Webアクセシビリティ:ユーザーに負担をかけないリンク設定とは[初心者・シニア向け]
Webアクセシビリティとは、Web上でのバリアフリーのようなもので、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」ということを意味します。(情報バリアフリーのサイトより)
この記事はサイトに設置された「リンク(他のページへのジャンプ)」について、そのわかりやすさと使いやすさのために、必要なことを記載しました。参考になれば幸いです。
*Webアクセシビリティについての詳細は以下のサイトを参照ください
↓↓↓↓↓↓↓
■ウェブアクセシビリティの基本的な考え方(情報バリアフリーのための情報提供サイト)
2020東京パラリンピックも迫り、アクセシビリティ自体への関心がすこしづつよせられているのも感じます、近年Webアクセシビリティについても、デバイス(パソコンやスマフォ)の機能が充実し、目や耳や身体等の不自由な利用者がより便利にスムーズにWeb情報を利用できるようになりました。ただ機能のみ充実しても、そのサイトを提供するサイトの作成者の意識はまだまだ充分とは言えないのではと感じます。見る側、作る側、どちらにもなり得る個人のブログ運営者等の意識がより一層磨かれることを望みます(^^)
リンクのアクセシビリティとは
リンク機能のアクセシビリティとして重要なのは以下の2つです。
●わかりやすさ:
リンクが貼ってあることが一目でよくわかること
そのリンクをクリックしたらどんなページが開くのかが考えずにわかること
●使いやすさ:
リンクをクリック(実行)がストレスなくできること
では、具体的にどのような点に配慮すればいいのかを見ていきます。
リンクのわかりやすさ
リンクのわかりやすさは、リンクが貼ってあることが一目でわかること
そして、そのリンクをクリックすると何処に行くのかが直感的にわかること
では、そのために必要な(推奨される)設定をご紹介します。是非取り入れてみてください(^^)
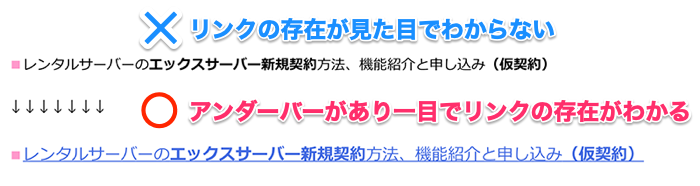
アンダーラインをつける
デザイン的には、アンダーラインのない方がすっきりして綺麗ですが、アンダーラインは誰がみても「リンクがある」と一目でわかります。
画像の場合はマウスON時に変化する
マウスを画像にONした(重ねた)時、画像が透けたり薄くなったり変化するとリンクが張ってあるとわかりやすいですね。
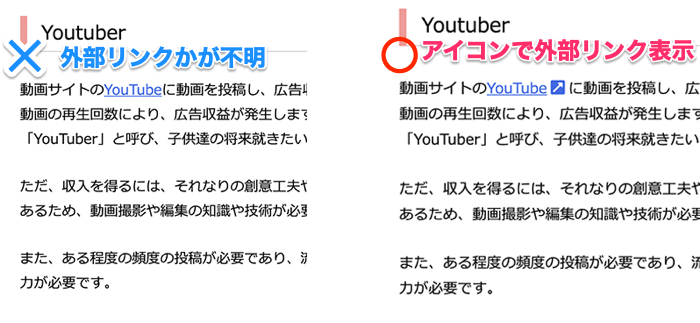
外部リンクとわかるようにする(別ウィンドウで開くことを知らせる)
アイコンを追加することで、外部リンク(別ウィンドウで開く)であることがクリックする前にわかるので、新しいタブやウィンドウで表示されても対処できます。
*設定方法はこちらの記事で詳しく紹介しています
↓↓↓↓↓↓↓
■外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる[ Font Awesome 5]とCSSのafter属性で一括設定
リンクの使いやすさ(クリックしやすさ)
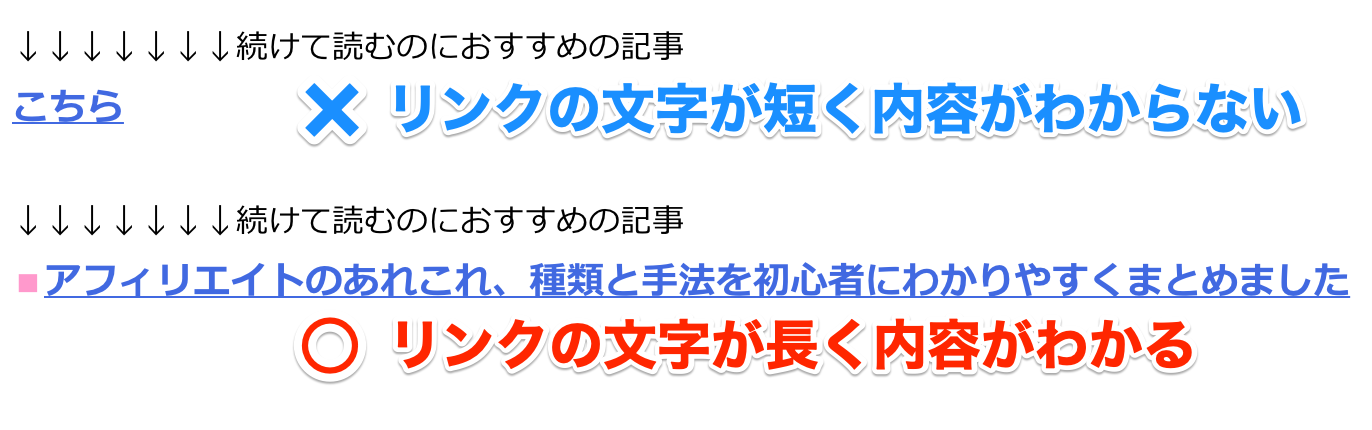
文字の場合はなるべく長くリンクを貼る
リンクを貼る文字は「こちら」などの短くリンク先の内容がわからない文字より、長くリンク先の内容がわかる文字にします。これはSEOの面でも高評価となります。
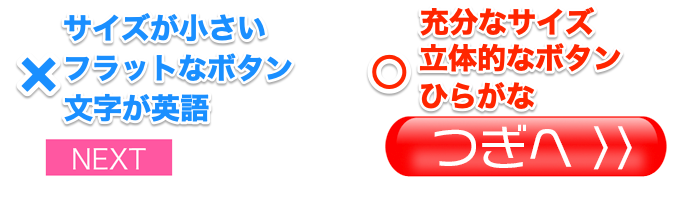
ボタンはクリックしやすい形と大きさを
ボタンはクリックするのにストレスのない大きさにし、またボタンであることが一目でわかる形状にします。よくあるのが最近流行りのフラットな形状のボタンです。特に高齢者などにはボタンと認識されにくく、気づかれにくいので、少し立体的に見えるボタンを使用しましょう。また、記載する文字はなるべく日本語にします。
エリア全体にリンクを貼る(リンクの領域を広くする)
領域の一部分(文字部分だけ)より、領域全体にリンクを貼るようにします。特に画像がある場合は画像ごと含むようにリンクを貼りましょう。
リンク領域はクリックするまで動かない
以下のようなプルダウンメニューで、マウスを動かすとメニューが消えたり、動いたりするスクリプト(機能)が組み込まれているものがあります。デザイン的にはかっこ良いいですが、クリックしたい対象が動くとクリックが難しく、特に高齢者では謝って別のリンクをクリックしてしまう危険性が高まります。一度表示されたメニューは固定されクリックされるまで動かさないことが望ましいです。
ひとこと
どうですか?そんなに難しいことでも、大変なことでもありませんね。「なんだそんなことか!」と思ったのではないでしょうか。でも実際にちゃんと配慮されているサイトは思いの外少ないのです。
シニア向けのサイトなのに「なんだこの小さいボタンは」「文字薄くて読めない!」と叫びたくなることはしばしばです。また、上記の件ではないですが[設定]のすぐ隣に[削除]とかのボタンがあるとドキッとしますよね(思わず手が滑ったらどうするんだ!)。
作った側は、いつも使っているので案外気づかないのです。機会があればどなたかに見てもらう、フォームなどが設置されているのであれば入力してみてもらうことをおすすめします(^^)。
まずは、作り手の意識が使う人目線に向けられることを願います。
Webアクセシビリティ対策はできるところから今すぐ始めましょう
このブログでは、具体的なWebアクセシビリティの取り組みについてわかりやすく解説しています。
↓↓↓↓↓↓↓




























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません