[WorsPress]ブログ記事の引っ越しにともなうリダイレクト、「Redirection」で簡単設定
SNS活用系のブログ記事を何個か「appli.red」のサイトから「applired.net」へお引越し。それにともなう、301リダイレクト設定をWordPressのプラグイン「Redirection」を使って実施しました。設定はとても簡単で初心者でも迷わずできます、記事のお引越しの憂鬱が軽減できること間違いないです。
今回は、旧ブログの記事も削除せず残します、新ブログの記事は旧ブログの記事を「DeMomentSomTres Export」を利用して移転しました。移転については以下を参照ください
◾️WordPress 一部の投稿を別のブログに移転する (DeMomentSomTres Export)
リダイレクトとは
そもそも、「リダイレクト(Redirect)」って何?。
リダイレクトとは簡単にいうと「転送」することです。郵便物を古い住所から新しい住所に転送する手続きを思い浮かべてみてください。引っ越しをして旧住所にはもう住んでいない、でも引っ越ししたこと(新しい住所)を知らない人は古い住所宛てに手紙を届ける。当然その住所に宛先人はいない、この場合は宛先不明でエラーになってしまいますよね。これをしないために郵便局へ「転送依頼」をしておきます。すると、最寄りの郵便局に届いた手紙は「転送依頼に記載された新しい住所へ」届けられる。
この仕組みをインターネット上でも行っています。ホームページやブログのドメインを変更したり、契約のサーバーを変えたり、つまりお引っ越ししてホームページ(やブログ)のアドレスが変わってしまった。古いアドレスしか知らない人がアドレスを入力した時にあらかじめ登録している新しいアドレスに転送してくれるという機能です。
リダイレクト設定(転送設定)をすると、アドレスAにアクセスした時に自動的にアドレスBへ転送されます。
転送の仕方にはアドレスAの画面を出さずに瞬時にアドレスBの画面を表示させる方法と、「アドレスBへ転送するよ」という予告を数秒間ほど表示させた後に自動転送させる方法があります。
リダイレクトを設定する場合
リダイレクトを利用するシーンとしては
●サイト全体を引っ越して、URLが変更になった場合
●ドメインを変更して、URLが変更になった場合
●サイトの構造を変更したため、一部のファイル名やディレクトリ名が変更になった場合
●複数あるブログの中でAブログからBブログへ記事を移動させた場合
●SSL化で「http://」のアドレスが「https://」に変更になった場合
●wwwを入力しないアドレスをwww付きのアドレスへ移動させたい場合
などが考えられます。
リダイレクトのタイミング設定
転送のタイミングは、前述したように2種類あります。
●アクセスされた瞬間に自動転送する
●一定時間「アドレスが移転した旨のメッセージ」を表示させてから転送する
これは、転送設定が永続的なのか一時的なものなのかで設定内容を選びます。
瞬間的に転送される
サーバーのメンテナンス等で一時的に移転しただけの場合や、旧URLをずっと維持可能な場合(=同じドメイン内で移転する場合など)なら、瞬間的な転送が適しています。なぜならユーザーに転送されたことを気付いてもらう必要がないからです。
案内があってから転送される
転送元のURLがなくなってしまう場合など、ユーザーのお気に入り登録を変更してもらう必要があるなど、転送されたことをユーザーに知らせたい場合は「案内の表示」をします。ユーザーは、リンク切れのエラーを回避することができます。
リダレクトの方法
.htaccessファイル
「.htaccess」ファイルを作って一括自動転送(リダイレクト)機能を用意する 。
サイトおの設定ファイルである「.htaccess」という特殊なファイルを作成すると、サイトへのアクセス者を指定のURLへ簡単に自動転送(リダイレクト)できます。
全ページでを自動転送する場合に有効です。
ただ、FTP(転送ソフト)でファイルをサーバーにアップロードする必要があること、無料サービスのサイト等では利用できない場合があることがデメリットと考えられます。
meta要素
HTMLソース内に、指定の書式でmeta要素を1行記述することで、目的のURLに自動転送できます。HTMLの記載をするだけなので、ほぼ全ての環境で利用可能です。また、「何秒後に自動転送するか」を指定することができます。なので「メッセージを表示させた後に、数自動転送する」といった操作が簡単にできます。
デメリットは、転送したいページ1つ1つにこの記述が必要なため、ページ数が多い場合には作業が大変です。
JavaScript
JavaScriptを使うことでも、アクセス者を任意のURLに転送できます。ページ毎に記載する方法と、設定によっては全ページの一括転送もできる方法があります。
その他の方法
WordPressでプラグインを使う方法や、レンタルサーバーの管理画面で設定できる方法などがあります。
301リダイレクトと302リダイレクト
301リダイレクト
URLが恒久的に変更された場合に用いられる転送処理のステータスコードです。
サイトの引っ越しなどでドメインが変更になる場合など、URLが恒久的に変更される場合に301リダイレクトで対応します。
301リダイレクトの最大の利点は、転送前のURLが持っていた検索エンジンの評価を転送先のURLに引き継ぐことです。つまり転送後のアクセス減少を最小限に抑えることができます。
302リダイレクト
「一時的な転送」を表すものです。302は一時的な転送であるため、検索エンジンの評価の引き継ぎは等は原則行われません。
プラグインRedirectionを利用したリダイレクト処理
では、実際のリダイレクト処理の方法を紹介します。
今回はブログの一部の記事を別のブログに移転したので、移転元で、移転した記事のリダイレクト処理を実施します。
方法はWordPressのプラグイン「Redirection」を利用して、記事ごとのURLの転送設定をします。
Redirectionのインストール
インストールは、引っ越し元(引っ越し前)のブログ(WordPress)のダッシュボードで実施します。
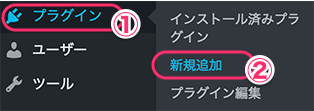
サイドバー左メニュー[プラグイン]>>[新規追加]をクリックします。

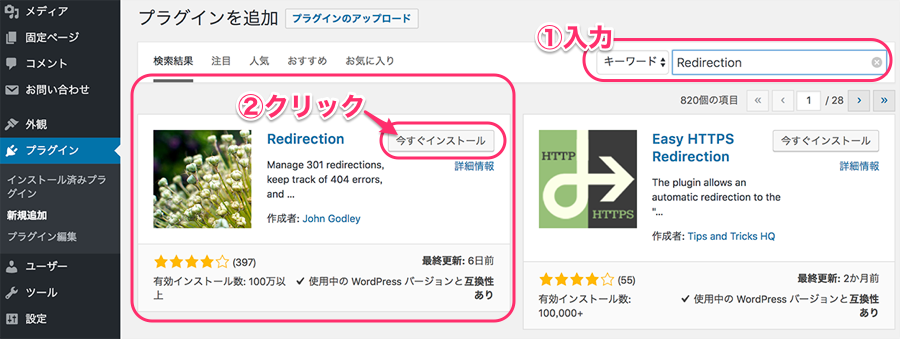
キーワードの欄に「Redirection」と入力し検索。
検索結果に表示された「Redirection」の[今すぐインストール]をクリックします。

[有効化]をクリックします。

Redirectionの設定
設定は、引っ越し元(引っ越し前)のブログ(WordPress)のダッシュボードで実施します。
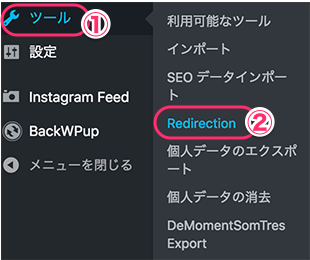
サイドバー左メニュー[ツール]>>[Redirection]をクリックします。

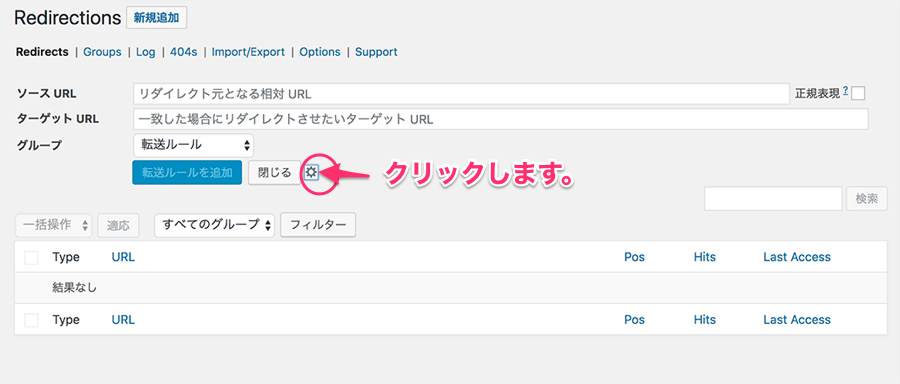
「Redirection」の設定画面が開きます。
閉じるボタンの右にある歯車マークをクリックします。

設定画面の詳細画面が表示されます。
①転送元のURLを入力します。設定元のサイトなのでドメイン名までは省略できます。
例)appli.red/2132.htmlの場合 「/2132.html」と入力
②「URL only 」となっていることを確認します。
③「Redirect to URL 」となっていることを確認します。
④「301 – Moved Permanently」となっていることを確認します。
⑤転送先のURLを全て入力します。
例)https://applired.net/2132.html の場合「https://applired.net/2132.html」と入力
[転送ルールを追加]をクリックします。

同様の操作を繰り返して、転送するページを全て追加します。
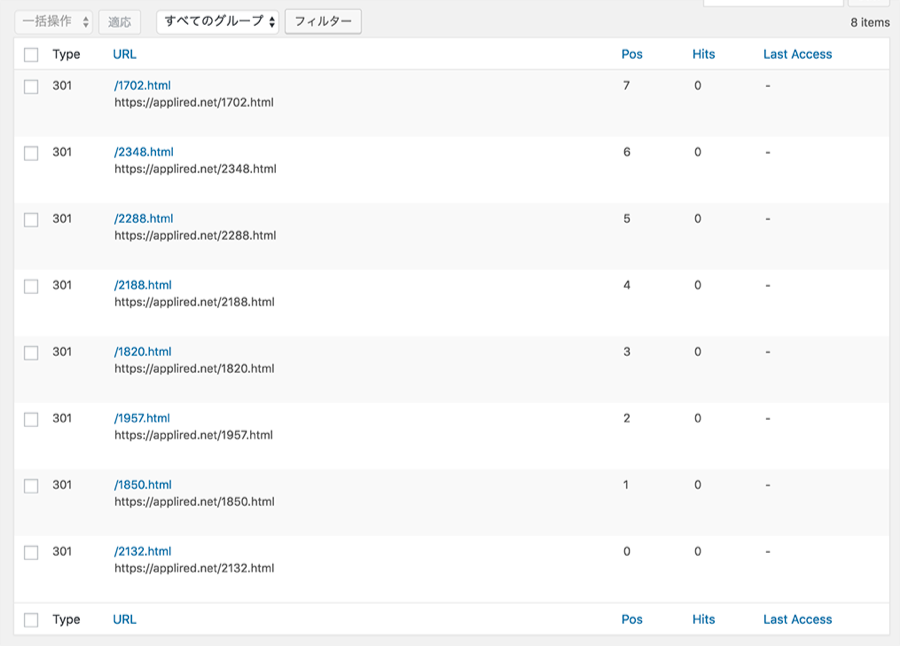
転送ルールが設定されました。

これで完了です。
ブログで動作確認
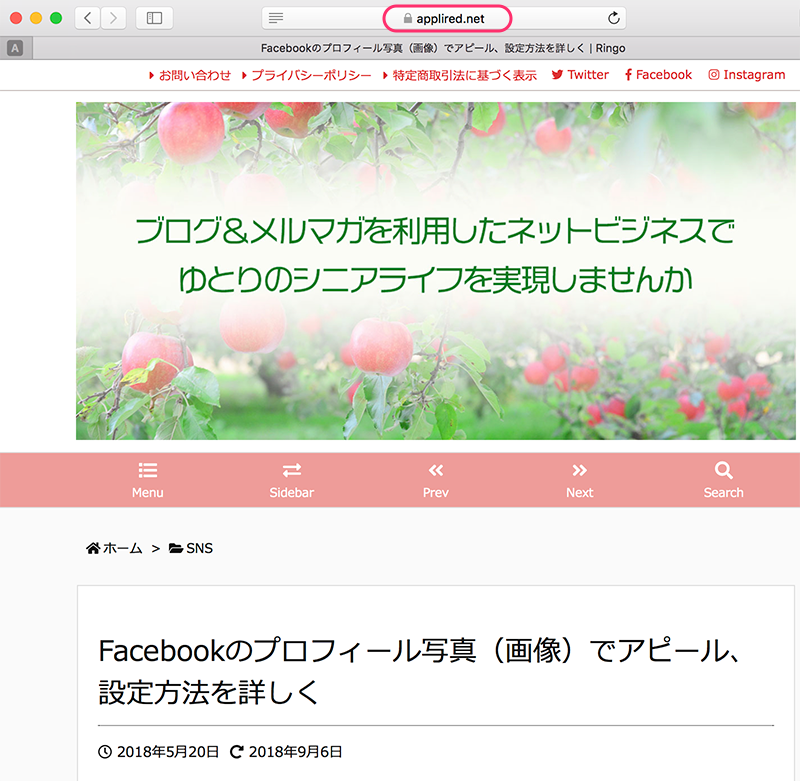
ブラウザのアドレスバーに、転送元のアドレスを入力し、エンター(Macはリターン)します。

転送先のサイトが表示されます。

これで設定は完了です。









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
前提を2つ教えてください。リダイレクションは古い記事がある場所でやるものなのでしょうか?また、新しいURLの方に記事は先に別で用意しておくということでしょうか?
コメントありがとうございます、りんごです。
お尋ねの件について。短く答えると「はい、そのとおりです。」です
まず、前提として②の場合のご質問と仮定しています(^^)。
①ブログ全体を引っ越した場合、
②一部のブログの記事をAブログ→Bブログへ移した場合 (両方Wordpressで作成したブログ)
1.リダイレクションは古い記事がある場所でやるものなのでしょうか?
①引っ越し前ブログ自体がなくなる場合、レンタルサーバーの設定等を利用します。
(無くなるブログの運用で一定期間新しいブログへのURLへ転送や、引っ越し先のURLを表示してくれるサービスなどを利用します、引っ越し前ブログの仕様によります)
②引っ越し元(引っ越し前=古いブログ)のブログのダッシュボードで設定します。
2.新しいURLの方に記事は先に別で用意しておくということでしょうか?
はい、全く同じ内容でいいので、新しいブログ内に記事が作成済みであることが必要です。(記事を簡単に引っ越しする方法もあります。→→→http://appli.red/747.html)
以上、ですが、これでご質問いただいた内容のお答えになりますでしょうか、もし差し支えなければ、現状の詳細(今どういう状況で、この先どうしたい)をお聞かせいただけば、もう少し詳しいご案内ができるかもしれません。メールでもかまいません、お気軽にお問い合わせください
↓↓↓↓↓↓↓
yoko_takano@appli.red