WordPress人気無料テーマ「Cocoon」をカスタマイズ、記事内の見出し(H2、H3、H4)デザインを自分好みに変更[初心者・シニア]
Cocoonの見出し(記事内)をカスタマイズする方法を初心者向けに解説します。CSSの知識がなくてもできる範囲で説明します。
WordPressの人気テーマCocoonは初期の設定のままだとデザインはとてもシンプルです。このブログの一連のご案内ではCocoonに登録されている「スキン」を利用することをお勧めしています。とても簡単に手軽に統一化されたデザインが設定される「スキン」は初心者にとって大助かりですよね。
しかし、もうちょっと目立たせたい、色味を変えたいなど自分好みにカスタマイズしたいと思っている、でも難しいCSS(デザインを変更するためのコード設定)は触るのが怖いので諦めている!そんな風な状況ではないですか?
この記事ではCSSのコード内容が理解できなくても、コピペ(コピー&貼り付け)で簡単にカスタマイズできる見出しデザインの変更方法をご案内します。是非チャレンジしてみてください(^^)
*なお、この記事は記事内の見出しのみ変更されるご案内です。
(サイドバーの見出しは変更されません)
見出しの設定方法
カスタマイズの前に、まず基本的な見出しの設定方法を解説します。(設定方法は ブロックエディター(Gutenberg)で紹介しています)
*旧エディターを利用の場合は以下の記事のを参照ください
■WordPress(ワードプレス)旧エディターで記事を投稿する方法
↓↓↓↓↓([見出し]の欄)
https://applired.net/wordpress-classiceditor-post/#toc_id_3_1
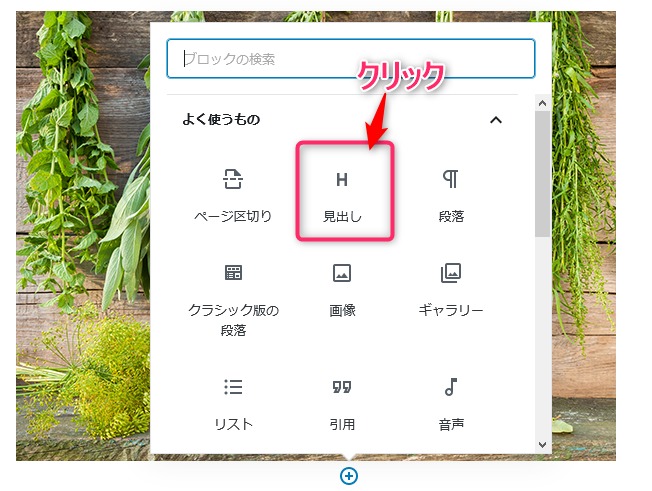
エディター内でブロックエディターを追加のボタンをクリックします。

表示されるブロック一覧から、「見出し」を選択します。

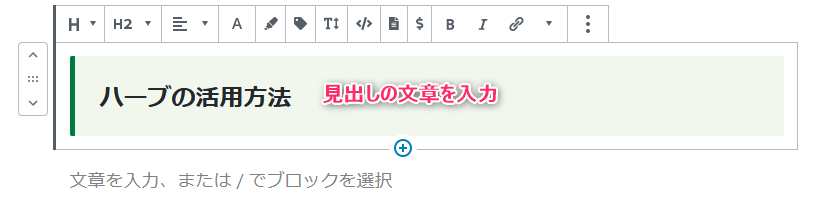
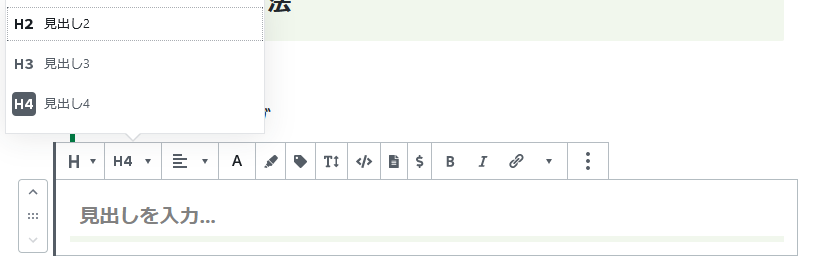
見出しブロックが挿入されます、見出しの種類「H2」を選びます。
(Hの横にある▼ぼたんをクリックして、表示された見出し種類から「H2」をクリックします。

設定された見出しの中で「見出しを入力…」の部分を見出しの文言を入力します。

見出しの入力完了です。
同様にして、「見出し3(H3)」、「見出し4(H4)」も入力します。


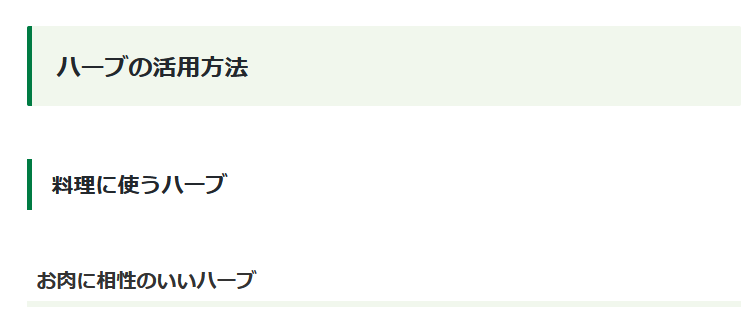
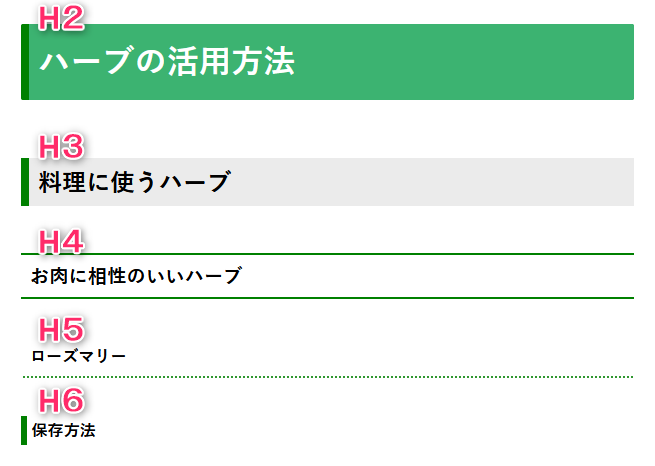
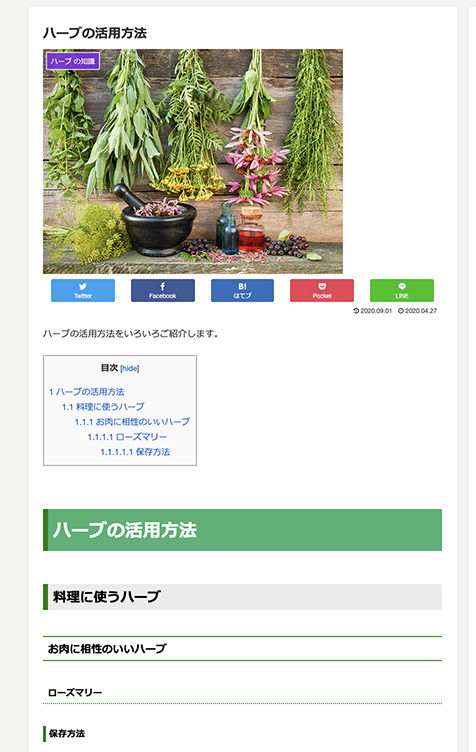
見出しH2,H3,H4の設定例です。この見出しのデザインは 【スキン(グリーン)わいひらさん作】で設定されたものです。
(実際の記事ではこの間に文章が入力されます)


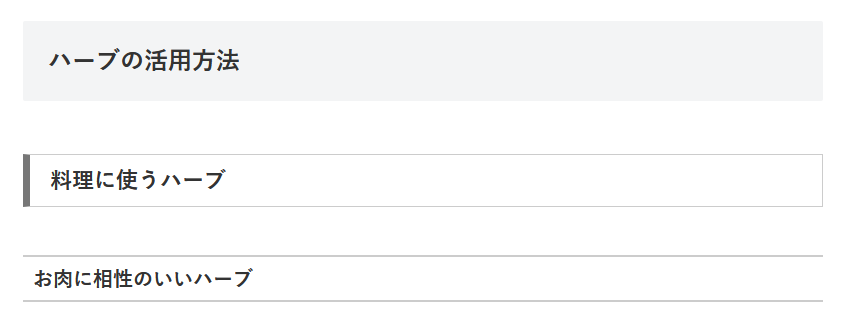
スキンが反映されていない(スキン設定なし)の見出しのデザインは以下のようにシンプル(グレー)です。

見出しデザインのカスタマイズ
では、いよいよ上記のデザインの見出しを、自分の好みのデザインにカスタマイズしていきます。
まず、見出しには、【本文中に設定される見出し】の他に、サイドバーにも見出しが設定されています。一度にすべてのデザインを変更することもできますが、今回はまず、本文中の見出しのみ変更する方法をご紹介します。
現在の見出しデザインのリセットをしておく
まず、現状のデザイン設定を一度すべてリセットしておきます。スキン等を利用していなくても(スキンなしの設定でも)なんらかのデザイン設定はされているので、その設定をクリアーします。
設定のクリアーは、その後の見出しデザインの設定をした際、現状の設定をすべて上書きできず、望まない設定が残ってしまうのを防ぐためです。
省略しても、大丈夫な場合もありますが、できるだけ実施したほうが後々トラブルが生じないためスムーズなカスタマイズができます。
WordPressのダッシュボードにて
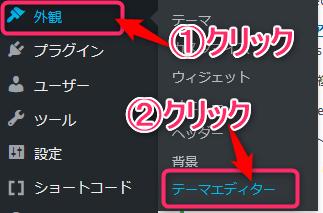
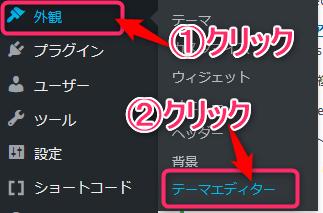
[外観] ≫ [テーマエディター]をクリックします。

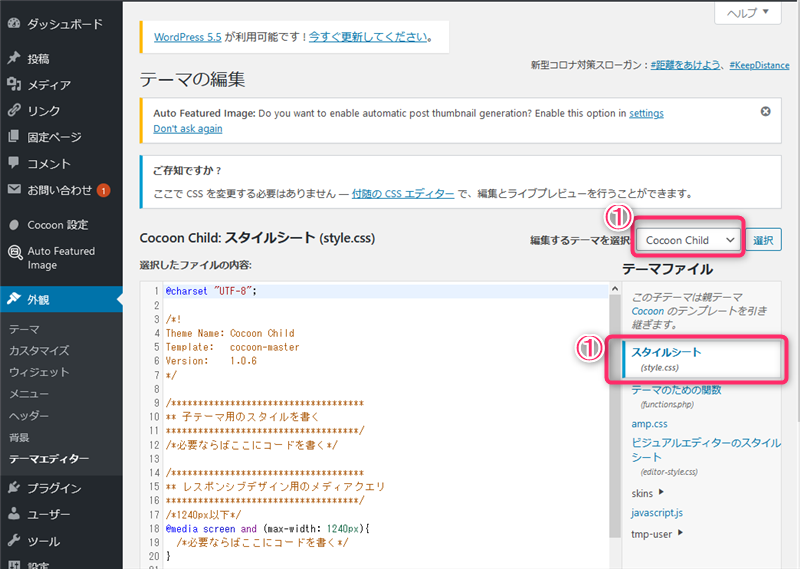
テーマエディターが表示されます。
①編集するテーマ:Cocoon Child
②テーマファイル:スタイルシート(sytle.css)
が選ばれていることを確認します。

まず、
リセット用のコードを挿入します。
リセット用のコードとは、現状のデザインの設定をいったんすべて無しにするためのコードです。
なお、サンプルではH5,H6も念のため記載していますが、通常使用するのはH2,H3,H4くらいまでです。Cocoonの標準のエディターではH4までしか選択できません、なので、H5,H6は省略してもかまいません。
以下のコードはCSSのコードです、それぞれの意味は以下の通りです。
*設定によってはこれ以外のリセットが必要になる場合があるかもしれませんが(これでほぼ大丈夫だと思います)
/*H2 */ /* と */に挟まれた文字は説明です、設定に影響ない文字として処理されます
.entry-content h2{ .entry-content を記載することで、記事内のH2のみに設定が適用されます
border:none; 線を無しにする設定
background:none; 背景色を無しにする設定
padding: 0; 文字と線の間隔を無しにする設定
}
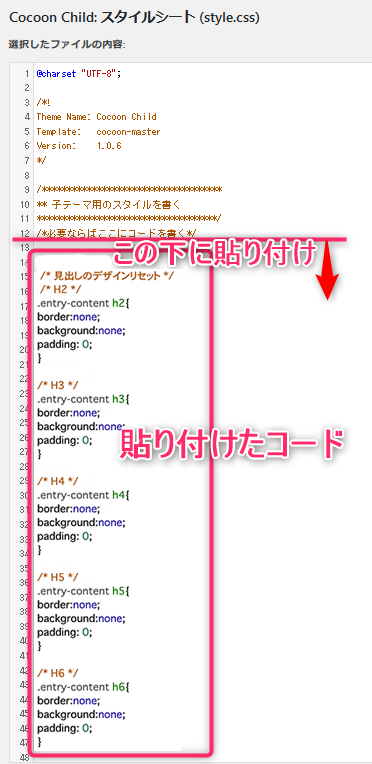
実際に入力に使用するコードがこちらです。
以下ピンク枠で囲まれたのコードを全てコピーしてください。
/* 見出しのデザインリセット */
/*H2 */
.entry-content h2{
border:none;
background:none;
padding: 0;
}
/* H3 */
.entry-content h3{
border:none;
background:none;
padding: 0;
}
/* H4 */
.entry-content h4{
border:none;
background:none;
padding: 0;
}
/* H5 */
.entry-content h5{
border:none;
background:none;
padding: 0;
}
/* H6 */
.entry-content h6{
border:none;
background:none;
padding: 0;
}
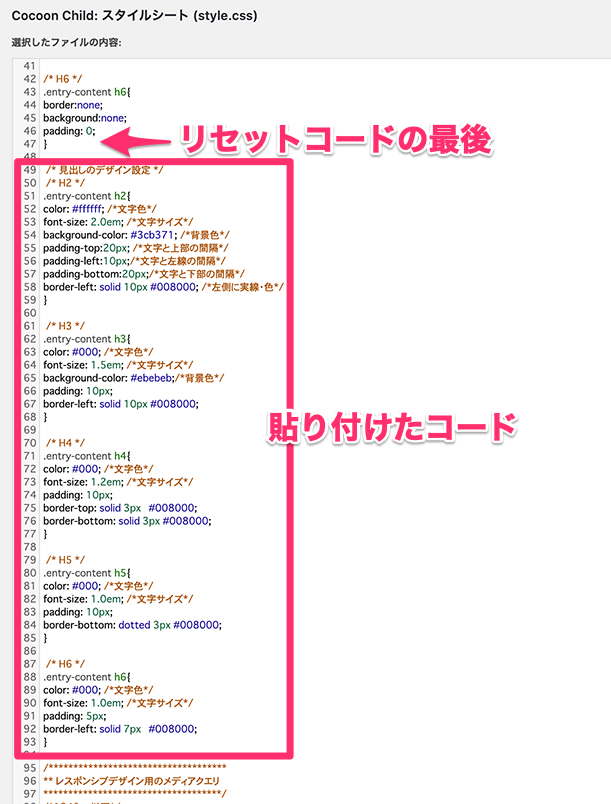
貼り付け場所は、以下です。

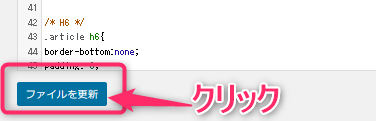
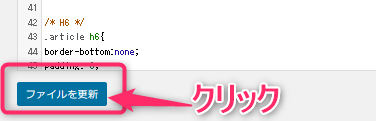
入力したら、画面下の[ファイルを更新]をクリックします。

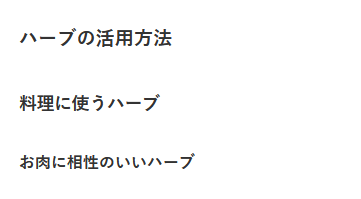
デザイン設定がリセットされた状態の見出しが以下です。

これでリセットは完了です。
好みの見出しデザインを探す
自分が設定したいデザインをネット上で探します。
今回のご案内は自分でCSSコードを入力するのではなく、ネット上にあるサンプル(コピーして使用することが許可されているもの)を利用する方法です。
検索サイトで、「見出しデザイン」「見出し、CSS」などの語句で検索します。見出しデザインのサンプルサイトが多数みつかります。
お勧めのサイト
■CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選(さるわかさんのサイト)
https://saruwakakun.com/html-css/reference/h-design
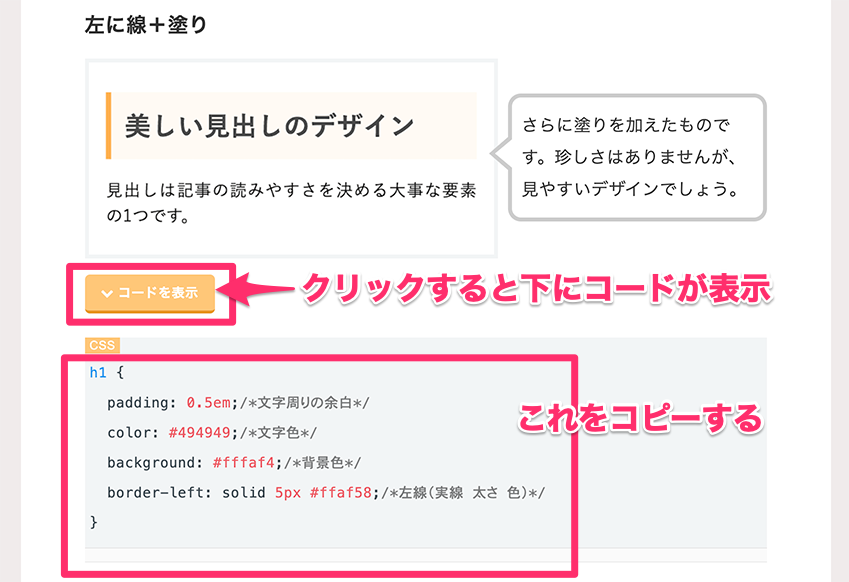
お気に入りを見つけたら、
コードをコピーします。

■シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 | NxWorld
https://www.nxworld.net/tips/50-css-heading-styling.html

そのほかにも色々なサイトがあります、探してみてください。
コピーしたコードを設定する見出し用に修正する
コピーしたコードを、設定する見出し用に修正します。
●h2〜h6までの順番を決める(h5、h6は省略してもよい)
*選ぶ時にh2(一番目立つ)からだんだんと階層がダウンするイメージで選びましょう
●h*の前に「.entry-content」をつける
*記事の見出しのみ設定するためです(サイドバーの見出し等に反映させないため)

コピーしたサンプルを順にならべて
コードを記載します。
上記の見出しの設定は以下のコードになります。
*ピンク枠のコードはこのままコピーしてお使いいただいてかまいません。(枠内を全てコピーしてください)
/* 見出しのデザイン設定 */
/* H2 */
.entry-content h2{
color: #ffffff; /* 文字色 */
font-size: 2.0em; /* 文字サイズ */
background-color: #3cb371; /* 背景色 */
padding-top:20px; /* 文字と上部の間隔 */
padding-left:10px;/* 文字と左線の間隔 */
padding-bottom:20px;/* 文字と下部の間隔 */
border-left: solid 10px #008000; /* 左側に実線・色*/
}
/* H3 */
.entry-content h3{
color: #000; /* 文字色 */
font-size: 1.5em; /* 文字サイズ */
background-color: #ebebeb;/* 背景色 */
padding: 10px;
border-left: solid 10px #008000; /* 左側に実線・色*/
}
/* H4 */
.entry-content h4{
color: #000; /* 文字色 */
font-size: 1.2em; /* 文字サイズ */
padding: 10px;
border-top: solid 3px #008000;/* 上側に実線・色 */
border-bottom: solid 3px #008000;/* 下側に実線・色*/
}
/* H5 */
.entry-content h5{
color: #000; /* 文字色 */
font-size: 1.0em; /* 文字サイズ */
padding: 10px;
border-bottom: dotted 3px #008000;/* 下側に点線・色*/
}
/* H6 */
.entry-content h6{
color: #000; /* 文字色 */
font-size: 1.0em; /* 文字サイズ */
padding: 5px;
border-left: solid 7px #008000; /* 左側に実線・色*/
}
設定したコードの貼り付け
作成したコードは、リセットコード同様テーマエディターに記載します。
WordPressのダッシュボードにて[外観] ≫ [テーマエディター]をクリックします。

テーマエディターが表示されます。
①編集するテーマ:Cocoon Child
②テーマファイル:スタイルシート(sytle.css)
が選ばれていることを確認します。
リセット用のコードを貼り付けた下に貼り付けます。
(CSSのコードは後から記載したものが優先となるので、必ずリセットコードの下に貼り付けます)

画面下の[ファイルを更新]をクリックします。

結果の確認
結果を確認してみます。

色の変更方法
サンプルでお気に入りのデザインを見つけても、色がちょっと自分のブログには合わない、と思った時は変更しましょう。
コードを触るのは、色々危険ですが、慎重にやれば大丈夫です。
色が変えられるだけでも随分自分好みにできると思うので、是非挑戦してください。
色コードを調べる
まず、色を設定するためにはHTMLで使われる色のコードを設定する必要があります。色のコードを決めるには以下のようなサイトを利用すると便利です。
WEB色見本 原色大辞典 – HTMLカラーコード
■WEB色見本 原色大辞典
https://www.colordic.org/

HTML Color Codes
■HTMLカラーコード
https://html-color-codes.info/japanese/
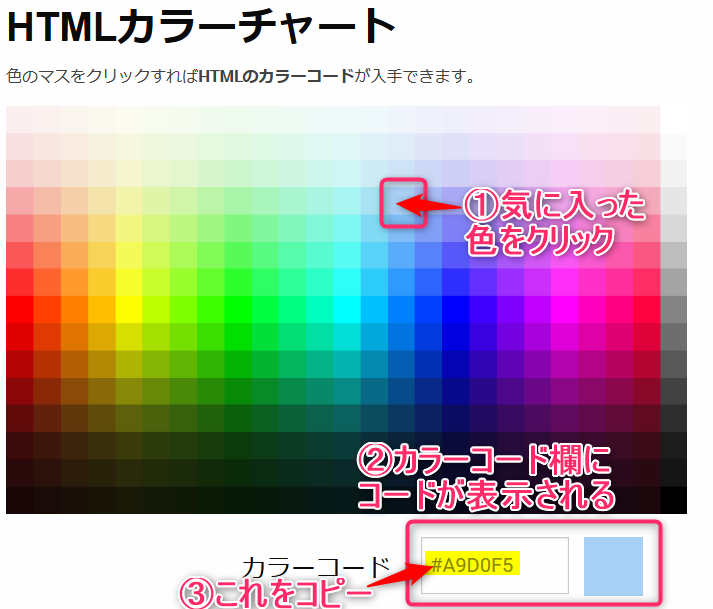
以下の2種類の画面「カラーチャート」「カラーピッカー」から色を選びます。

①チャーの一覧から気に入った色をクリックします
②下のカラーコードの欄にコードが表示されます
③コードをコピーします。

①色相を選びます
②好きな色を選びます
③コードをコピーします。
cssコードで色コード部分を変更する
では、選んだ色に変更する方法です。
以下のコードはCSSのコードです、色を変える部分を解説します。
*コピペしたコードによっては記載されている順番がちがうかもしれません、どの部分かよくわからなければ一度設定してみて色が変わった部分を確認してみてください。
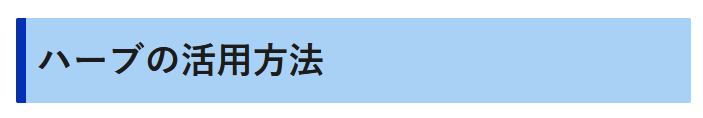
■変更前
/ * H2 * /
.entry-content h2{
color: #ffffff; / * 文字色 * / 文字の色です
font-size: 2.0em; / * 文字サイズ * /
background-color: #3cb371; / * 背景色 * / 背景の色です
padding-top:20px; / * 文字と上部の間隔 * /
padding-left:10px;/ * 文字と左線の間隔 * /
padding-bottom:20px;/ * 文字と下部の間隔 * /
border-left: solid 10px #008000; / * 左側に実線・色*/左端の帯の色です
}

上記の赤いコードをコピーしたコードで入れ替えます。
■変更後
/ * H2 * /
.entry-content h2{
color: #1C1C1C; / * 文字色 * /
font-size: 2.0em; / * 文字サイズ * /
background-color: #A9D0F5; / * 背景色 * / 背景の色です
padding-top:20px; / * 文字と上部の間隔 * /
padding-left:10px;/ * 文字と左線の間隔 * /
padding-bottom:20px;/ * 文字と下部の間隔 * /
border-left: solid 10px #A9D0F5 ; / * 左側に実線・色*/左端の帯の色です
}

同様にH3~H6までを変更してみます。
*ピンク枠のコードはこのままコピーしてお使いいただいてかまいません。(枠内を全てコピーしてください)
/* 見出しのデザイン設定 */
/* H2 */
.entry-content h2{
color: #1C1C1C; /*文字色*/
font-size: 2.0em; /*文字サイズ*/
background-color: #A9D0F5; /*背景色*/
padding-top:20px; /*文字と上部の間隔*/
padding-left:10px;/*文字と左線の間隔*/
padding-bottom:20px;/*文字と下部の間隔*/
border-left: solid 10px #0431B4; /*左側に実線・色*/
}
/* H3 */
.entry-content h3{
color: #000; /* 文字色 */
font-size: 1.5em; /* 文字サイズ */
background-color: #ebebeb;/* 背景色 */
padding: 10px;
border-left: solid 10px #0431B4; /* 左側に実線・色*/
}
/* H4 */
.entry-content h4{
color: #000; /* 文字色 */
font-size: 1.2em; /* 文字サイズ */
padding: 10px;
border-top: solid 3px #0431B4;/* 上側に実線・色 */
border-bottom: solid 3px #0431B4;/* 下側に実線・色*/
}
/* H5 */
.entry-content h5{
color: #000; /* 文字色 */
font-size: 1.0em; /* 文字サイズ */
padding: 10px;
border-bottom: dotted 3px #0431B4;/* 下側に点線・色*/
}
/* H6 */
.entry-content h6{
color: #000; /* 文字色 */
font-size: 1.0em; /* 文字サイズ */
padding: 5px;
border-left: solid 7px #0431B4; /* 左側に実線・色*/
}
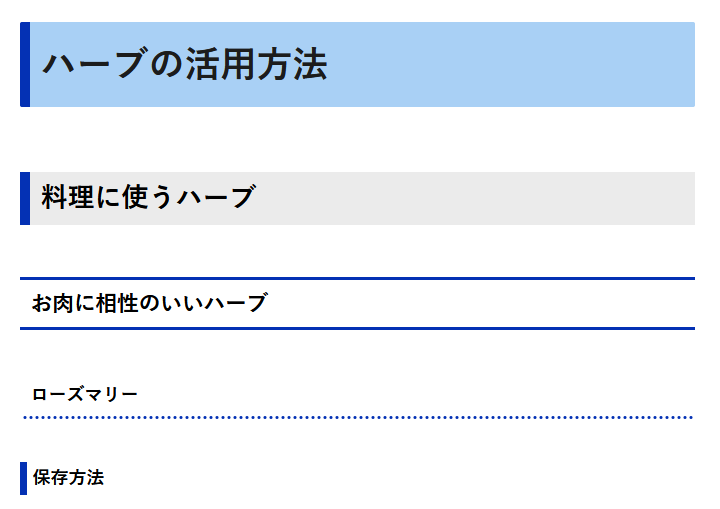
色を変更後の見出し設定です

どうですか、かなり印象がちがいますね。
コード内を触るのはちょっと緊張しますが、恐れずチャレンジしてください。
よくあるエラーの例(CSSコードの不具合)と対処
よくありがちな、エラーと対処方法を上げてみました。
コードを張り付けたけど、反映されない場合は確認してみてください。
コードを変更する前に、現状のコードは必ずコピーを取って保存しておきましょう。
もし、変更して設定がくずれたら、悪あがきをせずに保存しているコピーを使って元にもどして、最初からやり直しするほうが無難です(o^―^o)
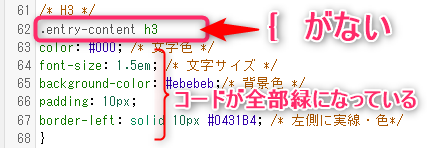
「;」「{」忘れ
CSSのコードはすべて必要です、「;」「{」がないと、それ以降の設定がすべて反映されなくなります。

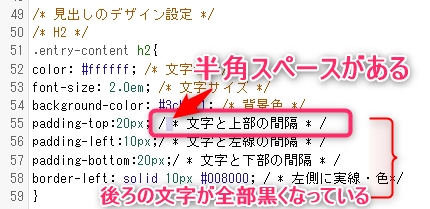
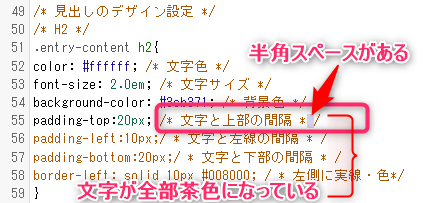
余分なスペースが入っている
全角や、半角のスペース(空白)が入ることでコードが認識されなくなることがあります。


エラーをみつけるポイント
cssなどのコードは通常、要素によって色分けされて表示されていることが多いです(テーマ等によって異なる場合があります)。すべてのコードが同じ色になってしまっているときは、何らかの原因でコードが正常に認識されていません。原因をさがしましょう(色分けされなくなった地点が怪しいです)
cssコードのちょっと知識
補足で、cssコードのちょっと知識です。
色コード以外の部分で思うような表示にならないときに確認しみてください。
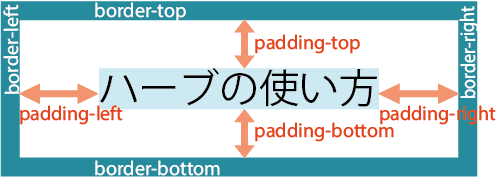
設定内容の基本です

■padding:文字と枠線との間隔を指定します
・padding-top(文字の上部)
・padding-left(文字の左部)
・padding-right(文字の右部)
・padding-bottom(文字の下部)
■border:線の形状や太さ、色などを指定します
・border-top(文字の上部)
・border-left(文字の左部)
・border-right(文字の右部)
・border-bottom(文字の下部)
線の設定は以下のように、一度に記載する場合が多いです。
border-left: solid
7px
#0431B4; /* 左側に実線・太さ・色*/
■線を引く箇所
border-○○:○○部分が線を引く箇所を指定します
*-○○が記載されていない場合は、上下左右全てに線が引かれます
■線の種類
・solid:実線
・dotted:点線
・dashed:破線
・double:二重線
*このほかにもまだいろいろな種類の線があります。
■線の太さ
線の太さは1px〜3pxとピクセルで指定します。
最後に
WordPressのデザインカスタマイズを行おうと思うと、「css」の変更は免れません。テーマやスキンで設定している裏では「css」の書き換えが実施されています。
難しそうで敬遠されがちですが、恐れずにできるところからすこしづつ取り組んでみるこをお勧めします。
CSSを使いこなし、「あなたらしさ」を表現したブログ構築を楽しんでください。
CSSを勉強するのにお勧めのサイト
■初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!
↓↓↓↓↓(さるわかさんのサイト)
https://saruwakakun.com/html-css/basic/css
↓↓↓↓↓↓↓
Cocoonのまとめサイト









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません