[WordPress]記事下に設置した「案内」を固定ページに表示させない意外な方法
記事下に「メルマガ登録」の案内欄を設置しました。
最初に利用したのは、無料テーマLuxeritas(ルクセリタス)の「記事下ウィジェット」です。うまい具合に表示されて、よしよしと思っていたのですが。
ある日、固定ページにも同様に表示されいることに気づきました。こちらも「まあ、しょうがないか」と容認していたのですが、「プロフィール」のページやその他諸々のページで記事内容が重複したり、案内への流れが悪く逆効果になっている印象を受けました。
これはちょっと問題、と色々策を考え、たどり着いたのが、「#1アドセンス(Luxeritasオリジナル)」のウィジェット利用です。このウィジェットには、ウィジェットを表示しないページの設定ができるので、広告の代わりにメルマガ案内を記載してみました。
結果はバッチリです、思い通りになりました。
以下「りんごの芯」より
記事下ウィジェット利用の表示
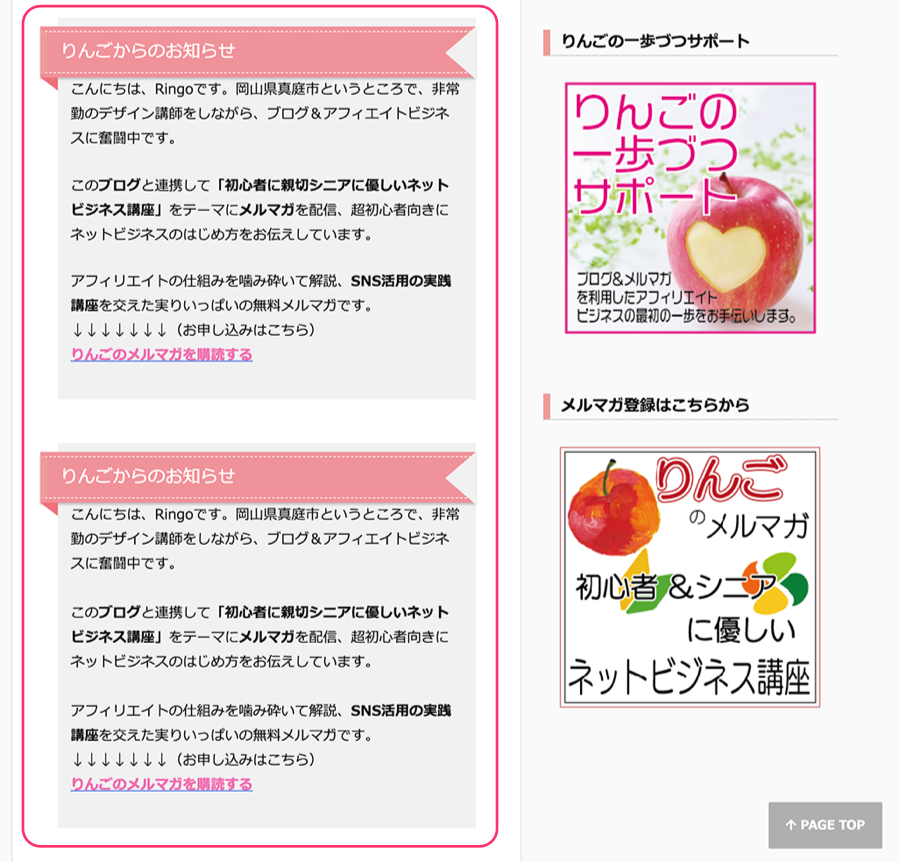
最初に設置した記事したウイジェット利用での表示です。
設置すると、固定ページも含め全ての記事の下に表示がされます。
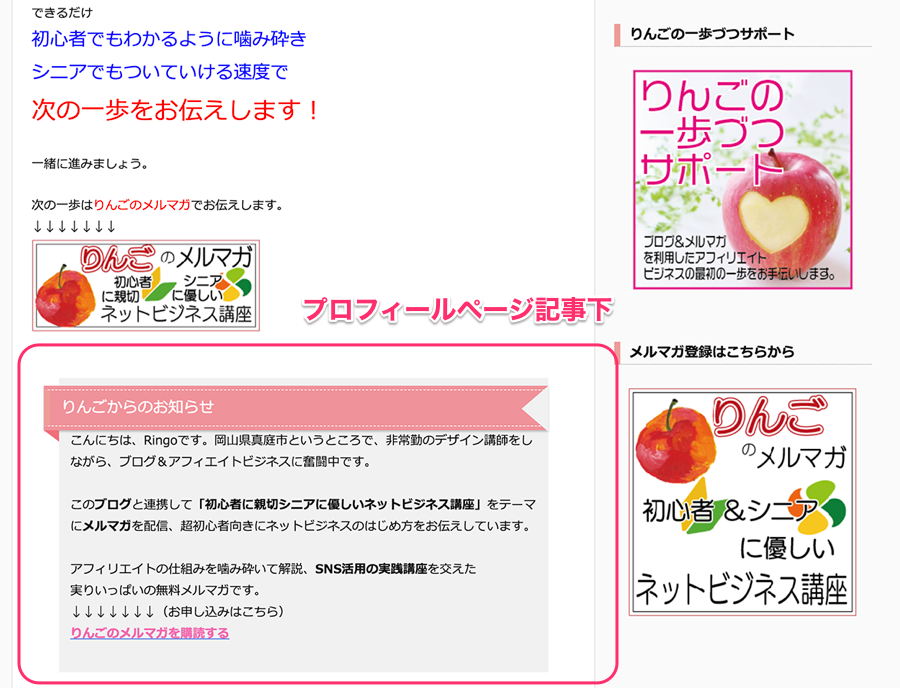
固定ページの中には以下の様に内容が重複してしまうページを発見。これだけなら、固定ページの記載部分を削除すればよいのですが。「メルマガ登録のフォームページ」や「プロフィールページ」等、お知らせが記載されることで逆効果なページも発見。固定ページへの表示をさせない必要性が発覚しました。
■重複して表示された記事下

■プロフィール画面の記事下、内容がかぶりすぎてちょっとうざい。

#1アドセンス(Luxeritasオリジナル)のウィジェット
アドセンス表示用のウィジェットですが、中身は「HTML」の記載と判明。表示ページの選択ができるのがメリットです。
*本件とは関係ありませんが「アドセンス」って何?と思った方はこちらを参照ください。
↓↓↓↓↓↓↓
■アフィリエイトのあれこれ、種類と手法を初心者にわかりやすくまとめました
設定方法
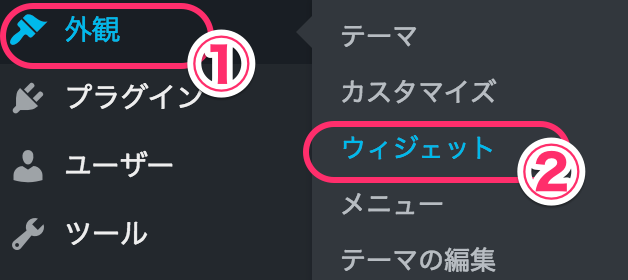
ダシュボードの左メニューで、[外観]>>[ウィジェット]をクリックします。

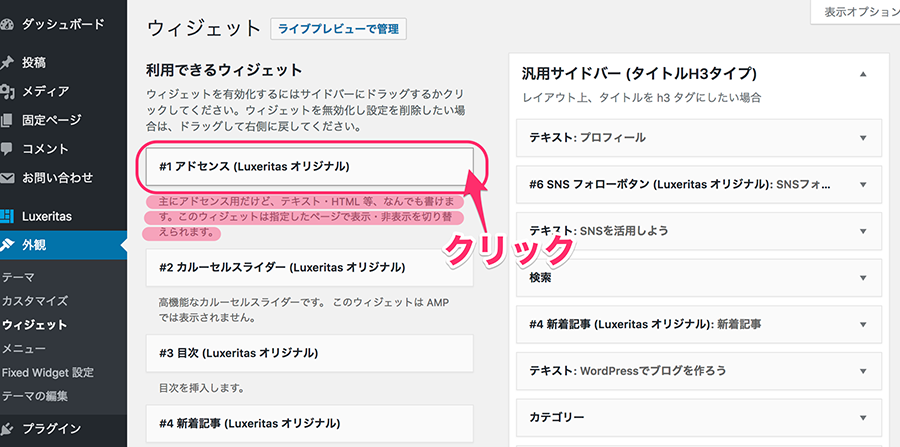
ウィジェットの一覧画面がでます。
[#1アドセンス(Luxeritasオリジナル] をクリックします。

「#1アドセンス(Luxeritasオリジナル)」を表示させる位置を指定します。
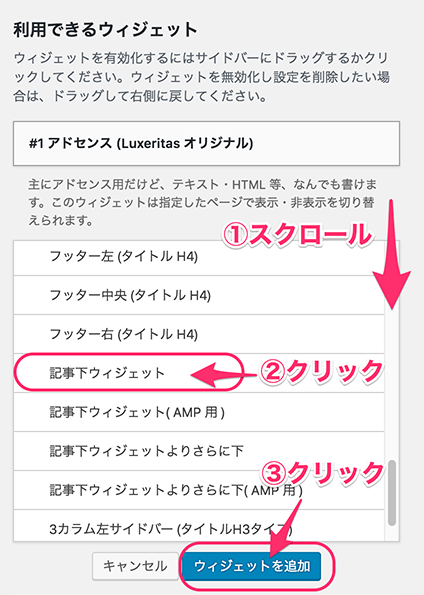
①画面を下にスクロールします。
②「記事下ウィジェット」を選択します。
③[ウイジェットを追加]をクリックします。

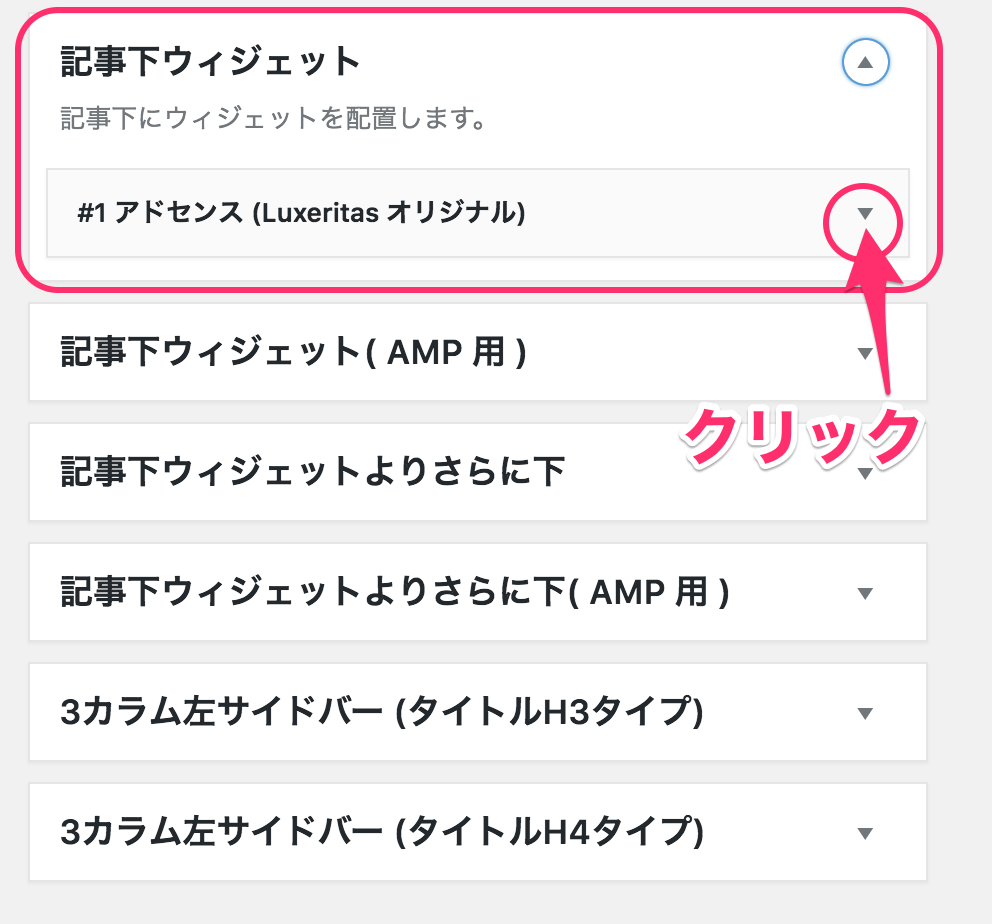
ウイジェットを追加した後、画面の右側から、指定した表示位置のウイジェットで▼をクリックします。
*「記事下ウィジェット」は下の方にあります、よく似た名前がたくさんあるので間違えないように注意してください。

記事下ウィジェットを開くと、追加した「#1アドセンス(Luxeritasオリジナル)」が表示されています。
右端の▼をクリックします。

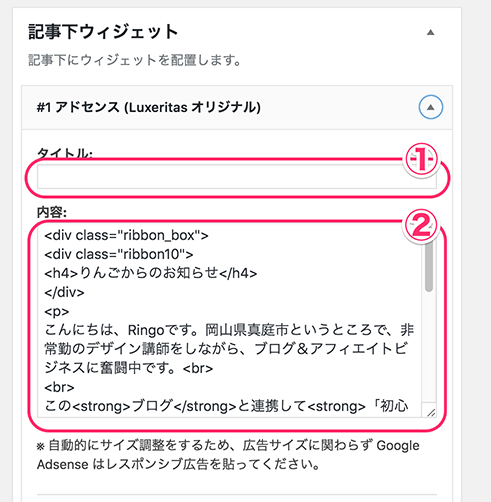
「#1アドセンス(Luxeritasオリジナル)」の設定画面が表示されます。
①タイトルは何もいれません
②内容の欄に表示したい内容を 「HTML形式」で入力します。
*今回はHTML形式で記載しましたが、テキスト形式等なんでもOKとのこと、色々試してください。

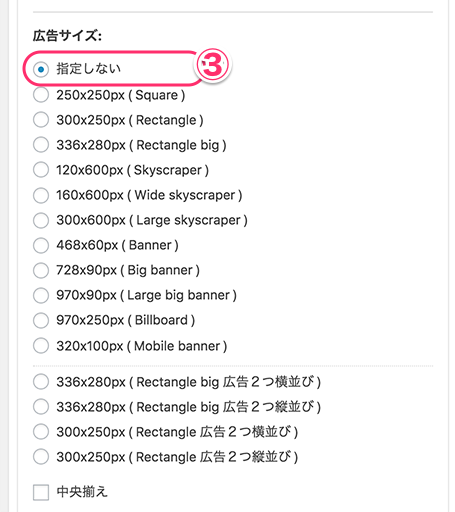
③広告サイズは「指定しない」を選びます。
中央揃えはチェックしません。
*サイズや配置は表示させる内容や、実際のブログ表示を確認しながら調整してください。

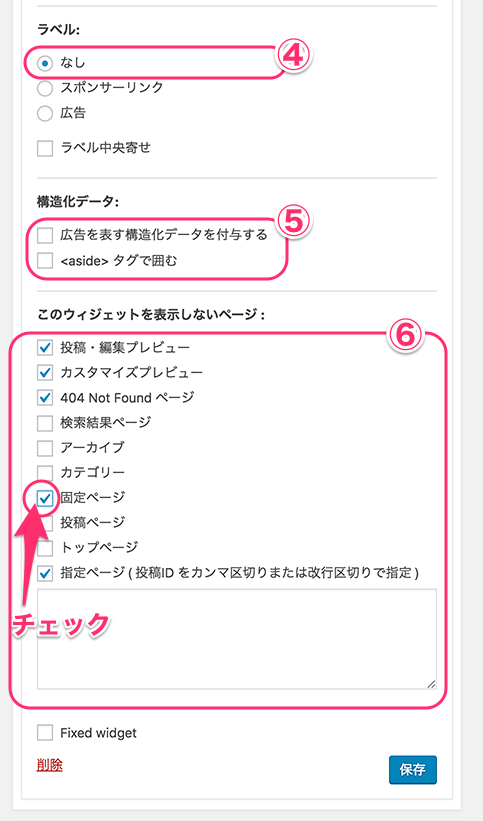
④ラベル:「なし」*デフォルトのまま
⑤構造化データー:チェックなし *デフォルトのまま
⑥このウイジェットを表示しないページ:「固定ページ」にチェックをいれます。
*「投稿・編集プレビュー」,「カスタマイズプレビュー」,「404 Not Foundページ」,「指定ページ」にはデフォルトでチェックが入っています。問題なければこのままでOKです
*その他表示させたくないページがあればチェックをいれます。

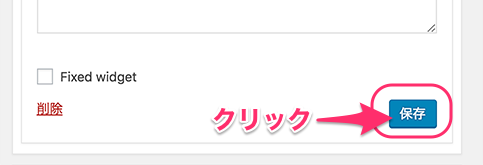
保存ボタンをクリックします。

ブログの表示を確認
ブログの表示結果を確認します。
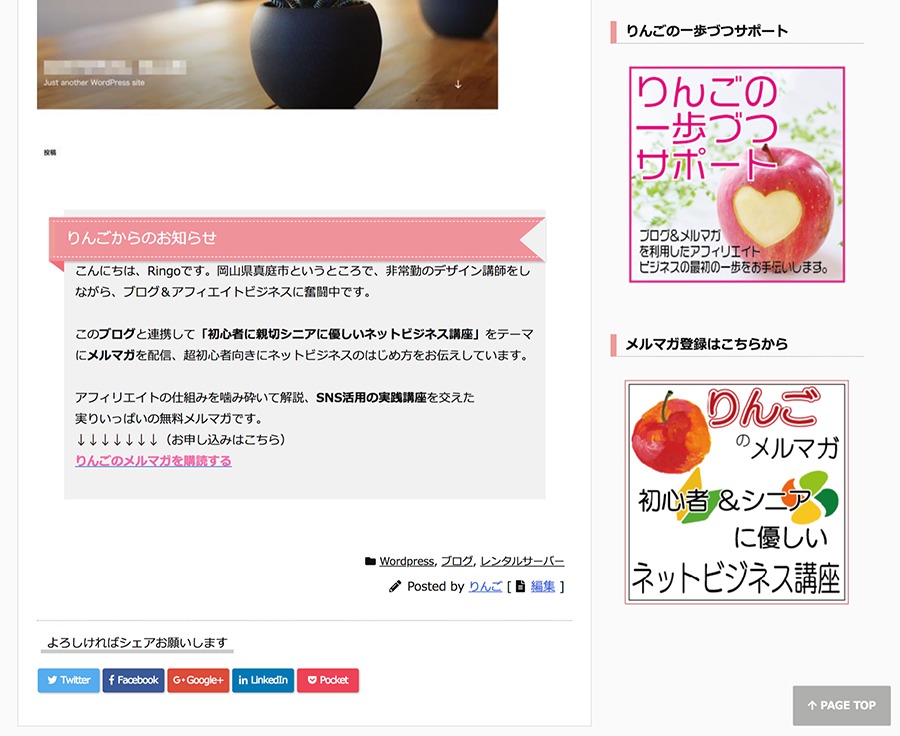
表示が重複していたページが解除されました。
■重複解除

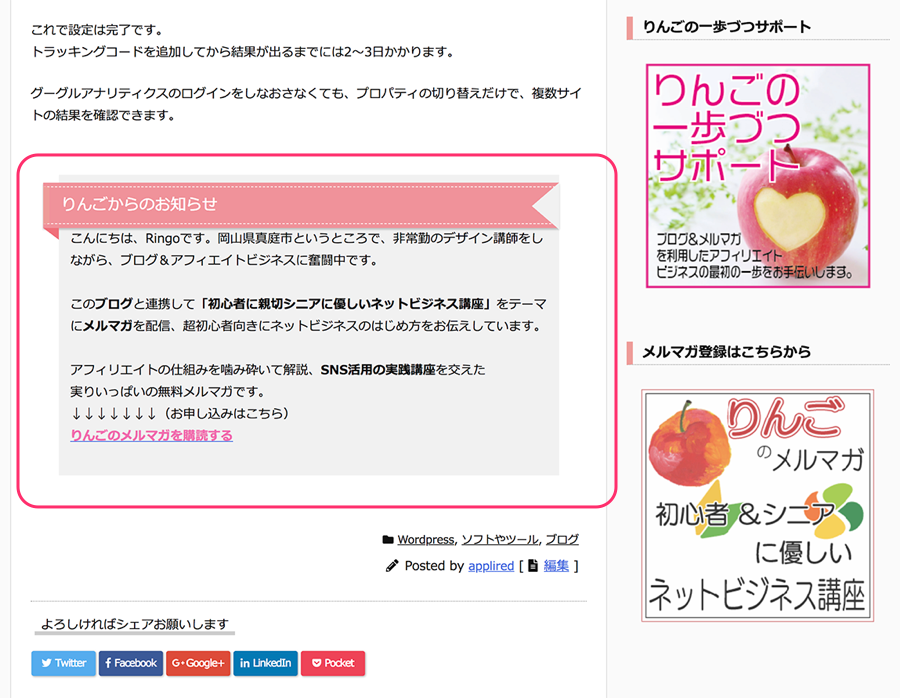
プロフィールページもすっきりしました。
■プロフィールページ

通常の投稿ページには、これまで通り表示されています(^^)。

ということで、ブログもりんごの気分もかなりスッキリです。
ということで、メルマガ登録いただけると、さらに嬉しいです \o(*^▽^*)o/
↓↓↓↓↓↓↓









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません