無料テーマ「 Luxeritas(ルクセリタス)」でのOGP設定、とても簡単です
OGPとは、「Open Graph Protocol」の略で、Facebookや、Twitter、Google+などのSNS上でサイト(ブログ)ページを紹介するための設定情報についてのプロトコル(取り決め)のことです。Webページ(ブログのページ)をSNSでシェアした時に表示される画像は「OGP画像」「OGPイメージ」と呼ばれ、Webサイト(ブログ)側であらかじめOGPイメージに指定している画像が表示されるように取り決められています。
OGPを設定しておくと、URL(サイトのアドレス)が紹介(リンクを貼られたり、記載されたり)された際に、あらかじめ設定された画像やタイトル・説明文が表示されるようになります。
逆に設定をしていないと、不本意な画像が勝手に選ばれたり、内容が中途はんばに表示されたりと見る側にとっても情報の伝わりにくい記載になってしまう可能性があります。
最近ではテーマ設定することにより自動で組み込んでくれるもの、またプラグインで一括設定してくれるものなど、簡単に設定できる機能が色々あります。
この記事では無料テーマ Luxeritas(ルクセリタス)を使用した場合の、OGP設定について紹介します。
Luxeritas(ルクセリタス)のOGP設定について
Luxeritas(ルクセリタス)公式サイトでの説明は以下にあります、参照ください。
↓↓↓↓↓↓↓
■SNS との連携に関する取り組み(外部リンクが新規タブで開きます)
この記事をスクロールして以下の項目に記載されています。
●Facebook、Twitter Cards の OGP 対応
では、実際の設定方法について
Luxeritasカスタマイズ画面の設定
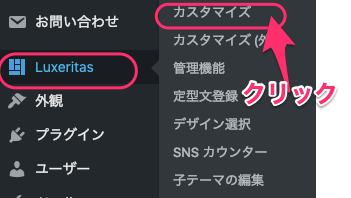
WordPressのダッシュボード、左メニューで[Luxeritas]>>[カスタマイズ]をクリックします。

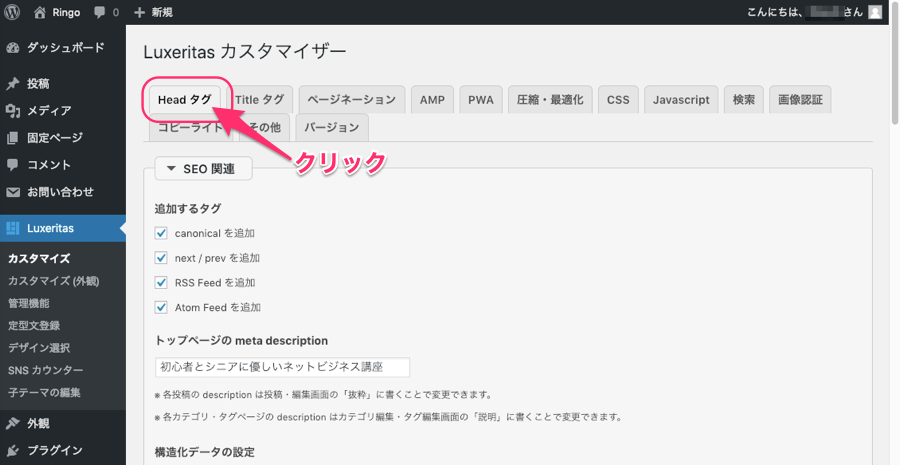
Luxeritasカスタマイザーの画面が表示されます、[Headタグ]をクリックします。

画面をスクロールします。
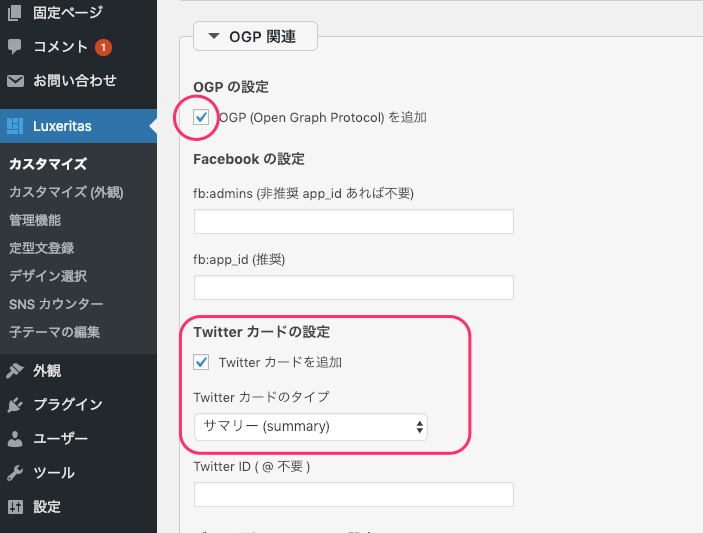
[OGP関連] の蘭を表示されます。
デフォルト(初期設定)で以下のようになっています。
基本はこのままで問題ありません。
*チェックが外れている場合はチェックを入れましょう

さらにスクロースして、
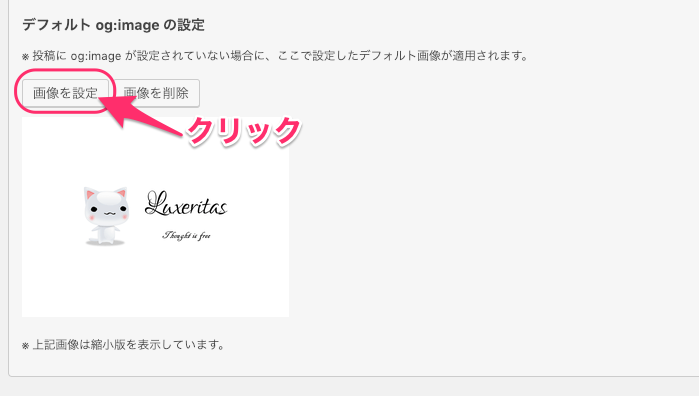
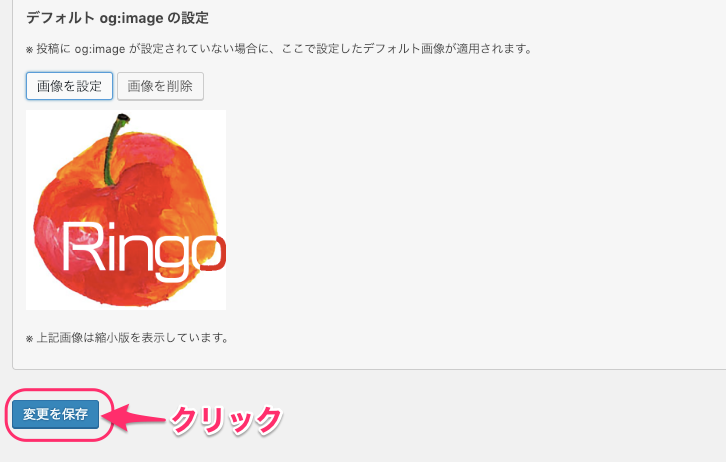
[デフォルト og:image の設定]蘭で、イメージの変更をします。
*初期設定ではルクセリタスの「猫の画像」が設定されています。
*記事にアイキャッチ画像が設定されていない場合に、この画像が使用されます。
*デフォルトのままだとSNSにシェアされたときに「猫の画像」が表示される可能性があります、ここの画像は必ず変更しておきましょう。
[画像を設定]のボタンをクリックします。

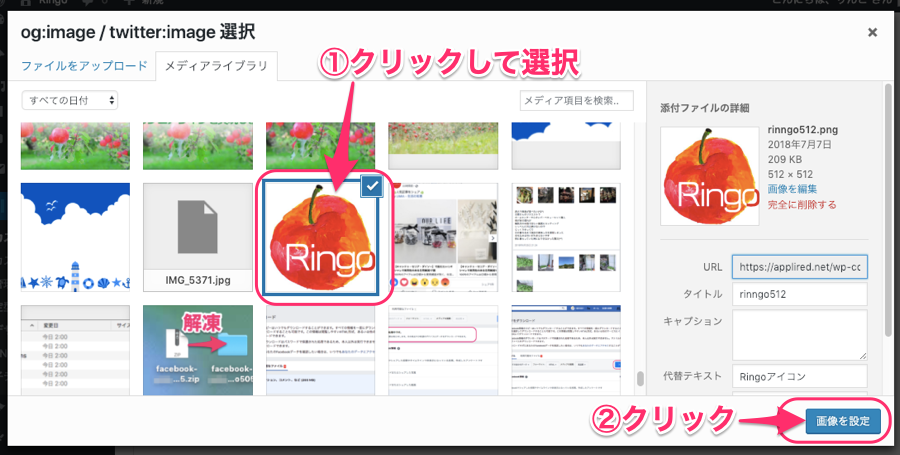
メディアライブラリーが表示されます、
設定する画像を選択して [画像を設定]のボタンをクリックします。

[変更を保存]のボタンをクリックします。
Facebookの設定とTwirrerカードの設定について
・Facebook:出来ればfb:app_idを使うほうが良いようです。
以下の記事にて記載しました
↓↓↓↓↓↓↓
■Facebookの「app_id」の取得方法を[2019年2月]の画面で解説
・Twitterカードについて
以下の記事(サルワカさんブログ)がわかりやすいです
↓↓↓↓↓↓(外部リンクが新規タブで開きます)
■【2018年版】Twitterカードとは?使い方と設定方法まとめ
FaceBookでの設定確認
サイトのURL(TopページURL)をFBの記事に貼り付けた場合の表示状態です。
<設定前の表示>

<設定後の表示>

* 上記はとりあえずサイトアイコン用の512x512pxの正方形の画像を使用したので、画像がぼやけて、表示内容が切れてしまいました。
Facebook は画像サイズを1200px✕630pxにするように推奨していますので、そのサイズに合わせて専用の画像を作成することをお勧めします。
以下作り直しました(^^)、キレイに大きなサイズで表示されます。
↓↓↓↓↓

投稿ページでのGOPイメージの設定
記事ページのGOPイメージ設定は、記事ページの投稿編集ページで設定できます。
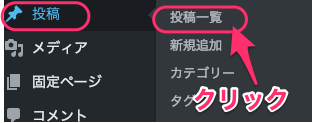
ダッシュボード左メニュー、[投稿]>>[投稿一覧] をクリックします。

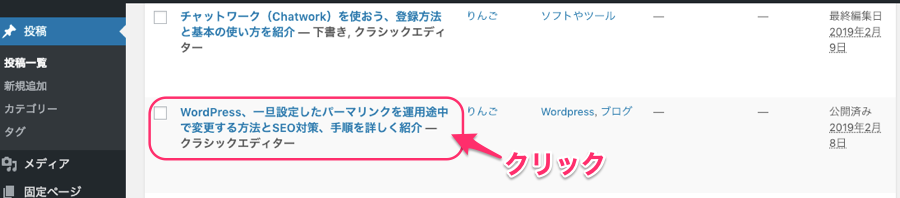
目的の投稿をクリックします。

投稿の編集画面が表示されたら、一番下まスクロールします。
「og:image/twitter:image の画像」 の蘭で[画像を設定]のボタンをクリックします。
表示させたい画像を選んで、[画像を設定]ボタンをクリックします。

og:image が 設定されました。

投稿の編集画面を[更新]します。
表示確認
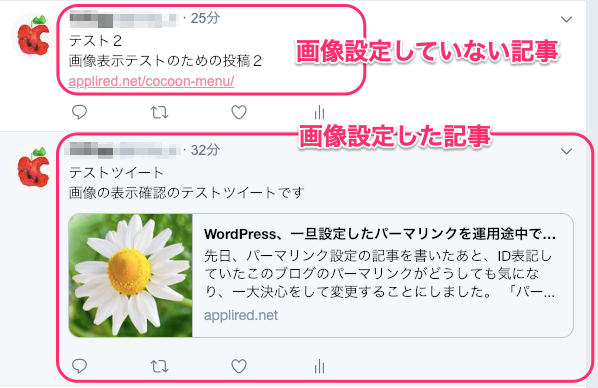
Twitterに投稿して、表示確認した結果です。

以上です、違いは一目瞭然(^^)
せっかくシェアボタンを用意しているのなら、OGP設定も抜け目なくですね〜!
設定後FaceBookの表示画面が変更しない場合
FacebookでOGPの内容を修正しても、反映されない原因のほとんどは、キャッシュ(一度表示した内容を記憶して保存しているため、同じURLを表示しようとすると、保存済みの内容を表示する機能)によるものです。
いずれ時間が経てばキャッシュはクリアーされますが、急いで確認したい場合は以下のサイトを利用して、強制的にキャッシュをクリアーします。
Facebookシェアデバッカーの確認
Facebookでシェアされたとき、サイトや記事がどう表示されるかを確認することができるツールです。Facebookのデベロッパーツールとして無料で利用できます。
デベロッパーとかきくと、ちょっと尻込みしそうですが、簡単な操作で使える便利なツールなので是非利用してください(^^)
Facebookシェアデバッカーを表示
↓↓↓↓↓↓↓(URLをクリック:外部リンクが新規タブで開きます)
https://developers.facebook.com/tools/debug/?locale=ja_JP
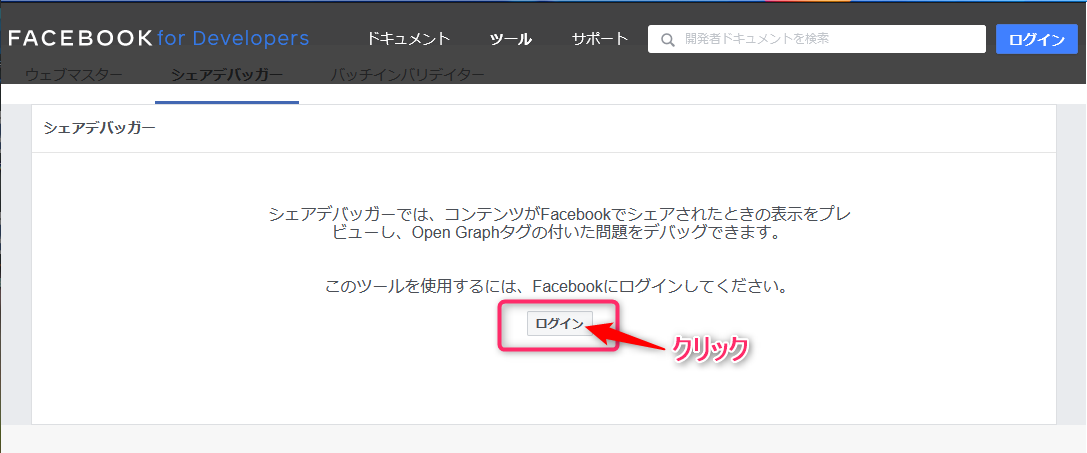
FaceBookのログイン画面が出ます。[ログイン]ボタンをクリックします。

ログイン画面が表示されます、FaceBookの登録メールアドレスとパスワードを入力して、ログインします。

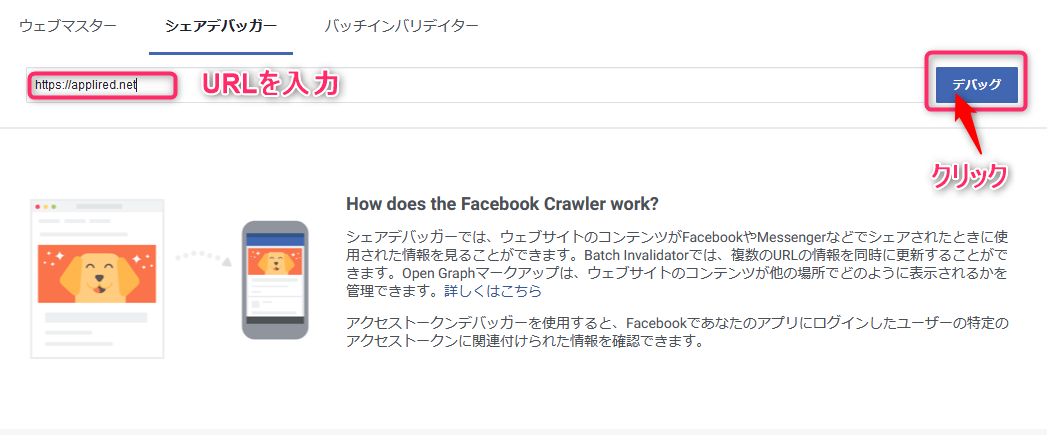
シェアデバッカーの画面が表示されます。
枠内に表示させたいURL(今回はブログのTopページのURL)を入力します。
[デバック]のボタンをクリックします。

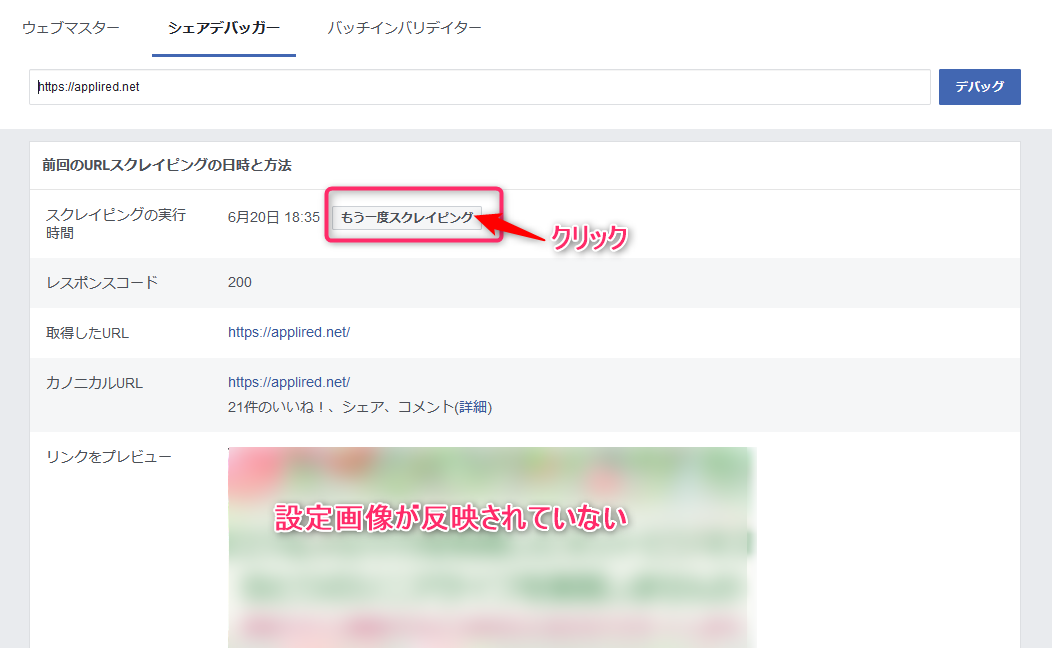
結果が表示されるので、確認します。
表示結果が、訂正前の画面のままであれば、[もう一度スクレイピング]のボタンをクリします。
*ボタンの左に情報を取得した日時が表示されているのでいつの取得かを確認しましょう
*日時が最新でも画像が最新になっていない場合はスクレイピングのボタンをクリックしてみましょう

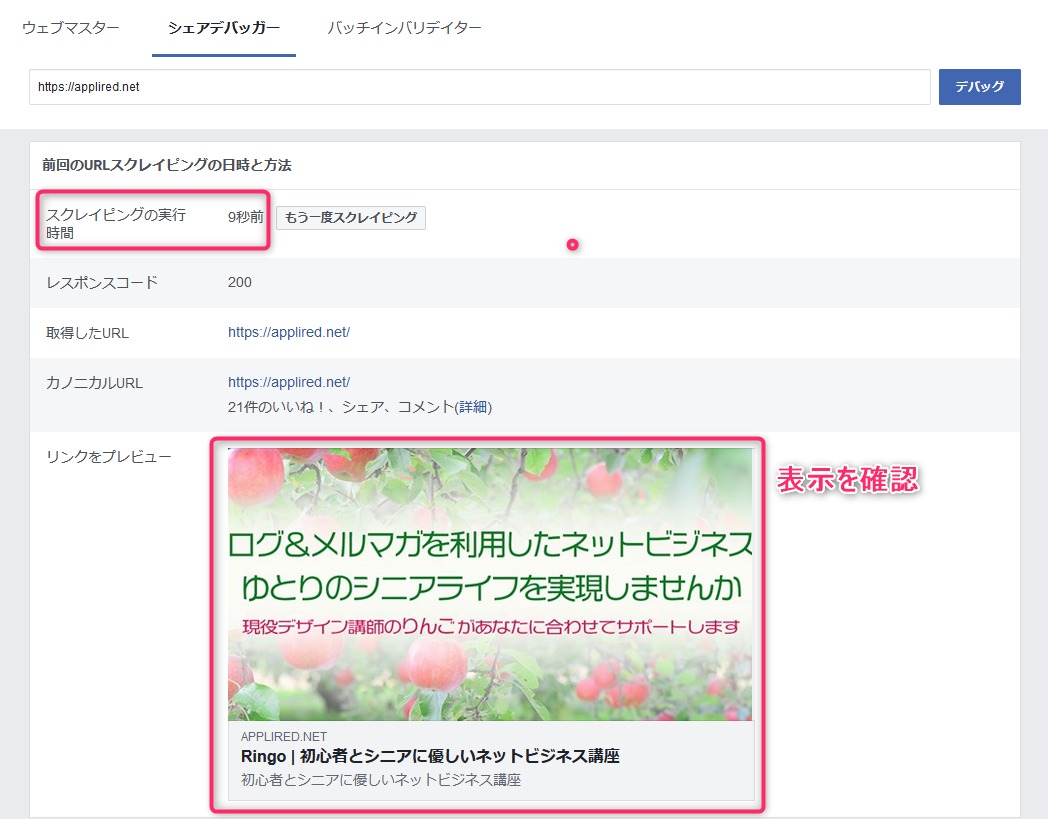
表示された画面に該当のURLを入力し、[新しいスクレイピング情報を取得]をクリックします。クリック後、スクロールして表示結果を確認します。(スクレイピングの実行時間が新しくなっていることを確認します)

*反映されるまでにタイムラグがあったりしますので、反映されない場合は何度かクリックしてみましょう。
*このサイトにもキャッシュはあります(^^)、変更後確認画像が変わらない場合は、ブラウザのキャッシュクリアーをお試しください。
この確認サイトはTopページ以外でも使用できます。FaceBookでシェアしてほしい記事(URL)については、あらかじめ確認しておきましょう。
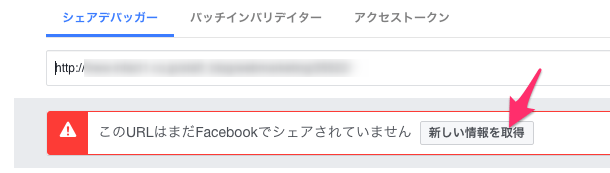
まだシェアされていない場合
また一度もシェアされていない記事の場合は何も表示されません、以下の表示が出たら[新しい情報を取得]のボタンをクリックします。

上記操作後情報が表示されるようになりますが、画像が表示されない場合は画像が出るまで[もう一度スクレイピング]をクリックします。
Twitterのキャッシュクリアー(Card Validator)
Twitterについても同様にキャッシュを強制的にクリアーする方法があります。簡単です(^^)
以下の記事を参照ください
■Twitterの投稿に大切なWordPressの「OGPイメージ(OGP画像)」が表示されない時の対処方法(Card Validator)









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
ピンバック & トラックバック一覧
[…] ⇒参考にさせて頂いたサイト: 無料テーマ「 Luxeritas(ルクセリタス)」でのOGP設定、とても簡単です | Ringoブログデザイン変更したとURL入りでツイートしたら猫ちゃんの画像が表示さ […]