WordPress(ワードプレス)のお勧めプラグイン[初心者向け]、「EWWW Image Optimizer」「Broken Link Checker」のインストール
プラグインとはWordPressの基本的な機能に加えて、色々な便利を追加できる拡張機能です。ブログを自分の好みのにカスタマイズしたり、使いやすくできたり、楽ができたりと、なにやかや便利な機能です。
ただ、あまりにもたくさんありすぎて、なにをどうしたらいいのやら?プラグイン名はほぼ英語でなんのことやらわからないし??と言う方のために、ブログ構築初期でお勧めのプラグインについてまとめてみました。
プラグインをいれる目的と注意点
プラグインをインストールする目的は、
・記事を書くことやブログの編集が楽になる
・集客を向上させる
・読者に便利なサービスが提供できる
など記事を作成する時間を大幅に短縮できたり、集客力がアップする、訪れた人が扱いやすいブログになることです。
インストールするプラグインの数
プラグインは便利なのでついついインストールしてしまいがちですが、大量のプラグインはブログのパフォーマンス(動作能力)を落とし閲覧速度を遅くします、できれば10個以下多くても15個以下くらいに抑えるのが無難です。
また、最近提供されているテーマにはさまざまな機能を備えているものが多いです。テーマを利用するときには、「どんな機能が付加されているのか」を把握して、機能が重複するようなプラグインはインストールしないように気をつけてください。
プラグインはひとつづつインストール
プラグインは、基本的にインストール→有効化→動作確認、を1個づつ個別で実施しましょう。プラグインは個々に開発されているため相互の相性や不具合を考慮されていません。なので時にプラグインどうしがぶつかって不具合を起こす可能性があります。
一度に複数のプラグインをインストール&有効化すると、どのプラグインが原因の不具合かが特定できにくくなります。
ひとつづつ有効化することで、不具合の発見や対処ができやすくなります。有効化後はしばらくブログの表示や動作を確認するようにしましょう。
プラグインのバージョンに注意する
プラグインページには、最終更新日やバージョンの互換性など、記載されています。互換性とは置き換えて使えるかどうかということですが、自身の構築している環境下で利用できるかを確認するという意味にとってもよいと思います。もっと具体的にいうと「インストールされているWoradPressのバーション配下で利用できるか、くらいは確認してください」ということです。
また、インストール後もバージョンアップしたプラグインが配布されると、プラグインの箇所にお知らせがきます。バージョンアップはこまめに実施しましょう。
こまめに実施することで、バージョンアップ後動作に不具合が生じた場合も対処ができやすくなります。
セキュリティ面や安全性を確認する
プラグインは誰でも開発ができるがために、悪質なウィルス(マルウェアなど)を仕込んだプラグインもあります。インストールや有効化をしてしまったことで知らずしらずに個人情報を盗まれたり、大事なデータを破損したりする危険性もあります。
インストールの前に検索サイトなどで情報を収集して、安全で確実なプラグインかどうかの確認をしましょう。
プラグインの情報は、一つのサイトだけでなく複数のサイトの情報や評価を確認するよう心がけてください。
インストールすべきお勧めのプラグイン
では、どのようなプラグインをいくついれるべきか、お勧めのプラグインを以下にご紹介します。
*個人的な意見もあるので他サイトの情報も参照しながら利用してください。
WordPressインストール後すぐ有効化するプラグイン
●Akismet Anti-Spam:スパムコメントを防ぐ
●WP Multibyte Patch:日本語サイトの不具合を解消
WordPressをインストールしたら、まず上記のプラグインを有効化しておくことをおすすめします。これらのプラグインは、インストールしなくても、WordPressの初期段階でインストールされています。なので設定は有効化するだけです。
設定方法については以下の記事を参照ください。
↓↓↓↓↓↓↓
■[WordPress]インストール後、最初に設定するプラグイン
ブログの構築に役立つプラグイン
●Contact Form 7:メールフォームを作成
●WordPress Popular Posts:人気記事一覧を表示させる
●Yet Another Related Posts Plugin:関連記事を作成してくれる
●Table of Contents Plus:目次を自動作成してくれる
「Contact Form 7」,「WordPress Popular Posts」のインストール&設定方法については以下の記事を参照ください。
↓↓↓↓↓↓↓
■[WordPress]サイドバーに設定したいオススメ項目とその設定方法
■[WordPress]固定ページを作成、「お問い合わせ」「プロフィール」と「プライバシーポリシー」
*「Yet Another Related Posts Plugin」「Table of Contents Plus」はこのブログで利用しているテーマ「ルクセリタス」には必要ないので、インストールしていません。
ブログの運用に役立つプラグイン
この記事では、以下2個のプラグインの設定方法について解説します。
●EWWW Image Optimizer:画像を自動的に圧縮してくれる
●Broken Link Checker:ブログ内のリンク切れをチェックしてくれる
●TinyMCE Advanced:ビジュアルエディタの編集機能を追加
*以下はビジュアルエディターの機能を拡張してくれるプラグインですが、現在WordPressで新たなエディター「Gutenberg 」の利用が開始されるようです。少し様子をみてもいいかもしれません。
●PINGOO:ping送信を最適化する
*こちらは、以下の記事にて解説します。
↓↓↓↓↓↓↓
■[WordPress]****
その他有名なプラグイン
以下は利用をおすすめするプラグインですが、このサイトのテーマ「ルクセリタス」にとっては必要ないためインストールはしません。
*構築しているブログの環境にあわせて利用してください。
●All in OneSEO Pack:SEO対策をしてくれる
まだまだたくさんあります、用途や必要性を吟味しながら利用してみてください。
以下は「Luxeritas」公式サイトです、まずはこれを参考に!
↓↓↓↓↓↓↓
■お勧めのプラグインとお勧めしないプラグイン
運用に役立つプラグインの設定
では、以下2個のプラグインについてインストールと利用方法を解説します、この2つは「ブログの閲覧速度を速くする」、「リンク切れを無くす」といういずれも利用者のストレスを回避できるプラグインです、結果SEO評価もあがります。
ぜひ、今すぐインストールして利用しましょう。
●EWWW Image Optimizer:画像を自動的に圧縮してくれる
●Broken Link Checker:ブログ内のリンク切れをチェックしてくれる
EWWW Image Optimizer
「EWWW Image Optimizer」はブログ内にアップロードした画像を最適なサイズに圧縮してくれるプラグインです。画像サイズを圧縮することで画像の容量を小さくすることができます。
投稿する記事の数が増えてくると、掲載した画像の枚数も増えてきます。画像ファイルが多くなるとサイトの表示速度が遅くなってしまい閲覧者のストレスになります。
結果、ブログを見る人が途中で見ることをやめてしまい、SEOの評価が下がる原因になります。
この「EWWW Image Optimizer」を使って画像の容量を小さくすれば、サイトの表示速度は速くなります。特に写真を多く扱うサイトでは有効です。
インストール
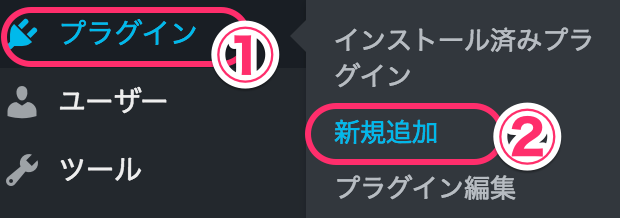
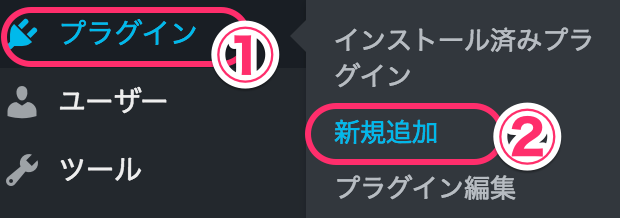
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

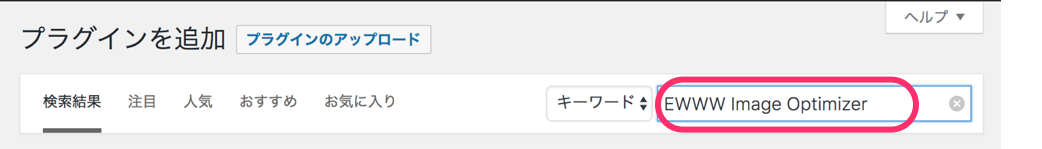
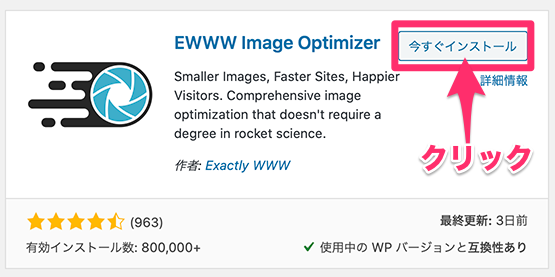
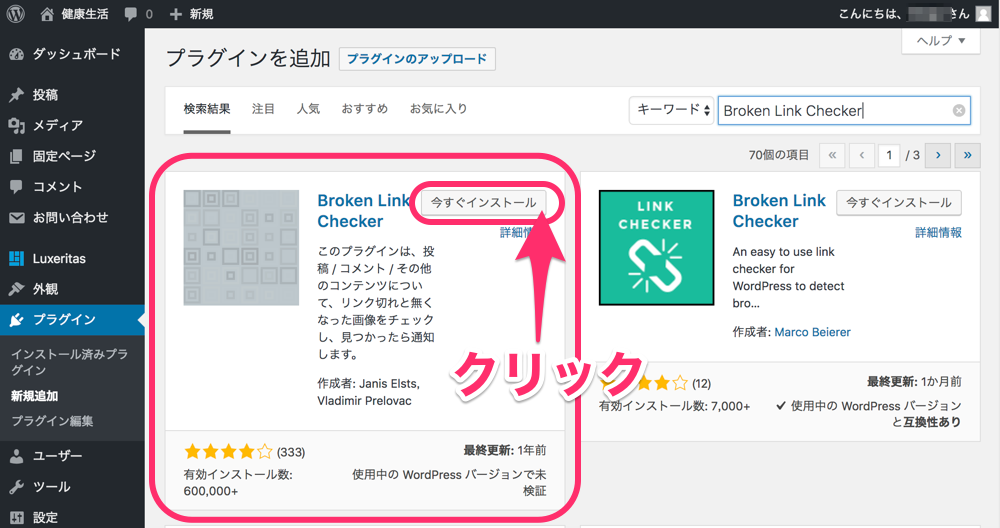
検索ウィンドウに[EWWW Image Optimizer] と入力します。検索結果に表示された「EWWW Image Optimizer」の[今すぐインストール]をクリックします。

[いますぐインストール]をクリックします。

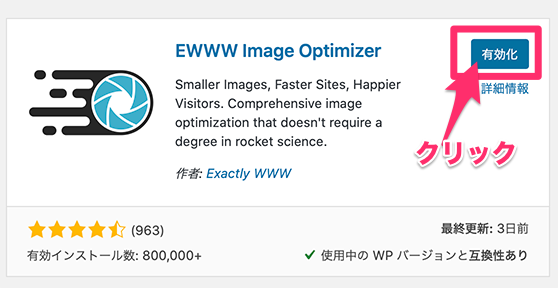
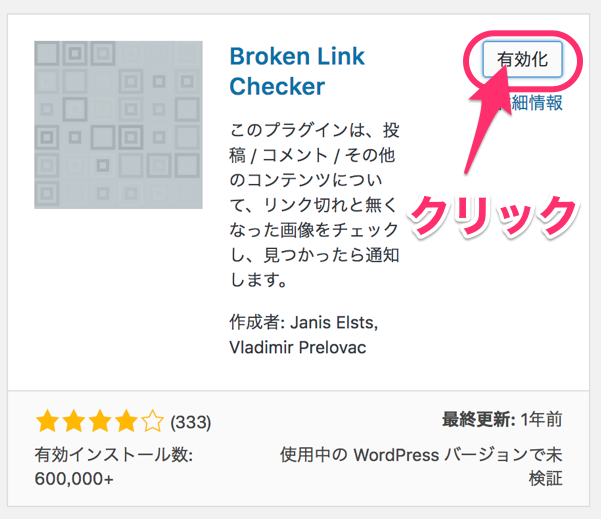
[有効化]をクリックします。

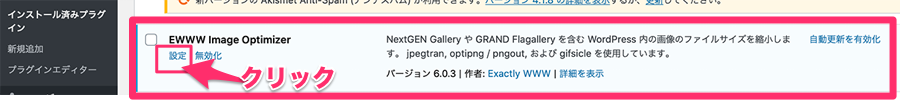
プラグイン一覧の画面がでます。
「EWWW Image Optimizer」の [設定]をクリックします。

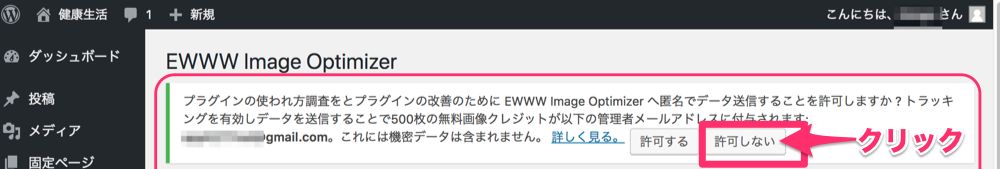
設定画面が表示されます。
*画面上部にデータ送信の許可を求めるインフォメーションが表示されます。
任意で選択しますが、とりあえあず必要はないと思われるので[許可しない]を選択しておきましょう。

基本の設定
各項目の設定を解説します。
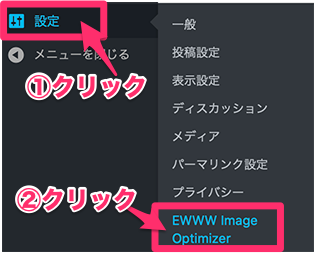
下記の画面が閉じていただら 管理画面の左メニューから [設定]>>[EWWW Image Optimizer]で再度表示させます。

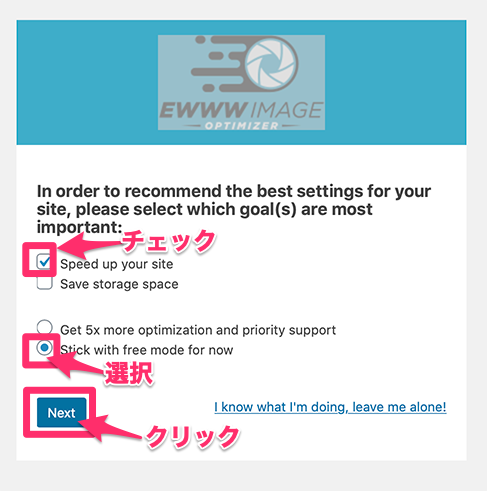
以下の画面が表示されています。
*この画面が初めて設定する時に表示されます。
画像の通りに設定して[Next]をクリックします。
*ちなみに意味は以下です。
「Speed up your site」(サイトの高速化)
「Stick with free mode for now」(フリー(無料)モードを続ける)

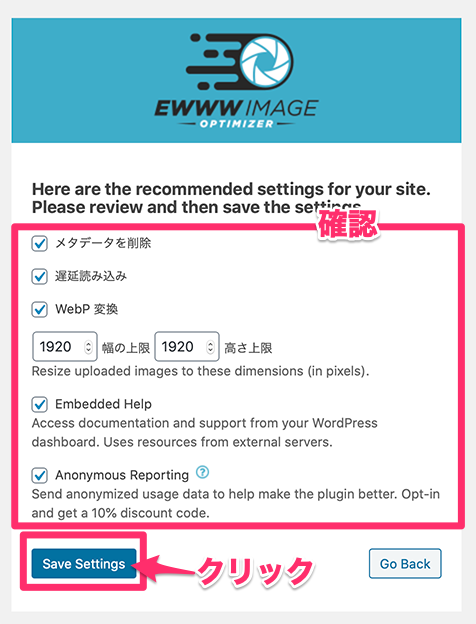
画面が変わります、この画面はこのままでOKです。
(念のため以下の画面と相違ないか確認してください。)
Remove Metadata(メタデーターの削除) の箇所にチェックが入っていることを確認します。これはデフォルトでチェックされています。メタデータは写真に含まれる情報のことです、削除することで写真の容量が軽くなるだけでなく、位置情報など個人情報の流出を防ぎます。
[Save Settings]をクリックします。

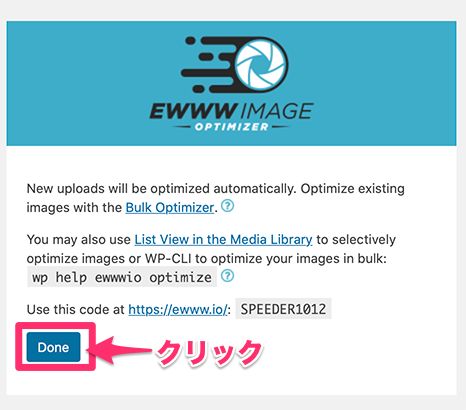
画面が変わります。
[Done]をクリックします。

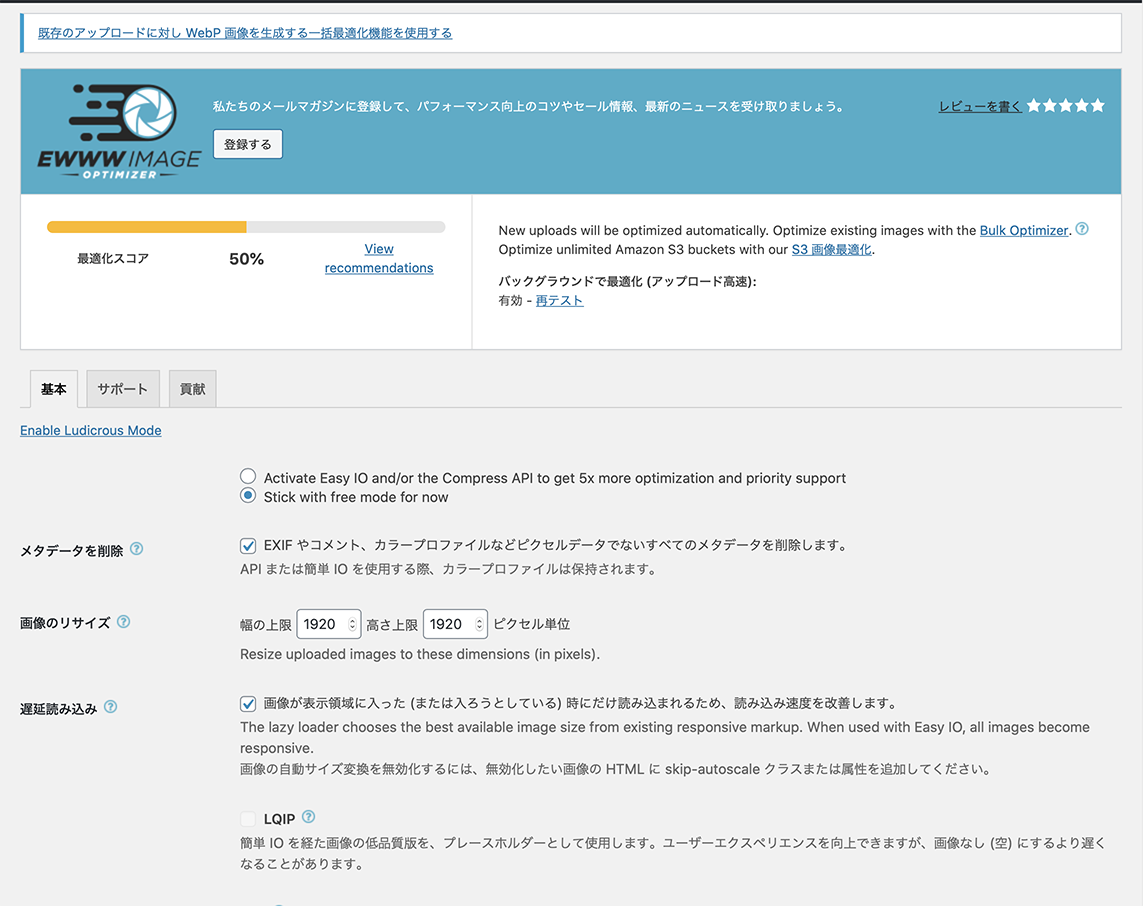
基本の設定画面が表示されます、上記の画面で設定した内容が表示されています。

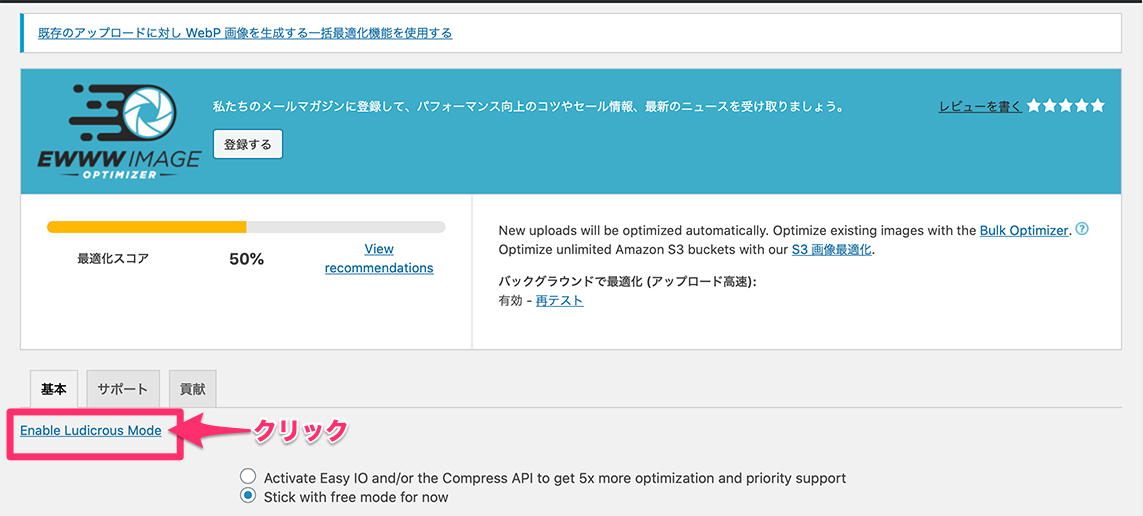
追加の設定
続いて追加の設定をします。
基本タブの下にある「Enable Ludicrous Mode」という文字をクリックします。
上部のタブが以下のように変わります。
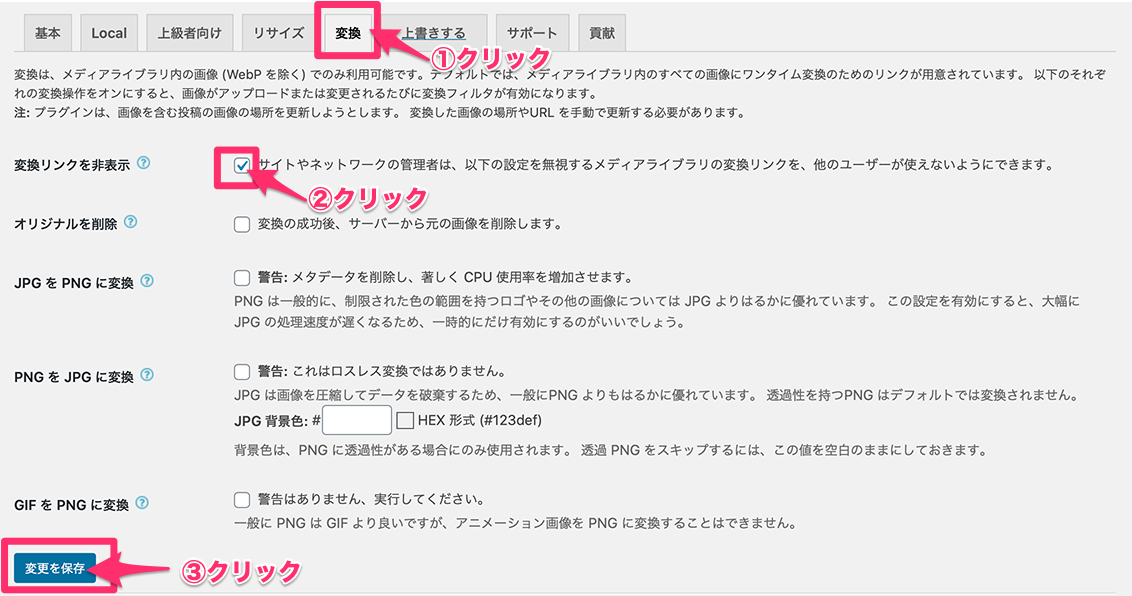
変更するタブ
①[変換]のタブをクリックします。
②一番上のc「変換リンクを非表示」にチェックをいれます。
③[変更を保存]をクリックします。

その他のタブ
設定変更はありません。

これでこれから追加する画像についての設定は完了です。
既存でアップロードしている画像の圧縮
既にアップロードしてある画像の圧縮方法を解説します。
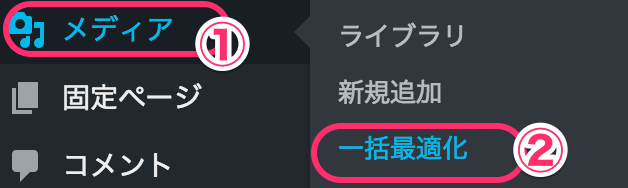
ダッシュボードの左メニュー [メディア]>>[一括最適化] をクリックします。

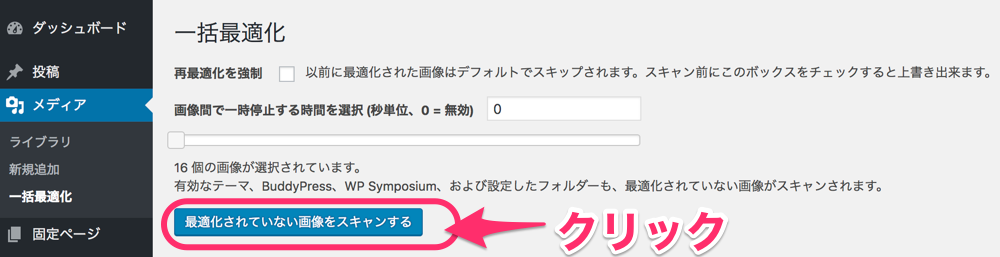
一括最適化の画面が表示されます。
[最適化されていない画像をスキャンする]をクリックします。

「○○個の画像の最適化の準備が完了しました」となります。
*実際にアップロードしている画像の個数より大きい数字が表示されます、これはWordPressの中でアップロードした一つの画像に対して数種類のサイズの画像が作成されているためです。
[最適化の開始]をクリックします。

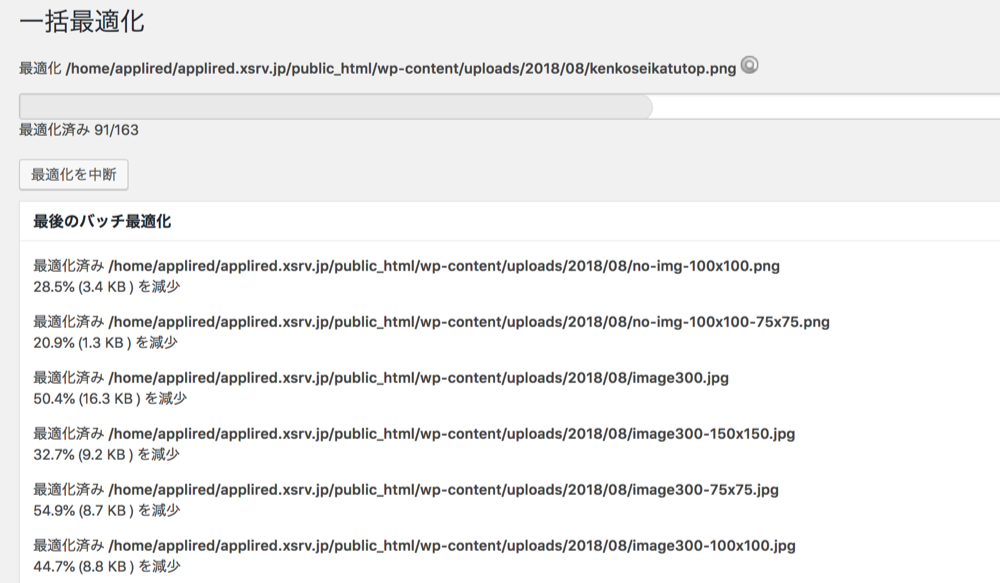
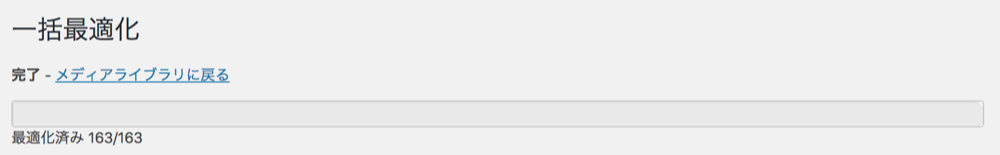
進行状態が表示されます
*数がたくさんある時は、時間がかかります。(時間がかかる時は残り時間目安が表示されます)
「完了」と表示されたら、終了です

これで、EWWW Image Optimizerのインストールと設定は完了です。
Broken Link Checker
「Broken Link Checker」は自分のブログから外部のサイトへのリンクを貼っている箇所をチェックし、でリンク切れがあるかどうかを知らせてくれるプラグインです。
URL(アドレス)の記載ミスだけでなく、いつの間にかリンク先が閉鎖された場合などリンク切れは常に起こる可能性があります。リンク切れは閲覧者にストレスを与えます、また重要な情報も伝わらなくなります。そういったリンク切れを一括チェックをしてくれます。
インストール
ダッシュボード左メニューより [プラグイン]>>[新規追加]をクリックします。

検索ウィンドウに[Broken Link Checker] と入力します。検索結果に表示された「Broken Link Checker」の[今すぐインストール]をクリックします。

[有効化]をクリックします。

設定
プラグイン一覧の画面がでます。
「Broken Link Checker」の[設定]をクリックします。

設定画面が出ます。
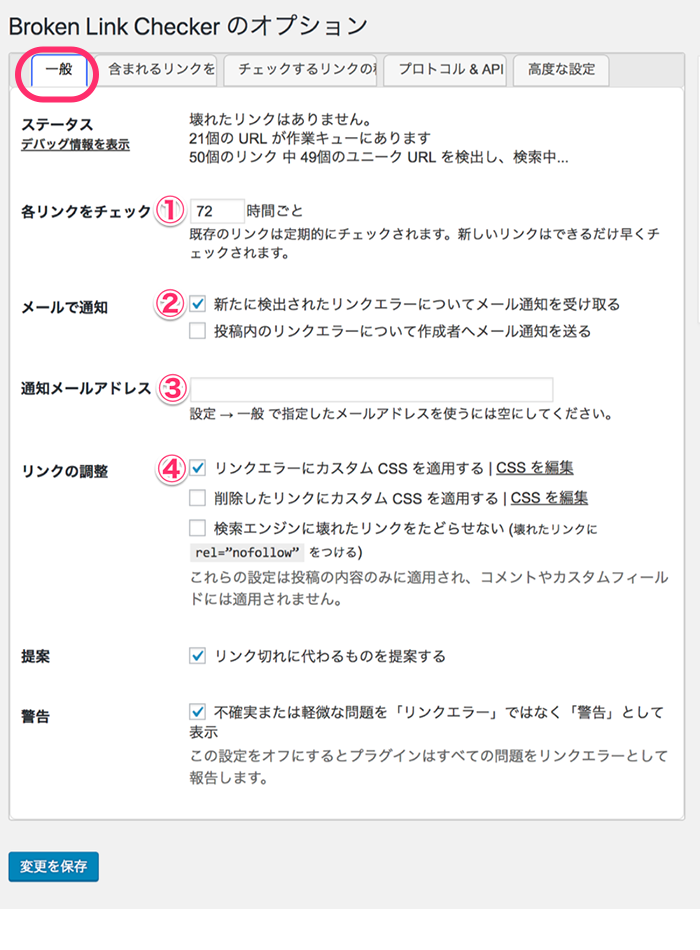
■「一般」タブ
①チェックの頻度(タイミング):デフォルトで72時間になっています。
②メールで通知:チェック切れをメールで知らせてくれます。
③通知メールアドレス:リンク切れを知らせれくれるメールアドレス
*空白にするとWordPressの一般設定で入力しているメールアドレスに届きます
④リンクの調整:リンクエラー箇所のにリンク切れの表示をしてくれます。
*「リンクエラーにカスタムCSSを適用する」にチェックをいれとおくと、取り消し線が表示されます。

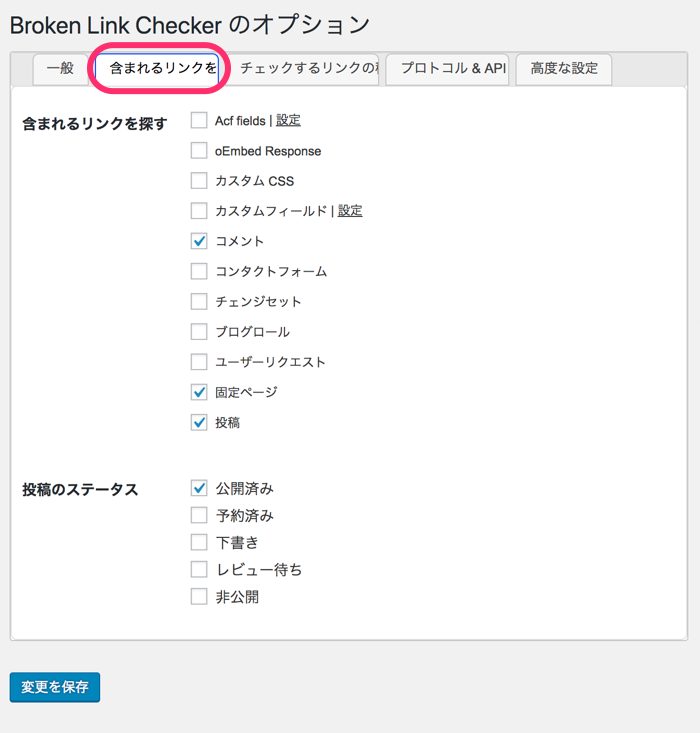
■「含まれるリンクを」タブ
チェックするリンクの対象を設定できます。
*デフォルトのままでOKです

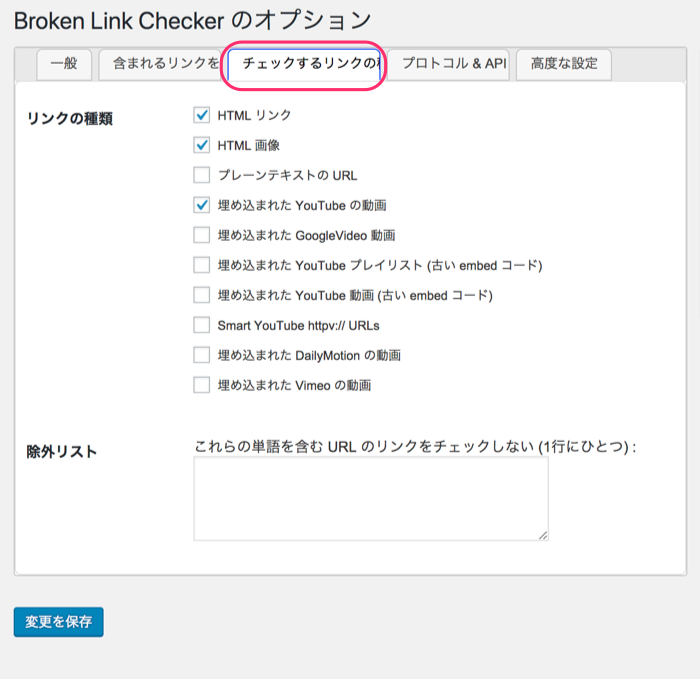
■「チェックするリンクの」タブ
チェックするリンクの種類を設定できます。
*デフォルトのままでOKです

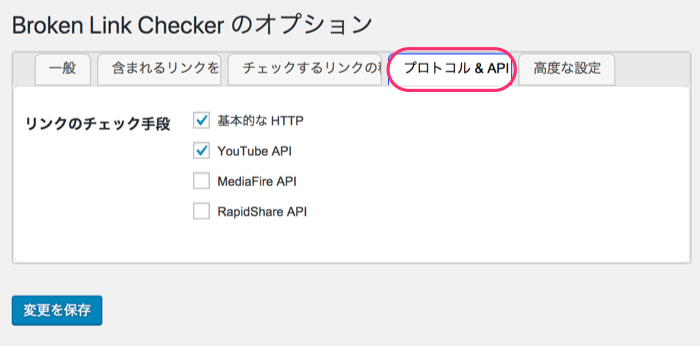
■「プロトコル&API」タブ
チェック手段を設定できます。
*デフォルトのままでOKです

■「高度な設定」タブ
その他の項目を設定できます。
*デフォルトのままでOKです
[変更を保存]をクリックします。

これで設定は完了です。
リンク切れをチェック
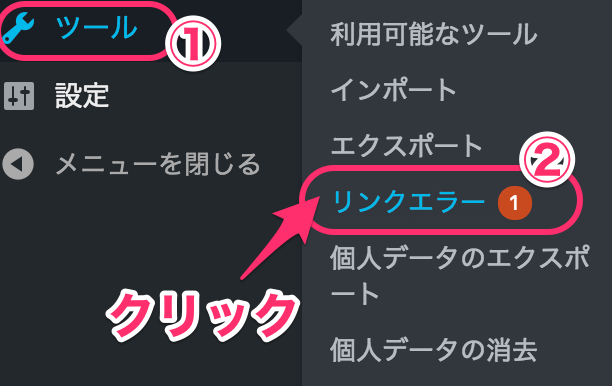
リンク切れは自動でチェックされます、リンク切れが発生するとメールやダシュボードの表示で知らせてくれます。

リンクエラーの一覧が表示されます。

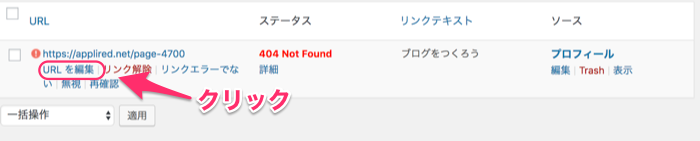
該当のURL(アドエス)マウスを持っていくと、下部に操作一覧がでます。[URLを編集]をクリックします。
*状況に応じて、リンク削除やその他の項目を選択してください。
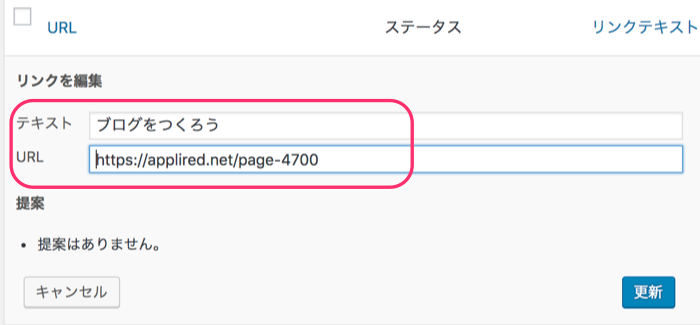
エラー箇所が表示されます。

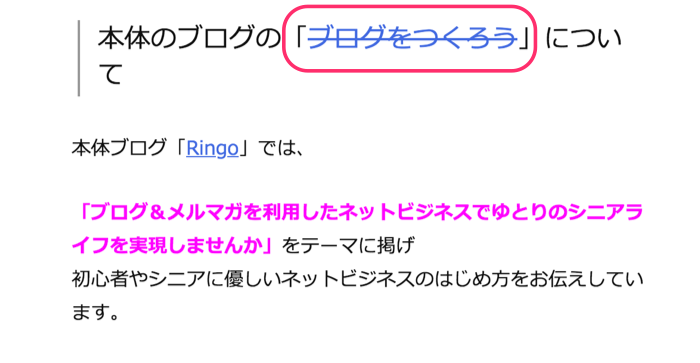
ブログの画面でエラー箇所を確認します。
エラー箇所に取り消し線が表示されています。

エラーを修正し、[更新]をクリックします。
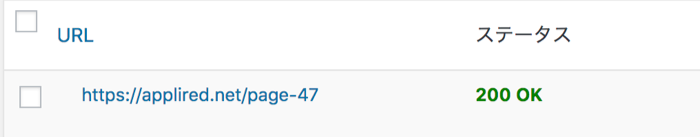
[再確認]をクリックします。

OKになりました。

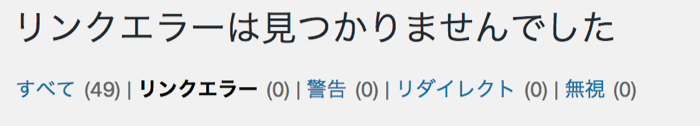
リンクエラーがない時は以下の表示になります。

以上で「Broken Link Checker」の設定は完了です。









 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙























ディスカッション
コメント一覧
まだ、コメントがありません