WordPress(ワードプレス)の固定ページ作成方法[初心者向け]、お問い合わせ・プロフィール・プライバシーポリシーを設置
ブログのページには、記事を投稿する「投稿ページ」とは別に「固定ページ」と呼ばれるものがあります。「固定ページ」は最新の記事などを表示する「投稿」と異なり、自己紹介や、リンク集など特別の機能や役割を持たせた独立ページを作る時に使用します。ブログを訪れた読者が常時求める(または最初に求める)情報を表示するのに有効です。
「投稿ページ」との大きな違いは、時系列を持たず常に固定されて同じ場所に存在しているという点です。トップページでの「新着表示」や「カテゴリー」や「タグ」などとの連動がないということです。なので、カテゴリーやタグを追加することはできません(階層を持たせる事はできます)。
固定ページの使用方法としては、「お問い合わせページ」や「運営者の情報ページ(プロフィール)」などサイト運営上必要なページを設置することが多いです。
作成をオススメする固定ページ
固定ページとして設置をオススメするページです、ビジネス用ブログを運用するのなら必須のページとなります、作成する「無料レポート」や「メルマガ」へURL(アドレス)を記載することになるので、早めに作成しておきましょう。
*このブログの各ページへリンクしていますので、参照ください。
■アフィリエイト等を行うブログに必要なページ
・プライバシーポリシー
・特定商取引法に基づく表示
固定ページの設置方法
作成した固定ページは、一般の投稿とは別に管理されるため、投稿の一覧ページには表示されません。通常はメニューバーに登録したり、サイドバーへボタンやバナーを設置してリンクを貼ったりして表示させます。
設置は、固定ページを作成した後で設定してください(^^)
メニューバーへの設置方法は以下を参照ください
↓↓↓↓↓↓↓
■WordPress(ワードプレス)でメニューバーの設定方法[初心者向け]、無料テーマLuxeritas(ルクセリタス)のカスタマイズで簡単
*無料テーマルクセリタス に固有で設置されている画面での方法です。
■WordPress人気無料テーマ「Cocoon」をカスタマイズ、グローバルメニューとフッターメニューの設定
*Cocoonを使用していなくても、一般的なメニューバーの設定方法はこの記事を参照ください。
固定ページの作成方法
では、実際の作成方法を解説します。
作成方法は大きく分けると、プラグイン(拡張機能)を使って作成する方法と、通常の投稿と同じ用に編集画面で作成する方法があります。
また、使用するテーマによっては、あらかじめ利用頻度の高い固定ページが作成されている場合もあります。
今回は、以下の3ページを3つの方法を使って作成してみます。
・お問い合わせ:プラグインを使用する
・プロフィール:編集画面で自分で作る
・プライバシーポリシー:WordPressの既存ページを使用する
プラグイン(Contact Form 7)でお問い合わせページを作る
Contact Form 7はブログの読者がが問い合わせを行う場合に使用するメールフォームを簡単に作成できるプラグインです。
このプラグインを使って「メールフォーム」を作成し、それを表示させる固定ページを作ります。
プラグインのインストール
まず、「Contact Form 7」のインストールを行います。
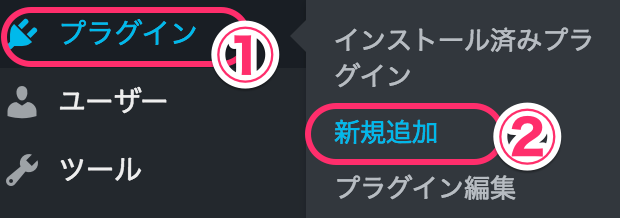
ダッシュボードの左メニューから [プラグイン]>>[新規追加] をクリックします。

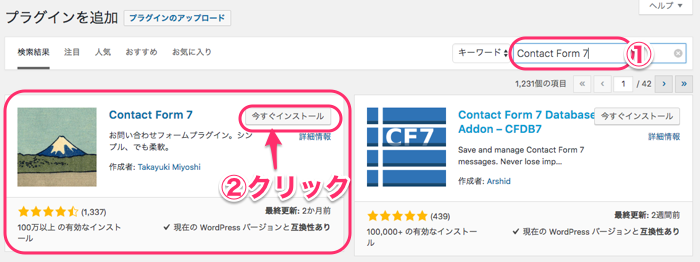
プラグインを追加の画面が表示されます。
①キーワードに「Contact Form 7」と入力し検索します。
②表示されたWordPress Popular Postsの [今すぐインストール]をクリックします。

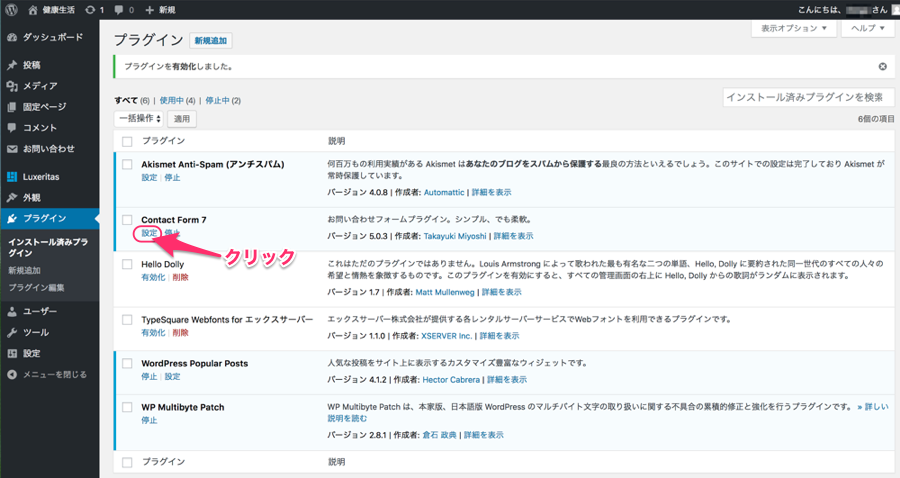
[有効化]をクリックします。

プラグインContact Form 7の設定
上記でプラグインを有効化し直後の画面で、Contact Form7の [設定] をクリックします。

上記の画面が消えてしまっていた場合は、
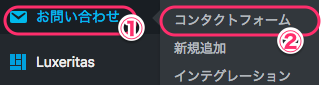
ダッシュボードの左メニューから [お問い合わせ]>>[コンタクトフォーム] をクリックします。
*「お問い合わせ」はContact Form7を有効化するとダッシュボードに表示されます。

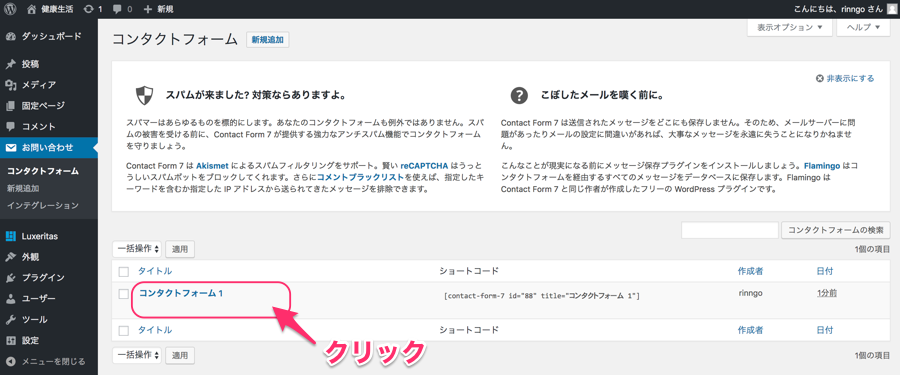
コンタクトフォームの画面が出ます。
一覧にある[コンタクトフォーム1]をクリックします。

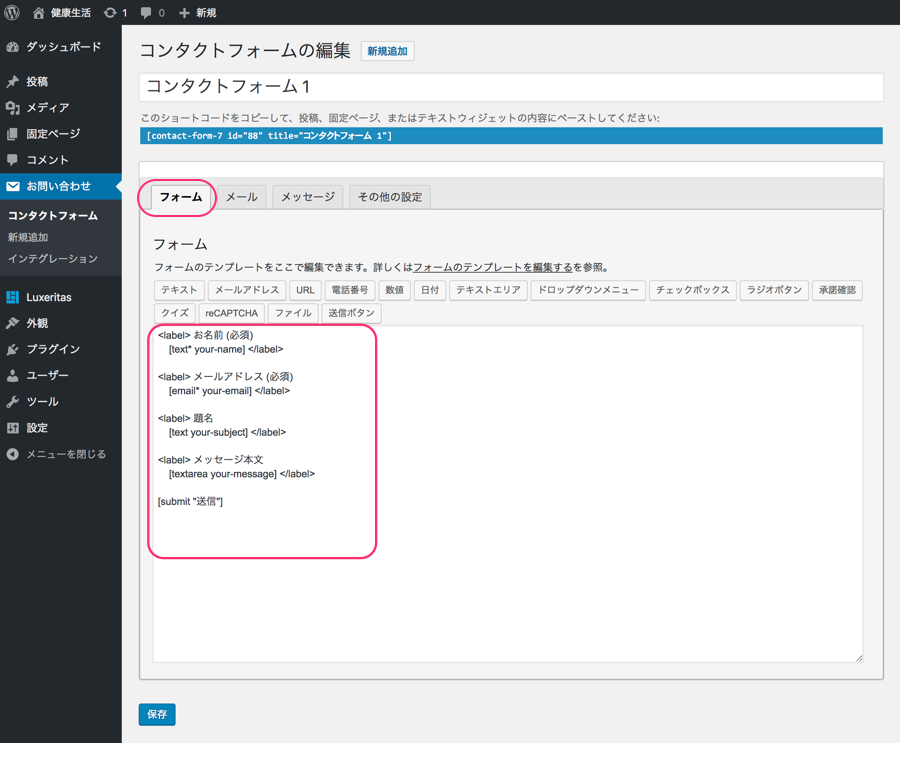
設定画面がでます。フォームタブが表示されています。
既に、基本的な「フォーム」が入力されています。
*基本このままで使用できます。
*自身で欄外にあるボタンをクリックして、項目を追加することができます。
*編集方法は「フォームのテンプレートを編集する」をクリックすると解説画面が見れます。

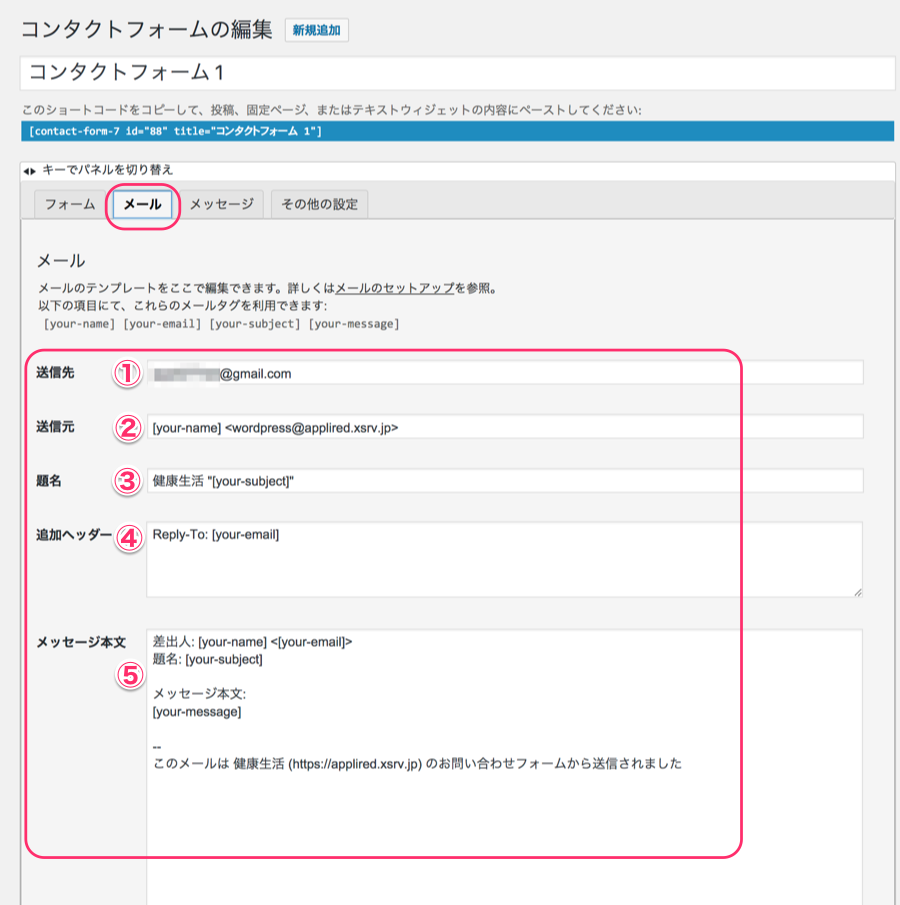
[メール]タブをクリックします。
内容が既に入力されています。
①自分のメールアドレスが入力されていることを確認します。(ここにメールが届きます)
②自分に届くメールの送信元です(変更しません)
③自分に届くメールの件名です 、[your-subject]部分に問い合わせ者の入力した題名が入ります。
④自分に届いたメールを返信する時の返信先です、問い合わせ者が入力したメールアドレスが入ります。
*基本内容を変更しなくともこのまま使用できます。

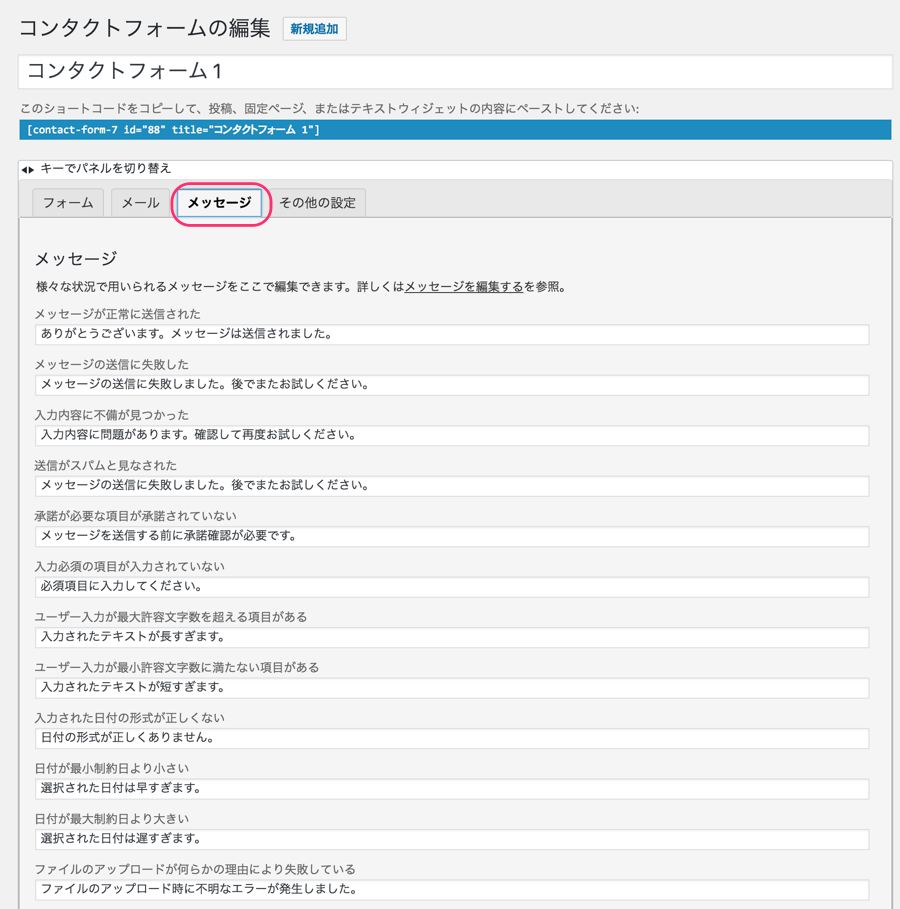
[メッセージ]タブをクリックします。
問い合わせ者がフォーム画面を操作した際に表示されるメッセージの一覧です。
*特に問題がなければこのまま使用できます。
*自分の言葉に変更することもできます。

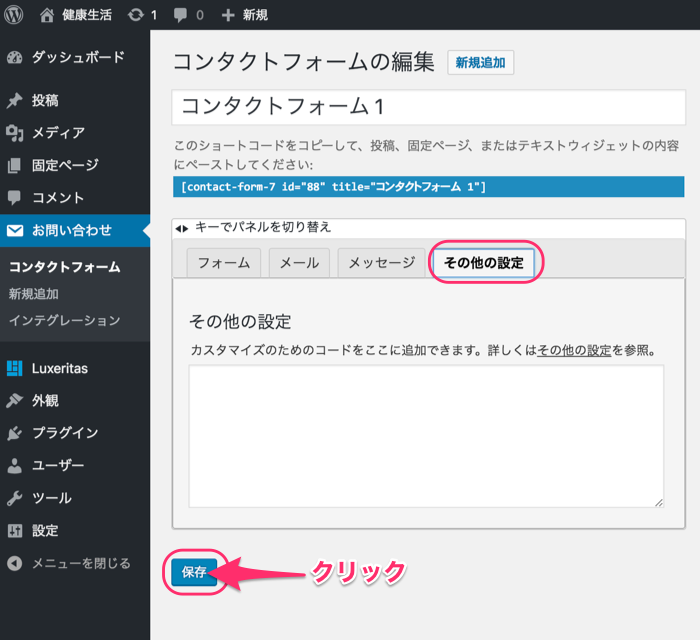
[その他の設定]タブをクリックします。
*特に設定がなければ、そのまま空白にしておきます。
[保存] ボタンをクリックします。

これでフォームの作成は完了です。
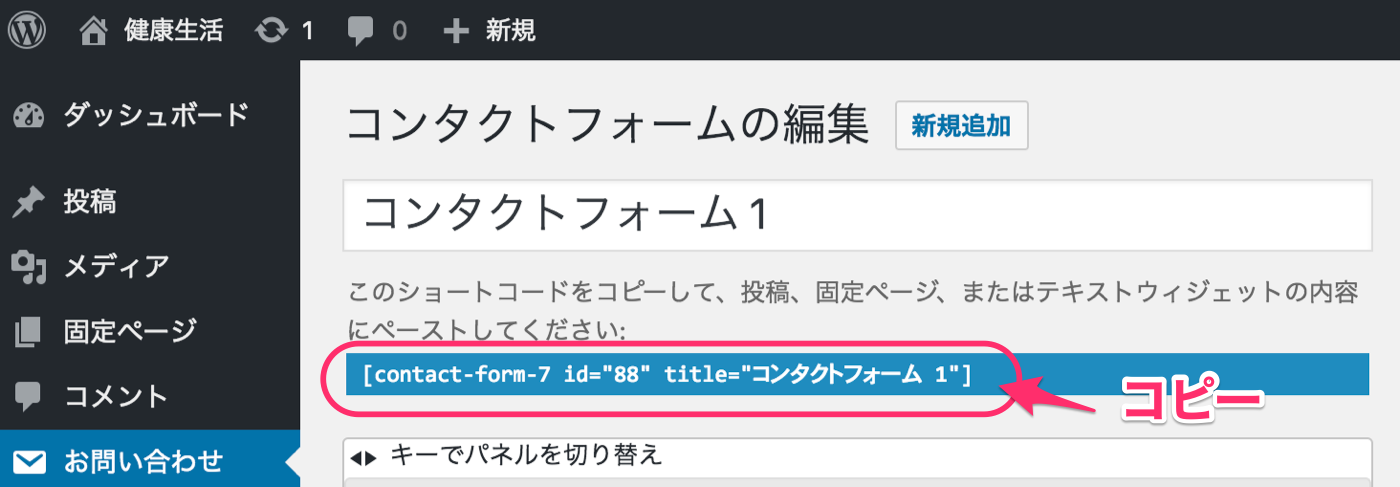
画面上部のフォームコードをコピーして、作成する固定ページに貼り付けます。

固定ページの作成
お問い合わせ用の固定ページを作成します。
ダッシュボードの左メニューから [固定ページ]>>[新規追加] をクリックします。

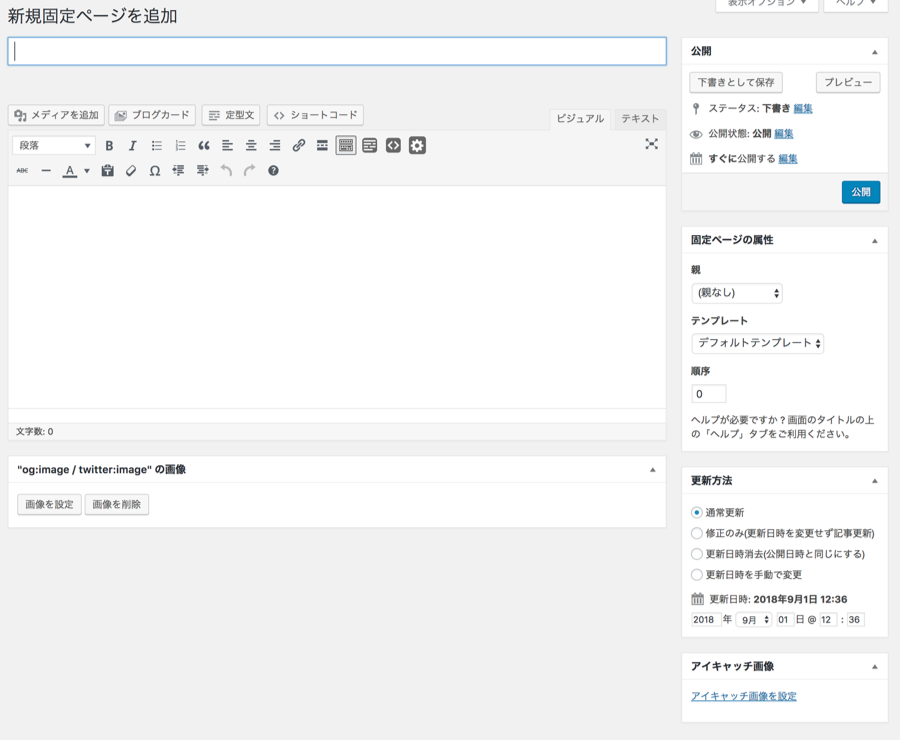
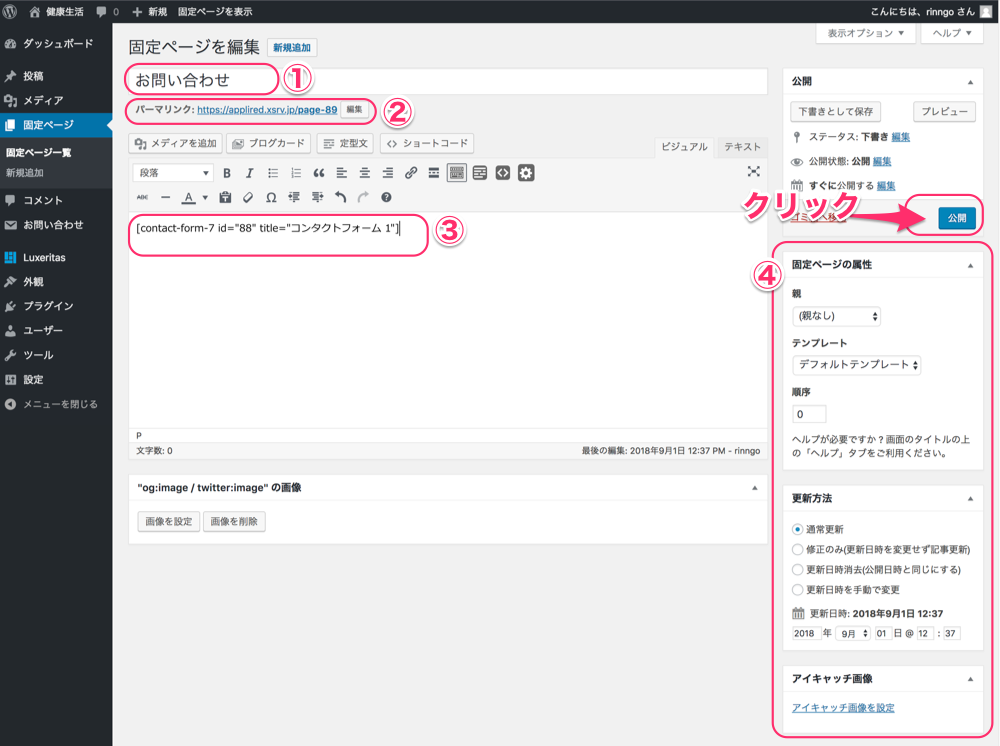
固定ページの編集画面が表示されます。

内容を入力します。
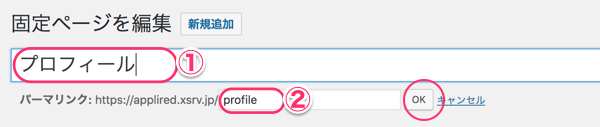
①タイトルを入力します。
②パーマリンクを編集します。
*パーマリンクはこのページのURL(アドレス)になります、このアドレスはメルマガや作成レポートなどに必ず記載されるものなので、シンプルでわかりやすいアドレスの方がオススメです。
デフォルトでは、「page-89」と味気ないので変更します [編集]をクリックします。

「お問い合わせ」とわかるよう「contact」に変更します。[OK]をクリックします。
変更完了です。

③コンタクトフォームの画面でコピーしたコードを貼り付けます。
④属性は基本変更は不要です。
*アイキャッチ画像も使用されないので設定は不要です。
[公開]のボタンをクリックします。

ブログページの確認
ブログの表示を確認します。
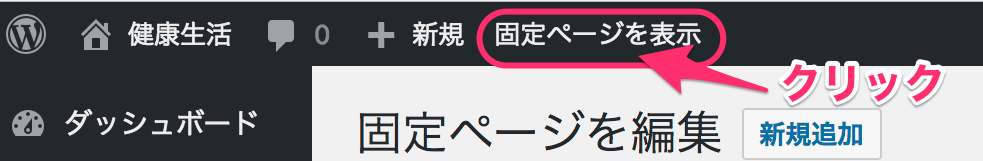
編集画面の上部 [固定ページを表示] をクリックします。

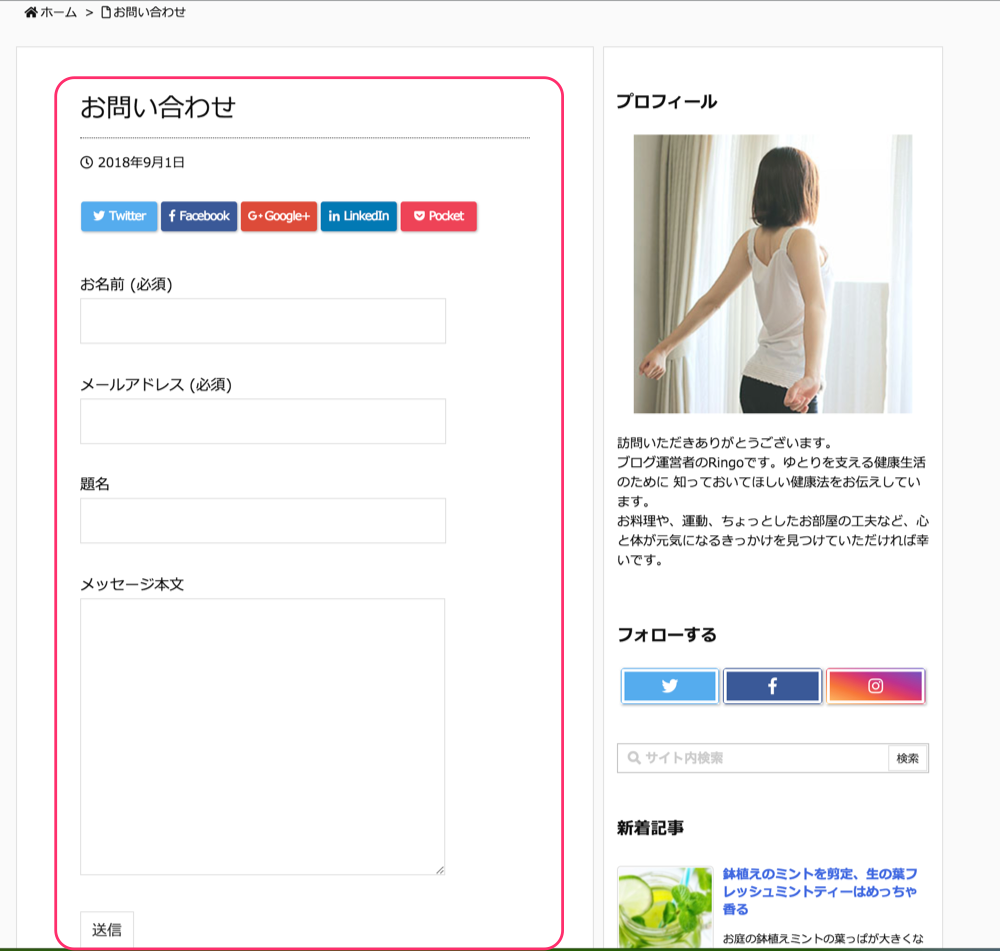
ブログが表示されました。お問い合わせフォームが作成されています。

メニューバーに、自動的に「お問い合わせ」の項目が追加されています。
*この機能はテーマによって異なる場合があります。

動作確認
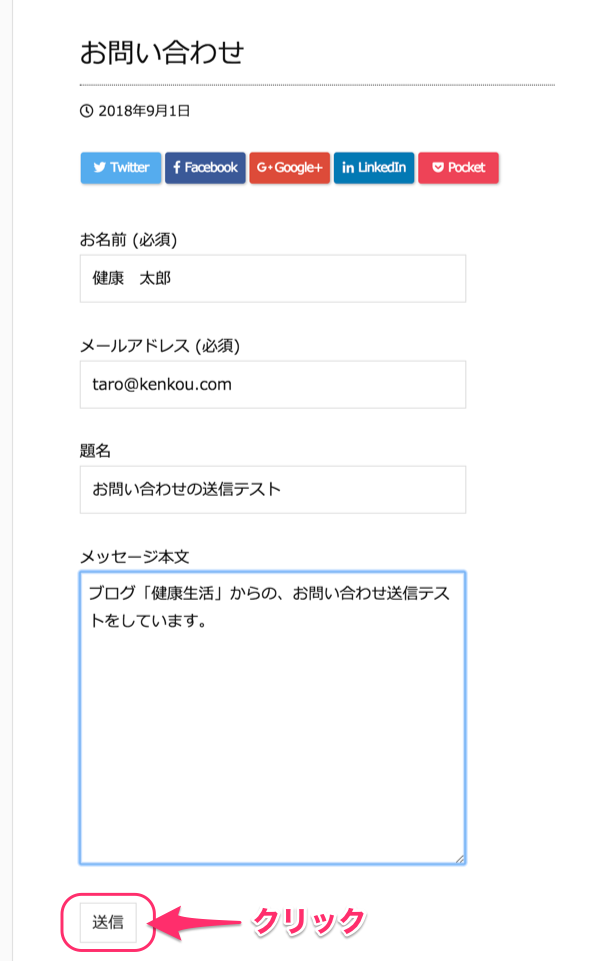
実際に動作するか、確認してみます。
ダミーの情報をいれて [送信ボタン] をクリックします。

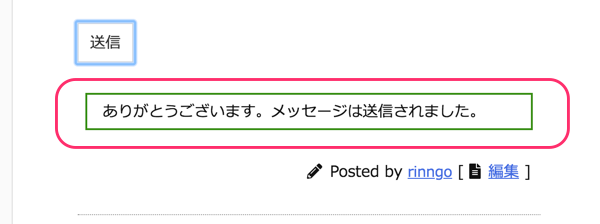
「メールが送信されました」というメッセージが表示されます。

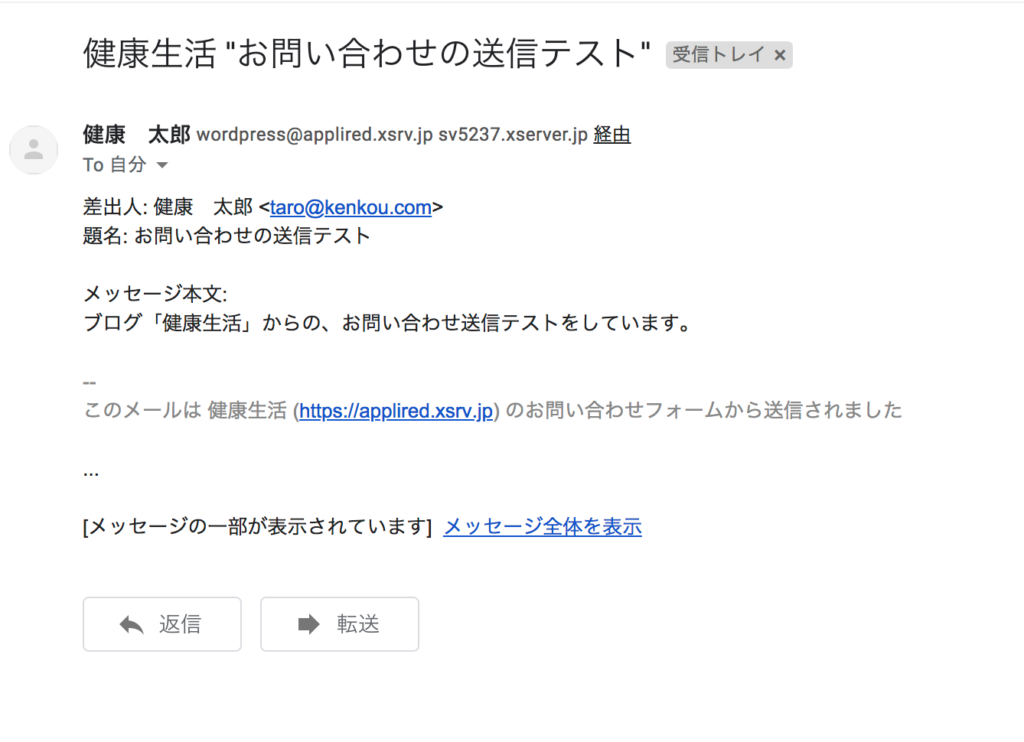
設定したメール(G-mail)で受信を確認します。

メッセージの内容です。

これでお問い合わせフォームの設置は完了です。
固定ページの編集でプロフィール作成
プロフィールはブログのファンとなる読者を獲得するもっとも効果的な手段です。記事の内容目的で訪れた訪問者を継続的な読者にし、メルマガ登録や商材購入をしてもらうために「プロフィール」の設置は必須です。
そのためにも、読者の心をしっかり掴む「プロフィール」を作成したいものです。キーワードは「共感」と「信用(信頼)」です。
管理人の経歴や考え方に対して「自分と同じ」と感じてもらえたり、「この人の言っていることは信用できるな」と思ってもらえたら、メルマガの登録率や開封率もグッと上がるはずです。
プロフィールで何を書けばいいのか
大きく分けると、「自己開示」と「ブログコンセプト」です。
ブログのテーマやターゲットにもよりますが、以下の内容を盛り込んでみてください。
*赤裸々にする必要はありませんが、共感が得られるための自己開示はある程度必要です、なにもかもシークレットだと信頼も得られません。
*ただ、芸能人のプロフィールと違い、読者はあなたそのものに興味があるわけではないので、個人情報の羅列はかえって鬱陶しさを与えてしまいます。読者側の立場になって読まれたい文章を心がけてください。
■住居(暮らしている地域)
■出身地(出身学校)
■年齢(年代)
■職業(仕事の内容)
■家族構成
■趣味嗜好
■ブログ運営の目的
■ブログ運営のきっかけやはじめた理由
■ブログ運営またはビジネスに至った経緯
■理念や信念
■夢や目標
*この記事を書きながら、自分のプロフィールを読み返し「あれこれ反省です」。なかなか難しいですし理想どうりには書けませんが、読者さんの反応をみながら書き換えていけばよいと思います。まずは、作成することが一番大事です。
作成方法
今回はWordPressにもともとある「サンプルページ」を利用して、プロフィールページを作成しました。
*メニューにも登録されているので、そのまま使えて便利です。
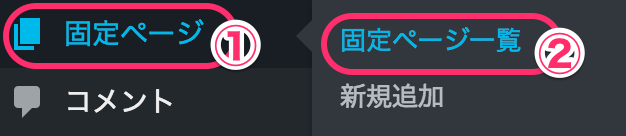
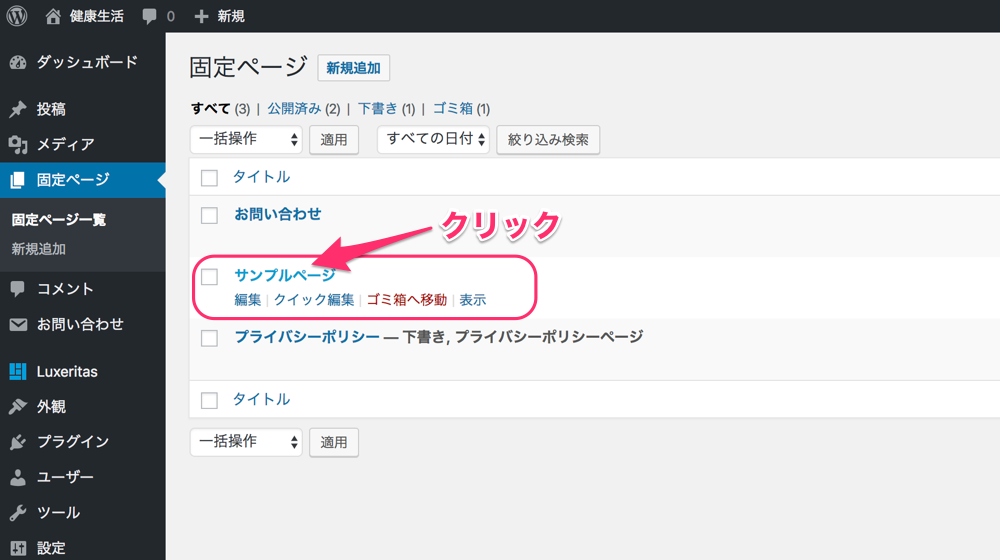
ダッシュボードの左メニューから [固定ページ]>>[固定ページ一覧] をクリックします。
「サンプルページ」をクリックします。

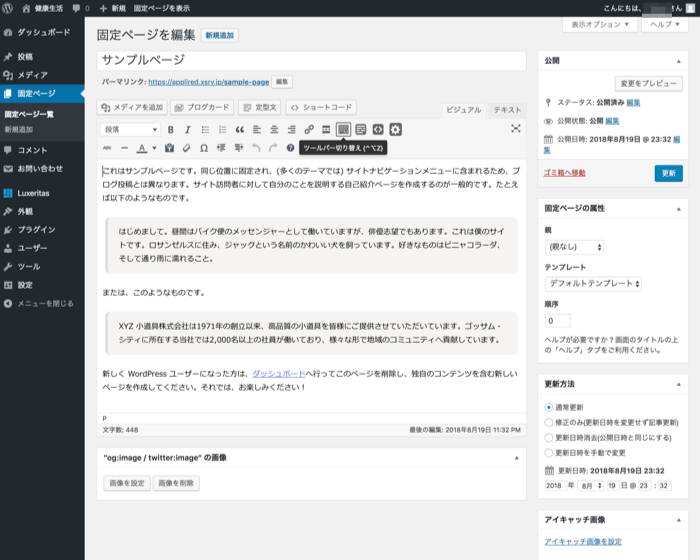
既存のサンプルページが表示されます。

タイトルとパーマリンクを変更します。
①タイトル:プロフィール
②パーマリンク:profile

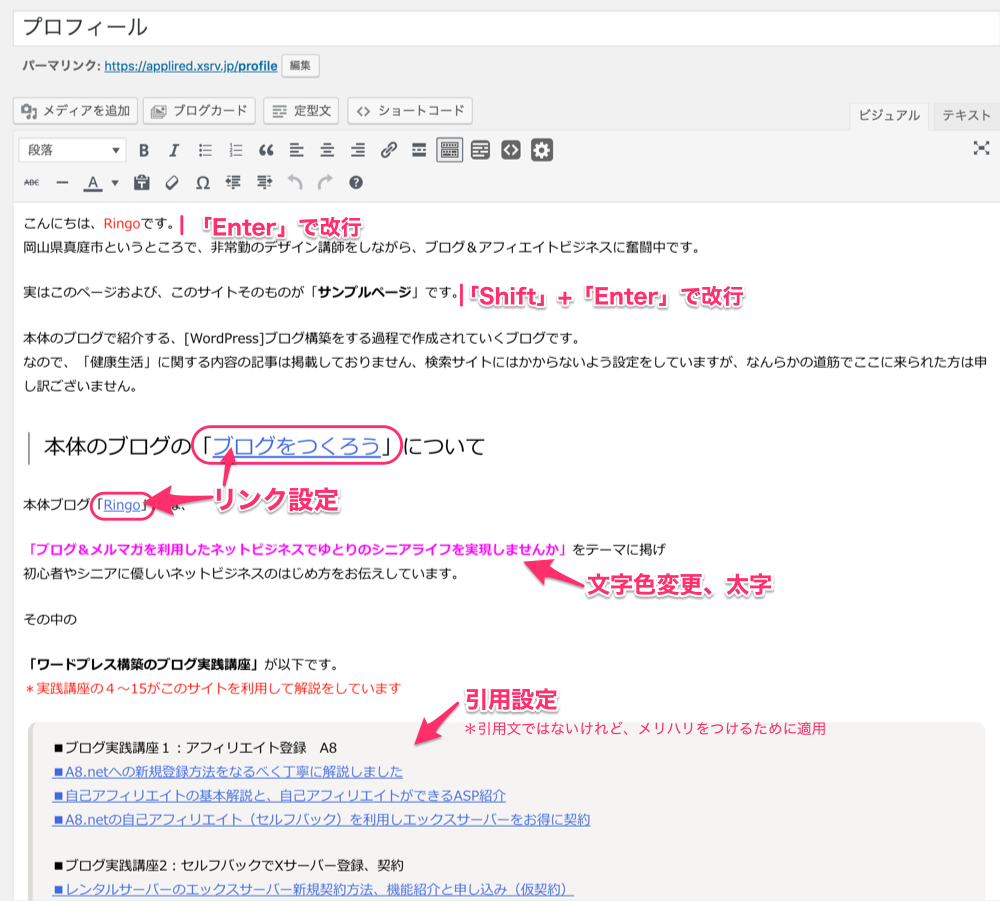
内容を編集します。
あとは記事(投稿)の編集と同じです。
以下を参照ください
↓↓↓↓↓↓↓
■[WordPress]記事を書いてみよう、初心者に優しい「投稿の新規追加」方法解説

*アイキャッチの設定は不要です。
編集が完了したら[公開] をクリックします。
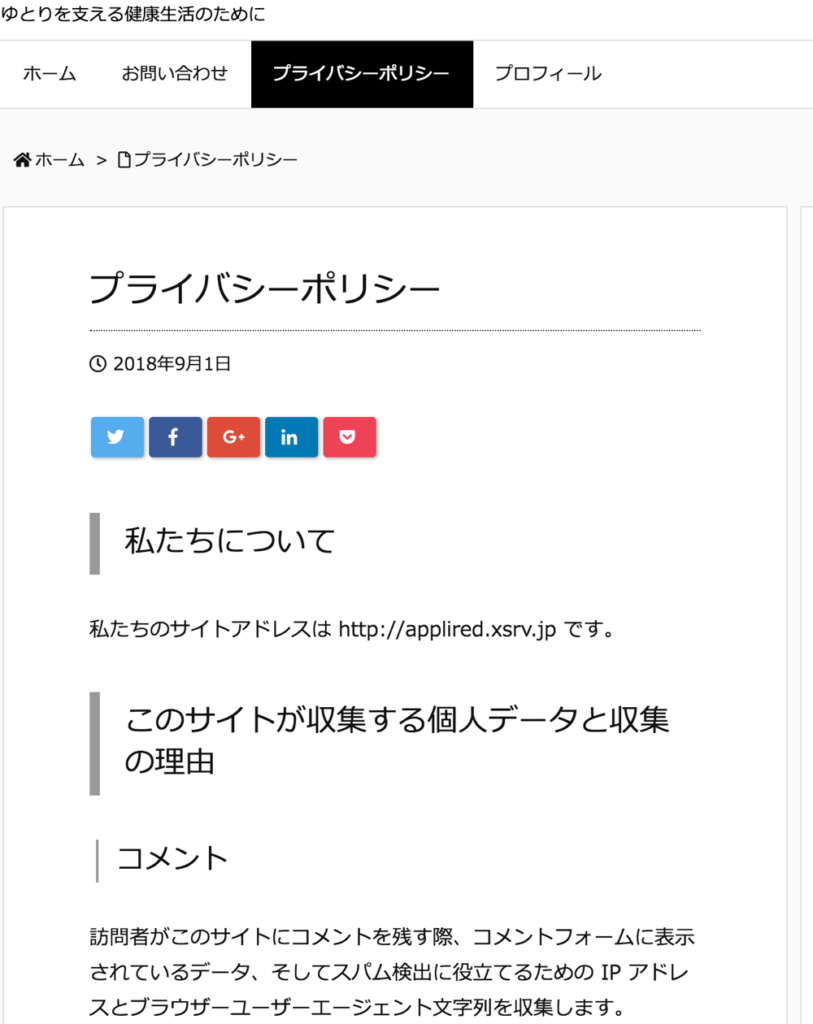
実際に作成したプロフィールページ
*「健康生活」https://applired.xsrv.jp/
のサイトについては、ページもサイトそのものもサンプルページのため、プロフィールにはその旨と本体のブログの紹介および、Ringoのプロフィール詳細(本物)へのリンク、ちゃっかり「メルマガリンク」も貼りました。
WordPressの既存ページ「プライバシーポリシー」を使う
「プライバシーポリシーページ」の設定は、WordPress 4.9.6より新たに追加された機能です。
プライバシーポリシーは、ブログを運用するなかで収集した個人情報の扱い方について記載したものです。読者のメールアドレスやその他の情報を収集する可能性のあるブログでは設定しておきましょう。プライバシーポリシーは、サイトの管理者が定める必要があります。
また、アクセス解析サービス「Google Analytics」を利用しているサイトでは、「プライバシーポリシー」が必須であると利用規約に記載されています。
設定方法
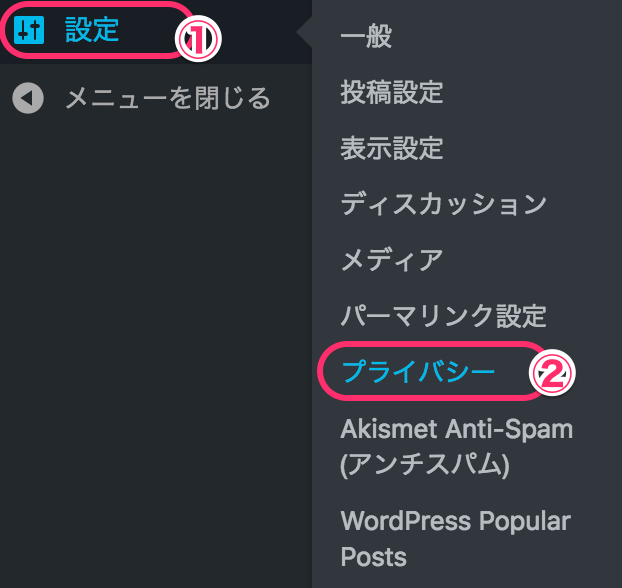
ダッシュボードの左メニューから [設定]>>[プライバシー] をクリックします。

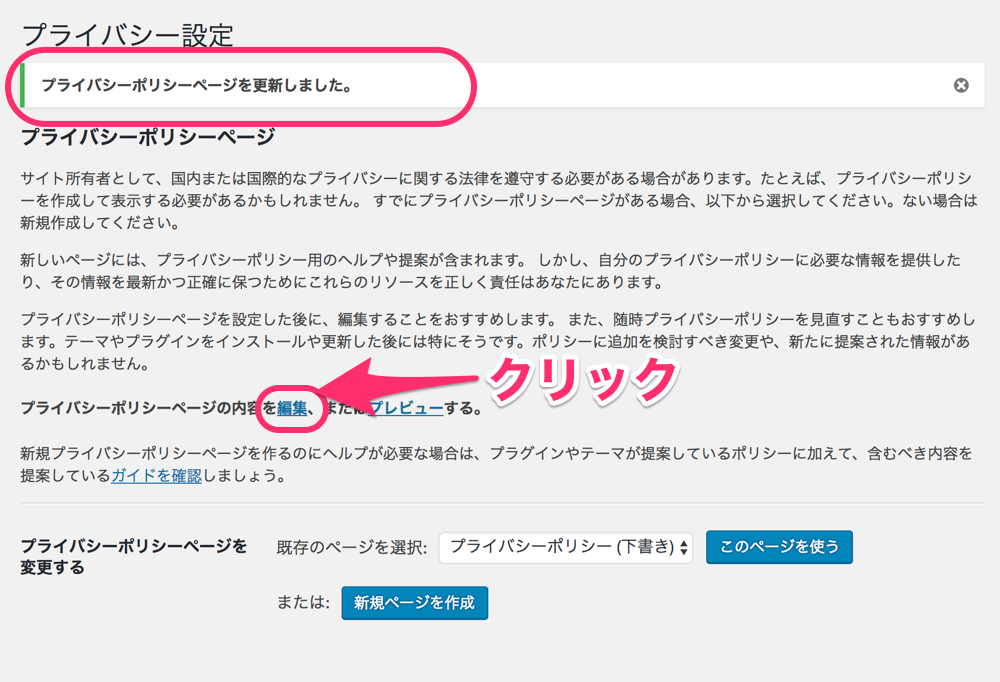
「プライバシー設定」画面が表示されます。
既存のページを選択:「プライバシーポリシー(下書き)」を選択して[このページを使う]をクリックします。
「プライバシーポリシーページを更新しました」と表示されます。
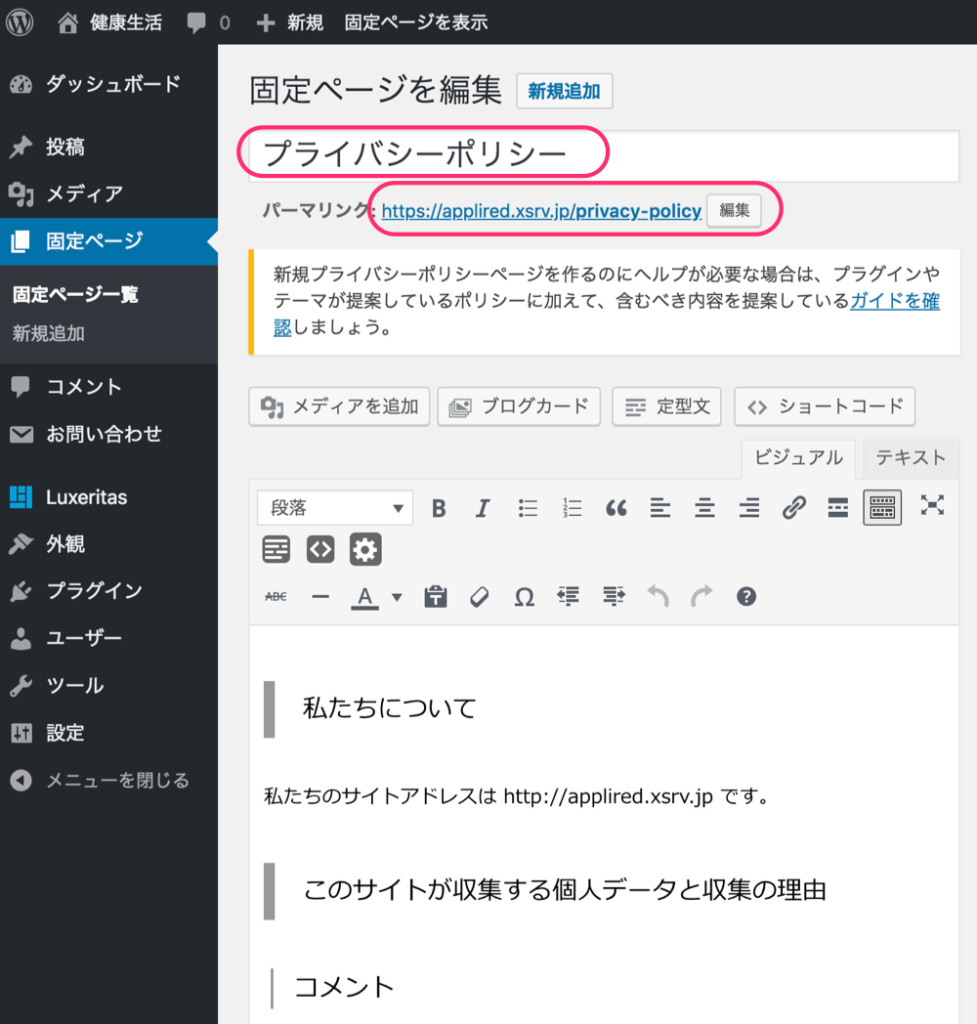
画面中程にある[編集]をクリックします。

タイトル、パーマリンクとも変更は不要です。

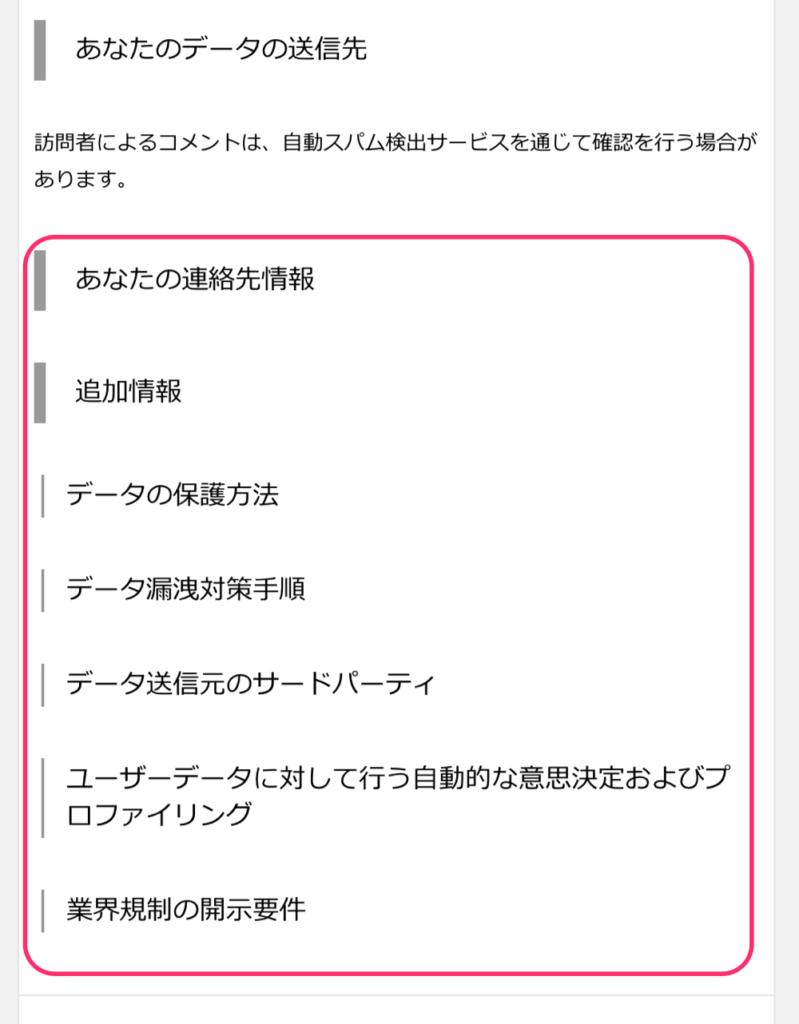
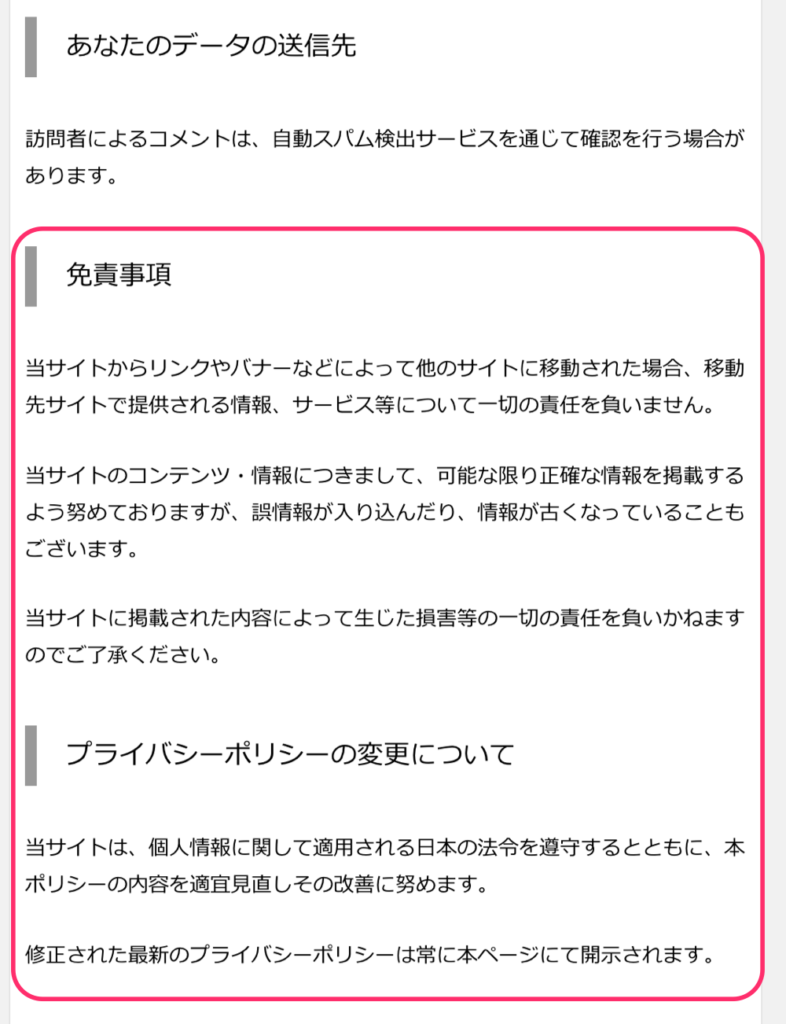
後半部分の記載を少し修正します。
■修正前の内容です

■修正後の内容です

[公開]をクリックします。

*ひとこと*
プライバシーポリシーに何を記載するかは、運営するブログの内容や趣旨によって異なります。前述したように、グーグルアナリティクスを使用したり、アフィリエイトを設置したりすることで必須の内容もあります。
ネットを検索すると「プライバシーポリシーの書き方」として多くのサイトがあります、丸ごとコピーしてもいいですと記載のあるサイトも多いです(コピーする場合は必ずサイトごとに確認してください)、ただ闇雲にコピーするのではなく、自身のサイトの運用と照らし合わせて記載内容を吟味してください。
ブログの表示を確認
ブログの表示を確認します。
メニューバーにも「プライバシーポリシー」の項目が追加されています。
*メニューバーの設定は使用するテーマによって異なります。

これで、固定ページの作成は完了です。
メニューバーの項目も増えて、ブログらしくなりました。
*ブログやメルマガで商材などの販売を行う場合は「特定商取引法に基づく表示」のページも必要になります、これも固定ぺージで作成します。販売を始めるまでに作成すればよいですが、いずれ必要になるものなので、早めに作成しておきまましょう。









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
まだ、コメントがありません