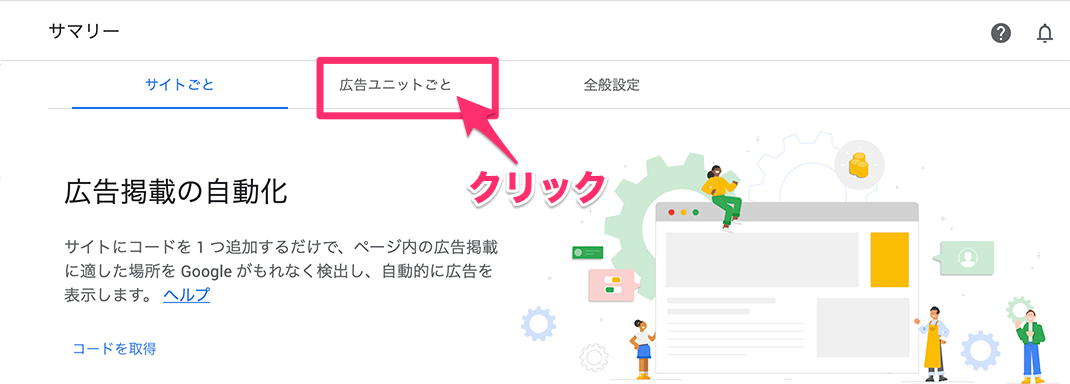
サーマリーの画面が表示されます、[広告ユニットごと]の文字をクリックします。

新しい広告ユニットの作成の選択する画面が表示されます。
作成する広告の種別を選択します、[ディスプレイ広告]をクリックして選択します。
*ここでは必ずディスプレイ広告を選択します

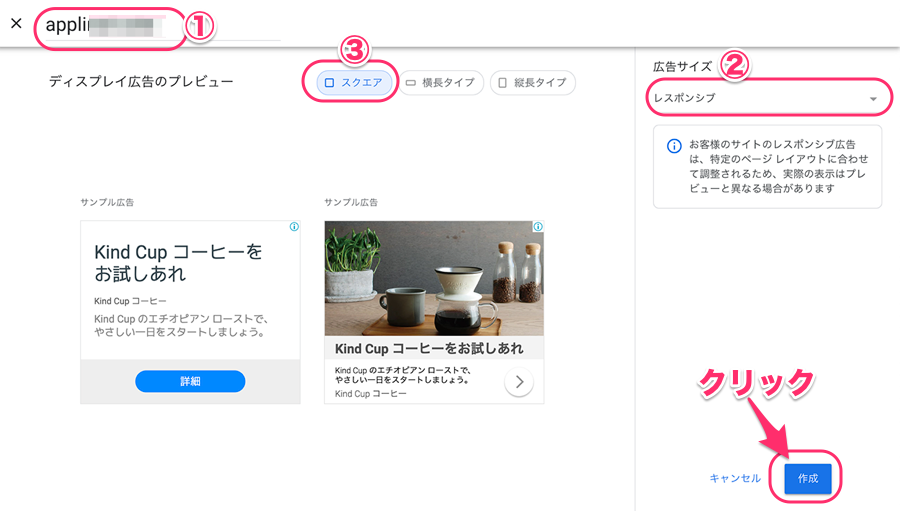
ディスプレイ広告を作成するための設定画面が表示されます。以下の通りに設定します。
①名前:広告ユニットにつける名前です(自分が他の広告と区別するためにつけます)
例)appliredcocoon ブログ名+掲載場所
②サイズ:レスポンシブ(デフォルトのまま)
③形:スクエア(デフォルトのまま)
を選択し [作成]ボタンをクリックします。
*サイズや形はデフォルト(初期設定)のままでかまいません

コードを取得する
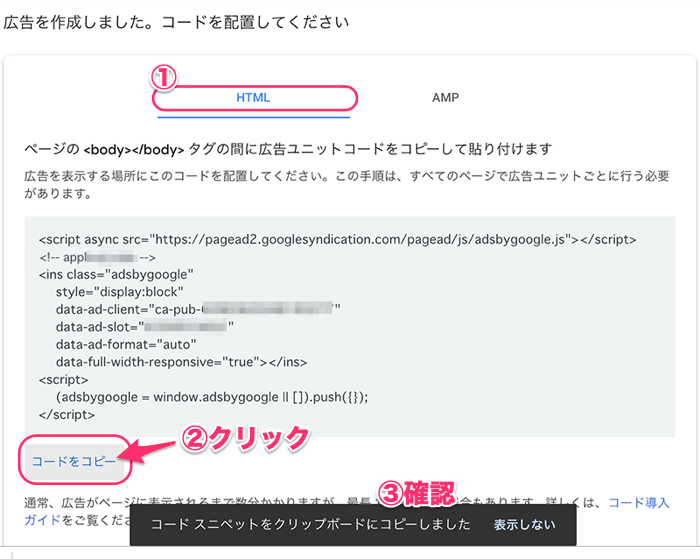
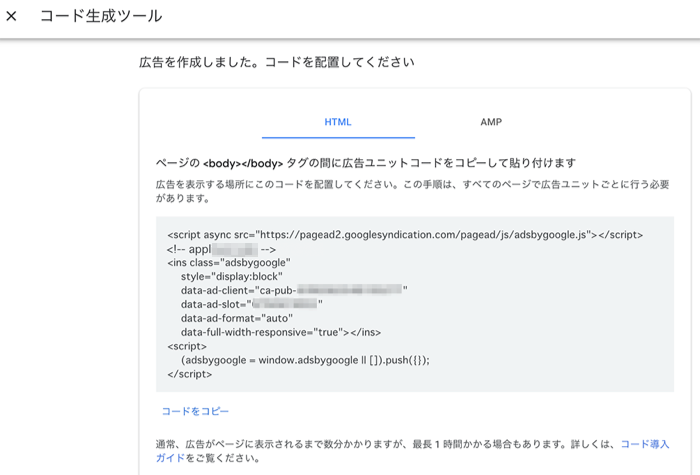
コード生成ツールの画面が出ます。
①HTMLのタブを選択します。
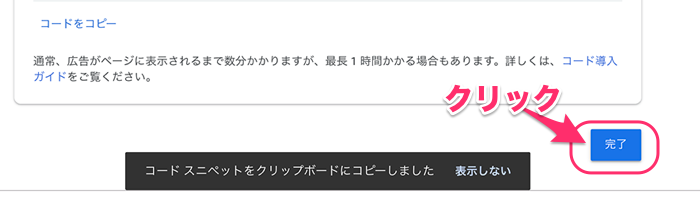
②画面下の[コードをコピー]をクリックします。
③コードをコピーしましたという確認メッセージが出ます

画面右下の[完了]をクリックします。
広告ユニットの画面にもどり、既存の広告ユニット欄に作成した、広告ユニットが表示されています。
*ここから、この広告ユニットの編集やコードの取得ができます。

これでアドセンス側の操作は完了です、ブログに移ってコードを設置します。
作成したコードをブログに設置する
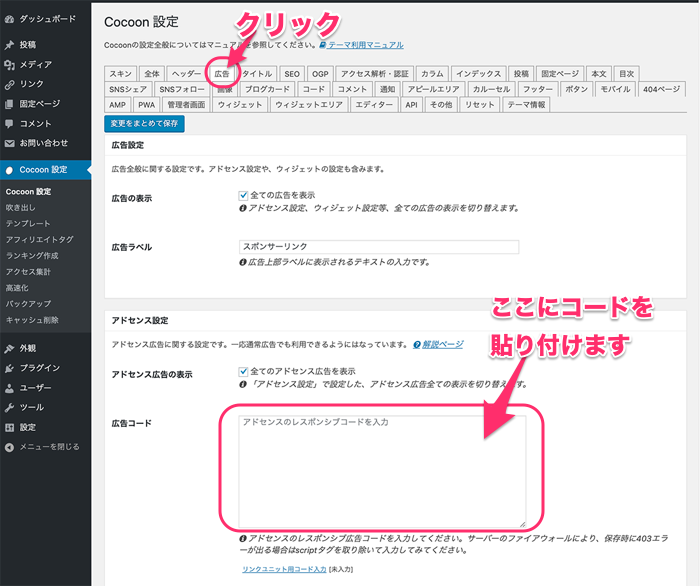
ダッシュボードの左メニューから [Cocoon設定]>>[Cocoon設定] をクリックします。
Cocoon設定の画面が表示されます、[広告]タブをクリックします。
広告設定
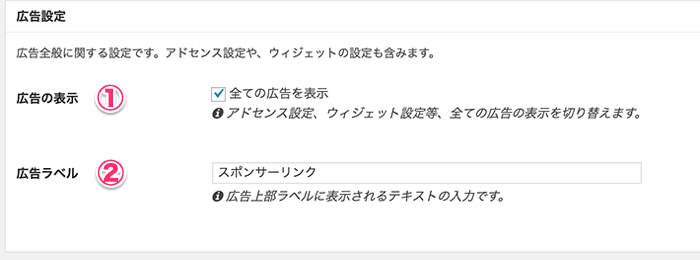
では、広告の設定をしていきます。
①広告の表示:全ての広告を表示にチェックを入れます
*一時的に非表示にしたいときは、チェックを外します
②広告ラベル:広告上部に表示されるテキストを入力します
*「スポンサーリンク」のままにします(変える場合は以下のヘルプを参照ください)
誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google ディスプレイ広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
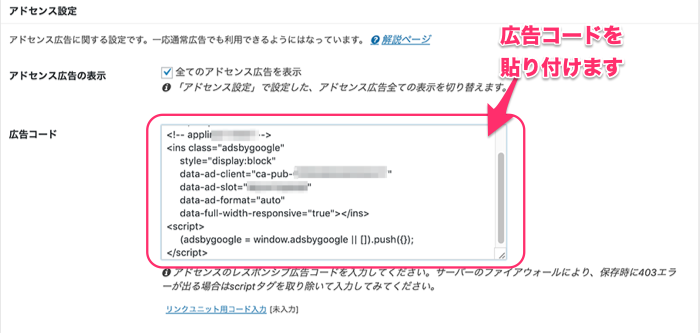
広告コード
「広告コード」の欄に上記の「コード生成ツール」でコピーしたコードを貼り付けます。
Cocoonでは、広告コードを貼り付ける位置はここ1箇所のみです。
広告の表示設定
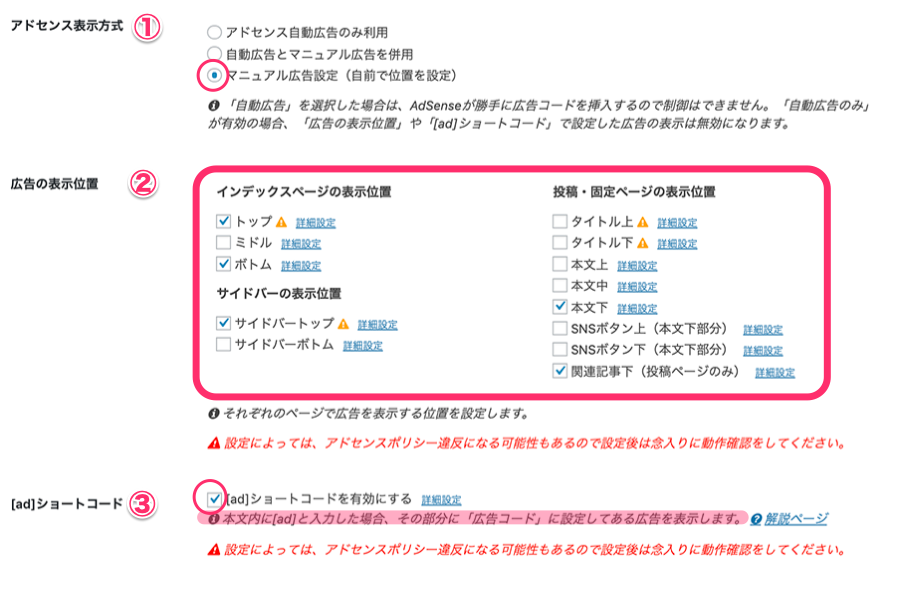
■①アドセンス表示方式
広告表示(方式)を選択します、
自動広告のみ利用:アドセンスが自動で表示します
マニュアル広告設定:表示する位置や種類を手動で設定します
自動広告とマニュアル広告を併用:自動設定と手動設定を併用します
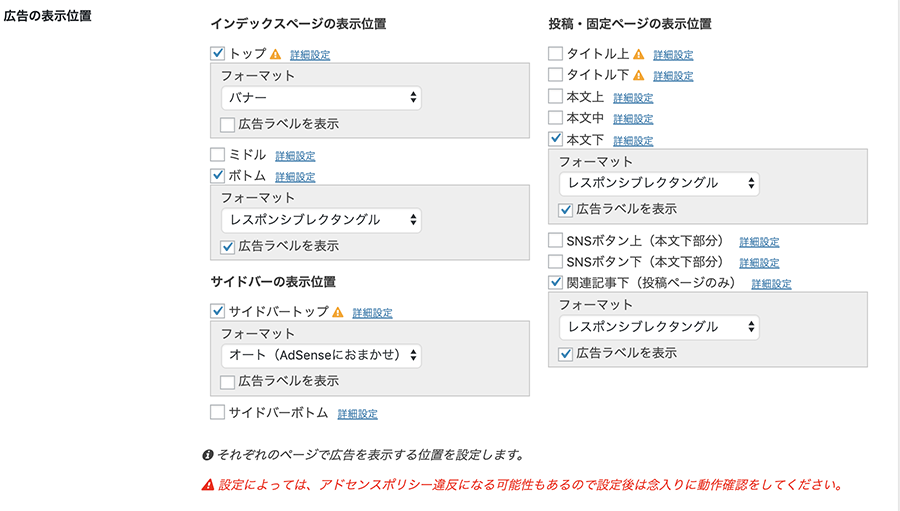
■②広告の表示位置
広告を表示するページや記事内での配置を設定します。
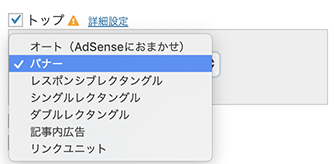
詳細設定の文字をクリックすると、設定内容の指定欄が表示されます。
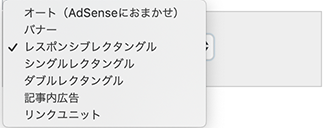
・トップの詳細設定

それぞれの位置にどのような広告表示をさせるかが、詳細に設定できるのです。これがCocoonのアドセンス設定のすっごいところです(^^)
どのような設定にするか迷うところですが、自身のブログの目的やコンテンツの内容に沿って決めるのが望ましいです。
アドセンスでの広告収益を第一とするのか、メルマガや他の広告収入と併用するのか。また自身の他のビジネスの拡大のための運用なのか等ブログの本来の目的とのバランスを保って設置してください。
また、重要なのがアドセンスの広告掲載に関するポリシー :(Adsenseヘルプ) です。これに反すると掲載の権利を失うことにもなりかねません、後述のリンクを一読して違反しないよう注意してください。
*広告ラベルについては表示がおすすめです、またタイトルは「広告」または「スポンサーリンク」のどちらかのみです。ラベル表示は必須条件ではありませんが、画像やコンテンツとの見分けがつきにくい広告表示はNGとされているので注意してください。
参考:アフィリエイト設置図(イラストでわかりやすく)
どうしても迷う場合は以下を参照ください(あくまでもブログの運用目的によって異なります)
↓↓↓↓↓↓↓(以下の図を解説しています)
初心者に勧めるブログメインのアフィリエイトのアフィリエイト設置図
*実際のブログは記事部分やサイドバーのその他のリンクがもっとたくさんあります
(いまご覧いただいているこのサイトapplired.net は、似たような構成です。参照ください)
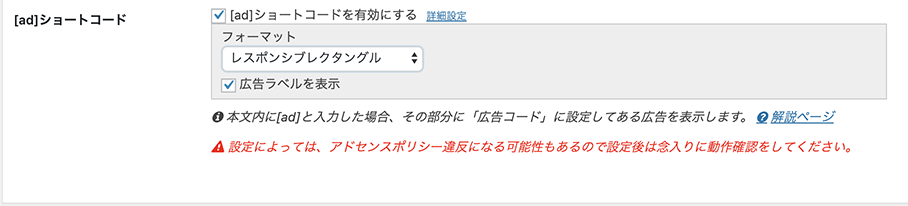
■③[ad]ショートコード
チェクを入れておくと、ショートコードを記載して広告を挿入することができます。
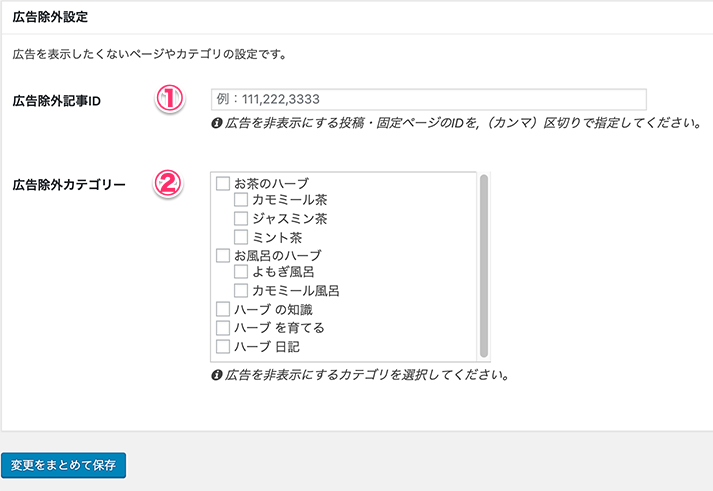
広告除外設定
ブログのなかで、広告を表示したくないページを設定します。グーグルアドセンスはアドセンス表示ポリシーの中で以下のように述べています、このようなページには広告除外の設定が必要です。
手続き完了ページ、離脱ページ、ログインページ、エラーページでの広告掲載
コンテンツを含まないページ(手続き完了ページ、離脱ページ、ログインページ、エラーページなど)に広告を掲載することは許可されません。
①記事のIDを指定して除外します
*記事IDとは?→→→こちらの記事を参照ください「記事ID・カテゴリーIDを確認する方法」
②カテゴリーごと指定して除外します
*グーグルアドセンスはグーグルアナリティクスの詳細な結果記載等を禁じています、なのでアナリティクスの結果が記載されているページには広告は表示させないように設定が必要です
*その他、お問い合わせや、プライバシーポリシーなど、運用のために設置しているページも広告は表示させないほうがスマートです
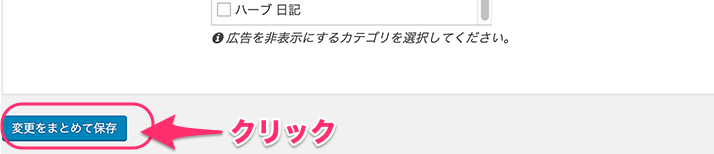
設定の保存
ページの先頭または末尾にある[変更をまとめて保存]ボタンをクリックします。
*どちらのボタンをクリックしても同じです

これで設定は完了です。
Cocoon公式サイトの設定案内
「Cocoon」の公式サイトでも、詳細な解説があります、参照ください。
Cocoon公式サイトより
広告(AdSense)を手っ取り早く設定する方法
Cocoonの広告(AdSense)設定は、非常に手軽にできるようになっています。基本的に、レスポンシブ広告ユニットを1つ貼り付けるだけで、様々な場所に広告を表示させることができる仕様になっています。
以下では、AdSense広告設定方法について詳しく説明します。
↓↓↓↓↓↓↓
アドセンス広告の表示ポリシー
アドセンスには厳格な広告掲載に関するポリシーがあります、これに違反するとせっかく取得したアドセンス広告掲載の権利を失うことになります、一度失った権利を再取得するのは極めて難しいとされています。
以下にAdsenseヘルプより、広告掲載ポリシーのリンクを記載しました。NGやOKの表示例が詳しく解説されていますので、是非確認ください。
*掲載の要件等は変更になります、定期的に確認しましょう。
広告のプレースメントに関するポリシー
誤クリックの回避
偶発的クリックの誘導
広告の不自然なアピール
誤解を招く見出しの下での広告配置
スクロールしなければ見えない位置にコンテンツを配置したサイト レイアウト
画像と広告の並列配置
広告フォーマットに似せたコンテンツ
報酬の提供
広告と Flash ゲームの間隔適切な広告配置
価値の高い広告枠
自動更新広告
手続き完了ページ、離脱ページ、ログインページ、エラーページでの広告掲載
動的なコンテンツが主な要素となっているページやサイトでの広告掲載
メールでの広告掲載
ソフトウェア アプリケーションでの広告掲載
別ウィンドウでの広告掲載
ポップアップ / ポップアンダー ウィンドウでの広告掲載
ポップアップまたはポップアンダーを表示するサイトでの広告掲載
ログインの必要なページでの広告掲載
他のサイト運営者様と同じページやサイトでの広告掲載
ホスト型サイト(Blogger など)での広告掲載
ページに第三者のサイトを表示
アドセンスの設定方法一覧はこちら
↓↓↓↓↓
■グーグルアドセンス(Google AdSense)の登録申請(審査)から収益受け取りまでを詳しく解説
りんごのSEO対策について
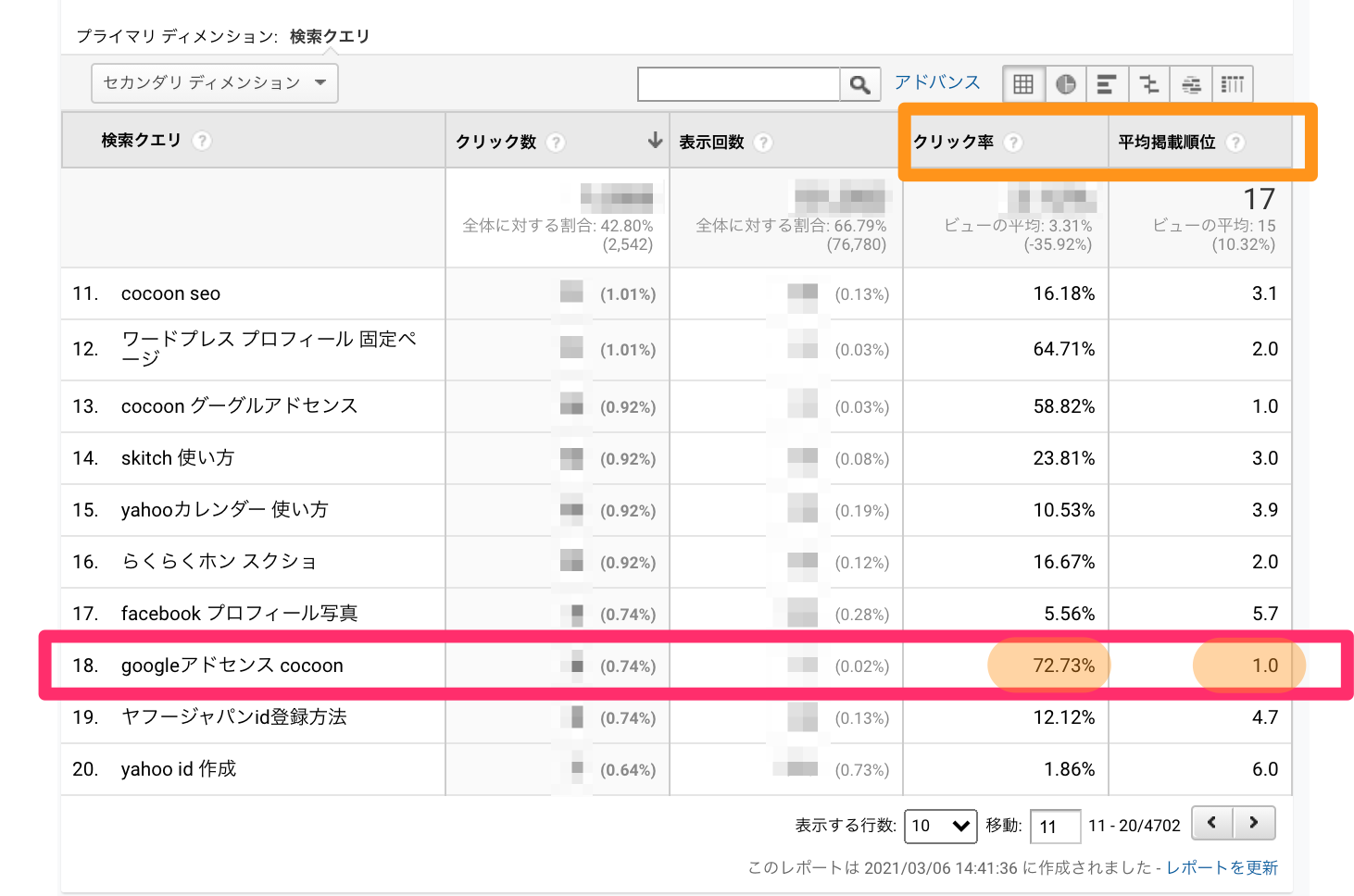
りんごのブログ記事、特に今ご覧いただいている[Cocoonのグーグルアドセンス]の記事は、[Googleアドセンス Cocoon]の検索語句でGoogle検索1位の評価をゲットしました。その他にもCocoonでの構築方法を書いた一連の記事が[Cocoon]関連の検索結果で多数のGoogle検索1位を獲得しています。
■実際の結果 ▶︎2021年3月時点の取得結果(検索順位:1.0、クリック率:72.73%)
*「googleアドセンス cocoon」と入力して検索したら、トップに表示される。さらに72.73%の人がクリックしてりんごの記事を読んでくれた(^^)ということです。(←これはなにげにすっごいことなのです)

今、この「検索1位を多数出した、りんごのSEO対策の全て」をお伝えする企画をご案内中です。
SEO対策で結果を出したいあなた
頑張ってあれこれやってみるけど、未だ成果が出ていないなら、そんなあなたに
是非お伝えしたい情報です。
興味があるよ!是非知りたい!!ということであれば、
以下の【りんごの無料メルマガ】へご登録ください。
↓↓↓↓↓↓↓
























 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
初めまして、ネットビジネス初心者です。
ランキングから来ました。
私も、Cocoonを使ってます、Adsence速くやりたいと思っていました。
大変参考になりました。
ありがとうございました。
ロナウドさん、コメントありがとうございます。お役にたてて嬉しいです(^^)
実はちょうどAdsenseを書き始めたばかりのところです、
こちら→→→https://applired.net/affiliate-todo/
にまとめています。これから頑張って追加します、ご要望等ありましたらお知らせください。
ピンバック & トラックバック一覧
[…] Ringo WordPressの無料テーマ「Cocoon」でアドセンス広告(Google AdSense)を設定する方法[初心者向け] | Ringo この記事では、Wordpressの人気無料テーマ「Cocoon」でのアドセンス広告(Google AdSense […]
[…] Ringo WordPressの無料テーマ「Cocoon」でアドセンス広告(Google AdSense)を設定する方法[初心者向け] | Ringo この記事では、Wordpressの人気無料テーマ「Cocoon」でのアドセンス広告(Google AdSense […]
[…] 私の場合はcocoonを使っているので、このりんごさんのブログを参考にさせていただきました。 […]
[…] 広告の審査貼り付け場所https://applired.net/cocoon-adsense/ 審査通ったけどできていない→Coccon>広告>自動をチェック 審査後 […]
[…] 参考にさせて頂いたサイトはこちらです […]
[…] ・WordPressの無料テーマ「Cocoon」でアドセンス広告(Google AdSense)を設定する方法[初心者向け] ☆公式サイトと、こちらのサイトの広告設定方法を参考にさせて頂きました。 […]
[…] りんごさんのブログ(ブログタイトル長いので省略w) […]