Webアクセシビリティ:動画にキャプション(字幕)を提供する

この記事では、Webアクセシビリティの一環として動画の字幕設定について解説します。字幕を提供するには音声を全て文字にする入力作業が想像されますが、自動字幕作成のツールやYouTubeの字幕機能を利用すれば、とても簡単に字幕挿入ができ ...
Webアクセシビリティ:ユーザー(利用者)がコンテンツ(Webページ)を拡大縮小できるようにする

小さい文字を読むことが困難な人(弱視の視覚障害者や高齢者)のためにWebページが用意することは、こういった利用者が文字のサイズを変更することを妨げないようにすることです。
現在はブラウザやデバイス(スマフォやタブレット)の ...
Webアクセシビリティ:マウスを使わない、キーボードだけで操作ができるWebページ

Webアクセシビリティの課題では、「キーボードだけで操作ができる」ことが求められます。この記事ではキーボードだけで操作ができるWebベージにするために注意すべきことを、具体例をあげて解りやすく解説しています。
マウスが利用で ...
Webアクセシビリティ構造2:見出しは「h1,h2,h3」リストは「ol,ul,li」で記述、マシーンリーダブル!

見出しやリストは見た目だけでなく、文書構造に応じて「h1〜h6」の見出しタグや「ul,ol,li,」のリストのタグによってマークアップ(HTMLで記述すること)する必要があります。人は見た目で大きく見えたり太字になっていれば「見出し」 ...
Webアクセシビリティ構造1:ページタイトルは「titleタグ」で記述する、人にも検索エンジンにもわかりやすく!

サイトのタイトルや各ページのタイトルはアクセシビリティ対策のためだけでなく、SEO(サイトの検索が上位にくる)のためにもとても重要です。
この記事ではHTMLの構造として正しく認識されるタイトルの設定方法と、そのタイトルを ...
Webアクセシビリティ:フォーム(申し込みや購入時の入力欄)はわかりやすさが基本、結果を出す為の必須条件とは

Webアクセシビリティの対策のなかで一番に取り組みたいのが「入力フォーム」です。フォームがわかりやすく操作しやすいことは登録&成約に直結します。まず第一はブログに設置されている「お問い合わせフォーム」「メルマガ登録フォーム」や「購入 ...
Webアクセシビリティ:文字と背景のコントラストを確保する

文字の色とその背景色のコントラスト(色の差、明度差)を十分にとることで、文字の読みやすさが良くなります。逆にコントラストが弱いと読みにくい画面になります。高齢の人の為だけではなく、色々なデバイス(スマフォやタブレット)が普及したこと ...
Webアクセシビリティ:画像の代替テキスト設定方法と確認方法を詳しく解説、早めに取り組むほど楽

Webアクセシビリティ(Webのバリアフリー)対策にとても重要な「画像の代替テキスト」の設定方法を、記事作成時の設定方法や既存の記事の改修方法についてできるだけ詳しく解説しました。「代替テキスト」の入力がされていなかったり、意味のない ...
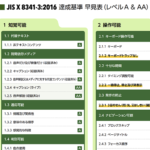
Webアクセシビリティ:チェック(検証)方法とレポート記載(報告)について、ガイドラインと実例集

Webアクセシビリティという言葉を知っている方、実際に取り組もうとされている方でも、そのチェック(検証)方法やチェック(検証)した結果の報告方法については「知らない」「よくわかっていない」ことが多いかと思います。この記事では「JIS ...
Webアクセシビリティのガイドライン「JIS X 8341-3:2016」って何?「ウェブアクセシビリティ基盤委員会」とは

Webアクセシビリティ(Webのバリアフリー化)に取り組もうとした時に、そのガイド(指針)となるのがウェブアクセシビリティ規格「JIS X 8341-3:2016」です。この記事では「JIS X 8341-3:2016」ってはなに? ...
アクセシビリティとは[東京2020オリンピック]のガイドラインにその心構えのヒントを見つけた

Webアクセシビリティとは、を調べていて見つけたのアクセシビリティ・ガイドライン、その心構えに感動!! 是非多くの人に知って欲しくて記事にしました。「アクセシビリティ」って?と知らない方もこの機会に一読ください。明日から世の中の見え方 ...
Macで画面の文字が大きく見える[シニア]必見!便利な拡大機能あれこれを紹介

Macに搭載されているRetinaディスプレイ(レティーナディスプレイ)では、画面がとても綺麗にみえますが、高解像度で、デフォルト(初期設定)の画面解像度では、「文字が小さくて見えない!」(どこかで聴いたセリフですね^^) と思うこと ...
外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる[ Font Awesome]とCSSのafter属性で一括設定

外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる方法です。設定方法は色々ありますが、この記事ではウエブフォントとCSS設定を利用して表示する方法を紹介します。
まず外部リンクとは、自分のサイ ...
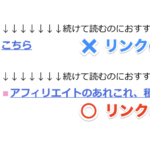
Webアクセシビリティ:ユーザーに負担をかけないリンク設定とは[初心者・シニア向け]

Webアクセシビリティとは、Web上でのバリアフリーのようなもので、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」ということを意味します。(情報 ...
Webアクセシビリティとは?みんなのための「情報バリアフリー化」を具体例でわかりやすく解説!

Webアクセシビリティとは、わかりやすく表現すると「情報のバリアフリー化」です。障害や加齢その他の要因があっても、みんなと同じように知りたい情報に到達でき、なおかつ利用できる。そのためにサイトに求められるバリアフリー化です。








