WordPressで索引を簡単作成、「タグ」をリスト化するプラグイン[Multi-column Tag Map]が便利
WordPressで簡単に索引が作れるプラグインの紹介です。索引(さくいん)があると「単語」から該当のブログ記事を探すことができ、調べ物をしたい時にとても便利です。タイトルに含めることができなかった単語などを登録して検索できるようにしたり、一つの記事に複数設定できるのも使い勝手がよいですね。
この記事では Multi-column Tag Map というプラグインを利用することでとても簡単に索引ページを作ることができます。また自動で更新されるので、操作はタグを設定するだけ、手間いらずなのが嬉しいです。今回は固定ページで索引ページを作成して、サイドバーに索引ページへのリンクを貼ったバナーを設置しました。
自分のブログでも、どこに書いてあったかを探すことがちょくちょくあり、「索引があったら便利だな〜」と思ったのがきっかけです。ブログを訪れてくれたユーザーが、サイト内をしっかり回遊してくれるきっかけにもなるので、SEO対策やPVの獲得にも効果がありそうです。
Multi-column Tag Map
索引を自動で作成してくれるプラグインがありました。記事に設定する「タグ」情報から自動的に索引を作ってくれ、追加や削除も「タグ」操作のみでOKです。とても簡単です(^^)
Multi-column Tag Mapのインストール
まずは、プラグイン「Multi-column Tag Map」のインストールをします。
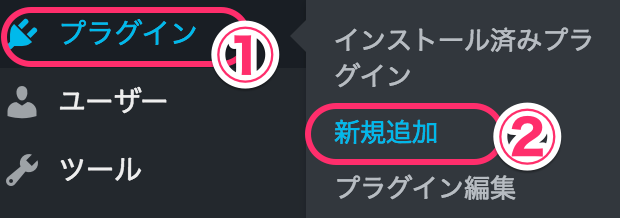
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

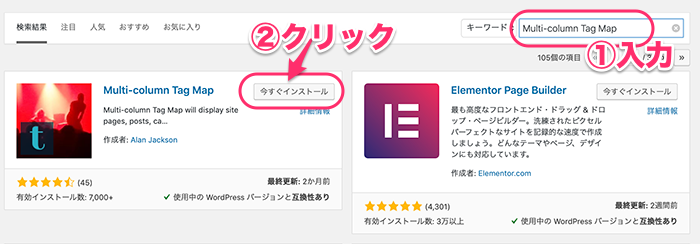
①検索ウィンドウに[Multi-column Tag Map] と入力します。
②検索結果に表示された「Multi-column Tag Map」の[今すぐインストール]をクリックします。
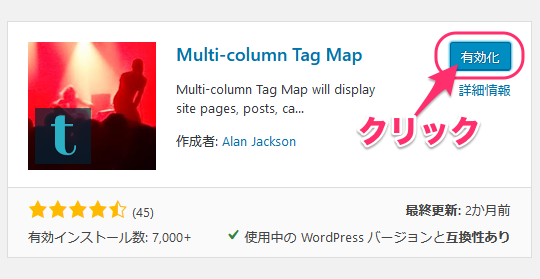
インストールが終了すると、ボタンが [有効化]に変わります、
[有効化]をクリックします。

Multi-column Tag Mapの設定
「Multi-column Tag Map」には、プラグインそのものの設定画面はありません。利用方法は「索引」を表示したいページに、以下のコードを貼り付けることで索引が作成されます。今回は、固定ページを作成し「索引を表示させます。」
固定ページの作成方法(ブロックエディター)
ダッシュボード左メニューより [固定ページ]>>[新規追加]をクリックします。
①タイトルを入力します

↓↓↓↓↓↓↓

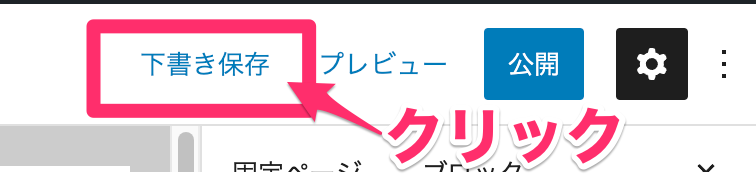
ここで一旦下書き保存します。

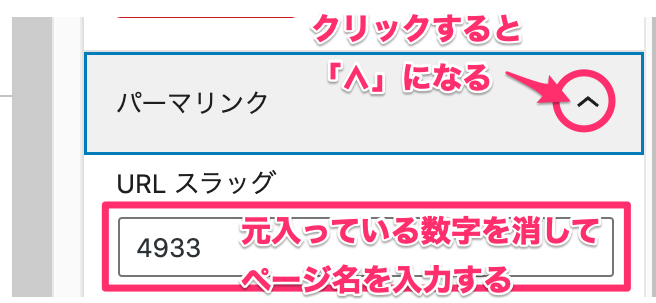
②右再度バーにある、パーマリンクを編集します。
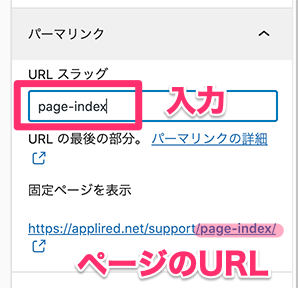
デフォルト(初期値)で数字が入っているので、わかりやすいページ名に変更しましょう。
*パーマリンクは必ず英数字(できれば小文字)で入力します→→→ページのURLになります。

↓↓↓↓↓↓↓

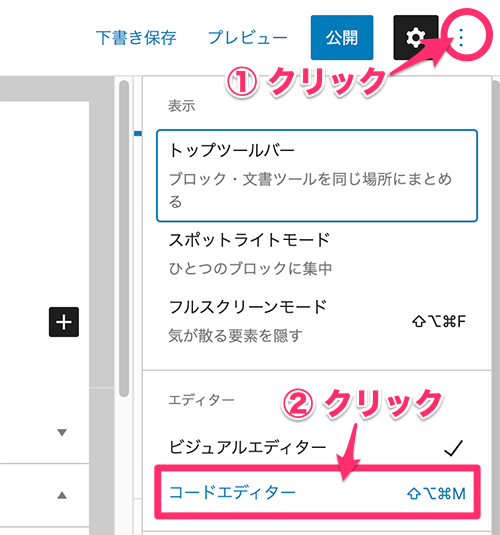
③画面右上の「縦に・の並んだボタン」をクリックして、表示された一覧から「コードエディター」を選択します。

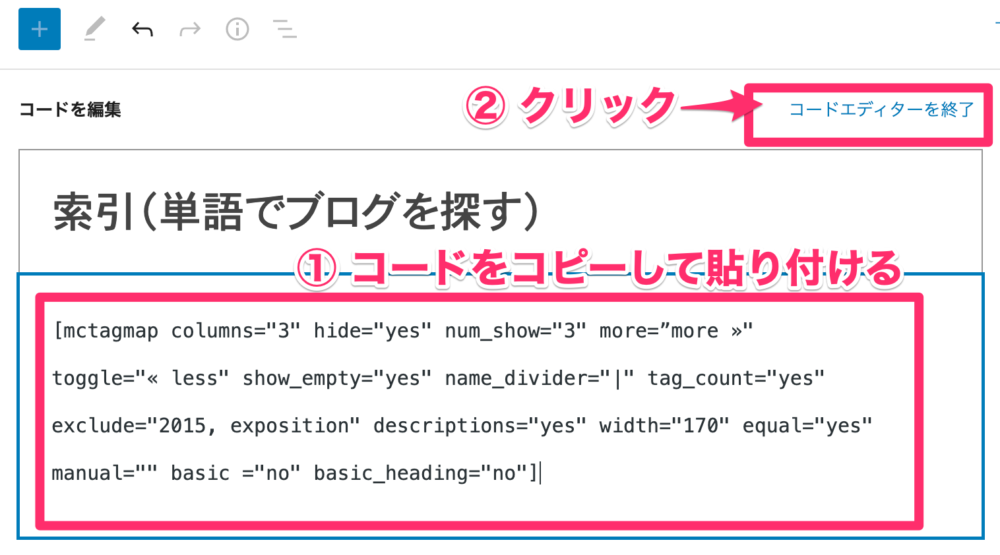
④表示された画面に、コードを貼り付けます。
*コードは以下からコピペしてください
コードが貼れたら、画面右上の[コードエディターを終了]をクリックします。

貼り付けコード(以下のコードをコピペしてください)
上記のコードはカスタマイズ(表示内容の変更)ができます。以下を参照ください
主に変更する部分を抜粋しています。
mctagmap columns=“3“ :カラムの数(索引の段組み数)
hide=“yes“ :タグが表示行数以上の場合隠す設定(yes=隠す、no=隠さない)
num_show=“3“ :表示行数
tag_count=“yes" :単語の後ろに該当記事数表示 (yes=表示、no=非表示)
width=“170“ :カラムの横幅(1行の幅をpxで設定)
まずは、デフォルトのまま設定し表示を確認しながら調整してみてください。
*なおクラシックエディター(旧エディター)をご利用の方はこちらを参照ください
固定ページの作成方法(クラシックエディター)
ダッシュボード左メニューより [固定ページ]>>[新規追加]をクリックします。
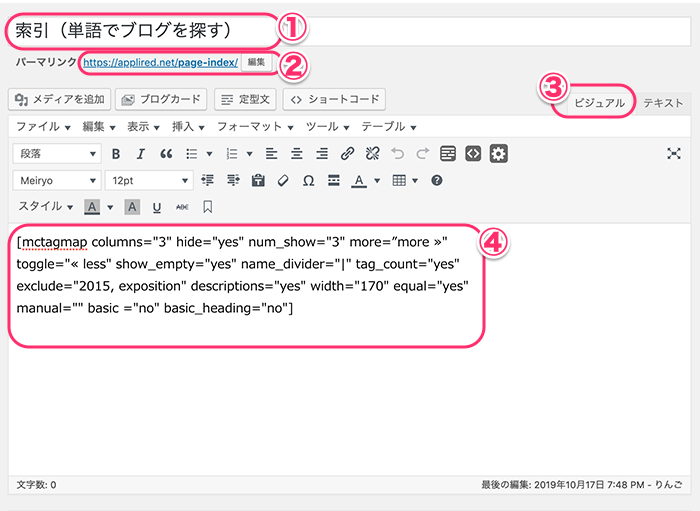
①タイトルを入力します
ここで一旦下書き保存します。
②パーマリンクを編集します(下書き保存をするとパーマリンクが表示されます)
③ビジュアルの編集画面を選択します
④コードを貼り付けます。
*コードは以下からコピペしてください
貼り付けコード(以下のコードをコピペしてください)
上記のコードはカスタマイズ(表示内容の変更)ができます。以下を参照ください
主に変更する部分を抜粋しています。
mctagmap columns=“3“ :カラムの数(索引の段組み数)
hide=“yes“ :タグが表示行数以上の場合隠す設定(yes=隠す、no=隠さない)
num_show=“3“ :表示行数
tag_count=“yes" :単語の後ろに該当記事数表示 (yes=表示、no=非表示)
width=“170“ :カラムの横幅(1行の幅をpxで設定)
まずは、デフォルトのまま設定し表示を確認しながら調整してみてください。
表示結果を確認
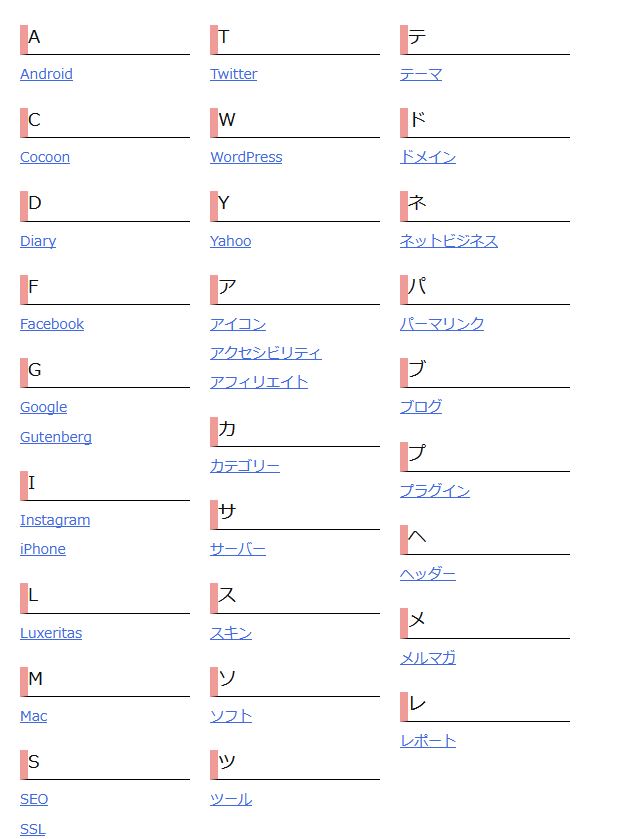
固定ページを下書きから[公開]にし、表示結果を確認します。
レスポンシブにも対応していて、バッチリです!
*アンダーラインやサイドのバーはCSSで調整できるようです。
P.s 記事数が表示されていない?ちょっと様子をみることにします。
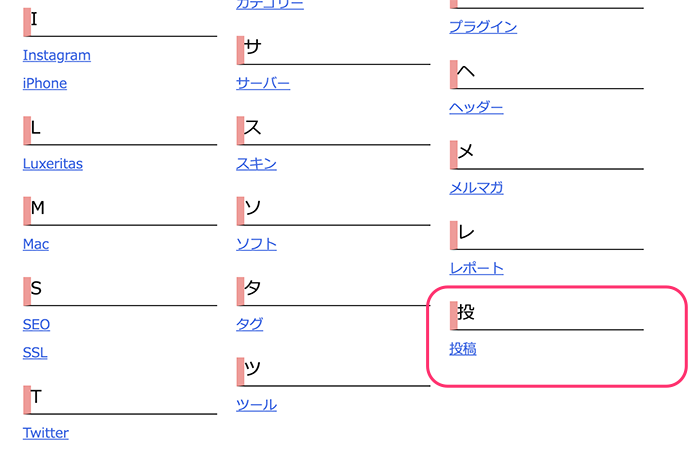
漢字を使用した場合の表示
索引に漢字を使用すると、最初の漢字一字で索引が作られます。索引に漢字は使用せずひらがなまたはカタカナ表記をお勧めします。
漢字を使用した場合の表示例
以下のように、漢字一字でインデックスが作成されます。
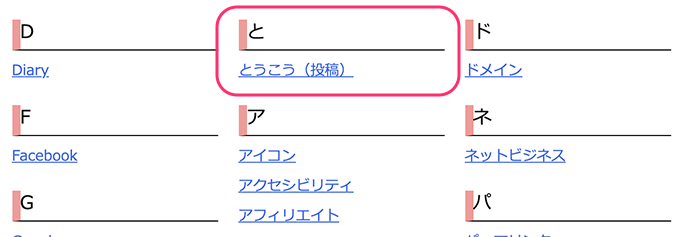
ひらがな表記に変えてみました。
*語句として探しやすいように、後ろに漢字を表示しています。

サイドバーにリンクのバナーを設定
索引ページへのリンクを作成します、今回はサイドバーにバナーを設置してリンクを貼りました。
リンクを貼る画像の作成
リンクを貼る用の画像を作成、もともと設置していたタグクラウドのウイジェットをキャプチャーして作ってみました。(タグクラウドのウイジェットは索引と同じ働きなので、削除します)
サイドバーへウイジェット設置
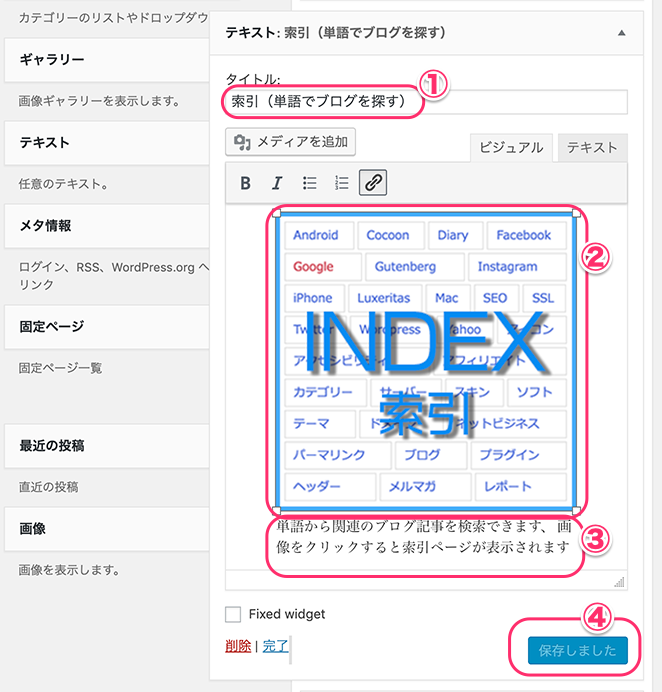
サイドバーへの設置は、ウイジェットの[テキスト]を使用します。
①タイトルを入力します
②画像を挿入します
*画像の編集画面でサイズと表示位置、リンク設定をします
③説明を画像のキャプションでいれました
④完了したら、[保存]ボタンをクリックします

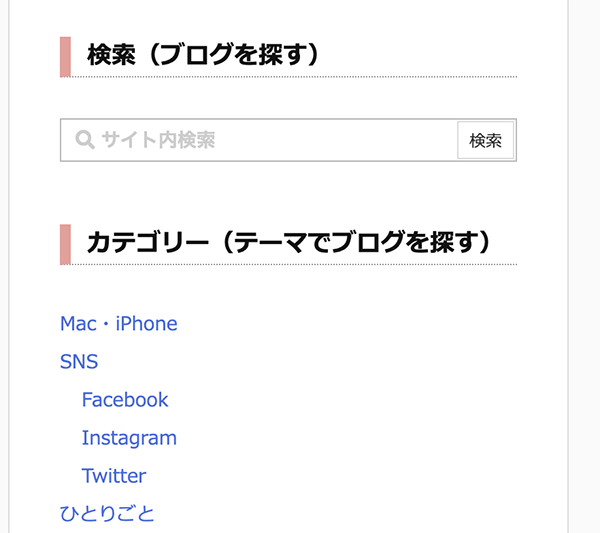
サイドバーに自由入力の[検索欄]と[カテゴリー]と並べて、用途に応じた検索ができるよう探し方の説明を補足記載しました。
ひとこと
タグについて、わかりやすく本にたとえると
カテゴリー=本の目次
タグ=本の索引
です。
本(特に解説系の)を読んでいて 、「この内容はどこに書いてるのだろう」と大まかな内容なら目次をめくりますが、 「この言葉の意味は?」とか「この語句の内容や方法は?」を調べたいときは索引を引きます。
カテゴリーもタグも ブログを訪れたユーザーさんが、なにか探しもののある状況でそのことが書いてある記事を探したいと思ったときに利用してもらえるよう準備します(これが基本です)。
なので、タグ設定はカテゴリーのようにあらかじめ作成しておかなくても、記事を書きながらその記事で説明している「語句」について、この「語句の説明」はこの記事にたどり着けない人でも読んで欲しいなあと思ったときに作成します。つまり「知りたい語句についてここに説明があります」ということを、知らせるために都度設定するのです。
尚、記事を書く前にあらかじめ作成しておくこともできるので、前もって作成すれば、ブログにどんなことを書きたいかを決めるイメージ作りになりますし、埋まらないタグがあれば、それを埋める記事を書く必要を思い出す、書くきっかけになる、という効果もあります(^^)。
「タグとは」でネット検索すると、[SEO対策]と絡めた記事がほとんどです。「設定する語句は記事のキーワードにする」という記載が目立ちます、これもとても重要な考え方です。でも私はキーワードでなくてもタグ設定していい(むしろそっちの使い方の方が役に立つのでは?)と思っています。そもそもこのブログのタグを設定しようと思ったきっかけは、自分のブログなのに「どこに書いたっけ?」タイトルやカテゴリーでは探せないことが頻発したためです。「こんなときに索引を引くように探せれたら便利!」と思ったからです(^^)
「タグ」って「どうしていいかわからない?」「キーワード?」と思ったときは、以上のような目線や考え方で「タグ」となる単語を決めてはいかがでしょうか。タグのいいとろこは、1記事に何個でも設定できることです(とはいえ3個くらいがお勧めですが、多くても5個以内にしましょう)。
どんな「タグ」があるかをユーザーに知らせる一般的な方法は、「タグクラウド」のような形でサイドバー に表示させます。 私は今回の記事で紹介したように索引ページを別途つくりました 。語句を探すのがページを開いてからという二度手間になりますが、ターゲットであるシニア層を意識してのことです。若い人なら一眼で「タグクラウド」の意味と使い方を理解できますが、シニアにとっては使いづらい(語句が探しづらい)です、そもそも「タグクラウド」を見てもなんのことかわからない?かもしれません。面倒でも慣れ親しんだ「索引」の方が目的の言葉を探しやすいと思うからです。
この記事があなたのそしてあなたのブログを読んでくださるユーザーさんの便利に繋がることを願います。



















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
こんにちは!
タグ表示で検索中、初めて訪問させてもらいました。
ブログを始めたばかりの者で、すごく参考になったので、お礼を言いたくて書いています。
お礼がてら、「はてブ!」にでもポチリ、と思ったらボタンがない・・。あったら、嬉しい人は私以外にもいるかもしれません、と思い、コメントさせてもらいました。
余計なお世話で、すみません。
コンテンツはすごく分かりやすかったです!ありがとうございました。
美奈子さん、コメントありがとうございますりんごです(^^)
「はてブ」ボタンも追加しました、リクエストありがとうございます。
シェアーボタンはブログ作成時のままだったので、反省です。
「わかりやすい!」が最高のエネルギーです。