WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、投稿記事の見出し
WordPressの無料テーマルクセリタス (Luxeritas)で見出しのデザインをカスタマイズする方法をご紹介します。ルクセリタス (Luxeritas)は初心者におすすめの無料テーマです。デザイン変更も簡単で、専用のカスタマイズ(外観)設定を使用することで、難しいHTMLやCSSコードを触ることなく、設定できるのが魅力です。ルクセリタス (Luxeritas)以外のテーマでも子テーマを使用している場合は同様の方法で設定できます。
ただ、見出し設定は「CSSコード」の編集が必要になります。そのため見出しをかっこよくしたいけど、ちょっと難しいから諦めている、そんな方に、コードのコピペでできる方法をご案内します。
ちょっと頑張って色コードをオリジナルに変更できれば怖いものなしです(^^)
あなたのサイトがぐぐっとオシャレに変身します、見出しがわかりやすいと記事を読んでくれる人にも優しいサイトになります。是非チャレンジしてみてください。
見出し変更のイメージを決める
まず、どんな見出しにするのかを決めましょう。いろいろなサイトを巡って、参考にするイメージを固めます。そして、サンプルサイトでなるべくそれに近いサンプルを探し、あとはコピペです(^^)
ルクセリタス (Luxeritas)既存の見出し
まず、ルクセリタス をインストールしたばかりの見出し表示はこんな感じです
シンプルですが、色がグレーでちょっと寂しいですね。左端のボーダーだけなので、記事に埋もれて目立ちにくいこともあります。
カスタマイズ(変更)後の見出し
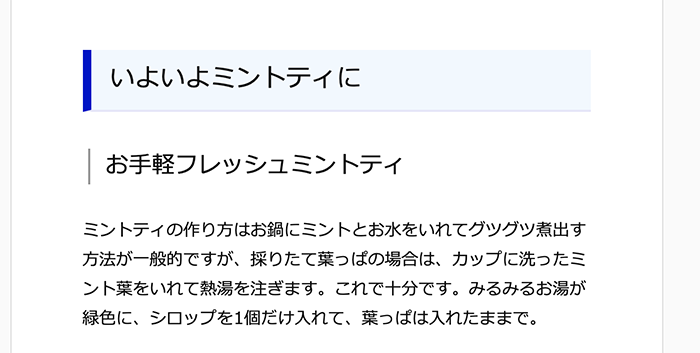
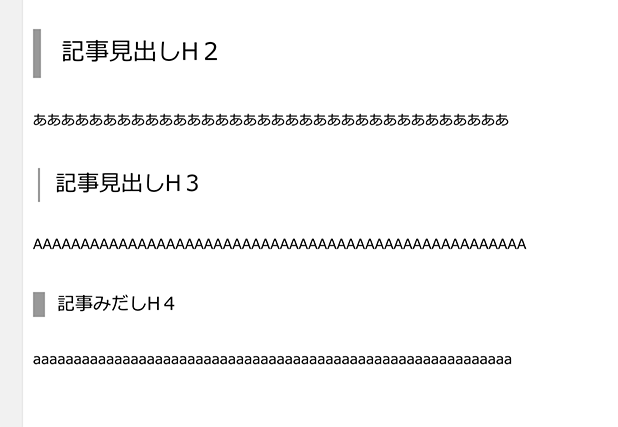
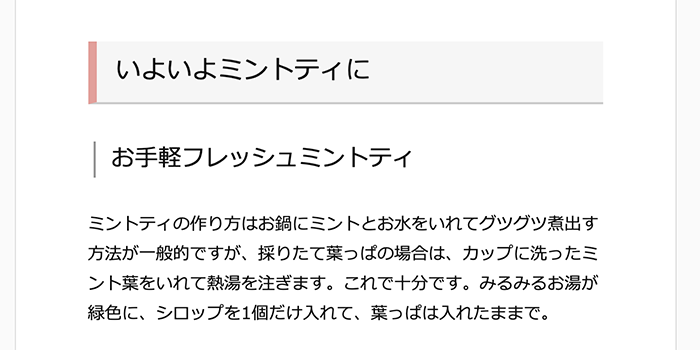
今回はこれを、以下のように変更してみます。左端のボーダの色をサイトのテーマカラーに合わせました。背景色やボーダ(下線)をプラスして、見出しとわかるように目立たせました。
記事見出しH2
あああああああああああああああああああああああああああああああああああ
記事見出しH3
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
記事みだしH4
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
見出しのカスタマイズ
まずは、見出しのイメージを決めます。以下におすすめのサンプルサイトを挙げてみました参照ください。
*この他にもたくさんあります、「Wordpress」「見出し」「カスタマイズ」「サンプル」などのキーワードで検索してみてください。お気に入りがみつかったら、設定です(^^)
■CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
*サルワカ さんのサイトです
■シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル50
*Nx Worldさんのサイトです
■CSSコピペで出来るシンプル可愛い見出しデザイン【女性向け】
*第0版さんのサイトです
サンプルコードのコピー
お気に入りのサンプルを見つけたら、コードをコピーしておきます。
*サンプルサイトは無料で利用できるコードを提供してくれているところがほとんどですが、利用には制限や条件を設けている場合があります。各サイトでの利用規約等は必ず確認してください。
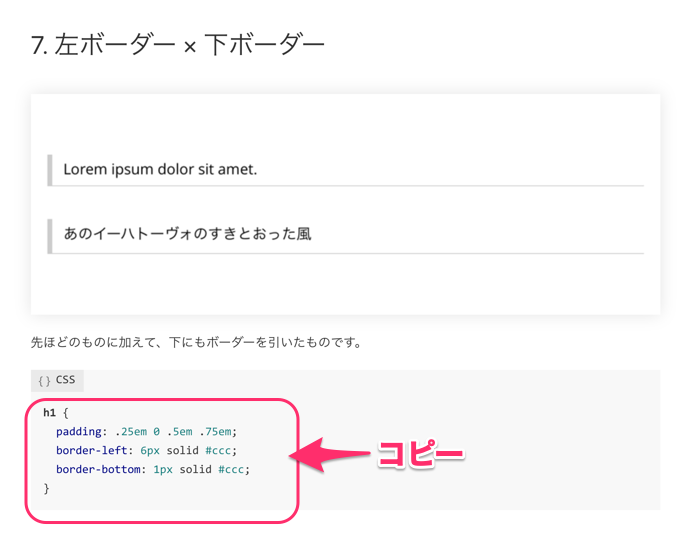
■サルワカ さんのサイトの場合
以下の画像は https://saruwakakun.com/html-css/reference/h-design より引用
■Nx Worldさんのサイトの場合
以下の画像は https://saruwakakun.com/html-css/reference/h-design より引用
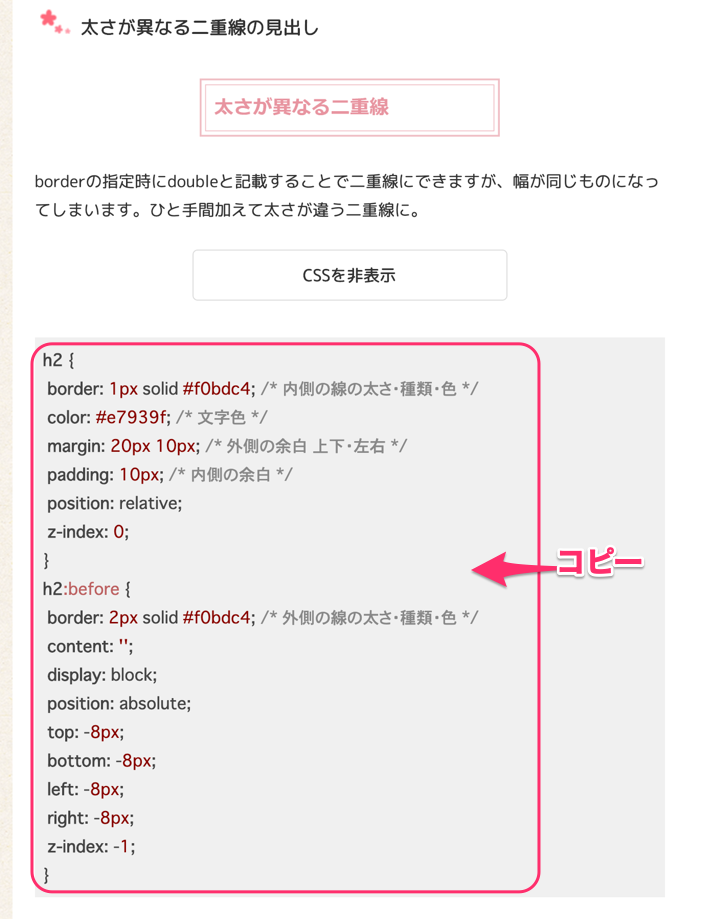
■第0版さんのサイトの場合
以下の画像は https://0edition.net/archives/1448 より引用
WordPressでの設定(ルクセリタス の場合)
今回は、無料テーマルクセリタス (Luxeritas)での設定方法をご紹介します。
*CSSの設定方法はテーマごとに異なります、各テーマのヘルプサイト等で確認ください
*子テーマを設けて入いるテーマではほぼ同じ方法で設定できます
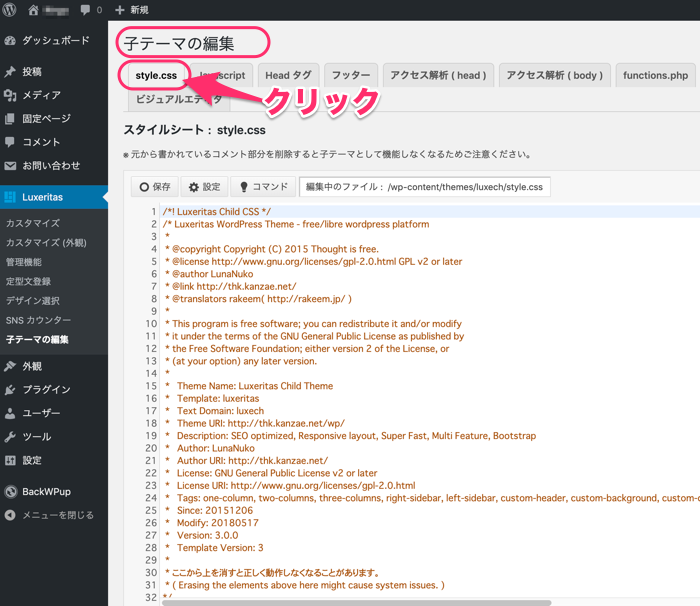
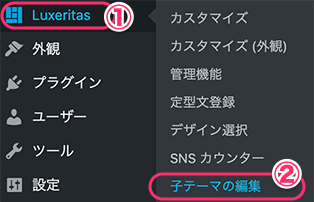
ワードプレスの左メニューから、[Luxeritas]>>[子テーマの編集]をクリックします。
子テーマの編集画面が表示されます。
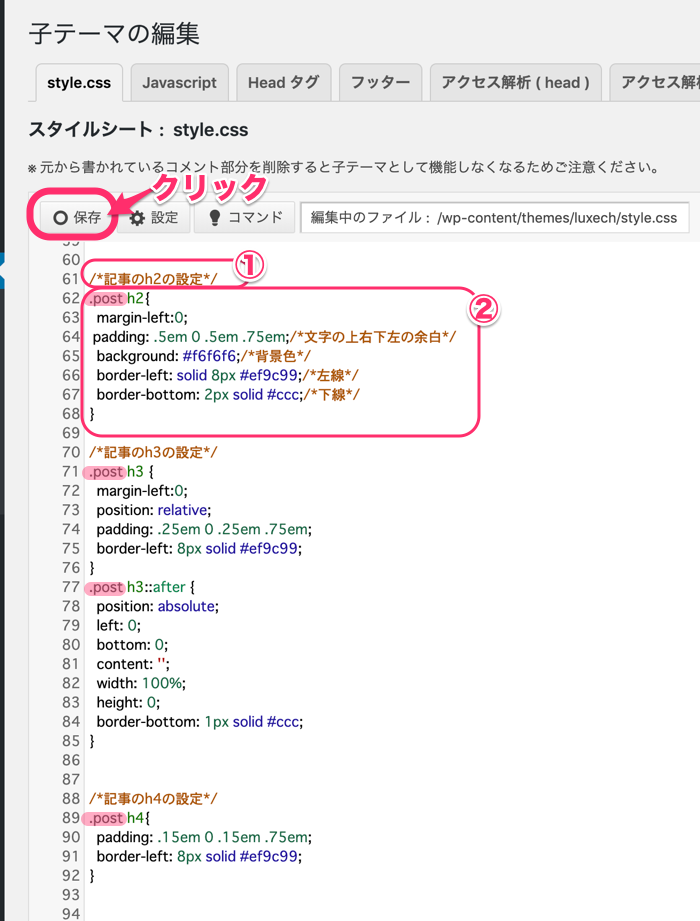
[style.css]のタブをクリックします。
もともと、入力されているオレンジ色の文字の後ろに、CSSコードを貼り付けます。

基本、現在他のコードが記載されている場合はその下に貼り付けます。
CSSコードは後から記載されたもの(つまり下側に記載されたもの)が優先されます。
①この部分は貼り付けるコードの説明です、無くてもかまいませんが、記載しておくと便利です
*説明分は「/*aaaaaaaaaaaa*/」で囲みます
②コピペしたコードを貼り付けます
*貼り付けたコードの前に「.post」を記載します、記事内の見出しに設定するためのコードです
*設定する見出し h2、h3、h4に書き換えます
*記載は全て半角英数小文字です
*「.post」と「h2」の間はスペースを入れます
全ての見出しの貼り付けが終わったら、[保存]をクリックします。
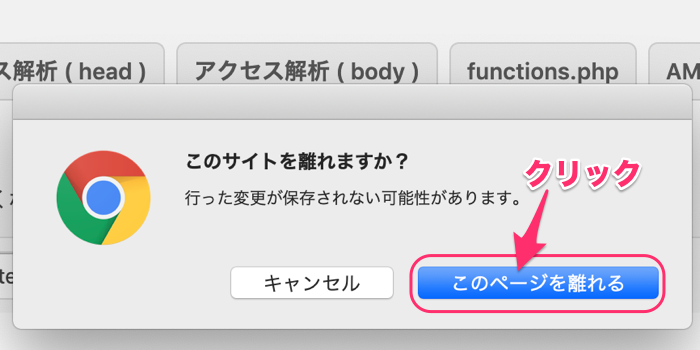
保存ボタンをクリッックした際に、以下のような画面がでたら、[このページを離れる]をクリックしてください。
*使用するブラウザによって状況はことなります。

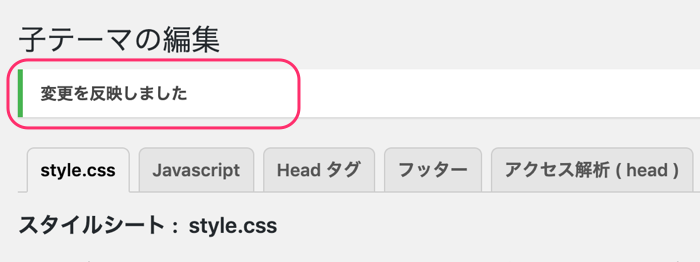
子テーマの編集の下に、「変更を反映しました」と表示されればOKです、念の為スタイルシート内にコードが追加されていることを確認してください。

これで設定は完了です。
ブログを更新して、見出し表示のスタイルが変更されたことを確認してください。
このサイトのコードは以下です
■見出し設定のコード
/*記事のh2の設定*/
.post h2{
margin-left:0;
padding: .5em 0 .5em .75em;/*文字の上右下左の余白*/
background: #f6f6f6;/*背景色*/
border-left: solid 8px #ef9c99;/*左線*/
border-bottom: 2px solid #ccc;/*下線*/
}
/*記事のh3の設定*/
.post h3 {
margin-left:0;
position: relative;
padding: .25em 0 .25em .75em;
border-left: 8px solid #ef9c99;
}
.post h3::after {
position: absolute;
left: 0;
bottom: 0;
content: ";
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
/*記事のh4の左ボーダー設定色*/
.post h4{
padding: .15em 0 .15em .75em;
border-left: 8px solid #ef9c99;
}
色コードの変更
CSSコード内の色コードを変更することで、より自信のサイトにマッチした見出しになります。
色コードは #で始まる6桁の記号と数字の表示部分です。
色コードを決める、HTMLの色コードは、「HTML」「色コード」でググるとサンプルサイトがたくさんあります
おすすめは以下のサイトです。
■HTMLカラーコード – HTML Color Codes
色コードをコピーしたら、該当のCSSの部分を書き換えます。
既存のコード
/*記事のh2の設定*/
.post h2{
margin-left:0;
padding: .5em 0 .5em .75em;/*文字の上右下左の余白*/
background: #f6f6f6;/*背景色*/
border-left: solid 8px #ef9c99;/*左線*/
border-bottom: 2px solid #ccc;/*下線*/
}
色を変更したコード
/*記事のh2の設定*/
.post h2{
margin-left:0;
padding: .5em 0 .5em .75em;/*文字の上右下左の余白*/
background: #f0f8ff;/*背景色*/
border-left: solid 8px #0000cd;/*左線*/
border-bottom: 2px solid #e6e6fa;/*下線*/
}
これを表示させると、以下のようになります(^^)
↓↓↓↓↓↓↓

どうですか、イメージがだいぶ変わってきますね。
是非あれこれ試して、サイトのトータルなデザインの統一を目指してください。
書き換える時は元のコードは必ずコピーしておきましょう。もし変更後に表示がおかしくなったら、元に戻してもう一度やり直すのが一番確実です。(コードは「;」や「<」が一つ無くなっても崩れます)
もうひと頑張りという方は以下も頑張ってみてください
↓↓↓↓↓↓↓
■WordPressの無料テーマルクセリタス (Luxeritas)の「見出し」デザインをカスタマイズ、フロントページとサイドバーの見出し
















 ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!
ブログを作ったけどアクセスが無い!、アフィリエイトの成果が出ない!








![画像[シニアでもできるネットビジネス!超入門]](https://applired.net/wp-content/uploads/2022/09/ringo-net_1280x670.png) 詳細はこちらのボタンをクリック(^o^)ノ゙
詳細はこちらのボタンをクリック(^o^)ノ゙






















ディスカッション
コメント一覧
.postをつけてなくて、ずっとグレーのままで困っていました。
本当にありがとうございました!
コメントありがとうございます、りんごです。
それはよかったです(^^)
是非、素敵にカスタマイズしてください。