WordPress、無料テーマ「Cocoon」サイトアイコン(ファビコン等)の設定はWordPressデフォルト機能を利用
2019年1月29日
「サイトアイコン」はWordpressブログで、ファビコン(favicon)をWebサイトに設定したり、ウェブクリップアイコンやタイルアイコンを生成したりできる機能です。WordPress 4.3から利用可能になりました。
▪️ ウェブクリップアイコンとは、スマートフォンでWebサイトへのブックマークをホーム画面に作成した際に表示される、Webサイトへのショートカットアイコンです。 タップすることでWebブラウザが立ち上がり、Webサイトが直接を開くことができます。
▪️ タイルアイコンとは、Windows8やWindows10でWebサイトへのショートカットをタイル部分(スタートメニュー)にピン留めしたときのアイコンとして使用されます。
サイトアイコンに利用する画像の準備
サイトアイコンに利用する画像の条件は以下です。
■ファルサイズ:512X512 px(ピクセル)以上
■ファルの形:正方形 (作成時に正方形に切り取られます)
■推奨するファイル種別:PNG, JPEG, GIF
*透過(背景が透明な)画像にしたい場合はGIFまたはPNGを利用します。
*Windows10のブラウザMicrosoftEdgeやタイル画面での表示に対応するためには、PNGフォーマットファイルを用意する必要があります。
サイトアイコンの設定方法
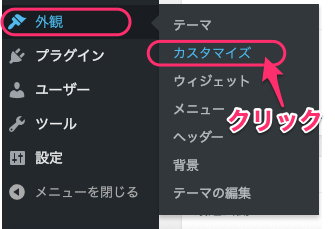
WordPressのダッシュボード右メニューで、[外観]>>[カスタマイズ] をクリックします。

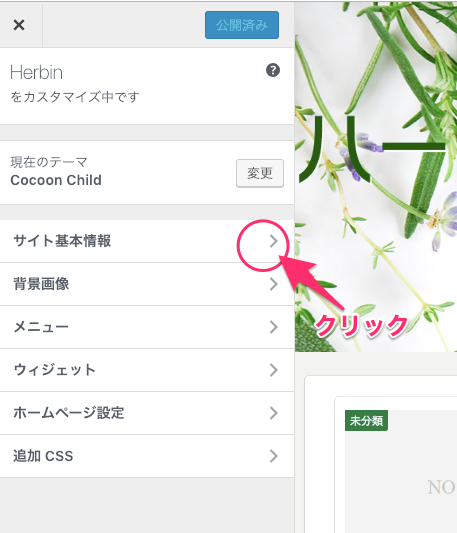
[サイト基本情報]の右にある [>]をクリックします。 
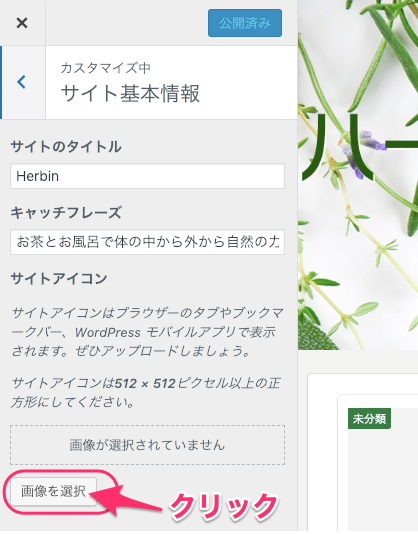
サイト基本情報の画面が表示されます。
画面下の [画像を選択] をクリックします。

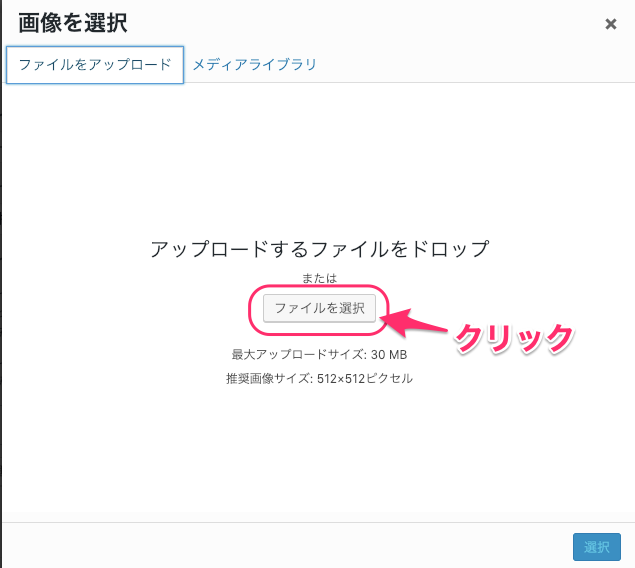
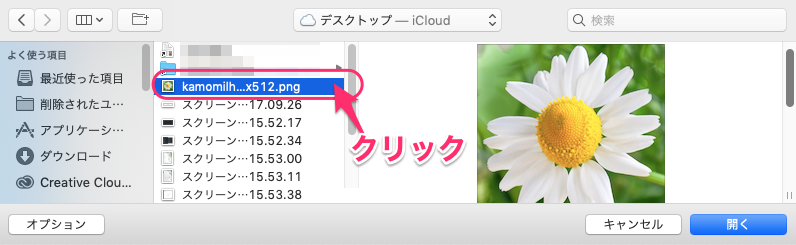
画像を選択の画面が出ます。[ファイルを選択] をクリックします。
予め準備した画像ファイルがあるフォルダを開き、ファイルを選択します。

メディアライブラリーの画面が表示されます。
選んだ画像が選択されていることを確認して、画面右下の[選択]をクリックします。

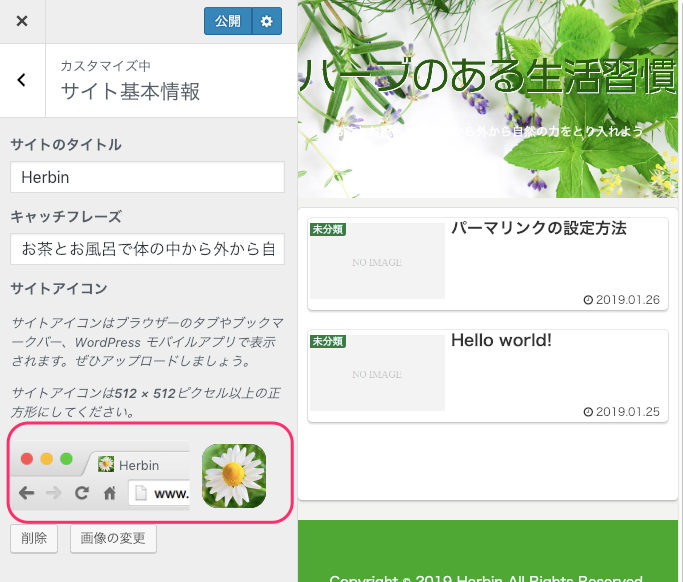
サイト基本情報の画面に戻ります。
サイトアイコンの画像が設定され、ファビコンとウエブクリップアイコンの表示状態を確認することができます。

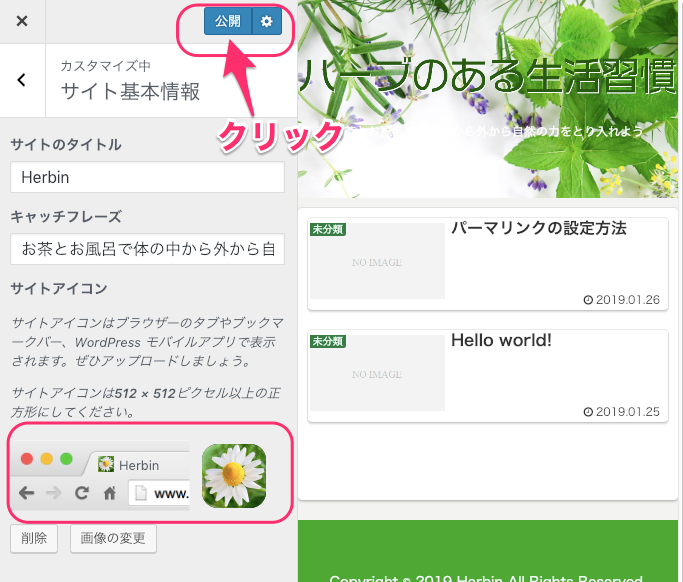
画面上部の [公開] をクリックします。

ブログでの表示を確認
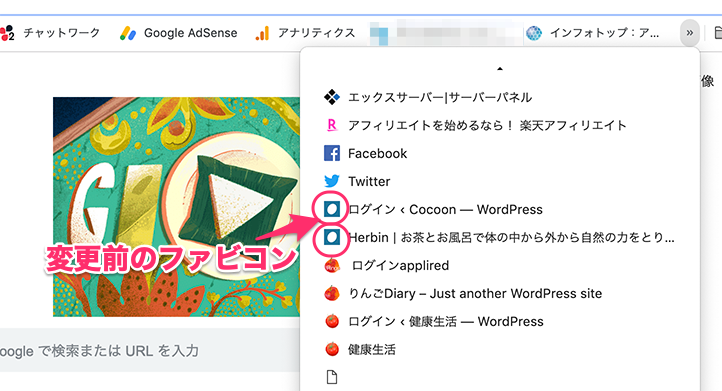
設定前の表示
変更する前のファビコンです、「Cocoon」オリジナルのファビコンが設定されています。

設定後の表示
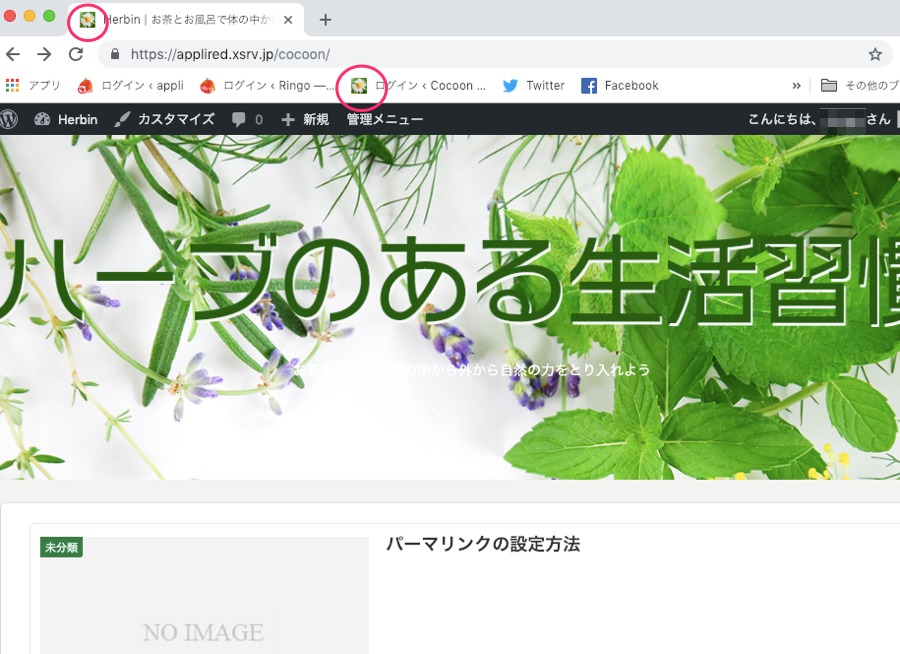
ファビコン表示
ブラウザのタブや、お気に入りの表示バーで。

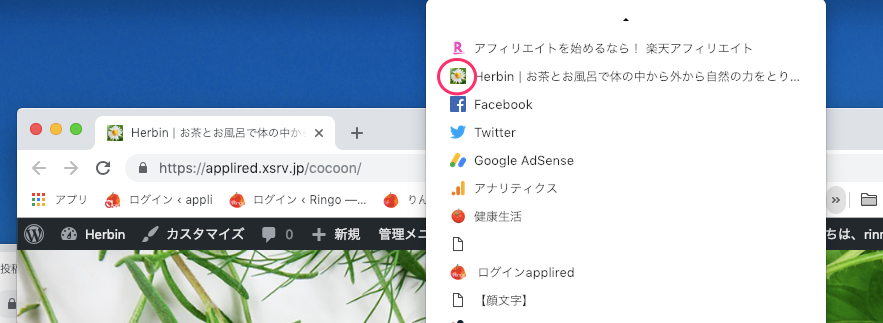
お気に入り一覧
お気に入り一覧でも表示されます。

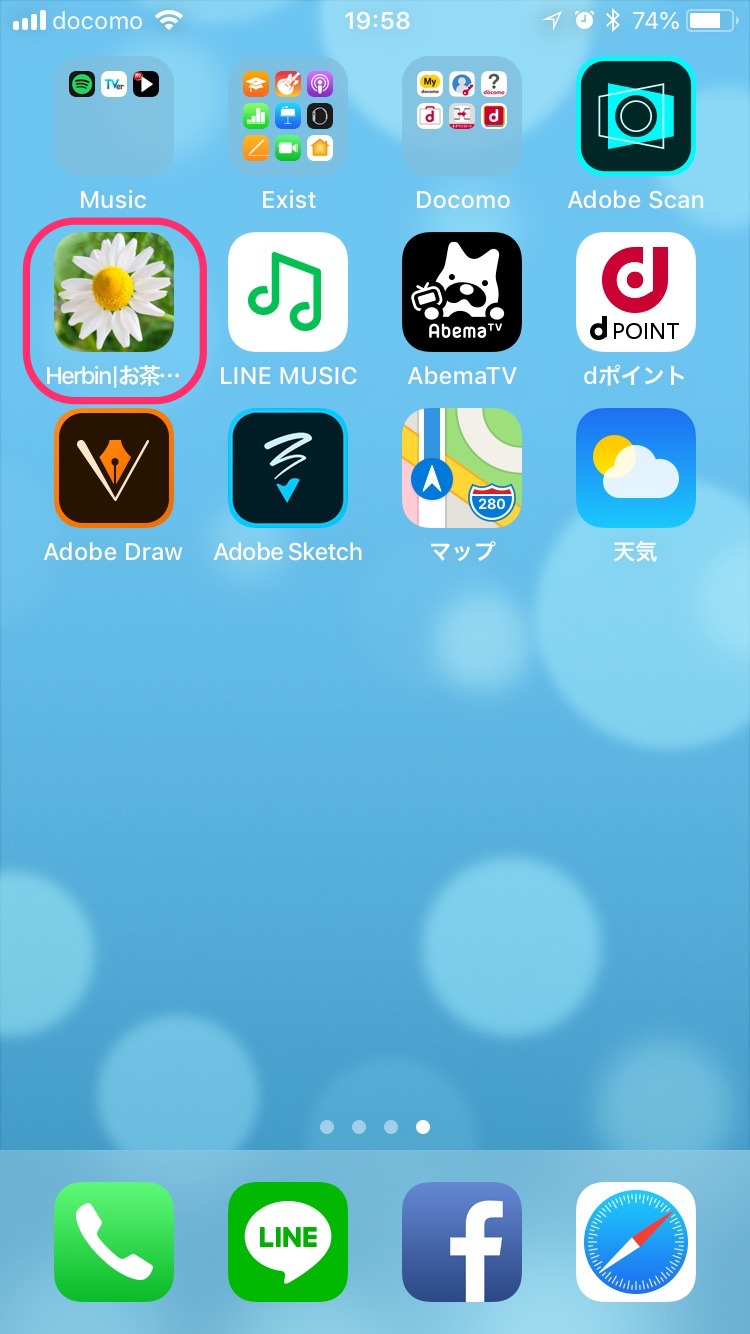
ウエブクリップアイコン
スマフォのウエブクリップアイコンとしても

メルマガ購読でオリジナルのサイトアイコンプレゼント
現在、「初心者に親切シニアに優しいネットビジネス講座」のメルマガ購読にお申し込みいただくと。この記事でお伝えしてるサイトアイコン用のイラストをプレゼントいたします。イラストはりんご作成のオリジナルです!
↓↓↓↓↓↓↓(プレゼント詳細もこちら)
りんごのメルマガを購読する
さらに、
ただいま、このメルマガやブログでご紹介している「りんごの一歩づつサポート」では、ビジネスのはじめの一歩として「ワードプレスの構築サポート」を実施しています。
■サポートその1:ブログのヘッダー&サイトアイコンの画像作成サポート
プログの第一印象を決めるのが、ヘッダー画像やサイトアイコン画像です。
テーマをインストールしても画像は自身で用意する必要があります。
自分のテーマに合った写真やイメージにマッチする画像を自分で作るのは大変です。
りんごがこれをお手伝いします。
高度な技術が必要な画像処理は、 作成に高価な画像処理ソフトが必要な場合もあります。 ソフトがあっても使いこなすには経験と技術が必要です。
りんごが代わりに作成します。
メールやチャットで作成に必要な事項をお伺いして、イメージを形にします。
■サポートその2:メルマガ配信「りんごブログ実践講座」でWordPressブログの構築サポート
ブログ構築サポートメルマガは順番に配信されるので、必要な設定が順を追って実施できます。
必要な項目を順番に実施することで、トラブルが少ないです。
設定忘れ等が起こりにくいので、安心して進めます。
↓↓↓↓↓↓↓詳細はこちらをご覧ください。
「りんごの一歩づつサポート」
*りんごの一歩づつサポートをご利用いただくには「りんごのメルマガ」購読からがお勧めです。
↓↓↓↓↓↓↓
りんごのメルマガを購読する
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで、非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログと連携して「ゆとりのシニアライフを実現させる」をテーマにメルマガを配信、シニア&初心者向けにネットビジネスの魅力と取り組み方をお伝えしています。噛み砕いた解説がわかりやすいと好評です(^^)
経済的にも心にも「ゆとり」をもたらす収入をゲットしませんか!
 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
そんなあなたは必見ですよ
SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓  *詳細ページが表示されます、すぐにメルマガ申し込みはされません
*詳細ページが表示されます、すぐにメルマガ申し込みはされません
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは お問合せ
スポンサーリンク
関連記事

自動でバックアップしてれるお勧めプラグインUpdraft Plus[初心者、シニア向け]インストールと設定方法
Updraft Plusは自動でブログ(Wordpress)のデータをバックアッ ...

WordPress(ワードプレス)旧エディターで記事を投稿する方法[初心者向け]、素材準備から記事内容のコツまで解説
いよいよ投稿です、ブログの記事を書いてみましょう。いきなり記事を書くといっても闇 ...

WordPress(ワードプレス)でSEO対策のまとめ[初心者向け]、無料テーマLuxeritas(ルクセリタス)でお勧めの設定
SEO対策(Search Engine Optimization)とは、担当直入 ...

[WordPress]サイドバーのウィジェットが画面スクロールについてくる「Q2W3 Fixed Widget」
ブログの記事が長くなると、設置しているサイドバーのウィジェット(サイドバーに配置 ...

Zoom録画した動画データ(MP4)や音声データ(MP3,M4a)をブログ記事に埋め込む方法
動画ファイルや音声ファイルを配布する方法は色々あります。有名なのはYouTube ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

詳細は案内メルマガで(^o^)ノ゙↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ












![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙



















ディスカッション
コメント一覧
まだ、コメントがありません