[WordPress]のコメント欄にアバター画像(イラスト)を表示する方法、Gravatars利用
WordPressのコメント欄にアバター(イラスト)を表示させる方法をご紹介します。Wordpressのコメント欄はデフォルト(初期設定)のままだと、ミステリーマンという影の人です(^^)。インパクトのあるアバターに変えてブログをランクアップさせましょう。
このアバターは自分のブログだけではなくて、自分がコメントしたブログにも表示されるので自身のブログアピールにも繋がりますよ。
WordPressのコメントのアバターとは
まず、WordPressのコメント欄のアバターってなんのこと?と思っている方、ここのことです!
ワードプレスのコメント欄です、このコメントの冒頭に表示される小さなアイコンのことです。デフォルト(初期設定)では、ミステリーマンと呼ばれる「影の人」マークになっています。
写真や、イラストなど自分のオリジナルな画像に変更することができます。
では、早速設定です!
WordPressのコメントのアバターの設定方法
設定方法は、WordPressのダッシュボード「ユーザー」欄の設定と、「Gravatar」というサービスの登録です。
WordPresのダッシュボード設定
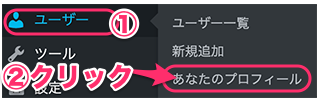
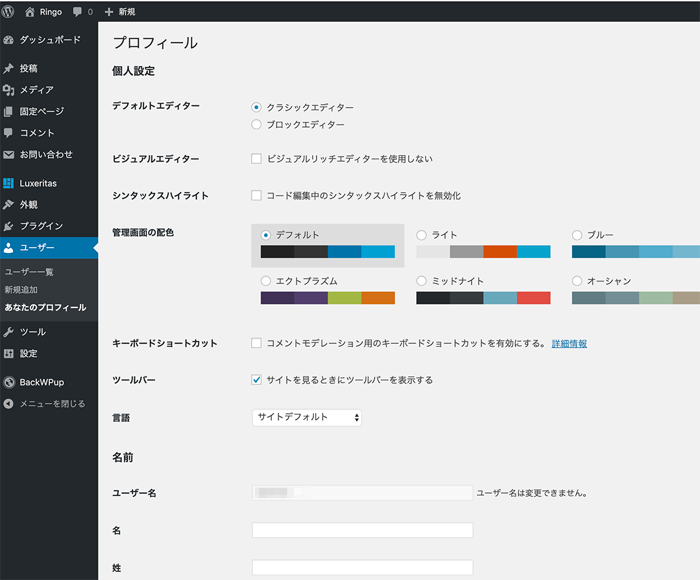
WordPressのダッシュボード左メニューで[ユーザー]>>[あなたのプロフィール]をクリックします。
アバターの設定欄で
・アバターの表示:「アバターを表示する」にチェックを入れる
・評価による制限:基本Gのままでも問題ありませんが、ブログの内容等により設定しましょう。
・デフォルトアバター:「ミステリーパーソン」 を選択
変更した箇所があれば、一旦[変更を保存]をクリックしておきましょう
*変更がない場合は不要です

アバター画像の用意
では、次に表示させるアバター(画像)の設定です。
あらかじめ、アバター用の画像を用意する必要があります。
画像のファイルについて
しようする画像のフィイル形式とファイルサイズについては以下です
まず、コメント欄に表示させるだけであれば、100pxくらいで大丈夫かと思いますが、このプロフィールに設定すると色々なところに表示されるので、少し大きめがお勧めです。最大は512pxです。
ファイル形式:PNGファイル
ファイルサイズ:100〜512px
*ちなみにこれからご紹介するアバター画像作成用のサービス(で利用できる画像サイズは 1〜2048pxと条件が幅広く、画像のデータサイズが最大1MBです。
Gravatarsの登録
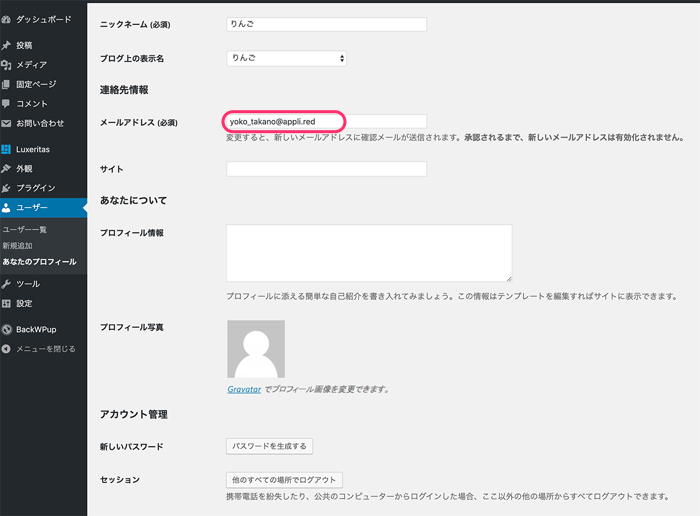
上記の「あなたについて」の欄でプロフィール写真のミステリーパーソンの画像の下にある[Gravatars]の青い文字をクリックします。
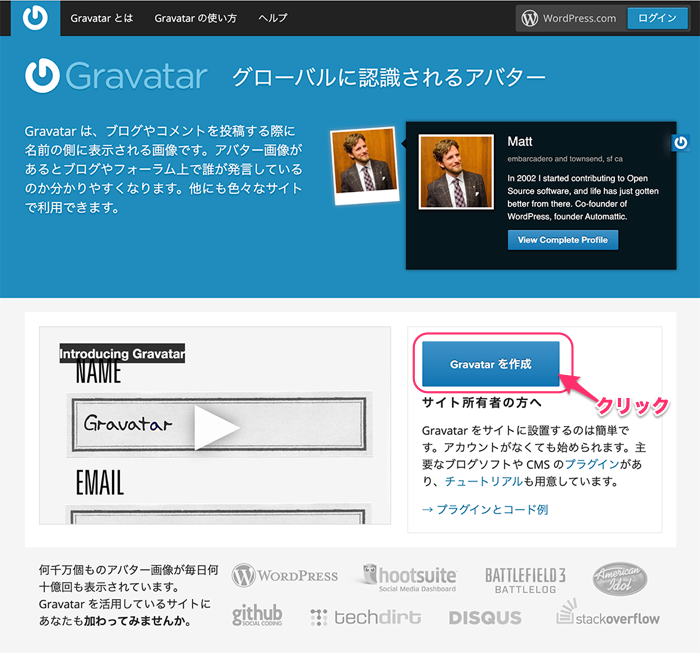
Gravatars のサイトが開きます。
[Gravatarsを作成] のボタンをクリックします。
*WordPress.comのアカウントを持っている場合は右上のログインボタンからログインします。
Gravatarsとは
Wikipediaより:Gravatar_の使い方
Gravatar (Globally Recognized Avatar) とは、広い範囲で利用できるアバターです。Gravatar はアイコンであり、フォーラム、チャット、ウェブサイトのような仮想現実上のオンライン・コミュニティの中で、そのユーザーの身代わりとなって、他のユーザーと自分自身を区別できるようにします。
トム・ワーナー(Tom Werner)によって開発された Gravatar を使えば、複数のウェブサービス上で共通するアバターを持つことができます。アバターは、通常、80×80ピクセルのユーザーが作成した画像です。
ファイル:gravatars-in-comments.pngコメント欄に表示される GravatarGravatar は基本的にアバターと同じものですが、1つのサーバーで管理され、MD5 アルゴリズムによって暗号化されたユーザーのメールアドレスによって呼び出されます。そのため、利用者は訪れたフォーラムやブログごとにアバターを設定する代わりに、どこでも同じアバターを利用できるようになります。
Gravatarは、Gravatar WordPress Plugin を利用するか、
index.php、comments.php、comments-popup.phpといったテンプレートファイルに記述することで、簡単に WordPress の中で使うことができます。
ということで、ちょっとわかりにく説明ですが、つまり
メールアドレスを登録することで、そのメールアドレスに紐づいた画像(アイコンやアバター)を使用することができるサービスです。
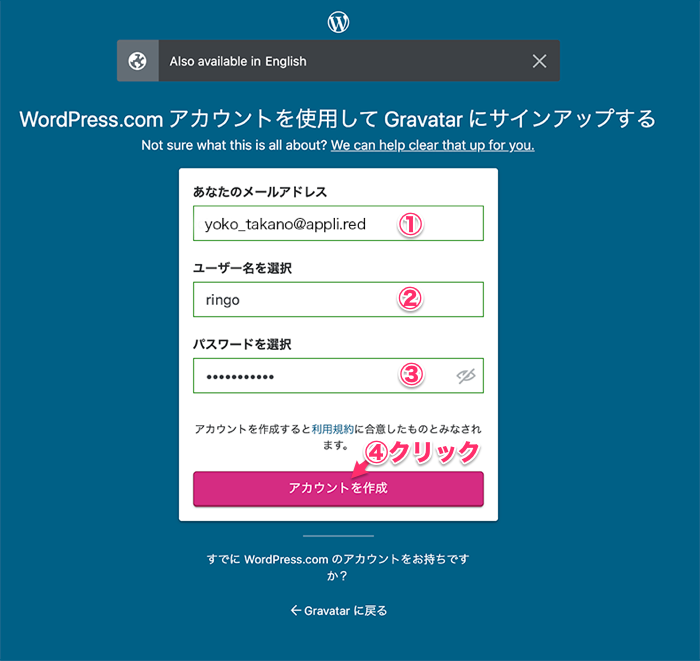
Gravatarsアカウントの登録画面が表示されます。
①メールアドレスを入力します
*必ず、WordPressのプロフィールに登録しているメールアドレスを入力します。
*Gravatarsは複数のメールアドレスを登録してそれぞれにアバター設定できます、今回は初回でメアド1個のみの登録を想定して案内しています。
②ユーザー名を入力します
③パスワードを入力します
④[アカウントを作成] のボタンをクリックします
これで登録は完了です。
Gravatarsに画像を設定
Gravatarsに画像を設定します。
上記でGravatarsにログインしている場合はそのまま
または、以下をクリックして、Gravatarsを開きます
↓↓↓↓↓↓↓(別ウィンドウで開きます)
https://ja.gravatar.com/
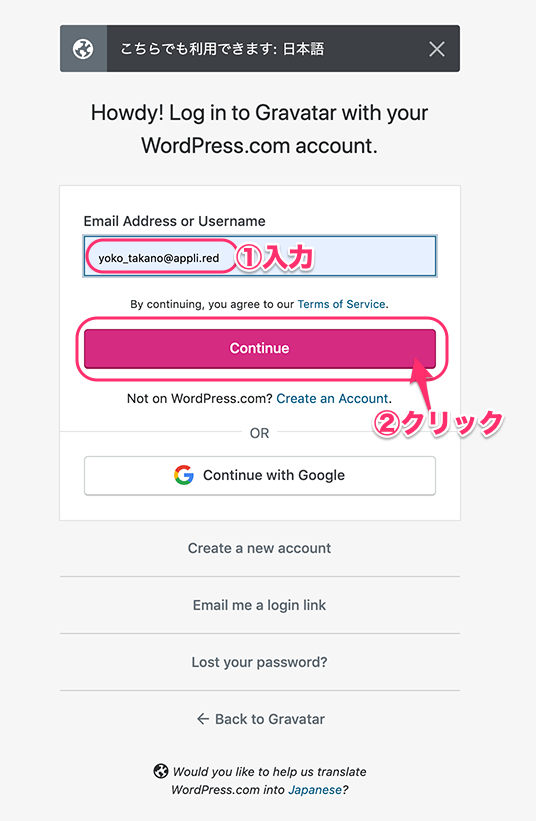
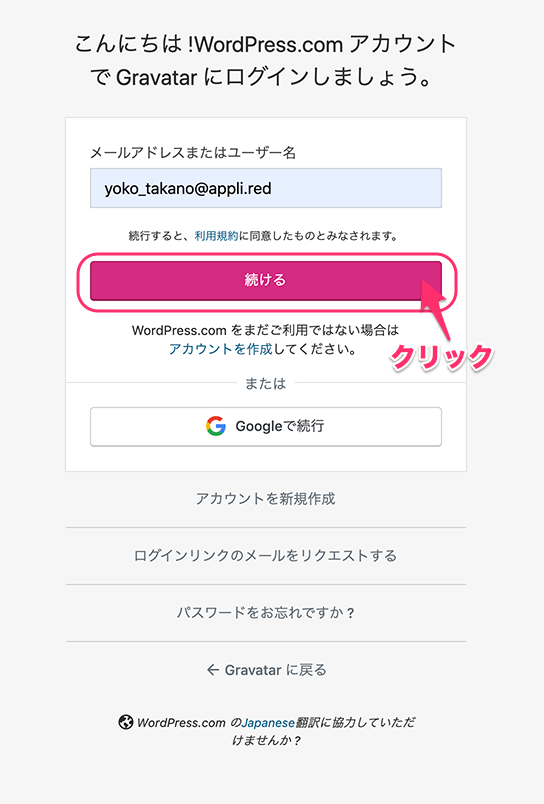
ログイン画面が表示されます、登録したメールアドレスを入力して[Continue]をクリックします。

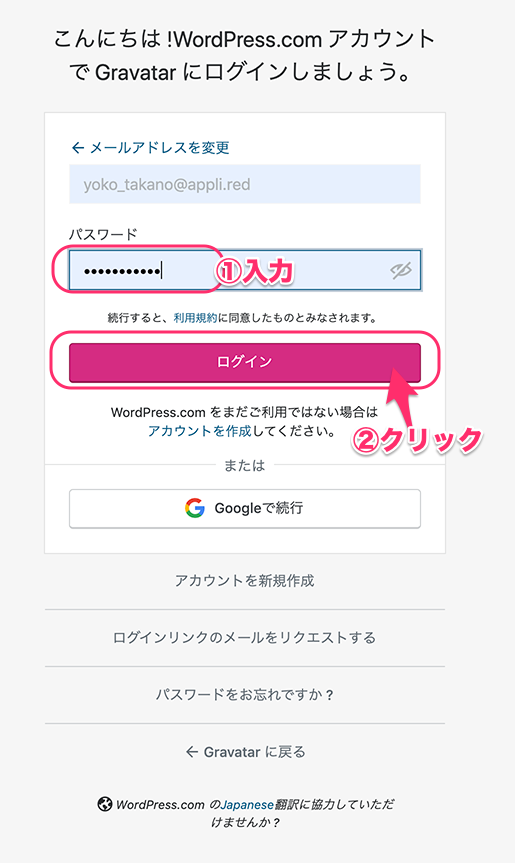
画面が変わったら、パスワードを入力して、[ログイン]ボタンをクリックします。
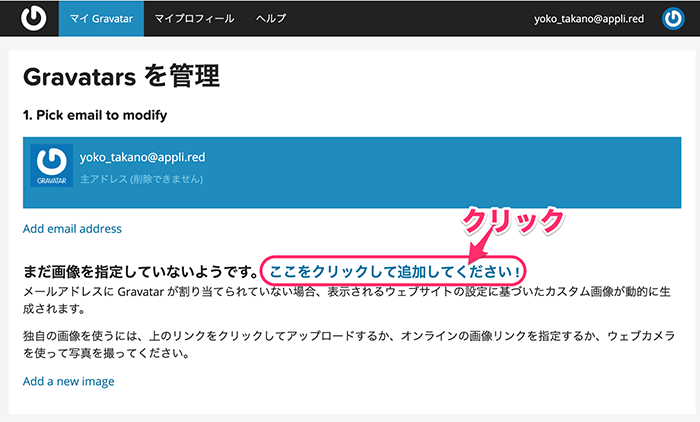
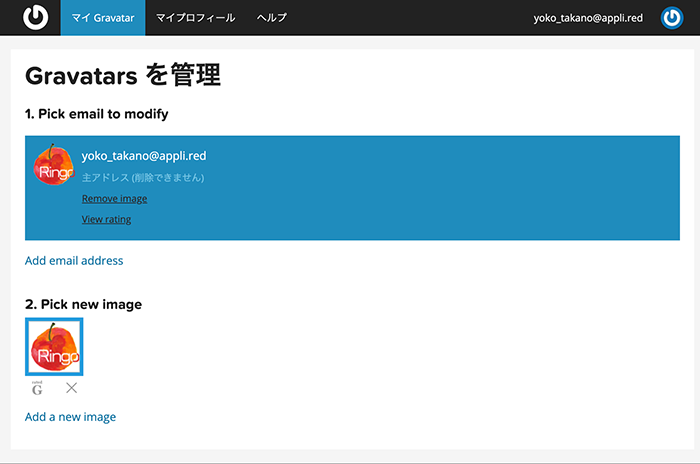
Gravatarsの管理画面が開きます、
まだ画像を指定していないようです。の[ここをクリックして追加してください!]の文字をクリックします。
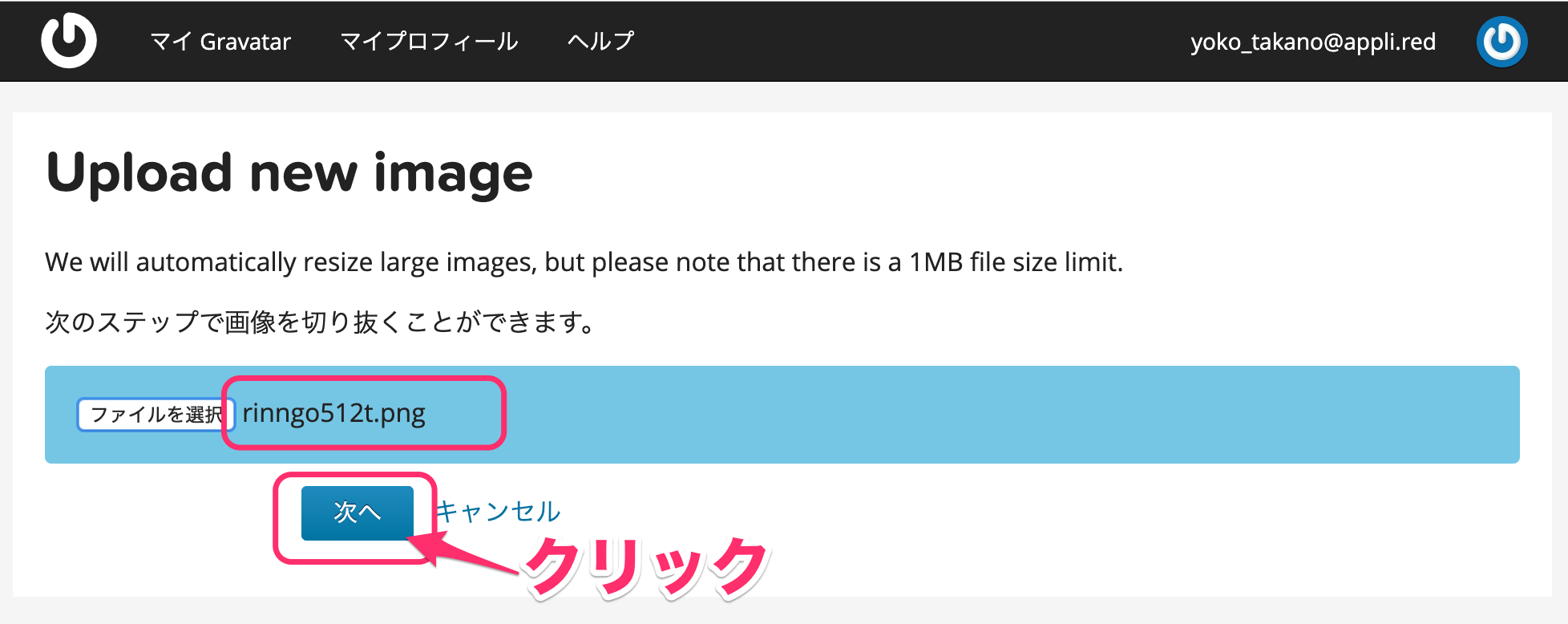
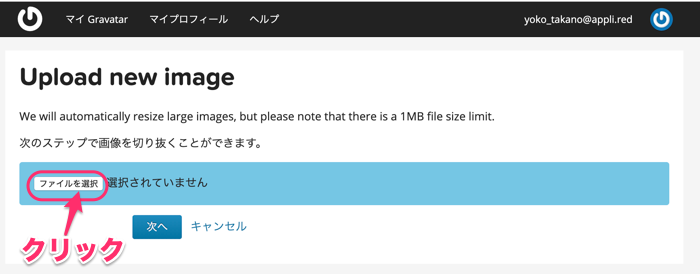
画像のアップロード方法を選択します、[Upload new] をクリックします。

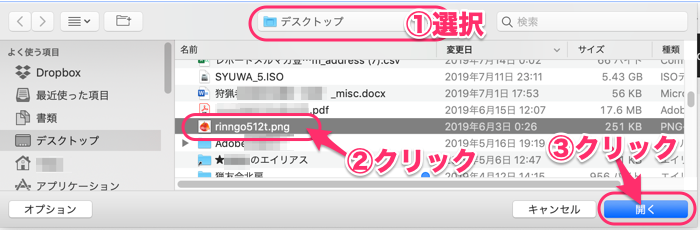
あらかじめ用意した画像を選択します。
①画像のある場所を選びます
②用意した画像を選択します
③開くをクリックします

Gravatarsの画面に戻ります、画像ファイルが選択されていることを確認して、[次へ]をクリックします。
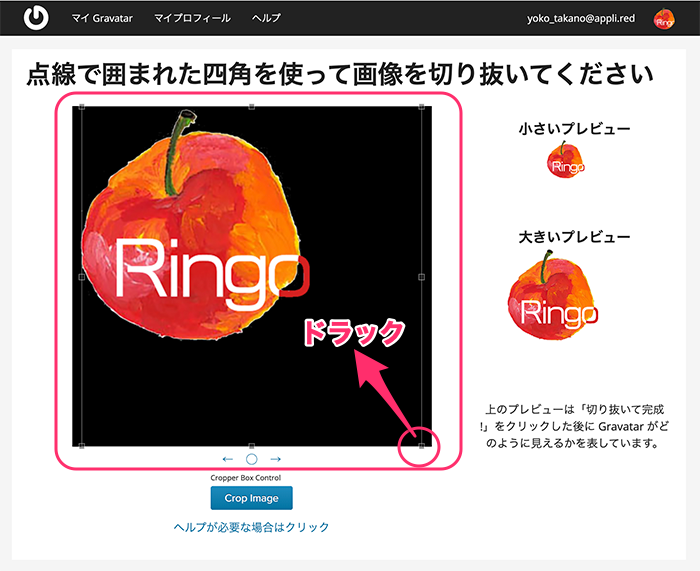
選択された画像が表示されます。
アイコンとして利用したい範囲を設定します、画像の周りにある「■」をドラッグして表示範囲を調整します。
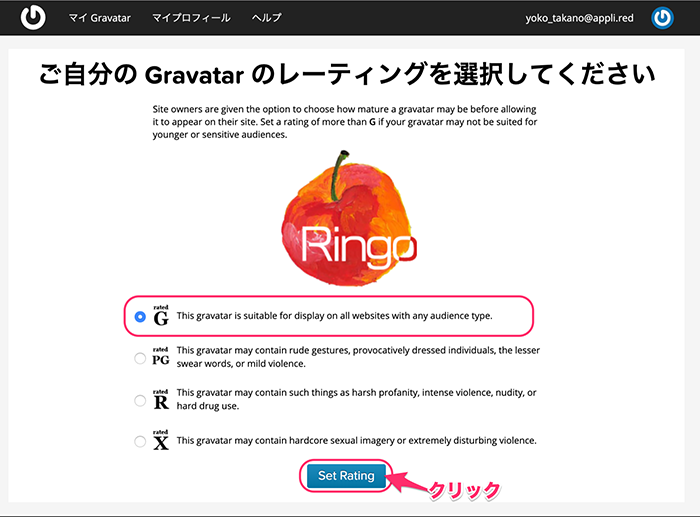
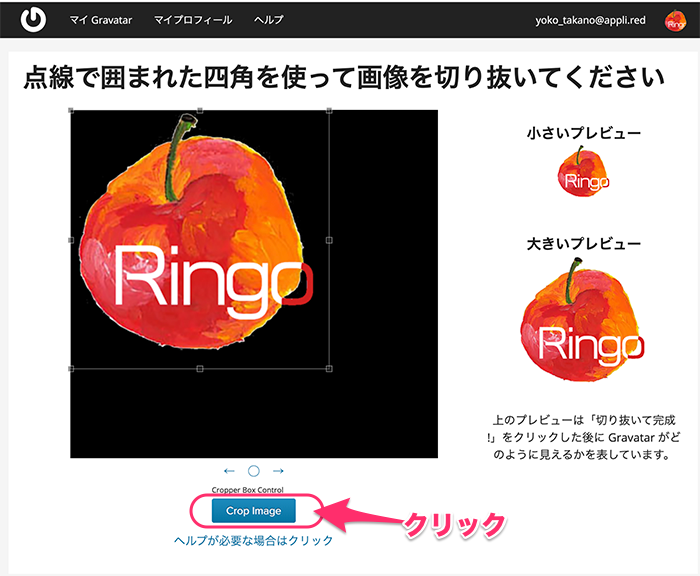
ご自分のGravatarのレーティングを選択してください、の画面になります。
「G」が選択されている状態で[Set Rating ]をクリックします。
*WordPressの「評価による制限」と同じにします。(上記参照、デフォルトはGです)

管理画面Topに戻り、画像が設定されていることが確認できます。

これで設定は終わりです。
コメント欄の確認
設定後、画像がコメント欄に反映されるまでには時間がかかる場合もあります。表示されていない場合はちょっと待ちましょう。
どうですか、ミステリーマンよりグッとインパクトも出ました。ぜひこの機会に設定してみてください。
登録したいけど画像ファイルってどうしたらいいの?と思っている方へ、りんごからお知らせです!
↓↓↓↓↓↓↓
メルマガ購読でオリジナルのサイトアイコンプレゼント
現在、「初心者に親切シニアに優しいネットビジネス講座」のメルマガに登録いただくと。この記事でお伝えしてるアバター用のイラストをプレゼントいたします。イラストはりんご作成のオリジナルです!
↓↓↓↓↓↓↓(プレゼント詳細もこちら)
りんごのメルマガに登録する
さらに、
ただいま、このメルマガやブログでご紹介している「りんごの一歩づつサポート」では、ビジネスのはじめの一歩として「ワードプレスの構築サポート」を実施しています。
■サポートその1:ブログのヘッダー&サイトアイコンの画像作成サポート
プログの第一印象を決めるのが、ヘッダー画像やサイトアイコン画像です。
テーマをインストールしても画像は自身で用意する必要があります。
自分のテーマに合った写真やイメージにマッチする画像を自分で作るのは大変です。
りんごがこれをお手伝いします。
高度な技術が必要な画像処理は、 作成に高価な画像処理ソフトが必要な場合もあります。 ソフトがあっても使いこなすには経験と技術が必要です。
りんごが代わりに作成します。
メールやチャットで作成に必要な事項をお伺いして、イメージを形にします。
■サポートその2:メルマガ配信「りんごブログ実践講座」でWordPressブログの構築サポート
ブログ構築サポートメルマガは順番に配信されるので、必要な設定が順を追って実施できます。
必要な項目を順番に実施することで、トラブルが少ないです。
設定忘れ等が起こりにくいので、安心して進めます。
↓↓↓↓↓↓↓詳細はこちらをご覧ください。
「りんごの一歩づつサポート」
*りんごの一歩づつサポートをご利用いただくには「りんごのメルマガ」こうどく登録からがお勧めです。
↓↓↓↓↓↓↓
りんごのメルマガに登録する


























 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません