WordPress(ワードプレス)に最初から入っているプラグインの設定[初心者向け]、初期でインストール済みのプラグインについて解説
WordPress大きな特徴として「プラグイン」があります。基本インストール時にはない機能を追加することができる便利なプログラムです。WordPressのプラグインはインターネット上で無料で多く配布されています。便利な機能を簡単に追加することができるので、必要に応じてプラスしてください。
ここではWordPressをインストールした直後に既にインストールされているプラグインの中で有効化しておくべきプラグインとその設定方法について解説します。
WordPressにインストール済みのプラグイン
WordPressには、インストール時に既にインストールされているプラグインがあります。これらは有効化することですぐに利用できます。
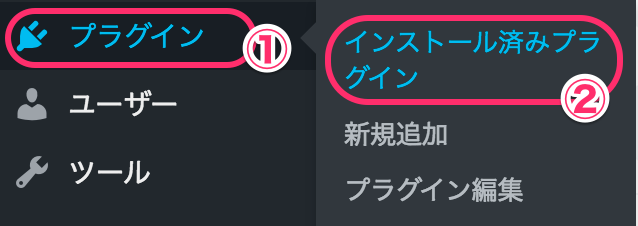
ダッシュボードの左メニューから [プラグイン]>>[インストール済みプラグイン]をクリックします。

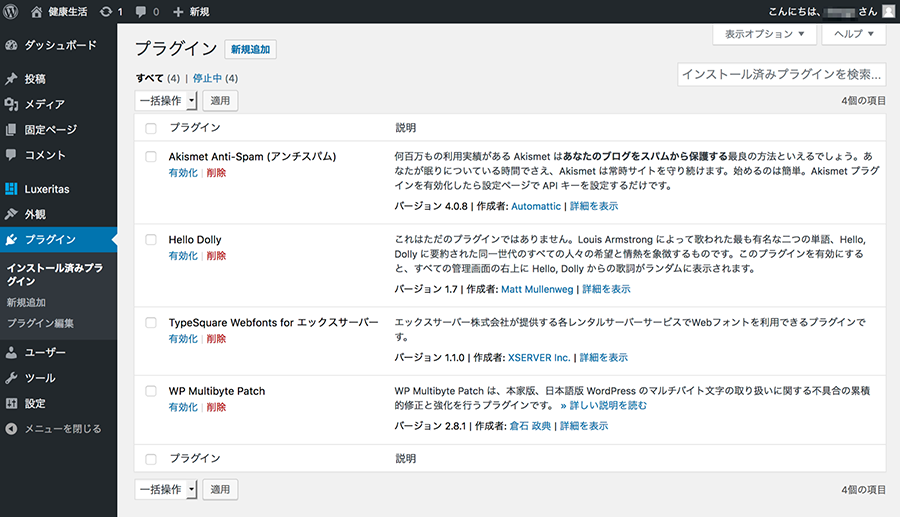
インストール済みのプラグイン一覧が表示されます。

これらについて説明します。
Akismet Anti-Spam (アンチスパム)
WordPressを運営しているうちに増えてくるスパムコメント(迷惑コメント)を自動的に判定して振り分けてくれるプラグインです。
使用するにはユーザー登録が必要です、料金の支払い画面が出ますが無料で利用できます、また”Akismet”はWordPress を運営している会社が提供・管理しているプラグインなので安心して利用できます。
*Akismetの無料アカウントは商用利用を禁止しています、ビジネス初期の頃であれば問題ありませんが、本格的に利益を得るブログになれば有料アカウントの取得が望ましいです。また無料で可能な代替え方法としては、WordPress本体のコメントに対する設定や、グーグルの提供する「Invisible reCaptcha」(「私はロボットではありません」のチェックを促す機能)を利用する方法があります。
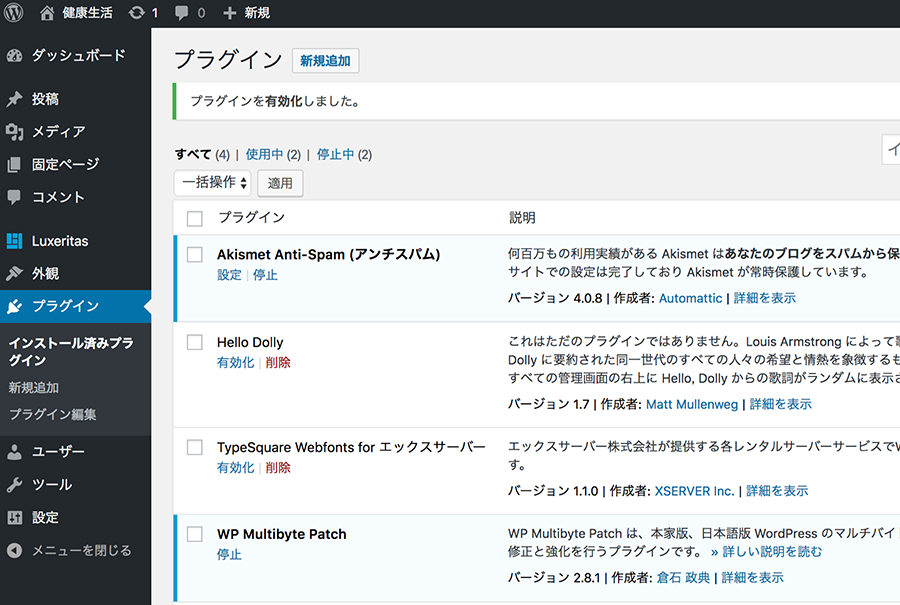
有効化方法
「Akismet Anti-Spam」の[有効化]は以下の記事を参照してください
■Akismet Anti-Spam (アンチスパム):スパムコメント(迷惑コメント)対策プラグイン[WordPress]
WP Multibyte Patch
*2020/06 現在以下のプラグインは、あらかじめインストールされていません、プラグインの新規追加画面にて「 Multibyte Patch」で検索してインストールしてください
「WP Multibyte Patch」はWordPressで日本語サイトを構築する場合、日本語関連の問題を修正するために必要です。これは必ず有効化しておきましょう
・メールの文字化けを防止
・トラックバックの文字化けを防止
・ピンバックのバグを防止
・文字数カウント機能のバグを防止
・検索時のスペース誤認識を防止
・ファイル名のマルチバイト部分の変換バグを防止
■参考サイト:以下のサイトに詳しい理由が記載されています
WP Multibyte Patchプラグインの機能とは?
設定方法
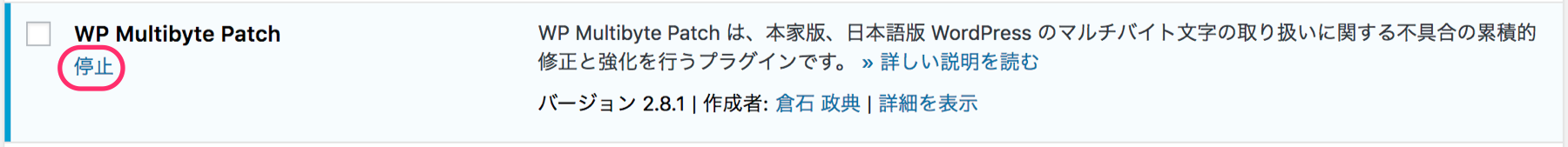
「WP Multibyte Patch」の [有効化] をクリックする。
「有効化」が「停止」に変わっていることを確認しまう

これだけです。これで完了です。
Hello Dolly
これは、有効化しません。(削除しても大丈夫です)
ちなみに、内容は以下です。
「Hello Dolly」は20世紀を代表するジャズのミュージシャンである、Louis Armstrong(ルイ・アームストロング)の代表曲の1つです。
このプラグインの機能説明は以下です。
これはただのプラグインではありません。Louis Armstrong によって歌われた最も有名な二つの単語、Hello, Dolly に要約された同一世代のすべての人々の希望と情熱を象徴するものです。このプラグインが有効にされると、すべての管理画面の右上に Hello, Dolly からの歌詞がランダムに表示されます。
Hello Dollyを有効化するとワードプレスの管理画面の右上にHello Dollyの歌詞がランダムに表示されます、それだけのプラグインです。
なので、WordPressやブログの運用には関係ありません(^^)。
ただ、ちょっと変わった使い方として
ランダムに表示される言葉は変更する事ができます。
[プラグイン]>>[インストール済みプラグイン]>>[Hello Dolly]>>[編集] を開き
歌詞が記述されている部分を好きな言葉に変更すればOKです。
ちょっと気分転換に作業してみてもいいかもしれません。
TypeSquare Webfonts for エックスサーバー
「エックスサーバー社」が提供する各レンタルサーバーサービスで「モリサワ」が提供するWebフォントサービス「TypeSquare」を利用できるプラグインです。
フォントテーマ機能を使用することで、見出しや本文などの各箇所に対して、サイトの雰囲気に合うWebフォントを簡単に設定できます。
*「エックスサーバー」「wpX」「シックスコア」「X2」以外のサーバーでは動作しません
使用は任意で、おしゃれなフォント(書体)でブログのイメージアップができます
使用方法や詳細については以下を参照ください
↓↓↓↓↓↓↓
TypeSquare Webfonts for エックスサーバー
まとめ
ということで、WordPrassの初期設定でインストール済みのプラグインの設定は以下。
Akismet Anti-Spam:できれば有効化(必要になってからでもOK)
Hello Dolly:不要です、削除しても大丈夫
TypeSquare Webfonts for エックスサーバー:使用する機会があれば有効化
WP Multibyte Patch:かならず有効化










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません