Webアクセシビリティ構造1:ページタイトルは「titleタグ」で記述する、人にも検索エンジンにもわかりやすく!
サイトのタイトルや各ページのタイトルはアクセシビリティ対策のためだけでなく、SEO(サイトの検索が上位にくる)のためにもとても重要です。
この記事ではHTMLの構造として正しく認識されるタイトルの設定方法と、そのタイトルをどうつけるべきか(内容)について紹介しています。正しく構文を作ることで視覚障害者用のリーダー(読み上げソフト)の助けになります。
また検索エンジンのクローラー(プログラム)にとってもなくてはならない情報です。自動設定に任せていたり、闇雲にキーワードを詰め込んでいたりすると知らず識らずに検索エンジンから嫌われ検索の下位になっていたなんてこともあります。ちょっとしたことで大きく検索順位が変動するタイトルの設定、この機会にしっかり取り組みましょう(^^)
構造とは、HTMLの構文の設定方法のこと
タイトルの話に入る前に「Webアクセシビリティ構造」と題している項目について。
「構造」の名前がついている記事はHTMLの記述方法について解説しています。Wordpressを利用してブログ構築をする場合、直接HTMLを編集する機会は少ないですが、色々と避けては通れない場合もあります。難しいHTMLの編集ができなくても大丈夫な範囲で、できることをなるべく具体的に紹介していきますので、恐れずに取り組んでみてください。
HTMLとは
今みていただいているブログ(ホームページ)を作っている原文(本来の姿)です。ちょっと例でご紹介しますね
■いつも見ているWebページ
↓↓↓↓↓↓↓
■マシーン(検索エンジン等)が見ている実態はこんなのです!
↓↓↓↓↓↓↓
<p>文字を<span style="font-size: 24pt;">大きくしたり</span>、文字の<span style="font-size: 24pt; color: #ff00ff;">色を変えたり</span>、<br />
リンクを貼ったり <a href="https://applired.net/"><strong>https://applired.net/</strong></a></p>
<p>写真やイラストを挿入したり<br />
<a href="https://applired.net/wp-content/uploads/2019/11/top-barrierfree_512x512.png"><img class="alignnone wp-image-8602 size-thumbnail" src="https://applired.net/wp-content/uploads/2019/11/top-barrierfree_512x512-150×150.png" alt="バナー、アクセシビリティ" width="150″ height="150″ /></a></p>
この文字や記号だらけの羅列を上のような綺麗な表示にしてくれているのが「ブラウザ(Google Chromeなど)」です。でも視覚障害の方がつかうスクリーンリーダーや、SEOの評価のためのクローラー(検索エンジンのプログラム)が見ているのは下のような文字の羅列なのです。
実は、ブラウザで表示させた時には同じように見える内容でも、下の構文にするときには色々な記述方法があって、記述の仕方によって意味や動作が変わってきます。「構造」の項目では、このHTMLの構文を正しく使いましょうがテーマです。
「え!?難しそう」と思ったかもしれませんが、ほとんどはWordpressできっちり操作をすれば直接HTMLを編集しなくても大丈夫なことばかりです。ただ、意味と使い方を正しく知って操作をすることが大事です。そうすることでマシーンにも人にもやさしいサイト作りになります。
タイトルは 「titleタグ」で設定する
サイト(ブログそのもの)のタイトルも、各ページのタイトルもHTMLの構文では「title」というタグで設定する必要があります。「title」タグをつかうことでブラウザや検索エンジンが「タイトル」として扱います。タイトルとして扱われると
・ブラウザのタブに表示されます
・検索結果のタイトルになります
HTMLの記述例と結果表示
<title>Ringo | 初心者とシニアに優しいネットビジネス講座</title>
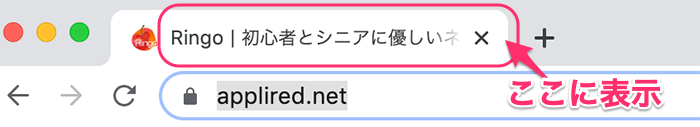
タブの表示
ブラウザのタブに表示されます、お気に入りに登録されたときの記載にもなります。
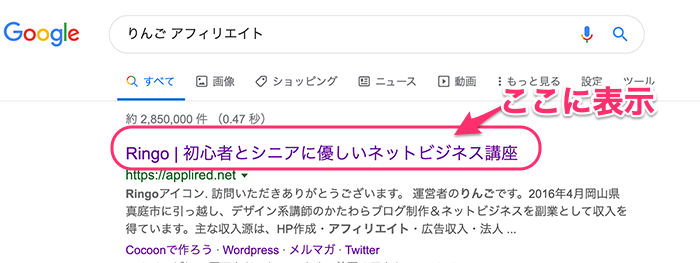
検索結果の表示
検索結果のタイトルになります。
*長い場合は省略されて表示されます

タイトルの設定方法
WordPressでタイトルを設定する方法です。
*テーマによって異なるので利用しているテーマのマニュアルを確認ください。
テーマ Luxeritas (ルクセリタス) の場合
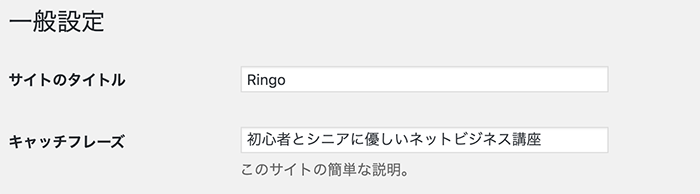
WordPressのダッシュボードで [設定]>>[一般]を選択します。
サイトのタイトルとキャッチフレーズを入力します。

次に、
Wordpressのダッシュボードで [Luxeritas ]>>[カスタマイズ]を選択します。
①Titleタグを選択します
②セパレーター(「ー」か「|」)を選択します
③どのような形で表示させるかを選択します。
④変更を保存をクリックします
*Titleタグで設定することで、HTMLの構文には「title」タグが使われます
タイトルの内容はどのように記載すればいいのか
タイトルの記載方法はとても重要です。何をどのように書くかでSEO(検索結果)に大きく影響します、そして検索上位に表示されても、クリックして開いてもらわなければいけません。
検索上位に表示され、かつユーザーに開いてもらえるタイトルとは!、残念ながらこれぞという秘策はありません、試行錯誤も必要です。ただコツになる項目を挙げてみますので参考にしてください。
まず、Googleのサイトより転記します。
検索結果によりよいタイトルを (Googleウェブマスター向け公式ブログより)
Google の検索結果において、タイトルは重要な位置を占めています。タイトルは一行目に表示され、検索をした人はそのタイトルをクリックしてそれぞれのページにたどり着きます。そのため、そのページが何を表しているか一目でわかるように、具体的でわかりやすいタイトル(およびスニペット用にメタ ディスクリプション)を付けることをウェブマスターの皆様には常々お勧めしてきました。※引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
- ウェブページには質の高いタイトルを付けることが重要です。
- サイトのそれぞれのページに <title> タグでタイトルを付ける。
- 具体的でわかりやすいページタイトルを付ける。
- キーワードを詰め込んだようなタイトルは避ける。
- 同じタイトルや定型文を使用したタイトルは避ける。
- タイトルを目立たせる。ただし、簡潔になるように気を付けます。
- ページに対する検索エンジンのクロールの無効化に注意する。
「テーマのつけ方」については、多くのサイトでそのノウハウが紹介されています。
そのなかから、アクセシビリティにも繋がるものをピックアップしました。
●何が書かれているのかが一目みてわかる(迷わせない)
●どういう人に向けて書かれているか(ターゲット)が示されている
●検索したユーザーの要求を満たすことを告げる(これにつきます!)
●記事の内容とかけ離れていないタイトル
●検索語句を多く入れすぎない
●魅力的なワードを使う(クリックしたいと思わせる)
一度きりで完璧なタイトルにたどり着くことはできません。他の記事を参考にしたり、Search Consoleの分析結果を参考にしたりしながら、試行錯誤してみてください。数を重ねるうちに上手になるかと思います。ユーザー目線をわすれずに(^^)























![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません