[WordPress]サイドバーのウィジェットが画面スクロールについてくる「Q2W3 Fixed Widget」
ブログの記事が長くなると、設置しているサイドバーのウィジェット(サイドバーに配置しているあれやこれや)表示が途切れてしまって。寂しい状態になりますよね。
そんな記事でも、サイドバーの表示が画面のスクロールについて来てくれたら寂しくないです。特にユーザーに対してアピールをしたい項目を追従(ついてくる)させることによって、訴求力も増します。
これを実現してくれるのが、WordPressプラグイン「Q2W3 Fixed Widget」です。設定方法はとても簡単なので、ぜひ利用しましょう。
Q2W3 Fixed Widgetの利用
Q2W3 Fixed Widgetのインストール
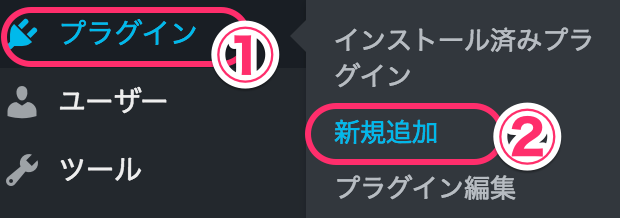
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

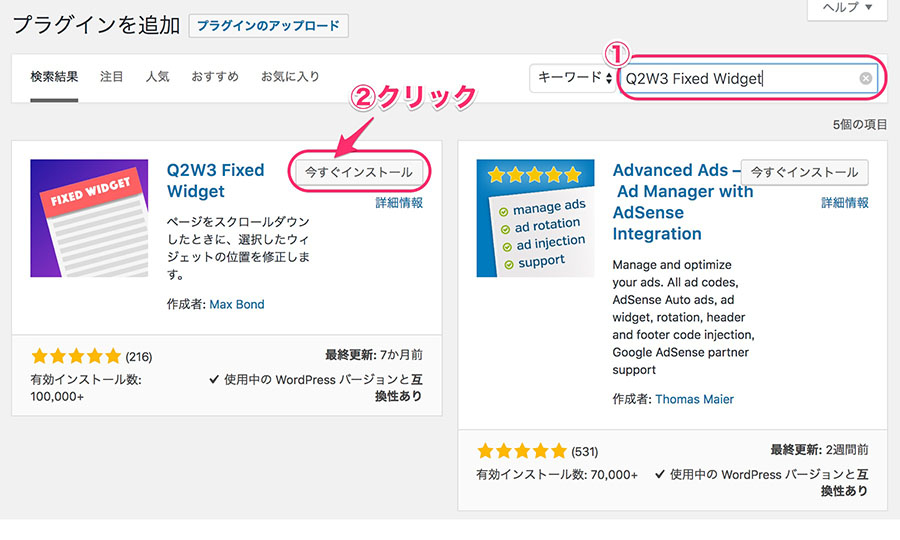
①検索ウィンドウに[Q2W3 Fixed Widget] と入力します。
②検索結果に表示された「Q2W3 Fixed Widget」の[今すぐインストール]をクリックします。

[有効化]をクリックします。

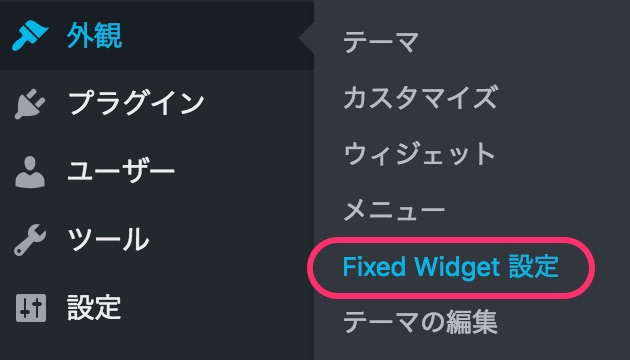
有効化されると、[外観]の一覧に表示されます。

Q2W3 Fixed Widgetの設定方法
設定方法はとても簡単です。ウィジェットで設定します。
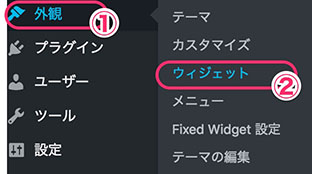
ダッシュボード左メニューより [外観]>>[ウィジェット]をクリックします。

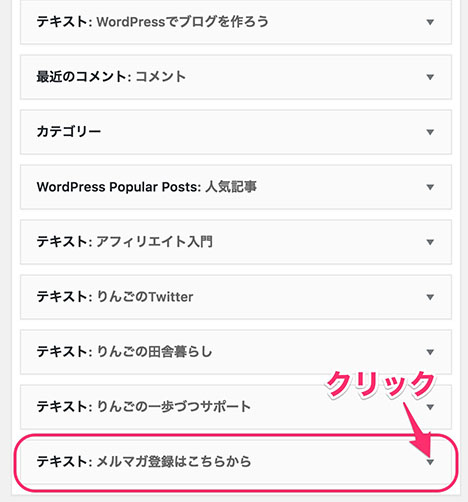
追従させたいウィジェットを開きます。
ウィジェットの右端にある▼をクリックします。

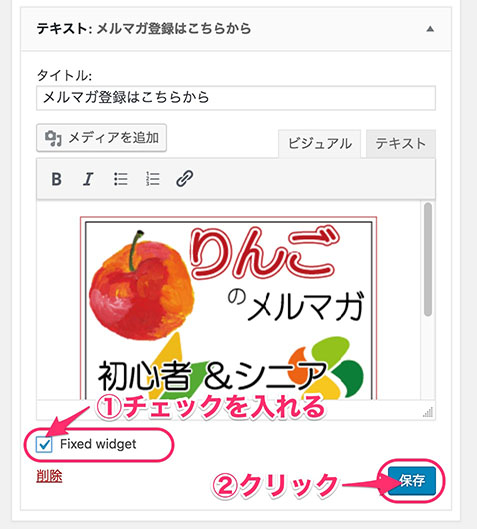
①開いた設定画面での下部に表示されている [Fixed widget]のチェックボックスにチェックを入れます。
②[保存]をクリックします。

ブログ表示確認
まず、設定前の表示です。記事が長いとサイドバーの表示がなくなって寂しいです。

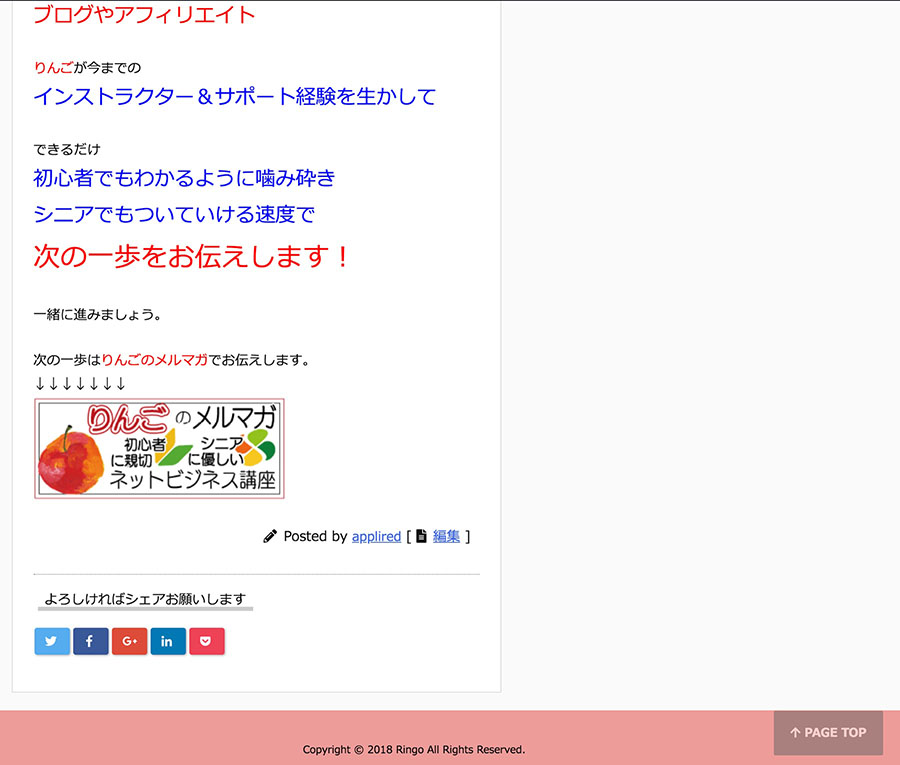
設定後の結果を確認します。
記事を一番下までスクロールしても、設定したウィジェットが追従して(ついて来て)、サイドバーに表示されています。

2個目の設定
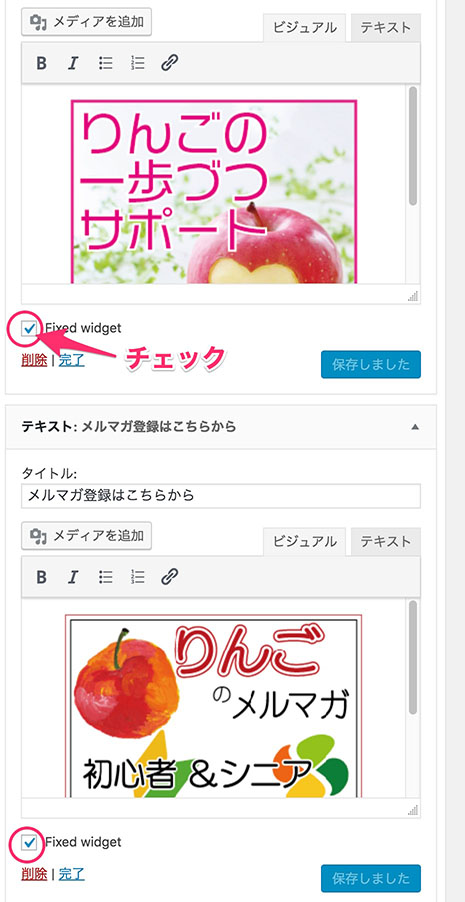
2個目を設定してみます。
同じように、[Fixed widget]のチェックボックスにチェックを入れ、[保存]をクリックします。

2個のウイジェットが追従されて表示されます。










 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!







![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません