Webアクセシビリティ構造2:見出しは「h1,h2,h3」リストは「ol,ul,li」で記述、マシーンリーダブル!

見出しやリストは見た目だけでなく、文書構造に応じて「h1〜h6」の見出しタグや「ul,ol,li,」のリストのタグによってマークアップ(HTMLで記述すること)する必要があります。人は見た目で大きく見えたり太字になっていれば「見出し」 ...
Webアクセシビリティ構造1:ページタイトルは「titleタグ」で記述する、人にも検索エンジンにもわかりやすく!

サイトのタイトルや各ページのタイトルはアクセシビリティ対策のためだけでなく、SEO(サイトの検索が上位にくる)のためにもとても重要です。
この記事ではHTMLの構造として正しく認識されるタイトルの設定方法と、そのタイトルを ...
Webアクセシビリティ:フォーム(申し込みや購入時の入力欄)はわかりやすさが基本、結果を出す為の必須条件とは

Webアクセシビリティの対策のなかで一番に取り組みたいのが「入力フォーム」です。フォームがわかりやすく操作しやすいことは登録&成約に直結します。まず第一はブログに設置されている「お問い合わせフォーム」「メルマガ登録フォーム」や「購入 ...
Webアクセシビリティ:文字と背景のコントラストを確保する

文字の色とその背景色のコントラスト(色の差、明度差)を十分にとることで、文字の読みやすさが良くなります。逆にコントラストが弱いと読みにくい画面になります。高齢の人の為だけではなく、色々なデバイス(スマフォやタブレット)が普及したこと ...
Webアクセシビリティ:画像の代替テキスト設定方法と確認方法を詳しく解説、早めに取り組むほど楽

Webアクセシビリティ(Webのバリアフリー)対策にとても重要な「画像の代替テキスト」の設定方法を、記事作成時の設定方法や既存の記事の改修方法についてできるだけ詳しく解説しました。「代替テキスト」の入力がされていなかったり、意味のない ...
[SEO対策]の強力な副因、「アクセシビリティ」の強化は検索エンジンの評価にも有効

SEO対策であれこれ試したけどいまひとつ伸び悩み、そんなときに試して見ませんか?。難しい作業はいりません、基本的な項目を見直すだけです、誰にでもできます!。「アクセシビリティ対策」は思いの外強力な「SEO対策」なのです。
...
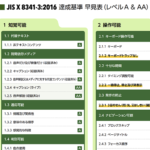
Webアクセシビリティ:チェック(検証)方法とレポート記載(報告)について、ガイドラインと実例集

Webアクセシビリティという言葉を知っている方、実際に取り組もうとされている方でも、そのチェック(検証)方法やチェック(検証)した結果の報告方法については「知らない」「よくわかっていない」ことが多いかと思います。この記事では「JIS ...
Webアクセシビリティのガイドライン「JIS X 8341-3:2016」って何?「ウェブアクセシビリティ基盤委員会」とは

Webアクセシビリティ(Webのバリアフリー化)に取り組もうとした時に、そのガイド(指針)となるのがウェブアクセシビリティ規格「JIS X 8341-3:2016」です。この記事では「JIS X 8341-3:2016」ってはなに? ...
アクセシビリティとは[東京2020オリンピック]のガイドラインにその心構えのヒントを見つけた

Webアクセシビリティとは、を調べていて見つけたのアクセシビリティ・ガイドライン、その心構えに感動!! 是非多くの人に知って欲しくて記事にしました。「アクセシビリティ」って?と知らない方もこの機会に一読ください。明日から世の中の見え方 ...
Macで画面の文字が大きく見える[シニア]必見!便利な拡大機能あれこれを紹介

Macに搭載されているRetinaディスプレイ(レティーナディスプレイ)では、画面がとても綺麗にみえますが、高解像度で、デフォルト(初期設定)の画面解像度では、「文字が小さくて見えない!」(どこかで聴いたセリフですね^^) と思うこと ...
外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる[ Font Awesome]とCSSのafter属性で一括設定

外部リンクにアイコンを表示させて、別ウィンドウ(別タブ)で開くことを知らせる方法です。設定方法は色々ありますが、この記事ではウエブフォントとCSS設定を利用して表示する方法を紹介します。
まず外部リンクとは、自分のサイ ...
Webアクセシビリティ:ユーザーに負担をかけないリンク設定とは[初心者・シニア向け]

Webアクセシビリティとは、Web上でのバリアフリーのようなもので、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」ということを意味します。(情報 ...
Webアクセシビリティとは?みんなのための「情報バリアフリー化」を具体例でわかりやすく解説!

Webアクセシビリティとは、わかりやすく表現すると「情報のバリアフリー化」です。障害や加齢その他の要因があっても、みんなと同じように知りたい情報に到達でき、なおかつ利用できる。そのためにサイトに求められるバリアフリー化です。
infotopで情報商材を購入する方法、購入者登録から商品受け取りまで詳しく解説

「infotop(インフォトップ)」とは、アフィリエイトサービスプロバイダー(ASP)です。infotopの特徴は、取り扱う商品が「情報商材」に特化している点です。情報商材を扱うASPとしては大手で、商品カテゴリーの多さや高額な報酬の ...
WordPressで索引を簡単作成、「タグ」をリスト化するプラグイン[Multi-column Tag Map]が便利

Wordpressで簡単に索引が作れるプラグインの紹介です。索引(さくいん)があると「単語」から該当のブログ記事を探すことができ、調べ物をしたい時にとても便利です。タイトルに含めることができなかった単語などを登録して検索できるようにし ...
こんな生き方がしたいと綴った言葉

ふと開いた、iPhoneのメモ帳から
こんなページが見つかった。
「雨にも負けず、風にも負けず」という
有名な詩があるけれど
その中にある強さが好きだ。
そして、自分自身の生き方を ...
おすすめレポート【1000Followers】SNS集客を始めるなら読まないと損!今すぐ取り入れられるノウハウ満載‼︎(e-Book大賞最優秀賞受賞)

りんご、おすすめレポート
第24回 e-Book大賞 最優秀賞に選ばれました!!
1000Followers
*池田純一さん 「Twitter攻略法」*
片手間でも2ヶ月で達成!超人見知りの男が ...
WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、フロントページとサイドバーの見出し

WordPressの無料テーマルクセリタス (Luxeritas)で見出しのデザインをカスタマイズする方法をご紹介します。この記事ではフロントページ(Topページ)の見出しと、サイドバーの見出しについて変更方法をご紹介しています。
[WordPress]のコメント欄にアバター画像(イラスト)を表示する方法、Gravatars利用

WordPressのコメント欄にアバター(イラスト)を表示させる方法をご紹介します。Wordpressのコメント欄はデフォルト(初期設定)のままだと、ミステリーマンという影の人です(^^)。インパクトのあるアバターに変えてブログをラン ...
Googleアドセンス (AdSense)「要注意:ads.txtファイルの問題を修正してください」の表示を消す方法

Googleアドセンス (AdSense)の管理画面を開いたら、いきなり赤い帯のインフォメーションが出現!「要注意-収益に重大な影響が出ないよう、ads.txtファイルの問題を修正してください」とある。この意味と対処方法を初心者向けに ...
[自分メディア構築講座紹介]北っちさんとりんごの対談その4:

【自分メディア構築講座】とは、北っちさんが作成&販売しているアフィリエイトのノウハウを学び収益を得るためのカリキュラムです。この講座の特徴は、自分の「趣味」や「好きなこと」を実践しながら、それをビジネス(収益を生む)の手段として活用す ...
[自分メディア構築講座紹介]北っちさんとりんごの対談その3:ビジネスとしての心構え

時間:9分
●ビジネスとして取り組むうえでの心構え、考え方
●楽しんで発信するのはOK(大事)でも自己満はちがうよ
●相手のことを無視しちゃだめだよ ...
[自分メディア構築講座紹介]北っちさんとりんごの対談その2:自分メディアに込めた思い

時間:19分
●趣味ブロパッケージをやめて自分メデイァを発売したのはなぜ?
●どんな思いで新しい商材に変えたの?変えたところは?
●添削サポートを導入 ...
