WordPress(ワードプレス)でメニューバーの設定方法[初心者向け]、無料テーマLuxeritas(ルクセリタス)のカスタマイズで簡単
2018年9月15日
無料テーマLuxeritas(ルクセリタス)は、初心者でも簡単にカスタマイズ(自分の好みに作り変える)できるカスタマイズの専用画面が設けられています。
通常テーマをカスタマイズするためには、テーマを設定している「CSS」というコードの内容を変更する必要があります。これは初心者にはかなり敷居が高い操作になります。
Luxeritas(ルクセリタス)では、専用のカスタマイズ画面で、実際のブログ表示を確認しながら文字の大きさや色、メニューの構造や配置方法等実に多くの項目のカスタマイズができるように準備されています。
ここでは、メニューバーの背景色やマウスオーバーした時リンクへ飛んだ時それぞれの設定色を変更し、ヘッダー画像との調和を図ってよりオリジリティのあるブログ画面に仕上げていきます。
Luxeritasのカスタマイズ(外観)
カスタマイズ画面の表示
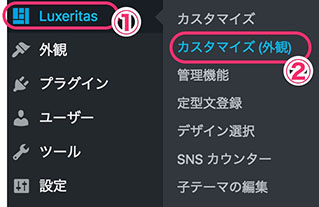
ダッシュボード左メニューから[Luxeritas]>>[カスタマイズ(外観)]をクリックします。

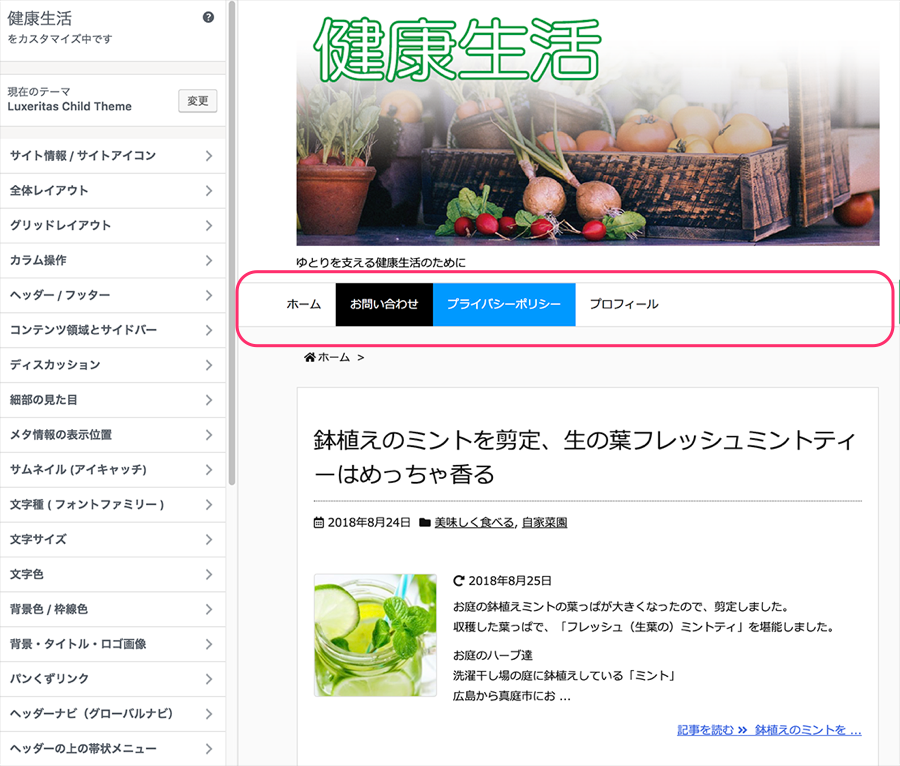
カスタマイズの画面が開きます。
画面の左メニューの項目を開いて、設定することでブログを自由自在にカスタマイズすることができます。
今回はメニューバーの背景色や文字色が、ヘッダー画像などの色と合わないので、これを変更して行きます。
メニューの表示と基本設定
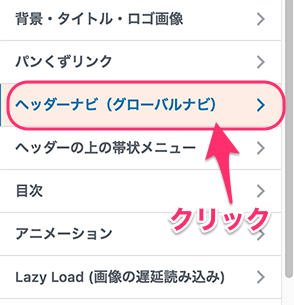
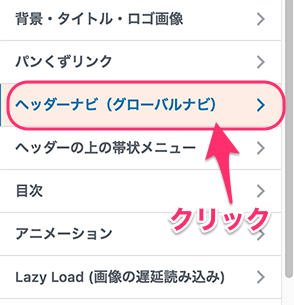
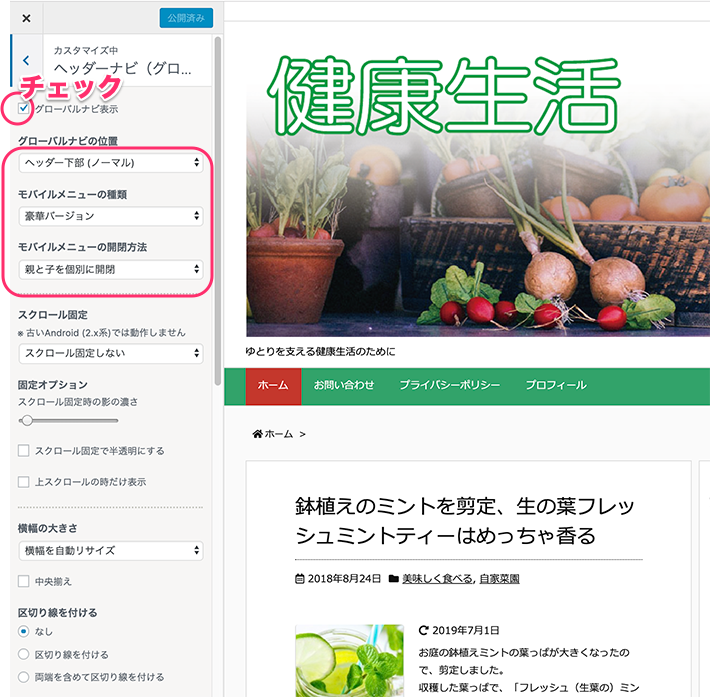
左メニューより[ヘッダーナビ(グローバルナビ)]をクリックします。

まず、グローバルメニューの表示と基本設定
*デフォルト(初期値)で設定されている場合もありますが、表示されていない等の場合は以下の画像を参照に設定してください
*設定はあくまで例です、自分の好みや利用しているレイアウト等にあわせてください
・グローバルナビ表示のチェックを入れます。
・グローバルナビの位置:位置とモバイル表示の種類を選択します。
・スクロール固定:スクロール固定しない
・横幅の大きさ:横幅を自動リサイズ
・区切り線をつける:なし(これは好みで)
変更項目の設定色
まず、現在の設定と変更後の設定を決めます。
(1)ナビバー背景色:白→→→緑
(2)ナビ背景色:白→→→緑
(4)ナビリンクホバー背景色(メニューの上にマウスが乗った時の色):青→→→白
(6)ナビカレント背景色(メニューが選ばれている時の色):黒→→→赤
(3)メニューの文字:黒→→→白
(5)ナビリンクホバー文字色(メニューの上にマウスが乗った時の文字の色):白→→→緑
メニューが選ばれた時の文字の色:白→→→白
設定色の変更方法
変更は、左メニューより[ヘッダーナビ(グローバルナビ)]をクリックします。

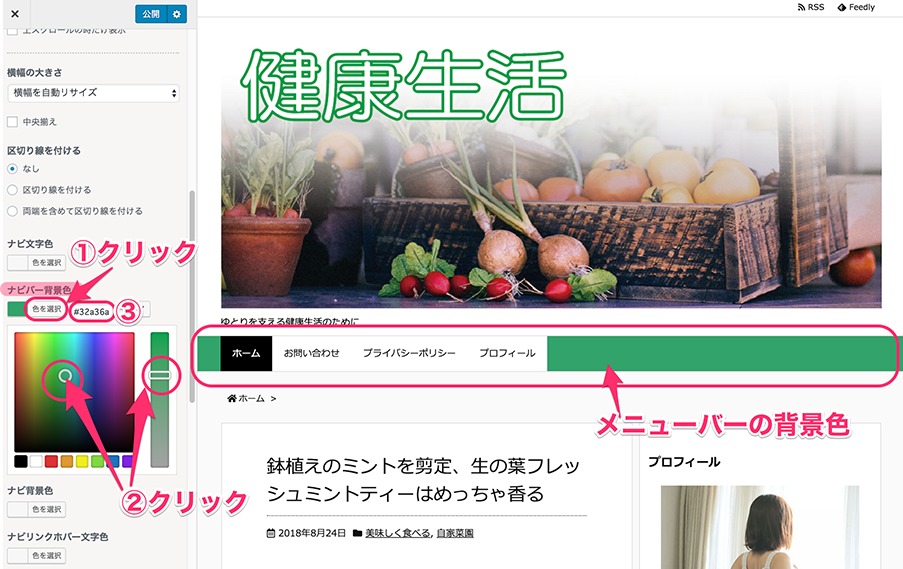
(1)[ナビバー背景色]を変更します。
①[色を選択]をクリックします。
②カラーを選択します。左の画面で色を右の画面で彩度を選びます。
③カラーのコードが表示されます。
色を変更すると、右側のブログ画面のメニューバーの背景色が変わります、ブログ画面をみながら調和の良い色に調整します。
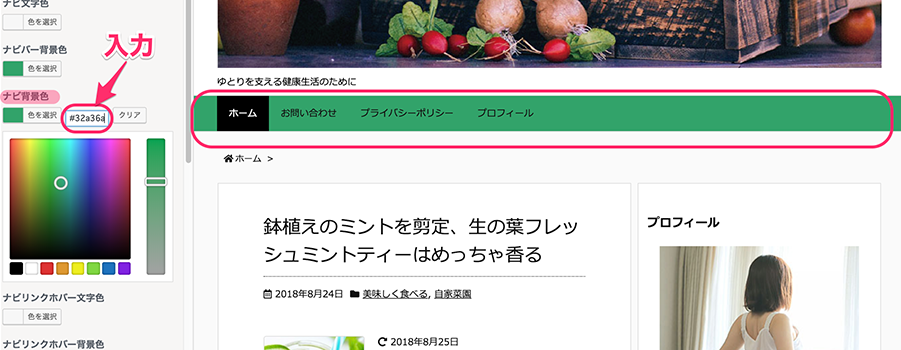
(2)[ナビ背景色]を変更します
上記のナビバー背景色の色コードをコピーして、色コード欄に貼り付けます。
ナビバーの背景色と、ナビ背景色が同じなので、全て緑のバーになりました。

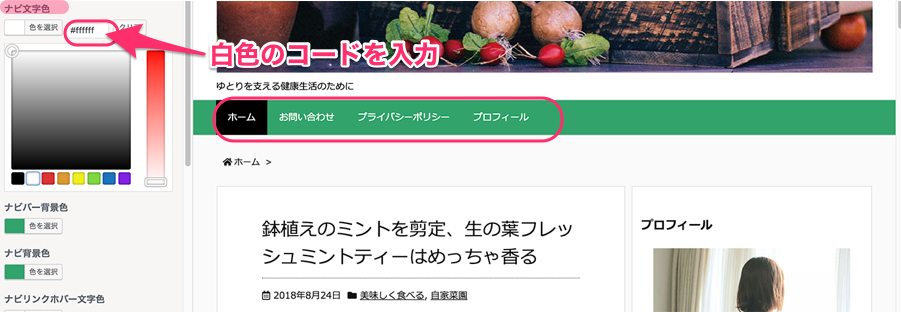
(3)[ナビ文字色]を変更します
ナビの文字の色を黒から白に変更します。
白の色コードは「ffffff」なので、直接色コード欄へ入力します。
*他の色にするときは、(1)と同様にカラーを選びます。
*今回はカレント文字色(リンクが選択されているときの色)は変更しません。

(4)[ナビリンクホバー背景色]を設定します。
(3)と同じように、白で設定するので、色コードに直接「ffffff」を入力します。
(5)[ナビリンクホバー文字色]を変更します。
(2)と同じように、ナビバー背景色の色コードをコピーして、色コード欄に貼り付けます。
*リンクホバー色とは、マウスが乗ったときに変化する色のことです。そこにリンクが設定してあること、クリックするとリンクへジャンプできることをユーザーに知らせる効果があります。

(6)[ナビカレント背景色]を変更します
*カレント背景色とは、そのメニューが選ばれいるときの背景色です。
(1)と同じように、カラーパレットで色を選択します。
*ヘッダー画像の中にラディッシュの赤い色がアクセントになっているので、その色をとって赤で設定します。

[ナビ上下パディング]を変更することで、ナビバーの幅が調整できます。

今回はデフォルトの16pxにします。

これでナビバーのカスタマイズは完了です。
設定が完了したら[公開]をクリックします。

ブログの表示を確認
ブログの表示を確認します。
緑と赤で、ヘッダーの写真の色との調和が取れました。

どうですか、だいぶ印象が変わりましたね。
Luxeritas(ルクセリタス)のカスタマイズ画面は、項目を開いて設定内容を見れば、どの項目も設定方法がわかりやすく表示されていますので、右側のブログ画面をみながらいろいろ変更してみてください。
*公開ボタンを押さなければ変更は保存されないので、あれこれ触ってみるのが設定をマスターするコツです。是非あなたらしいブログにカスタマイズしてください。
りんごからのお知らせ
こんにちは、Ringoです。岡山県真庭市というところで、非常勤のデザイン講師をしながら、ブログやメルマガを利用したネットビジネスをご紹介しています。
このブログと連携して「ゆとりのシニアライフを実現させる」をテーマにメルマガを配信、シニア&初心者向けにネットビジネスの魅力と取り組み方をお伝えしています。噛み砕いた解説がわかりやすいと好評です(^^)
経済的にも心にも「ゆとり」をもたらす収入をゲットしませんか!
 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
そんなあなたは必見ですよ
SNSやネット活用の実践講座を交えた実りいっぱいの無料メルマガです。
お申し込みはこちらのボタンをクリック、是非この機会に(^o^)ノ゙
↓↓↓↓↓↓↓↓↓↓  *詳細ページが表示されます、すぐにメルマガ申し込みはされません
*詳細ページが表示されます、すぐにメルマガ申し込みはされません
よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎です(^^)
↓↓↓↓↓↓↓お気軽にo(^-^)o♪
yoko_takano@appli.redまたは お問合せ
スポンサーリンク
関連記事

WordPress(ワードプレス)でSEO対策のまとめ[初心者向け]、無料テーマLuxeritas(ルクセリタス)でお勧めの設定
SEO対策(Search Engine Optimization)とは、担当直入 ...

Akismet Anti-Spam (アンチスパム):スパムコメント(迷惑コメント)対策プラグイン[WordPress]
WordPressを運営しているうちに増えてくるスパムコメント(迷惑コメント)を ...

[WordPress]記事下に設置した「案内」を固定ページに表示させない意外な方法
記事下に「メルマガ登録」の案内欄を設置しました。 最初に利用したのは、無料テーマ ...

WordPress(ワードプレス)の初期設定[初心者向け]、WordPressのインストール後最初に実施するべき項目と内容
ワードプレスのインストールが完了したら、まず最初に基本的な設定をしておきましょう ...

WordPress、無料テーマ「Cocoon」サイトアイコン(ファビコン等)の設定はWordPressデフォルト機能を利用
「サイトアイコン」はWordpressブログで、ファビコン(favicon)をW ...
メルマガを始めよう! 誰にでもできる[手引き]があります
はじめてメルマガアフィリエイトに取り組むための作業マニュアルです。
メルマガアフィリエイトの一連のシステムを構築するために必要な作業について順序だててご案内しているメルマガアフィリエイトに取り組むための作業マニュアル&サポートです。
「無料レポート作成」、「LPの作成」,「メルマガの作成」、「ASPの登録」を誰でもわかるレベルを目指して解説&サポートします。
あなたも「サブスクのコミュニティに参加」してメルマガアフィリエイトをスタートさせましょう!

詳細はXの固ツイへ @rin_ngo
紹介動画YouTubeへ↓↓↓

手引きだけの購入もできます(^o^)ノ゙↓↓↓↓↓↓↓

よろしければ、この記事やブログに関する 感想・聞いてみたいこと・要望などなどお聞かせください。内容と関係ない雑談も大歓迎ですo(^-^)o♪
↓↓↓↓↓↓↓お気軽に
yoko_takano@appli.redまたはお問合せ













![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙




















ディスカッション
コメント一覧
まだ、コメントがありません