WordPress(ワードプレス)でSEO対策のまとめ[初心者向け]、無料テーマLuxeritas(ルクセリタス)でお勧めの設定
SEO対策(Search Engine Optimization)とは、担当直入に言うと「自身のサイト(ブログ)が検索サイトで検索した時に検索結果の上位に表示されるための対策」です。
「なぜそんなことをするのか?」ですが、これも担当直中にいうと、自分のサイト(ブログ)をたくさんの人に読んでもらいたいからです。さらにいうと多くの閲覧者を集めて閲覧数でゲットできる広告収入や、また閲覧者からのアフィリエイト収入をより多く得たいからです。全く収益に関連のないサイトでも、情報発信するのであれば多くの人に読んでもらいたいのは当然です。
現状、サイト(ブログも含む)が表示される一番の要因は検索サイトからの流入です。検索サイトから自分のサイトに訪問してもらうためには、ユーザーが検索サイトを利用した際に検索結果の上位に表示されることが第一条件です。(当然ですが下位に表示されるほどクリックされる確率は低くなります)
ということで、サイト(ブログ)を運営する企業は勿論、個人でもこのSEO対策にしのぎを削っています。
SEO設定の実施
このブログで利用している、無料テーマ「Luxeritas Theme」はSEO最適化済みのテーマです。初期設定の状態でSEO対策はしっかり施されていますが、この記事では「ルクセリタス」を利用するうえでオススメの設定をご紹介します。
紹介する設定は以下です。
<プラグインを利用しない>
■noindex設定:カスタムフィールドで設定
<プラグインを利用する>
■PubSubHubbub:googleにプッシュ通信をする
■WordPress Ping Optimizer:ピングの送信設定
■XML Sitemap & Google News feeds :サイトマップの自動生成
No-indexの設定
「noindex」とは、特定のURL(アドレス)のページを検索エンジンに検索させないようにするための構文です。「noindex」が記述されているページは、原則的にどのようなキーワードで検索しても検索結果に表示されません。なぜこの設定がSEO対策につながるのか、どのようなページに設定するのかは以下です。
No-indexを設定するページとその理由
■内容が低品質なページ:内容が低品質なページは検索エンジンの評価が下がります、そのようなページを含むサイトも評価が下がってしまいます。そのため低品質なページを表示させないことで評価が下がることを防ぎます。
*低品質なページとは、読者に対する情報が少ない、観る価値が低いと評価されるページです。
*根本的に低品質なページはそのページの質をあげることが一番の対策です。
■検索は不要だが必要なページ:以下のように、サイト運用には必要だけど、検索される必要がないページです。このようなページもSEO的に有益な評価は得られないので、表示されないようにします。また個人情報などが無関係な人の目に触れるのを軽減させる効果もあります。
- HTML「サイトマップのページ」
- 「404エラーページ」:ページが存在しない時に表示するページ
- CMSによって自動生成される「タグページ」や「カテゴリーページ」など
- 「特定商取引法に基づく表示」のページなど個人情報があり、無関係の人に観られたくないページ
No-indexの設定方法
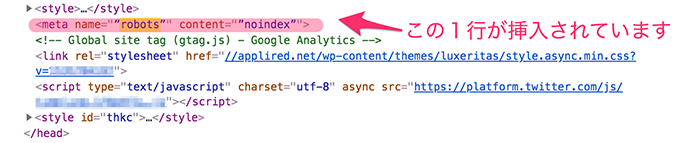
一般的に設定する方法は 設定したいページの<head>セクションに「<meta name=”robots” content=”noindex”>」というタグを挿入するだけす。(ホームページを作っているHTMLの構文の編集をします)
しかし、WordPressは構造上ページ個別に<head>の設定ができません。そこで通常はプラグイン「All in One SEO Pack」を利用して設定します。しかしさらにしかし、無料テーマ「ルクセリタス」ではプラグイン「All in One SEO Pack」の利用はおすすめしません、というか利用しない方がよいプラグインです。
そこで、プラグインを利用せず、投稿(記事)毎に「カスタムフィールドを追加する」という方法で設定します。
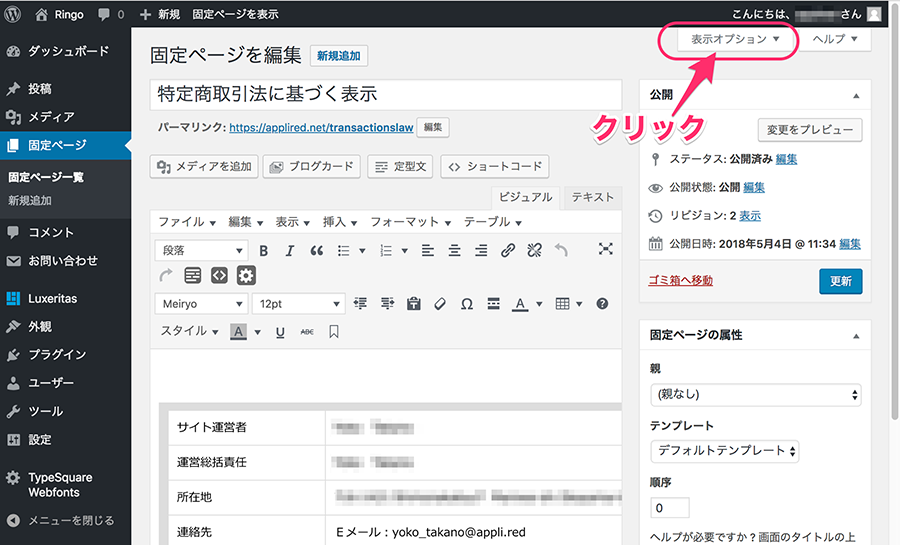
設定したいページの編集画面を表示させます。
*サンプルではこのサイトの「特定商取引法に基づく表示」のページに設定します。
画面上部にある [表示オプション] をクリックします。

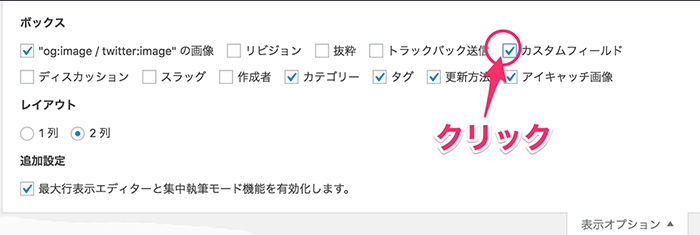
表示オプションが表示されたら [カスタムフィールド]の□にチェックをいれます。

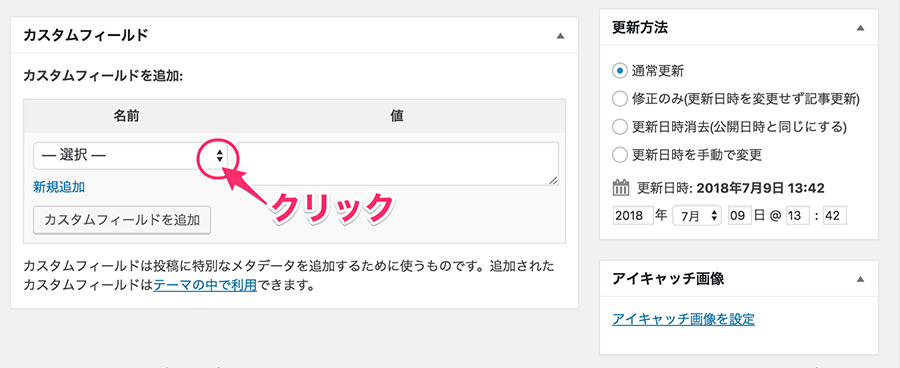
記事編集の下部にカスタムフィールドの欄が出ます。
[-選択-] 欄の右にある矢印をクリックします。

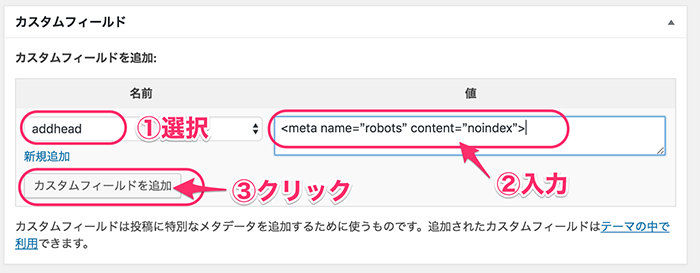
①「addhead」を選択します。
②「<meta name=”robots” content=”noindex”>」を入力します
③ [カスタムフィールドを追加] をクリックします。

これで完了です。
以下は参照画面です。
設定が完了したページのソースの表示です。

PubSubHubbub
PubSubHubbub(パブサブハブバブ)なんでこんな名前をつけたのか気になりますね〜
- PuSH
- Publisher
- Subscriber
- Hub
を合わせて略したそうですが、(3回連呼するのは難しい)
名前はさておき、機能はブログの記事を追加したり、更新したりした時に、その情報をGoogleに通知してくれるプラグインです。
PubSubHubbubの優れたところは、その通知作業の迅速さです、通常2,3日かかる通知作業をほぼリアルタイムで通知してくれます。
つまり、投稿したり更新した記事がすぐに検索結果に表示されるようになる。
タイムリーな情報を発信した時、すぐに読者を集めたい時、とても頼りになります。是非インストースしてください。
PubSubHubbubの設定
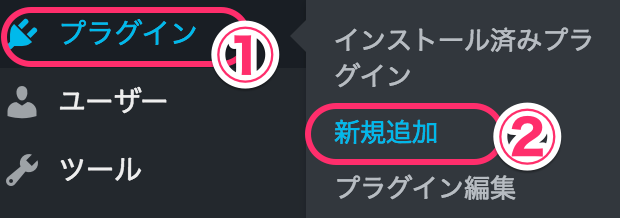
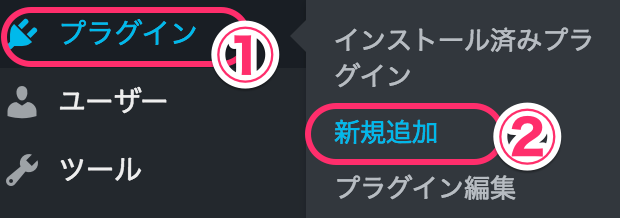
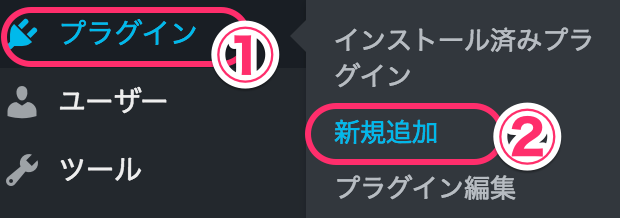
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

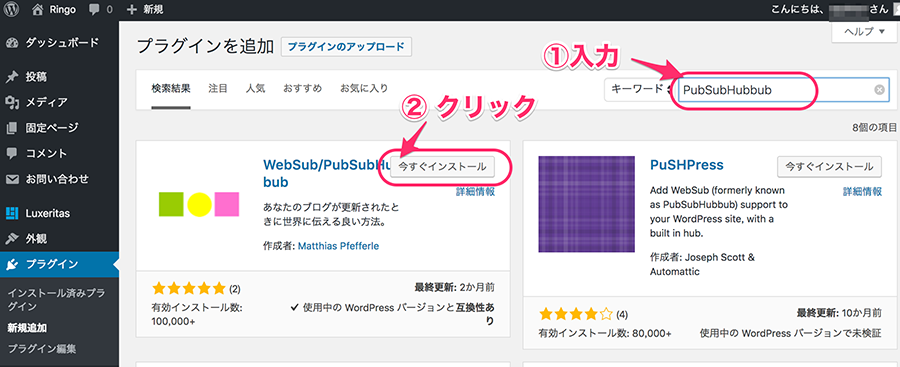
①検索ウィンドウに[PubSubHubbub] と入力します。
②検索結果に表示された「PubSubHubbub」の[今すぐインストール]をクリックします。

[有効化]をクリックします。

インストール済みプラグインに表示されます。

「PubSubHubbub」は内容の設定は不要です。
これで完了です。
WordPress Ping Optimizer
「WordPress Ping Optimizer」はPing送信をコントロールするプラグインです。
Ping送信とは、サイト(ブログ)が新しい記事を投稿したり内容の更新をした時に、「タイトル」や「内容」「アドレス」などの情報を、あらかじめ登録しておいた「PINGサーバー」に、送信してくれる機能です。
と言われても「???それで?」となりますよね〜、
「Ping」とはコンピューターどうしの通信方法の一つです、インターネット上は「サーバー」と呼ばれるコンピューター(サイトのデーターを保存し、それを観たい人にデータを送る仕事をする)が連携して構成されています。「PINGサーバー」は各にサイト(ブログ)の更新情報を集め、各サーバにその更新情報を伝える役割をしています。
Ping送信はその「PINGサーバー」に自分のサイト(ブログ)の更新情報を知らせることです。
Ping送信をするメリットは、PINGサーバーを通じて多くのサイトに更新情報が伝わることで、
Googleやヤフーなどの検索エンジンへの表示も早くなります。早く表示されれば当然サイト(ブログ)へのアクセスが集まりやすくなります。
なのでPing送信はアクセスを集めたいブログにとってはとても大事なことです。
WordPress Ping Optimizerの役割
「WordPress Ping Optimizer」は登録されたPINGサーバへのPing送信をコントロールするプラグインです、実は意外ですが「WordPress Ping Optimizer」はPing送信を減らす働きをしています。「なぜ?」ですが、WordPressはもともと自身でPing送信をしています。しかもWordPressの行うPing送信はかなり頻繁です。記事を公開した時は勿論ですが、更新ボタンを押す度にPing送信してくれます。
「たくさん送信してくれたほうがいいのでは?」と思いますよね、ただ1字間違いを見つけて修正更新なんてこともブログを運用しているとよくあることですよね〜。その度にPing送信をするとかなり頻繁になります。受け取るサーバ側にとってもそれを検知する検索エンジンにとってもあまり頻繁すぎるとストレスになるようです(なかなか難しいですね)。
そこのところを上手く調整してくれるのが「WordPress Ping Optimizer」です。必要なPing送信は素早く、不必要なPing送信はカットして効率的にと調整してくれます。結果PINGサーバーや検索エンジンとの折り合いがうまくとれSEOが向上が期待できるといったしくみです。
WordPress Ping Optimizerの設定
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

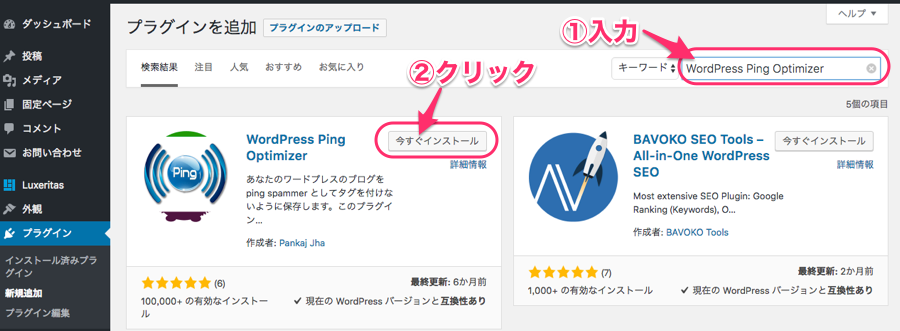
①検索ウィンドウに[WordPress Ping Optimizer] と入力します。
②検索結果に表示された「WordPress Ping Optimizer」の[今すぐインストール]をクリックします。

[有効化]をクリックします。

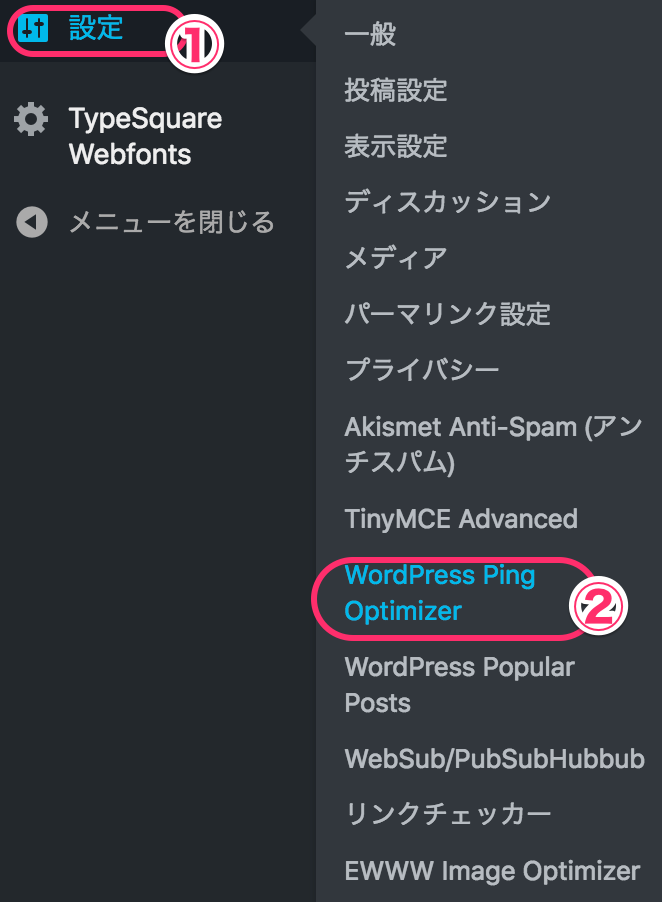
ダッシュボードの左メニュー [設定]>>[WordPress Ping Optimizer]をクリックします。

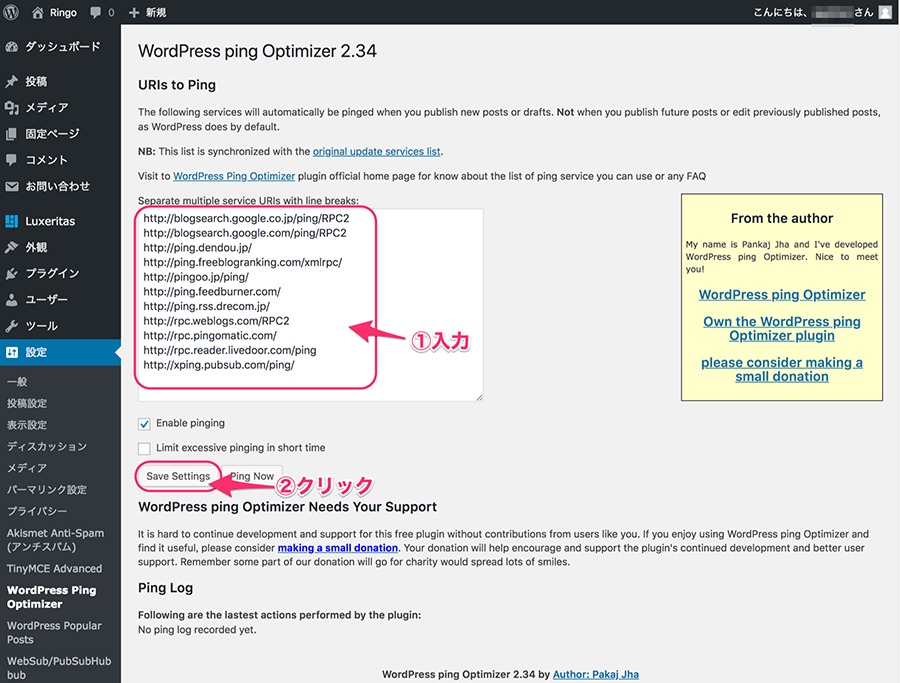
設定画面がでます。
①送信するPINGサーバーの一覧を入力します。
以下のサーバー一覧をコピーして貼り付けてください。
*サーバー一覧は定期的に見直してください、利用できなくなるサーバーもあります。
*ここで紹介するのはかなりシンプルな一覧です
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.dendou.jp/
http://ping.freeblogranking.com/xmlrpc/
http://pingoo.jp/ping/
http://ping.feedburner.com/
http://ping.rss.drecom.jp/
http://rpc.weblogs.com/RPC2
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://xping.pubsub.com/ping/
②[Save Settings]をクリックします。

これで完了です。
追記
2018.9現在、WordPress Ping Optimizerをインストールするとページの上部に以下のエラーが表示されます。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/applired/applired.net/public_html/wp-content/plugins/wordpress-ping-optimizer/cbnet-ping-optimizer.php on line 533
これはプラグインとWordPressに使用されているプログラム 「PHPのバージョン7.2」との間に起こる不具合が原因です。
対処方法は
・PHPのバージョンを7.2より前に戻す
・PHPのプログラムを書き直す
どちらも初心者が設定するには少し敷居が高いです。
なのでとりあえず、不具合が解消される(たとえばPHPのバージョンが上がる)まで待ってみるのが無難ですかね。
なので、WordPress Ping Optimizerは無効化しておきます。
*ping送信は更新ごとに行われますが、大きななダメージにはならないと思われます。
XML Sitemap & Google News
XML Sitemap & Google Newsの役割
「XML Sitemap & Google News」は、検索エンジン用の「XMLサイトマップ」を自動で作成してくれるプラグインです。「Google」,「Bing」,「Yahoo」等の検索エンジン用XMLサイトマップを作成してくれます。新しい記事を公開した時にはそのサイトマップを自動的に更新してくれます。
「なんのことだか?」というところだと思いますが、
クローラー(ロボット)と呼ばれる検索エンジンのプログラムはサイト内のリンクを辿り、URLを認識して自分なりのリストを作成していくのですが、複雑な構造のページがあるとうまくその内容を把握できないことがあります。そのことは検索エンジンへ情報が伝わらず検索結果にも影響を及ぼすということです。
そういった状況を回避するために、あらかじめサイト内のURLをリスト化して検索エンジンに知らせておくことができます。このリストが「XMLサイトマップ」です。
XML Sitemap & Google Newsはブログに新しい記事が作成される度にこのリストを作成し直して検索エンジンに知らせてくれるので、検索エンジンがブログを認識しやすくなりSEOの向上が期待できるというわけです。
具体的な状況としては、ブログを作成してから検索エンジンに表示されるまでの速度が早くなります。
XML Sitemap & Google Newsの設定
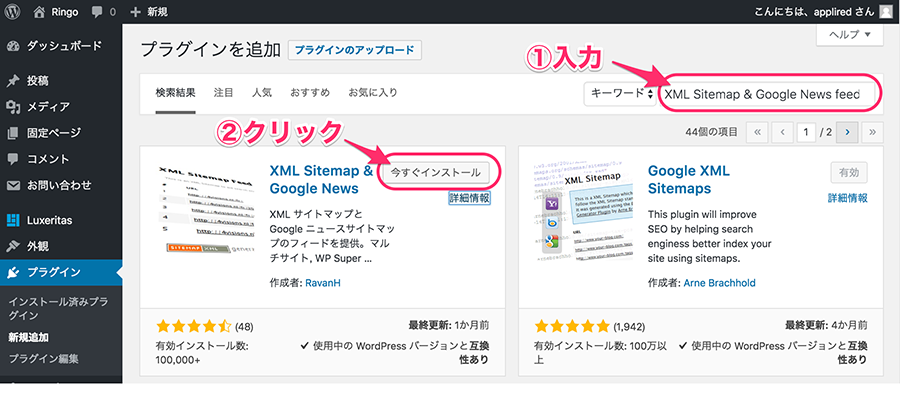
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

①検索ウィンドウに[XML Sitemap & Google News] と入力します。
②検索結果に表示された「XML Sitemap & Google News」の[今すぐインストール]をクリックします。

画面がプラグインの一覧に変わります。
XML Sitemap & Google News feedsの欄の[設定]をクリックします。

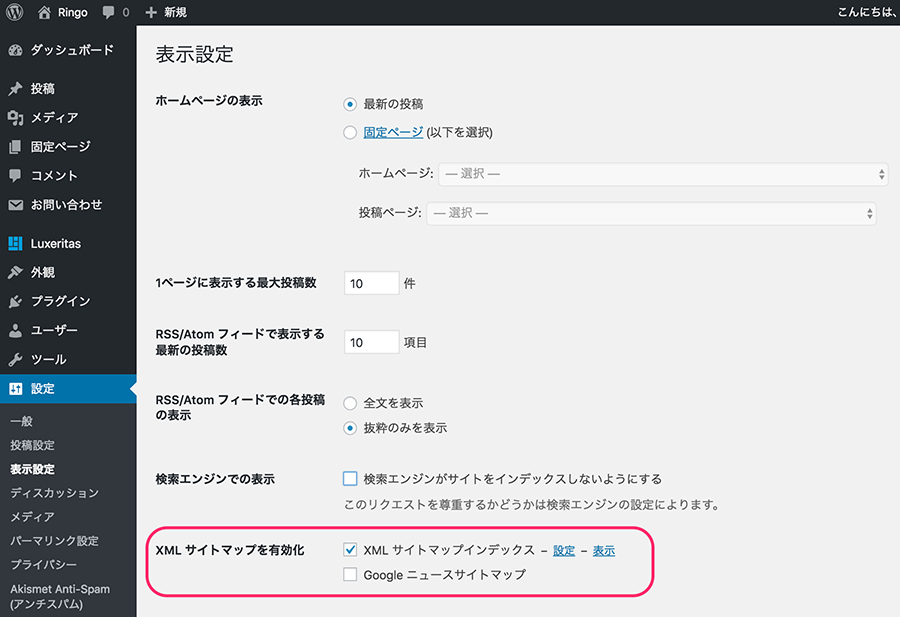
「XML Sitemap & Google News」は [設定]の[表示設定]に追加表示されます。
XMLサイトマップを有効化の欄で 「XMLサイトマップインデックス」にチェックを入れます。

特に設定は不要です、これで完了です。










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません