WordPressの無料テーマルクセリタス (Luxeritas)のCTA、記事下にリボン付きのお知らせを追加
ルクセリタス (Luxeritas)の記事下に、お知らせを挿入。ちょっとおしゃれにリボン付き見出しにしてみました。HTMLとCSSのコードを追加する必要がありますが、ルクセリタス (Luxeritas)なら簡単です。子テーマの編集で本体ソースへの影響を心配せず設置できます。初心者の方でもコードをコピーするだけ、思わず高度でおしゃれな表示にできます。是非試してください。
手順は、HTMLの記載とCSSコードの追加です。
HTMLの記載
フッターにお知らせを設置、このお知らせは固定ページ等表示させたくないページもあるため、[#1アドセンス(Luxeritasオリジナル]のウイジェットを利用します。アドセンス用のような気がしますが、HTMLでもなんでも記載できます。うれしいのは表示させるページと表示させないページを指定できることです。
設定方法
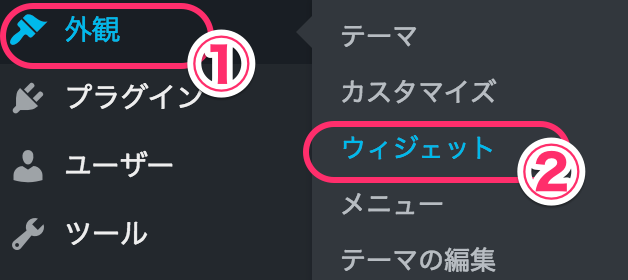
ダシュボードの左メニューで、[外観]>>[ウィジェット]をクリックします。

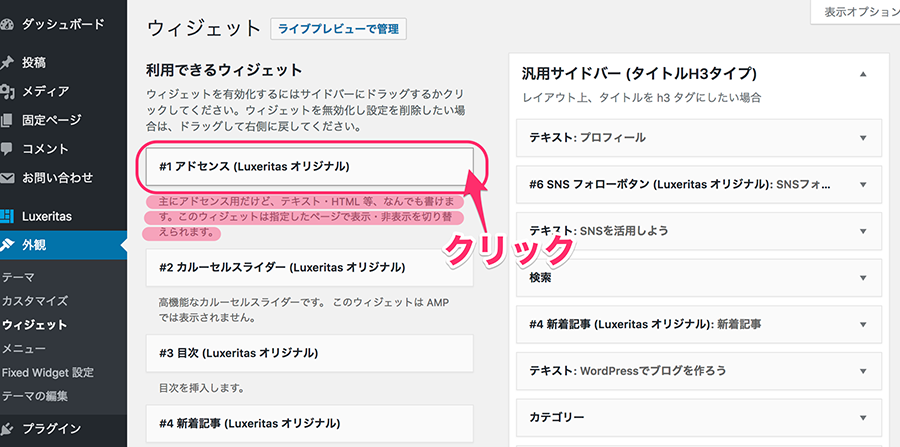
ウィジェットの一覧画面がでます。
[#1アドセンス(Luxeritasオリジナル] をクリックします。

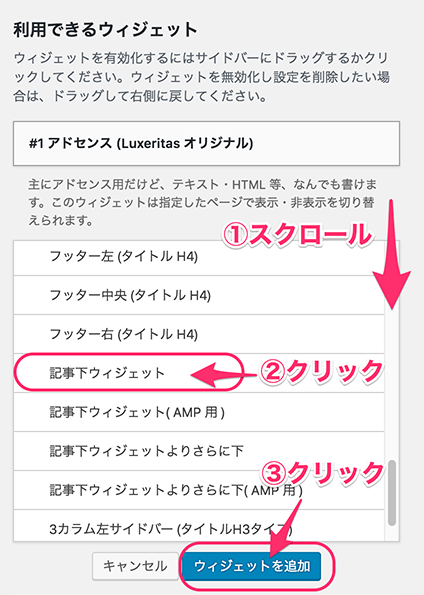
「#1アドセンス(Luxeritasオリジナル)」を表示させる位置を指定します。
①画面を下にスクロールします。
②「記事下ウィジェット」を選択します。
③[ウイジェットを追加]をクリックします。

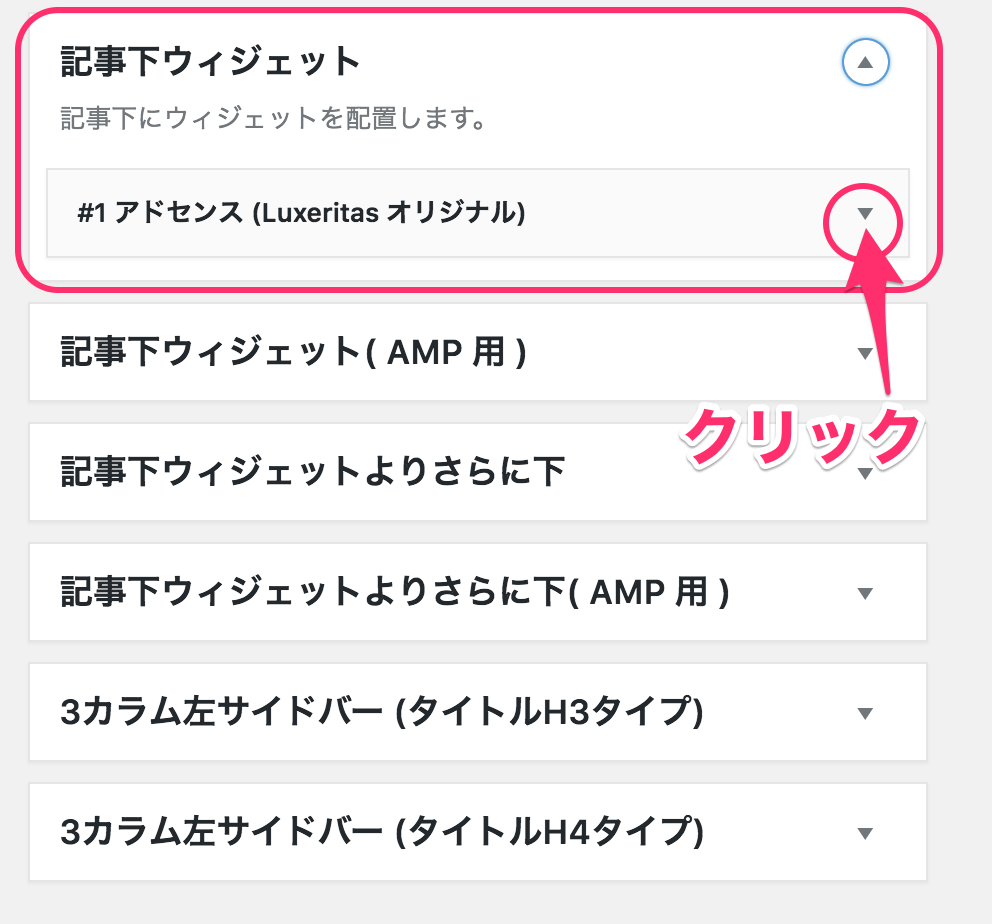
ウイジェットを追加した後、画面の右側から、指定した表示位置のウイジェットで▼をクリックします。
*「記事下ウィジェット」は下の方にあります、よく似た名前がたくさんあるので間違えないように注意してください。

記事下ウィジェットを開くと、追加した「#1アドセンス(Luxeritasオリジナル)」が表示されています。
右端の▼をクリックします。

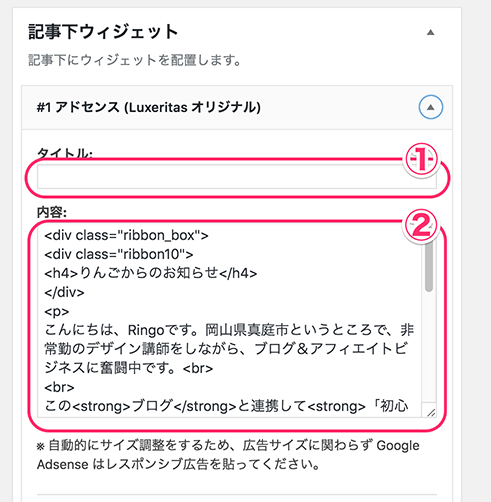
「#1アドセンス(Luxeritasオリジナル)」の設定画面が表示されます。
①タイトルは何もいれません
②内容の欄に表示したい内容を 「HTML形式」で入力します。
*今回はHTML形式で記載しましたが、テキスト形式等なんでもOKとのこと、色々試してください。

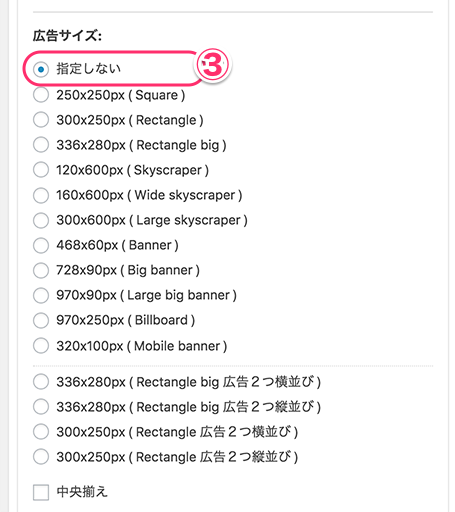
③広告サイズは「指定しない」を選びます。
中央揃えはチェックしません。
*サイズや配置は表示させる内容や、実際のブログ表示を確認しながら調整してください。

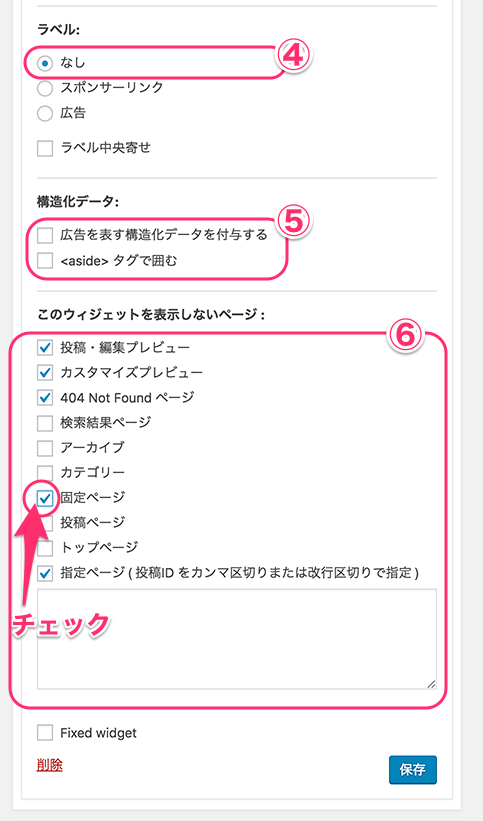
④ラベル:「なし」*デフォルトのまま
⑤構造化データー:チェックなし *デフォルトのまま
⑥このウイジェットを表示しないページ:「固定ページ」にチェックをいれます。
*「投稿・編集プレビュー」,「カスタマイズプレビュー」,「404 Not Foundページ」,「指定ページ」にはデフォルトでチェックが入っています。問題なければこのままでOKです
*その他表示させたくないページがあればチェックをいれます。

保存ボタンをクリックします。

これでHTMLの設定は完了です。
■コピペ用HTMLコード (*ピンクの部分が必要です)
*他の設定で使っていない[h5]を使用しました、ご自身で独自のh5の設定をしている場合は数字を変えてみてください。
*黒字部分は適宜入れ替えてください。
<div class="ribbon_box">
<div class="ribbon10″>
<h5>りんごのお気に入り</h5>
</div>
<p>
テスト
</p>
</div>
CSSの記載
次にCSS を追記します。
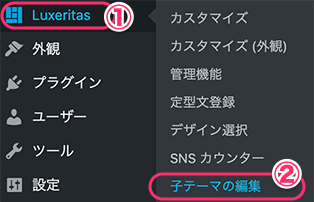
ワードプレスの左メニューから、[Luxeritas]>>[子テーマの編集]をクリックします。
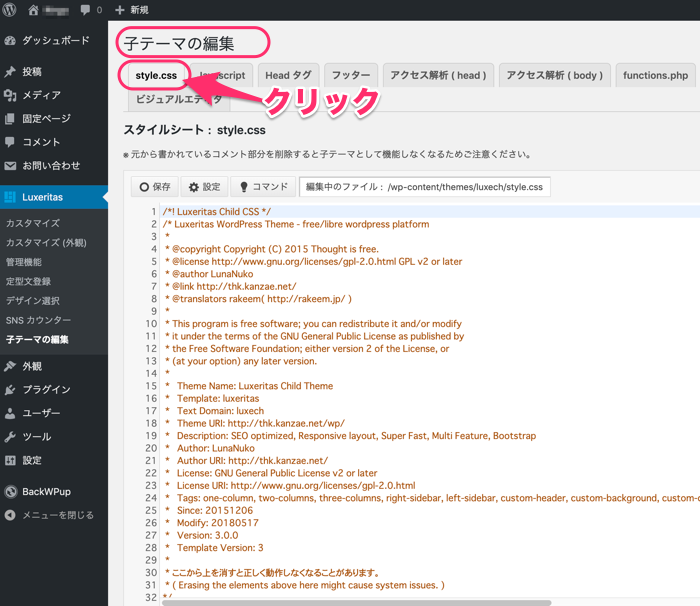
子テーマの編集画面が表示されます。
[style.css]のタブをクリックします。
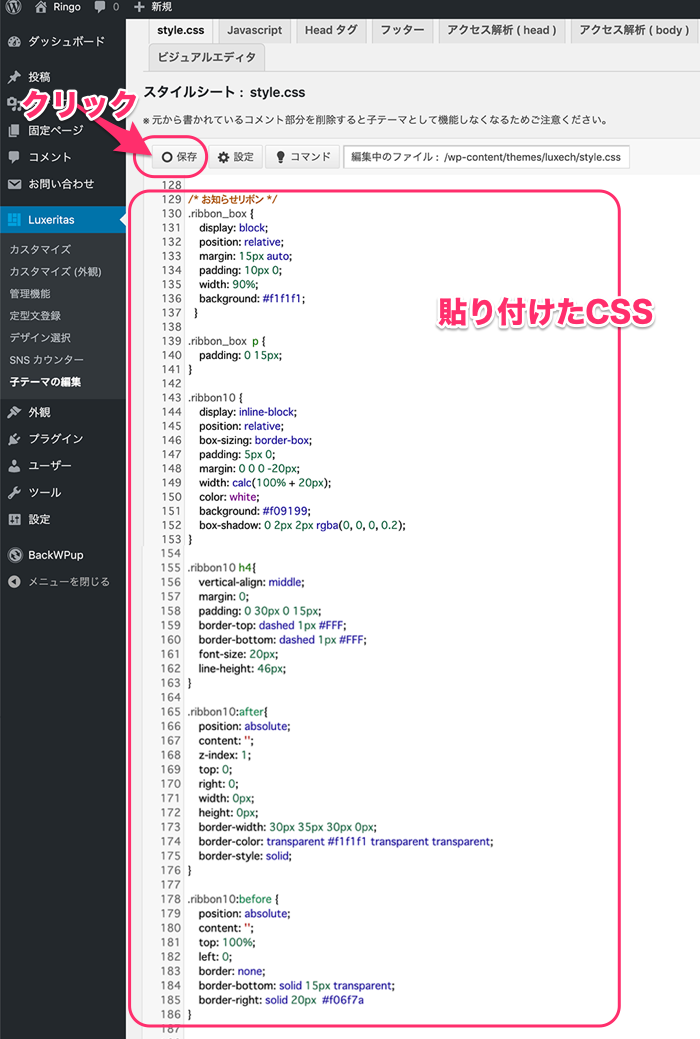
もともと、入力されているオレンジ色の文字の後ろに、CSSコードを貼り付けます。

CSSコードを貼り付けたら、[保存]ボタンをクリックします。

これで、完了です。
■CSSコード(お知らせリボンのコードですこのままコピーしてください)
*h5用の設定です。
/* お知らせリボン */
.ribbon_box {
display: block;
position: relative;
margin: 15px auto;
padding: 10px 0;
width: 90%;
background: #f1f1f1;
}
.ribbon_box p {
padding: 0 15px;
}
.ribbon10 {
display: inline-block;
position: relative;
box-sizing: border-box;
padding: 5px 0;
margin-top: 0;
margin-bottom:10px;
margin-left:-20px;
margin-right:0;
width: calc(100% + 20px);
color: white;
background: #f09199;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);
}
.ribbon10 h5{
vertical-align: middle;
margin: 0;
padding: 0 30px 0 15px;
border-top: dashed 1px #FFF;
border-bottom: dashed 1px #FFF;
font-size: 20px;
line-height: 46px;
}
.ribbon10:after{
position: absolute;
content: ";
z-index: 1;
top: 0;
right: 0;
width: 0px;
height: 0px;
border-width: 30px 35px 30px 0px;
border-color: transparent #f1f1f1 transparent transparent;
border-style: solid;
}
.ribbon10:before {
position: absolute;
content: ";
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px #f06f7a
}
サンプルサイト
ネット上にはコピペして使用が可能なサンプルコードがたくさんあります、お気に入りを見つけてください。
■コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)
*いつもお世話になっている「サルワカ」さんのサイトです、特に見出しデザインは使いやすいです。
■シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50
*おしゃれ感がただようデザインでお気に入りです。










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません