WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、フロントページとサイドバーの見出し
WordPressの無料テーマルクセリタス (Luxeritas)で見出しのデザインをカスタマイズする方法をご紹介します。この記事ではフロントページ(Topページ)の見出しと、サイドバーの見出しについて変更方法をご紹介しています。
ルクセリタス (Luxeritas)は初心者におすすめの無料テーマです。デザイン変更も簡単で、専用のカスタマイズ(外観)設定を使用することで、難しいHTMLやCSSコードを触ることなく、設定できるのが魅力です。ただ、見出し設定は「CSSコード」の編集が必要になります。そのため見出しをかっこよくしたいけど、ちょっと難しいから諦めている、そんな方に、コードのコピペでできる方法をご案内します。
なお、投稿記事内の見出しカスタマイズについては、以下の記事を参照ください。
↓↓↓↓↓↓↓
■WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、投稿記事の見出し
見出し変更のイメージを決める
まず、どんな見出しにするのかを決めましょう。いろいろなサイトを巡って、参考にするイメージを固めます。そして、サンプルサイトでなるべくそれに近いサンプルを探し、あとはコピペです(^^)
今回は、記事投稿内の見出しを合わせたデザインにします。
ルクセリタス (Luxeritas)既存の見出し
まず、ルクセリタス をインストールしたばかりの見出し表示はこんな感じです。シンプルですが、インパクトがなく寂しいですね。アクセントがないので見出しかどうかがわかりづらいです。
フロントページの見出し
サイドバー見出し
WordPressでの設定(ルクセリタス の場合)
では、早速変更設定です。
今回は、無料テーマルクセリタス (Luxeritas)のカスタマイズなので、設定方法もルクセリタス 専用の方法でご紹介します。
*CSSの設定方法はテーマごとに異なります、各テーマのヘルプサイト等で確認ください
*子テーマを設けて入いるテーマではほぼ同じ方法で設定できます
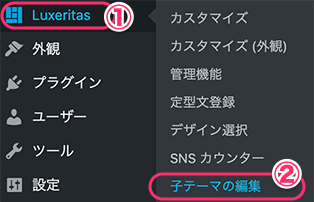
ワードプレスの左メニューから、[Luxeritas]>>[子テーマの編集]をクリックします。
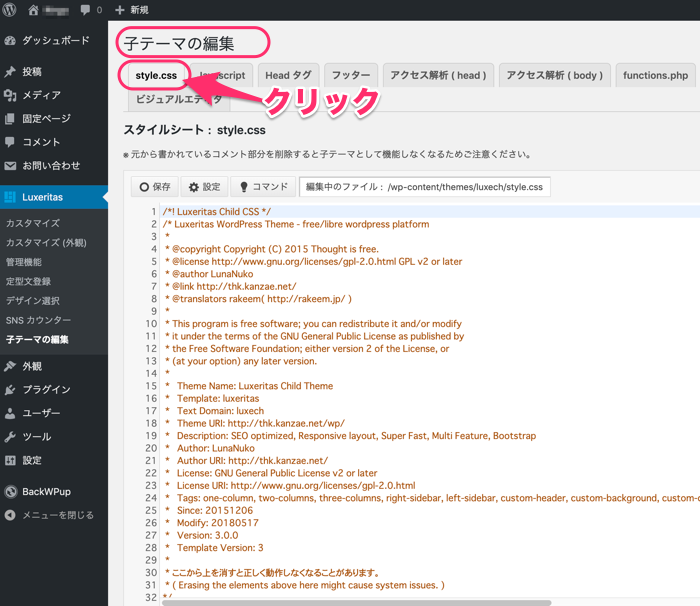
子テーマの編集画面が表示されます。
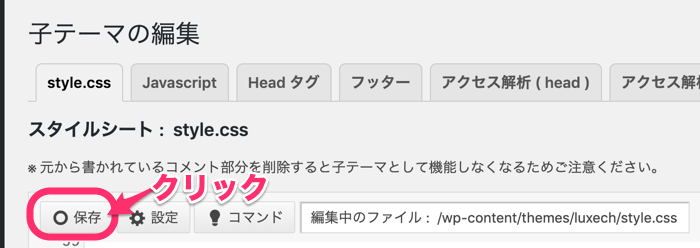
[style.css]のタブをクリックします。
cssの画面が表示されます。
もともと、入力されているオレンジ色の文字の後ろに、CSSコードを貼り付けます。既にコードが記載されている場合は、一番下に挿入します。

基本、現在他のコードが記載されている場合はその下に貼り付けます。
CSSコードは後から記載されたもの(つまり下側に記載されたもの)が優先されます。
フロントページの見出し変更
まず貼り付けるコードの説明を入力します、無くてもかまいませんが記載しておくと便利です
*説明分は「/*aaaaaaaaaaaa*/」で囲みます
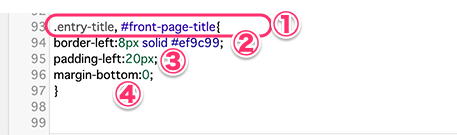
コードを貼り付けます(ピンクの枠のコードをコピぺしてください)
*内容を変更する場合は以下を参考に必要部分を変更してください
①設定する箇所の記載です、フロントページの見出しの記載です(テーマにより異なる可能性があります)
②左側に表示させるボーダーの設定、(太さ、形状、色)
③文字と左ボーダーとの間隔
④文字と下線との間隔(ゼロ以外だと左ボーダーと下線の間に隙間ができます)
■フロントページの見出し設定
.entry-title, #front-page-title{
border-left:8px solid #ef9c99;
padding-left:20px;
margin-bottom:0;
}
入力が完了したら画面上部の[保存]をクリックします。
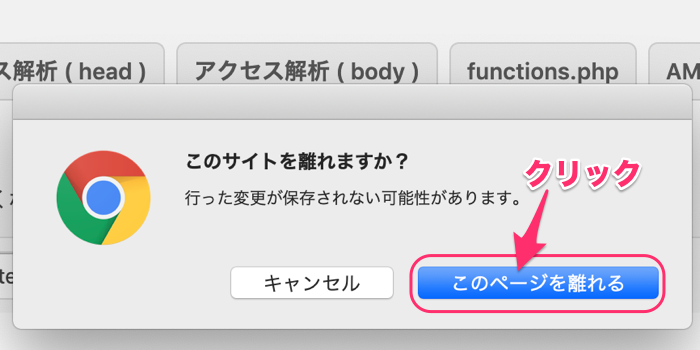
保存ボタンをクリッックした際に、以下のような画面がでたら、[このページを離れる]をクリックしてください。
*使用するブラウザによって状況はことなります。

子テーマの編集の下に、「変更を反映しました」と表示されればOKです、念の為スタイルシート内にコードが追加されていることを確認してください。

これで設定は完了です。
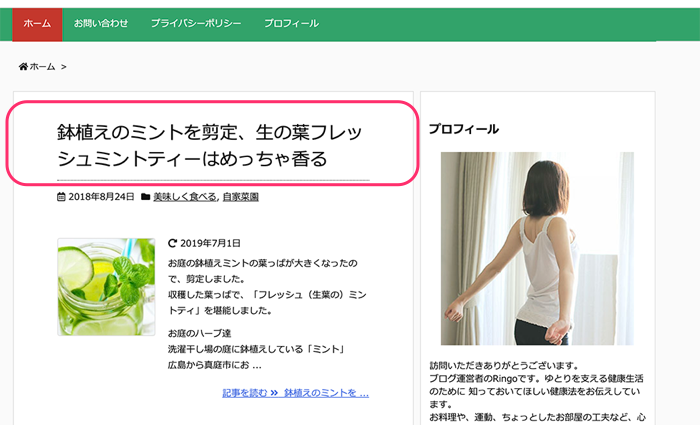
結果を確認します。
インパクトが出て、見やすくなりました(^^)
サイドバーの見出し変更
上記と同様の操作をし、子テーマのスタイルシートを表示させます。
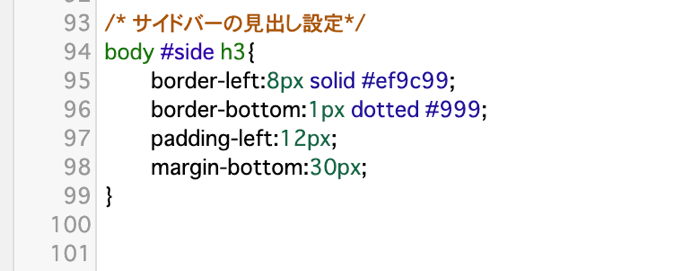
基本一番下にコードを貼り付けます(ピンクの枠のコードをコピぺしてください)
*内容を変更する場合は上記のフロントページの説明を参考に必要部分を変更してください
■サイドバーの見出し設定
/* サイドバーの見出し設定*/
body #side h3{
border-left:8px solid #ef9c99;
border-bottom:1px dotted #999;
padding-left:12px;
margin-bottom:30px;
}
入力が完了したら画面上部の[保存]をクリックします。
どうですか?かなりオシャレ感が違いますね。是非頑張ってカスタマイズしてみてください。
記事内の見出し設定については以下の記事を参照ください。
*左ボーダーの色変更についても紹介しています
↓↓↓↓↓↓↓
■WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、投稿記事の見出し


















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
ピンバック & トラックバック一覧
[…] (見出し) やラインのデザインでサイトのイ… Ringo WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカス… WordPressの無料テーマルクセリタス […]